CSS 中 a 标签为什么不能继承父类的颜色?
CSS 中 a 标签为什么不能继承父类的颜色?
问题是这样的:
HTML:
<div><span>文字</span><a href="#">链接</a>
</div>
CSS:
div{ color:red;
}
问题出现了,为什么span标签继承了父类的颜色,链接就不能。
就是想知道为什么唯独链接不能,我直到直接设置a的颜色就行。
32
8,853
邀请回答
8 个回答

1、结论:由于CSS的层叠(cascading),a元素继承自div的样式(color:red)被浏览器的a元素的默认样式给覆盖了。
2、理由:
看图:
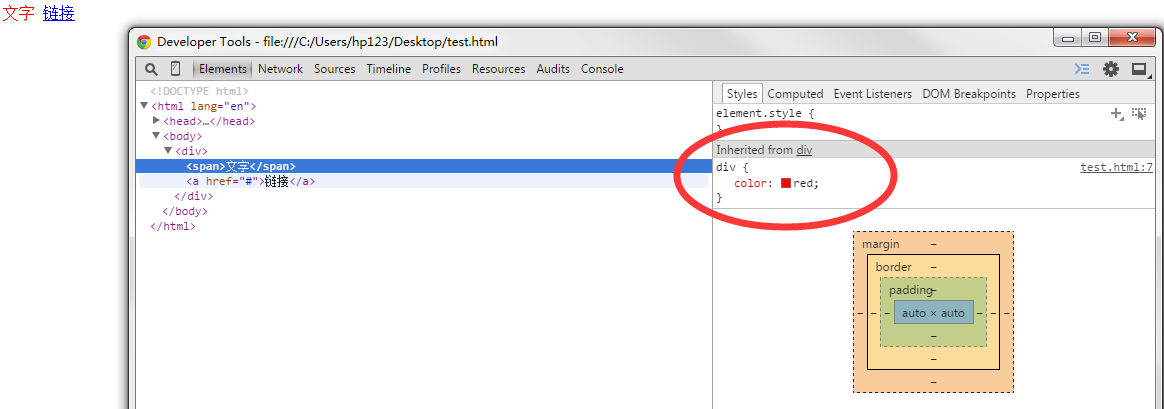
图一:

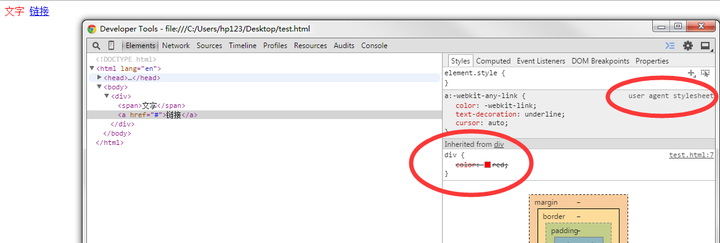
图二:

由以上两个图可以知道:
1、浏览器本身对a元素有默认样式(user agent stylesheet)(图二),对span元素没有默认样式(图一)
2、由于CSS的层叠,a元素red颜色继承自div(Inherited from div)被划掉了(图二)。
由此可以得到我上面书写的结论。
3、涉及到的知识点:
 4、参考资料:
4、参考资料:
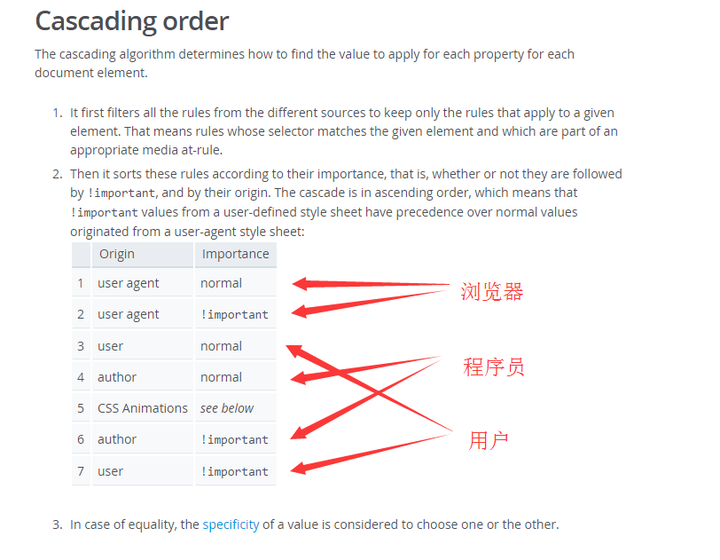
Cascade - CSS
《CSS权威指南》第三章
收藏感谢收起

泻药
上头都答的差不多了啦。
如 @李力 所说
其实就是 A 的浏览器默认样式里有带有伪类。
其特异性值是 [0,0,1,1] (按CSS2的……3(广义的3……)又有不同)
(用户)直接设置 div 的是 [0,0,0,1] (其子A再继承),(导致A特异性值)比上面(浏览器默认样式直接设置)低,无法覆盖。
收藏感谢

因为浏览器默认给 a 设置了颜色,而 span 没有。
火狐开发者工具,在设置面板选中「查看器」下的「显示浏览器样式」,然后查看元素看看。
收藏感谢

webkit: html.css in trunk/Source/WebCore/css
IE: Internet Explorer UA Style Sheets
Firefox: http://mxr.mozilla.org/mozilla-central/source/layout/style/html.css
收藏感谢

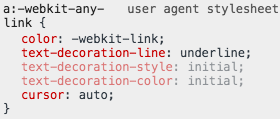
例如在我这 Google Chrome 浏览器里:

所以你没写任何样式,但是看到 a 标签应该是带下划线的,还可能是蓝的,链接访问过后可能是红的 ( :visited ) 。
从父级 div 继承下来的优先级没有选择器高,覆盖不到。
收藏感谢

原因就是楼上几位说的,不过为这点问题再给a单独设置颜色明显不科学。
可以让a的颜色默认继承父级,这样
a {
color: inherit;
}
收藏感谢

收藏感谢

收藏感谢
CSS 中 a 标签为什么不能继承父类的颜色?相关推荐
- html中div不在火狐居中,Firefox嵌套CSS中div标签居中问题解决方法
本文和大家重点讨论一下Firefox嵌套CSS中div标签的居中问题的解决方法,主要包括使用line-height垂直居中,清除容器浮动,不让链接折行,始终让Firefox显示滚动条等内容. Fire ...
- css中a标签超链接在新窗口中打开以及超链接去除/添加下划线
css中a标签超链接属性设置 超链接基本语法: <a href="http://www.baidu.com">点击我会跳转到百度</a> a标签默认颜色为蓝 ...
- css中a标签中去掉下划线注意事项
需求文件 css中a标签中去掉下划线注意事项 对于css中a 标签去掉下划线有一个注意事项代码如下: <!DOCTYPE html> <html><head>< ...
- css中style怎么用,css中style标签的使用方法
css中style标签的使用方法 发布时间:2020-07-01 09:49:22 来源:亿速云 阅读:141 作者:Leah 这篇文章将为大家详细讲解有关css中style标签的使用方法,文章内容质 ...
- css中table标签详解(一)
css中table标签详解(一) 什么是table标签,以及table标签的组成? 不叨叨,直接上代码 <table><tr><td></td>< ...
- php中li标签,li标签有哪些属性?css中li标签的属性详解
在html中,我们经常会遇到li标签,那么li标签有哪些属性?下面我们来了解一下css中li标签的属性. 一:标签有哪些属性 在html中,使用css中li标签来控制样式,很多网站上都是点为开头,也有 ...
- SVG图片以 https 链接的方式展示在页面上,并且可继承父类的颜色大小(类似阿里巴巴iconfont)
一.背景与问题 1. 背景 在前端的项目开发过程中,我们经常使用到 字体图标库(iconfont),以 ant dezign 为例. 如果在遇到图标库不存在的图标时,我们往往采用自定义图标的方式: 引 ...
- css中a标签锚点、内部样式引入详解,css语法简单介绍
1.a标签锚点 利用a标签的锚点来跳转到指定锚点处href:写锚点名称 1.定义锚点(不用a标签来定义锚点,用id属性来定义锚点名称 id="box1" box1就是锚点名称)2 ...
- CSS中meta标签的viewport
<meta name="viewport" content="width=device-width,initial-scale=1.0"> cont ...
最新文章
- 语义分割--Not All Pixels Are Equal:Difficulty-Aware Semantic Segmentation via Deep Layer Cascade
- 原创全新打包工具Parcel零配置VueJS开发脚手架
- Mocha Pro 2020中文版
- mysql 常规命令操作_mysql数据库常规命令操作
- 浅谈Java锁,与JUC的常用类,集合安全类,常用辅助类,读写锁,阻塞队列,线程池,ForkJoin,volatile,单例模式不安全,CAS,各种锁
- 11月14号站立会议(从即日14号起到24号截至为final阶段工作期)
- mysql有闪回吗_mysql 闪回测试
- vb6 获取zip列表_深入学习redis(压缩列表)
- 如何从io.Reader 中读数据
- Spring的IoC容器实现原理(一)#loadBeanDefinition
- 腾讯背后的神秘金主,1000亿美元资本大收割
- mysql if / case / limit / join / 数据类型 、oracle decode 及其它sql对比
- Delphi 中的 procedure of object
- web前端项目实例网站_web前端网站性能优化方案
- 清华技术经理自学Python全栈的从业笔记,欢迎收藏
- IDEA连接GitHub
- Java微信公众号开发之微信公众平台账号申请注册
- rms 公式 有效值_为什麼均方根值(RMS)比平均值表达好一些?
- 未明学院:都知道智商、情商、逆商,可你知道“搜商”吗?
- 自动作文评分算法概述
