大公司里怎样开发和部署前端代码
链接:https://www.zhihu.com/question/20790576/answer/32602154
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
没人邀请,看到这个问题不错,路过怒答。(多图预警)
前百度工程师,曾负责百度 前端集成解决方案 的核心设计与开发工作。我现在称这个领域为【前端工程】。没错,这是我最爱唠叨的问题域。
这是一个非常有趣的 非主流前端领域,这个领域要探索的是如何用工程手段解决前端开发和部署优化的综合问题,入行到现在一直在学习和实践中。
在我的印象中,facebook是这个领域的鼻祖,有兴趣、有梯子的同学可以去看看facebook的页面源代码,体会一下什么叫工程化。
接下来,我想从原理展开讲述,多图,较长,希望能有耐心看完。
---------------------------- 我是一条分割线 ----------------------------
<img src="https://pic2.zhimg.com/07c2bdef6ccef3ada425d61e3062dd09_b.jpg" data-rawwidth="389" data-rawheight="238" class="content_image" width="389">
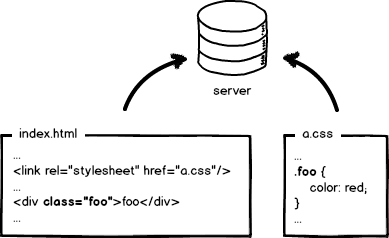
让我们返璞归真,从原始的前端开发讲起。上图是一个“可爱”的index.html页面和它的样式文件a.css,用文本编辑器写代码,无需编译,本地预览,确认OK,丢到服务器,等待用户访问。前端就是这么简单,好好玩啊,门槛好低啊,分分钟学会有木有!
<img src="https://pic1.zhimg.com/d53b504bbc9f1887eddf06d90545b870_b.jpg" data-rawwidth="400" data-rawheight="98" class="content_image" width="400">
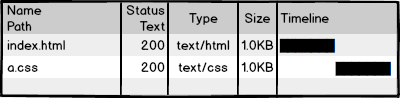
然后我们访问页面,看到效果,再查看一下网络请求,200!不错,太™完美了!那么,研发完成。。。。了么?
等等,这还没完呢!对于大公司来说,那些变态的访问量和性能指标,将会让前端一点也不“好玩”。
看看那个a.css的请求吧,如果每次用户访问页面都要加载,是不是很影响性能,很浪费带宽啊,我们希望最好这样:
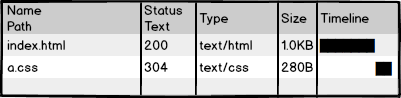
<img src="https://pic1.zhimg.com/6a611755a5648ca252211cec85a31ac4_b.jpg" data-rawwidth="401" data-rawheight="98" class="content_image" width="401">
利用304,让浏览器使用本地缓存。但,这样也就够了吗?不成!304叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,变成这样:
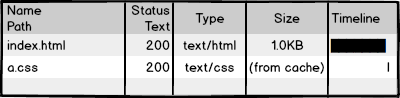
<img src="https://pic3.zhimg.com/fd74ab2bf02d79dd7af1336b4c8f180e_b.jpg" data-rawwidth="400" data-rawheight="98" class="content_image" width="400">
强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?
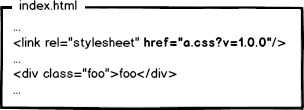
很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。好像这样:
<img src="https://pic2.zhimg.com/8a8676e933478d1a73777d84a5de55f5_b.jpg" data-rawwidth="304" data-rawheight="110" class="content_image" width="304">
下次上线,把链接地址改成新的版本,就更新资源了不是。OK,问题解决了么?!当然没有!大公司的变态又来了,思考这种情况:
<img src="https://pic1.zhimg.com/4681f7131e777dc885bf66000580ca40_b.jpg" data-rawwidth="579" data-rawheight="310" class="origin_image zh-lightbox-thumb" width="579" data-original="https://pic1.zhimg.com/4681f7131e777dc885bf66000580ca40_r.jpg">
页面引用了3个css,而某次上线只改了其中的a.css,如果所有链接都更新版本,就会导致b.css,c.css的缓存也失效,那岂不是又有浪费了?!
重新开启变态模式,我们不难发现,要解决这种问题,必须让url的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应url的变更,从而实现文件级别的精确缓存控制。
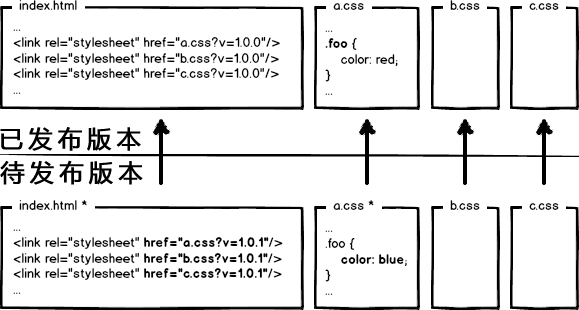
什么东西与文件内容相关呢?我们会很自然的联想到利用 数据摘要要算法 对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。好了,我们把url改成带摘要信息的:
<img src="https://pic1.zhimg.com/5276595f41d6276e21e5bc1d25741680_b.jpg" data-rawwidth="588" data-rawheight="310" class="origin_image zh-lightbox-thumb" width="588" data-original="https://pic1.zhimg.com/5276595f41d6276e21e5bc1d25741680_r.jpg">
这回再有文件修改,就只更新那个文件对应的url了,想到这里貌似很完美了。你觉得这就够了么?大公司告诉你:图样图森破!
唉~~~~,让我喘口气
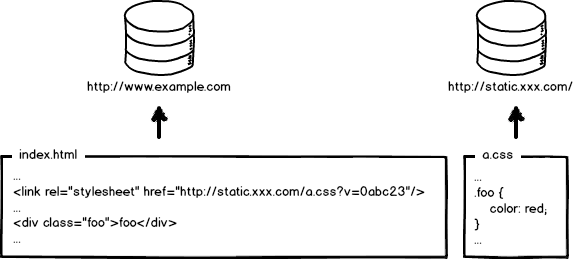
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:
<img src="https://pic2.zhimg.com/0866cb58bcf349642d57a06b162e0d91_b.jpg" data-rawwidth="574" data-rawheight="259" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic2.zhimg.com/0866cb58bcf349642d57a06b162e0d91_r.jpg">
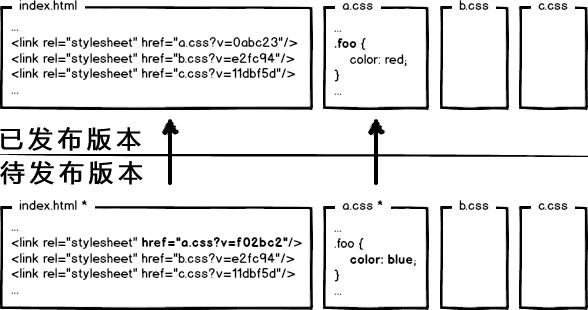
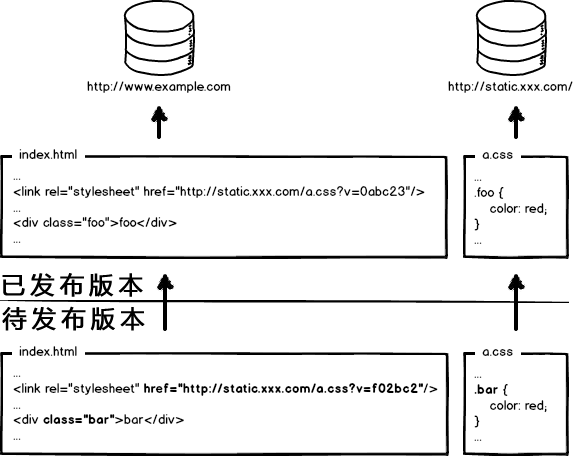
好了,当我要更新静态资源的时候,同时也会更新html中的引用吧,就好像这样:
<img src="https://pic1.zhimg.com/16d6d6c32e52ef1d1a835fb2ed15f864_b.jpg" data-rawwidth="574" data-rawheight="456" class="origin_image zh-lightbox-thumb" width="574" data-original="https://pic1.zhimg.com/16d6d6c32e52ef1d1a835fb2ed15f864_r.jpg">
这次发布,同时改了页面结构和样式,也更新了静态资源对应的url地址,现在要发布代码上线,亲爱的前端研发同学,你来告诉我,咱们是先上线页面,还是先上线静态资源?
- 先部署页面,再部署资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。
- 先部署资源,再部署页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况,导致页面执行错误,但当页面完成部署,这部分用户再次访问页面又会恢复正常了。
好的,上面一坨分析想说的就是:先部署谁都不成!都会导致部署过程中发生页面错乱的问题。所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。
但是,大公司超变态,没有这样的“绝对低峰期”,只有“相对低峰期”。So,为了稳定的服务,还得继续追求极致啊!
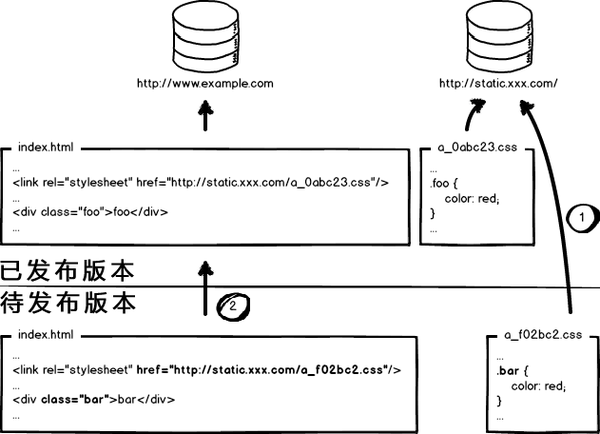
这个奇葩问题,起源于资源的 覆盖式发布,用 待发布资源 覆盖 已发布资源,就有这种问题。解决它也好办,就是实现 非覆盖式发布。
<img src="https://pic4.zhimg.com/9b3a9df114d14a14130a70abf5733837_b.jpg" data-rawwidth="631" data-rawheight="456" class="origin_image zh-lightbox-thumb" width="631" data-original="https://pic4.zhimg.com/9b3a9df114d14a14130a70abf5733837_r.jpg">
看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
所以,大公司的静态资源优化方案,基本上要实现这么几个东西:
- 配置超长时间的本地缓存 —— 节省带宽,提高性能
- 采用内容摘要作为缓存更新依据 —— 精确的缓存控制
- 静态资源CDN部署 —— 优化网络请求
- 更资源发布路径实现非覆盖式发布 —— 平滑升级
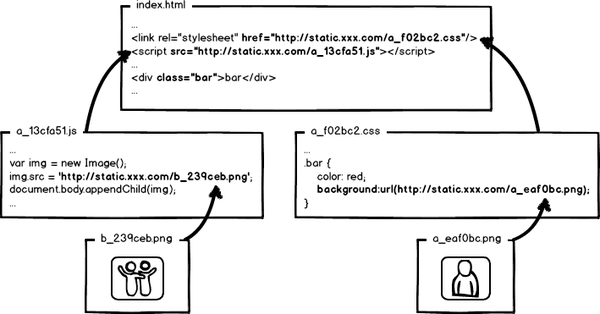
全套做下来,就是相对比较完整的静态资源缓存控制方案了,而且,还要注意的是,静态资源的缓存控制要求在前端所有静态资源加载的位置都要做这样的处理。是的,所有!什么js、css自不必说,还要包括js、css文件中引用的资源路径,由于涉及到摘要信息,引用资源的摘要信息也会引起引用文件本身的内容改变,从而形成级联的摘要变化,大概示意图就是:
<img src="https://pic3.zhimg.com/edf10bb428d39d721e36760a86d2641e_b.jpg" data-rawwidth="709" data-rawheight="371" class="origin_image zh-lightbox-thumb" width="709" data-original="https://pic3.zhimg.com/edf10bb428d39d721e36760a86d2641e_r.jpg">
好了,目前我们快速的学习了一下前端工程中关于静态资源缓存要面临的优化和部署问题,新的问题又来了:这™让工程师怎么写码啊!!!
要解释优化与工程的结合处理思路,又会扯出一堆有关模块化开发、资源加载、请求合并、前端框架等等的工程问题,以上只是开了个头,解决方案才是精髓,但要说的太多太多,有空再慢慢展开吧。或者大家可以去我的blog看其中的一些拆解:fouber/blog · GitHub
总之,前端性能优化绝逼是一个工程问题!
以上不是我YY的,可以观察 百度 或者 facebook 的页面以及静态资源源代码,查看它们的资源引用路径处理,以及网络请中静态资源的缓存控制部分。再次赞叹facebook的前端工程建设水平,跪舔了。
建议前端工程师多多关注前端工程领域,也许有人会觉得自己的产品很小,不用这么变态,但很有可能说不定某天你就需要做出这样的改变了。而且,如果我们能把事情做得更极致,为什么不去做呢?
另外,也不要觉得这些是运维或者后端工程师要解决的问题。如果由其他角色来解决,大家总是把自己不关心的问题丢给别人,那么前端工程师的开发过程将受到极大的限制,这种情况甚至在某些大公司都不少见!
妈妈,我再也不玩前端了。。。。5555
转载于:https://www.cnblogs.com/ping8388/p/6478218.html
大公司里怎样开发和部署前端代码相关推荐
- 大公司里怎样开发和部署前端代码?
这是一个非常有趣的 非主流前端领域,这个领域要探索的是如何用工程手段解决前端开发和部署优化的综合问题,入行到现在一直在学习和实践中. 在我的印象中,facebook是这个领域的鼻祖,有兴趣.有梯子的同 ...
- (转)大公司里怎样开发和部署前端代码?
转自知乎 张云龙的回答 可以对比我自己的项目,思考一下~ 让我们返璞归真,从原始的前端开发讲起.上图是一个"可爱"的index.html页面和它的样式文件a.css,用文本编辑器写 ...
- 大厂如何开发和部署前端代码?淘宝8年案例解读
在加入淘宝后,经历了大大小小的开发和部署方式的更迭,同时也有幸在整个的变革潮流中参与过其中的一些能力的建设.今天从一个亲历者的角度,通过自身经历与向同事考究,从"13年石器时代". ...
- 大公司里学做人,小公司里学做事。
以前,公司都愿意找能力强.资格老的人来做研发,有点个人英雄主义在里面.一个优秀能干的员工能给公司带来很大的利益. 但是,凡事都有双面性. 现在这个社会,人才流动很快.能力强的.聪明的人,虽说给公司带来 ...
- 【问答语录】为什么各大公司请敏捷开发咨询顾问,都偏向项目管理,是不是偏了?没有核心技术思想,管理能解决实质问题?
[问答语录]为什么各大公司请敏捷开发咨询顾问,都偏向项目管理,是不是偏了?没有核心技术思想,管理能解决实质问题? 参考文章: (1)[问答语录]为什么各大公司请敏捷开发咨询顾问,都偏向项目管理,是不是 ...
- 前端网页发布到nginx_通过nginx部署前端代码实现前后端分离
实现前后端分离,可以让前后端独立开发.独立部署.独立单测,双方通过JSON进行数据交互. 对于前端开发人员来说,不用每次调试都需要启动或配置Java/Tomcat运行环境:对于后端开发人员来说 ,也不 ...
- 【转】在生产环境中部署前端代码
在生产环境中部署前端代码 本文章前端代码是基于vue+webpack开发的 Nginx是一款轻量级的Web 服务器/反向代理服务器 首先,webpack配置如下 在开发过程中,我们是通过npm run ...
- python强大体现在哪些方面-大公司里哪些方面运用了python?
今日我们东软睿道python培训带大伙儿来讨论一下大公司是如何使用python的?python究竟牛在哪儿?之前你了解用python网络爬虫读取数据.梳理分析数据,你了解用python写一个微信小程序 ...
- 如何在一家大公司里受到重用
符合公司的企业文化,企业文化说白了就是最高掌权者的价值观.你必须符合甚至迎合企业文化,比如公司强调纪律,那你最好不要表现的轻浮.一般公司是不欢迎无用还可能有害的个性的,个性不利于产生合力 不要对同事抱 ...
最新文章
- django创建验证码
- 2017-11-29 黑盒测试实践(小组作业)小组工作记录
- boost log 能不能循环覆盖_如何在 JS 循环中正确使用 async 与 await
- 第七章:Java_集合
- zoj 1091 Knight Moves
- 看了这个有趣的例子,你就能秒懂Java中的多线程同步了!
- android系统的官网下载地址,Android安卓10.0系统官方正式版
- Codeforces 1092D1. Great Vova Wall (Version 1)
- NOKIA 手机旺旺 nokia 5230手机旺旺 手机旺旺软件下载
- linux删除文件夹(里面有文件)
- python人物关系可视化百年孤独_利用python对《乘风破浪的姐姐》可视化
- 【密码学】Schnorr认证,Schnorr签名,安全性证明
- Java集合深入解析(一)——集合的基本概念
- 在INTEL KABYALAKE平台上运行COREBOOT 记录
- 使用DataX将mysql中做数据导出时 提示 java.sql.SQLException: Could not retrieve transation read-only status server
- 百度联盟广告代码php,Javascript 实现广告后加载 可加载百度谷歌联盟广告[原创]_javascript技巧...
- 安卓免ROOT卸载预装应用程序简要流程
- 踩坑:gitee报错fatal: Couldn‘t find remote ref master。
- 安信可A9G模块连接机智云APP教程
- LTE系统调试记录14:频谱感知模块——UE/BS端采用多窗谱算法测量频谱
热门文章
- python中求包含5的数_Python 内置函数 ( ) 可以返回列表、元组、字典、集合、字符串以及 range 对象中元素个数。_学小易找答案...
- LeetCode 1834. 单线程 CPU(排序 + 优先队列)
- oem718d 基准站设置_RTK电台、网络模式作业设置流程
- python简单实践作业答案_python入门实践四:爬取牛客网面试专项练习题及答案
- 利用Jqurey写一个输入内容增加并且可以删除,上下移动的标签
- html-css练习题(系统提示)
- k近邻算法(KNN)-分类算法
- oracle scn隐藏参数,Oracle隐含参数scn不一致启动
- 查php源码授权后门,PHP授权系统+支持盗版入库+一键黑页后门注入+卡密授权
- 抓住训练集中真正有用的样本,提升模型整体性能!
