JS--Console.log()详解
除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能;即使没有调试功能,也可以通过安装插件来进行补充。比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能。在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台。通过调用该console对象的log()函数,可以在控制台中打印信息。比如,以下代码将在控制台中打印”Sample log”:
上述代码可以忽略window对象而直接简写为:
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同, 本文主要探讨Firebug中console.log()的使用 。
二、兼容没有调试控制台的浏览器
对于缺少调试控制台的老版本浏览器,window中的console对象并不存在,因此直接使用console.log()语句可能会在浏览器内部造成错误(空指针错误),并最终导致某些老版本浏览器的崩溃。为了解决这一问题,可以人为定义console对象,并声明该console对象的log函数为空函数;这样,当console.log()语句执行时,这些老版本的浏览器将不会做任何事情:
window.console = {log : function(){}};
}
不过,在大多数情况下,没有必要去做这种兼容性工作 — console.log()等调试代码应当从最终的产品代码中删除掉。
三、使用参数
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接:
var name = "Bob";
console.log("The name is: " + name);
与alert()函数不同的是,console.log()还可以接受变量作为参数传递到字符串中,其具体语法与C语言中的printf语法一致:
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代码的执行结果为:”Alex is 42 years old.”
四、使用其它日志级别
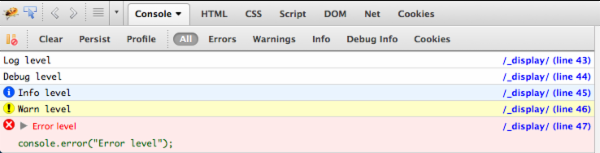
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤:

|
JS--Console.log()详解相关推荐
- javascript教程:console.log 详解
对应WEB程序员,console.log 可以说是神器,极大地方便了程序开发.程序猿:学习了,用Console写日志比alert方便多了. console.log(object[, object, . ...
- 你所不知道的console.log()(console.log详解)
console.log,作为一个前端开发者,想必每天都会用它来做分析调试,但这个简单函数背后你所不知道的一面,很多人未必使用过,有一些也是很方便使用的 基础 首先,简单科普这个函数的作用.前端开发者可 ...
- console.log详解
console.log方法用于在控制台输出信息.它可以接受一个或多个参数,将它们连接起来输出. console.log('Hello World') // Hello World console.lo ...
- js_long.php,protobuf.js 与 Long.js的使用详解
这次给大家带来protobuf.js 与 Long.js的使用详解,是急用protobuf.js 与 Long.js的注意事项有哪些,下面就是实战案例,一起来看一下. protobuf.js的结构和w ...
- 《Node.js开发实战详解》学习笔记
<Node.js开发实战详解>学习笔记 --持续更新中 一.NodeJS设计模式 1 . 单例模式 顾名思义,单例就是保证一个类只有一个实例,实现的方法是,先判断实例是否存在,如果存在则直 ...
- js排序算法详解-归并排序
js系列教程5-数据结构和算法全解 js排序算法详解-归并排序 归并排序其实可以类比二分法,二分法其实就是二等分的意思,简而言之就是不断和新序列的中间值进行比较.归并排序似乎有异曲同工之妙,什么意思呢 ...
- js排序算法详解-基数排序
全栈工程师开发手册 (作者:栾鹏) js系列教程5-数据结构和算法全解 js排序算法详解-基数排序 其实基数排序和桶排序挺类似的,都是找一个容器把属于同一类的元素装起来,然后进行排序.可以把基数排序类 ...
- js排序算法详解-桶排序
全栈工程师开发手册 (作者:栾鹏) js系列教程5-数据结构和算法全解 js排序算法详解-桶排序 一看到这个名字就会觉得奇特,几个意思,我排序还要再准备几个桶不成?还真别说,想用桶排序还得真准备几个桶 ...
- js排序算法详解-计数排序
全栈工程师开发手册 (作者:栾鹏) js系列教程5-数据结构和算法全解 js排序算法详解-计数排序 计数排序就是遍历数组记录数组下的元素出现过多次,然后把这个元素找个位置先安置下来,简单点说就是以原数 ...
- js排序算法详解-堆排序
全栈工程师开发手册 (作者:栾鹏) js系列教程5-数据结构和算法全解 js排序算法详解-堆排序 这种排序方式呢,理论性太强,看动图的时候满脸写着懵逼,多看几遍似乎明白了编者的意图,但是要把这种理论的 ...
最新文章
- 特斯拉首次达成连续4季度盈利:车卖的少了,钱却挣得多了
- python语言特点有哪些-python语言的有何特点?
- Word 技术篇-段落的前后间距单位磅改为行,行改为磅
- Airdoc创始人:工智能可以在医疗领域多个环节发挥作用 但有局限性
- word List 09
- 牛客网【每日一题】3月27日 数学考试
- vue添加html开启服务器_Vue 项目(HTML5 History 模式) 部署服务器
- 使用valgrind检查内存问题
- linux磁盘iops限制,linux – 我需要多少IOPS?我的工作量瓶颈是存储
- leetcode题库--112路径总和
- MathType中如何快速输入空心字母
- 机器学习面试概念重点汇总
- polyval matlab 怎么用,matlab polyfit polyval
- iOS审核被拒含义及应对措施-长文
- 有趣--等额本息还款
- 背包问题(Knapsack Problem)—— 0/1 背包问题 —— 总价值最大问题
- MS SQL用两个字段中较大的值为条件进行查询
- windbg分页机制实验
- 按阶段划分软件测试:单元测试 , 集成测试 , 系统测试 , 验收测试
- LPCTSTR的用法
