html5 canvas 画的简易时钟
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>时钟</title>
<script type="text/javascript">
//开始之前必须懂得时针各指针的弧度计算公式。
var canvas,context;
function window_onload(){
canvas = document.getElementById("myCanvas");
context = canvas.getContext("2d");
setInterval("draw()",1000);
}
function draw(){
///得到当前系统时间的:时、分、秒
var now_date=new Date();
var radius = Math.min(canvas.width/2,canvas.height/2),
sec=now_date.getSeconds(),
min=now_date.getMinutes(),
hour=now_date.getHours();
hour=hour>=12?hour-12:hour;
//初始化画布
context.save();
context.clearRect(0,0,canvas.width,canvas.height);
context.translate(canvas.width/2,canvas.height/2);
context.scale(0.9,0.9);
context.rotate(-Math.PI/2);
context.save();
//小时刻度
context.strokeStyle="black";
context.fillStyle="black";
context.lineWidth=3;
context.lineCap="round";
context.beginPath();
for(var i=0;i<12;i++){
context.rotate(Math.PI/6);
context.moveTo(radius-30,0);
context.lineTo(radius-10,0);
}
context.stroke();
context.restore();
context.save();
//分钟刻度
context.lineWidth=2;
context.beginPath();
for(var i=0;i<60;i++){
if(i%5!=0){
context.moveTo(radius-15,0);
context.lineTo(radius-10,0);
}
context.rotate(Math.PI/30);
}
context.stroke();
context.restore();
context.save();
//画上时针
context.rotate((Math.PI/6)*hour+(Math.PI/360)*min+(Math.PI/21600)*sec);
context.lineWidth=6;
context.lineCap="butt";
context.beginPath();
context.moveTo(-10,0);
context.lineTo(radius*0.5,0);
context.stroke();
context.restore();
context.save();
//分针
context.rotate((Math.PI/30)*min+(Math.PI/1800)*sec);
context.strokeStyle="#29A8DE";
context.lineWidth=4;
context.lineCap="butt";
context.beginPath();
context.moveTo(-20,0);
context.lineTo(radius*0.7,0);
context.stroke();
context.restore();
context.save();
//秒针
context.rotate(sec*Math.PI/30);
context.strokeStyle="red";
context.lineWidth=2;
context.lineCap="butt";
context.beginPath();
context.moveTo(-30,0);
context.lineTo(radius*0.9,0);
context.stroke();
context.restore();
context.save();
///表框
context.lineWidth=4;
context.strokeStyle="gray";
context.beginPath();
context.arc(0,0,radius,0,Math.PI*2,true);
context.stroke();
context.restore();
context.restore();
}
</script>
</head>
<body onLoad="window_onload()">
<canvas width="300" height="300" id="myCanvas"></canvas>
</body>
</html>
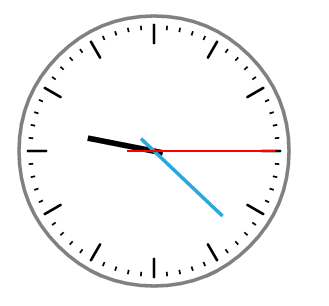
据博友要求,现补上效果图:

转载于:https://blog.51cto.com/chenjinfei/770655
html5 canvas 画的简易时钟相关推荐
- html5绘制时钟刻度,html5 canvas 画的简易时钟
时钟 //开始之前必须懂得时针各指针的弧度计算公式. var canvas,context; function window_onload(){ canvas = document.getElemen ...
- css画钟表_html5 canvas 画的简易时钟
时钟 //开始之前必须懂得时针各指针的弧度计算公式. var canvas,context; function window_onload(){ canvas = document.getElemen ...
- html5垂直线怎么画,HTML5 Canvas画线技巧
正统的HTML5 Canvas中如下代码 复制代码代码如下: ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(10, 100); ctx.lineTo(3 ...
- html5画直线箭头,HTML5 canvas画带箭头的虚线
今天给大家讲解的是在HTML5 canvas画带箭头的虚线.关于Canvas 对象表示一个 HTML 画布元素 -.它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作. 本案例注意事项 ...
- 毛边效果 html,Html5 Canvas画线有毛边解决方法
例外参考:http://jo2.org/html5-canvas%E7%94%BB%E5%9B%BE3%EF%BC%9A1px%E7%BA%BF%E6%9D%A1%E6%A8%A1%E7%B3%8A% ...
- HTML5 Canvas 画虚线组件
前段时间由于项目需要,用到了HTML5 Canvas画图,但是没有画虚线的方法,自己写了一个HTML5 画虚线的组件. dashedLine.js 1 if (window.CanvasRenderi ...
- html画布直线代码,图文详解如何用html5 canvas画一条直线
是HTML5 中新增的元素,它可以结合JavaScript脚本绘制出各种各样的图形,对于canvas你了解多少?你会用canvas画直线吗?这篇文章就和大家讲讲如何用canvas画一条直线,有一定的参 ...
- 毛边效果 html,详解Html5 Canvas画线有毛边解决方法
Html5 Canvas 所有的画线指令画出来的线条都有毛边(比如 lineTo, arcTo,strokeRect),这是因为在Canvas中整数坐标值对应的位置恰巧是屏幕象素点中间的夹缝,那么当按 ...
- Html5 Canvas画线有毛边解决方法
例外参考:http://jo2.org/html5-canvas%E7%94%BB%E5%9B%BE3%EF%BC%9A1px%E7%BA%BF%E6%9D%A1%E6%A8%A1%E7%B3%8A% ...
最新文章
- C++数值极限numeric_limits
- 【ASP.NET 问题】Win7中IIS被防火墙阻止导致外网无法访问的解决方法。
- 还说不会深度学习,三招帮你“炼丹”成功
- 【python】set集合基础与使用
- 让visual连接sqlserver数据库
- 关于MySQL存储过程异常处理的一点心得
- Web应用部署在WebLogic中Basic认证无法运行问题及解决
- WinCE Display驱动开发介绍(转载)
- 计算几何模板(kuangbin)
- CREO:CREO软件之零件【模型】、【分析】、【注释】、【工具】【视图】、【柔性建模】、【编辑】、【造型】、【渲染】的简介及其使用方法之详细攻略
- 笔刷怎么做_怎么用手绘+PS做科技感很强的海报?
- 2节串联锂电池充电管理IC芯片,5V,12V升降压解决方案
- 微信小程序 实现点击收藏功能
- 语言(Language)和语法(Syntax)简述
- 为艺术而生的惊艳算法
- 净化网络环境 ASP程序实现过滤脏话
- uniapp上下滑屏切换支持视频和图片轮播实现,类似抖音效果
- Visual studio 2013安装失败总结
- 服务器怎样创建多台虚拟主机,服务器是如何实现多台虚拟主机
- List、set、Map的底层实现原理
热门文章
- python计算圆周率_Python实现计算圆周率π的值到任意位的方法示例
- parted如何将磁盘所有空间格式化_linux下大于2T的硬盘格式化问题
- 新海诚没有参与制作的作品_继《你的名字》之后,新海诚又出新作啦!!
- python中difflib_python中的difflib
- mysql b 树 b树_MySQL B树和B+树的区别
- php的防csrf攻击,zblog php添加Token防止CSRF攻击
- fga 例子 oracle,利用Oracle FGA实现审计
- 2.3 KNN-采用机器学习库来预测鸢尾花的分类
- 软 件 学 院 实践环节报告
- linux adb工具_这是一个可以显示Linux命令的工具
