仿百度外卖的酷炫水波纹效果
2019独角兽企业重金招聘Python工程师标准>>> 

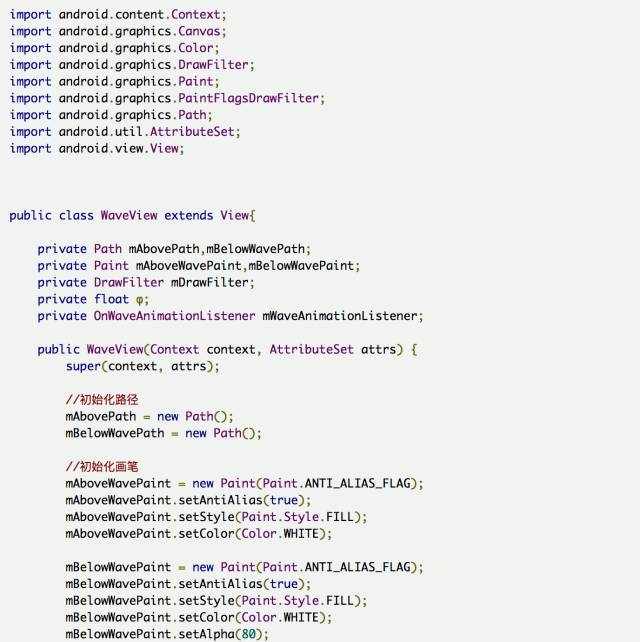
我们先来看下这个自定义的View的代码是如何实现的。

我们一步步来分析。首先我们要自定义一个View。
自定义View流程
我们来讲解下上图中的这几个我们等会会使用到的重要方法:
1.构造函数
构造函数是View的入口,可以用于初始化一些的内容,和获取自定义属性。
View的构造函数有四种重载分别如下:
有四个参数的构造函数在API21的时候才添加上,暂不考虑。
有三个参数的构造函数中第三个参数是默认的Style,这里的默认的Style是指它在当前Application或Activity所用的Theme中的默认Style,且只有在明确调用的时候才会生效,以系统中的ImageButton为例说明:
注意:即使你在View中使用了Style这个属性也不会调用三个参数的构造函数,所调用的依旧是两个参数的构造函数。
由于三个参数的构造函数第三个参数一般不用,暂不考虑,第三个参数的具体用法会在以后用到的时候详细介绍。
排除了两个之后,只剩下一个参数和两个参数的构造函数,他们的详情如下:
以下方法调用的是两个参数的构造函数:
因为我们这个例子中是在layout中使用这个自定义View。所以我们当前例子里面,只需要留下二个参数的public void WaveView(Context context, AttributeSet attrs) {}构造函数即可。
2.绘制内容(onDraw)
onDraw是实际绘制的部分,也就是我们真正关心的部分,使用的是Canvas绘图。
我们是不是在想这个百度个人中心效果到底是怎么实现的,在这里我要贴个图:
哈哈。没错。那二个上下浮动的曲线。我们可以用同时画二个线,一个sin函数,一个cos函数。而且处于同一水平线。不就一个交错的波浪了。
好,第一步的大概思路咱们有了。咱们再思考如何画这些线呢。
这里先介绍几个基本知识点:
了解Path:
官方介绍:
The Path class encapsulates compound (multiple contour) geometric paths consisting of straight line segments, quadratic curves, and cubic curves. It can be drawn with canvas.drawPath(path, paint), either filled or stroked (based on the paint's Style), or it can be used for clipping or to draw text on a path.
嗯,没错依旧是拿来装逼的,如果你看不懂的话,不用担心,其实并没有什么卵用。
通俗解释:
Path封装了由直线和曲线(二次,三次贝塞尔曲线)构成的几何路径。你能用Canvas中的drawPath来把这条路径画出来(同样支持Paint的不同绘制模式),也可以用于剪裁画布和根据路径绘制文字。我们有时会用Path来描述一个图像的轮廓,所以也会称为轮廓线(轮廓线仅是Path的一种使用方法,两者并不等价)
我就列举出我们这次的仿百度效果会使用的几个方法:
没错。为啥我列举了这几个方法呢。有人要问,lineTo不是画直线的么。其实这个sin和cos曲线就是被我们一小段一小段的用线段画出来的。
比如画上述这个sin函数。我们画好后。怎么让他不停的往左移动,产生波浪的效果呢。这时候就会想到重新绘制,然后再画一遍,但是这时候不能原来这个sin函数。sin里面的φ参数要变一下,这样再次重绘的时候。新画出来的sin线就是一个被左右方向移动后的线了。给你的感觉不就是像波浪一样往右边移动了!!!!
所以我们就知道了:(以sin为例)
1. 画出用lineTo在X轴上画出一段段小的线段,拼成一个sin曲线图
2. 画完这个曲线后重新执行绘图,这时候的改变sin函数内部参数,画出来的曲线已经在上一次的曲线的基础上被左右移动过了。
这下了解了这些。我们再仔细的分析下onDraw方法的代码:
第一步:我们可以看到它是先通过for循环
把这个绘画的曲线在X轴上分割成为一段段。每一段再用线段画出来就可以了。
而每一段的画又是要按照sin或者cos的函数来画。并且是通过lineTo方法来。所以最后合在一起就是:
这时候如果我们canvas.drawPath方法来画出我们上面的这个处理过的path。就可以画出来相应的sin或者cos线了。
第二步:重新绘制曲线
在onDraw()方法的结尾处加上:
postInvalidateDelayed(20);
这个方法会再20毫秒后会重新调用onDraw()方法。
然后再onDraw()方法的开始部分。我们要把path重新置空:
mAbovePath.reset();mBelowWavePath.reset();
然后改变Asin(ωx+φ)+k的(φ—初相)这个值:
φ-=0.1f;
从而再一次画出来的曲线就已经左右被移动过了。让你产生波浪的感觉。
好的,我们已经学完了那二个波浪的成(zhuang)功(B)实现了。如何来实现那个头像跟随着曲线一起动呢。其实很简单。刚才我们能画出曲线。是通过Path 的lineTo方法不断的传入相应的(x,y)坐标,从而画出一个个线段,从而拼成了曲线,那就是我们能拿到每个线段的Y轴坐标上的值。也就是:
那我们只要:
1. 拿到图片对象:
imageView = (ImageView) findViewById(R.id.image);
2. 把上面的曲线的y或者y1值拿过来,比如我拿的是y。
3. 让imageView与它的父View之间的margin中的bottom属性值等于这个y的值就可以了(demo里面是y+2)。这样就不停的上下的浮动了。
附上Activity及layout的代码:
Activity:
Layout:
最后咱们做出来的效果图就是这样滴:
推荐资料
源码参考:http://blog.csdn.net/u011507982/article/details/53414422
从入门到懵逼的自定义 View 教程https://github.com/GcsSloop/AndroidNote/tree/master/CustomView
相关推荐

水波动画效果(多种方式)
转载于:https://my.oschina.net/JiangTun/blog/1488626
仿百度外卖的酷炫水波纹效果相关推荐
- iOS 仿百度外卖,饿了么-点餐效果(加入购物车效果)
今天带来的是仿百度外卖,饿了么-点餐效果既物品加入购物车时的动画效果,这里用的Masonry布局,下滑的效果主要是通过UIBezierPath CAKeyframeAnimation CABasicA ...
- android仿百度外卖波浪_Android实现波浪球效果
波浪球的效果一直都是想模仿的对象,在最近一段时间里模仿了这一界面,其实所用知识并不多. 1).波浪的效果是利用三角函数来实现的,在自定义view中创建容量为width的数组,由y=Asin(Kx+T) ...
- android仿百度外卖波浪_头像随波浪漂浮效果—仿Android百度外卖
前几天看到有iOS仿百度外卖的个人页,所以就随手撸了个Android.效果图如下: demo.gif 源码 改造轮子 轮子就不重复造了,github上已经有实现波浪的效果WaveView,WaveVi ...
- iOS 仿百度外卖,饿了么-商品列表页
今天带来的是仿百度外卖的商品列表页 下载地址 先看下效果图 这个主要是通过 - (void)selectRowAtIndexPath:(nullableNSIndexPath *)indexPath ...
- android 仿饿了么地图,iOS Andriod百度地图仿百度外卖 饿了么 选择我的地址 POI检索...
title: iOS Andriod百度地图仿百度外卖 饿了么 选择我的地址 POI检索 date: 2015-09-19 21:06:26 tags: 百度外卖选择送货地址:饿了么选择送货地址: 第 ...
- CSS3高仿百度外卖头像波浪效果
好Q啼的头像,说好的波浪捏,浪到哪里去了,别急,静静欣赏动态效果:链接:https://pan.baidu.com/s/1gfAM3y7 密码:wxn6 技术: 1.css water wave 实现 ...
- html5 水波式按钮_css3+jQuery实现按钮水波纹效果
水波纹按钮 /*自定义按钮样式*/ .btns{ height: 30px; line-height: 30px; text-align: center; width: 200px; color: # ...
- 想实现前端酷炫的打字机效果吗
实现酷炫的打字机效果插件typed.js 前言: 最近在写前端项目的过程中,在逛别人的优质的个人博客的时候,发现一个好玩有趣的东西.看下图,类似在打字的效果,然后又在思考的感觉,感觉整个网页都充满了思 ...
- android自定义水波纹,Android自定义View——实现水波纹效果类似剩余流量球(示例代码)...
最近突然手痒就想搞个贝塞尔曲线做个水波纹效果玩玩,终于功夫不负有心人最后实现了想要的效果,一起来看下吧: 效果图镇楼 一:先一步一步来分解一下实现的过程 需要绘制一个正弦曲线(sin)或者余弦曲线(c ...
最新文章
- linux文本编辑利器-vim
- 生产环境中,如何防止服务器秘钥被盗取?
- .NET Core 3.0之深入源码理解Kestrel的集成与应用(一)
- 2016下半年网络规划设计师考试下午真题
- Vue深入学习1—mustache模板引擎原理
- 西普实验吧-ctf-web-1
- SQLServer 维护脚本分享(05)内存(Memory)
- 这40个Python可视化图表案例,强烈建议收藏!
- 【python】python 包构建工具setup.py
- 电磁仿真CST软件学习笔记:模型创建篇(更新中)
- 720P、1080P、2K、4K的区别
- 实用的60个CSS代码片段
- Linux添加http服务失败,Apache Web服务器配置http2各种失败
- 【第21期】以实际项目作驱动,换种方式学Java
- 使用vCenter Converter 工具P2V迁移windos server 2003 sp1-sp2操作系统遇到的问题
- chrome无痕浏览模式中使用插件
- 【STC单片机学习】第十七课:LCD1602显示器
- Intel CPU 开发平台迭代
- 搭建一个属于自己的开源SNS——ThinkSNS网站篇
- 解决登陆 cuteFTP 的问题
热门文章
- 软件测试面试题-接口测试
- android表情开源,Android可能很快就会获得新的表情符号 而无需等待操作系统更新...
- Jacobian矩阵、Hessian矩阵
- java撕裂_屏幕撕裂与卡顿分析
- java重新开始循环_java for循环只进行第一次循环
- python制作日历并保存成excel_利用Python自动化生成逼格高的日历!简单又实用
- 北仑泰河中学2021高考成绩查询,【大柴中崛起】北仑四所中学高考揭晓。
- 樊登高效休息法读书心得_读书时间丨高效休息法:让身体和大脑彻底放松的七个方法...
- matlab能流图,有会用MATLAB写海流图的程序吗
- 显示not_Excel函数06:逻辑函数之OR、NOT函数应用实例分析
