【微信小程序控制硬件⑥ 进阶篇】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
- 本博文由热爱分享热爱技术的半颗心脏原创,非官方人员、非组织名义编写,博文如有不对或侵犯您的权益,请及时留言,第一时间纠正!
【微信小程序控制硬件①】 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件!
【微信小程序控制硬件②】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器!
【微信小程序控制硬件③】 从软件到硬件搭建一个微信小程序控制esp8266的项目,自定义通讯协议,为面试职位和比赛项目加分!
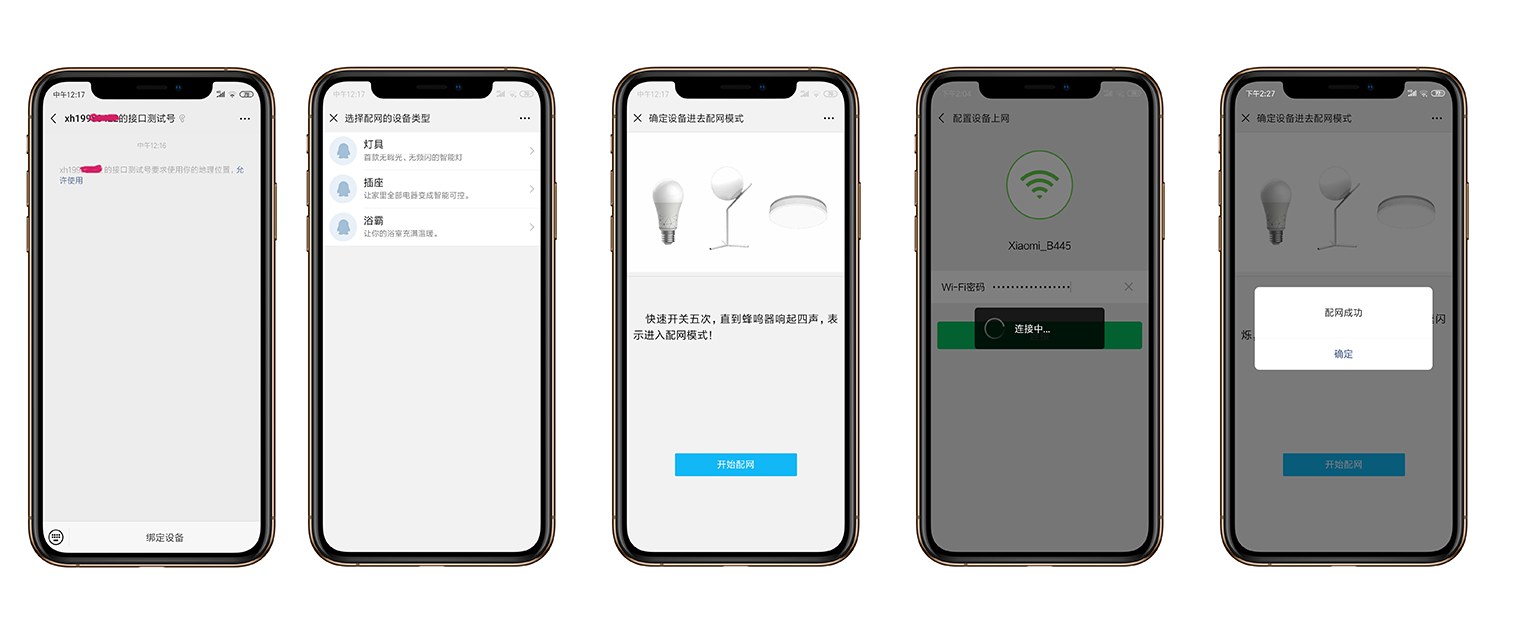
【微信小程序控制硬件④】 深度剖析微信公众号配网 Airkiss 原理与过程,esp8266如何自定义回调参数给微信,实现绑定设备第一步!
【微信小程序控制硬件⑤ 进阶篇 】理清接下来必须走的架构思想,学习下 JavaScript 的观察者模式,在微信小程序多页面同时接收到设备推送事件!
【微信小程序控制硬件⑥ 进阶篇 】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!
文章目录
- 一、前言;
- 二、认识第三方存储;
- 2.1 先在七牛云注册账号,实名认证;
- 2.2 对象存储新建一个`bucket`,绑定私有域名;
- 2.3 私有域名解析;
- 三、SDK 集成过程;
- 四、其他;
一、前言;
近几乎一个月没有更新博客了,最近在弄自己的服务器,集成微信公众号配网、绑定设备,提供微信小程序获取用户个人设备的接口,现阶段已经把微信公众号全部搞掂了,哈哈!
在开发过程中,我用了tp5框架做了一个简单的微信公众号配网的demo,大家直接拿去用吧!效果如下,还是蛮好看的!欢迎 star !点我访问仓库!
- 针对
access_token失效增加了自动刷新机制; WeChatDeveloper已历经数个线上项目考验。FrozenUI是一套基于移动端的UI库,轻量、精美、遵从手机 QQ 设计规范。- 运行环境要求
PHP5.4以上,不需要数据库。

二、认识第三方存储;
说到存储,大家都相信只是放一个图片或者视频存储,我们存到数据库的时候,只是放着此文件的对外链接,压根就不会在数据库中存储此文件。
我的这个 csdn 博客很多都是阿里oss对象存储的,现在的阿里oss对象存储都是按照流量收费了,不像之前的,按照文件收费。
考虑到以后用户在修改个人头像、设备图片,或者是产品图片编辑 的时候需要用到图片,我在设计这个系统的时候,也就考虑到了七牛云存储,很多人在用,也就集成进去了,期间遇到一些坑,这里做下笔记。
2.1 先在七牛云注册账号,实名认证;
这里我贴下官方链接:https://www.qiniu.com ,其实个人认证的免费额度还是够用的了,而且认证只需要一天就可以了。10G免费存储,api请求次数达到10万次。
2.2 对象存储新建一个bucket,绑定私有域名;
总的来说,就是对象存储,因为我们存储的是图片;地域等选项根据自己的情况而定,创建成功之后,尤其要注意的是:七牛云会分配一个30天有效期的域名给你,您上传的图片资源的链接就是这个,当然了,一个bucket可以绑定自己的域名;一般地,我们都是用自己备案成功后的域名,我这就用泛解析;
因为绑定自己的域名之后,就不用担心分配的域名会失效导致图片需要整理了;

2.3 私有域名解析;
绑定域名需要一点时间来审核,成功之后大家可以看到下面的界面了;最重要的:拿到七牛给我们这个bucket分配的解析值。之后,我们在自己的域名购买处解析到这个记录就可以了。比如我的是阿里云的!

我在阿里云买的域名,添加记录,之后解析如下设置:

三、SDK 集成过程;
七牛云提供的 SDK 开发资源包很全很多,我这里是使用 php 开发,所以下载 php 版本就可以了;这里我还是贴下链接吧:https://developer.qiniu.com/sdk#official-sdk , 大家可以仔细看看集成文档,我这里就不使用 Composer 安装,而是源码安装了;
好了;集成的准备材料是务必把当前的账号的四个数值拿到:AccessKey、SecretKey、bucket名字以及该bucket的域名;其中,AccessKey和SecretKey在个人中心的密钥管理拿到!

因为我的是 tp5框架编写的,所以,需要放在 vendor 或者 extend 文件夹,我把整个源码需要放在 vendor文件夹;注意我的不是 Composer 安装 !!
这个是我的项目的配置信息:
//七牛云配置,根据自己的项目而定'qiniu' => ['Access_Key' => 'Be-4OjiQxwxZslPVvv_xxxxxxxxxxxx','Secret_Key' => 'ZC6SRYCwvN0YJRxmlr5tnE_xxxxxxxxxx','Bucket_Name' => 'smarthome','image_url' => 'http://qiniu.domain.com',]
然后就可以写代码了,我这里写了个封装静态方法:
<?php
/*** Created by PhpStorm.* User: xuhongv* Date: 2019-02-20* Time: 10:22*/namespace app\common\lib;//如果你的是Composer 安装,这个不用添加;因为我的是源码安装,所以需要!
require VENDOR_PATH.'qiniu/php-sdk/autoload.php';use Qiniu\Auth;
use Qiniu\Storage\UploadManager;class QiniuLoad
{/*** 图片上传*/public static function image() {if(empty($_FILES['file']['tmp_name'])) {exception('您提交的图片数据不合法', 404);}/// 要上传的文件的$file = $_FILES['file']['tmp_name'];//拿到图片的格式,比如 .png .jpg $pathinfo = pathinfo($_FILES['file']['name']);$ext = $pathinfo['extension'];//这是我自定义的七牛云的数值$config = config('qiniu');// 构建一个鉴权对象$auth = new Auth($config['Access_Key'], $config['Secret_Key']);//生成上传的token$token = $auth->uploadToken($config['Bucket_Name']);// 上传到七牛后保存的文件名,越长越好$key = date('Y')."/".date('m')."/".substr(md5($file), 0, 5).date('YmdHis').rand(0, 9999).'.'.$ext;//初始UploadManager类$uploadMgr = new UploadManager();list($ret, $err) = $uploadMgr->putFile($token, $key, $file);if($err !== null) {return null;} else {return $key;}}
}
使用起来非常方便:
public function upload(){try {$image = QiniuLoad::image();}catch (\Exception $e) {return json(['status' => 0, 'message' => $e->getMessage()]);}//下面都是返回给客户端的业务,data是指存储在七牛的图片的url地址if($image) {$data = ['status' => 1,'message' => 'OK','data' => config('qiniu.image_url').'/'.$image,];return json($data);exit;}else {return json(['status' => 0, 'message' => '上传失败']);}}
四、其他;
- 整个过程非常简单,但是中间踩坑了不少;重要的是学习到了如何集成第三方sdk在tp5框架;图片存储之后的 url 很小,不到100个字节 ,可以存储在数据库;这样就减少我们的 服务器的资源访问 io 压力了;如果配合 uploadimgfy插件,更好看!哈哈!

【微信小程序控制硬件⑥ 进阶篇】服务器如何集成七牛云存储SDK,把用户自定义设备图片存储在第三方服务器!相关推荐
- 【微信小程序控制硬件⑦ 进阶篇】巧借阿里云物联网平台的免费连接,从微信小程序颜色采集控制 esp8266 输出七彩灯效果,中秋节来个直播如何?!
[微信小程序控制硬件第1篇 ] 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! [微信小程序控制硬件第2篇 ] 开始微信小程序之旅,导入小程序Mqtt客户 ...
- 【微信小程序控制硬件⑦ 进阶篇】动起来做一个微信小程序Mqtt协议控制智能硬件的框架,为心里全栈工程师梦想浇水。
文章目录 一.前言: 二.涉及的技术点: 三.框架的运行原理: 四.框架代码流程: 4.1 主线程: 4.2 获取设备列表显示设备,以及订阅在线的设备: 4.3 点击某设备如何实现携带此设备信息到控制 ...
- 微信小程序控制硬件第17篇 : 腾讯连连小程序通过LLSync蓝牙协议控制安信可PB-02模组,无需网络实现蓝牙本地通讯。(附带源码)
文章目录 前言 一.注册腾讯物联开发平台设备 新建项目 新建产品 创建数据模板 选择设备开发方式 交互开发配置 新建设备 二.设备端操作 硬件简介与连接 准备软件环境 工程目录 烧录步骤 三.腾讯连连 ...
- 【微信小程序控制硬件13 】 与硬件平台无关,微信小程序 AP 配网安信可 Wi-Fi 模块入网示例。【AT篇,附带Demo】
文章目录 前言 一 材料准备 二 实现目的 三 配置的数据交互协议 3.1 小程序发送网络信息阶段 3.2 模组连接路由器的回调: 四 配置原理和过程 五 设备端 AT 交互过程 另外,不要把我的博客 ...
- 【微信小程序控制硬件 第12篇-项目篇】微信小程序蓝牙控制硬件应如何开始动手?为您全面解析微信小程序蓝牙API的使用;(附带demo)
[微信小程序控制硬件第1篇 ] 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! [微信小程序控制硬件第2篇 ] 开始微信小程序之旅,导入小程序Mqtt客户 ...
- 【微信小程序控制硬件 第13篇】安信可B站直播学习总结,微信小程序MQTT远程控制ESP8266 NodeMCU,谈谈微信生态那些事;
[微信小程序控制硬件第1篇 ] 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! [微信小程序控制硬件第2篇 ] 开始微信小程序之旅,导入小程序Mqtt客户 ...
- 【微信小程序控制硬件⑧ 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!(附带Demo)
[微信小程序控制硬件第1篇 ] 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! [微信小程序控制硬件第2篇 ] 开始微信小程序之旅,导入小程序Mqtt客户 ...
- 【微信小程序控制硬件 第14篇】分享一下我在微信公众号和小程序上实现的几个颜色采集器,轻松集成到您项目实现调光。
[微信小程序控制硬件第1篇 ] 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! [微信小程序控制硬件第2篇 ] 开始微信小程序之旅,导入小程序Mqtt客户 ...
- 【微信小程序控制硬件②】 开始微信小程序之旅,导入小程序Mqtt客户端源码,实现简单的验证和通讯于服务器.(附带源码)
文章目录 一.前言: 二.注册微信小程序: 三.本博文连接和微信物联有何区别: 四.微信小程序`MQTT`客户端源码导入注意事项: 五.下载: 微信物联网生态主要分在微信硬件开发平台与腾讯物联开发平台 ...
最新文章
- 《Windows PowerShell实战指南(第2版)》——3.4 使用帮助找命令
- java之==和equals区别
- HTTPS性能分析小工具HTTPStat
- 在Dreamweaver中安装Emmet(zen-coding)
- 计算机考试视频教程江西,江西计算机二级自学教程推荐:公共基础知识(2018年版)...
- python笔记(三) - 变量
- 学生渐进片add如何给_渐进片的那些事「5」——验配之前的问诊
- 基于频繁增长树(FP-树)的频繁项集挖掘算法实现
- XILINX FPGA数字信号处理——1、信号处理概论
- [转] 数学专业参考书整理推荐
- 向量叉乘在永磁同步电机电磁转矩计算中的应用
- 悲剧四个月python培训班,需要踩完坑犯过错,这些免费的编程资源,值得一生推
- java中 成员变量和属性的区别
- 图解网络硬件 资料分享
- 关于三门问题的Python代码
- 网吧遭雷击“瘫痪” 专家:别忘加保护装置(转)
- 小学五年级计算机课评课,小学数学五年级下册公开课《分数的意义》听课心得体会评课稿...
- 《工程伦理》2022秋长江雨课堂习题答案
- 如何管理自己的时间?
- 张一鸣宣布卸任字节跳动CEO
