插图 引用 同一行两个插图_为什么插图是产品的重要组成部分
插图 引用 同一行两个插图
“Hi, my name is Ludmila and I’m a UX/UI designer”
“嗨,我叫Ludmila,我是UX / UI设计师”
“Hi, Ludmila”
“嗨,路德米拉”
“Welcome”
“欢迎”
Not anonymously at all, I’ve been doing UX/UI design for more than 6 years. At the same time, I had a passion for drawing and painting for… all my life.
完全不是匿名的,我从事UX / UI设计已经超过6年了。 同时,我一生都对绘画充满热情。

In the digital sphere, no surprise, I was interested in the graphics right from the beginning of my work. The first thing I’ve noticed is that almost every screen or page has the tiny graphic element—the icon.
在数字领域,毫不奇怪,我从一开始就对图形感兴趣。 我注意到的第一件事是,几乎每个屏幕或页面都具有微小的图形元素- 图标 。
The next thing you meet in every product, app, or service is the logo—a simple yet memorable piece of branding.
您在每个产品,应用程序或服务中遇到的下一件事情就是徽标,这是一个简单而又令人难忘的品牌。
But when it comes to illustrations… that the whole new universe to discover and find out its specifics in design!
但是,当涉及到插图时……整个新的宇宙将发现并发现其设计细节!
插图如何在数字世界中使用 (How illustrations are used in the digital world)
Here are some ways of incorporating graphics into the DNA of your product.
以下是将图形整合到产品DNA中的一些方法。
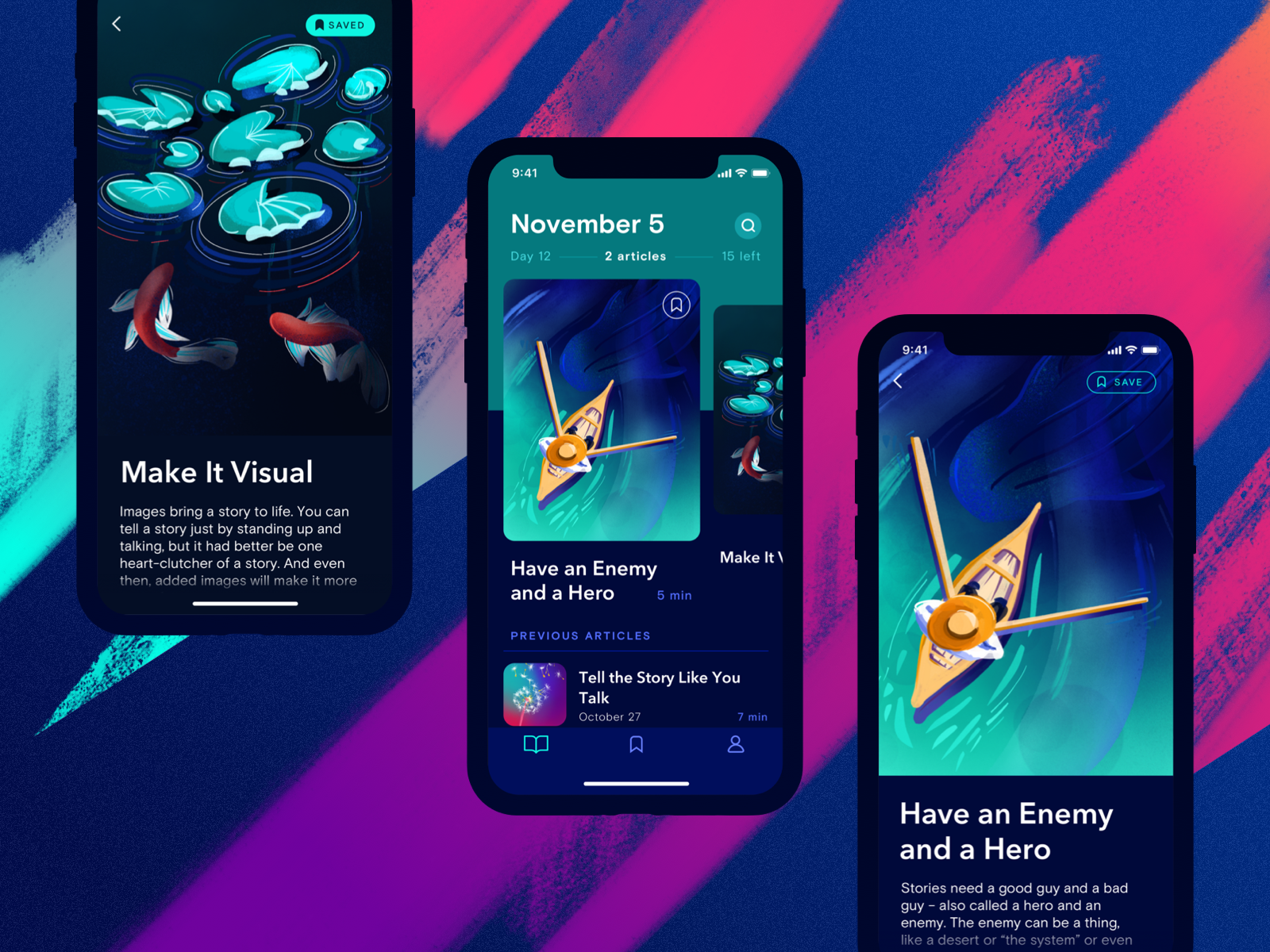
App design
应用程式设计

- Onboarding screens
入职屏幕 - Empty states
空状态 - Placeholders
占位符 - Cover images
封面图片 - The element of animated transition
动画过渡的元素 - AppStore, Google Play screenshots
AppStore,Google Play屏幕截图
Web design
网页设计

- Main visual element to represent the product or service idea
代表产品或服务理念的主要视觉元素 - Secondary elements to showcase the features
展示功能的次要元素 - Cover images of articles, chapters, etc.
文章,章节等的封面图像
两种插图 (Two types of illustrations)
What makes an illustration stand out? You might say the answer is easy to guess, it’s the style! Or the colors.
是什么使插图脱颖而出? 您可能会说答案很容易猜到,这就是样式 ! 还是颜色 。
I will add it’s the meaning, an idea behind it.
我将添加其含义, 即其背后的想法 。
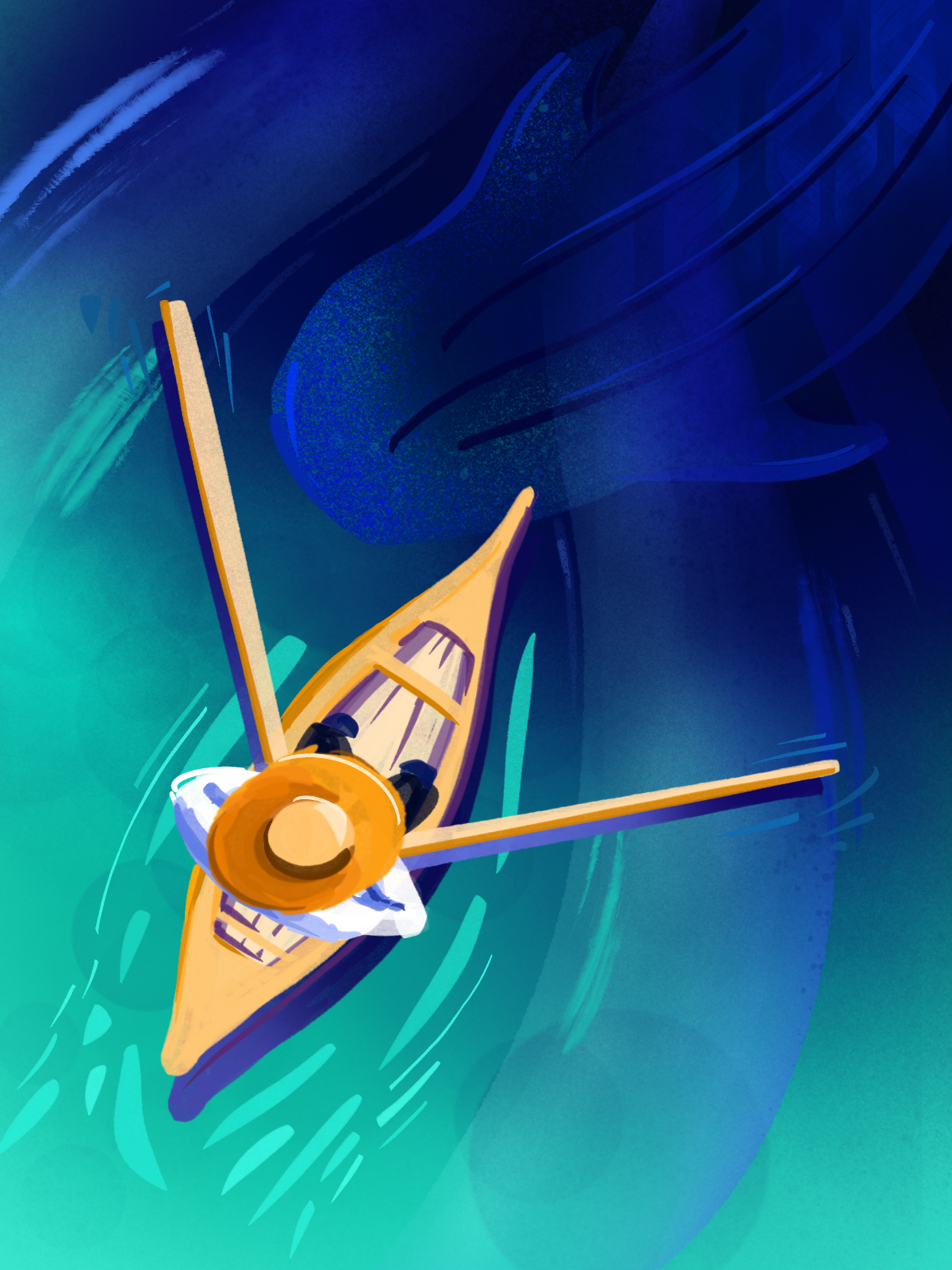
But here I would divide illustrations into two types. The first is a decorative element where you see a familiar subject—a capture of life or a certain thing as it is, sort of—a digital art form.
但是在这里,我将插图分为两种类型。 第一个是装饰性元素,您可以在其中看到一个熟悉的主题(一种对生活或某种事物的捕捉, 一种数字艺术形式) 。


The second one is a metaphor—a story where elements can be shown in the unusual surroundings or their combination should bring us a certain idea.
第二个是隐喻 -一个故事,其中的元素可以在不寻常的环境中显示出来,或者它们的组合应该带给我们某种想法。


Both types of illustrations require a groundwork—first, a search on how to present the idea. Next, a search for the composition of the elements.
两种类型的插图都需要基础,首先是寻找如何表达该想法的方法 。 接下来,搜索元素的组成。
When it comes to the metaphor illustration, a search of the concept might take a longer time. At the same time, choosing the metaphor an illustrator can reach an outstanding result—not only illustration is one of a kind but also, there is a unique way the idea is presented.
说到隐喻插图 ,对概念的搜索可能需要更长的时间。 同时,通过选择插图画家的隐喻可以获得出色的结果-不仅插图是其中的一种,而且还有一种独特的表达想法的方式。
If the metaphor illustration may take a longer time, does it mean that an “art form” illustration is simpler to achieve and it’ll take less time?
如果隐喻的插图可能花费更长的时间,是否意味着“艺术形式”的插图更容易实现并且花费的时间更少?
I don’t think so. When your task is to capture a certain moment or hero without additional metaphor meaning, you have to be sure the result will capture the attention. And this can be achieved by high-quality work that require years of experience.
我不这么认为。 当您的任务是捕获某个时刻或英雄而又没有其他隐喻含义时,您必须确保结果会引起注意。 而这可以通过需要多年经验的高质量工作来实现。
为什么插图是产品的重要组成部分 (Why Illustration is a Vital Part of Your Product)
You might say the illustration isn’t an essential element of the product. Numerous apps and websites don’t have them and talking about UX/UI design we, designers, put usability and functionality in the first place.
您可能会说插图不是产品的必要元素。 许多应用程序和网站都没有它们,而谈论UX / UI设计时,我们(设计师)首先将可用性和功能放在首位。
Sure, that’s how it happens quite often.
当然,这就是它经常发生的方式。
The illustration for the service is like a premium subscription for a user—enhanced experience with an emotional component.
该服务的插图就像是对用户的高级订阅-带有情感成分的增强体验。
The illustration can make your product flourish. Be unique. Remarkable. One of a kind.
插图可以使您的产品蓬勃发展。 独一无二。 卓越。 其中的一种。
That’s why embed illustrations in a product is a vital thing. It breathes life into it. And gives you wiiings.
因此,在产品中嵌入插图至关重要。 它为它注入生命。 并给你哭泣 。
Take a look at the simple example most of us see every day—Google search.
看一下我们大多数人每天都会看到的简单示例-Google搜索。

Instead of seeing Google logo each time, our experience has got a sudden emotional interpretation, so-called Google Doodle. It still reflects “Google” word but also, depicts a relevant to our location story—the anniversary of a famous person, an important day in our current history or a message to pay attention to.
我们的体验不是每次都看到Google徽标,而是突然的情感诠释 ,即所谓的Google Doodle。 它仍然反映了“ Google”一词,但也描述了与我们的位置故事相关的信息-名人的周年纪念日,当前历史上重要的一天或要注意的信息。
In my opinion, Google Doodles is a genius thing. Not only it subtly emphasizes that service provides people information as the end product. It also showcases the creative solution that makes the brand remarkable.
我认为Google Doodles是个天才。 它不仅巧妙地强调了服务将人们的信息作为最终产品。 它还展示了使该品牌脱颖而出的创意解决方案。
Another way to add emotion into the existing design is to bring a mascot.
在现有设计中增加情感的另一种方法是携带吉祥物 。

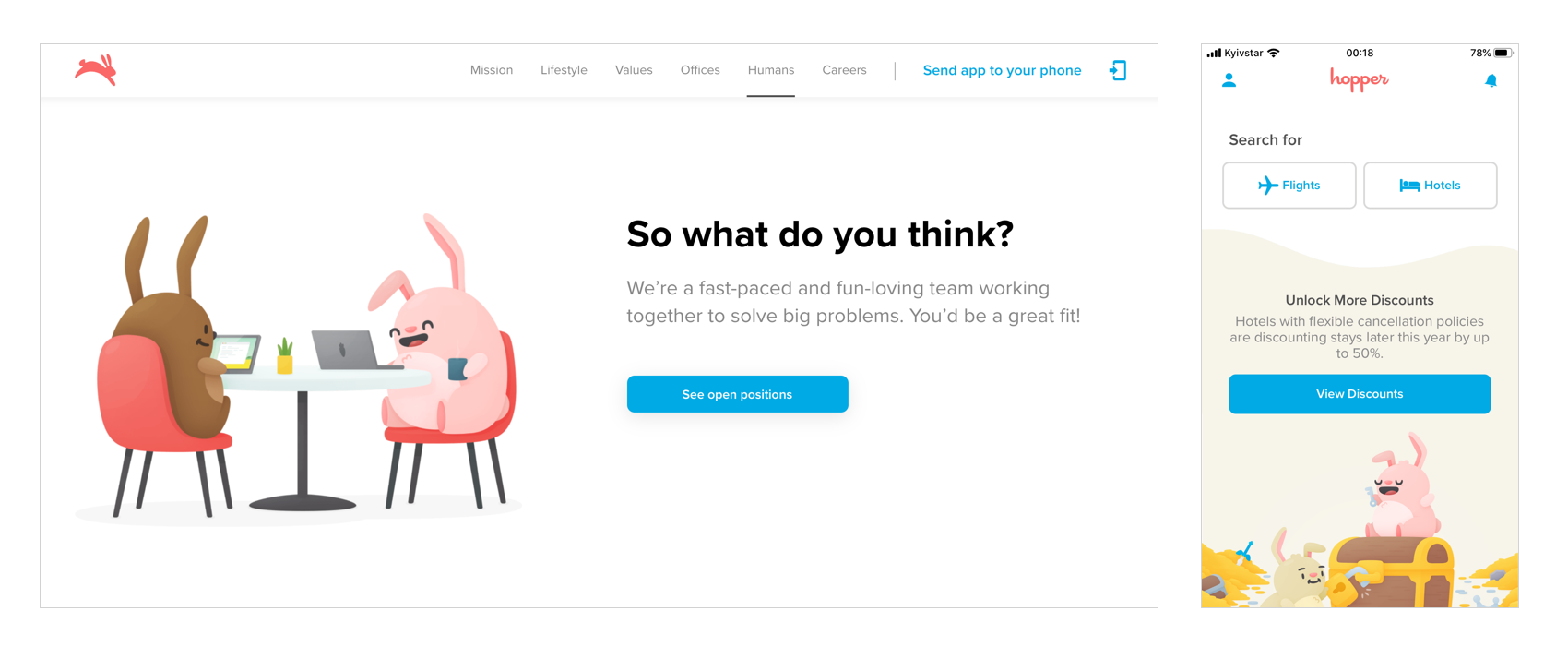
Take a look at Hopper. Having a bunny in their logo, they also add cute illustrations of bunnies both on the web and app. They appear in different chapters and, even more, a happy bunny is placed next to the result for the current lowest price on the flight—the core functionality of the service.
看一下料斗。 他们的徽标中有一个兔子,他们还在网络和应用程序上添加了可爱的兔子插图。 它们出现在不同的章节中,甚至更高兴地在结果旁边放置一个兔子,以当前航班的最低价格(服务的核心功能)。
That’s the consistent story of the brand and the emotional connection with the user. Together with UX steps, it brings a sort of gamification into the flow.
那就是品牌的一贯故事,以及与用户的情感联系。 与UX步骤一起,它为流程带来了一种游戏化。
设计师如何提高插图技巧? (How a designer can improve illustration skills?)
Practice-practice-practice is definitely the answer but here’s the hint.
实践练习实践绝对是答案,但这是提示。
Participate in daily challenges, for example, Inktober. Yes, its initial idea is to draw with ink on paper but who said you should always follow the rules? Be creative and choose your way and program, after all. In my case, I used Procreate.
参加日常挑战,例如Inktober。 是的,其最初的想法是在纸上绘画,但是谁说您应该始终遵守这些规则? 毕竟要有创造力,选择自己的方式和程序。 就我而言,我使用了Procreate。



Having a list of random words, some of which sound rather bizarre I would say, you have a task. It gives you an opportunity to concentrate purely on illustration not on inventing the assignment.
有了一个随机单词的列表, 其中有些听起来很奇怪,我要说的是 ,您有一项任务。 它使您有机会完全专注于插图而不是发明任务。
Also, as it’s a daily challenge that lasts for a month, it means that you probably have to dedicate time to drawing each day. That’s why you’re learning to concentrate and get the result as fast as possible.
另外,由于这是一个持续一个月的日常挑战,因此,您可能不得不花时间在每一天进行绘画。 这就是为什么您要学习集中精力并尽快获得结果。
And now, it’s time to take a pencil and start to draw.
现在,该是一支铅笔并开始绘画的时候了。
Thank you for reading!
感谢您的阅读!
翻译自: https://uxdesign.cc/why-illustration-is-a-vital-part-of-your-product-d17839025199
插图 引用 同一行两个插图
相关文章:
- 祖父元素_帮助祖父母建立Skype帐户的UX经验教训
- 分布式实物实现方式_这是您完成实物产品设计任务的方式
- figma下载_在Figma上进行原型制作的各种触发选项
- ux和ui_如何为您的UX / UI设计选择正确的原型制作工具
- figma下载_我如何使用Figma,CSS Grid和CSS Flexbox构建登录页面
- 使命召唤ios_使命召唤的精巧UI:战地
- 鲸鱼网络连接_登陆鲸鱼:在网络上读书,第1部分
- 静态原型设计 加载中_见解1:原型设计有助于填补静态设计留下的空白。
- 最优资产组合步骤_重新设计投资组合网站之前,请按照以下5个步骤进行操作
- sketch放入app组件_使用Sketch App设计CSS网格
- 猎鹰spacex_我如何重新创建SpaceX仪表板UI
- 页面滚动时触发图片逐帧播放_如何在滚动效果上创建逐帧运动图像
- 1812:网格_指导设计:网格的历史
- python 投资组合_成功投资组合的提示
- 屏幕广播系统_如何设计系统,而不是屏幕
- Futura:从纳粹主义到月球-甚至更远
- 爬取淘宝定价需要多久时间_如何对设计工作进行定价—停止收取时间并专注于价值
- 昆虫繁殖_“专为昆虫而生” –好奇!
- 字母框如何影响UI内容的理解
- hashmap 从头到尾_如何从头到尾设计一个简单的复古徽标
- 极端原理_为极端而设计
- ux和ui_从UI切换到UX设计
- vsco_VSCO重新设计:更直观,更简化的界面
- css版式_第2部分:使版式具有响应能力,并为以后的版本奠定基础
- 怎么实现页面友好跳转_如何实现软,友好和一致的UI设计
- lightroom预设使用_在Lightroom中使用全景图增强照片游戏
- 用户体验改善案例_优化用户体验案例研究的五种方法
- flo file_Flo菜单简介:可扩展的拇指友好型移动导航
- 什么是设计模式_什么是设计?
- 成年人的样子是什么样子_不只是看样子
插图 引用 同一行两个插图_为什么插图是产品的重要组成部分相关推荐
- 插图 引用 同一行两个插图_提出食物主题中的插图
插图 引用 同一行两个插图 I have a page in my portfolio, which is about search functionality. I wanted that page ...
- 插图 引用 同一行两个插图_插图的目的
插图 引用 同一行两个插图 If you're a designer in tech you've likely come across them. Any search for UI or prod ...
- 插图 引用 同一行两个插图_将图标变成插图的五个简单步骤
插图 引用 同一行两个插图 Every creative person has probably already been in this situation: A project, be it a ...
- 插图 引用 同一行两个插图_数学身份的优雅LED插图
插图 引用 同一行两个插图 by Chris Lam 克里斯·林(Chris Lam) 数学身份的优雅LED插图 (An elegant LED illustration of a mathemati ...
- 插图 引用 同一行两个插图_案例研究产品设计中的动画插图
插图 引用 同一行两个插图 At the beginning of this year I was working on a new feature for the Undo app. It is a ...
- [转载] 如何用python实现一行两个输入
参考链接: 如何在Python的一行中从用户输入多个值 前几天突发奇想要用python做SDNU OJ的题,就是最简单的那道1001,然而错了==原因就在于命题要求在同一行中输入,而我的代码用了两个i ...
- wps excel 中将一行多列数据转换为一行两列的格式 的方法函数
在使用wps excel 整理表格时,我的表格一行有多列内容,我想把这些数据转换为一行两列的格式,在百度上查了很多方法,都很不好用,最后在论坛中看到的方法,借鉴了一下,各位可以参考. 非常重要的一点: ...
- android 菜单一行两列,Android RadioGroup 横向显示(两行两列)
做的android平板项目中,需要做一个调查问卷的界面,所以需要使用radiogroup的单选按钮,在listview的一个item上添加四个radiobutton,具体的demo是参考这位博主的,链 ...
- 不知不觉,搞这一行两年了
不知不觉,搞这一行两年了,看博客里好多大牛的经历让人佩服,我却过的总是那么平静
最新文章
- linux 中如何将文件粘贴到usr下的lib内,学会在Linux下GCC生成和使用静态库和动态库...
- 我爸和在我们小区里的一位老大爷
- 两个单链表相交的一系列问题
- 【Let‘s Go】Go语言入门篇
- Security+认证学习/备考经验
- 【Gym 102134-E】Kth subtree【权值树状数组、二分统计第k大+dfs离线操作】
- 豆瓣电影小程序服务器,微信小程序实战:仿豆瓣电影
- Unity联机人物加入游戏、同屏移动、与攻击
- #1829 : Tomb Raider(哈希)
- windows 性能监控--Perfmon主要指标
- 有了创意和灵感,怎样用科技让它们跃然纸上?
- OS - freeRTOS vs Linux
- 字节 找出最近时间(回溯) C++ 2021-07-17
- 42. OP-TEE中secure stroage------安全文件的创建
- (下)开发一款微信小程序的个性简历,能打开大厂之门并获得门票?(附源码)
- 【思考】人脸认证真的准确吗?通过身份证的人脸对比有哪些问题?
- 谁说大厂都用 React,微信读书官网用 Vue
- Java图片转换为PDF并合成同一PDF
- 《百味人生》2020负重前行,《星沅-传》2019岁月静好
- 并发编程-25 高并发处理手段之消息队列思路 + 应用拆分思路 + 应用限流思路
