wordpress地图_如何在WordPress中嵌入必应地图

wordpress地图
Do you want to embed Bing Maps on your WordPress website? If you are looking for a Google Maps alternative, then Bing Maps is the right candidate for you.
您是否要在必应WordPress网站上嵌入必应地图? 如果您正在寻找Google Maps的替代品,那么Bing Maps是您的最佳选择。
Similar to Google Maps, you can use Bing Maps to show directions, traffic, routes, and navigation instructions on your WordPress site. Since it is owned by Microsoft, it is a great map application with a ton of useful data.
与Google Maps类似,您可以使用Bing Maps在WordPress网站上显示路线,路况,路线和导航说明。 由于它归微软所有,因此它是一款功能强大的地图应用程序,具有大量有用的数据。
In this article, we will show you how to easily embed Bing Maps in WordPress, step by step.
在本文中,我们将逐步向您展示如何在WordPress中轻松嵌入Bing Maps。

在WordPress中添加必应地图(无需插件) (Adding Bing Maps in WordPress (No Plugin Required))
First thing you need to do is go to Bing Maps website and search for the location or map you want to embed.
您需要做的第一件事是访问Bing Maps网站并搜索要嵌入的位置或地图。
Once you have found the location, click on the ‘More’ option with three-dots icon, and select ‘Embed a map’ option.
找到位置后,单击带有三点图标的“更多”选项,然后选择“嵌入地图”选项。

After that, it will open a new tab where you can customize the map to embed in your website.
之后,它将打开一个新选项卡,您可以在其中自定义地图以嵌入到您的网站中。

You can choose map size, map type (static or draggable map), map style (road or aerial), and map links. Review the customization options and then click on the Generate Code.
您可以选择地图大小,地图类型(静态或可拖动地图),地图样式(道路或空中)和地图链接。 查看自定义选项,然后单击“生成代码”。
After that, it will provide you a code snippet. Go ahead and copy the code because you’ll need it in the next step.
之后,它将为您提供一个代码段。 继续并复制代码,因为下一步将需要它。

Now, switch back to your WordPress site and create a new page or edit an existing one where you want to add the map.
现在,切换回您的WordPress网站并创建一个新页面或编辑要在其中添加地图的现有页面。
On the page edit screen, click on the Add New Block icon and select the Custom HTML block.
在页面编辑屏幕上,单击“添加新块”图标,然后选择“自定义HTML”块。

After that, paste the Bing Map embed code that you copied earlier in the HTML field.
之后,将您之前复制的Bing Map嵌入代码粘贴到HTML字段中。

You can now save or publish your page and click on the preview button to see the map embedded in your page. Here is how the Bing Map appeared on our demo website.
现在,您可以保存或发布页面,然后单击“预览”按钮以查看页面中嵌入的地图。 这是必应地图在我们的演示网站上的显示方式。

使用插件添加必应地图 (Adding Bing Maps Using a Plugin)
If you need to embed only one map on your website, then the manual method shown above is the best option.
如果您只需要在网站上嵌入一张地图,那么上面显示的手动方法是最佳选择。
However if you run a website where you often need to add maps, then using a plugin to add Bing Maps would be easier.
但是,如果您在一个经常需要添加地图的网站上运行,那么使用插件添加Bing地图会更容易。
First thing you need to do is install and activate the Ultimate Maps by Supsystic plugin. For detailed instructions, you can see our step by step guide on how to install a WordPress plugin.
您需要做的第一件事是安装并激活Supsystic插件创建的Ultimate Maps 。 有关详细说明,您可以查看有关如何安装WordPress插件的分步指南。
It is a free WordPress map plugin that lets you embed Bing maps, Leaflet maps, and other Google Maps alternatives in your WordPress blog.
它是一个免费的WordPress地图插件,可让您将Bing地图,Leaflet地图和其他Google Maps替代品嵌入WordPress博客中。
To use this plugin with Bing maps, you will need to have a Bing Map API Key.
要将此插件用于Bing地图,您将需要具有Bing Map API密钥。
Simply create an account on Bing Maps Dev Center website. If you already have a Microsoft account, then you can simply sign in with your account credentials.
只需在Bing Maps开发中心网站上创建一个帐户即可。 如果您已经拥有Microsoft帐户,则只需使用您的帐户凭据登录即可。

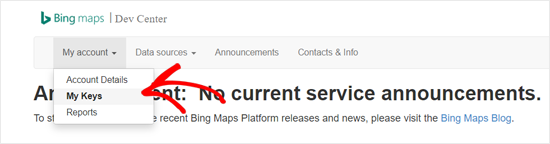
Once you have signed into your account, you need to click on the ‘My Account’ menu and select ‘My Keys’ option.
登录帐户后,您需要点击“我的帐户”菜单,然后选择“我的密钥”选项。

On the next screen, you need to fill out your website information to create a key.
在下一个屏幕上,您需要填写您的网站信息以创建密钥。

After that, you can see a message ‘Key created successfully’ and the key details in a box.
之后,您会在框中看到消息“密钥创建成功”和密钥详细信息。

You can simply click on the ‘Copy key’ link or ‘Show key’ link and copy the Bing Maps API key.
您只需单击“复制密钥”链接或“显示密钥”链接,然后复制Bing Maps API密钥。
After that, you need to paste the key in your plugin settings.
之后,您需要将密钥粘贴到插件设置中。
Visit Ultimate Maps by Supsystic » Settings from your dashboard and select ‘Bing Microsoft’ as your maps engine. After that, paste the API key you copied earlier in the Bing Maps API key field.
从信息中心访问Supsystic»设置的终极地图,然后选择“ Bing Microsoft”作为地图引擎。 之后,将您先前复制的API密钥粘贴到Bing Maps API密钥字段中。

Don’t forget to save your plugin settings.
不要忘记保存您的插件设置。
After that, you need to add marker categories by visiting Ultimate Maps by Supsystic » Marker Categories » Add Category.
之后,您需要通过访问Supsystic»标记类别»添加类别来访问终极地图来添加标记类别 。

Create as many marker categories as you need.
根据需要创建任意多个标记类别。
Next, click on the Add Map menu to create a new map. Enter a name for your map, define the width and height of the map, choose navigation bar mode, etc.
接下来,单击“添加地图”菜单以创建一个新地图。 输入地图名称,定义地图的宽度和高度,选择导航栏模式等。

You can also configure options to make the map draggable, use double click to zoom, and more. Most important of all, enter the location to display in the map center.
您还可以配置选项以使地图可拖动,使用双击缩放等。 最重要的是,输入要显示在地图中心的位置。
Next, scroll down and configure more options below. Once done, click on the ‘Save Map’ button below the map preview box.
接下来,向下滚动并在下面配置更多选项。 完成后,点击地图预览框下方的“保存地图”按钮。
After that, you can add markers to show the main location points in your map. Click on the Markers tab, and then add a name for your maker.
之后,您可以添加标记以在地图上显示主要位置点。 单击标记选项卡,然后为您的制造商添加一个名称。

You can use the name of the place or organization as a marker name.
您可以使用地点或组织的名称作为标记名称。
For example, we used ‘University of Florida’ as a marker name because we want to show some of the best colleges in Florida in our demo map.
例如,我们将“佛罗里达大学”用作标记名称,因为我们想在演示地图中显示佛罗里达州的一些最好的大学。
After that, you can add marker description text as well as image.
之后,您可以添加标记描述文本以及图像。
Scroll down and choose an icon for your new marker. Next, you need to enter the address to point the marker. And, also select the marker category.
向下滚动并为新标记选择一个图标。 接下来,您需要输入地址以指向标记。 并且,还选择标记类别。

Review all the other options, and then click the ‘Save Marker’ button.
查看所有其他选项,然后单击“保存标记”按钮。
You can add more markers by following the same steps.
您可以按照相同的步骤添加更多标记。
As you add the markers, you can preview them live on the preview box. Once you are happy with your map, navigate to the ‘Map shortcode’ option at the top, and copy the shortcode.
添加标记时,可以在预览框中实时预览它们。 对地图满意后,导航至顶部的“地图简码”选项,然后复制简码。

After that, create a new page or edit an existing one to embed your new Bing map.
之后,创建一个新页面或编辑现有页面以嵌入新的Bing地图。
Once in the page editor, click on the Add New Block icon and choose the Shortcode block under Widgets section.
进入页面编辑器后,单击“添加新块”图标,然后在“小部件”部分下选择“简码”块。

Now you need to paste the Bing map shortcode that you copied before.
现在,您需要粘贴之前复制的Bing地图简码。

Once done, save or publish your page, and preview how the Bing map looks on your website.
完成后,保存或发布您的页面,并预览Bing地图在您网站上的外观。
Here is how the embedded Bing map appeared on our demo website.
这是嵌入的必应地图在我们的演示网站上的显示方式。

We hope this article helped you to learn how to embed Bing Maps in WordPress easily. You may also want to see our guide on how to embed actual tweets in WordPress blog posts.
我们希望本文能帮助您学习如何将Bing Maps轻松嵌入WordPress。 您可能还想查看有关如何在WordPress博客文章中嵌入实际推文的指南。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/wp-tutorials/how-to-embed-bing-maps-in-wordpress/
wordpress地图
wordpress地图_如何在WordPress中嵌入必应地图相关推荐
- html中看到php代码_如何在HTML中嵌入PHP代码
如何在HTML中嵌入PHP代码 对于一个有经验的 PHP Web 开发者,在HTML中嵌入PHP代码是一件非常容易的事情.但是对于刚开始接触 PHP 编程语言的新手这就是一个问题.下面是小编为大家带来 ...
- wordpress 数据库_如何在WordPress中创建视频库(逐步)
wordpress 数据库 Recently, a user asked us how to create a video gallery in WordPress. WordPress makes ...
- wordpress创建_如何在WordPress中轻松创建工作申请表
wordpress创建 Do you want to add a job application form to the careers page on your WordPress website? ...
- wordpress创建_如何在WordPress中创建问卷(简易方式)
wordpress创建 Do you want to create a questionnaire in WordPress to survey your visitors or collect da ...
- wordpress 自定义_如何在WordPress中添加自定义字体
wordpress 自定义 Do you want to add custom fonts in WordPress? Custom fonts allow you to use beautiful ...
- wordpress 背景_如何在WordPress中添加全屏背景图片
wordpress 背景 Full screen background image seems to be a new design trend that is becoming fashionabl ...
- wordpress创建_如何在WordPress中轻松创建优惠券网站
wordpress创建 Are you looking to create a coupon site with WordPress? We often get asked about how did ...
- wordpress模板_如何在WordPress中添加漂亮的电子邮件模板
wordpress模板 Do you want to change the appearance of emails sent by your WordPress site? By default, ...
- wordpress创建_如何在WordPress中创建子页面
wordpress创建 Do you want to create a child page on your site? Pages in WordPress can be standalone or ...
最新文章
- led显示屏背景墙设计_全彩LED显示屏比例设计因素都有哪些?
- Java 什么叫做实例化
- springboot的核心
- ado.net封装类
- php+insert+into+注入,PHP+MySQL之Insert Into数据插入用法分析
- python需要配置环境变量吗_python安装和配置环境变量
- 5步带你掌握工作流Activiti框架的使用
- java面笔试_java笔试手写算法面试题大全含答案
- 自动化机器人 rpa_机器人过程自动化和机器人的出现
- linux rpm解压命令,LINUX下各种解压命令收藏
- 武汉工程大学matlab,Lorenz系统动力学行为的MATLAB仿真与分析[1]
- RD client远程桌面
- Adobe Premiere基础-常用的视频特效(裁剪,黑白,剪辑速度,镜像,镜头光晕)(十五)
- 在html中做框架的页面,网页中的框架(详解)
- Bootstrap可视化布局系统
- 几款任意波形发生卡推荐
- ruby trainning - decryption
- Linux使用uinput实现虚拟鼠标
- 随机森林(RandomForest,RF)网格搜索法调参
- 软件测试计划怎么写?模板在这呢
热门文章
- 【BevFormer】介绍和笔记
- 【论文粗读】Pick-and-Learn: Automatic Quality Evaluationfor Noisy-Labeled Image Segmentation
- iOS视频下载遇到的问题(附上AFHTTPRequestOperation下载视频方法)
- 腾讯官方 QQ for Linux 新版本开始公测
- 骨传导耳机有啥用、戴着耳朵不疼的蓝牙耳机
- greenplum集群
- 一次基于K-means的聚类分析心得(python实现)
- 3601劫持病毒分析报告
- ALIos与android区别,xamarim开发android,ios到底好不好
- python--nltk库预处理德语文本
