GeoJson Style
GeoJSON 簡介
GeoJSON 是一種對地理資訊結構進行編碼的格式,基於 JavaScript 物件標記的地理空間資訊資料交換格式 ( 所以才會是 Geo + json ),GeoJSON 支援像是點、線、多邊形、多點、多線、多個多邊形的幾何形狀,當中也包含了特徵或特徵的集合資訊。
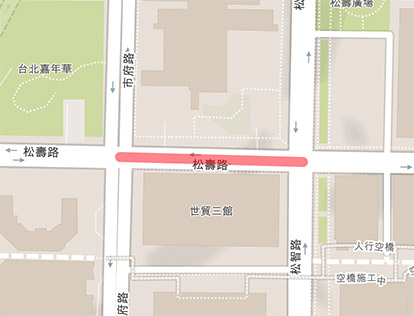
舉例來說,一個 GeoJSON 最外層包含一個 type 為 FeatureCollection 的屬性,接著 features 的屬性包含了許多 type 為 Feature 的物件,這些 Feature 物件裡包含 properties 的屬性,可以設定區域的顏色、邊框...等樣式,也包含了 geometry 的屬性,定義地圖上形狀的面貌,以下面這段 GeoJSON 來說,就是在台北 101 旁的松壽路上,畫「一段粗細 10px,透明度 0.5 的紅色直線」。
{"type": "FeatureCollection","features": [{"type": "Feature","properties": {"stroke": "#ff0000","stroke-width": 10,"stroke-opacity": 0.5},"geometry": {"type": "LineString","coordinates": [[121.56351685523987,25.03585799721269],[121.56548023223877,25.0358093932627]]}}]
}

上面的例子中,type 設定為 LineString 呈現的是直線,如果要呈現多邊形,就要將 type 設為 Polygon,下面的 GeoJSON 呈現的是台北 101 被一個「黑色實線、紅色半透明填滿的正方形」圍住。
{"type": "FeatureCollection","features": [{"type": "Feature","properties": {"stroke": "#000000","stroke-width": 2,"stroke-opacity": 1,"fill": "#ff2600","fill-opacity": 0.5},"geometry": {"type": "Polygon","coordinates": [[[121.56345248222352,25.03295144714567],[121.5654158592224,25.03295144714567],[121.5654158592224,25.03476926411677],[121.56345248222352,25.03476926411677],[121.56345248222352,25.03295144714567]]]}}]
}

產生 GeoJSON
雖然說已經知道了 GeoJSON 的格式,但要產生 GeoJSON 最麻煩的仍然是那些小數點好多位數的「座標」,這時候就要透過 geojson.io 這個線上服務,來幫我們產生標準又漂亮的 GeoJSON。
參考連結:http://geojson.io/
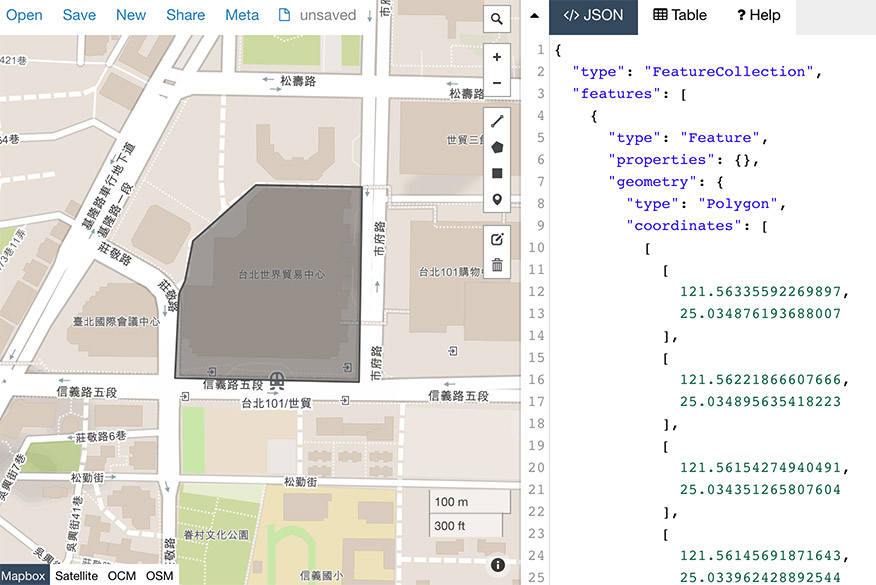
打開網頁後,映入眼簾的是左右兩個視窗,左邊的視窗是地圖,右上角有繪圖的工具,右邊的視窗會根據所繪製的圖案,自動產生 GroJSON。

用「多邊形」工具把台北 101 旁邊的台北世界貿易中心框起來,就會看到對應的 GeoJSON 自動產生出來。

用滑鼠點擊畫好的多邊形,就可以修改多邊形的屬性,修改後在 GeoJSON 裡的 properties 也會自動產生,下圖就是把繪製的多邊形,改成黑色外框紅色填滿的屬性。

透過 geojson.io 這個方便好用的網站,要產生 GeoJSON 已經不再那麼困難,接著就來實作如何用 Google 地圖顯示 GeoJSON 資料。
Google 地圖顯示 GeoJSON 資料
匯入 GeoJSON 資料其實很簡單,每個 Google 地圖都有一個 map.data 物件,做為任意地理空間資料(包括 GeoJSON)的資料圖層,只要呼叫 data 物件的loadGeoJSON()方法就可以,用法如下:
map.data.loadGeoJson('GeoJSON.json');
舉例來說,下面這段程式碼,就會在地圖上載入上面我們所畫好的台北世貿中心。
範例:Google 地圖顯示 GeoJSON 資料
var map;
function initMap() {map = new google.maps.Map(document.getElementById('map'), {zoom: 17,center: {lat: 25.034010, lng:121.562428}});map.data.loadGeoJson('geojson.demo.json');
}

不過很神奇的,載入之後我們原本設定的樣式反而不見了,這時候就得使用Data.setStyle()方法來指定資料外觀,以剛剛的例子來說,只要改寫成下面這樣,就能讓原本的形狀多了些色彩。
範例:Google 地圖顯示 GeoJSON 資料 - 改變樣式 1
var map;
function initMap() {map = new google.maps.Map(document.getElementById('map'), {zoom: 17,center: {lat: 25.034010, lng:121.562428}});map.data.loadGeoJson('geojson.demo.json');map.data.setStyle({strokeWeight: 20,strokeOpacity: .5,strokeColor: '#f00',fillColor: '#0c0',fillOpacity: .35});
}

如果還是想使用我們自定義的 GeoJSON 樣式該怎麼做呢?這時就得用到map.data.setStyle(function(feature)){}來取的每筆資料的屬性,下面的例子將會把我們自定義的 properties 的樣式取出,套用到 Google 地圖上。
範例:Google 地圖顯示 GeoJSON 資料 - 改變樣式 2
var map;
function initMap() {map = new google.maps.Map(document.getElementById('map'), {zoom: 17,center: {lat: 25.034010, lng:121.562428}});map.data.loadGeoJson('geojson.demo.json');map.data.setStyle(function(feature){return {strokeWeight: feature.getProperty('stroke-width'),strokeOpacity: feature.getProperty('stroke-opacity'),strokeColor: feature.getProperty('stroke'),fillColor: feature.getProperty('fill'),fillOpacity: feature.getProperty('fill-opacity')}});
}

同樣道理,如果我們手動在 properties 內定義一個名為 name 的屬性,就可以在「多個形狀」的資料下,指定每筆資料產生的形狀樣式,以下面的例子來說,透過 name 的屬性,就能指定紅色和綠色的區塊按照 GeoJSON 的配置顯示色彩,而另外一個區塊就用預設的 Google 形狀來顯示。
範例:Google 地圖顯示 GeoJSON 資料 - 多個形狀
var map;
function initMap() {map = new google.maps.Map(document.getElementById('map'), {zoom: 17,center: {lat: 25.034010, lng:121.562428}});map.data.loadGeoJson('geojson.demo2.json');map.data.setStyle(function(feature){if(feature.getProperty('name')=='red' || feature.getProperty('name')=='green'){return {strokeWeight: feature.getProperty('stroke-width'),strokeOpacity: feature.getProperty('stroke-opacity'),strokeColor: feature.getProperty('stroke'),fillColor: feature.getProperty('fill'),fillOpacity: feature.getProperty('fill-opacity')}}});
}

小結
基本上透過 Google 地圖來顯示 GeoJSON 資料沒有太大的難度,比較難的是讀取資料後要怎麼用視覺化呈現,讓使用者可以一目瞭然,接下來會再嘗試讀取資料後再做一些變化,敬請期待囉~ ^_^
參考
- http://geojson.io/
- g0v twgeojson
- Google Mpas API 資料圖層
- 透過 Google Maps API 處理 GeoJSON 資料
GeoJson Style相关推荐
- 带你剖析WebGis的世界奥秘----Geojson数据加载(高级)
前言:前两周我带你们分析了WebGis中关键步骤瓦片加载+点击事件(具体的看前两篇文章),下面呢,我带大家来看看Geojson的加载及其点击事件 Geojson数据解析 GeoJSON是一种对各种地理 ...
- leaflet geojson行政区域展示
目录 获取geoJson数据 下载数据 获取本地json数据 L.poylgan绘制图形 效果展示 完整代码 获取geoJson数据 下载数据 (阿里云上下载不了的话 我把json数据放在网盘了 链 ...
- OpenLayers、geojson矢量图
OpenLayers的官网,下面简称ol. 官方的描述:OpenLayers可以轻松地在任何网页中放置动态地图.它可以显示从任何来源加载的地图图块,矢量数据和标记.开发OpenLayers是为了进一步 ...
- leaflet获取geojson的中心点位,并在中心点位加文字标注(leaflet添加文字标注)
效果如下图所示: 代码如下所示 getCenter方法获取中心点位 //geojson数据显示var lakeLayer = L.geoJson(geojson, {style: {weight: ...
- openlayers 可以实现3d地图效果吗_OpenLayers教程:地图标注
地图标注是将空间位置点与该点的信息相关联,通过图标.文字等形式把点相关的信息展现到地图上. 随便打开一个电子地图就可以看到许多标注: 可以说地图没有了标注就丧失了一半信息,甚至是全部信息! 地图标注的 ...
- 入门Leaflet之小Demo
入门 Leaflet 之小 Demo 写在前面 ---- WebGIS 开发基础之 Leaflet GIS 基本概念:GIS.Map.Layer.Feature.Geometry.Symbol.Dat ...
- js室内地图开发_GIS开发_OpenLayers
一.介绍 OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问.从OpenLayers2.2版本以后,OpenLayers已 ...
- Openlayer4 - 最好最强大的开源地图引擎
Openlayer4 - 最好最强大的开源地图引擎 # githubhttps://github.com/openlayers/openlayers # 官网http://openlayers.org ...
- Geoserver2.11矢量切片与OL3中的调用展示
概述: 本文讲述在Geoserver2.11中如何进行矢量切片以及OL3中的调用展示. 矢量切片简介: 一.提出 GIS的底图一直使用金字塔技术进行切图,使用户能够快速访问指定级别的地图或者影像.但是 ...
最新文章
- MOSES | 分子生成模型的基准平台
- MyBatis 框架系列之基础初识
- LeetCode Regular Expression Matching
- Python 爬起数据时 'gbk' codec can't encode character '\xa0' 的问题
- android jni 调用java_Android 基于NDK的JNI开发 C调用java和java调用C
- 企业选择使用混合云集成的原因
- ArcGIS API + Echarts 实现动态雷达图
- 电脑计算器_教训!19年中级败给了电脑计算器,CPA难道要步后尘?
- VEGAS Pro 18序列号 PC上最佳的入门级视频编辑软件
- 富勒wms系统里的定时器id_【案例】全面升级的康缘药业物流系统
- 机器学习-百度笔试题
- Hyper-V虚拟机安装win10系统 2021-10-16
- 关于mysql中日期后面多一个 .0
- pdf分解成多个pdf?PDF分割怎么做
- buu [QCTF2018]Xman-RSA
- 网易云音乐Eason Chen 歌词词云
- 新手前端微信小程序img图片无法显示问题
- 几个反垃圾邮件的词汇(XBL,SBL,PBL,ROKSO)
- 一个基于百度云和图灵的人工智能(智障)程序
- SAP FI 系列 (031) - 允许在会计凭证中修改统驭科目
