插图 引用 同一行两个插图_提出食物主题中的插图
插图 引用 同一行两个插图
I have a page in my portfolio, which is about search functionality. I wanted that page to feel fun and engaging, to convey a positive vibe, so I decided to add illustrations to it.
我的投资组合中有一个页面与搜索功能有关。 我希望该页面充满乐趣和吸引力,传达积极的氛围,因此我决定在其中添加插图。
确定主题 (Deciding on a theme)
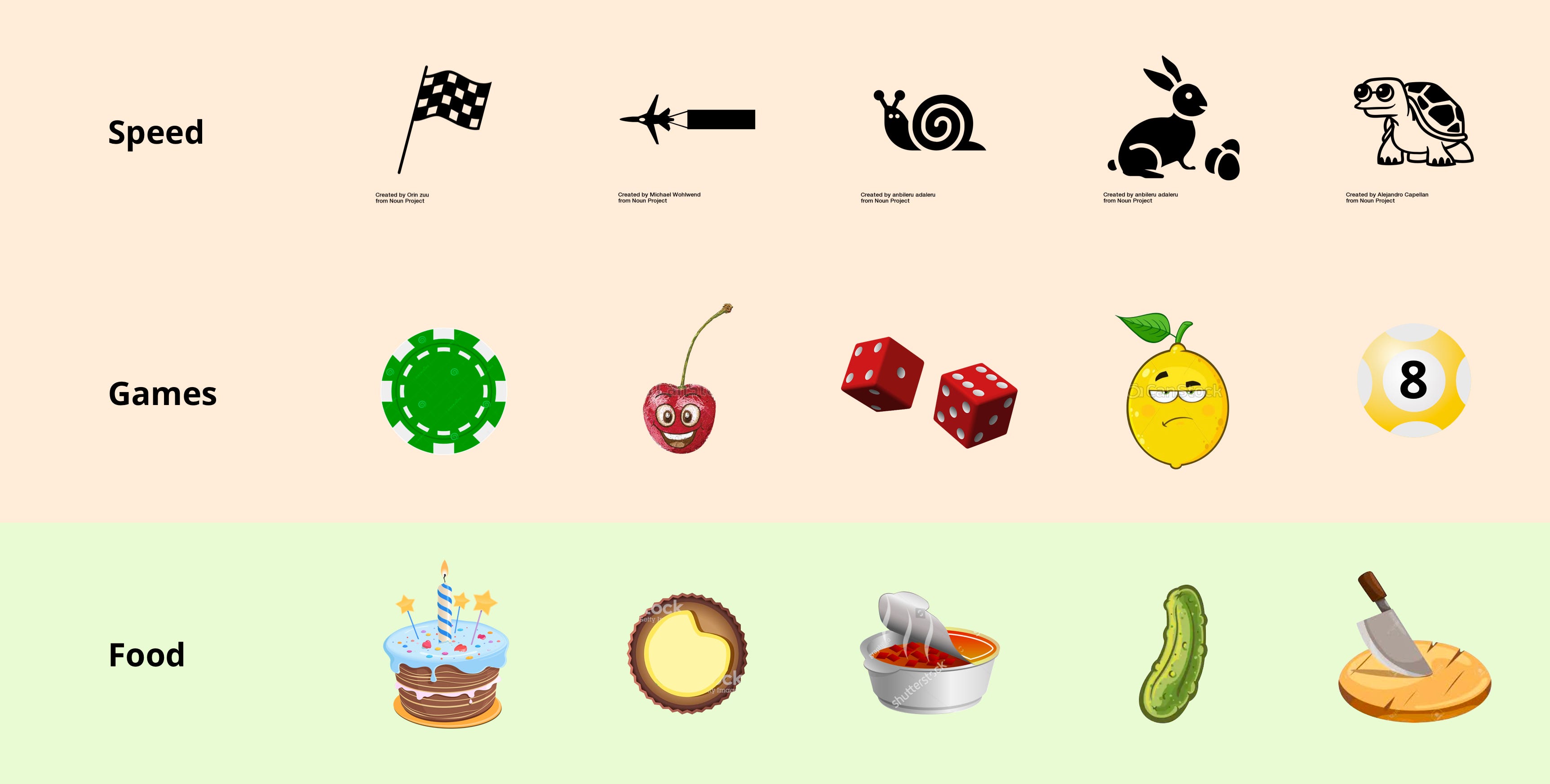
寻找关键字 (Looking for keywords)
插图应该有一个共同的主题 (Illustrations should have a common theme)

Ultimately, the food theme is the closest one to the supermarket and allows for a great deal of creativity. Also, icons illustrating the process of cooking can be very engaging.
最终,美食主题是距离超市最近的主题,并带来了极大的创造力。 同样,说明烹饪过程的图标也可能非常吸引人。
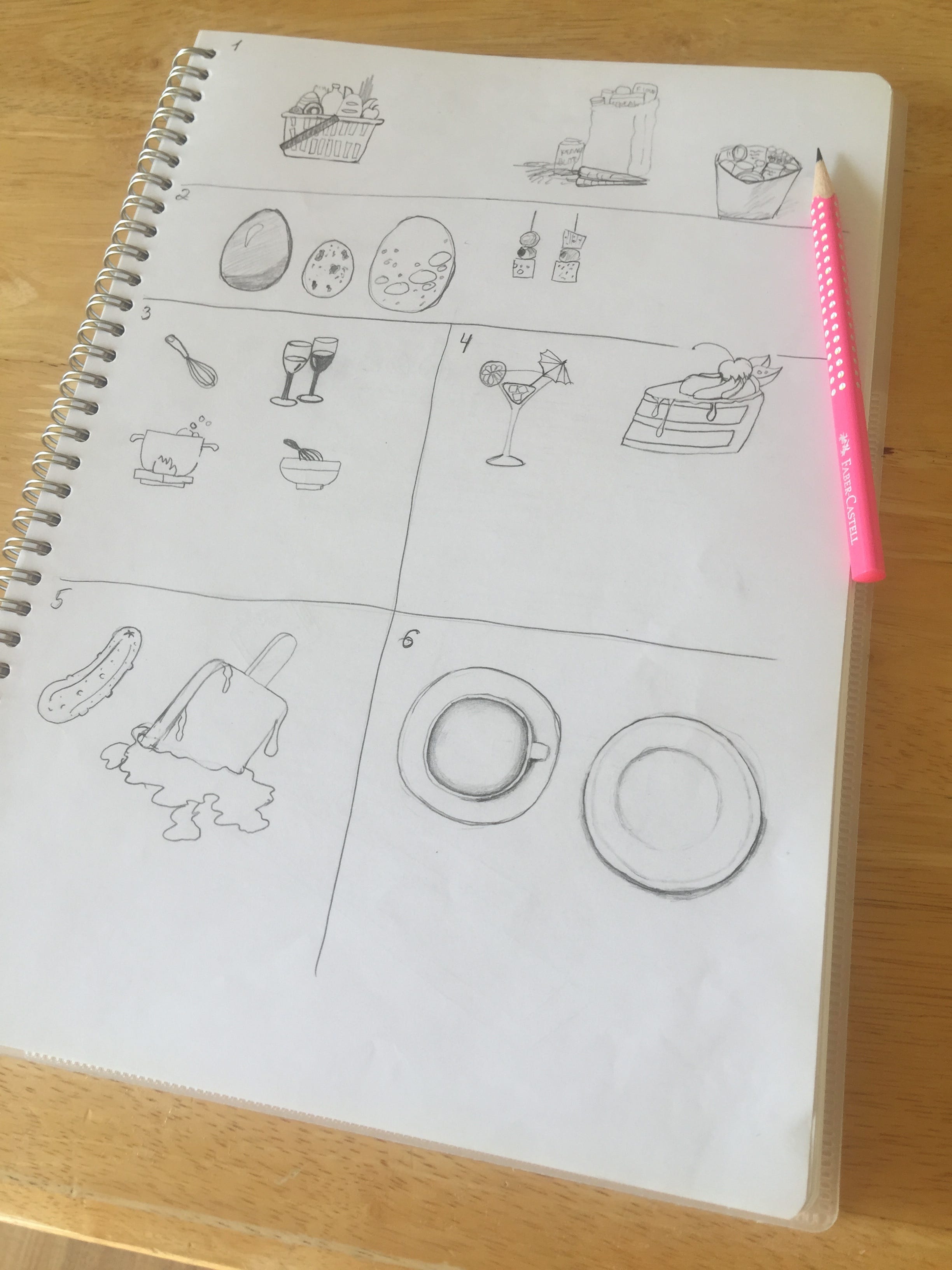
提出食物主题中的插图 (Coming up with illustrations within a food theme)
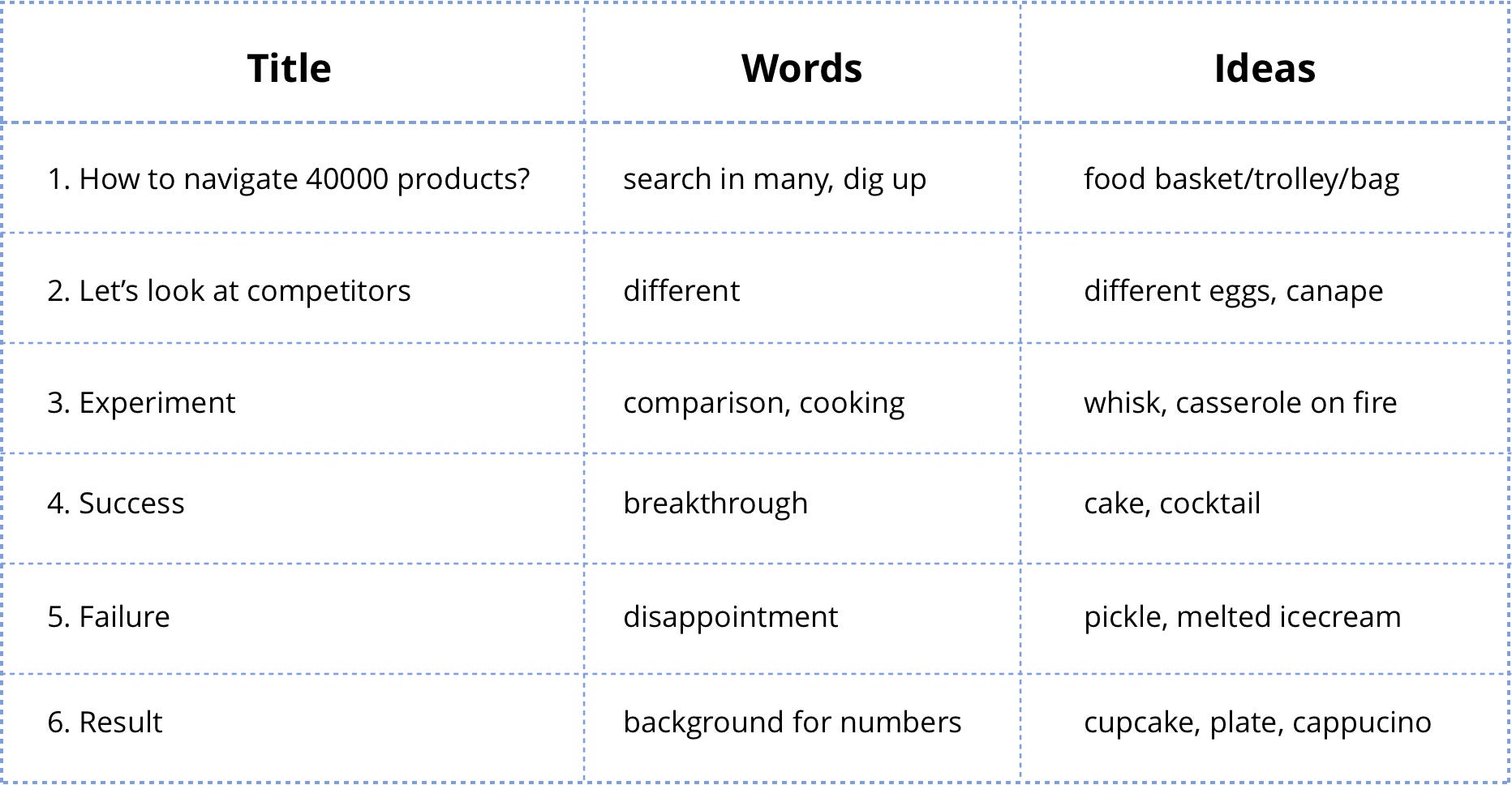
扩大思路 (Expanding ideas)
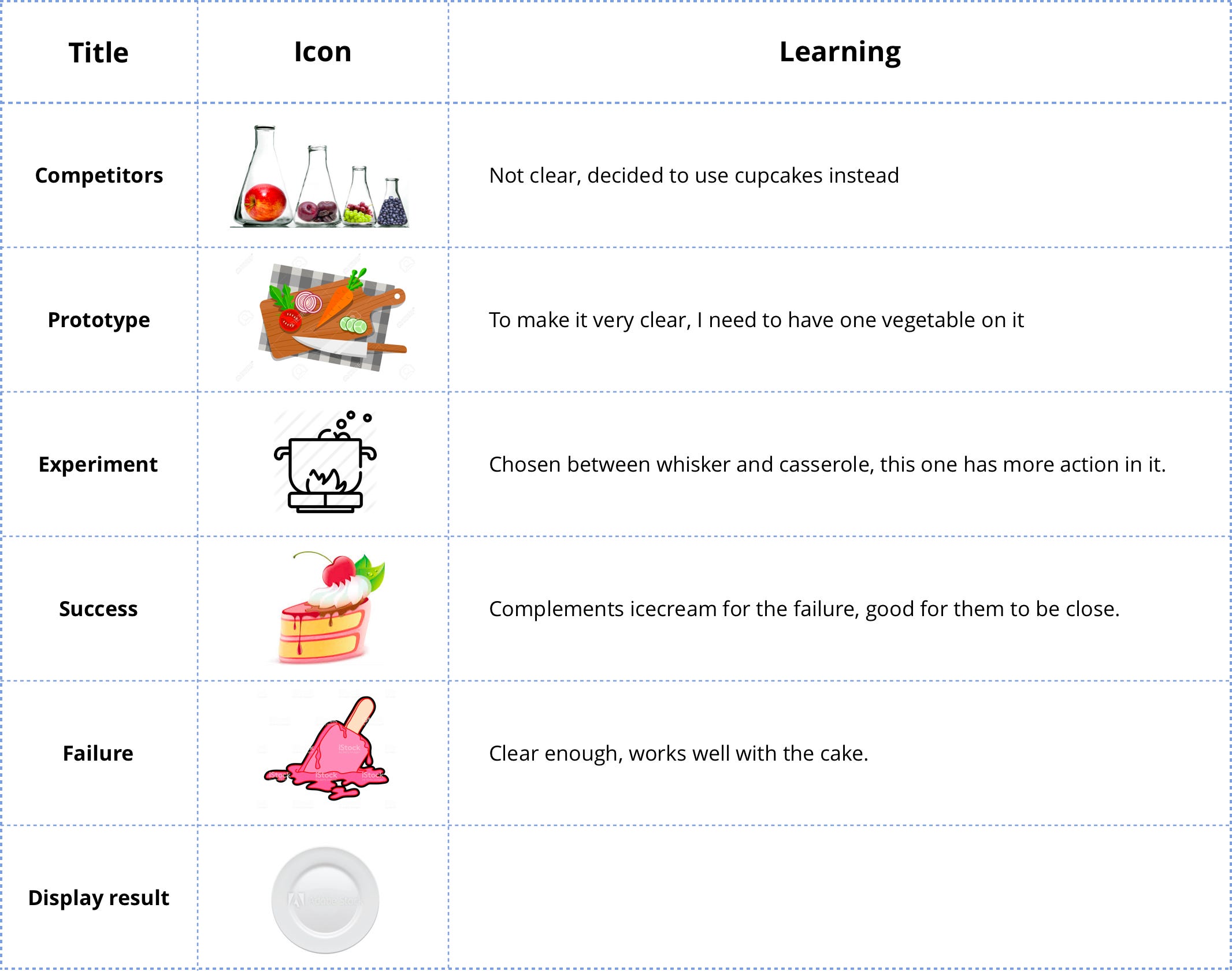
Ideation began with 2 words: success and failure. I then wrote down a list of words I wanted to express and came up with a few ideas for each word.
构想以两个词开始:成功和失败。 然后,我写下了要表达的单词列表,并为每个单词提出了一些想法。



进行面试 (Conducting an interview)
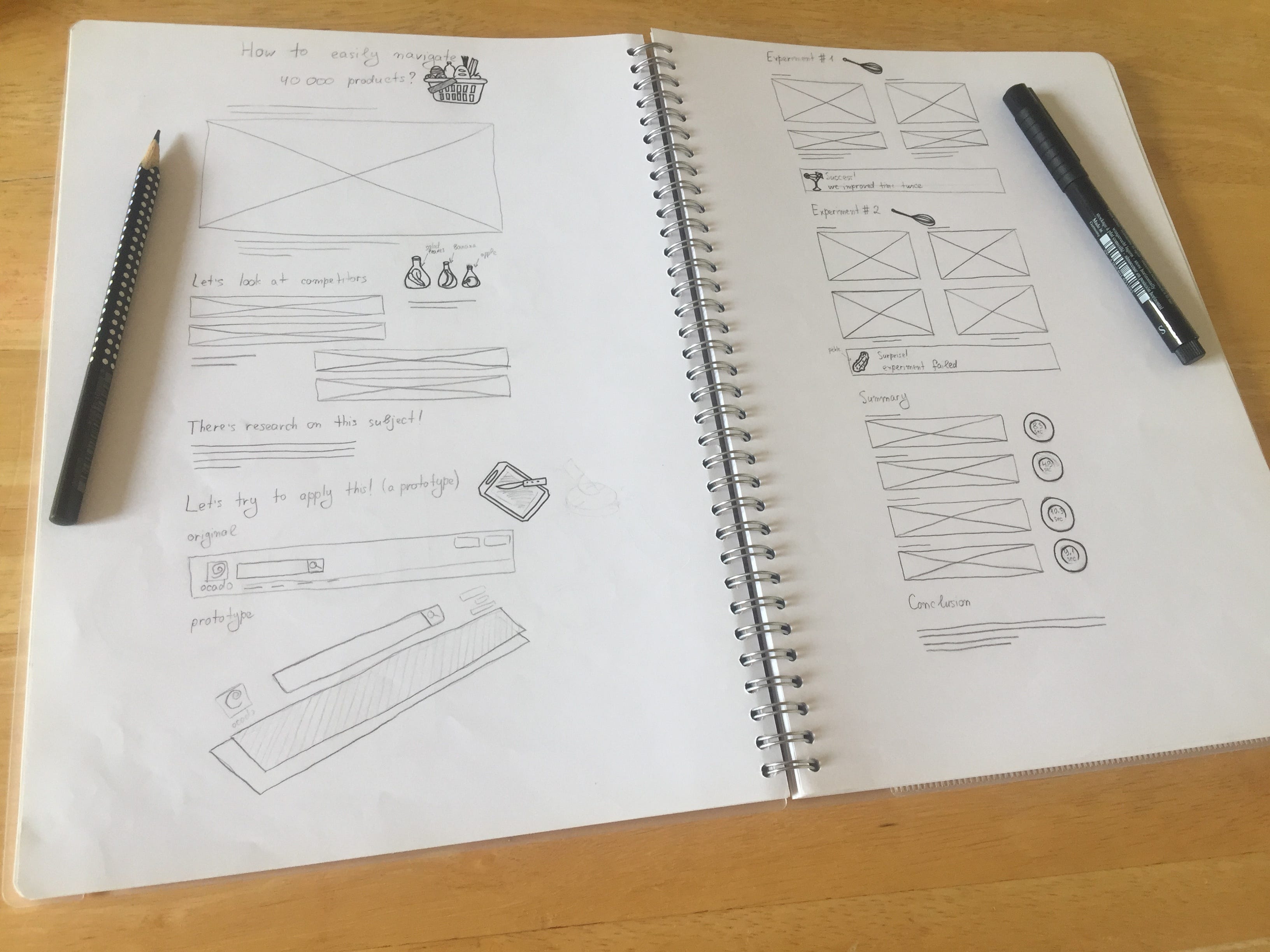
For each “title” I had several candidates. I brought top choice illustrations into a page mock-up and interviewed several people. For each illustration there were alternatives from which I asked people to pick the best and explain their choice.
对于每个“标题”,我都有几个候选人。 我将最佳选择插图放入页面模型中,并采访了几个人。 对于每个插图,我都要求人们从中选择最佳并解释他们的选择。

总结候选人 (Summing up candidates)

开发插图 (Developing illustrations)
制定规则 (Setting the rules)
To ensure illustrations had the same style, I wanted them to have the same:
为了确保插图具有相同的样式,我希望它们具有相同的样式:
- colour scheme;配色方案;
- perspective;透视;
- split into colour blocks;分成色块;
- highlights.强调。
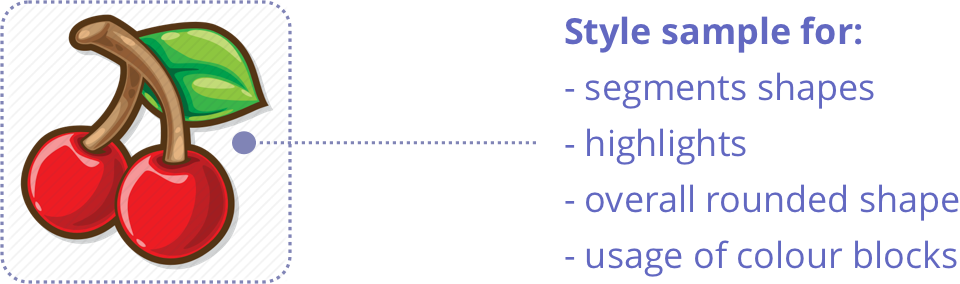
样式样本 (Style sample)

Some of the illustrations I studied in more details.
我更详细地研究了一些插图。
切菜板 (Cutting board)
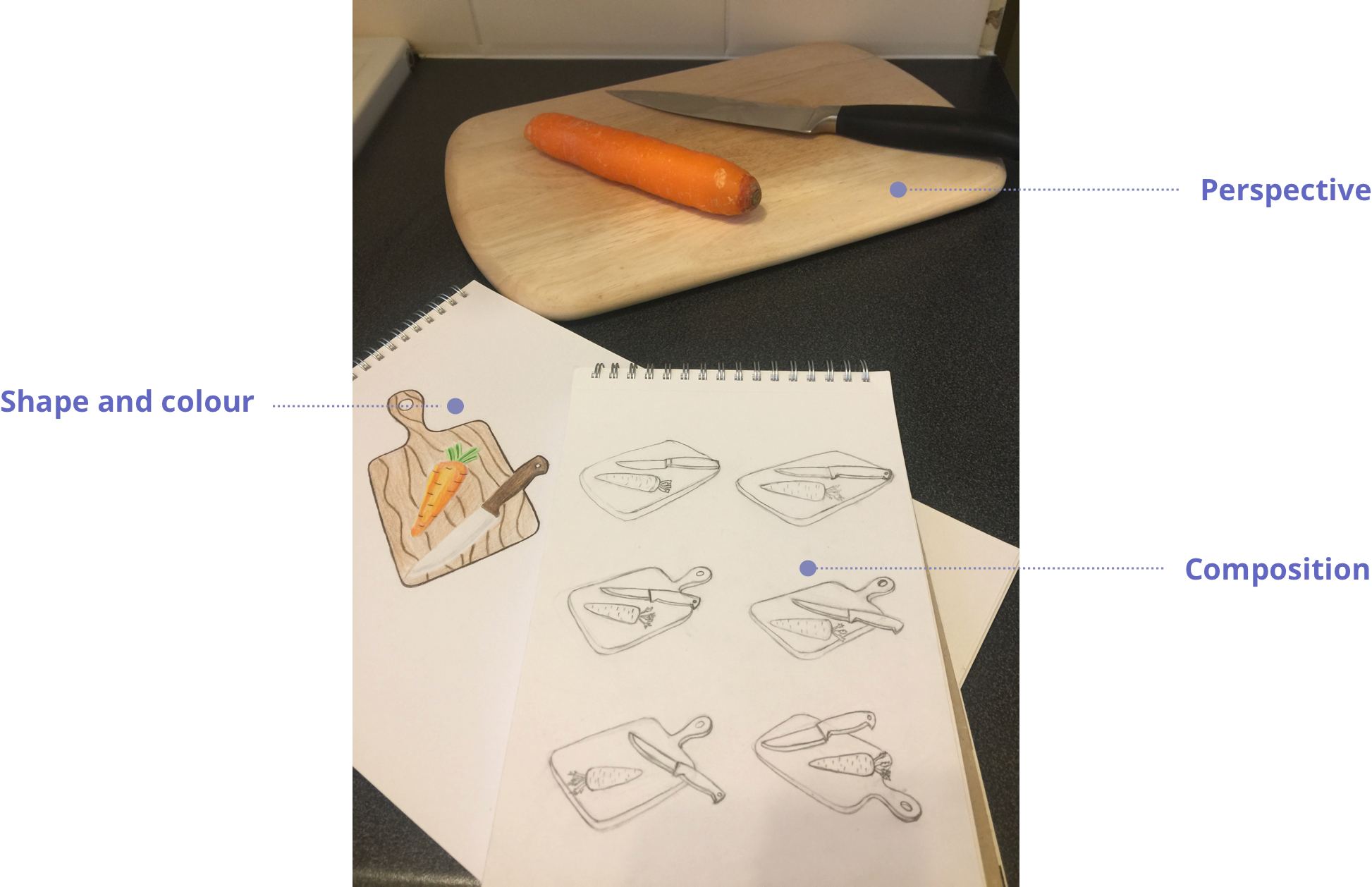
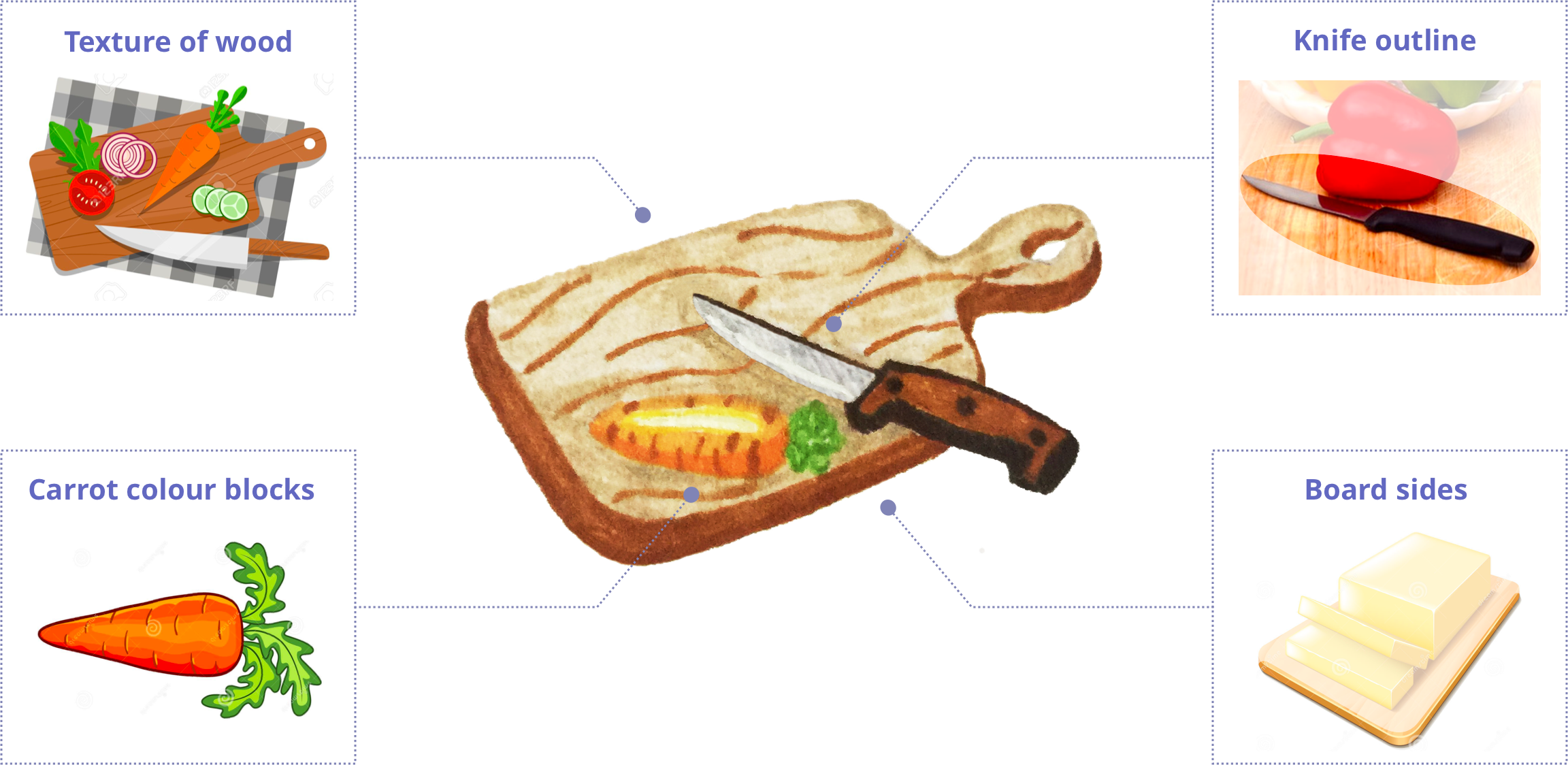
First, I decided on the shape and colour of the elements on the board. I then took several photographs of the items to see how they would look in perspective and what composition would work best for placing those items on the board. This was followed by sketching to determine, how the perspective would work best with the shape of the board.
首先,我确定了板上元素的形状和颜色。 然后,我为这些项目拍摄了几张照片,以查看它们的透视图以及哪种组合物最适合将这些项目放置在板上。 随后进行草绘,以确定透视图如何与板的形状一起最佳工作。
研究 (Study)

建筑 (Architecture)

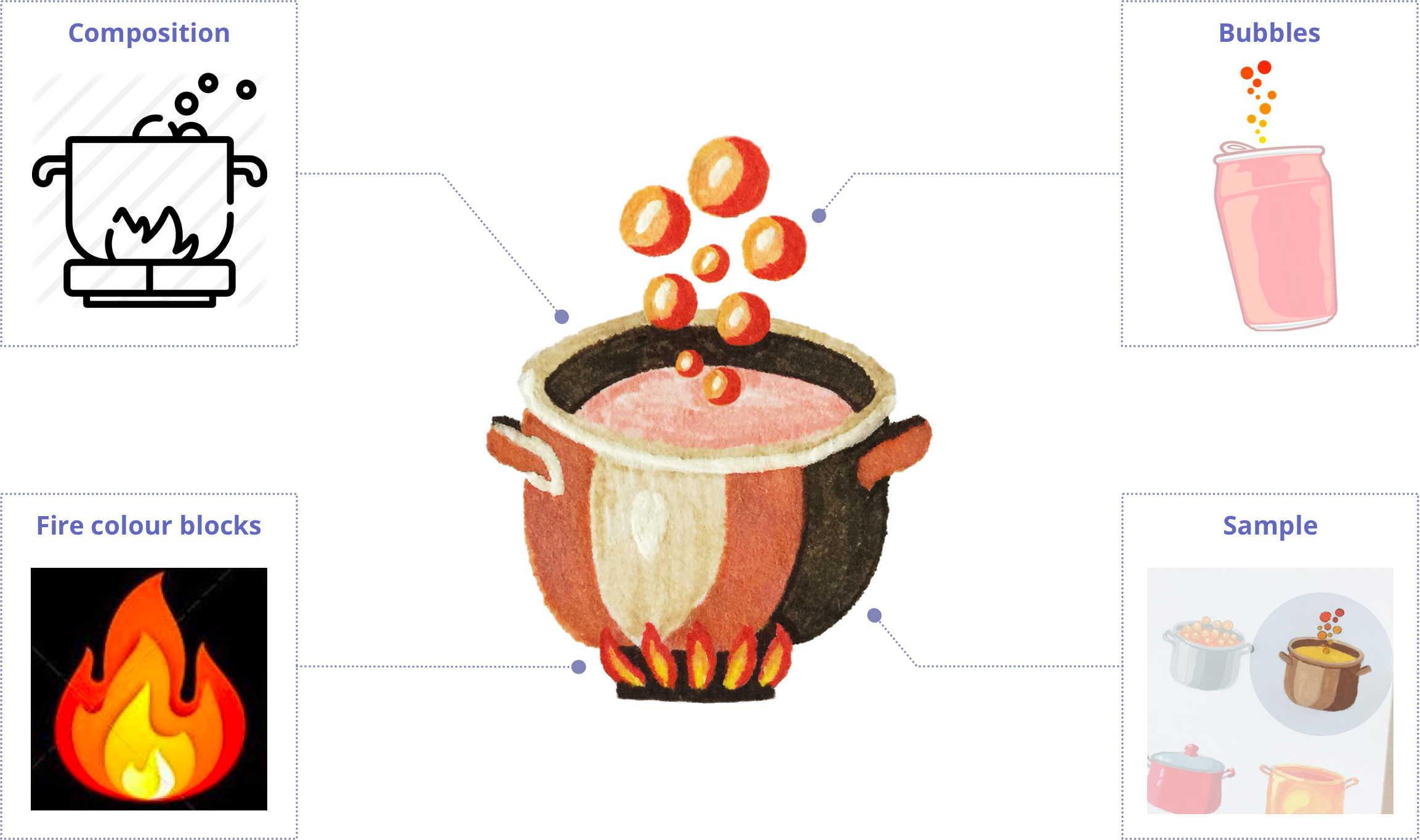
沙锅 (Casserole)
In the interview 3 out 5 people preferred casserole for the “Experiment”. The casserole on fire with bubbles looks entertaining and vibrant, so I took the sample 2D outline icon and converted it into a colourful casserole with perspective. To narrow down the shape and colours I did a small study in acrylics and ended up picking one of the samples.
在访谈中,有五分之三的人选择“实验”作为砂锅菜。 着火的带有气泡的砂锅看上去既有趣又充满活力,因此我将示例2D轮廓图标转换为带有透视图的彩色砂锅。 为了缩小形状和颜色,我对丙烯酸进行了一次小型研究,最后选择了其中一个样品。
研究 (Study)

建筑 (Architecture)

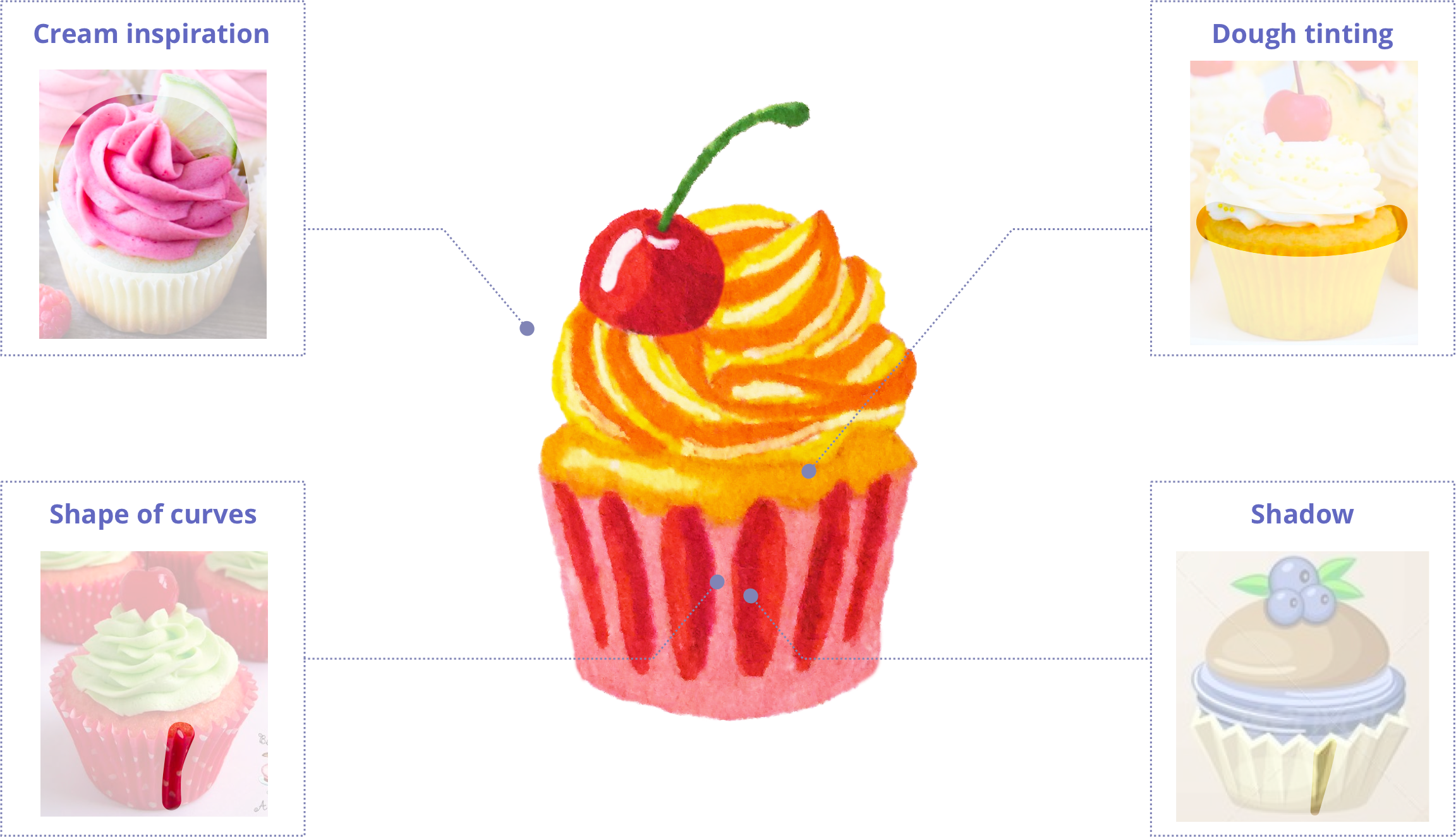
纸杯蛋糕 (Cupcakes)
The cupcakes stand for “Competitors”, for difference. The idea was to come up with 3 different cupcakes.
纸杯蛋糕代表“竞争对手”,代表差异。 当时的想法是拿出3种不同的纸杯蛋糕。
挑战 (The challenge)
- my chosen colourscheme我选择的色彩设计
- shape of the bottom simplified but realistic底部形状简化但逼真
- colour contrast between top and bottom顶部和底部之间的颜色对比
- contrast between cream and base奶油和底霜之间的对比
- wavy creamy top波浪奶油上衣
- top same width and height as bottom顶部和底部的宽度和高度相同
- decoration on top to make it taller顶部的装饰使其更高
研究 (Study)
Painting and sketching cupcakes from photos helped me to familiarise myself with their features.
用照片绘画和素描纸杯蛋糕有助于我熟悉它们的功能。


建筑 (Architecture)

纸杯蛋糕订单背后的信息 (The message behind the order of the cupcakes)

图纸加工 (Drawing and processing)
用笔和纸绘图 (Drawing with pen and paper)
The next step was to elaborate on detail. That’s why I went for drawing real-size, on paper, used gelly pens and tombows. Cherries in the top left corner worked as an example.
下一步是详细说明。 这就是为什么我要在纸上用胶笔和墓碑画出真实尺寸的原因。 以左上角的樱桃为例。


精制 (Refining)
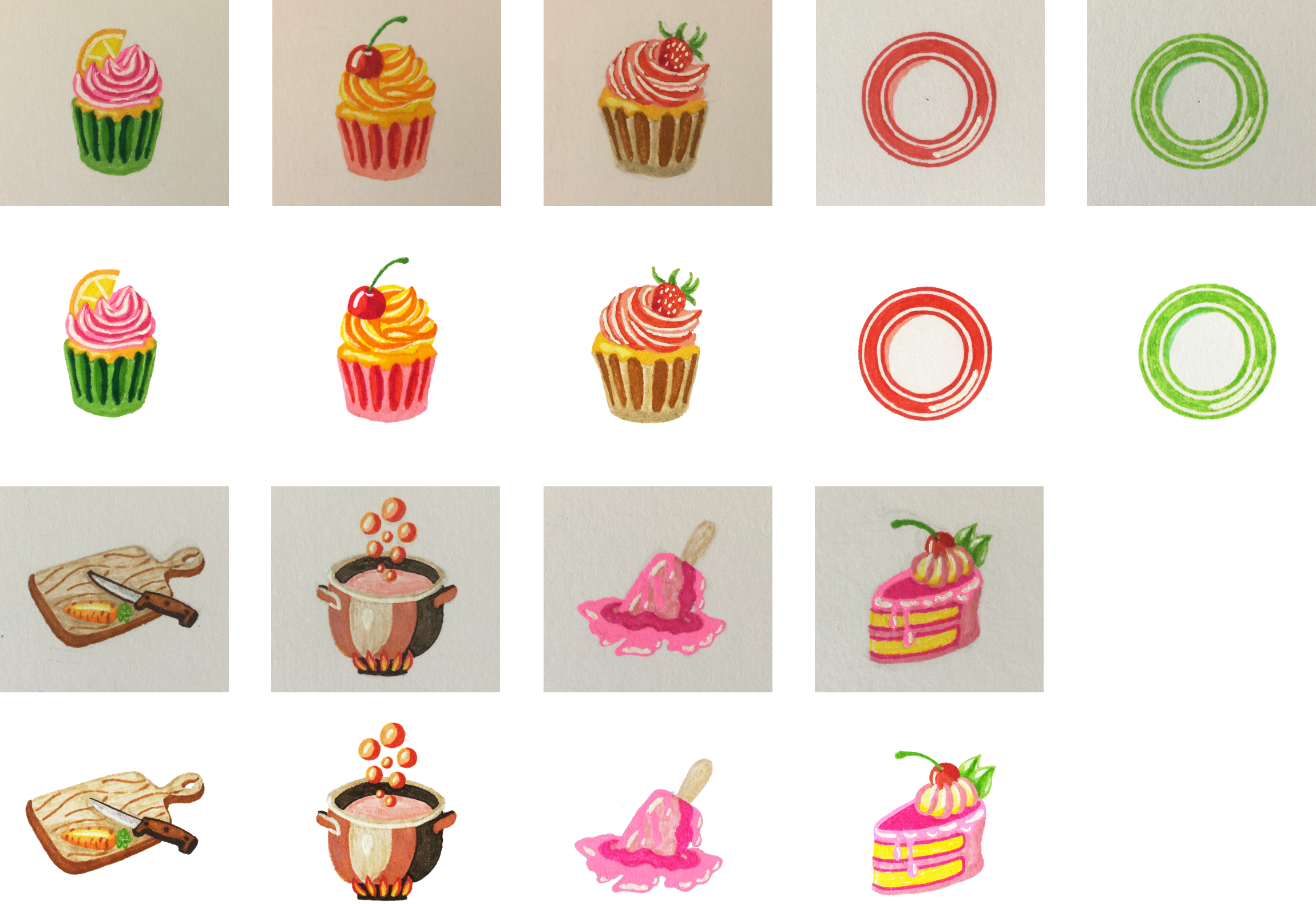
Illustrations drawn on paper have an advantage over those rendered in vector: they have a lively texture, and they looked so nice that I decided to keep them hand drawn. All I added was a bit of processing to clean them up a little and ensure they look like they get same amount of light.
纸上绘制的插图比矢量上绘制的插图更具优势:它们具有活泼的纹理,而且看起来非常好,我决定保留它们为手工绘制。 我添加的只是一些处理,以将它们清理一点并确保它们看起来像它们得到的光一样。

决赛-我的骄傲和喜悦 (Final set — my pride and joy)

Thanks for reading!
谢谢阅读!
翻译自: https://medium.com/@emiliya_san/how-i-designed-illustrations-for-a-portfolio-page-454dd0ad4da4
插图 引用 同一行两个插图
http://www.taodudu.cc/news/show-893901.html
相关文章:
- 脸部细微表情识别_您可以仅使用面部表情来控制字体吗?
- 用户体验设计师能为seo做_用户体验设计师可以从产品设计历史中学到什么
- orton效果_如何使图片发光:Orton效果
- hp-ux锁定用户密码_UX设计101:用户研究-入门需要了解的一切
- extjs6 引入ux_关于UX以及如何摆脱UX的6种常见误解
- illustrator下载_Illustrator笔工具练习
- 怎么更好练习数位板_如何设计更好的仪表板
- hp-ux锁定用户密码_我们如何简化925移动应用程序的用户入门— UX案例研究
- 微信公众号无需二次登录_您无需两次解决问题-您需要一个设计系统
- 视觉工程师面试指南_选择正确视觉效果的终极指南
- 问题反馈模板_使用此模板可获得更好,更有价值的UX反馈
- iofd:文件描述符_文字很重要:谈论设计时18个有意义的描述符
- 数据可视化 信息可视化_可视化哲学的黎明
- 重口味动漫_每种口味的图标样式
- 从头开始vue创建项目_我正在以设计师的身份开始一个被动的收入项目。 从头开始。...
- 英国文化影响管理风格_文化如何影响用户体验
- element ui 空格_空格是您的UI朋友。 大量使用它。
- qt 设计师缩放_重新设计缩放体验
- 安卓应用部件_设计应用程序小部件的痛苦和喜悦
- ux设计中的各种地图_UX设计中的空白
- ux设计中的各种地图_如何在UX设计中使用颜色
- figma设计_Figma中简单,可重复使用的设计系统
- 访问25%无法访问的人-如何设计可访问性
- 架构师论坛 创业_我在早期创业时作为设计师学到的东西
- qt按钮禁用和激活禁用_为什么试探法只是经验法则:禁用按钮的情况
- 好奇心机制_好奇心问题
- 小程序设计避免犯什么错_新设计师犯下的5种印刷错误以及如何避免
- 移动设备web文字单位_移动设备如何塑造现代Web设计
- hp-ux修改时区方法_UX研究人员可以倡导人类的6种方法
- 为什么张扬的人别人很讨厌_为什么每个人总是讨厌重新设计,即使他们很好
插图 引用 同一行两个插图_提出食物主题中的插图相关推荐
- 插图 引用 同一行两个插图_为什么插图是产品的重要组成部分
插图 引用 同一行两个插图 "Hi, my name is Ludmila and I'm a UX/UI designer" "嗨,我叫Ludmila,我是UX / U ...
- 插图 引用 同一行两个插图_插图的目的
插图 引用 同一行两个插图 If you're a designer in tech you've likely come across them. Any search for UI or prod ...
- 插图 引用 同一行两个插图_将图标变成插图的五个简单步骤
插图 引用 同一行两个插图 Every creative person has probably already been in this situation: A project, be it a ...
- 插图 引用 同一行两个插图_数学身份的优雅LED插图
插图 引用 同一行两个插图 by Chris Lam 克里斯·林(Chris Lam) 数学身份的优雅LED插图 (An elegant LED illustration of a mathemati ...
- 插图 引用 同一行两个插图_案例研究产品设计中的动画插图
插图 引用 同一行两个插图 At the beginning of this year I was working on a new feature for the Undo app. It is a ...
- 怎么让上下两排对齐_怎么让WORD中多行(常带下划线)头和尾都完全对齐
『如何』让WORD中多行(常带下划线)头和尾都完全对齐 "为啥Word多行下划线后面总是长短不一,无论怎么调不是多了就是少了?怎样才能完美对齐呢?" 通过本文你可以 如何对齐Wor ...
- 怎么确定迭代器后面还有至少两个值_如何理解Python中的可迭代对象、迭代器和生成器
▍前言 在讨论可迭代对象.迭代器和生成器之前,先说明一下迭代器模式(iterator pattern),维基百科这么解释: 迭代器是一种最简单也最常见的设计模式.它可以让用户透过特定的接口巡访容器中的 ...
- python画两条曲线_查找在matplotlib中绘制的两条曲线之间的区域(在区域之间填充)...
我有两条曲线的x和y值列表,它们都有奇怪的形状,而且我没有任何函数.我需要做两件事:(1)绘制它并对曲线之间的区域进行着色,如下图所示:(2)找到曲线之间该着色区域的总面积. 在matplotlib中 ...
- jq设置保留两位小数_如何实现python中format函数保留指定位数的小数?
我们经常说我国人口有13亿,这13亿数字是一个近似数.在我们无法精确准确得到一个数字时,会选择是它的近似数.近似数即经过四舍五入.进一法或者去尾法等方法得到的一个与原始数据相差不大的一个数.之前小编向 ...
最新文章
- 再见了Spring Cloud!这个架构有点厉害,甚至干掉了Dubbo!
- 特约专栏丨陈纯院士:大规模动态时序图实时处理技术、平台及应用
- cassandra mongodb选择——cassandra:分布式扩展好,写性能强,以及可以预料的查询;mongodb:非事务,支持复杂查询,但是不适合报表...
- java 全局变量_Javascript中的局部变量、全局变量的详解与var、let的使用区别
- 超越Android:探索Kotlin的应用领域
- 富爸爸系列之三富爸爸投资指南
- x86_x64 linux模式,一起学习x86/x64知识
- P4859 已经没有什么好害怕的了
- 小白的web优化之路 一、使用redis来缓存信息
- 第二章 原理图绘制与检查
- FullCalendar - 开源的多功能 JavaScript 日历插件
- 初中生python学习_初中生如何学习python
- 计算机无法创建新文件夹,使用win10系统时,发现无法新建文件夹怎么办,学会这招即可修复...
- 【tinymce-vue】tinymce-vue自定义图片上传插件,且在插件中调用vue组件
- Python Gstreamer播放rtsp视频流(海康IPCAM)
- 蒙城县有4000多年,夏为禹贡豫州之域
- 怎样写出优秀的的研究计划 (Research Proposal) ?
- ES6, ES7, ES8, ES9 以及 ES10 新特征
- 智能汽车发展战略-思维导图版本
- 【NodeJS】安装
热门文章
- java 常见bug_java常见bug
- 计算机类公务员如何提升自己,大学毕业才发现:所学专业对考公务员如此重要,4类专业上岸率高...
- 华为mate30怎么申请鸿蒙内测,华为新系统启动内测,mate30系列尝鲜,网友:羡慕...
- python的render函数_带函数return的Flask render_模板
- windows python安装_window 安装 python
- IP通信基础 实验三
- 前后端交互中,返回前端的自定义响应数据结构
- 转lua解释执行脚本流程
- 台式机共享笔记本的无线网络(只需要一根网线)
- 计算机二级offic考试题库2017,2017年9月计算机二级MSOffice考试题「带答案」
