扁平化设计与质感设计: 他们有什么不同?
本文转载自 960px,译文链接:Click me
两种相似的设计风格,一个基于另一个。一个是新热事物,另一个,有人猜测,已经以自己的方式成为一种时尚。一个是自发的-适应设计的趋势,另一个却是有目标-专用的设计指导规范。
你可能明白了扁平化与质感设计之间的冲突了。
但是,他们之间不同是什么呢,本质上是一个比另一个更好?在某些用途上更好?实际上,一些人想知道它们之间的差别有多大,让我们从最基本的开始:拟物化设计的身影出现在每一个身上。
拟物化设计

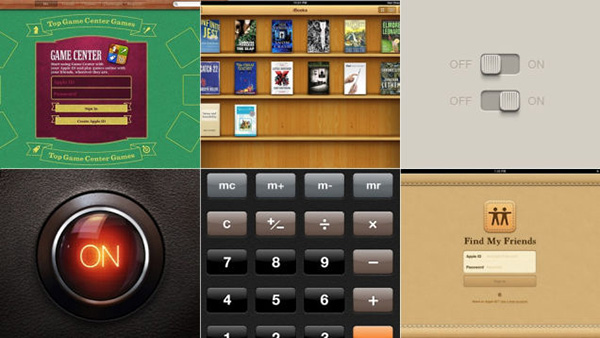
拟物化设计, 在这个背景下,设计是为了模拟真实的物理世界。通常,这需要设计的在线应用的形式看起来像他们的真实世界的变体,比如像电子合成器软件,做的像键盘。这种界面的设计方式,在大部分的时间里占据了主导的地位。
问题是,这不是基于数字设备可用性设计的,或者所有的旋钮和按钮可以用鼠标或触屏操作,它看着只是模仿真实事物的外观。
实际上,设计圈得到的结论是,需要其他东西,这将去掉所有的复古的装饰元素,然后给他们留下的东西是,可用性放在第一位。所以他们从界面设计移除所有痕迹的拟物化设计,创建了扁平化设计。
扁平化设计


扁平化设计,在许多方面,基于最基本的元素进行设计。它选择删除任何样式,那些令人捧腹的三维表现方式,像投影,渐变与纹理。它只关注与图标之间的联系,字体和颜色。
这是第一个在数字媒体设计上连贯的风格,一个利用互联网的独特的属性和用户的需求,快速发现的简单按钮,直接配色方案为了快速识别的元素,和简洁的图标。
外观在扁平化设计里面是次要的:重点是原始的功能。简单的图标隐喻甚至可以省略一些网站的内容, 引导用户进行操作,仅仅基于它的颜色和图片。此外,它加速加载时间和高或低分辨率屏幕上看起来显示一样好,提供更加可靠的用户体验。正因为如此,对设计者和用户来说它会让事情更容易。
赞成的意见
- 它拥抱了屏幕的限制基于这些去工作,而不是尝试去做别的事情。
- 流线型的设计,摆脱不必要的图形和动画元素,减少加载时间。
- 没有拟物化元素,你的读者能很快速度发现内容。
- 删除所有不必要的设计选择,使网站设计速度更多
- 扁平化设计的简化网站不断地适应浏览器,可以非常容易做出响应。
反对的观点
- 扁平化设计可能限制、约束你去使用简单的颜色,形状和图标。
- 如果走得太远,很容易不小心创建一个毫无特色的和看起来一般的网站
- 一些网站,或应用程序,需要复杂的视觉线索来指导用户来进行如何使用,这是扁平设计的一个主要的失败点。一个常见的抱怨是,静态的矢量图形,它缺乏阴影,边缘很难分辨是否可点击按钮
- 它的普遍性很难创建一个看起来很独特的网站或应用程序。
- 有一点需要注意,这是一个2010年代中期独特的审美,你的网站很快会过时,如何你不计划去重新设计你的网站,时间相对会很快。
质感设计

扁平化设计的评论家,认为这走的太远了,消除所有的拟物化比较激进,即使是有用的。进入质感设计,借用层的概念,使用阴影,将数不清的图像进行编辑和分离;斜面和动画,它利用自然交互关联深度与重要性。
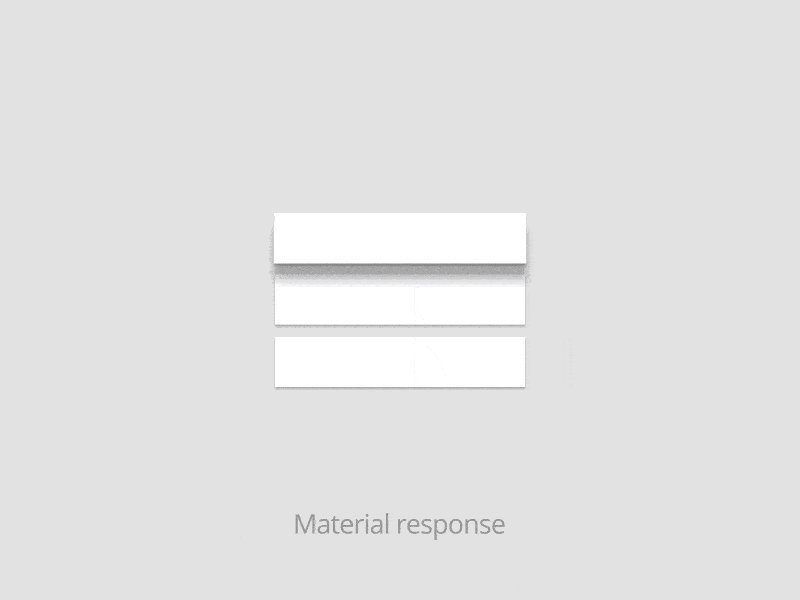
质感设计,对于一些不知情的,是由谷歌开发的一套设计标准,在这个文档中,它有无数独特而有趣的特性,但也许是最明显的是它提出了平面像素的Z轴概念。事实上,它在扁平化设计上面增加了一些拟物化,创造 了一种一群二维平面飞机浮动在对方指定的海拔印象。
想象一张纸,能够随意随意扩展收缩,重塑自身,融合和分离。现在把它们一个个叠放起来(他们也可以漂浮空中),然后在每张上面画一个网站要素。简而言之,这就是质感设计的概念。
然而质感设计并不是完美的设计文档的特征。它也并非一成不变的铁杆定律。试着更多的把它想成问我未来设计的物理框架和模板。它的设计具有普遍适应性,就像安卓穿戴手表一样,能响应屏幕的各种尺寸,甚至是不同形状。质感设计的应用在其他app开发商中也在推广。
质感设计是安卓应用设计的标准,因为它被应用到提及的穿戴设备上。它是否应该用到ios上是引起不断争论的源头。有人争论说保持谷歌外形很有必要。其他人则认为它和剩下的操作系统相互冲突。孰对孰错,全看你自己的决定。
赞成的意见
- 三维安排让程序更易于互动:比如阴影被安排用来显示分层。
- 和扁平化设计不同,质感设计都有详尽明确的一套参考,没有什么需要你去猜测。
- 如果你想开发一个多平台的东西,比如一个网站和一个安卓应用,质感设计对所有设备都提供统一的体验。这样的话就会增加用户使用方便性,进而巧妙地促进你的品牌化。
- 如果你对动画感兴趣,质感设计是个不错的方法因为它自带了许多这一类型的动画。没有它们你就只能动手画了。
反对的观点
- 不管喜欢与否,质感设计不可避免的和谷歌关联。如果你想使自己远离这点,为你的网站或应用创造一个独特的特性,使用谷歌指引来实现要困难的多。
- 不是所有的系统都能实现预期帧频。而且你很难知道该怎么做才能提高那些不可实现者的可用性。
- 动画会耗尽手机用户的电池。
- 强制开发者们遵守设计指南可能会进一步扼杀个体创造力,阻碍更多动画和装饰特点的发展。
总结
质感设计和扁平化设计真的没有那么大的天壤之别:两个都用同样干净和最低的美感。当扁平化界面被分割,你基本能从中想到质感界面。尽管质感设计动画广泛收到表扬,但是总结起来也不过是更加用户友好化。事实上,没有人说你不能把二者的美感相结合,用质感设计激活一成不变的扁平化网站。
在我看来,扁平化网站很实用。比起满是动画和复杂图片的网站,它们的下载速度更快。如果你要设计一个极为简单的网站,针对使用不同设备,技术经验水平不等的各种用户,或者只是重视用户体验多于形式,扁平化设计正适合你。如果你对在网站上放各种动画或动态图片无感,主要对原始的简单化和可用性有兴趣,毫无疑问我会推荐你选择扁平化设计。但是如果你想创建一个有动画的更加花哨的网站,当然要选择质感设计。
关于你最喜欢的设计类型,如有任何问题和评价,欢迎大家在评论中留言。
翻译于http://designmodo.com/flat-vs-material/
扁平化设计与质感设计: 他们有什么不同?相关推荐
- 关于扁平化界面风格的设计美学讨论
这是一篇关于视觉方面的小文章,关于扁平化与拟物化风格的讨论.有不少朋友来发表各自的看法,说明这确实是大家都蛮关心的设计问题.大家的观点虽然不同,但都有一定的道理,都能看出发表论调的设计师的思考和激情. ...
- 扁平化图标的终极设计指南
本文翻译自设计师Slava Shestopalov的文章 原文链接 1.使用网格 一个图标通常是由矩形.圆形.三角形等基本元素演变而成,将图标模糊后再去观察它们的光斑,会发现它们基本有相同的视觉重量. ...
- 实例讲解扁平化设计的步骤和要点
自从苹果放弃拟物化设计,采用扁平化设计以来,扁平化设计的龙卷风就全面席卷了整个UI设计界,自此之后,无论是网页还是APP的设计,首要考虑的就是采用扁平化的设计.扁平化的设计似乎成为了有别于拟物化设计的 ...
- 【pmcaff】重磅干货,必读的扁平化设计技巧
点击上方 "公众号" 可以订阅哦! 编者:火了一年的扁平化,同学们都了解清楚了吗?今天@网秦UEC 的同学从国外译过来一篇好文,从扁平化的流行缘由聊到对界面设计的影响,附有一些设计 ...
- 全世界都被拍扁!你应如何理性对待扁平化设计
全世界都被拍扁!你应如何理性对待扁平化设计 作者:柚子C 扁平化设计如日中天.去除繁杂装饰的极简主义界面设计正当时.扁平化设计聚焦两点:视觉的极简主义,功能的最优表达.用最简单的用户界面达成最详备的 ...
- 设计前沿:16款扁平风格 iOS 7 图标设计
最新发布的 iOS 7 抛弃了曾经倍受追捧的拟物化设计,采用扁平化,极简设计的界面.对于 iOS 平台来说,采用没有阴影的平面设计其实是有道理的.以前的屏幕分辨率有限,必要的阴影可以填补小尺寸,分辨率 ...
- 云宏WinCloud前端工程师告诉你什么是UI扁平化
初见"UI扁平化"这个词也许很多人会觉得陌生,但在今天UI扁平化其实一点也不神秘,因为UI扁平化在我们的生活中随处可见.拿我们现在最常用的智能手机为例,智能手机的操作系统,手机里的 ...
- 25个细致微妙的扁平化2.0风格网页设计
转载自近乎 现如今,扁平化设计比起最开始的风格已经没有那么"平"了,更丰富的细节,更清晰的层次,更优秀的视觉体验使得它和初期有了相当大的差别.于是Ryan Allen 在为 Dap ...
- ps中斜切的快捷键,反相快捷键,扁平化banner的思路和设计
在自由变化时shift+ctrl快捷键是斜切 反相快捷键ctrl+i 扁平化banner的思路和设计:主要是突出主体,简单单一整洁.双击图层组就可以调整图层的样式(例如阴影).添加杂色可以制造出一些质 ...
最新文章
- avue validate 变为不可编辑_排版技巧——如何用 Word 编辑参考文献
- 比特币的挑战者 BCH 带着开发者们来到湾区了!
- 系列文章--oracle简单入门教程
- python面向对象、向量化来实现神经网络和反向传播(三)
- q-dir 打不开文件_Q-Dir –多窗格文件管理器
- redis rdb aof区别_聊一聊RDB、AOF在redis持久化里的底层原理
- python--gevent协程及协程概念
- virtual new override
- 手机看java源码软件_pin.java 源代码在线查看 - 一个专门为手机写的程序 资源下载 虫虫电子下载站...
- 齐桓公称霸天下的用人之道
- 计算机怎么搜索特定格式文件,win10 查找指定类型文件方法_win10怎么查找指定类型文件-win7之家...
- k8s入门之集群搭建(二)
- springboot中ElasticSearch入门与进阶:组合查询、聚合查询
- python数据分析比较好的书籍_python数据分析比较好的书籍推荐|陇川制作项目盈利能力分析...
- 查询局域网电脑的IP,端口号,MAC地址(黑客技术入门)
- 我遇见了我 | 虚拟数字人养成,FaceGood 虚拟数字人开源技术研讨会
- GitHub Android Libraries Top 100 简介
- 正向代理与反向代理(squid)
- 李治国回应冯大辉的吐槽:关于口碑网和阿里绕不开的往事
- CS喀秋莎无水印全版本下载
