BootStrap常用的元素与样式
Bootstrap 表格
Bootstrap 提供了一个清晰的创建表格的布局。下表列出了 Bootstrap 支持的一些表格元素:
| 标签 | 描述 |
|---|---|
| <table> | 为表格添加基础样式。 |
| <thead> | 表格标题行的容器元素(<tr>),用来标识表格列。 |
| <tbody> | 表格主体中的表格行的容器元素(<tr>)。 |
| <tr> | 一组出现在单行上的表格单元格的容器元素(<td> 或 <th>)。 |
| <td> | 默认的表格单元格。 |
| <th> | 特殊的表格单元格,用来标识列或行(取决于范围和位置)。必须在 <thead> 内使用。 |
| <caption> | 关于表格存储内容的描述或总结。 |
表格类
下表样式可用于表格中:
| 类 | 描述 | 实例 |
|---|---|---|
| .table | 为任意 <table> 添加基本样式 (只有横向分隔线) | 尝试一下 |
| .table-striped | 在 <tbody> 内添加斑马线形式的条纹 ( IE8 不支持) | 尝试一下 |
| .table-bordered | 为所有表格的单元格添加边框 | 尝试一下 |
| .table-hover | 在 <tbody> 内的任一行启用鼠标悬停状态 | 尝试一下 |
| .table-condensed | 让表格更加紧凑 | 尝试一下 |
| 联合使用所有表格类 | 尝试一下 | |
<tr>, <th> 和 <td> 类
下表的类可用于表格的行或者单元格:
| 类 | 描述 | 实例 |
|---|---|---|
| .active | 将悬停的颜色应用在行或者单元格上 | 尝试一下 |
| .success | 表示成功的操作 | 尝试一下 |
| .info | 表示信息变化的操作 | 尝试一下 |
| .warning | 表示一个警告的操作 | 尝试一下 |
| .danger | 表示一个危险的操作 | 尝试一下 |
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 边框表格</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><table class="table table-bordered table-hover"><caption>边框表格布局</caption><thead><tr><th>名称</th><th>城市</th><th>邮编</th></tr></thead><tbody><tr><td>Tanmay</td><td>Bangalore</td><td>560001</td></tr><tr><td>Sachin</td><td>Mumbai</td><td>400003</td></tr><tr><td>Uma</td><td>Pune</td><td>411027</td></tr></tbody>
</table></body>
</html>Bootstrap 表单
在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
表单布局
Bootstrap 提供了下列类型的表单布局:
- 垂直表单(默认)
- 内联表单
- 水平表单
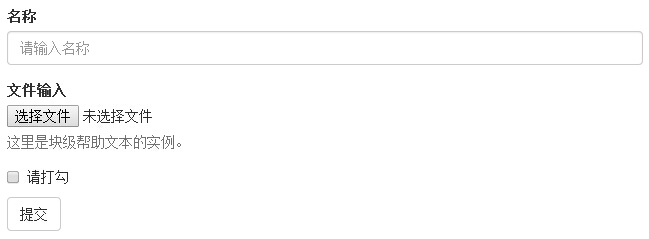
垂直或基本表单
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
- 向父 <form> 元素添加 role="form"。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class ="form-control" 。
实例
尝试一下 »
结果如下所示:

Bootstrap 按钮
本章将通过实例讲解如何使用 Bootstrap 按钮。任何带有 class .btn 的元素都会继承圆角灰色按钮的默认外观。但是 Bootstrap 提供了一些选项来定义按钮的样式,具体如下表所示:
以下样式可用于<a>, <button>, 或 <input> 元素上:
| 类 | 描述 | 实例 |
|---|---|---|
| .btn | 为按钮添加基本样式 | 尝试一下 |
| .btn-default | 默认/标准按钮 | 尝试一下 |
| .btn-primary | 原始按钮样式(未被操作) | 尝试一下 |
| .btn-success | 表示成功的动作 | 尝试一下 |
| .btn-info | 该样式可用于要弹出信息的按钮 | 尝试一下 |
| .btn-warning | 表示需要谨慎操作的按钮 | 尝试一下 |
| .btn-danger | 表示一个危险动作的按钮操作 | 尝试一下 |
| .btn-link | 让按钮看起来像个链接 (仍然保留按钮行为) | 尝试一下 |
| .btn-lg | 制作一个大按钮 | 尝试一下 |
| .btn-sm | 制作一个小按钮 | 尝试一下 |
| .btn-xs | 制作一个超小按钮 | 尝试一下 |
| .btn-block | 块级按钮(拉伸至父元素100%的宽度) | 尝试一下 |
| .active | 按钮被点击 | 尝试一下 |
| .disabled | 禁用按钮 | 尝试一下 |
下面的实例演示了上面所有的按钮 class:
实例
尝试一下 »
结果如下所示:

按钮大小
下表列出了获得各种大小按钮的 class:
| Class | 描述 |
|---|---|
| .btn-lg | 这会让按钮看起来比较大。 |
| .btn-sm | 这会让按钮看起来比较小。 |
| .btn-xs | 这会让按钮看起来特别小。 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度。 |
按钮状态
Bootstrap 提供了激活、禁用等按钮状态的 class,下面将进行详细讲解。
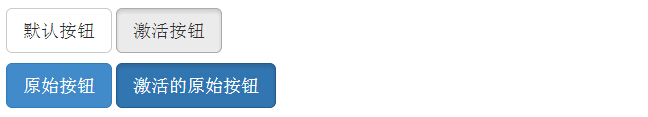
激活状态
按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。
下表列出了让按钮元素和锚元素呈激活状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 .active class 来显示它是激活的。 |
| 锚元素 | 添加 .active class 到 <a> 按钮来显示它是激活的。 |
下面的实例演示了这点:
实例
尝试一下 »
结果如下所示:

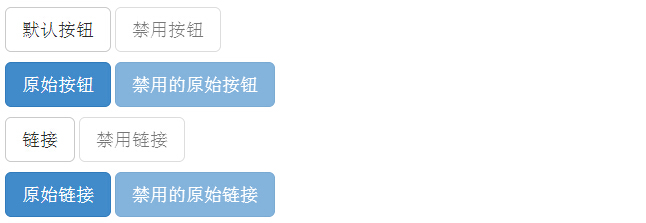
禁用状态
当您禁用一个按钮时,它的颜色会变淡 50%,并失去渐变。
下表列出了让按钮元素和锚元素呈禁用状态的 class:
| 元素 | Class |
|---|---|
| 按钮元素 | 添加 disabled 属性 到 <button> 按钮。 |
| 锚元素 | 添加 disabled class 到 <a> 按钮。 |
下面的实例演示了这点:
实例
尝试一下 »
结果如下所示:

Bootstrap 字体图标(Glyphicons)
本章将讲解字体图标(Glyphicons),并通过一些实例了解它的使用。Bootstrap 捆绑了 200 多种字体格式的字形。首先让我们先来理解一下什么是字体图标。
用法
如需使用图标,只需要简单地使用下面的代码即可。请在图标和文本之间保留适当的空间。
<span class="glyphicon glyphicon-search"></span>
进度条简单应用样式:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 可取消的警告(Dismissal Alerts)</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="progress progress-striped"><div class="progress-bar progress-bar-info" style="width:60%" role="progressbar"> </div><span class="sr-only">60% 完成(信息)</span>
</div></body>
</html>
Bootstrap 列表组
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 向列表组添加徽章</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><ul class="list-group"><a href="javascript:0" class="list-group-item active">免费域名注册</a><a href="javascript:0" class="list-group-item">24*7 支持 <span class="badge">新</span></a><a href="javascript:0" class="list-group-item">免费 Window 空间托管</a><a href="javascript:0" class="list-group-item">图像的数量</a><a href="javascript:0" class="list-group-item">每年更新成本</a></ul></body>
</html>
向列表组添加自定义内容
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 向列表组添加自定义内容</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div class="list-group"><a href="#" class="list-group-item active"><h4 class="list-group-item-heading">商务网站包 </h4></a><a href="#" class="list-group-item"><h4 class="list-group-item-heading">免费域名注册</h4><span class="badge">新</span><p class="list-group-item-text">您将通过网页进行免费域名注册。</p></a><a href="#" class="list-group-item"><h4 class="list-group-item-heading">24*7 支持</h4><p class="list-group-item-text">我们提供 24*7 支持。</p></a>
</div></body>
</html>
带语境色彩的自定义面板
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 带语境色彩的面板</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title">面板标题</h3></div><div class="panel-body">这是一个基本的面板<div class="list-group"><div class="list-group-item active">列表组合1</div><div class="list-group-item">列表组合2</div></div></div><div class="panel-footer">脚注</div>
</div>
<div class="panel panel-success"><div class="panel-heading"><h3 class="panel-title">面板标题</h3></div><div class="panel-body">这是一个基本的面板</div>
</div>
<div class="panel panel-info"><div class="panel-heading"><h3 class="panel-title">面板标题</h3></div><div class="panel-body">这是一个基本的面板</div>
</div>
<div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">面板标题</h3></div><div class="panel-body">这是一个基本的面板</div>
</div>
<div class="panel panel-danger"><div class="panel-heading"><h3 class="panel-title">面板标题</h3></div><div class="panel-body">这是一个基本的面板</div>
</div></body>
</html>
Bootstrap 模态框(Modal)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 模态框(Modal)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框
</button>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">登录框:</h4></div><div class="modal-body"><form role="form"><label class="col-sm-2 control-label">username:</label><div class="col-sm-10"><input type="text" id="username" class="form-control" placeholder="请输入帐号" /></div><label class="col-sm-2 control-label">password:</label><div class="col-sm-2"><input type="text" id="password" class="form-control" placeholder="请输入密码" /></div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">取消</button><button type="button" class="btn btn-primary" data-dismiss="modal">登录</button></div></div><!-- /.modal-content --></div><!-- /.modal -->
</div>
</body>
</html>
Bootstrap 下拉菜单(Dropdown)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 带有下拉菜单的标签页</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><p>带有下拉菜单的标签页</p>
<ul class="nav nav-tabs"><li class="active"><a href="#">Home</a></li><li><a href="#">SVN</a></li><li><a href="#">iOS</a></li><li><a href="#">VB.Net</a></li><li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Java <span class="caret"></span></a><ul class="dropdown-menu"><li><a href="#">Swing</a></li><li><a href="#">jMeter</a></li><li><a href="#">EJB</a></li><li class="divider"></li><li><a href="#">分离的链接</a></li></ul></li><li><a href="#">PHP</a></li>
</ul></body>
</html>
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 标签页(Tab)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><ul id="myTab" class="nav nav-tabs"><li class="active"><a href="#home" data-toggle="tab">菜鸟教程</a></li><li><a href="#ios" data-toggle="tab">iOS</a></li><li class="dropdown"><a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Java <b class="caret"></b></a><ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1"><li><a href="#jmeter" tabindex="-1" data-toggle="tab">jmeter</a></li><li><a href="#ejb" tabindex="-1" data-toggle="tab">ejb</a></li></ul></li>
</ul>
<div id="myTabContent" class="tab-content"><div class="tab-pane fade in active" id="home"><p>菜鸟教程是一个提供最新的web技术站点,本站免费提供了建站相关的技术文档,帮助广大web技术爱好者快速入门并建立自己的网站。菜鸟先飞早入行——学的不仅是技术,更是梦想。</p></div><div class="tab-pane fade" id="ios"><p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p></div><div class="tab-pane fade" id="jmeter"><p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p></div><div class="tab-pane fade" id="ejb"><p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。</p></div>
</div></body>
</html>
Bootstrap 标签页(Tab)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 滚动监听(Scrollspy)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div data-spy="scroll" data-target="#navbar-example" data-offset="0" style="height:200px;overflow:auto; position: relative;"><h4 id="ios">iOS</h4><p>iOS 是一个由苹果公司开发和发布的手机操作系统。最初是于 2007 年首次发布 iPhone、iPod Touch 和 Apple TV。iOS 派生自 OS X,它们共享 Darwin 基础。OS X 操作系统是用在苹果电脑上,iOS 是苹果的移动版本。</p><h4 id="svn">SVN</h4><p>Apache Subversion,通常缩写为 SVN,是一款开源的版本控制系统软件。Subversion 由 CollabNet 公司在 2000 年创建。但是现在它已经发展为 Apache Software Foundation 的一个项目,因此拥有丰富的开发人员和用户社区。</p><h4 id="jmeter">jMeter</h4><p>jMeter 是一款开源的测试软件。它是 100% 纯 Java 应用程序,用于负载和性能测试。</p><h4 id="ejb">EJB</h4><p>Enterprise Java Beans(EJB)是一个创建高度可扩展性和强大企业级应用程序的开发架构,部署在兼容应用程序服务器(比如 JBOSS、Web Logic 等)的 J2EE 上。</p><h4 id="spring">Spring</h4><p>Spring 框架是一个开源的 Java 平台,为快速开发功能强大的 Java 应用程序提供了完备的基础设施支持。</p><p>Spring 框架最初是由 Rod Johnson 编写的,在 2003 年 6 月首次发布于 Apache 2.0 许可证下。</p>
</div></body>
</html>Bootstrap 提示工具(Tooltip)插件
用法
提示工具(Tooltip)插件根据需求生成内容和标记,默认情况下是把提示工具(tooltip)放在它们的触发元素后面。您可以有以下两种方式添加提示工具(tooltip):
- 通过 data 属性:如需添加一个提示工具(tooltip),只需向一个锚标签添加 data-toggle="tooltip" 即可。锚的 title 即为提示工具(tooltip)的文本。默认情况下,插件把提示工具(tooltip)设置在顶部。
<a href="#" data-toggle="tooltip" title="Example tooltip">请悬停在我的上面</a>
- 通过 JavaScript:通过 JavaScript 触发提示工具(tooltip):
$('#identifier').tooltip(options)
提示工具(Tooltip)插件不像之前所讨论的下拉菜单及其他插件那样,它不是纯 CSS 插件。如需使用该插件,您必须使用 jquery 激活它(读取 javascript)。使用下面的脚本来启用页面中的所有的提示工具(tooltip):
$(function () { $("[data-toggle='tooltip']").tooltip(); });
<h4>提示工具(Tooltip)插件 - 锚</h4>
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip
</a>.
这是一个 <a href="#" class="tooltip-test" data-toggle="tooltip"data-placement="left" title="左侧的 Tooltip">左侧的 Tooltip
</a>.
这是一个 <a href="#" data-toggle="tooltip" data-placement="top"title="顶部的 Tooltip">顶部的 Tooltip
</a>.
这是一个 <a href="#" data-toggle="tooltip" data-placement="bottom"title="底部的 Tooltip">底部的 Tooltip
</a>.
这是一个 <a href="#" data-toggle="tooltip" data-placement="right"title="右侧的 Tooltip">右侧的 Tooltip
</a><br><h4>提示工具(Tooltip)插件 - 按钮</h4>
<button type="button" class="btn btn-default" data-toggle="tooltip"title="默认的 Tooltip">默认的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"data-placement="left" title="左侧的 Tooltip">左侧的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"data-placement="top" title="顶部的 Tooltip">顶部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"data-placement="bottom" title="底部的 Tooltip">底部的 Tooltip
</button>
<button type="button" class="btn btn-default" data-toggle="tooltip"data-placement="right" title="右侧的 Tooltip">右侧的 Tooltip
</button>
<script>$(function () { $("[data-toggle='tooltip']").tooltip(); });
</script> Bootstrap 弹出框(Popover)插件
Bootstrap 弹出框(Popover)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 弹出框(Popover)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div class="container" style="padding: 100px 50px 10px;" ><button type="button" class="btn btn-default" title="Popover title" data-container="body" data-toggle="popover" data-placement="left" data-content="左侧的 Popover 中的一些内容">左侧的 Popover</button><button type="button" class="btn btn-primary" title="Popover title" data-container="body" data-toggle="popover" data-placement="top" data-content="顶部的 Popover 中的一些内容">顶部的 Popover</button><button type="button" class="btn btn-success" title="Popover title" data-container="body" data-toggle="popover" data-placement="bottom" data-content="底部的 Popover 中的一些内容">底部的 Popover</button><button type="button" class="btn btn-warning" title="Popover title" data-container="body" data-toggle="popover" data-placement="right" data-content="右侧的 Popover 中的一些内容">右侧的 Popover</button>
</div>
<script>
$(function () { $("[data-toggle='popover']").popover();
});
</script></body>
</html>
Bootstrap 按钮(Button)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 按钮(Button)插件加载状态</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><button id="fat-btn" class="btn btn-primary" data-loading-text="Loading..." type="button"> 加载状态
</button>
<script>$(function() {$(".btn").click(function(){$(this).button('loading').delay(1000).queue(function() {$(this).button('reset');$(this).dequeue(); });});});
</script></body>
</html>
Bootstrap 折叠(Collapse)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 折叠面板</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div class="panel-group" id="accordion"><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">点击我进行展开,再次点击我进行折叠。第 1 部分</a></h4></div><div id="collapseOne" class="panel-collapse collapse in"><div class="panel-body">Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">点击我进行展开,再次点击我进行折叠。第 2 部分</a></h4></div><div id="collapseTwo" class="panel-collapse collapse "><div class="panel-body">Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.</div></div></div><div class="panel panel-default"><div class="panel-heading"><h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">点击我进行展开,再次点击我进行折叠。第 3 部分</a></h4></div><div id="collapseThree" class="panel-collapse collapse"><div class="panel-body">Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo.</div></div></div>
</div></body>
</html>
Bootstrap 轮播(Carousel)插件
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"> <title>Bootstrap 实例 - 简单的轮播(Carousel)插件</title><link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script><script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><div id="myCarousel" class="carousel slide"><!-- 轮播(Carousel)指标 --><ol class="carousel-indicators"><li data-target="#myCarousel" data-slide-to="0" class="active"></li><li data-target="#myCarousel" data-slide-to="1"></li><li data-target="#myCarousel" data-slide-to="2"></li></ol> <!-- 轮播(Carousel)项目 --><div class="carousel-inner"><div class="item active"><img src="/wp-content/uploads/2014/07/slide1.png" alt="First slide"></div><div class="item"><img src="/wp-content/uploads/2014/07/slide2.png" alt="Second slide"></div><div class="item"><img src="/wp-content/uploads/2014/07/slide3.png" alt="Third slide"></div></div><!-- 轮播(Carousel)导航 --><a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a><a class="carousel-control right" href="#myCarousel" data-slide="next">›</a>
</div> </body>
</html>
Bootstrap 附加导航(Affix)插件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 附加导航(Affix)插件</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
/* Custom Styles */ul.nav-tabs{width: 140px;margin-top: 20px;border-radius: 4px;border: 1px solid #ddd;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.067);}ul.nav-tabs li{margin: 0;border-top: 1px solid #ddd;}ul.nav-tabs li:first-child{border-top: none;}ul.nav-tabs li a{margin: 0;padding: 8px 16px;border-radius: 0;}ul.nav-tabs li.active a, ul.nav-tabs li.active a:hover{color: #fff;background: #0088cc;border: 1px solid #0088cc;}ul.nav-tabs li:first-child a{border-radius: 4px 4px 0 0;}ul.nav-tabs li:last-child a{border-radius: 0 0 4px 4px;}ul.nav-tabs.affix{top: 30px; /* Set the top position of pinned element */}
</style>
<script>
$(document).ready(function(){$("#myNav").affix({offset: { top: 125 }});
});
</script>
</head>
<body data-spy="scroll" data-target="#myScrollspy">
<div class="container"><div class="jumbotron"><h1>Bootstrap Affix</h1></div><div class="row"><div class="col-xs-3" id="myScrollspy"><ul class="nav nav-tabs nav-stacked" id="myNav"><li class="active"><a href="#section-1">第一部分</a></li><li><a href="#section-2">第二部分</a></li><li><a href="#section-3">第三部分</a></li><li><a href="#section-4">第四部分</a></li><li><a href="#section-5">第五部分</a></li></ul></div><div class="col-xs-9"><h2 id="section-1">第一部分</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p><p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p><hr><h2 id="section-2">第二部分</h2><p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris quis dapibus orci. In dapibus velit blandit pharetra tincidunt. Quisque non sapien nec lacus condimentum facilisis ut iaculis enim. Sed viverra interdum bibendum. Donec ac sollicitudin dolor. Sed fringilla vitae lacus at rutrum. Phasellus congue vestibulum ligula sed consequat.</p><p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem convallis sed. Nam odio tortor, dictum quis malesuada at, pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis, diam velit egestas lacus, quis fermentum metus ante quis urna. Sed at facilisis libero. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum bibendum blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem augue, hendrerit non sapien in, mollis ornare augue.</p><hr><h2 id="section-3">第三部分</h2><p>Integer pulvinar leo id risus pellentesque vestibulum. Sed diam libero, sodales eget sapien vel, porttitor bibendum enim. Donec sed nibh vitae lorem porttitor blandit in nec ante. Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien diam. Donec pharetra id arcu eget blandit. Proin imperdiet mattis augue in porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse tincidunt risus quis dolor fringilla blandit. Ut sed sapien at purus lacinia porttitor. Nullam iaculis, felis a pretium ornare, dolor nisl semper tortor, vel sagittis lacus est consequat eros. Sed id pretium nisl. Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit amet mauris.</p><p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus turpis at accumsan tincidunt. Phasellus risus risus, volutpat vel tellus ac, tincidunt fringilla massa. Etiam hendrerit dolor eget ante rutrum adipiscing. Cras interdum ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor ut enim lobortis pellentesque ultricies ac ligula. Pellentesque convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer pellentesque neque et elementum tempus. Curabitur bibendum in ligula ut rhoncus.</p><p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo sed ligula porta semper eu quis enim. Pellentesque pellentesque, metus at facilisis hendrerit, lectus velit facilisis leo, quis volutpat turpis arcu quis enim. Nulla viverra lorem elementum interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus. Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p><hr><h2 id="section-4">第四部分</h2><p>Suspendisse a orci facilisis, dignissim tortor vitae, ultrices mi. Vestibulum a iaculis lacus. Phasellus vitae convallis ligula, nec volutpat tellus. Vivamus scelerisque mollis nisl, nec vehicula elit egestas a. Sed luctus metus id mi gravida, faucibus convallis neque pretium. Maecenas quis sapien ut leo fringilla tempor vitae sit amet leo. Donec imperdiet tempus placerat. Pellentesque pulvinar ultrices nunc sed ultrices. Morbi vel mi pretium, fermentum lacus et, viverra tellus. Phasellus sodales libero nec dui convallis, sit amet fermentum sapien auctor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed eu elementum nibh, quis varius libero.</p><p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p><p>Phasellus fermentum, neque sit amet sodales tempor, enim ante interdum eros, eget luctus ipsum eros ut ligula. Nunc ornare erat quis faucibus molestie. Proin malesuada consequat commodo. Mauris iaculis, eros ut dapibus luctus, massa enim elementum purus, sit amet tristique purus purus nec felis. Morbi vestibulum sapien eget porta pulvinar. Nam at quam diam. Proin rhoncus, felis elementum accumsan dictum, felis nisi vestibulum tellus, et ultrices risus felis in orci. Quisque vestibulum sem nisl, vel congue leo dictum nec. Cras eget est at velit sagittis ullamcorper vel et lectus. In hac habitasse platea dictumst. Etiam interdum iaculis velit, vel sollicitudin lorem feugiat sit amet. Etiam luctus, quam sed sodales aliquam, lorem libero hendrerit urna, faucibus rhoncus massa nibh at felis. Curabitur ac tempus nulla, ut semper erat. Vivamus porta ullamcorper sem, ornare egestas mauris facilisis id.</p><p>Ut ut risus nisl. Fusce porttitor eros at magna luctus, non congue nulla eleifend. Aenean porttitor feugiat dolor sit amet facilisis. Pellentesque venenatis magna et risus commodo, a commodo turpis gravida. Nam mollis massa dapibus urna aliquet, quis iaculis elit sodales. Sed eget ornare orci, eu malesuada justo. Nunc lacus augue, dictum quis dui id, lacinia congue quam. Nulla sem sem, aliquam nec dolor ac, tempus convallis nunc. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla suscipit convallis iaculis. Quisque eget commodo ligula. Praesent leo dui, facilisis quis eleifend in, aliquet vitae nunc. Suspendisse fermentum odio ac massa ultricies pellentesque. Fusce eu suscipit massa.</p><hr><h2 id="section-5">第五部分</h2><p>Nam eget purus nec est consectetur vehicula. Nullam ultrices nisl risus, in viverra libero egestas sit amet. Etiam porttitor dolor non eros pulvinar malesuada. Vestibulum sit amet est mollis nulla tempus aliquet. Praesent luctus hendrerit arcu non laoreet. Morbi consequat placerat magna, ac ornare odio sagittis sed. Donec vitae ullamcorper purus. Vivamus non metus ac justo porta volutpat.</p><p>Vivamus mattis accumsan erat, vel convallis risus pretium nec. Integer nunc nulla, viverra ut sem non, scelerisque vehicula arcu. Fusce bibendum convallis augue sit amet lobortis. Cras porta urna turpis, sodales lobortis purus adipiscing id. Maecenas ullamcorper, turpis suscipit pellentesque fringilla, massa lacus pulvinar mi, nec dignissim velit arcu eget purus. Nam at dapibus tellus, eget euismod nisl. Ut eget venenatis sapien. Vivamus vulputate varius mauris, vel varius nisl facilisis ac. Nulla aliquet justo a nibh ornare, eu congue neque rutrum.</p><p>Suspendisse a orci facilisis, dignissim tortor vitae, ultrices mi. Vestibulum a iaculis lacus. Phasellus vitae convallis ligula, nec volutpat tellus. Vivamus scelerisque mollis nisl, nec vehicula elit egestas a. Sed luctus metus id mi gravida, faucibus convallis neque pretium. Maecenas quis sapien ut leo fringilla tempor vitae sit amet leo. Donec imperdiet tempus placerat. Pellentesque pulvinar ultrices nunc sed ultrices. Morbi vel mi pretium, fermentum lacus et, viverra tellus. Phasellus sodales libero nec dui convallis, sit amet fermentum sapien auctor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed eu elementum nibh, quis varius libero.</p><p>Morbi sed fermentum ipsum. Morbi a orci vulputate tortor ornare blandit a quis orci. Donec aliquam sodales gravida. In ut ullamcorper nisi, ac pretium velit. Vestibulum vitae lectus volutpat, consequat lorem sit amet, pulvinar tellus. In tincidunt vel leo eget pulvinar. Curabitur a eros non lacus malesuada aliquam. Praesent et tempus odio. Integer a quam nunc. In hac habitasse platea dictumst. Aliquam porta nibh nulla, et mattis turpis placerat eget. Pellentesque dui diam, pellentesque vel gravida id, accumsan eu magna. Sed a semper arcu, ut dignissim leo.</p><p>Sed vitae lobortis diam, id molestie magna. Aliquam consequat ipsum quis est dictum ultrices. Aenean nibh velit, fringilla in diam id, blandit hendrerit lacus. Donec vehicula rutrum tellus eget fermentum. Pellentesque ac erat et arcu ornare tincidunt. Aliquam erat volutpat. Vivamus lobortis urna quis gravida semper. In condimentum, est a faucibus luctus, mi dolor cursus mi, id vehicula arcu risus a nibh. Pellentesque blandit sapien lacus, vel vehicula nunc feugiat sit amet.</p></div></div>
</div>
</body>
</html>
$('#myAffix').affix({offset: {top: 100, bottom: function () {return (this.bottom = $('.bs-footer').outerHeight(true))}}
})BootStrap常用的元素与样式相关推荐
- Bootstrap常用布局样式
Bootstrap常用布局样式 1 内容布局 1.1 标题类 1.2 文本类 1.3 列表类 2 代码和图文布局 2.1 代码样式 2.2 图文样式 3 表格布局 4 辅助样式 4.1 添加或移除边框 ...
- bootStrap常用样式
1.标题 bootstrap对h1~h6的标题效果进行覆盖,显示出来的效果会变淡. 同时提供了对应的类名,为非标题元素设置样式.h1~ . h6同样可以达到标题的效果 如: <div class ...
- js操作元素:改变元素内容有两种方式: interText 和 innerHTML的区别, 常用的元素的属性操作, 仿电脑系统时间问好 ,表单元素的属性操作 ,案例:仿京东显示隐藏密码 ,样式属性操作
文章目录 操作元素 改变元素内容有两种方式: interText 和 innerHTML的区别 常用的元素的属性操作 案例:仿电脑系统时间问好 表单元素的属性操作 案例:仿京东显示隐藏密码 样式属性操 ...
- BootStrap一页通(样式+组件+插件)(全)
初识 bootstrap是一种前端框架,实现美观的页面效果. 使用BootStrap的前期工作(注意顺序): <!DOCTYPT html>:因为Bootstrap用到了h5的特性,所以需 ...
- jQuery——入门基础(获取元素、样式、属性,选择集、过滤器、样式类)
目录 Jquery的加载方法 获取元素 操作样式和属性 选择集和过滤器 选择集转移 绑定常用事件 操作样式类名 Jquery的加载方法 (1)$(document).ready(function(){ ...
- html元素全屏右键显示覆盖,HTML表单元素覆盖样式元素问题及其补救之道
HTML表单元素覆盖样式元素问题及其补救之道 更新时间:2006年07月27日 00:00:00 作者: 在设计HTML页面的过程中经常会遇到表单元素覆盖样式元素引起的问题,图一就是一个典型的例子 ...
- 在css样式中隐藏元素,用JS改变的元素CSS样式,css里display :none 隐藏 block 显示
CSS样式的引用有3种方式:style引用.class引用.id引用,所以js改变元素的样式我们也分3种来说. 1.js改变由style方式引用的样式: 方法一:document.divs.style ...
- CSS(二)元素基础样式、字体属性、文本属性
目录 一.元素基础样式 1. 尺寸和单位 2. 颜色 3. 边框 4. 元素的分类 5. 显示和隐藏属性 二.字体属性 三.文本属性 一.元素基础样式 1. 尺寸和单位 宽度width和高度heigh ...
- Android app UI自动化测试 常用的元素定位方法
本文简要介绍了移动端Android APP进行UI自动化测试时,常用到的元素定位方法 目录 前言 一.通过resource-id定位 二.通过class name定位 三.通过accessibilit ...
最新文章
- android 窗口缩放,Android界面整体缩放
- BusinessSkinForm使用
- python画统计图代码_Python使用统计函数绘制简单图形实例代码
- 排序算法:冒泡排序算法优化实现及分析
- 双层循环嵌套打印矩形 java
- mysql主从配置 热备_MYSQL 主从热备方式配置
- Chromedriver的安装
- 12016.xilinx裸机开发
- 省市区 / 三级联动
- python接口测试_python接口自动化测试框架
- oracle学习笔记汇总
- 计算机检测维修报告单,电脑维修检测报告表格.docx
- php漂浮广告代码,JS实现网站悬浮广告的代码
- 路由器dhcp服务异常不能上网_关闭DHCP服务后,路由器不能上网怎么办?
- 搜索题集整理(DFSBFS)
- 忧伤,捧一把尘埃将自己埋葬
- 摄像头模组 Golden Sample
- 获取汉字的首字母和拼音
- 计算机网络常见面试题,一网打尽!
- HAUT OJ 1231: ykc买零食
