setTimeOut函数和setInterval函数
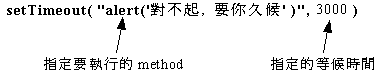
setTimeout( )是设定一个指定等候时间 (单位是千分之一秒, millisecond), 时间到了, 浏览器就会执行一个指定的 method 或 function, 有以下语法:

今次例子是设定等 3 秒 (3000 milliseconds), 浏览器就会执行 alert( ) 这一个method。
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法
setInterval(code,millisec[,"lang"])
|
参数 |
描述 |
|
code |
必需。要调用的函数或要执行的代码串。 |
|
millisec |
必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。 |
返回值
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
实例
<html>
<body>
<input type="text" id="clock" size="35" />
<script language=javascript>
var int=self.setInterval("clock()",50)
function clock()
{
var t=new Date()
document.getElementById("clock").value=t
}
</script>
</form>
<button οnclick="int=window.clearInterval(int)">
Stop interval</button>
</body>
</html>
setTimeOut函数和setInterval函数相关推荐
- 的setinterval函数_Vue定时器与JS 定时器 setInterval() 和 setTimeout()
H5前端开发社区专注更多编程教程和电子书天天在用钱在vue中,有两套定时器,一套是浏览器API,window对象上的:另一套就是vue/nodejs封装的,需要引入 import { setInter ...
- JS中的setTimeout和setInterval函数
目录 前言 setTimeout setTimeout()函数应用之点名器 setInterval setInterval应用之重写点名器 前言 在生活中,常有定时做某事,或者循环做某事的需求,如设置 ...
- 解决setInterval函数传参问题
修改window.setInterval函数,使其可以接收参数 var __sto = setInterval; window.setInterval = function (callback, ti ...
- html里的swal添加倒计时,使用甜蜜警报插件的setInterval函数倒计时
我试图实现倒计时到sweetAlert.在不活动20分钟后,会弹出甜蜜警报并显示会话即将超时,并且用户有两种选择:注销或继续,这将重新启动空闲计时器.当鼠标移动或点击时,空闲计时器也会重置.我的问题是 ...
- 在setInterval函数中传递参数
本文翻译自:Pass parameters in setInterval function Please advise how to pass parameters into a function c ...
- settimeout( )是全局函数吗_JS函数的执行
js 在不同时机运行,会有不同的运行结果,本文将分别举例分析 案例1 只有在调用fn()时函数才开始执行 函数可以调用全局变量a 案例2 再次声明,在调用fn()是才开始执行函数,所以执行完 a=2后 ...
- 的setinterval函数_ES6 极简教程 lt;6gt; 函数扩展
1. 函数参数默认值 用法如下 {function test(x, y = 'world') {console.log('默认值', x, y);}test('hello'); // hello wo ...
- js停止setInterval函数的运行
在某些情况下,我们需要用到setInterval函数,让某方法在每隔固定时间段后自动执行. 可满足某些条件后我们需要将其终止,不再运行,做法如下: Auto=window.setInterval(&q ...
- setInterval函数的用法
我是想用canvas实现一个进度条,用到这个定时器setInterval,但是调用的函数只执行了一次. 定义: setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式. s ...
最新文章
- mysql总结10------索引☆
- leetcode--200. 岛屿的个数
- mysql 相关子查询使用【主表得数据需要扩展(统计数据依赖与其他表,但是与主表有关联)】...
- 前端学习(2322):angular内容介绍
- 5可视化数据大屏模板_可视化大屏模板分享
- rootfs 制作ubuntu_Ubuntu12笔记: 基于busybox的Linux小系统制作
- SQL Server 高可用方案
- 算法(Algorithms)第4版 练习 2.1.24
- 超越Excel、python的数据可视化报表,月薪3W的人都在用
- Pixel Bender 浅尝
- 总结定时器设计方法_PLC定时器(T)的工作原理及使用注意事项
- 路由器Padavan固件安装贴吧云签到
- 利用pdf-poppler和printJS完成pdf批量打印
- h5策划书_世界睡眠日H5策划方案
- ISO8583报文(一)
- 如何通过微信打新债?
- OGG REPA进程 Error ORA-01031报错处理
- Xshell提示更新并且已经是最新版
- 如何将MP4视频转换为MP3音频
- calender 源码 CSS+JS
