最优资产组合步骤_重新设计投资组合网站之前,请按照以下5个步骤进行操作
最优资产组合步骤
The portfolio website is one of the most important assets for a designer. Without it, it can be tough to find your next job or client.
作品集网站是设计师最重要的资产之一。 没有它,很难找到下一份工作或客户。
The temptation is high to redesign it every few months to keep it fresh, especially if you’re a fairly new designer. But rather than chase trends, follow these 5 steps to make sure your redesign has a purpose and brings you closer to your goals.
每隔几个月重新设计以保持新鲜感的诱惑很大,特别是如果您是一个相当新的设计师。 但是,不要追逐趋势,而是按照以下5个步骤操作,以确保重新设计具有目的性并使您更接近目标。
1.规划阶段 (1. The planning stage)
Believe it or not, you don’t start with design. The first step is to plan out your website content but first, ask yourself this one question:
信不信由你,你不是从设计开始的。 第一步是计划您的网站内容,但首先请问自己一个问题:
What are your goals for this website?
您对本网站的目标是什么?
The answer to this question will dictate the content you include as well as the design of the website.
该问题的答案将决定您包括的内容以及网站的设计。
创建一个站点地图 (Create a sitemap)
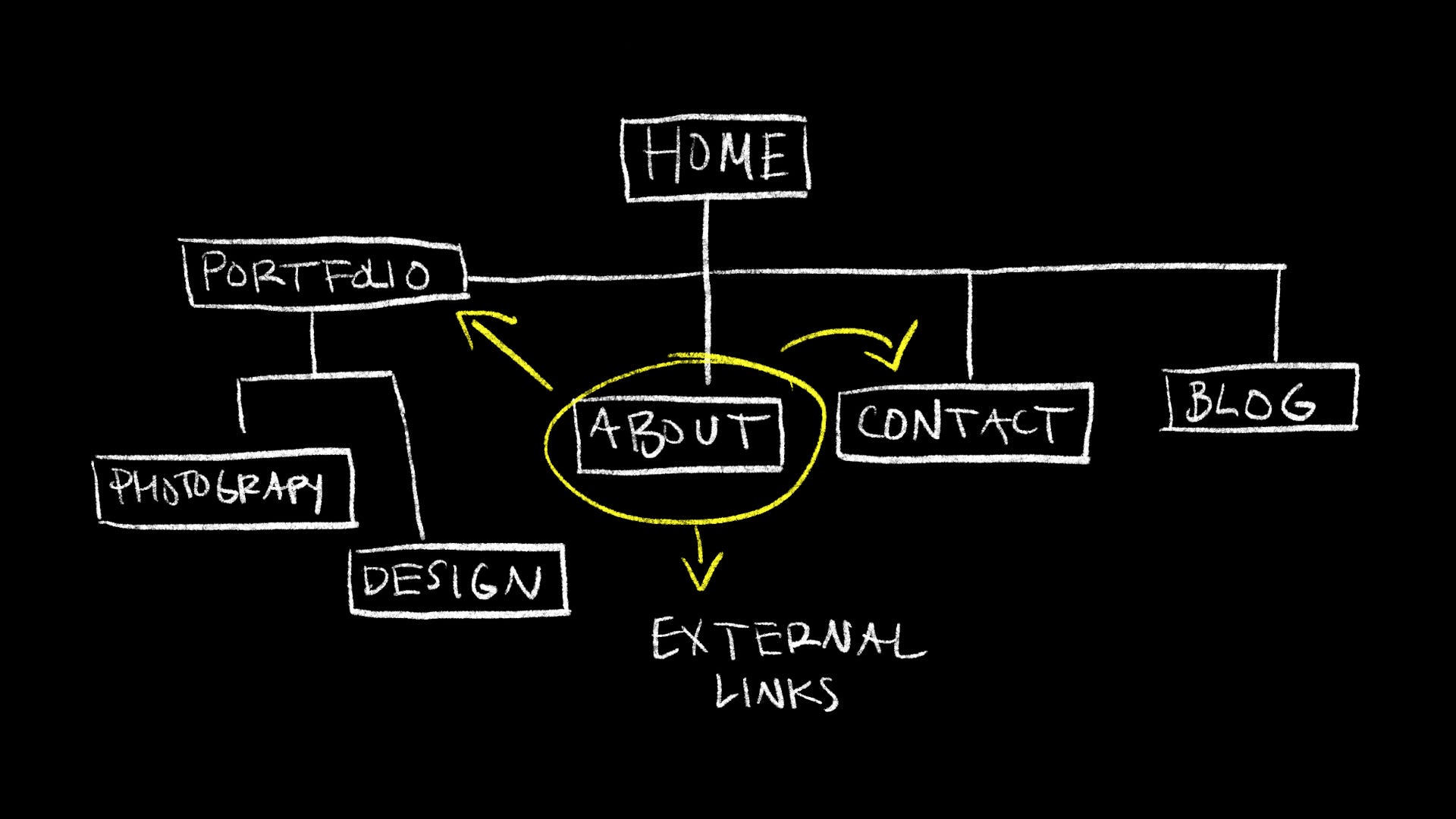
Start with the end in mind. If your goal is to get a new job then you’ll need to navigate the user to your portfolio. You’ll also want to include an about page so they can learn more about why they should hire you, and a contact page to reach out to you. Sketch out a sitemap including these key webpages
从结局开始。 如果您的目标是找到一份新工作,那么您需要导航用户到您的投资组合。 您还需要包括一个关于页面,以便他们可以了解更多有关为什么要雇用您的信息,以及一个联系页面以与您联系。 绘制包括这些关键网页的站点地图
You may want to link one page to another. In this example, I link to both portfolio and contact pages on the about webpage.
您可能需要将一个页面链接到另一页面。 在此示例中,我链接到About页面上的投资组合页面和联系页面。

列出所有内容 (Make a list of everything)
Take time to list every little thing you want to include on your site. Do you want to include a section linking to Instagram or Behance? Do you want to include a blog? Maybe you have links to articles you’ve written elsewhere. Write it all down. You might not end up including everything but it’s better to have the list first and eliminate later.
花时间列出您想包含在网站中的所有小物件。 您是否要包括一个链接到Instagram或Behance的栏目? 您要加入博客吗? 也许您有指向您在其他地方撰写的文章的链接。 全部写下来。 您可能并没有囊括所有内容,但最好先列出列表,然后再删除列表。
2.探索各种创意方向 (2. Explore various creative directions)
You’re the art director of your website, you set the visual tone. Start to research other websites in line with your goal. Gather photos, illustrations, typography, any design you find inspiring. These will help you determine the visual direction of your site
您是网站的艺术总监,您可以设置视觉效果。 开始根据您的目标研究其他网站。 收集照片,插图,版式以及任何启发您的设计。 这些将帮助您确定网站的视觉方向
创建多个情绪板(不仅仅是一个) (Create several moodboards (not just one))
After you’ve gathered a few dozen images, use your preferred design software to divide them into themes.
收集了几十个图像后,请使用您喜欢的设计软件将它们划分为主题。
I love to use Adobe XD to create moodboards. Since this phase of the design process is about speed and getting ideas out quickly, I find myself spending too much creating perfect layouts if I use any of the other Adobe programs. Adobe XD makes it super easy to drag and drop images and overall has a good user experience.
我喜欢使用Adobe XD创建情绪板。 由于设计过程的这一阶段是为了加快速度并Swift提出想法,因此,如果使用其他Adobe程序中的任何一个,我都会花太多时间来创建完美的布局。 Adobe XD使拖放图像超级容易,并且总体上具有良好的用户体验。
探索调色板 (Explore color palettes)
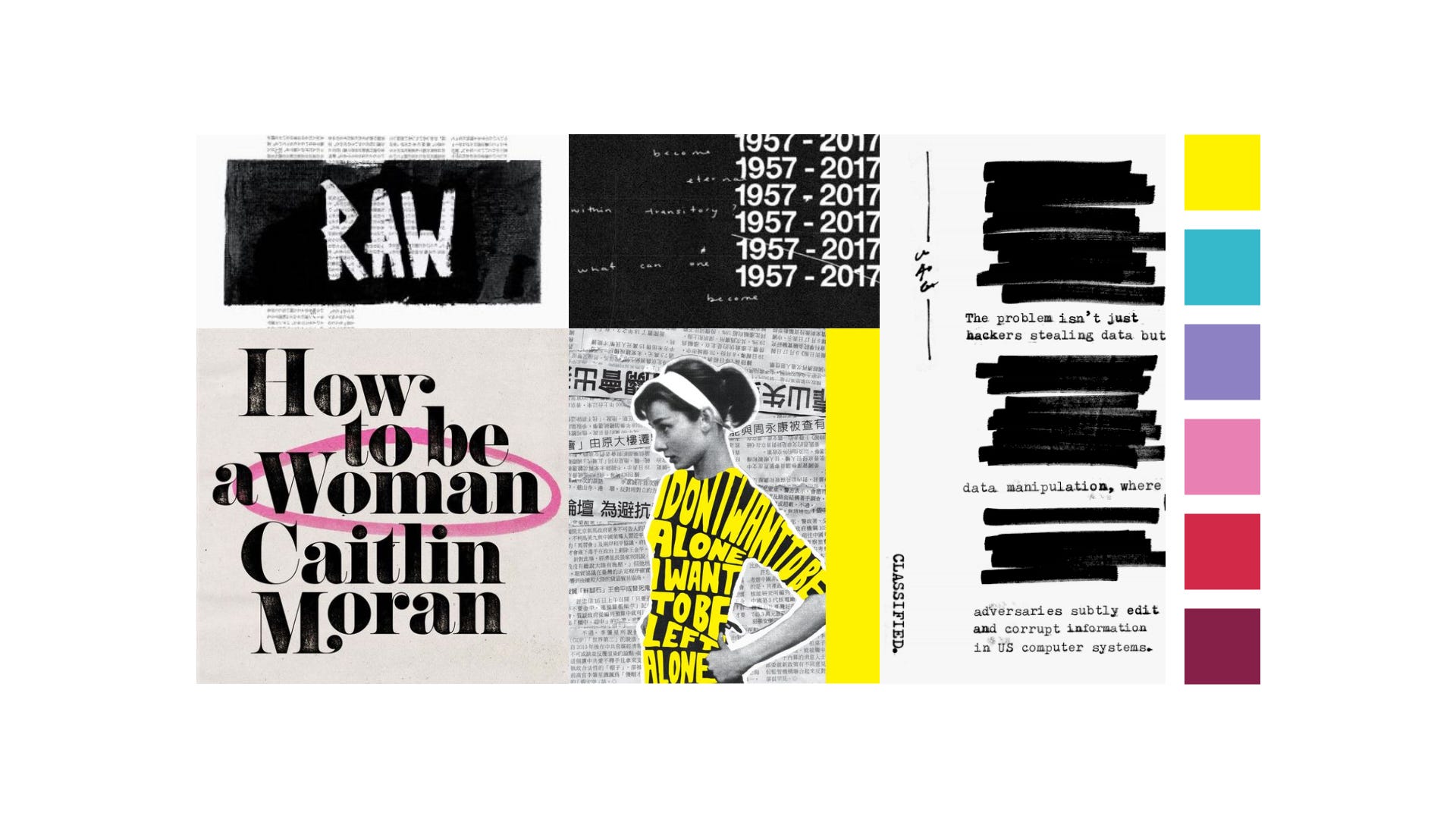
I also choose a few colors from the images to create a color palette to go along with the mood. You don’t have to use all these colors on your site but you may be inspired to use a few.
我还从图像中选择了几种颜色来创建调色板以配合心情。 您不必在网站上使用所有这些颜色,但可能会启发您使用其中的几种。
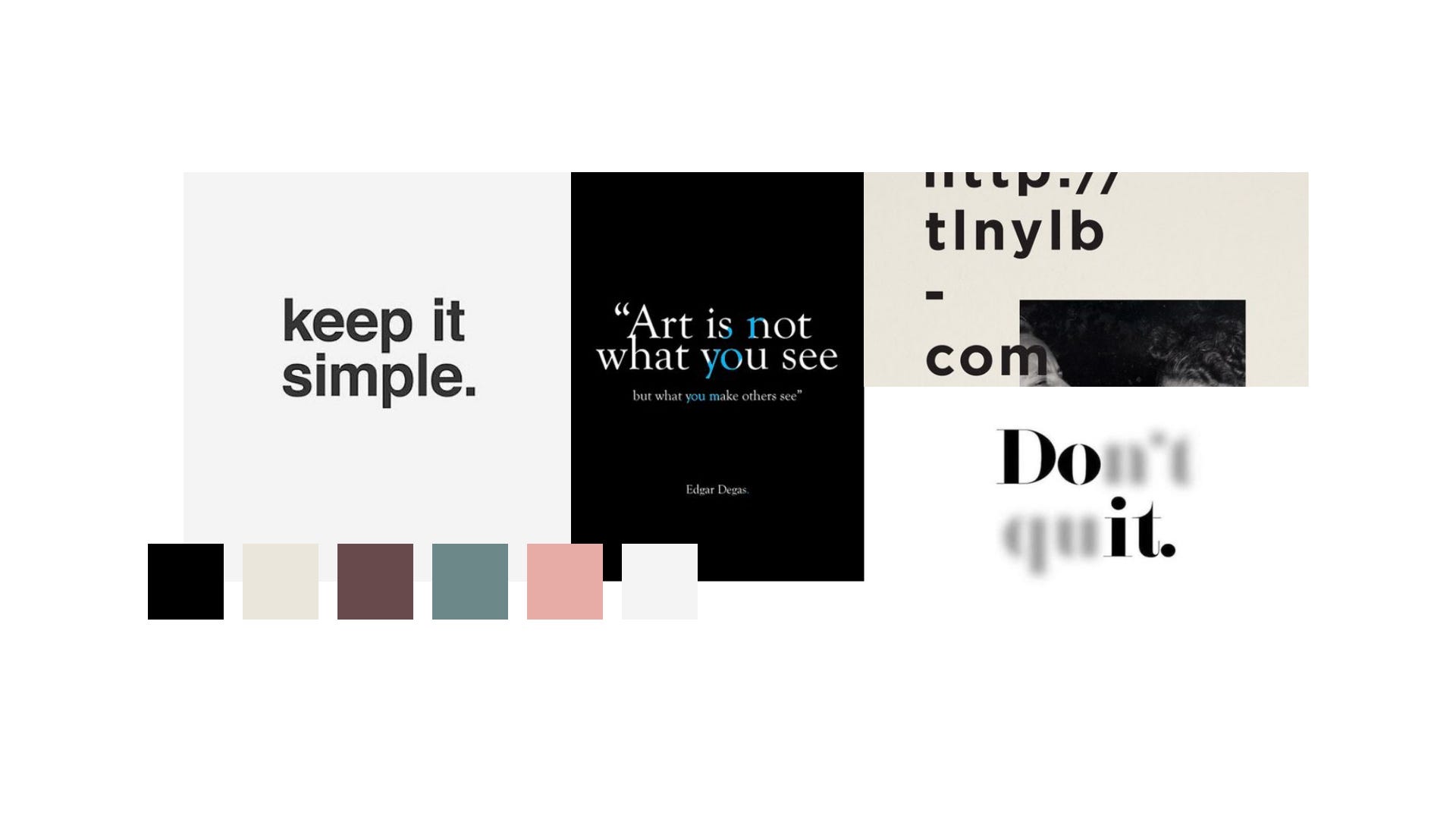
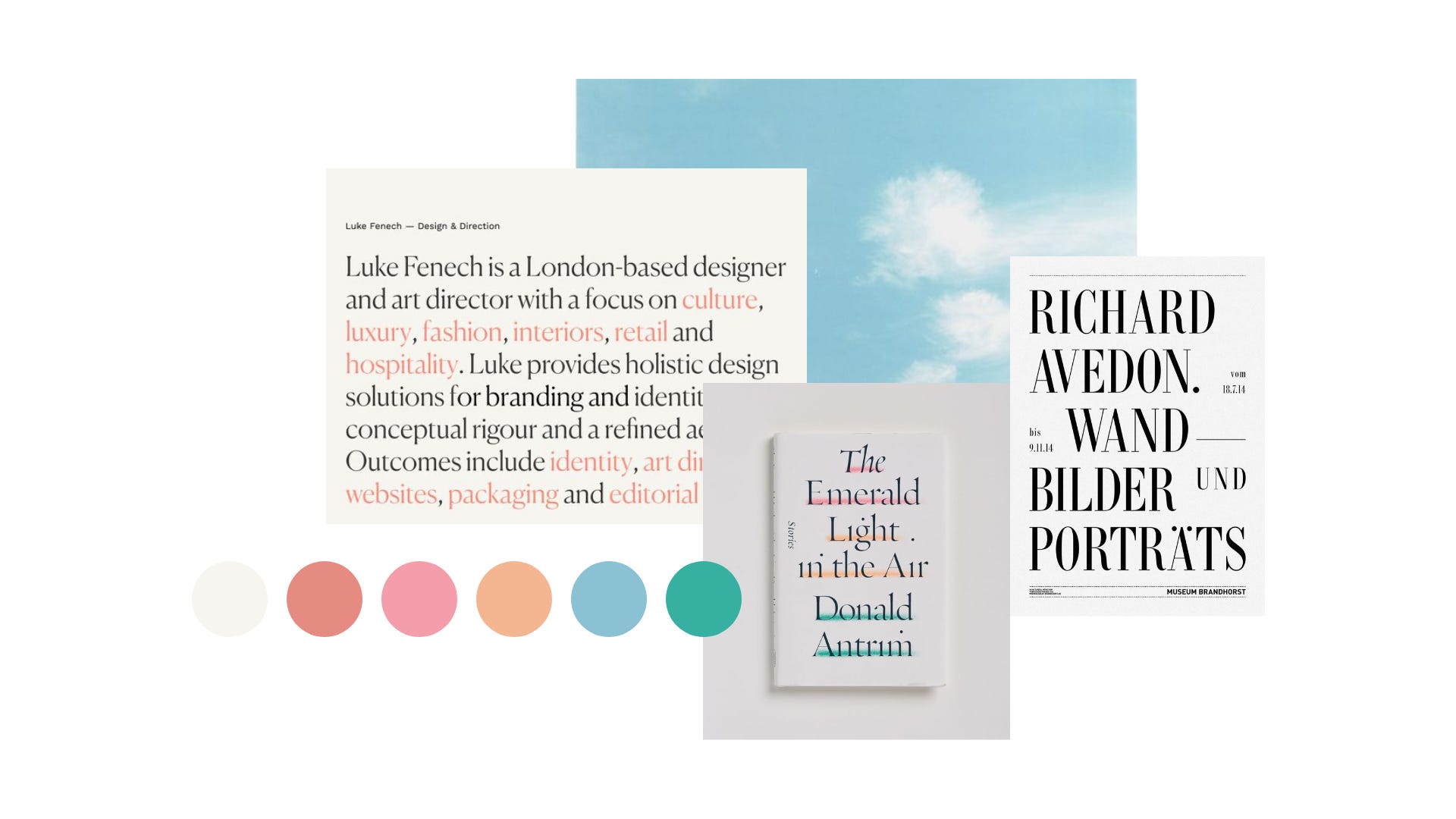
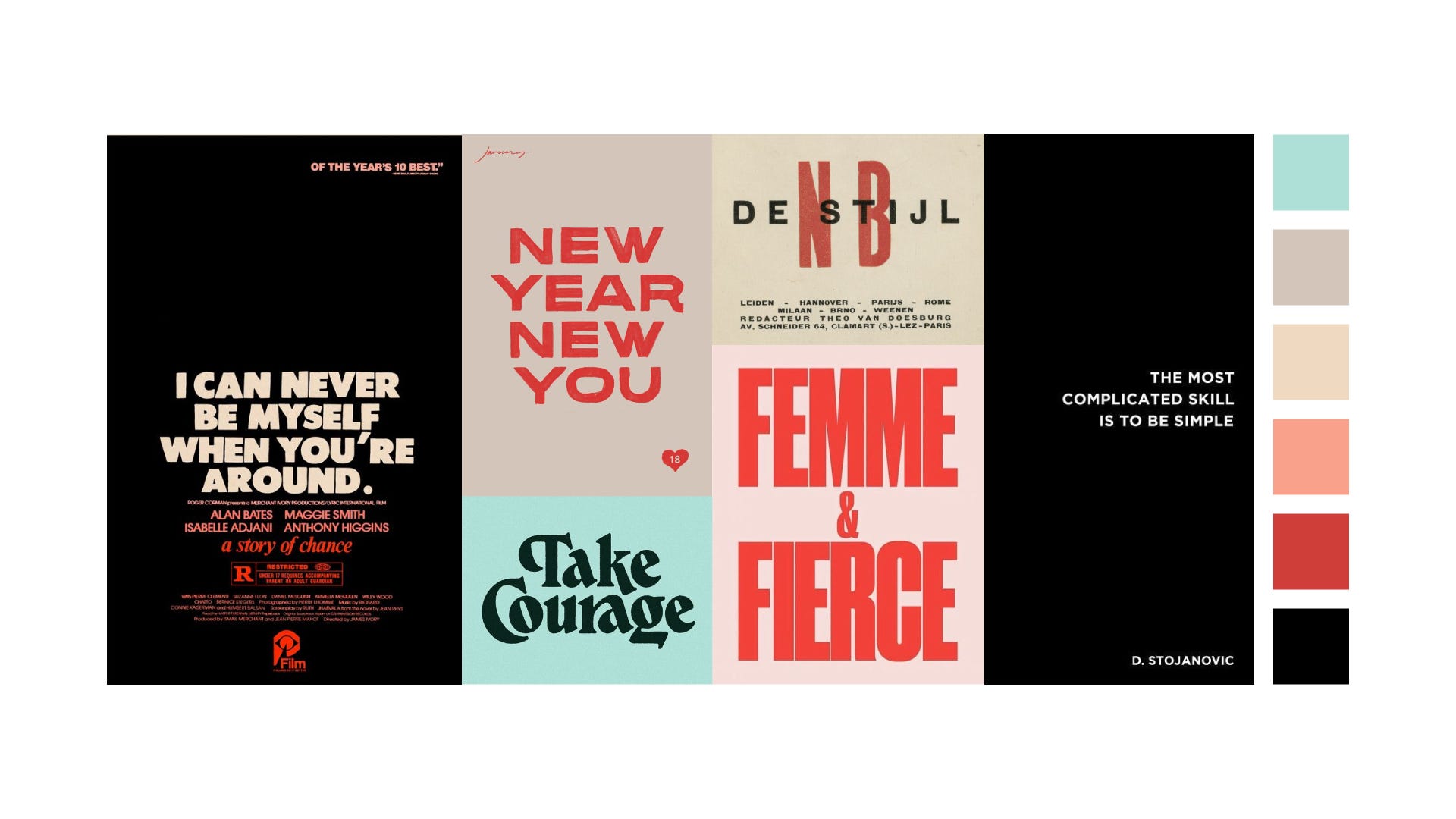
For the redesign of my website, I created 6 moodboards. Notice how each offers a completely different mood. It’s important to consider all options rather than narrowing down on one.
为了重新设计网站,我创建了6个情绪板。 注意每个人如何提供完全不同的心情。 重要的是要考虑所有选择,而不是缩小选择范围。






3.绘制并创建低保真线框 (3. Sketch and create low-fidelity wireframes)
We’re more than halfway through the process and still haven’t designed anything yet. Nailing these beginning steps when you create your website ensures a smooth design process.
我们已经完成了一半以上的过程,但尚未进行任何设计。 创建网站时钉住这些开始步骤可确保设计过程顺利进行。
Start mapping out the layout of your site with wireframes, starting with the homepage. I suggest starting with either pen and paper or digital sketching on an iPad.
从首页开始,使用线框开始绘制网站布局。 我建议从iPad上的笔和纸或数字素描开始。
I use Procreate on and iPad Pro to sketch out as many different layout options for the homepage. Once I’ve exhausted all options, I move on to creating low-fidelity wireframes in (you guessed it) Adobe XD.
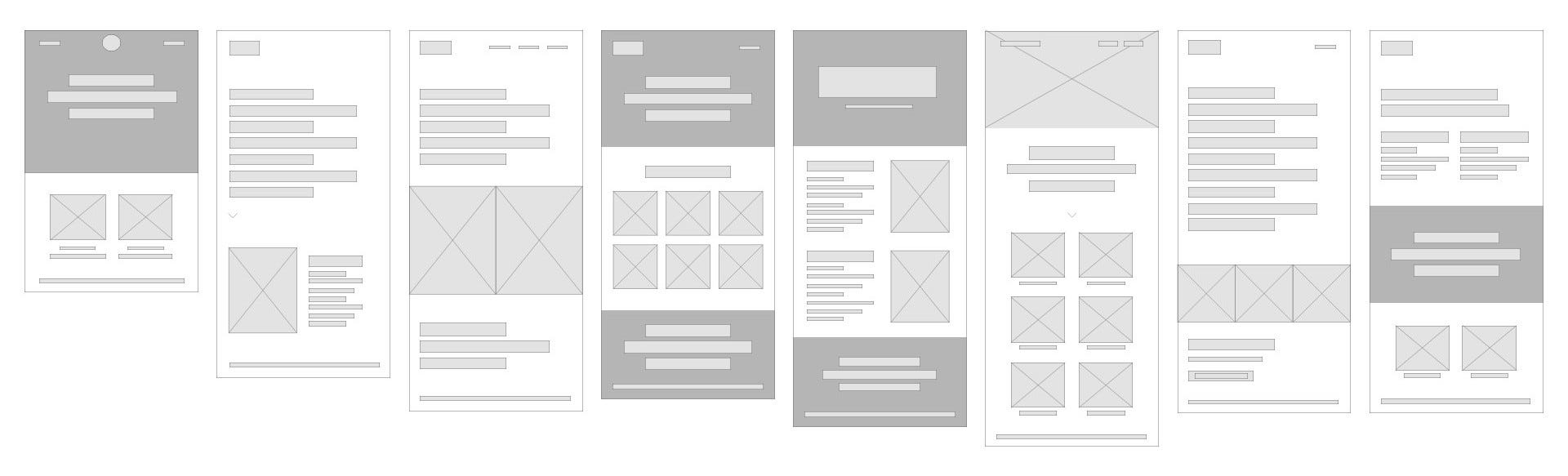
我使用Procreate on和iPad Pro来为主页绘制出许多不同的布局选项。 用尽所有选项后,我将继续在Adobe XD中(您猜对了)创建低保真线框。
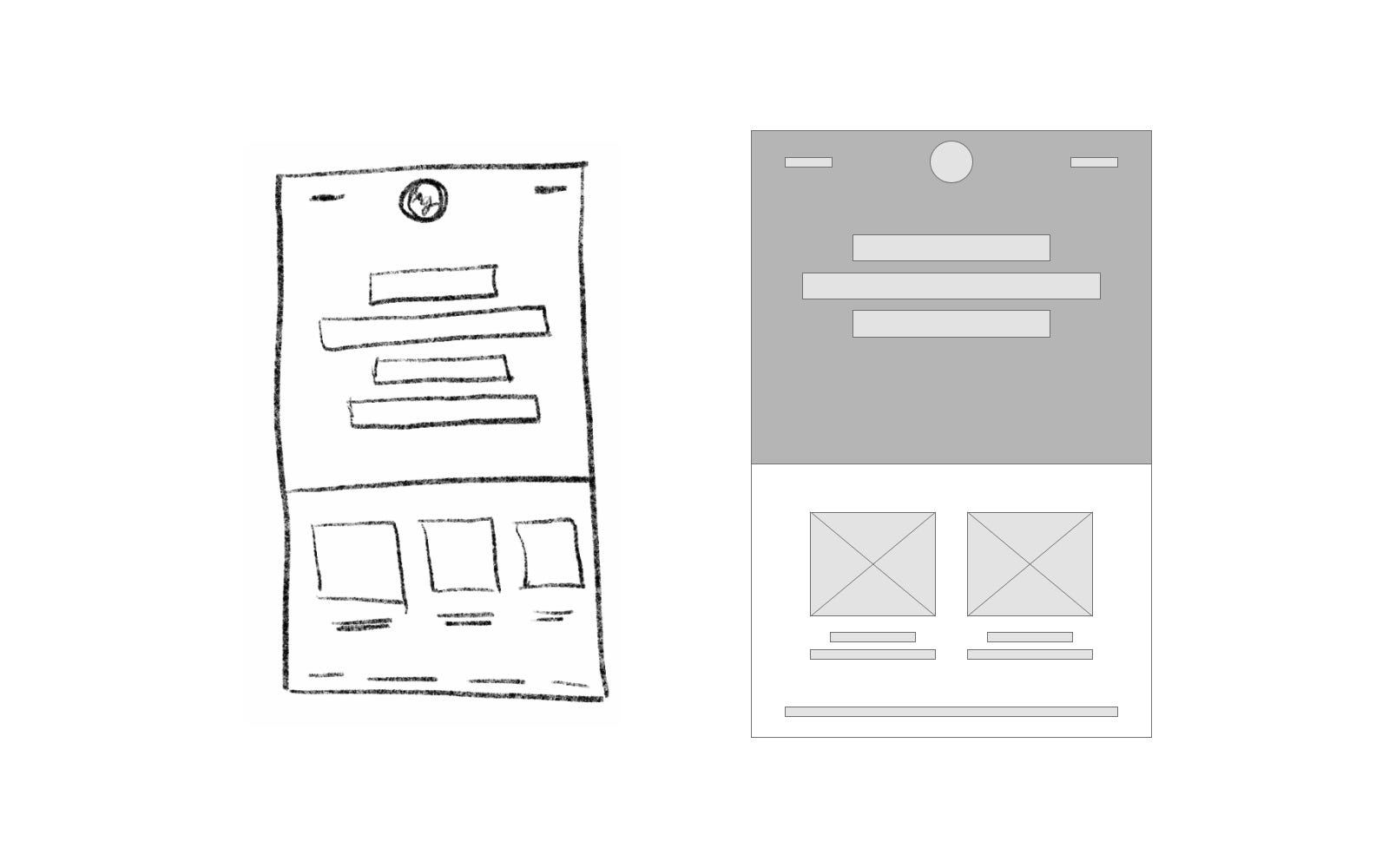
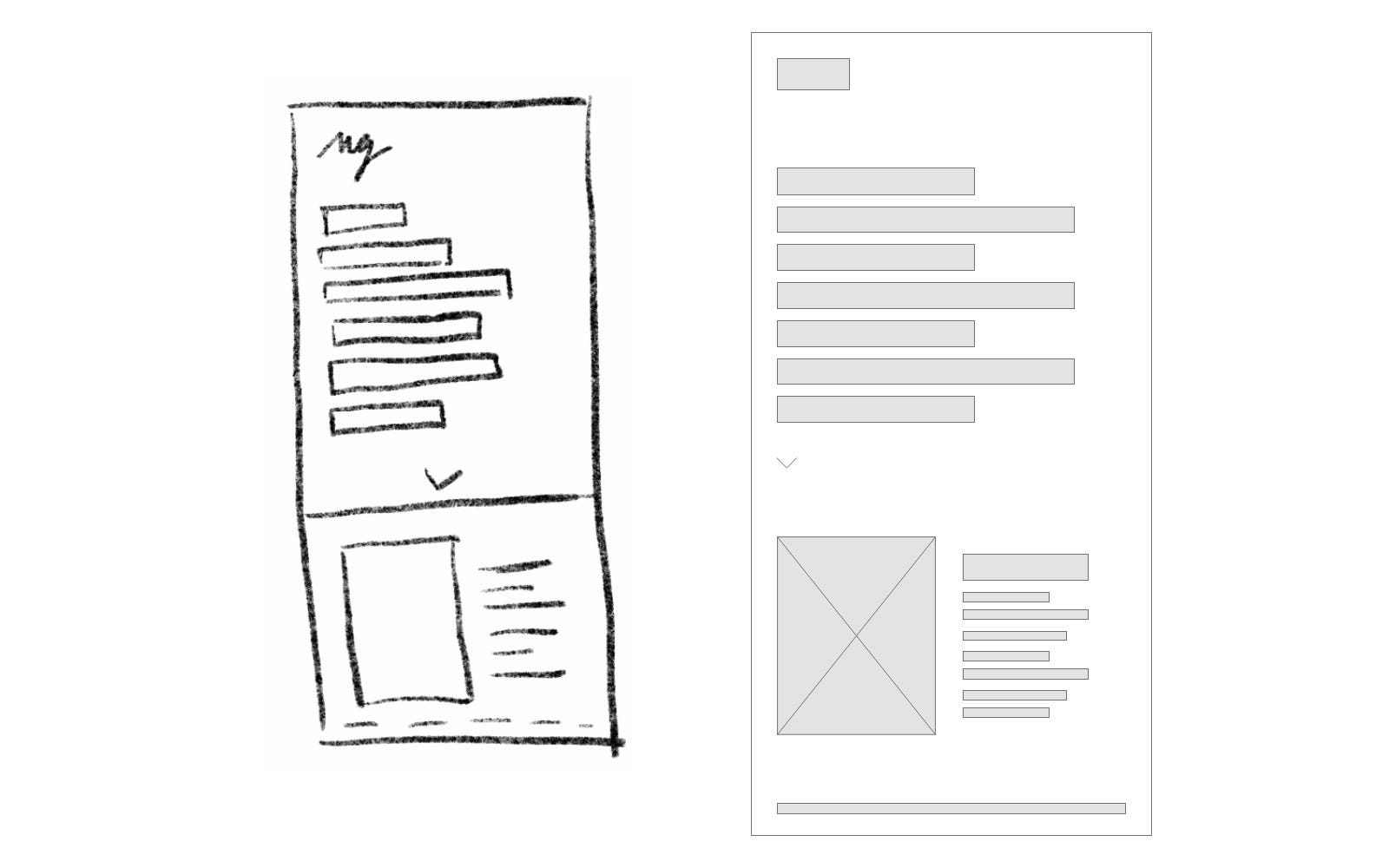
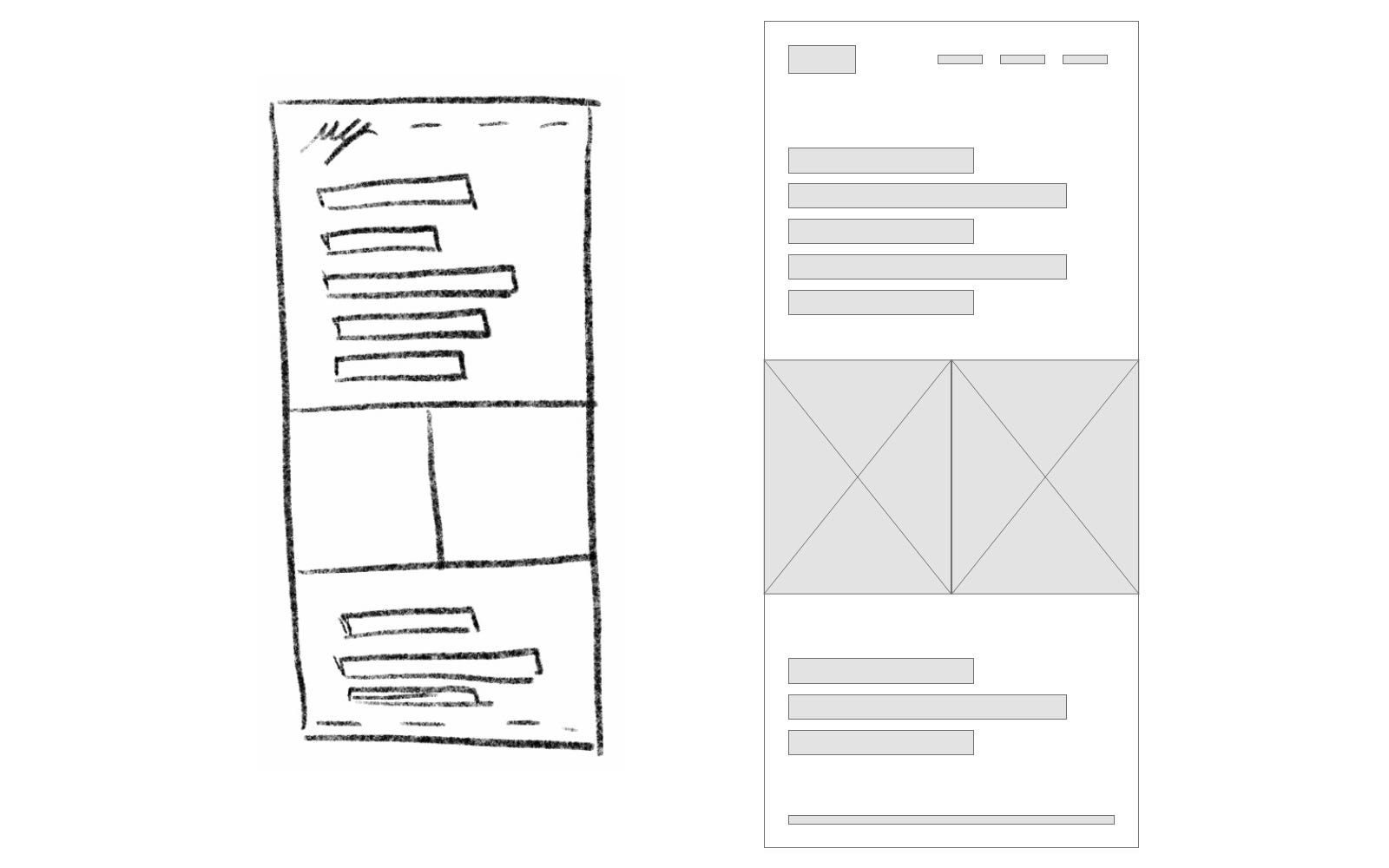
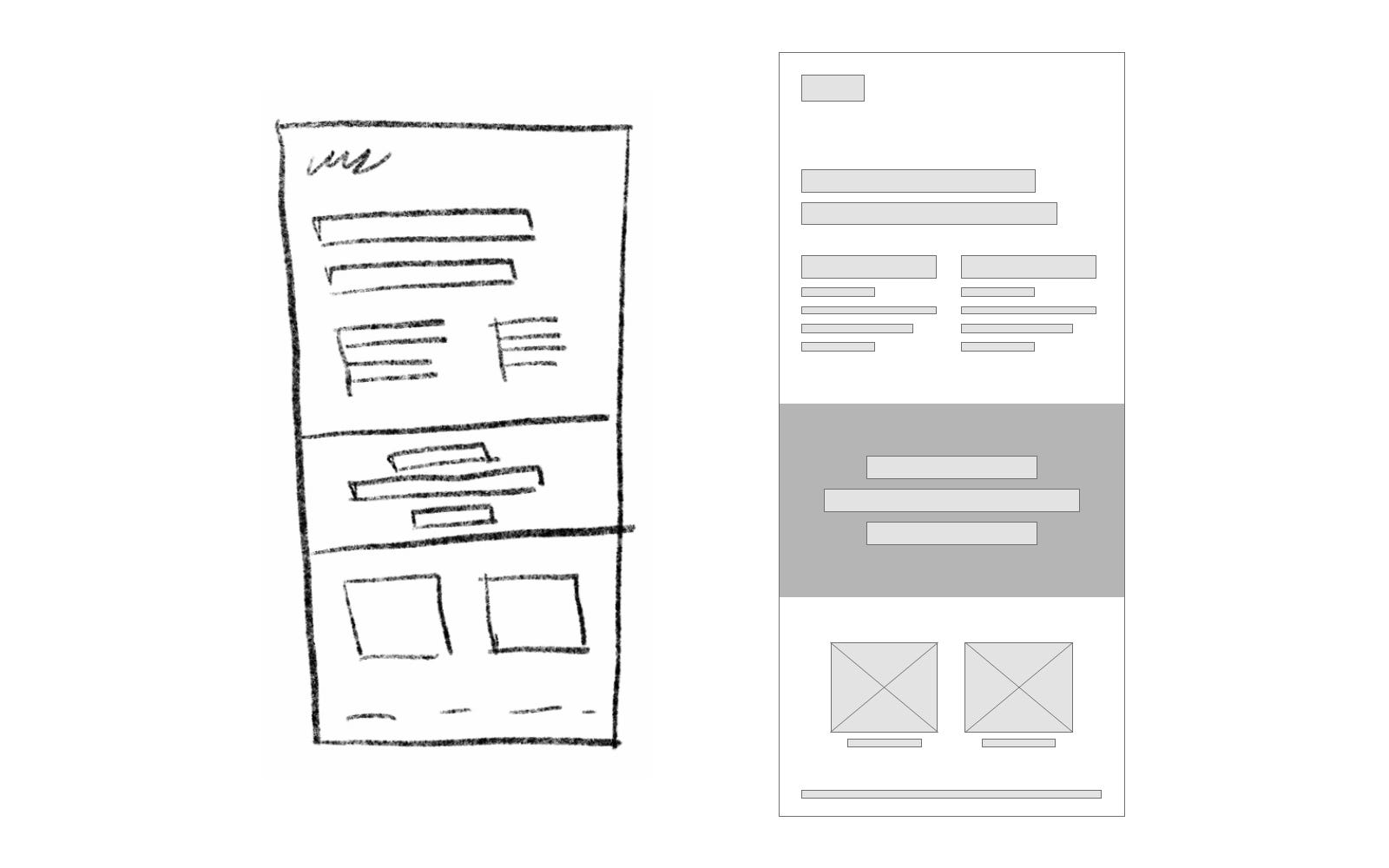
For color backgrounds, I use a dark gray. A lighter gray with an X across is a photo. Long rectangular boxes are type ranging from headline to body copy.
对于彩色背景,我使用深灰色。 带有X的浅灰色是照片。 长矩形框的类型范围从标题到正文。
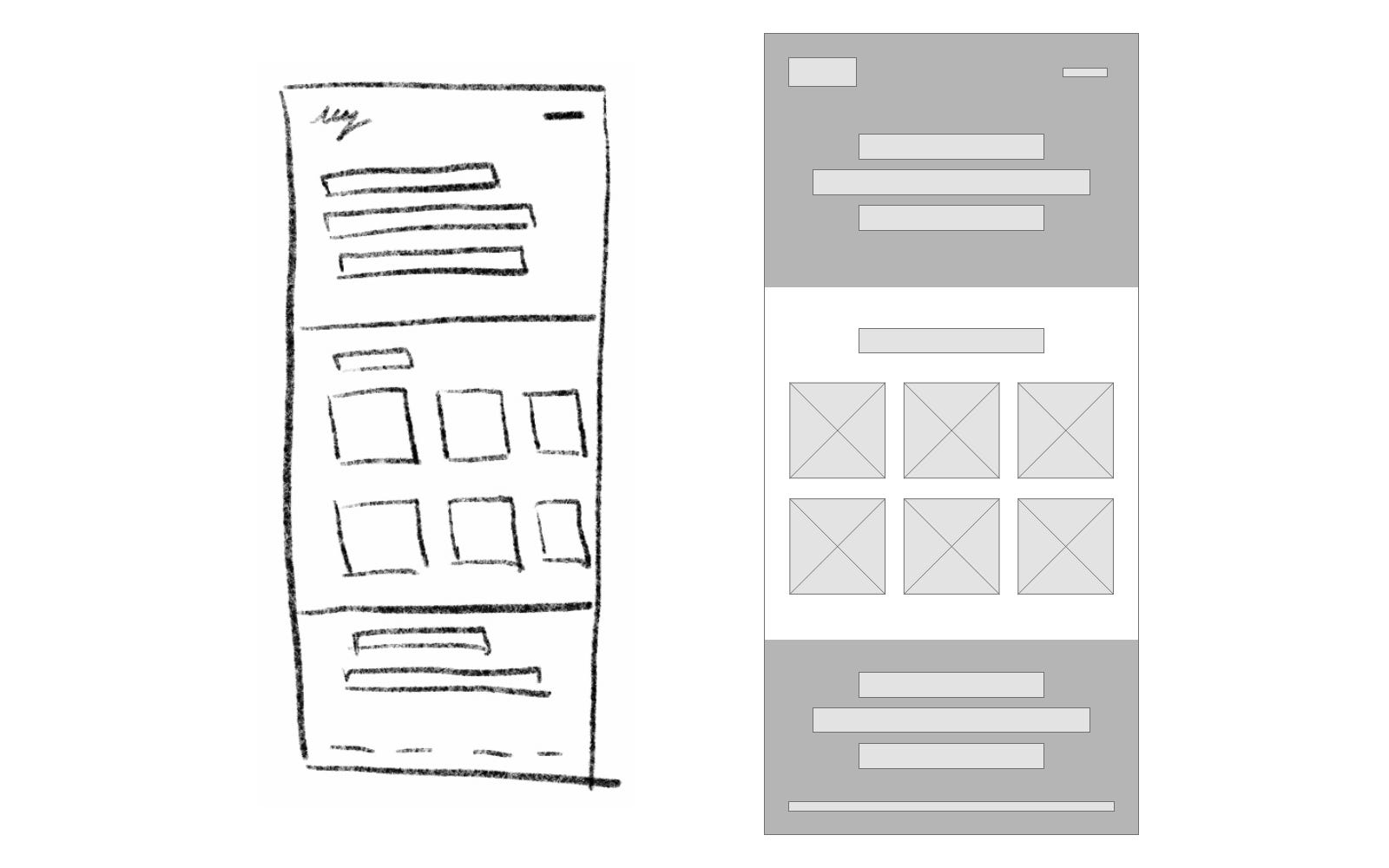
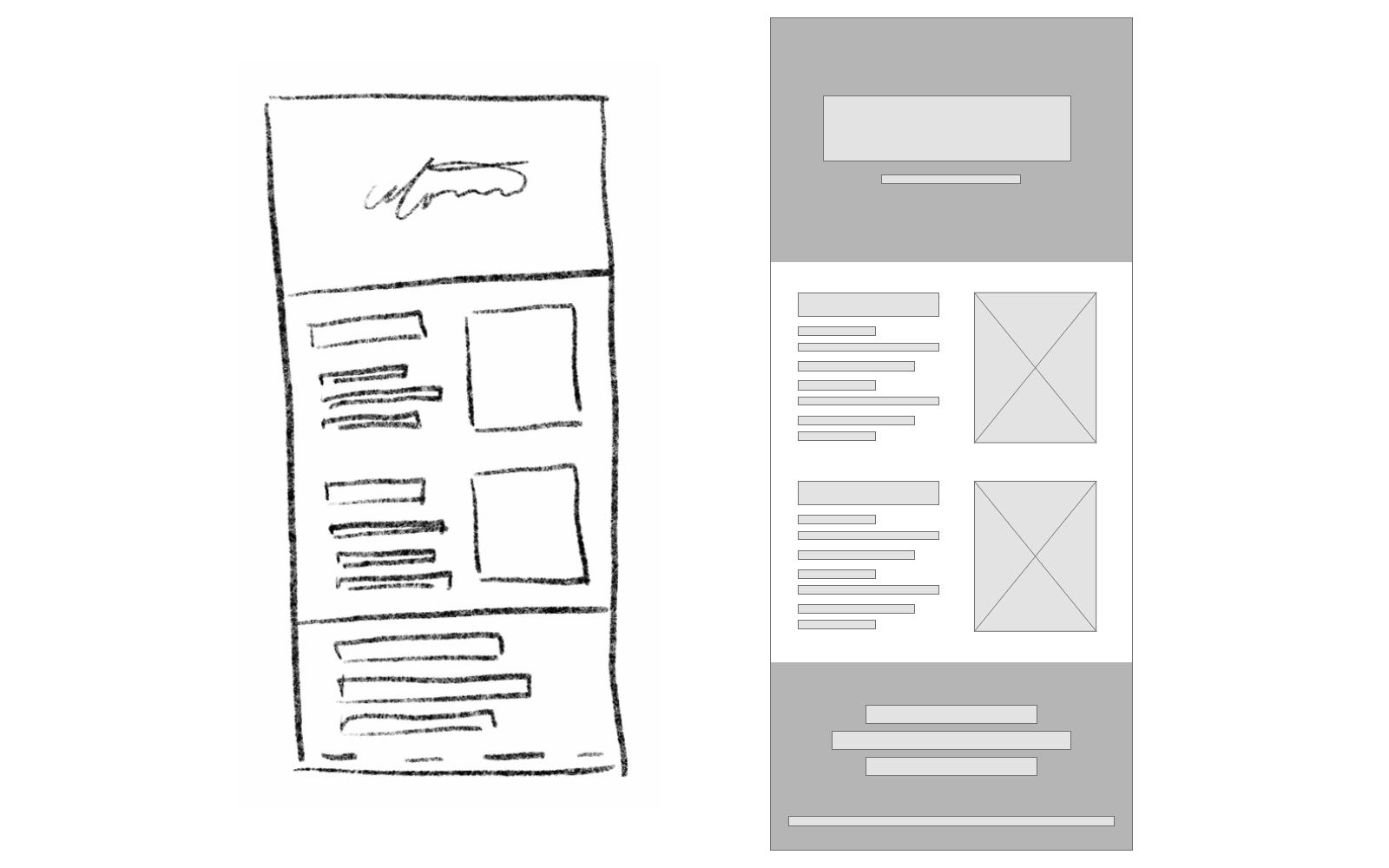
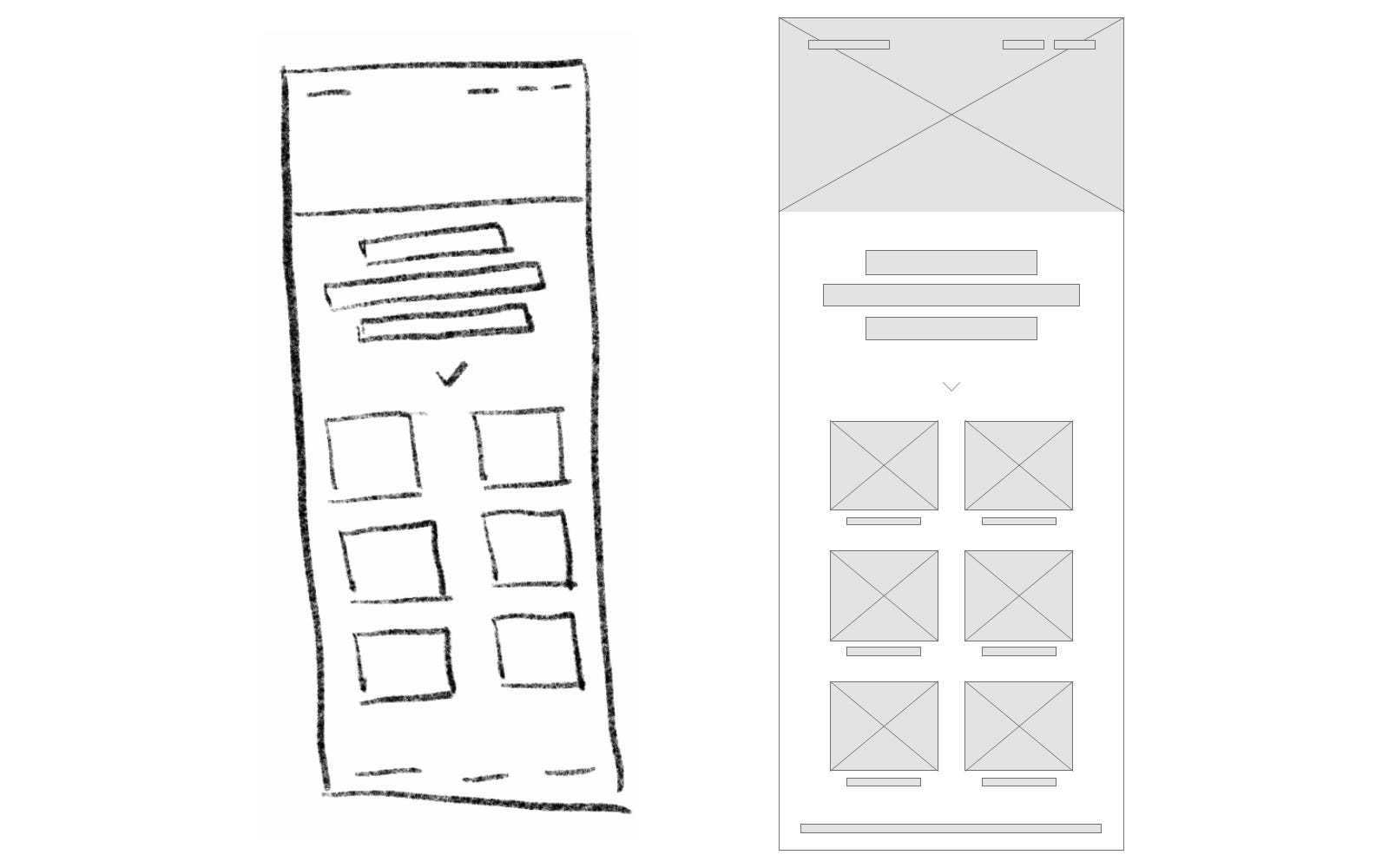
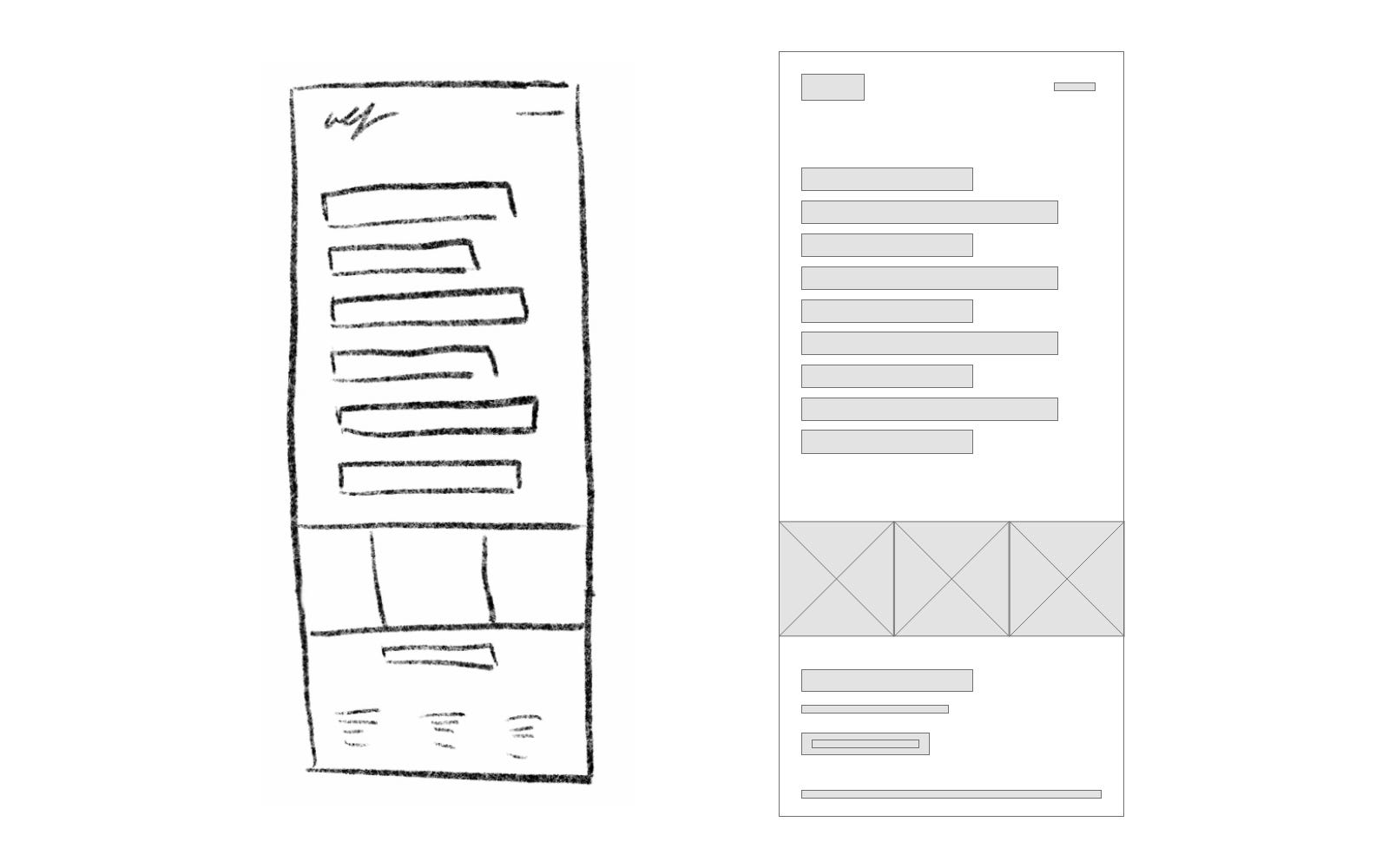
Here’s how the sketches compare with their tightened low-fidelity versions.
这是草图与收紧的低保真版本的比较方式。








Line up all wireframes next to each other and analyze each option. We’ll use these to help us design in the next step.
将所有线框彼此并排排列,并分析每个选项。 我们将使用它们来帮助我们进行下一步设计。

4.使用线框作为指导来设计UI (4. Use wireframes as a guide to design the UI)
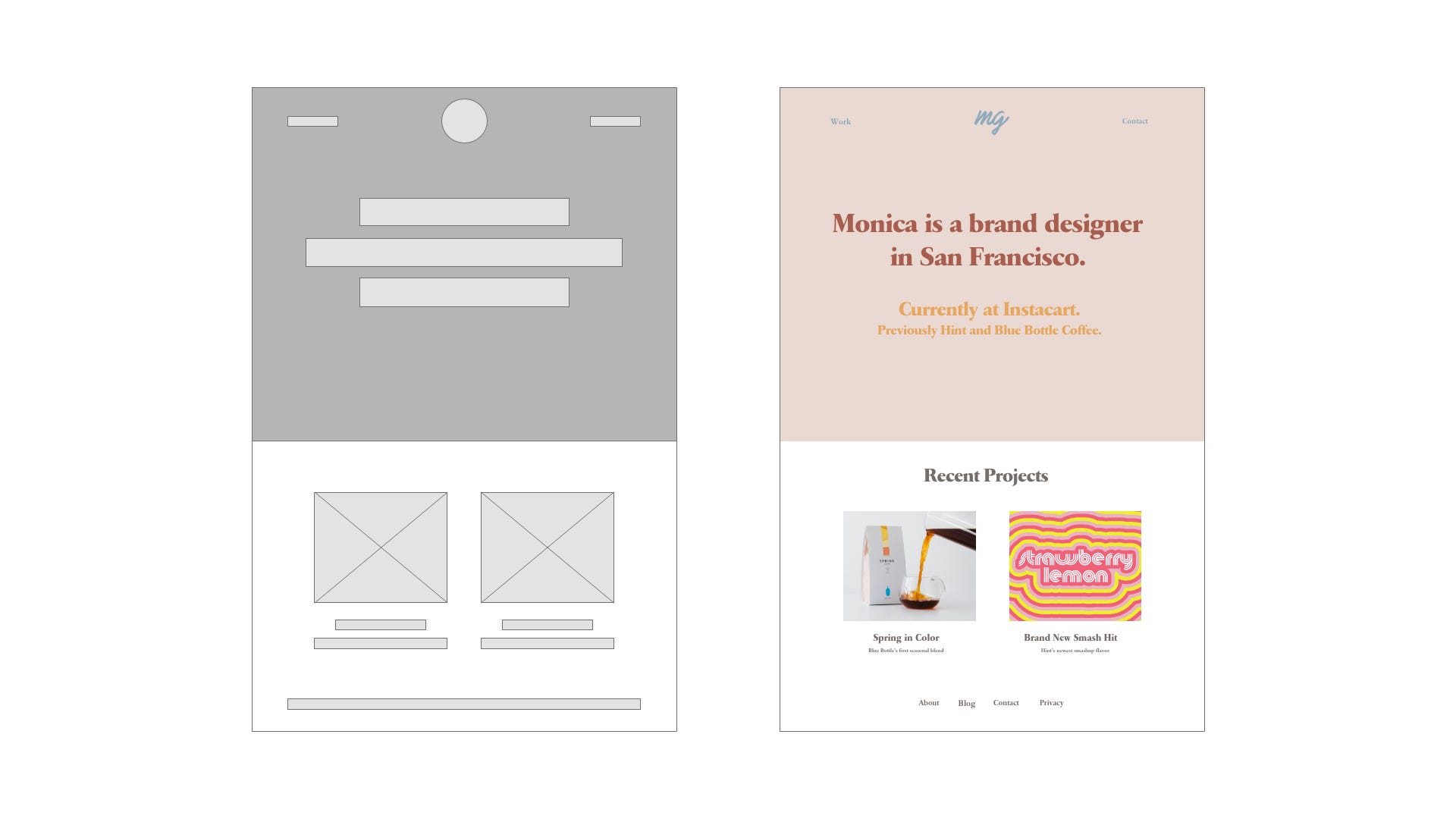
Now it’s time to start designing. Take each wireframe and begin to add color and photos to bring the design to life. You may be inspired to create several design options but create at least one design for each wireframe.
现在是时候开始设计了。 拿起每个线框,开始添加颜色和照片,使设计栩栩如生。 您可能会被启发创建多个设计选项,但为每个线框至少创建一个设计。
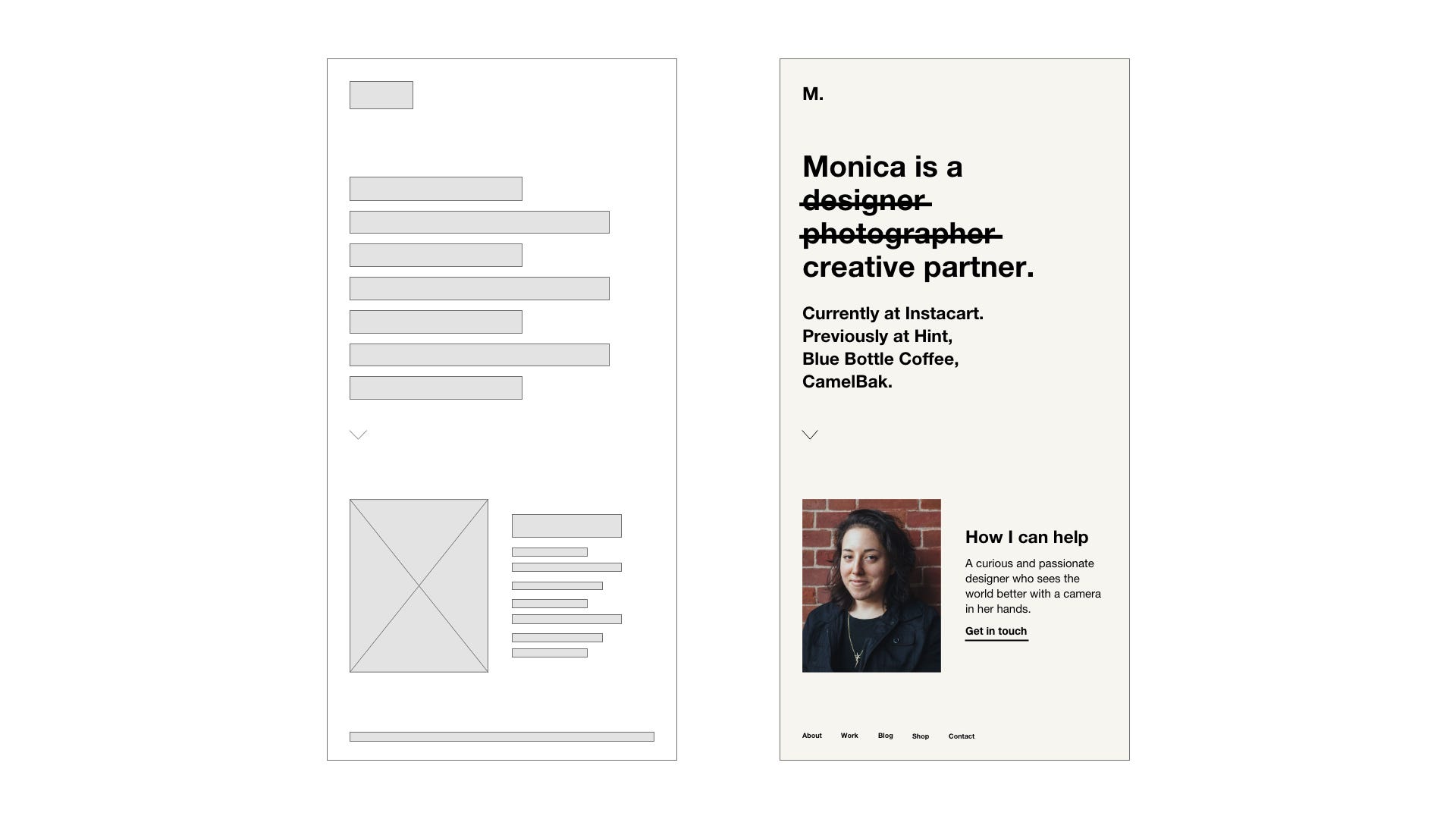
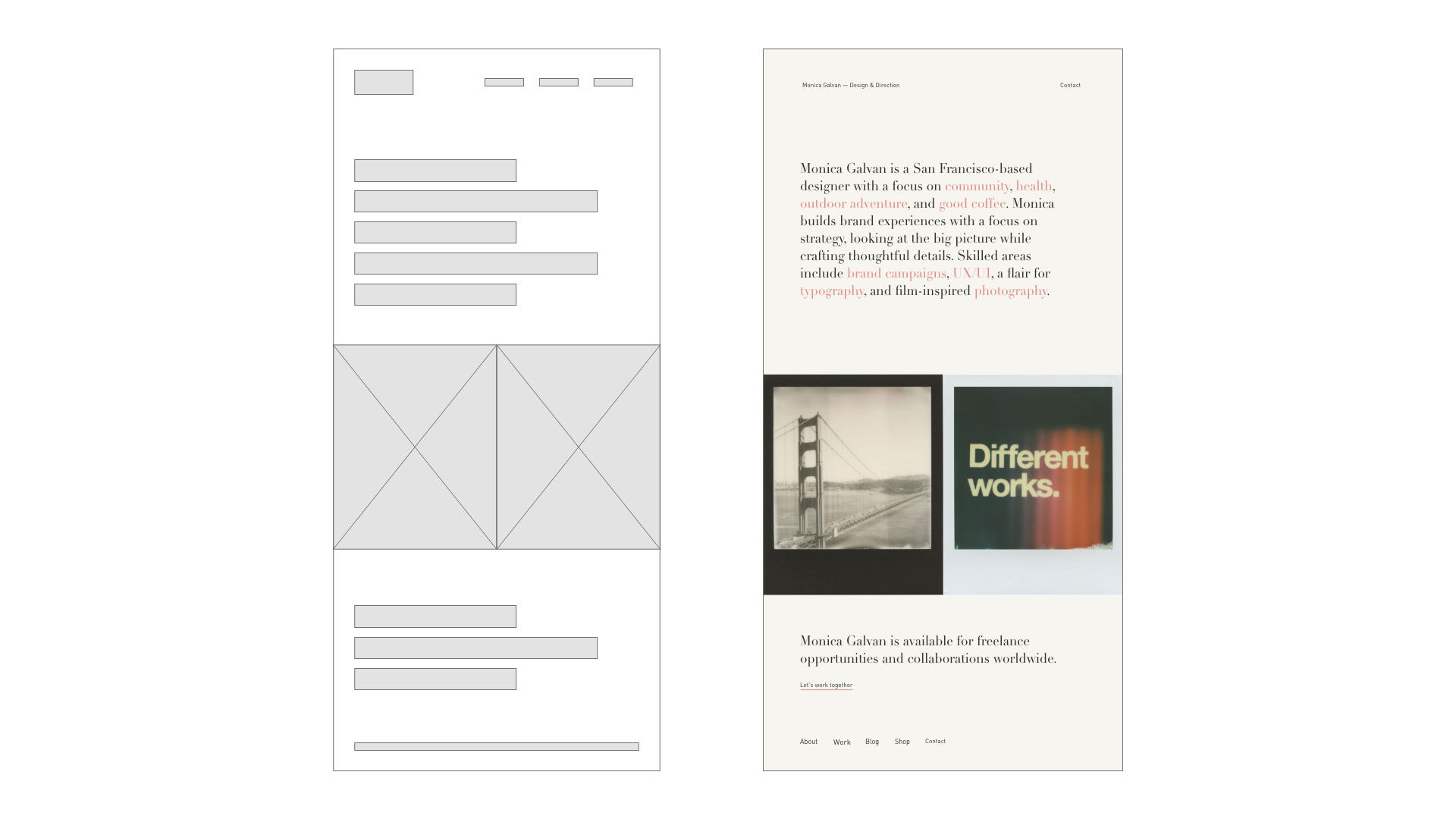
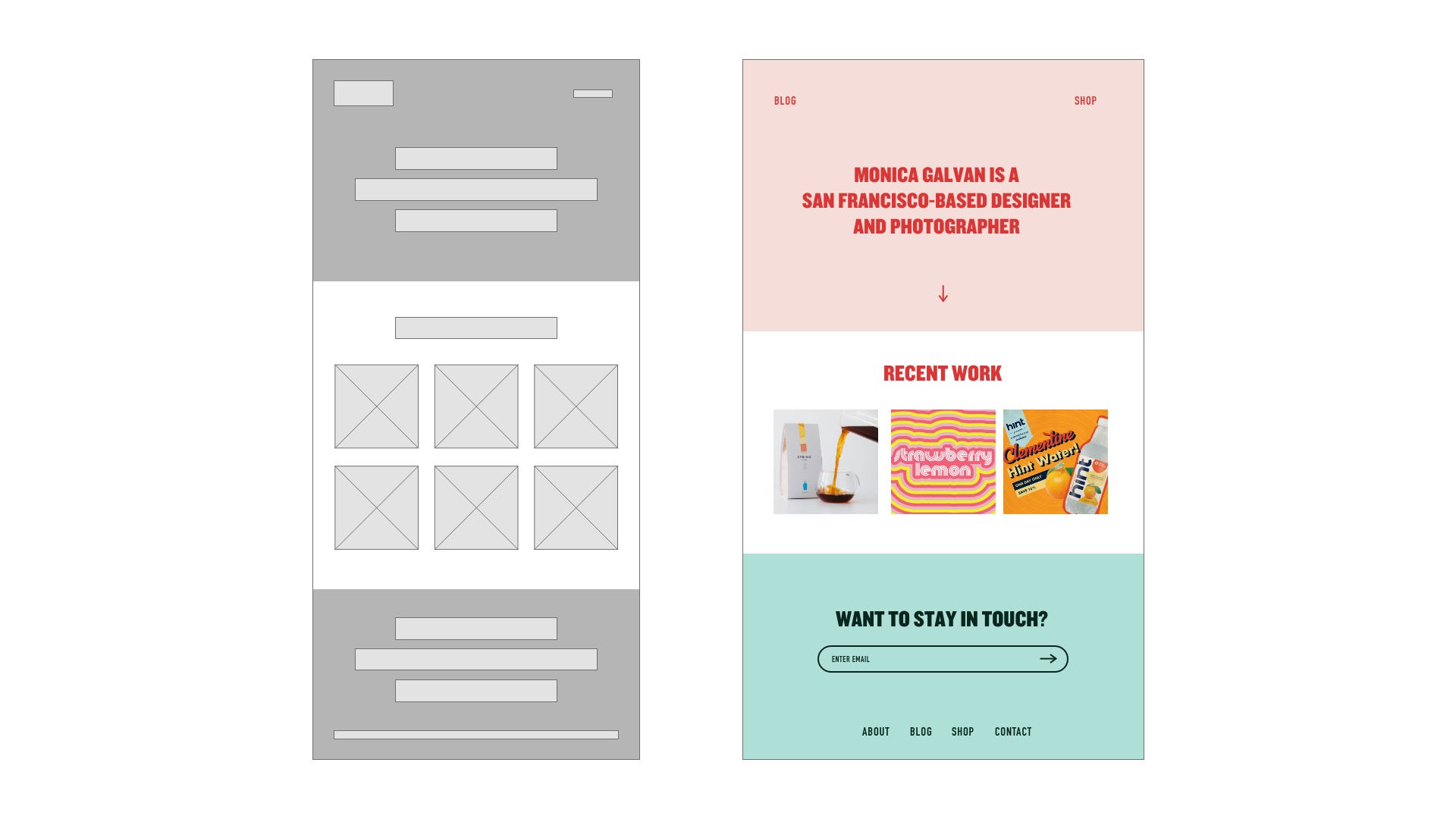
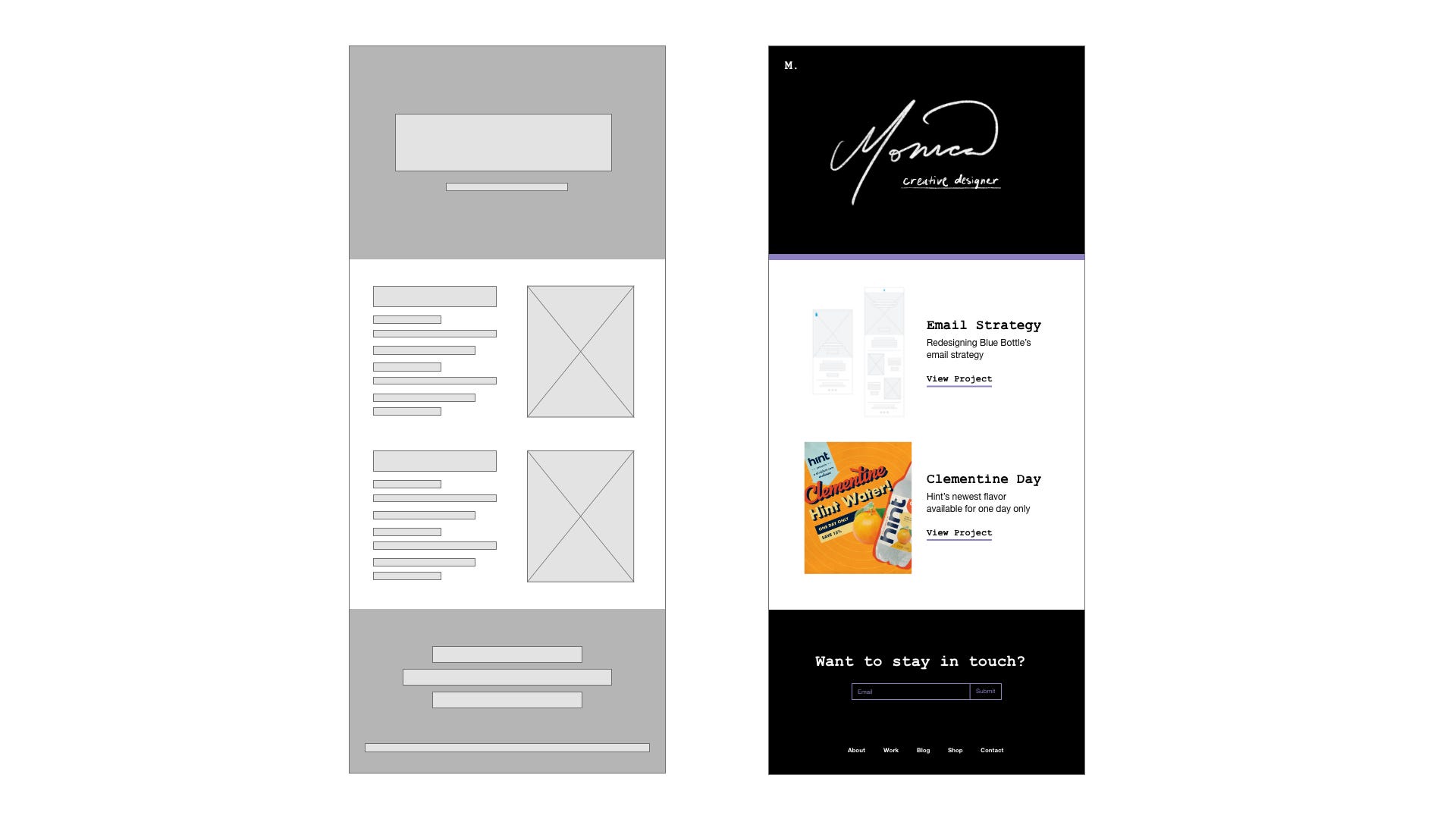
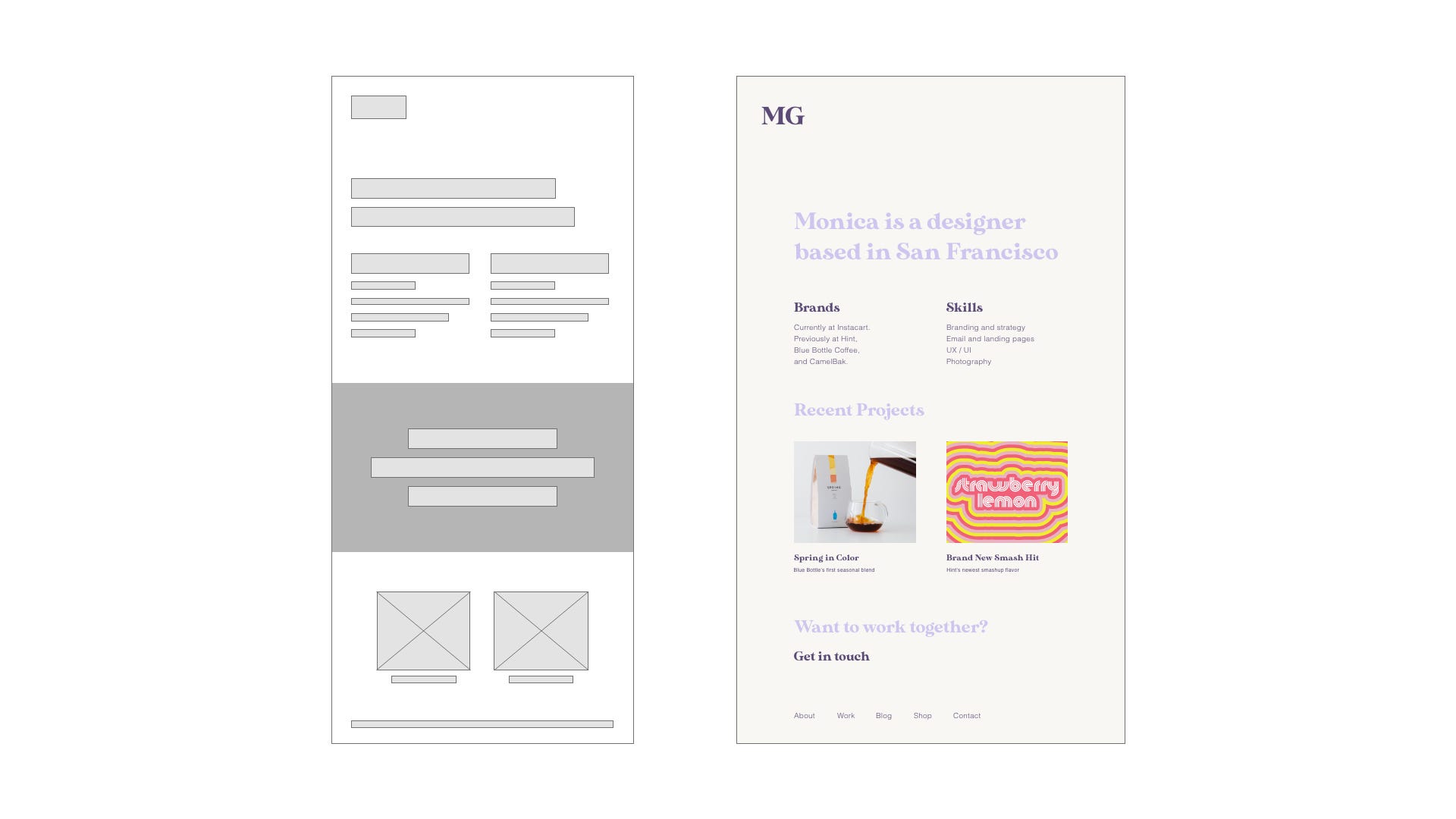
Here are some of the wireframes I transformed into a landing page design. Notice how some elements may change. You don’t have to follow the wireframe exactly, use it more as a guideline, and refine as you go.
这是我转换为目标网页设计的一些线框。 注意某些元素可能会如何变化。 您不必完全遵循线框,可以将其更多地用作准则,也可以随时进行细化。






5.建立最终设计 (5. Build the final design)
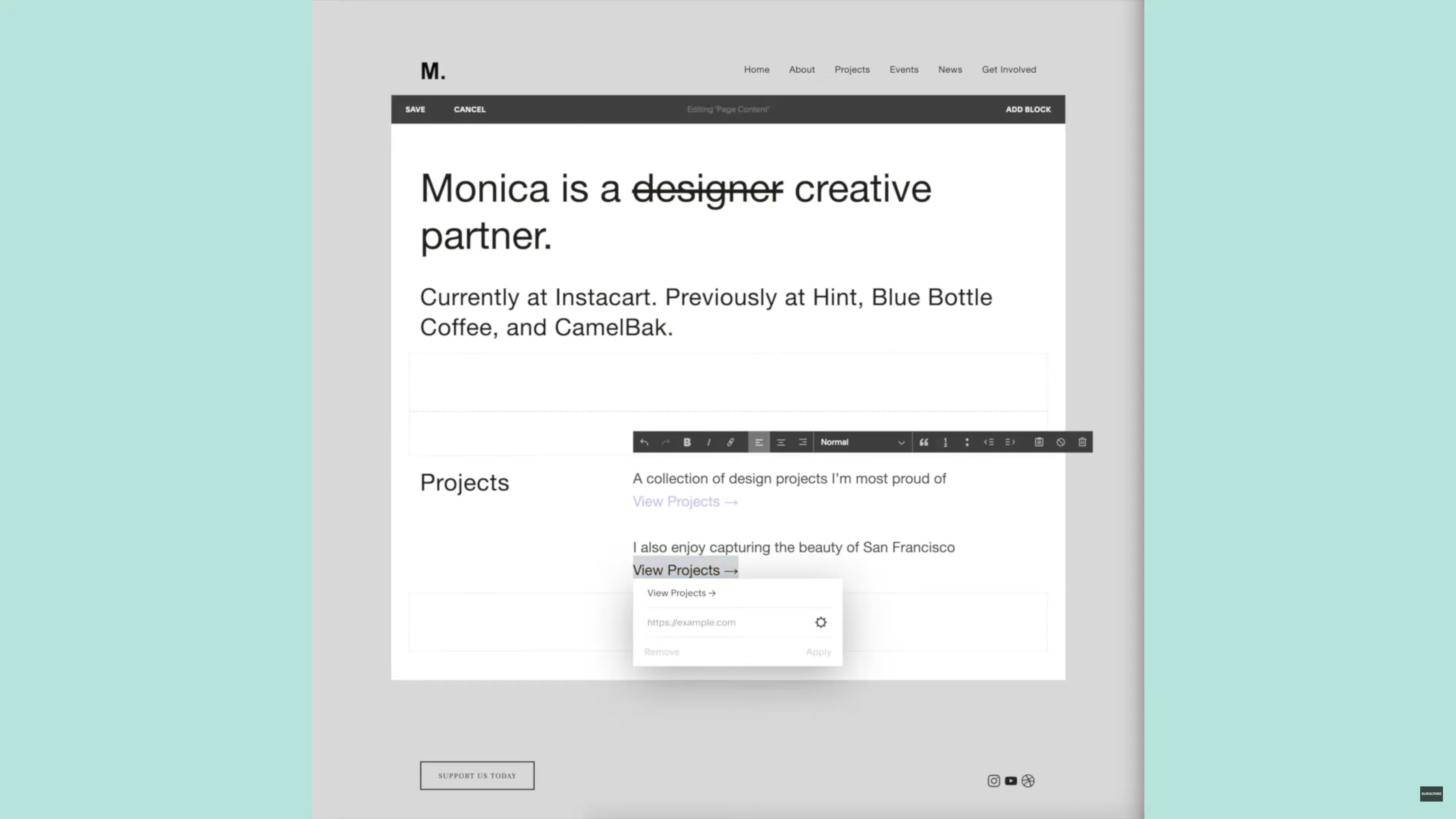
This step will depend on how you develop your site. Maybe you’re creating a completely custom website and handing off to a developer. Or maybe you’re using a platform and modifying a theme.
此步骤将取决于您开发网站的方式。 也许您正在创建一个完全自定义的网站并移交给开发人员。 或者,也许您正在使用平台并修改主题。
I already hosted my website with Squarespace so I used my design mockup as a guide to modify the theme.
我已经在Squarespace上托管了我的网站,所以我以设计模型为指导来修改主题。


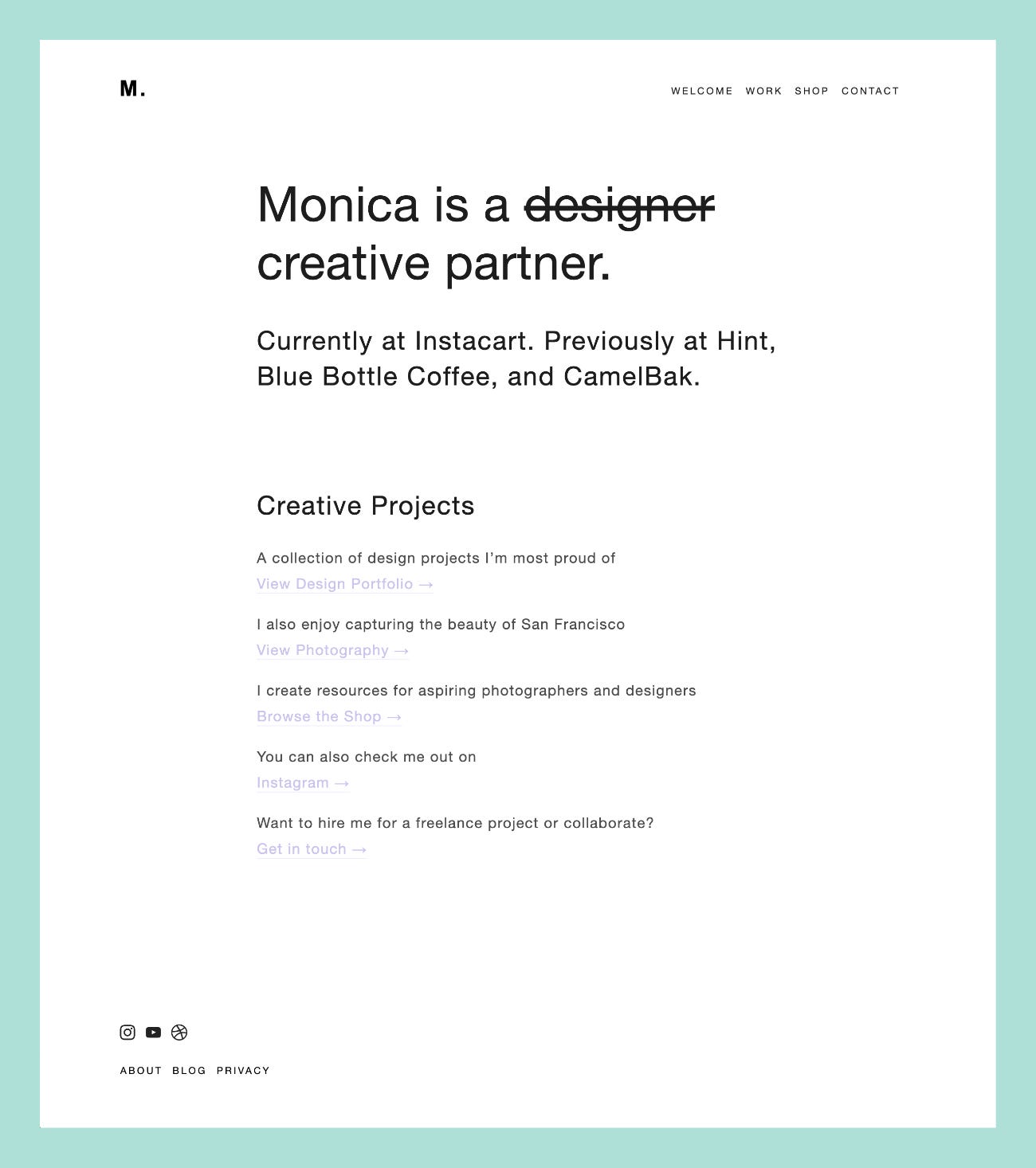
Again, you’ll notice how your design will adapt. I decided to stick with a traditional white background instead of the cream option in my mockup as I realized it would clash too much on my case study pages.
同样,您会注意到您的设计将如何适应。 我决定在样机中坚持使用传统的白色背景,而不是使用奶油选项,因为我意识到这样做会在我的案例研究页面上产生太多冲突。
After testing the design on mobile and desktop, I realized it was important to change the size relationship and boldness of the typography in the logo and headlines for a better user experience.
在移动设备和台式机上测试了设计之后,我意识到更改徽标和标题中字体的大小关系和粗体性对于获得更好的用户体验非常重要。

您的投资组合正在进行中 (Your portfolio is a work in progress)
Your portfolio is never finished. There will always be something to update or a new project to add.
您的投资组合永远不会完成。 总会有一些要更新的内容或要添加的新项目。
It can be overwhelming to redesign your portfolio website but these 5 steps will help push you in the right direction.
重新设计您的投资组合网站可能会让人不知所措,但这5个步骤将帮助您朝正确的方向发展。
逐步观察设计过程 (Watch the design process step-by-step)
Sometimes it’s easier to observe the design process first-hand. I walk you through the entire process in less than 5 minutes in this video.
有时,亲眼观察设计过程会更容易。 在此视频中,我将在不到5分钟的时间内引导您完成整个过程。
翻译自: https://uxdesign.cc/follow-these-5-steps-before-you-redesign-your-portfolio-website-3e70512fa6c4
最优资产组合步骤
http://www.taodudu.cc/news/show-893988.html
相关文章:
- sketch放入app组件_使用Sketch App设计CSS网格
- 猎鹰spacex_我如何重新创建SpaceX仪表板UI
- 页面滚动时触发图片逐帧播放_如何在滚动效果上创建逐帧运动图像
- 1812:网格_指导设计:网格的历史
- python 投资组合_成功投资组合的提示
- 屏幕广播系统_如何设计系统,而不是屏幕
- Futura:从纳粹主义到月球-甚至更远
- 爬取淘宝定价需要多久时间_如何对设计工作进行定价—停止收取时间并专注于价值
- 昆虫繁殖_“专为昆虫而生” –好奇!
- 字母框如何影响UI内容的理解
- hashmap 从头到尾_如何从头到尾设计一个简单的复古徽标
- 极端原理_为极端而设计
- ux和ui_从UI切换到UX设计
- vsco_VSCO重新设计:更直观,更简化的界面
- css版式_第2部分:使版式具有响应能力,并为以后的版本奠定基础
- 怎么实现页面友好跳转_如何实现软,友好和一致的UI设计
- lightroom预设使用_在Lightroom中使用全景图增强照片游戏
- 用户体验改善案例_优化用户体验案例研究的五种方法
- flo file_Flo菜单简介:可扩展的拇指友好型移动导航
- 什么是设计模式_什么是设计?
- 成年人的样子是什么样子_不只是看样子
- 谷歌maps菜单语言设置_Google Maps:拯救未来之路— UX案例研究
- 视觉设计师跟平面设计_使设计具有视觉吸引力
- 设计模式 日志系统设计_模式:我们设计系统的故事
- 提升UI技能的5个步骤
- 一致性设计,而不是一致性
- 长语音识别体验_如何为语音体验写作
- 定义设计系统
- swift自行车品牌介绍_品牌101:简介
- flutter 透明度动画_Flutter中的动画填充+不透明度动画✨
最优资产组合步骤_重新设计投资组合网站之前,请按照以下5个步骤进行操作相关推荐
- python 投资组合_重新设计投资组合的好处
python 投资组合 Yep, I'm here to nag you a bit about that portfolio that you haven't updated in a while. ...
- cisco服务器设置步骤_设置您自己的邮件服务器的10个步骤
cisco服务器设置步骤 A simple guide to setup your own mail server using MailCow, DigitalOcean and Docker 使用M ...
- vc6创建dll文件的步骤_创建真正有用的产品支持页面的6步骤计划
vc6创建dll文件的步骤 It'd be nice to think that your product UX is so exceptional that users won't ever nee ...
- 编写python程序的步骤_编写python程序和运行.py文件的方法步骤
前提:已安装好 Subliume Test 3 且已经添加好python编译系统,已安装好python3.7 一.新建一个文本文档,将后缀名改为.py 二.使用 Subliume Test 3 打开该 ...
- 简述中断处理的6个步骤_实用!处理电机振动的11个常用步骤
既然来了,就整两个吧 关注(点上面的小蓝字) 分享(点右上角三小点) 点赞(点击文末小星星) 欢迎投稿:sea@shipmg.com 正文开始 转自:海机务之家 导读:本文原标题<电机振动的原因 ...
- 项目review会议的步骤_进行完美的30分钟会议的6个步骤
项目review会议的步骤 几周前,我读了吉姆·怀特赫斯特(Jim Whitehurst)的电话, 禁止在< 时间>第25条"每天的习惯"中 进行为时一个小时的会议 , ...
- 简述中断处理的6个步骤_基于SCDM软件的CFD前处理工作5个步骤
安世亚太官方订阅号(搜索:peraglobal)将为您提供CAE仿真.工业先进设计与增材制造领域最新的行业资讯.专业的课程培训.权威的技术资料.丰富的案例分析 ANSYS SpaceClaim Dir ...
- 核磁谱图分析步骤_核磁一般氢谱和碳谱的解析步骤
分析氢谱有如下的步骤. (1) 区分出杂质峰.溶剂峰.旋转边带. 杂质含量较低,其峰面积较样品峰小很多,样品和杂质峰面积之间也无简单的整数比关系.据此可将杂质峰区别出来.氘代试剂不可能100%氘代,其 ...
- spoon无法初始化至少一个步骤_手机怎么设置无线路由器?手机设置无线路由器的步骤详解...
随着智能手机.平板电脑等无线设备的流行,无线网络也已经逐渐普及.而无线路由器作为无线网络的载体,自然成为必不可少的设备.小编原以为无线路由器只能通过连接电脑才能进行设置,但事实上如今很多路由器都可以通 ...
最新文章
- Postgresql:删除及查询字段中包含单引号的数据
- BS-XX-026 基于SpringBoot 实现个人理财系统
- 挖掘频繁模式、关联和相关
- oracle sga 4031,Oracle ORA-4031错误产生的原因详解
- Jquery中AJAX参数详细介绍
- CVE-2020-0796复现(poc+exp)
- MySQL卸干净与下载安装(2020最新版+亲测踩坑可用)
- 可以用手机实现的移动端车牌识别功能
- 支持kubernetes原生Spark 与其他应用的结合(mysql,postgresql,oracle,hdfs,hbase)
- win11toast:python桌面通知工具
- Xilinx平台SRIO介绍(四)SRIO IP核配置
- O2O供应链系统架构设计
- 操作系统的作用及类别
- C#使用Oxyplot绘制监控界面
- spring的事务依赖
- 经历--比赛绿盟_安全研究员
- 关于1Byte 1K 1M 1G(换算)
- 程序员二本毕业在华为外包工作3年,晒出收入和存款,还以为看错了!
- 图划分(Graph PartitionRe-ordering): METIS(5.x)ParMETIS(4.x)使用实践
- 人际交往中的沟通五大原则
