Android事件处理之多点触摸与手势识别
为什么80%的码农都做不了架构师?>>> 
一、Muilti-touch 双指缩放的实现探索:
首先要实现OnTouchListener接口,然后重写方法:
public boolean onTouch(View v, MotionEvent event);从这个方法中我们就可以获取实现两指缩放功能的全部信息。
View v是触发事件的源,MotionEvent event即一个触摸事件。对屏幕的几乎所有操作都会触发事件,如点击、放开、滑动等。
不同的事件在MotionEvent中有不同的id,我们可以根据event.getAction() & MotionEvent.ACTION_MASK的结果来判断是何种事件。
有如下事件使我们要用到的:
- MotionEvent.ACTION_DOWN:在第一个点被按下时触发
- MotionEvent.ACTION_UP:当屏幕上唯一的点被放开时触发
- MotionEvent.ACTION_POINTER_DOWN:当屏幕上已经有一个点被按住,此时再按下其他点时触发。
- MotionEvent.ACTION_POINTER_UP:当屏幕上有多个点被按住,松开其中一个点时触发(即非最后一个点被放开时)。
- MotionEvent.ACTION_MOVE: 当有点在屏幕上移动时触发。值得注意的是,由于它的灵敏度很高,而我们的手指又不可能完全静止(即使我们感觉不到移动,但其实我们的手指也在不停地抖 动),所以实际的情况是,基本上只要有点在屏幕上,此事件就会一直不停地被触发。
举 例子来说:当我们放一个食指到屏幕上时,触发ACTION_DOWN事件;再放一个中指到屏幕上,触发ACTION_POINTER_DOWN事件;此时 再把食指或中指放开,都会触发ACTION_POINTER_UP事件;再放开最后一个手指,触发ACTION_UP事件;而同时在整个过程 中,ACTION_MOVE事件会一直不停地被触发。
event.getX(index)和event.getY(index)可以获取到指定index点的坐标,所以当屏幕上有两个点的时候,我们用如下方法来获取两点间的距离:
private float spacing(MotionEvent event) { float x = event.getX(0) - event.getX(1); float y = event.getY(0) - event.getY(1); return FloatMath.sqrt(x * x + y * y);
}由以上事件触发的原理,就可以根据被触发的不同事件来判断当前屏幕上的点的个数:
switch (event.getAction() & MotionEvent.ACTION_MASK) { case MotionEvent.ACTION_DOWN: mode = 1; break; case MotionEvent.ACTION_UP: mode = 0; break; case MotionEvent.ACTION_POINTER_UP: mode -= 1; break; case MotionEvent.ACTION_POINTER_DOWN: mode += 1; break;
}然后在MotionEvent.ACTION_MOVE事件中,判断点的个数,如果大于等于2,就计算两点间的距离,如果距离增大就把图片放大,距离减少就把图片缩小。
于是代码就成了:
switch (event.getAction() & MotionEvent.ACTION_MASK) {
case MotionEvent.ACTION_DOWN: mode = 1; break;
case MotionEvent.ACTION_UP: mode = 0; break;
case MotionEvent.ACTION_POINTER_UP: mode -= 1; break;
case MotionEvent.ACTION_POINTER_DOWN: oldDist = spacing(event);//两点按下时的距离 mode += 1; break;
case MotionEvent.ACTION_MOVE: if (mode >= 2) { float newDist = spacing(event); if (newDist > oldDist) { zoomOut(); } if (newDist < oldDist) { zoomIn(); } break; }经过检验,这种方法是能够实现缩放效果的。
但是有了另外一个问题:就是由于ACTION_MOVE会因颤抖一直被触发,而每次触发的时候两点间的距离也总会有细小的变化,所以运行之后只要有两点在屏幕上,就总会在放大或缩小字体。
经过一番思考,我想出了一个控制其灵敏度的方法,即在case MotionEvent.ACTION_MOVE时判断只有当距离变化大于一定程度时才会更改字体大小:
if (newDist > oldDist + 1) {//原为:if (newDist > oldDist) zoomOut();//放大
}另外缩放的方法也改成了按比例缩放,完整的ZoomListenter代码:
import android.util.FloatMath; import android.view.MotionEvent; import android.view.View; import android.view.View.OnTouchListener; import android.widget.TextView; public class ZoomListenter implements OnTouchListener { private int mode = 0; float oldDist; float textSize = 0; TextView textView = null; @Override public boolean onTouch(View v, MotionEvent event) { textView = (TextView) v; if (textSize == 0) { textSize = textView.getTextSize(); } switch (event.getAction() & MotionEvent.ACTION_MASK) { case MotionEvent.ACTION_DOWN: mode = 1; break; case MotionEvent.ACTION_UP: mode = 0; break; case MotionEvent.ACTION_POINTER_UP: mode -= 1; break; case MotionEvent.ACTION_POINTER_DOWN: oldDist = spacing(event); mode += 1; break; case MotionEvent.ACTION_MOVE: if (mode >= 2) { float newDist = spacing(event); if (newDist > oldDist + 1) { zoom(newDist / oldDist); oldDist = newDist; } if (newDist < oldDist - 1) { zoom(newDist / oldDist); oldDist = newDist; } } break; } return true; } private void zoom(float f) { textView.setTextSize(textSize *= f); } private float spacing(MotionEvent event) { float x = event.getX(0) - event.getX(1); float y = event.getY(0) - event.getY(1); return FloatMath.sqrt(x * x + y * y); } }这样,基本算是能达到预期的效果了。
二、Android 屏幕手势滑动
Android系统自带一个Gallery浏览图片的应用,通过手指拖动时能够非常流畅的显示图片,用户交互和体验都很好。
所以本人研究了一下android的源码后,写了一个小demo:

1、基本原理
在 Activity 中实现 OnGestureListener 的接口 onFling() 手势事件,通过自定义的 View 绘制draw() 图片
2、Activity
Activity中,通过onTouchEvent() 注册 myGesture.onTouchEvent(event)
@Override
public boolean onTouchEvent(MotionEvent event) { switch (event.getAction()) { case MotionEvent.ACTION_UP: flingView.onFling(0); // 手指抬起后,重置滑动距离offsetX = 0 break; } return myGesture.onTouchEvent(event);
}接着实现接口OnGestureListener 的 onScroll()方法,给继承自View的 FlingView 的handleScroll()成员方法传递滑动参数,获取滑动的x轴距离
@Override public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) { flingView.handleScroll(-1 * (int) distanceX); return true;
} 接着实现接口OnGestureListener 的 OnFling()方法,给继承自View的 FlingView 的onFling()成员方法传递滑动参数,获取手势的速度
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY) { flingView.onFling((int) - velocityX); return true;
}3、FlingView
FlingView中,获取来自Activity中的手势速度
public void onFling(int paramFloat1) { if (offsetX > GalleryDemoActivity.deviceScreenWidth / 5) { if (fBitmap != null) { isFling = true; isFlingRight = true; } } else if (offsetX < -GalleryDemoActivity.deviceScreenWidth / 5) { if (nBitmap != null) { isFling = true; isFlingLeft = true; } } // 开始动画效果 startAnimation(new MyAnimation());
}在滑动过程中,通过实现View的Draw()方法绘制图片,注意:此时需要同时绘制当前图片(获取焦点)和下一张图片(即将获取焦点)共两张图片
@Override
public void draw(Canvas canvas) { Paint paint = new Paint(); Rect rect = new Rect(); canvas.drawColor(Color.BLACK); // 绘制当前图片 if (bitmap != null) { int left = offsetX; int top = offsetY; int right = offsetX + GalleryDemoActivity.deviceScreenWidth; int bottom = offsetY + GalleryDemoActivity.deviceScreenHeight; rect.set(left, top, right, bottom); canvas.drawBitmap(bitmap, null, rect, paint); } // 绘制下一张图片 if (offsetX < 0) { // 向左滑动 if (nBitmap != null) { int left = GalleryDemoActivity.deviceScreenWidth + 15 + offsetX; int top = 0; int right = left + GalleryDemoActivity.deviceScreenWidth; int bottom = GalleryDemoActivity.deviceScreenHeight; rect.set(left, top, right, bottom); canvas.drawBitmap(nBitmap, null, rect, paint); } } else if (offsetX > 0) { // 向右滑动 if (fBitmap != null) { int left = -GalleryDemoActivity.deviceScreenWidth - 15 + offsetX; int top = 0; int right = left + GalleryDemoActivity.deviceScreenWidth; int bottom = GalleryDemoActivity.deviceScreenHeight; rect.set(left, top, right, bottom); canvas.drawBitmap(fBitmap, null, rect, paint); } }
}在滑动图片结束后,需要做滑动动画后的处理,重新设置当前图片和当前图片的上一张和下一张的状态,为下次滑动做准备
@Override
protected void onAnimationEnd() { if (isFlingRight) { // 向右滑动,position减1 nBitmap = bitmap; bitmap = fBitmap; fBitmap = null; postion = postion - 1; } else if (isFlingLeft) { // 向左滑动,position加1 fBitmap = bitmap; bitmap = nBitmap; nBitmap = null; postion = postion + 1; } isFlingRight = false; isFlingLeft = false; isFling = false; offsetX = 0; if (fBitmap == null && offsetX == 0) { // 如果前一张图片为空(向右滑),则重置前一张图片(position - 1) if (postion > 0) { fBitmap = getBitmap(postion - 1); } } else if (nBitmap == null && offsetX == 0) { // 如果后一张图片为空(向左滑),则重置后一张图片(position + 1) if (postion < bitmaps.length - 1) { nBitmap = getBitmap(postion + 1); } } clearAnimation();
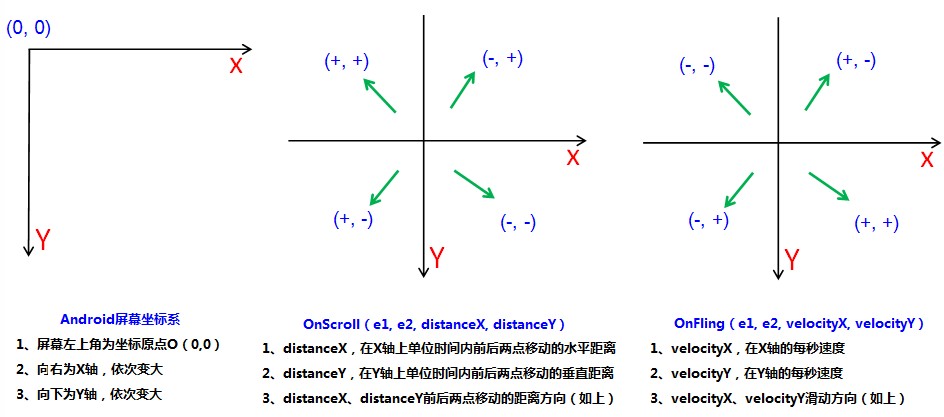
}4、手势坐标介绍
本示例中,用到了OnGestureListener接口的onScroll()和OnFling()方法,涉及到了Android系统坐标及触摸MotionEvent e1和e2、速度velocityX、velocityY等值
Android屏幕坐标系如下图(左)

(1)MotionEvent中 e1是手指第一次按上屏幕的起点,e2是抬起手指离开屏幕的终点,根据上图Android屏幕坐标系可知:
- 手指向右滑动,终点(e2)在起点(e1)的右侧,有e2.getX() - e1.getX() 大于0
- 手指向左滑动,终点(e2)在起点(e1)的左侧,有e2.getX() - e1.getX() 小于0
- 手指向下滑动,终点(e2)在起点(e1)的下侧,有e2.getY() - e1.getY() 大于0
- 手指向上滑动,终点(e2)在起点(e1)的上侧,有e2.getY() - e1.getY() 小于0
(2)onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY)
- distanceX,是前后两次call的X距离,不是e2与e1的水平距离
- distanceY,是前后两次call的Y距离,不是e2与e1的垂直距离
具体数值的方向,请详见上图(中)
onFling 响应有加速度的事件,比如你匀速滑动手指,则该事件不会被响应
(3)onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY)
- velocityX,是X轴的每秒速度
- velocityY,是Y轴的每秒速度
具体数值的方向,请详见上图(右)
仔细观察可以发现:velocityX、velocityY的方向与distanceX、distanceY方向正好相反
转载于:https://my.oschina.net/jerikc/blog/118181
Android事件处理之多点触摸与手势识别相关推荐
- Android开发之多点触摸(Multitouch)
转自: http://www.ideasandroid.com/archives/tag/surfaceview 如果您对开发多点触摸程序感兴趣的话,那么本文将是一个很好的开始,android应用程序 ...
- Android中的多点触摸
我的学习视频地址,一起来学习Android- http://edu.csdn.net/course/detail/2741/43164?auto_start=1> 代码下载地址 代码一:自定义支 ...
- Android点击事件之多点触摸与手势识别
前言 最近遇到想要实现三指滑动监听的需求,实现代码不方便贴出来,但是思路还是可以记录一下. Muilti-touch 双指缩放探索 首先要实现OnTouchListener接口,然后重写方法: pub ...
- Linux Android 多点触摸协议 原文出自【比特网】,转载请保留原文链接:http://soft.chinabyte.com/os/71/12306571.shtml
为了使用功能强大的多点触控设备,就需要一种方案去上报用户层所需的详细的手指触摸数据.这个文档所描述的多点触控协议可以让内核驱动程序向用户层上报任意多指的数据信息. 使用说明 单点触摸信息是以ABS承载 ...
- android怎么监听多点触摸_Android开发中多点触摸的实现方法
Android多点触控需要LCD驱动和程序设计支持,其实我们只要采用电容屏触摸手机的技术即可,接下来,就让爱站技术频道小编来讲解Android开发中多点触摸的实现方法吧! 多点触摸技术在实际开发过程中 ...
- Android多点触摸交互处理,放大缩小图片
多点触摸(MultiTouch),指的是允许计算机用户同时通过多个手指来控制图形界面的一种技术.与多点触摸技术相对应的就是单点触摸,单点触摸的设备已经有很多年了,小尺寸的有触摸式的手机,大尺寸的最常见 ...
- android怎么监听多点触摸_大尺寸触摸屏厂家定制多点触摸框
深圳融创方圆是订做红外大尺寸触摸屏生产厂家,弧形/直角/异形/U型大尺寸红外多点触摸框定做15寸-1000寸超大尺寸红外触控屏可以用于配合液晶拼接屏,DLP拼接屏,无缝拼接屏,小间距LED.互动投影. ...
- Linux/Android多点触摸协议
链接点击打开链接 关于Linux多点触摸协议大家可以参考kernel中的文档:https://www.kernel.org/doc/Documentation/input/multi-touch-pr ...
- android 关闭多点触控_Cocos Creator关闭多点触摸的问题
一. 方案一:改写Node的派发事件 方法:改写node的派发事件,当有多个响应的时候不去进行dispatch. 在游戏开启的时候把node原来的方法: cc.Node.prototype.dispa ...
最新文章
- node js npm 和 cnpm的使用
- 关键词为什么迟迟不上首页?太令人“捉急”了!
- 【Android 安全】使用 360 加固宝加固应用 ( 加固工具准备 | 生成签名 APK | 加固操作 | 反编译验证加固效果 )
- javaconfig配置mysql_spring cloud config使用mysql存储配置文件
- html里球是哪个单词,html tag是什么意思
- 20145201 20145227 《信息安全系统设计基础》实验二 固件开发
- 电容器在电路中的作用
- 【Oracle】Oracle GoldenGate简介及搭建过程
- 如何做好大型数据中心的运维
- python 输出文件中返回码为200的接口的平均响应时间_python-处理日志文件,找出各个接口状态码为 200时的平均响应时间...
- [转载] gamma函数stiriling公式_数学笔记|特殊函数(1):Gamma函数
- Hazel for Mac(自动化清理)
- 11.PHP-FPM pool
- 超详细图文介绍,华为桌面云解决方案
- 反射和动态代理的区别
- 论文翻译—Ciphertext-Policy Attribute-Based Encryption
- Diagnosing Intermittent Authentication Failures and User Lock-Outs in Oracle WebLogic
- 大数据平台回归SQL
- libreCAD使用
- 芝加哥面孔数据库(CFD)的人脸模板
热门文章
- 能使用html/css解决的问题就不要使用JS
- 操作XML 报错:根级别上的数据无效 和 给定编码中的字符无效 解决办法
- Maven 在 mac os M1芯片 上的安装
- IOS15全屏滑动返回
- 锐捷网费和锐捷网络缴费_教育信息化领域多位专家出席锐捷“三个课堂”应用展示研讨会...
- 有效沟通bic法则_学好英语的18条黄金法则,强烈推荐给孩子看
- jeecgboot 弹出modal刷新主窗体_保利天汇|自然的温度,刷新园林美学天际/辽宁房产特刊...
- Android开发之API29以上Environment.getExternalStoragePublicDirectory废弃的问题
- Android开发之shape画圆环的方法
- 手机ppt怎么添加页码_全网超详细的操作教程,手把手教你使用高效PPT小技巧!...
