天边一朵云-徒手用html生成一朵云,很真的那种
《天边一朵云》是由蔡明亮执导,李康生、陈湘琪领衔主演的剧情电影,情节很文艺,摄影很露骨,属于那种你看了后完全没有撸点的色情片。看完本片后,我很后悔,所以我打算自己用html弄出天边一片云(本句上下文没有任何关联,只有没撸点这方面一样)
云的特点就是模糊,琢磨不定,所以我的入手点就是阴影,让我们开始撸代码,上帝说要有个div,就有了一个div
<div id="cloud-circle"></div>为了div有个伴,就从div的身体里拆下肋骨,变成了css
body {width: 100vw;height: 100vw;background: cornsilk;padding: 1%;
}#cloud-circle {width: 180px;height: 180px;background: coral;border-radius: 50%;box-shadow: 200px 200px 50px 0px #000;
}其实就是画了一个圆,然后用box-shadow加了个阴影,box-shadow的参数说明如下:

其中最后一个参数inset没写,模糊靠的是blur参数。看到的效果如下:

好像和云的形象距离比较远,这时候要svg的filter出场了:
<svg width="0" height="0"> <filter id="filter"><feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="10" /><feDisplacementMap in="SourceGraphic" scale="10" /></filter>
</svg>在上面的CSS里面加上这个filter
#cloud-circle {width: 180px;height: 180px;background: coral;border-radius: 50%;filter: url(#filter);/*看这里看这里*/box-shadow: 200px 200px 50px 0px #000;
}看到的效果是这样的

在filter的腐蚀下,cloud-circle这个div的面容变的憔悴了,(女同胞们,用手机摄像头滤镜是没有好下场的!)。这里我们要讲下filter。SVG使用<filter>元素来定义滤镜。它的滤镜其实有很多,效果各异,具体的内容可以看这里。我们用的是滤镜中的feTurbulence,该滤镜利用Perlin噪声函数创建了一个图像。它实现了人造纹理比如说云纹、大理石纹的合成。看到云纹了没有,我们要的就是它。具体的参数不说了,大家可以自己去这里看,我们主要用SourceGraphic这个参数,这个参数值越大,对图像的腐蚀性越强,我看180这个数字挺吉利,就用它试下:
<feDisplacementMap in="SourceGraphic" scale="10" />效果如下:

这愁云惨雾的样子就有些象了,但这个背景颜色不对,我这又不是沙城暴,不能是黄色的啊,调成蓝天
background: linear-gradient(165deg, #527785 0%, #7FB4C7 100%);看,沙城暴过去了,蓝天来了

不过云彩一般是长条的,我们把那个圆形(如果大家还记得这个货最开始一个圆的话)拉长,变成一个长椭圆形。
#cloud-circle {/*拉长width和height的比例*/width: 500px;height: 275px;background: coral;border-radius: 50%;filter: url(#filter);box-shadow: 200px 200px 50px 0px #000;
}效果就变成这样啦

这两货你侬我侬的,靠的太紧了,桔色这家伙还压在别人黑小姐身上,太不纯洁了,拆散拆散。
#cloud-circle {width: 500px;height: 275px;background: coral;border-radius: 50%;filter: url(#filter);box-shadow: 400px 400px 60px 0px #fff; /* 拉大阴影的位移位置,改变阴影的颜色 */position: absolute; /* 改成绝对定位 */top: -320px; /* 向上移一点 */left: -320px; /* 向左移一点 */
}于是,猴急的橙色男士被移出了窗口,看不见了,黑小姐变成了白小姐了。

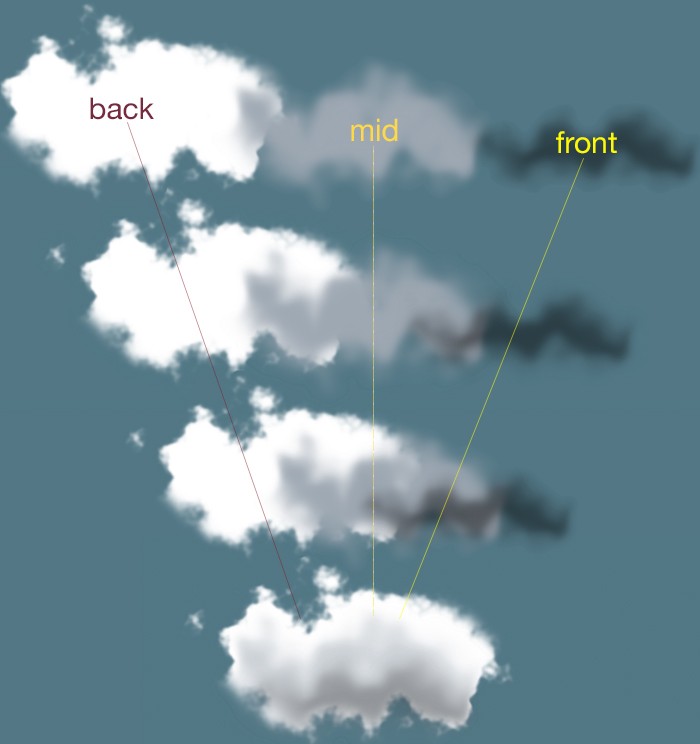
我终于成功的拆散了他们,心情很是舒畅,一朵白云就这么做出来了。但看她单薄的样子,一副二次元的模样,我觉得很不满意,我不是宅男啊,不喜欢纸片人,我要让她有立体感,咋办呢,这时候,要祭出一张原理图,让大家知道我也是有理论知识的。

看,一朵有层次的云其实是真的靠层次来体现的,三层合一就是一朵有白有黑,前凸后翘的立体云了,我们开始撸代码,先来三层云:
<div class="cloud" id="cloud-back"></div>
<div class="cloud" id="cloud-mid"></div>
<div class="cloud" id="cloud-front"></div>然后各自拥有自己的filter
<svg width="0" height="0"> <!--Top Layer--><filter id="filter-back"><feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="4"
seed="0" /> <feDisplacementMap in="SourceGraphic" scale="170" /></filter><filter id="filter-mid"><feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2"
seed="0"/><feDisplacementMap in="SourceGraphic" scale="150" /></filter><filter id="filter-front"><feTurbulence type="fractalNoise" baseFrequency="0.012" numOctaves="2"
seed="0"/><feDisplacementMap in="SourceGraphic" scale="100" /></filter>
</svg>里面主要变化就在SourceGraphic,之前讲过,这个参数越大,腐蚀性越强。另外css也要做下修改:
.cloud {width: 500px;height: 275px;border-radius: 50%;position: absolute;top: -35vh;left: -25vw;
}#cloud-back {filter: url(#filter-back);box-shadow: 300px 300px 30px -20px #fff;
}#cloud-mid {filter: url(#filter-mid);box-shadow: 300px 340px 70px -60px rgba(158, 168, 179, 0.5);left: -25vw;
}#cloud-front {filter: url(#filter-front);box-shadow: 300px 370px 60px -100px rgba(0, 0, 0, 0.3);left: -25vw;
}主要是针对三层云的颜色和阴影大小位置做了些调整,最终的结果就出来了。

一朵怎么看怎么象真的云就出现了。代码大家可以去这里看
最后,如果大家看完了《天边一片云》这部电影,对西瓜这种水果会有全新的认识......
转载于:https://my.oschina.net/u/173343/blog/3064037
天边一朵云-徒手用html生成一朵云,很真的那种相关推荐
- python 词云_利用Python生成词云
利用Python生成词云 一.第三方库的安装与介绍 1.1 Python第三方库jieba(中文分词) 1.介绍 "结巴"中文分词:做最好的 Python 中文分词组件. 2.特 ...
- python生成的词云没有图案_Python生成词云的实现代码
1 概述 利用Python生成简单的词云,需要的工具是cython,wordcloud与anaconda. 2 准备工作 包括安装cython,wordcloud与anaconda. 2.1 安装an ...
- python中wordcloud生成词云_python使用WordCloud生成词云
前言 当我们想快速了解 书籍.小说.电影剧本中的内容是时,则可以采用绘制 WordCloud 词云图,显示主要的关键词,可以非常直观的看到结果 核心代码 from wordcloud import W ...
- 用html在网页界面生成一朵玫瑰花
用html在网页界面生成一朵玫瑰花,直接上代码: <!DOCTYPE html> <html> <head> <title>玫瑰</title&g ...
- 【案例】 生成词云玩玩?
案例介绍 今天我们来生成词云,所谓词云,就是以一定的频度将大小不用的词汇显示在图片模板上. 准备工作 wordcloud(生成词云核心) PIL numpy jieba(提供分词功能) 模板图片 需要 ...
- PointRCNN: 点云的3D目标生成与检测
PointRCNN: 点云的3D目标生成与检测 PointRCNN: 3D Object Proposal Generation and Detection from Point Cloud 论文地址 ...
- python制作词云时出现figure1 figure2_用Python生成词云
词云是一种数据可视化技术,用于表示文本数据,其中每个单词的大小表示其出现的频率或重要性. 可以使用词云突出显示重要的文本数据点. 词云被广泛用于分析来自社交网络网站的数据. 为了在Python中生成词 ...
- Python pytagcloud 中文分词 生成标签云 系列(一)
转载地址:https://zhuanlan.zhihu.com/p/20432734 工具 Python 2.7 (前几天试了试 Scrapy 所以用的 py2 .血泪的教训告诉我们能用 py3 千万 ...
- Hadoop3.0基础平台搭建(三节点),以及案例运行并使用python生成词云
一.设备配置列表,软件包 二.主机名映射 三.生成密钥 四.将密钥发送到各个节点 五.注意事项及验证 六.关闭防火墙和SeLinux安全模块(所有主机均需操作 七.解压JDK.hadoop包,设置Ja ...
最新文章
- linux c 客户端与 golang 服务端通信(网络字节序)
- RHCE 学习笔记(7) 进程管理
- 模糊pid控制的温度系统matlab源代码_变风量空调模糊 PID 控制系统的仿真研究
- Makefile中的patsubst函数
- Xcode 真机沙盒
- SQLPLUS命令的使用大全
- android studio import android-source-code
- 操作系统(2) -- 进程管理
- 每天CookBook之JavaScript-016
- linux tomcat8 启动慢,Linux系统下Tomcat8启动速度很慢的解决方法
- 布谷鸟沙盒分析静态文件_“案例沙盒方法”喜提国际商学院协会(AACSB)2019年启发式创新奖...
- acs880 用户手册_华中数控、广州数控系统用户手册
- 为什么商家数字化离不开交易平台
- python:01字串
- CENTOS 7.0 安装discuz ,搭 mysql +php+apache 环境
- 开放 Rake 打包项目
- 拿了工资就要干活,不干活不是成了骗钱?
- 最新微信视频强制分享系统源码+引流裂变分享
- 2021 年“认证杯”网络挑战赛 B 题(第二阶段)
- 谷歌总是找不到想要的内容?学会这14个技巧,立马就能找到
