CSS3中制作倒影box-reflect
目前仅在Chrome、Safari和Opera浏览器下支持
box-reflect:none | <direction> <offset>? <mask-box-image>? 由于此属性并不是W3C标准属性,在具体使用之时,还是需要添加浏览器的私有属性,根据浏览器的兼容性,使用box-reflect时需要添加-webkit和前缀:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>? 可惜的是在Firefox下并不支持这个属性,不过值得庆幸的是,在Firefox下可以通过-moz-element()来模拟实现.
从box-reflect语法中可以得知,其主要包括以下几个属性值:
none:此值为box-reflect默认值,表示无倒影效果;<direction>:此值表示box-reflect生成倒影的方向,主要包括以下几个值:above:表示生成的倒影在对象(原图)的上方;below:表示生成的倒影在对象(原图)的下方;left:表示生成的倒影在对象(原图)的左侧;right:表示生成的倒影在对象(原图)的右侧;
<offset>:用来设置生成倒影与对象(原图)之间的间距,其取值可以是固定的像素值,也可以是百分比值,如:- :使用长度值来设置生成的倒影与原图之间的间距,只要是CSS中的长度单位都可以,此值可以使用负值;
- :使用百分比来设置生成的倒影与原图之间的间距,此值也可以使用负值
- <mask-box-image>:用来设置倒影的遮罩效果,可以是背景图片,也可以是渐变生成的背景图像。
当对象(原图)没有足够多的空间预留给生成的倒影放置的时候,将不会显示出来。
第三个属性<mask-box-image>给生成的倒影添加遮罩效果,我们可以通过两种方式第一种是渐变生成的背景图像,第二种是外部的背景图像。
.box-reflect img {
-webkit-box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
}
只能使用线性渐变给生成的倒影添加遮罩效果,而径向渐变到目前还无任何效果。另外有一点特别需要提醒大家,给生成的倒影添加遮罩效果的时候,如果没有设置显式的间距<offset>将会让box-reflect失效。也就是说,当box-reflect属性中的<mask-box-image>属性值出现时,必须显式的设置<offset>值,如果不需要间距,将其设置为0。
用于遮罩的图片必须是png格式图片。
.box-reflect img {-webkit-box-reflect: below 0 url(http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/css-masking.png);box-reflect: below 0 url(http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/css-masking.png);
}
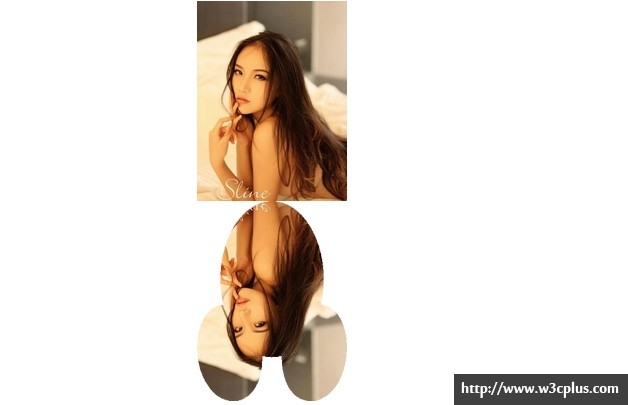
你将看到这样的效果:

到目前为止,box-reflect属性仅webkit内核的浏览器对其支持,在Firefox中有一个替代方案。那就是使用-moz-element()来替代
在图片外面,我们有一个容器div,并且给他一个id名称moz-reflect:
<div class="box-reflect" id="moz-reflect">
<img src="http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/box-reflect.jpg" alt="" height="200" /></div> 我们通过伪类:after来模拟:
.box-reflect { margin: 10px auto; width: 200px; } #moz-reflect:after { content: ""; display: block; background: -moz-element(#moz-reflect) no-repeat; width: auto; height: 200px; -moz-transform: scaleY(-1); }模拟出来的效果如下:

转载来自:http://www.w3cplus.com/css3/css3-box-reflect.html
转载于:https://www.cnblogs.com/yuxingyoucan/p/6060856.html
CSS3中制作倒影box-reflect相关推荐
- PPT中制作倒影艺术字
转载者: 英语ppt课件背景图 来源: www.2ppt.cn 我在制作演示文稿时,经常用到艺术字,稍加调整,可以制作出倒影(镜像)形式的艺术字: 先执行"插入→图 ...
- CSS3中的3D变换与简易立方体的制作
大家好,这里是demo软件园,今天为大家分享的是css3中的3d变换. 我们首先要知道在浏览器中,X轴是从左到右,Y轴是从上到下,Z轴是从里到外.CSS的3d变换中,有以下属性: A.3D旋转: CS ...
- css3中的animation的动画帧制作-卡通人物的走动效果
css3中的animation的动画帧制作-卡通人物的走动效果 代码如下: <!DOCTYPE html> <html lang="en"> <hea ...
- 使用 HTML5、CSS3 和 MathML 在 EPUB 3 中制作版式丰富的出版物
探索用于高级排版和印刷的新一代开放电子书标准 EPUB 3.0 是最新的行业标准 XML 电子书格式,它采用了 HTML5 和 CSS3,因而融入了现代 Web 技术.它重点关注 XML 驱动的工具包 ...
- 如何在CDR中制作半透明倒影
很多人不知道如何在coreldraw中制作半透明倒影效果,今天小编就来给大家闹补一下如何制作. 打开原图 单击图像,按下CTRL键不放,向下拖拽,单击鼠标右键,复制对象(将其垂直翻转复制). 绘制一个 ...
- 浅谈CSS3中display属性的Flex布局,关于登陆页面属性框的设置
声明:本文转发自三里屯柯南的浅谈CSS3中display属性的Flex布局http://www.cnblogs.com/xuyuntao/articles/6391728.html 基本概念 采用Fl ...
- 学完css3的总结,css3中常见的单位及总结
摘要:css3中常见的单位:1. px:绝对单位,页面按精确像素展示2. em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内 ...
- html怎么让图片重叠_PS倒影效果怎么做,如何利用PS给产品制作倒影
PS倒影效果怎么做,如何利用PS给产品制作倒影:http://duoduoxuexi.com/a/psjc/psjq/2020/0807/386.html 我们通过下面这图的这对化妆品对比度我们可以发 ...
- 【教程】超漂亮的CSS3按钮制作教程
利用CSS3属性制作按钮,我们只需要用到Gradient属性,不用使用任何图片素材和JavaScript代码,仅仅通过CSS就能制作出好看 的渐变按钮.按钮的大小可以通过CSS属性就能轻松的修改,而且 ...
最新文章
- 一步一步写自己的SqlHelper类库
- ALSA声卡驱动中的DAPM详解之四:在驱动程序中初始化并注册widget和route
- C#可扩展编程之MEF学习笔记(四):见证奇迹的时刻
- BeautifulSoup的高级应用 之 contents children descendants string strings stripped_strings
- 【tensorflow】安装cuda10.0 and cudnn 7.5.0 and tensorflow-gpu==1.14.0
- TypeError之: unsupported operand type(s) for +: 'dict_values' and 'dict_values
- 局域网内抢网速_路由器要不要每天重启?多亏宽带师傅透露,难怪网速一天比一天慢...
- linux nfs设置访问用户和密码,使用用户名/密码装载与nfs的网络共享
- 报错:mysqldump‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
- 51nod1118--简单DP
- sentinel——SLC数据下载、DEM数据下载拼接、精密轨道数据下载方法
- vs2008 sp1 C++ 发布程序 .
- 草莓熊python turtle绘图(风车版)附源代码
- 圆梦腾讯之后,我收集整理了这份“2022Java 常见面试真题汇总
- php实现echarts任务关系图,react中使用echarts(人物关系图)
- (二) CGAL库应用:轮廓中轴骨架生成create_interior_straight_skeleton_2()及轮廓的偏置create_offset_polygons_2()
- 自定义 View 之 QQ 个人主页视差动画效果
- 【WIN32之旅】WINDOWS错误处理与参考(四)
- Anaconda安装详细教程
- 3D 环视系统碗状模型绘制
