为iPhone6 设计自适应布局(一)
译者的话:
本文是自适应布局的巩固篇,所以对布局约束的添加操作步骤等没有详细的说明。如果看着吃力的话请先移步Swift自适应布局(Adaptive Layout)教程。
Apple从iOS6加入了Auto Layout后开始就比较委婉的开始鼓励、建议开发者使用自适应布局,但是到目前为止,我感觉大多数开发者一直在回避这个问题,不管是不是由于历史原因造成的,至少他们在心底还坚守着固定布局的老传统思想。
随着iPhone6、iPhone6 Plus的到来,使用自适应布局更是迫在眉睫的事,固定布局的老传统思想脆弱的不堪一击。现在的iPhone有4种尺寸,如果算上iPad,现在 Apple的iOS设备有5种尺寸。我们在准备使用自适应布局设计应用界面之前,可以把这5种尺寸划分为3种分辨率和屏幕方向,这样在设计时分类会更加清 晰一些。
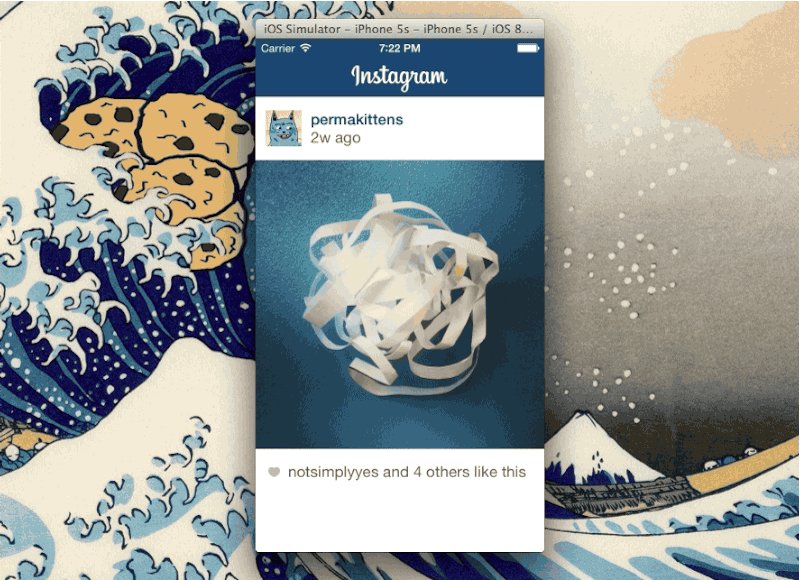
我们先来看一张自适应布局的效果图:

当你们学习完这篇文章后,你们应该会比较自如的使用 storyboard、constaints、size classes 这三个Apple在Xcode里提供的工具,去探索和构建巧妙的自适应布局。
Storyboards
在 Xcode中,storyboard是一个可以让我们对应用界面进行可视化布局的工具,你首先可以在storyboard文件中看到一个或若干个iOS设 备屏幕大小的布局区,然后你可以从组件库(Object Library)中拖拽组件到屏幕布局区中进行布局(比如按钮、图片、文本框、labels等),你还可以定义屏幕布局区之间的连接关系。
用Xcode的术语来说,人们可以看到、触碰到或以其他方式(按钮、图片、文本框、labels等)进行交互的用户界面被称为views。屏幕中包含和管理这些views的容器称为view controller。
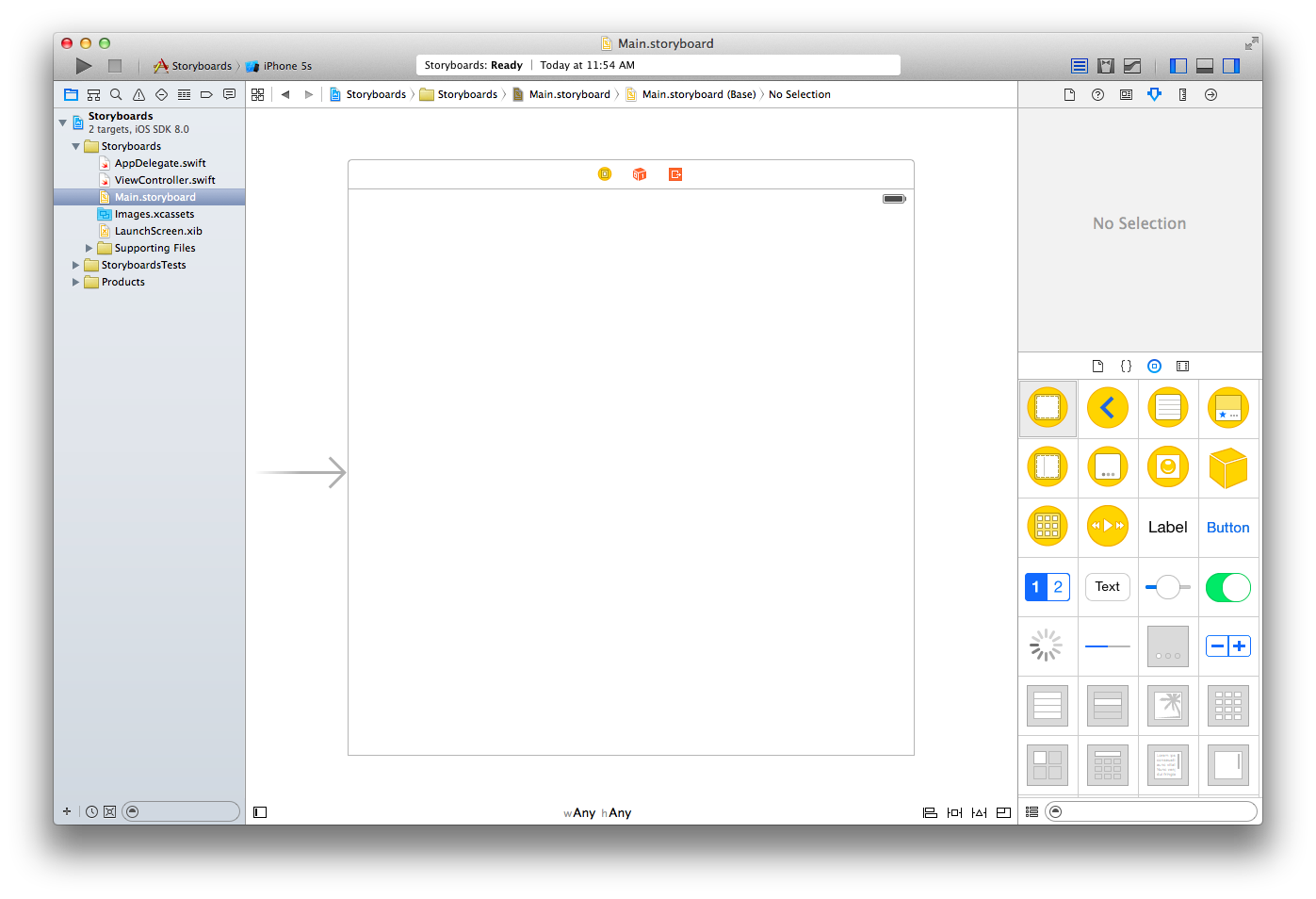
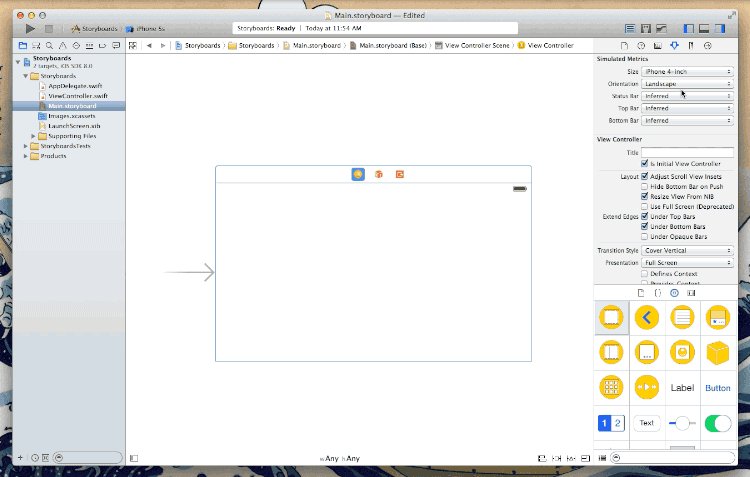
当我们在storyboard中添加一个view controller后,我们所看到的并不是一个我们熟知的屏幕尺寸,而是一个600X600的正方形:

从上图我们可以很明显的看出,storyboard中显示的屏幕尺寸不是实际设备的尺寸。Apple这样做的目的是将屏幕尺寸进行了抽象化,也就是说你可以将这个正方形的屏幕看成iphone4的屏幕,也可以将它看成iphone6的屏幕。
模拟器的尺寸
当你习惯了600X600的屏幕后,你可能会用着很爽,但是有些时候,我们也需要将它改成实际的屏幕尺寸来设计一些东西。
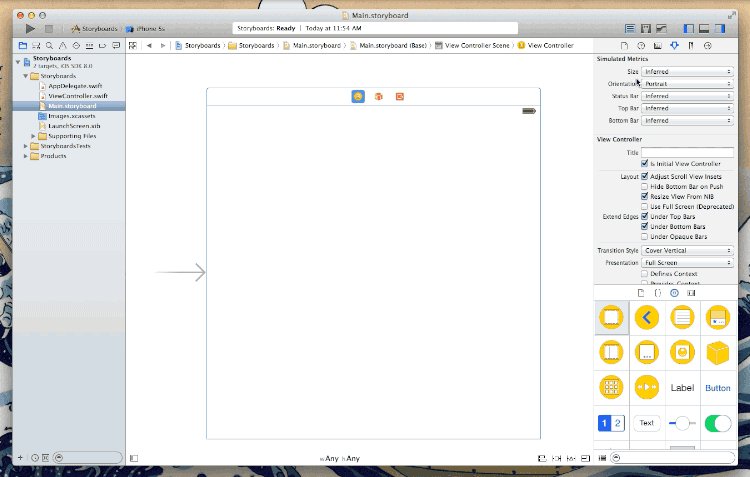
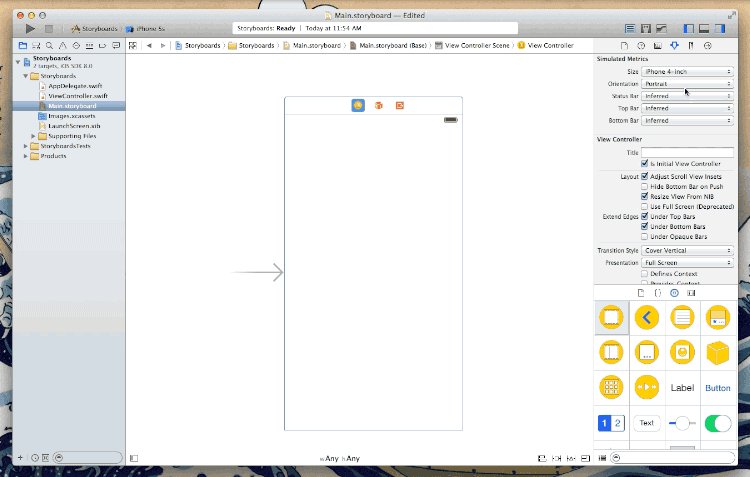
我们可以很方便的在Xcode中改变view controller的模拟屏幕尺寸和屏幕方向:

布局约束
介绍布局约束的最好、最直观的方法就是向你们展示一个示例。
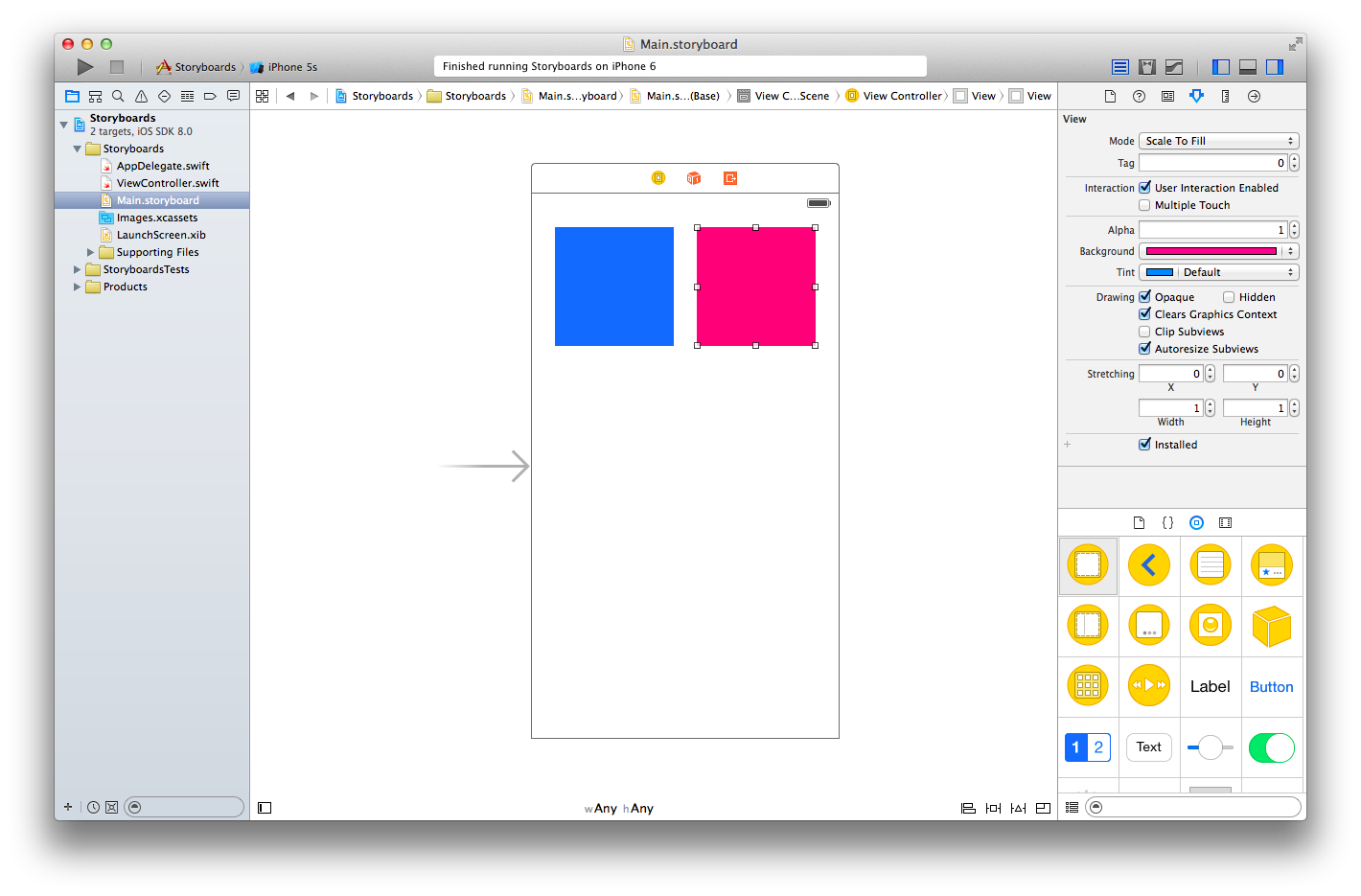
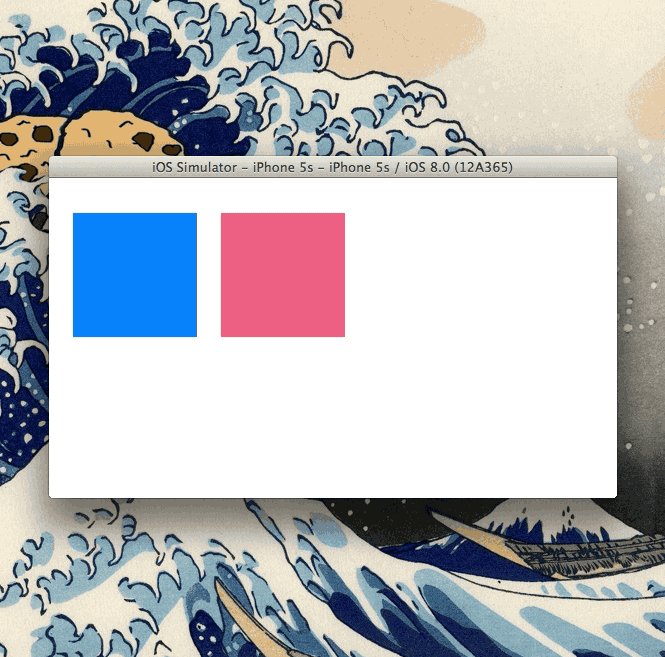
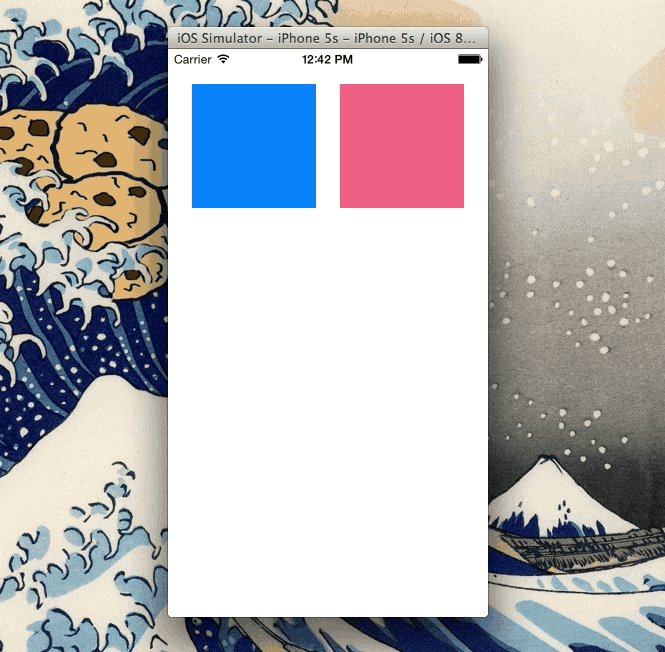
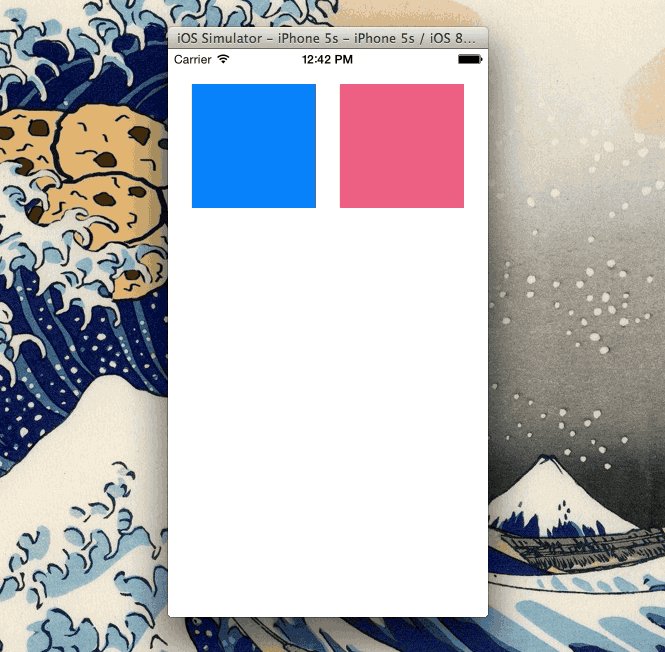
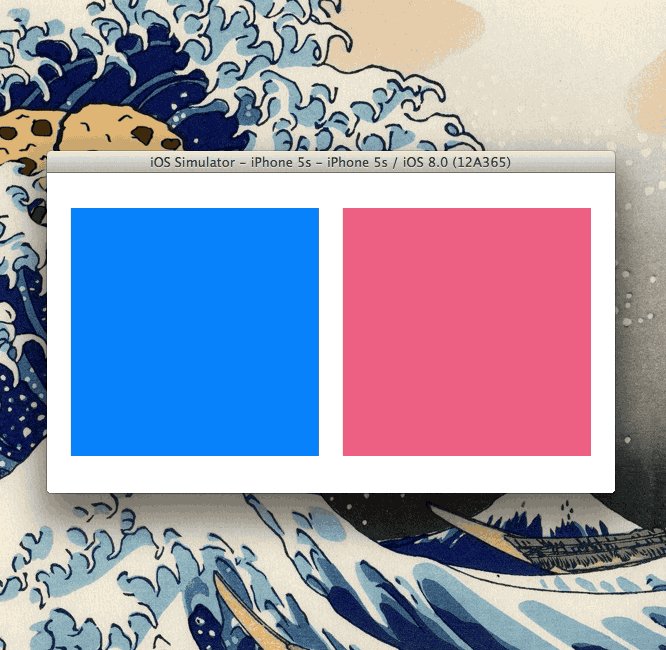
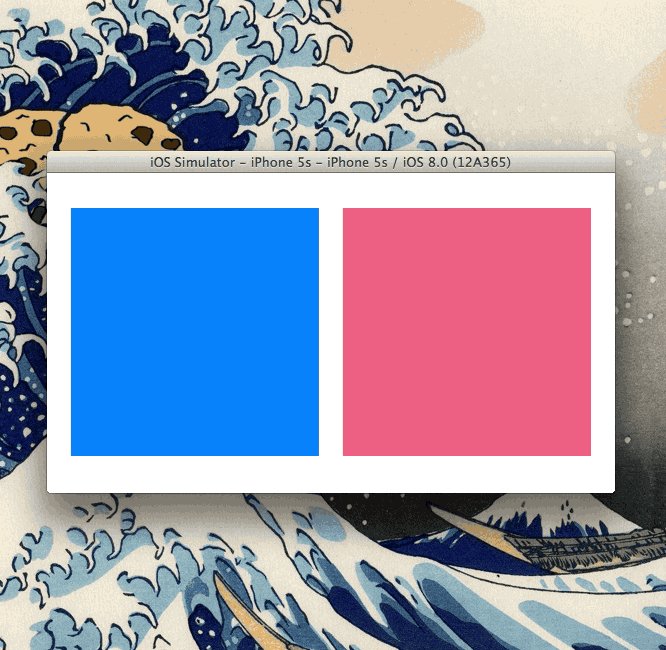
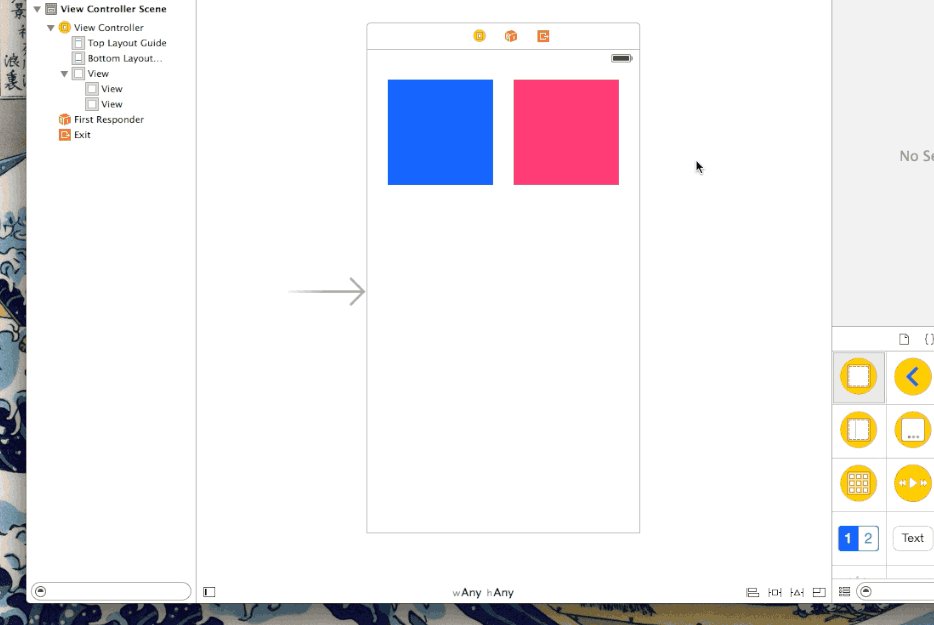
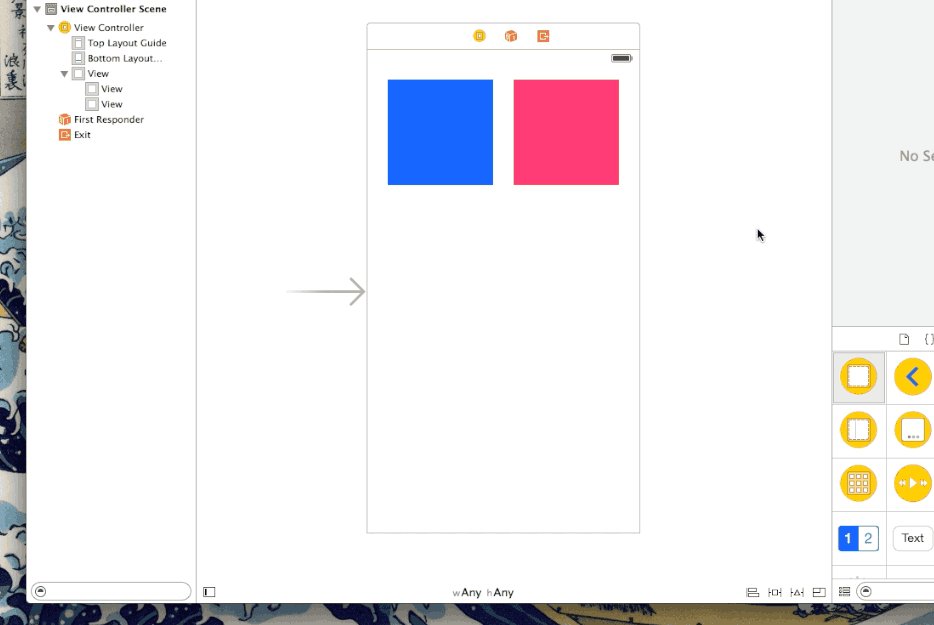
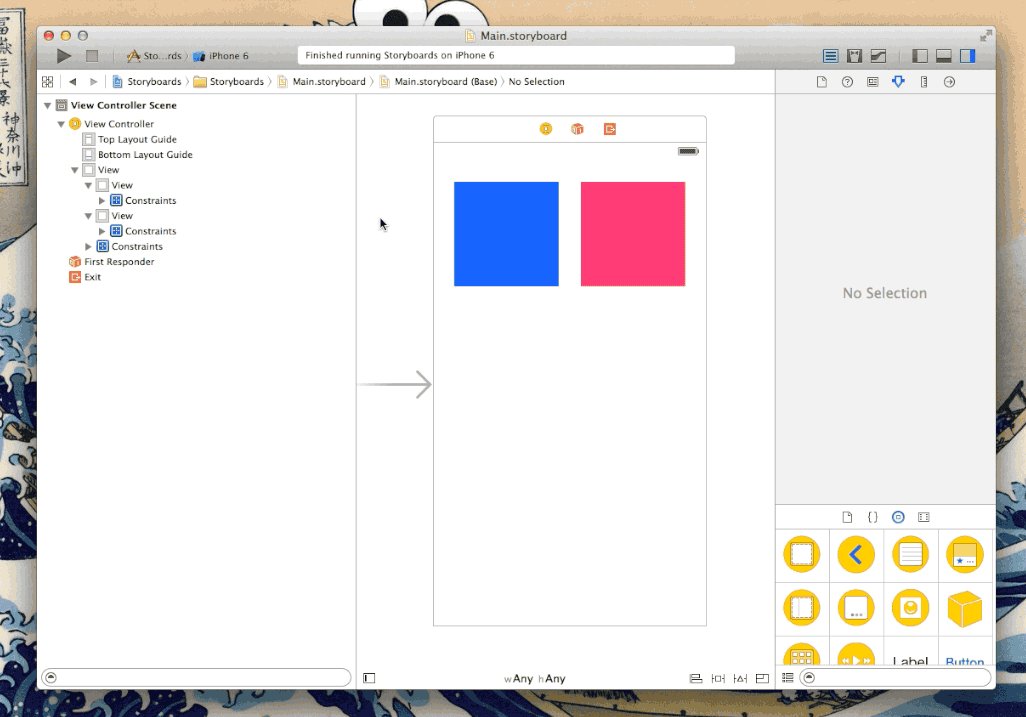
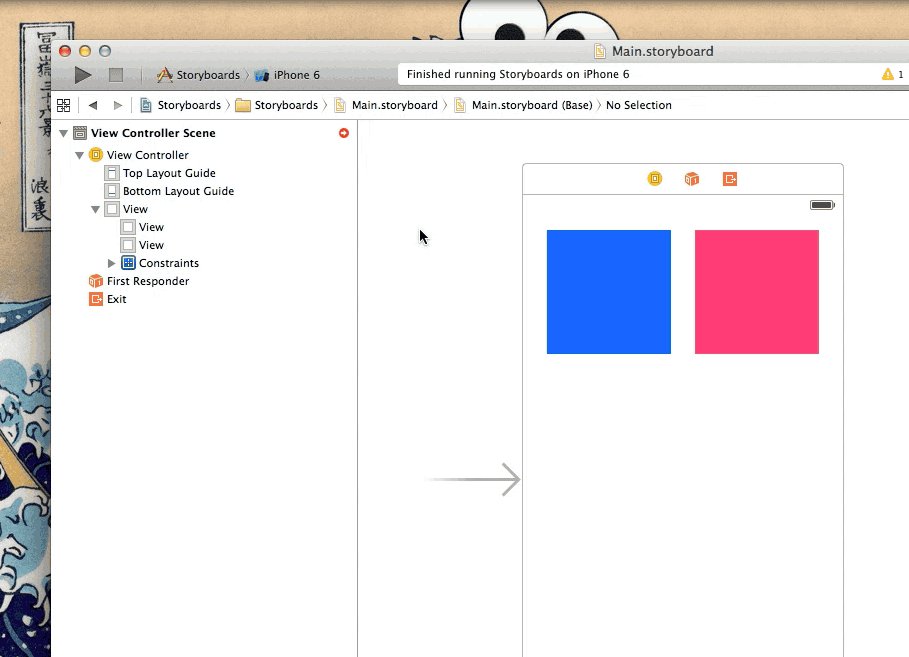
首先我们将storyboard中的屏幕布局区域的尺寸调整为iphone5s的尺寸,也就是4寸屏幕,然后添加两个正方形的view,并排放置在屏幕顶部,一个设置为蓝色,一个设置为粉色。

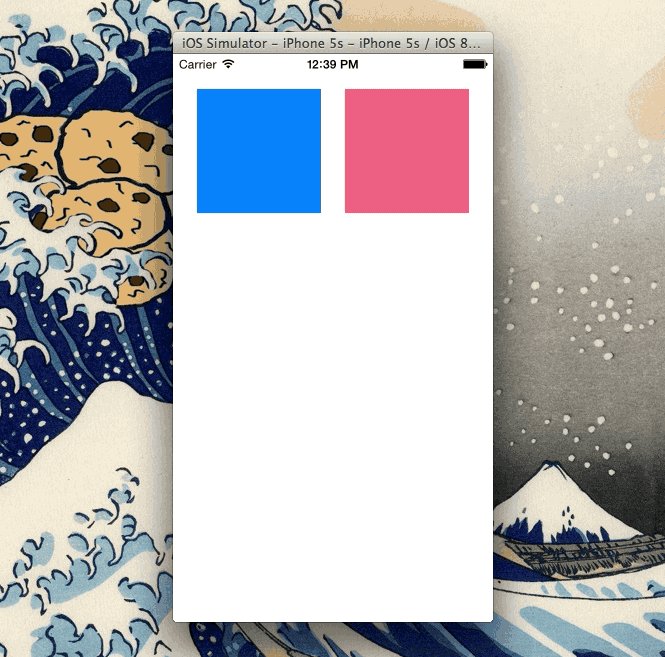
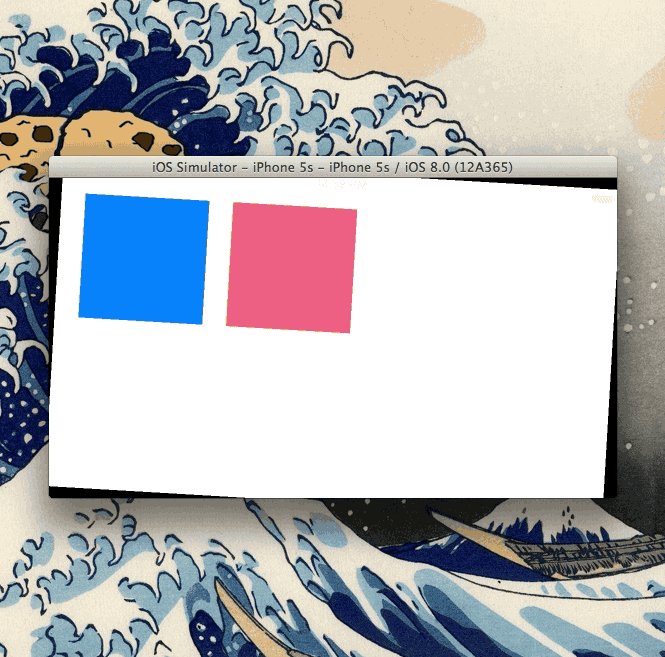
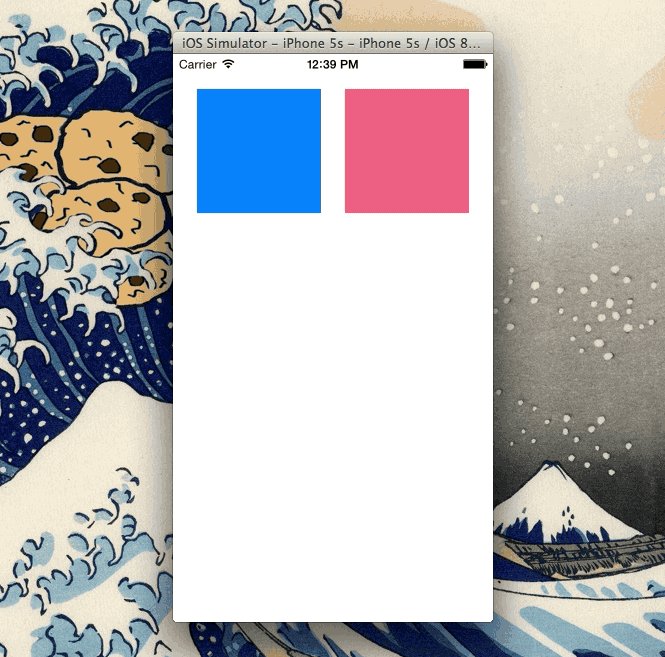
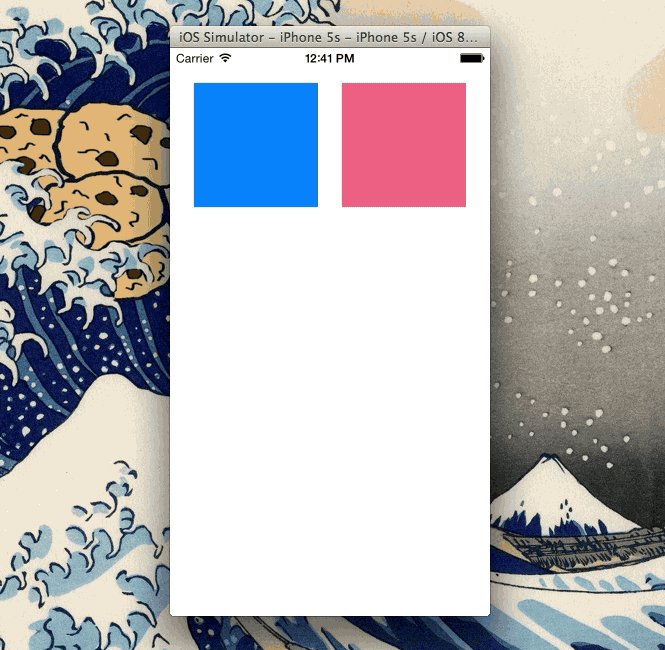
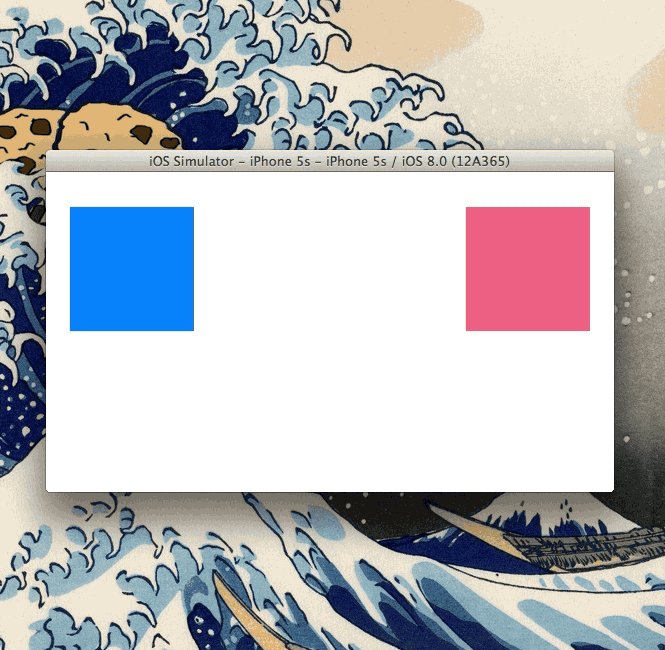
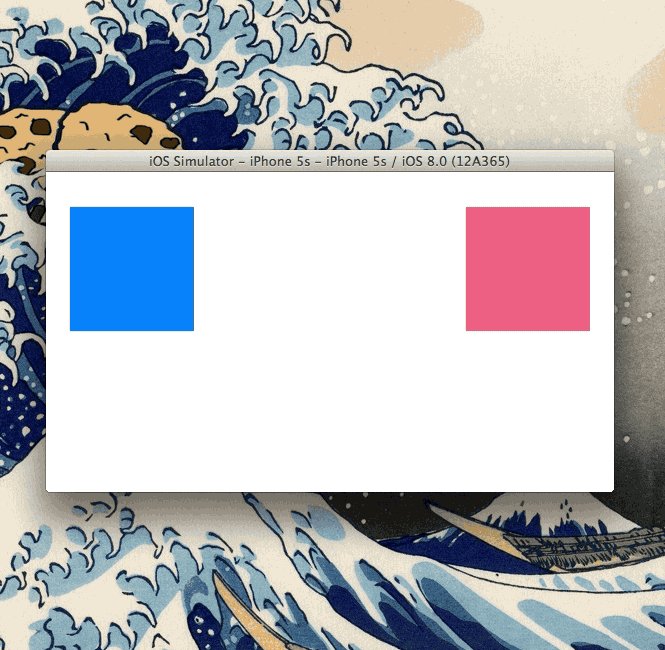
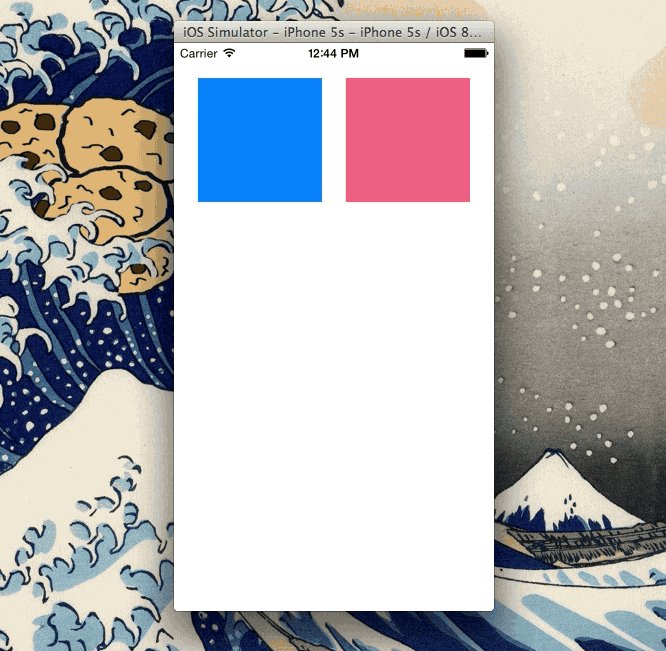
我们选择iPhone5s模拟器设备并编译运行应用,可以看到一蓝一粉这两个方块按照我们设定的那样杵在竖屏方向的屏幕上,没有问题。当我们把设备调整为横屏时,这两个方块像拥护党一样拥护着他们的坐标位置,所以在横屏的时候看着就不是那么完美:

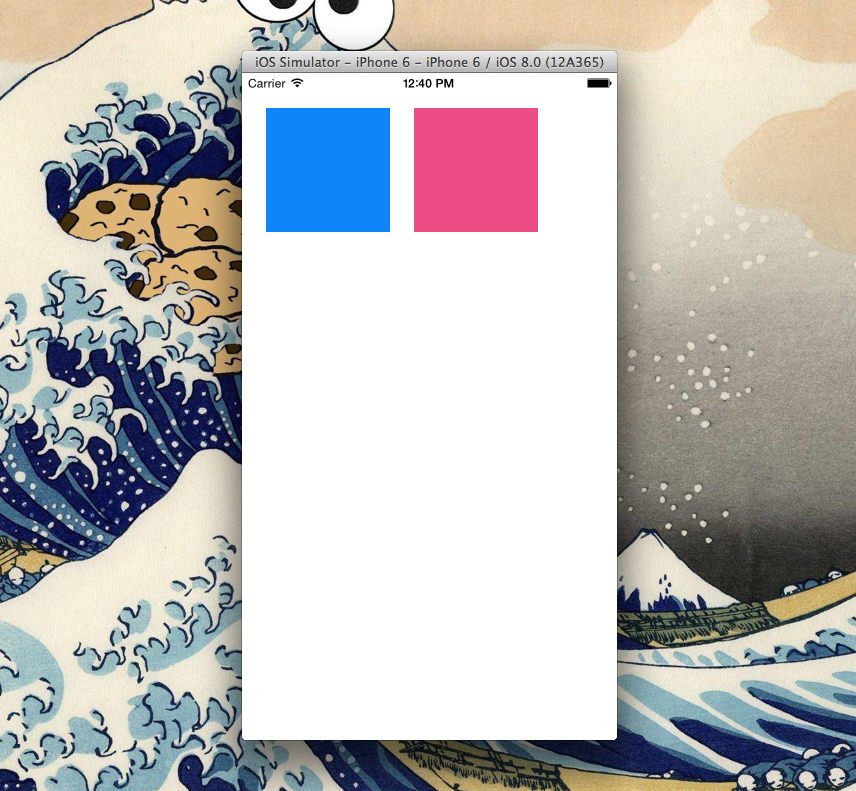
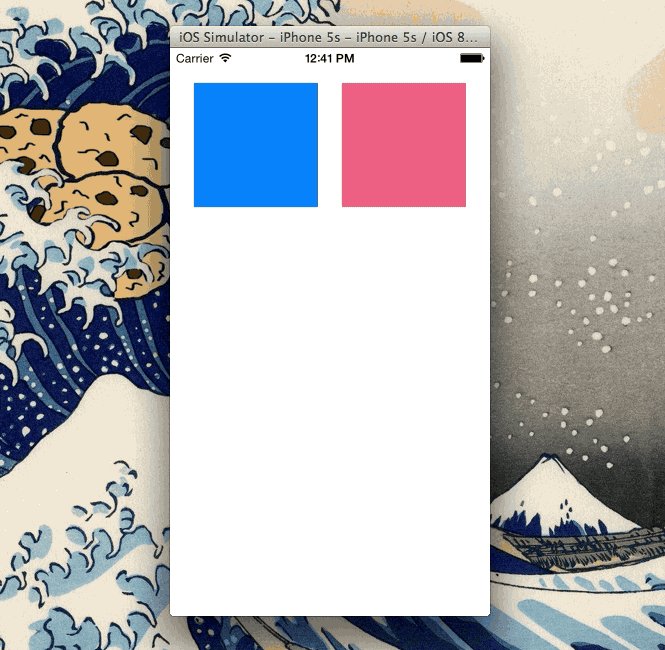
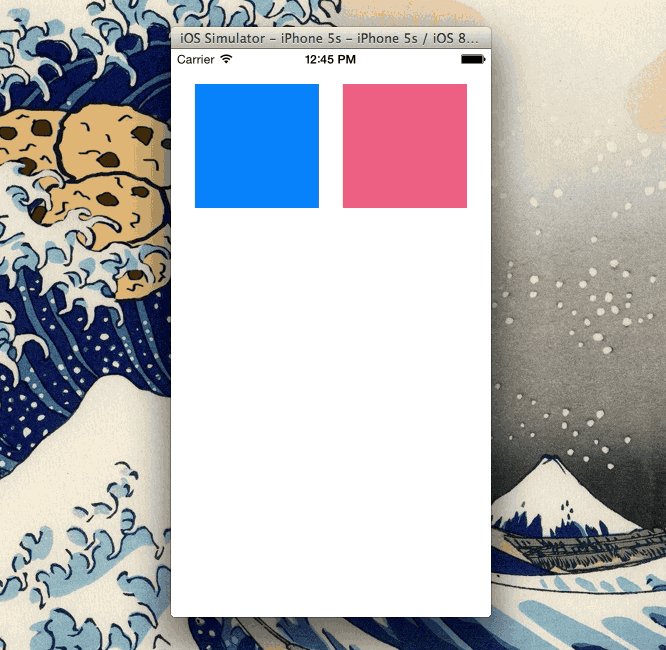
我们再将模拟器改为iPhone6,然后编译运行,此时在竖屏的时候就已经感觉无法再爱了。这两个方块并没有按照我们设置或设想的那样在屏幕顶部中间,而是偏向了左边,在右边有一块留白区域。

这是就是没有布局约束而导致的,蓝色粉色方块的大小、坐标位置都是固定的,都是在4寸屏幕的参照下设置的,不论在哪种尺寸的屏幕下,它们都在固定的那个坐标位置和固定的大小,所以就会出现上面的情况。
那么接下来让我们给这两个方块添加一些布局约束,再看看会有什么神奇的事情发生。
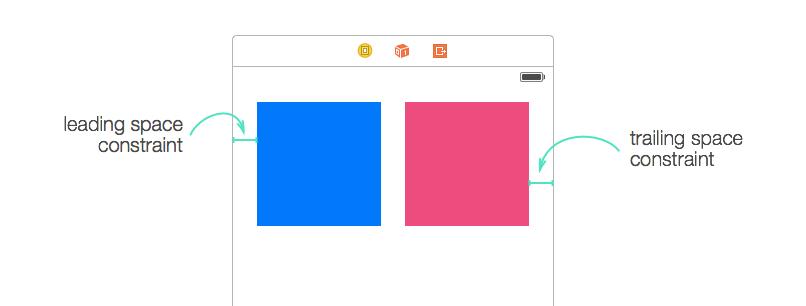
页边间距约束(Leading and Trailing space)
页 边间距约束分前部间距约束(Leading space constaint)和尾部间距约束(Trailing space constaint)。从屏幕上说就是左边距和右边距。我们给蓝色方块添加左边距约束,其值设置为10,给粉色方块设置右边距约束,其值也设置为10。

我们再次在iPhone5s模拟器中运行应用,当横屏时蓝色方块被左边距约束拉到了屏幕左边,粉色方块被右边距约束拉到了屏幕右边。

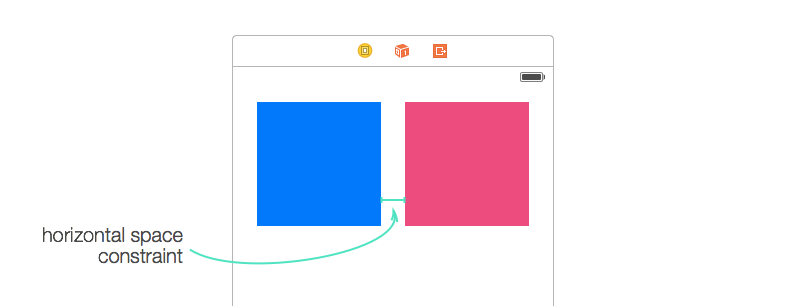
水平间距约束(Horizontal space constaint)
给蓝色方块和粉色方块添加水平间距约束,其值设置为10。这个约束会使这两个方块之间的距离永远约束为10。

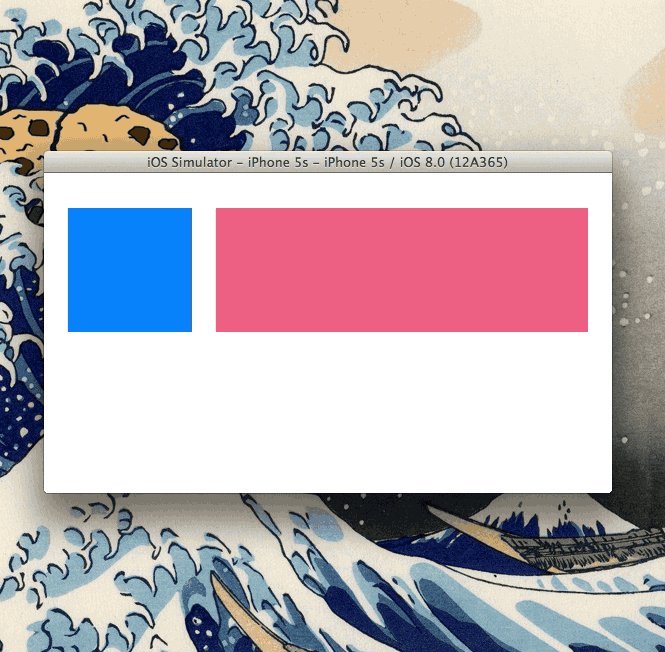
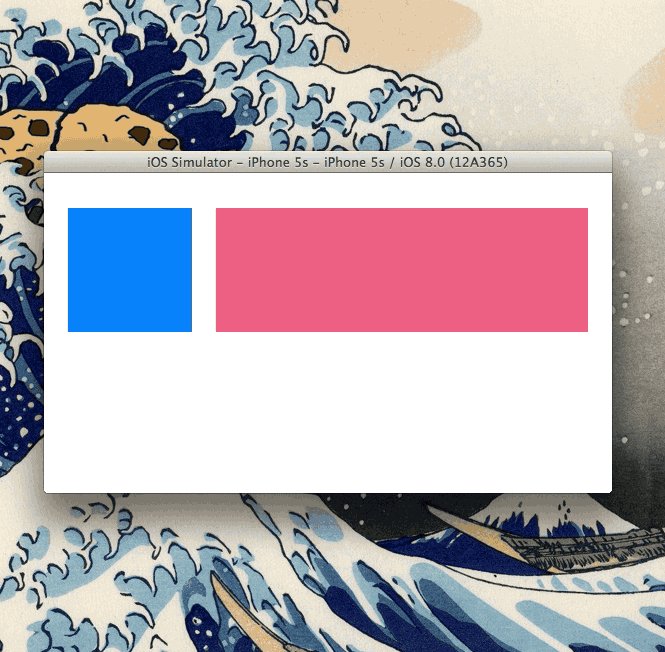
我们再来运行应用,现在横屏时两个方块之间的间距、它们与屏幕边缘的间距都和竖屏时显示的一样了。但是其中粉色方块为了满足水平间距约束自行增加了方块的宽度,变成了长方形。简直是一只老鼠坏了一锅汤有木有。

从上面这个效果我们可以得知,除非我们特别限制了view的尺寸,否则的话iOS会为满足布局约束而改变view的尺寸,也就是保持一个自然的尺寸。
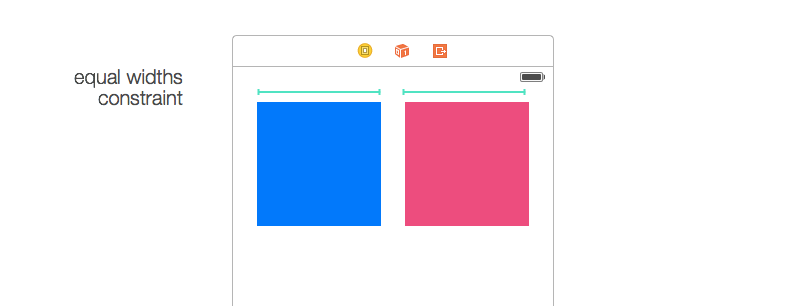
等宽约束(Equal widths constaint)
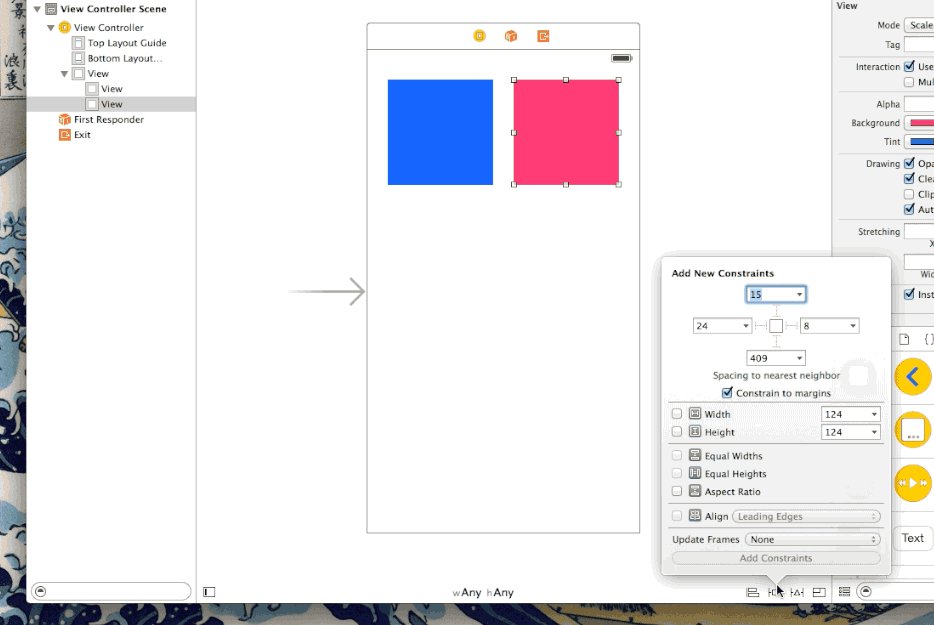
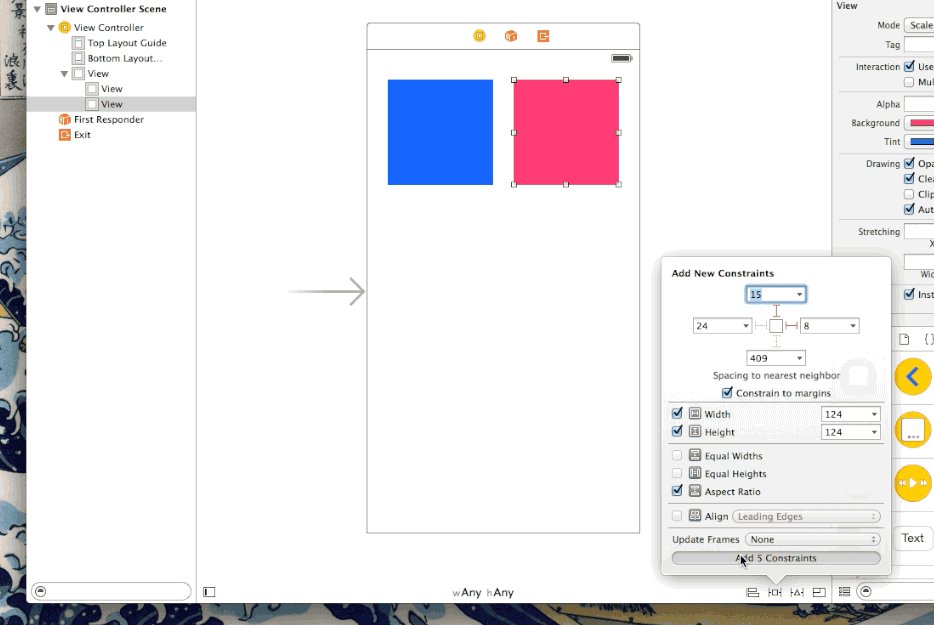
我们给这两个方块添加一个等宽约束来改善上面的情况。

再次运行应用,现在在横屏时由于等宽约束的作用,两个方块的宽度保持了一致。我们已经非常接近完美了。

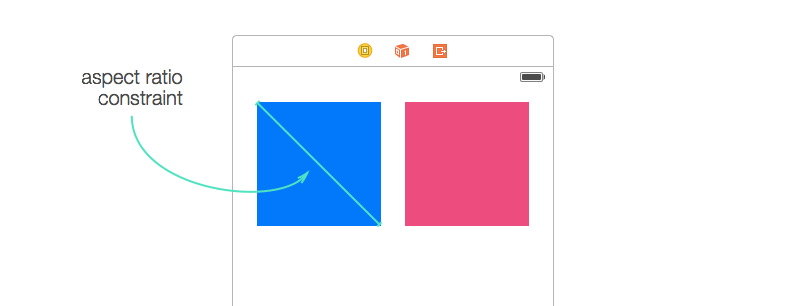
方向比例约束(Aspect ratio constaint)
从上面的运行情况来看各个约束都工作正常,但唯一不足的是本来在竖屏是两个正方形方块,在横屏时缺变成了长方形方块,由范爷变成了凤姐这是人类无法接受的。
我们给这两个方块添加方向比例约束来解决这个问题。这个约束使方块在满足其他约束的前提下始终保持高和宽的比例相同。所以在横屏时就会以方块的宽度为比例标准,将高度的比例改为宽度的比例。

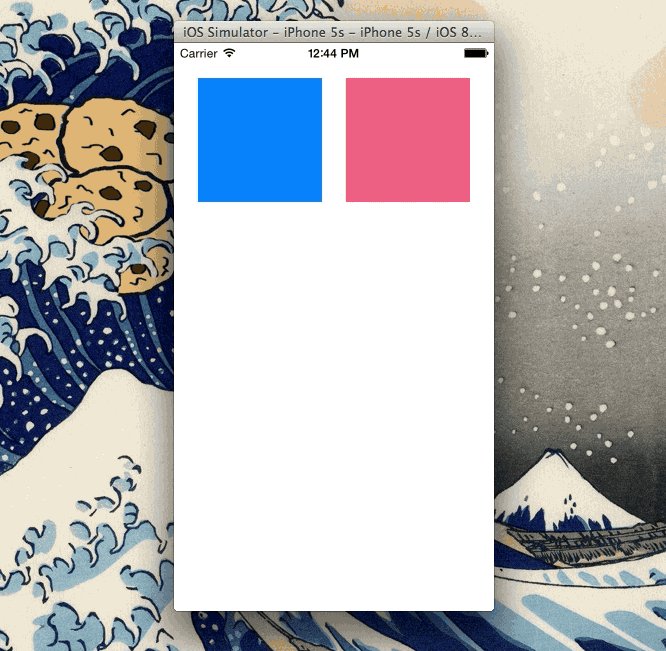
用iPhone5s模拟器编译运行应用,现在在横屏状态下两个正方形方块完美的呈现在我们眼前。

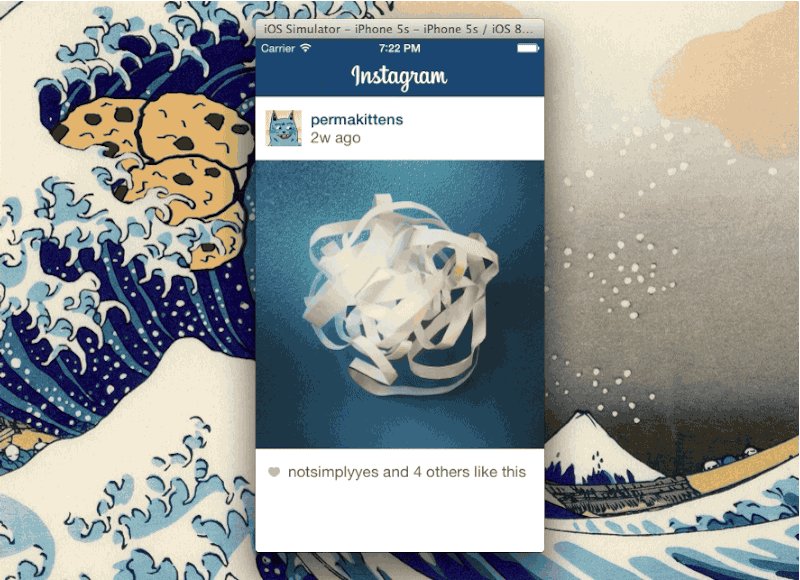
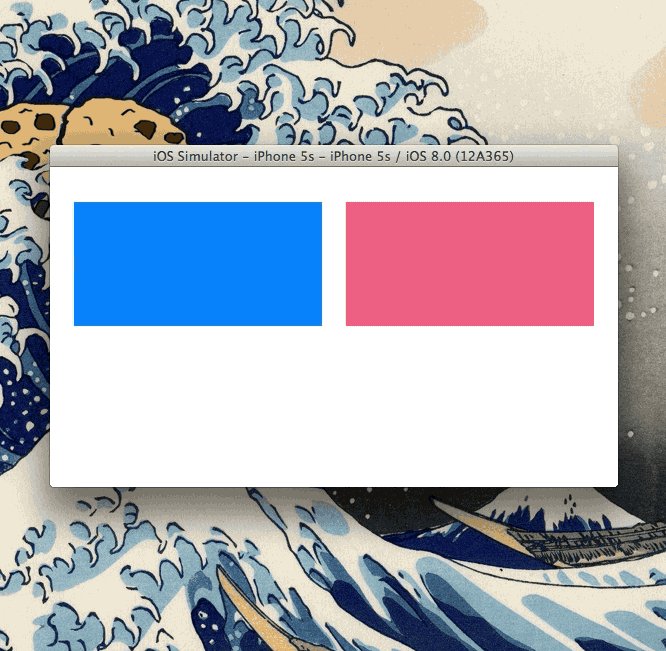
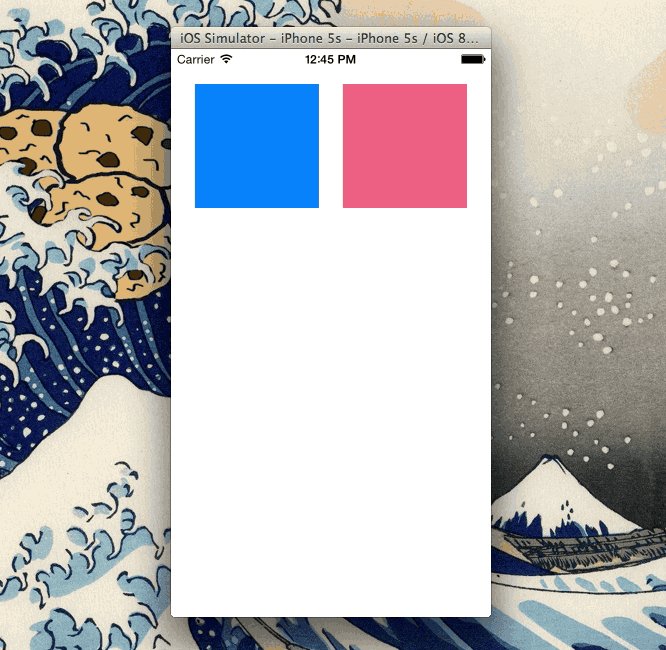
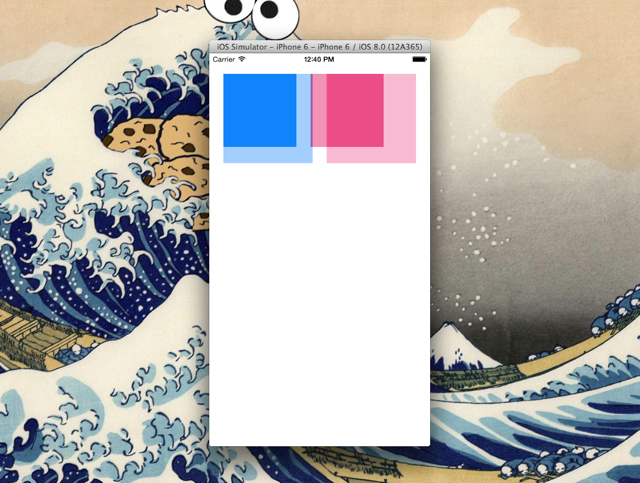
我们在iPhone6模拟器上再编译运行应用,从下面的图中我们可以很清晰的看到添加约束之前和之后的变化。布局约束根据多出的空间大小将方块放大到合适的尺寸以满足约束。

实践布局约束
到目前为止,你们已经看到布局约束神奇的作用和效果。是时候让你们在你们自己的storyboard文件中添加布局约束了。
熟练布局约束最好的方法就是多练习,从添加少量的布局约束开始,一步步达到自己想要的效果。
另外有一点,我始终不认为添加过多的布局约束会对应用的性能产生影响。但是我们也不能滥用约束布局,好钢要用在刀刃上,我们尽可能用最节俭的约束布局达到我们想要的效果。
添加布局约束的方式
这里向大家介绍三种在storyboard中添加约束的方式:
1.底部布局约束按钮
这种方式可能是最简单直观的一种方式,在屏幕上选择一个或多个对象,然后点击底部的布局约束按钮添加一个或多个需要的约束。它的好处是可以直观的看到当前选择的对象已经添加了该类中的那些约束。
如果你指选择了一个对象想要添加某个约束,但发现该约束是不可选的,那么就意味着这个约束是适用于两个以上对象的约束。

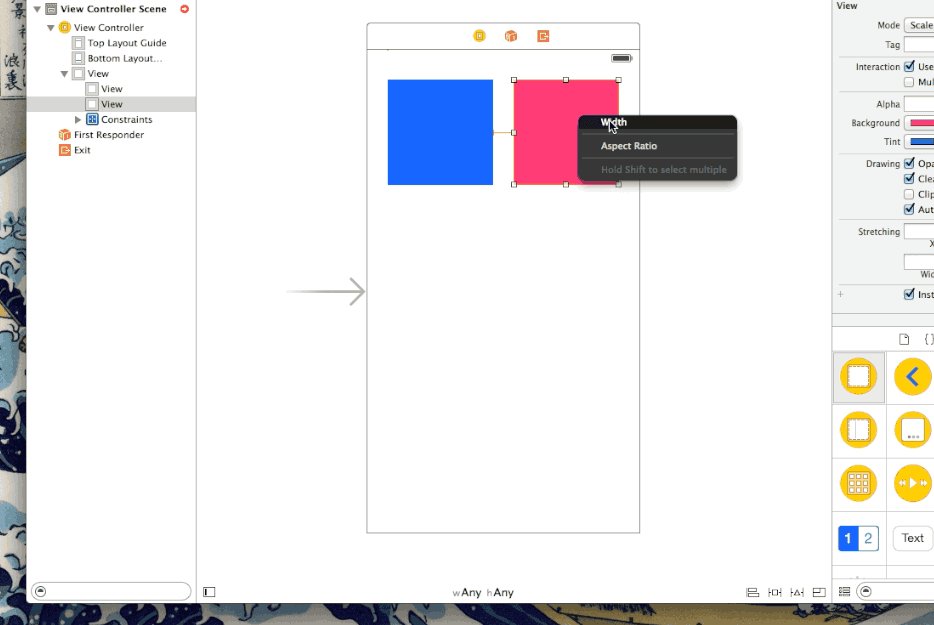
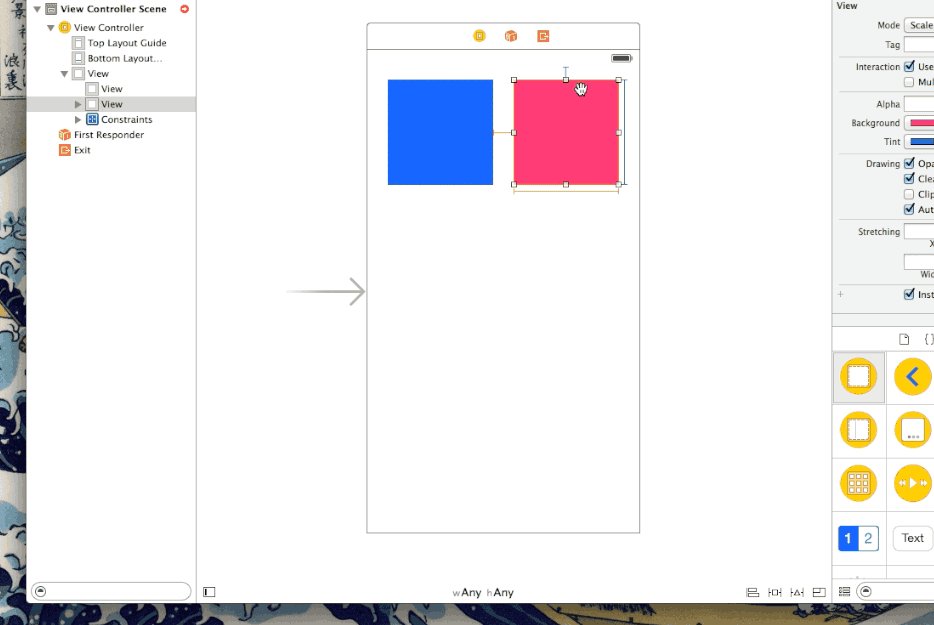
2.按住Control键拖拽鼠标
你也可以选择一个对象,然后按住Control键和鼠标左键,拖拽鼠标到另一个对象(容器对象,也就是父对象或者选中对象自己),松开鼠标后会弹出适用的约束菜单,你可以选择约束进行添加。
这是我偏爱的一种方式,因为它比上面那种方式来的快多了。

3.菜单/绑定快捷键
你也可以通过菜单选项editor —> pin给一个或多个对象添加布局约束。这是效率最低的一种方式。如果你发现有些约束你会一遍遍的反复添加,那么你就可以给该约束绑定一个快捷键来提高效率。
检查和编辑已添加的布局约束
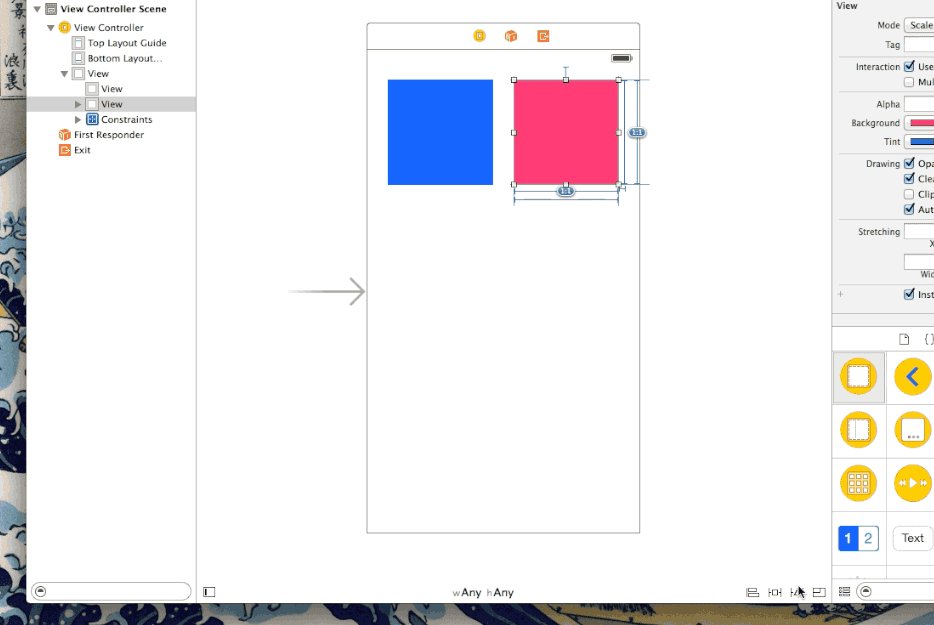
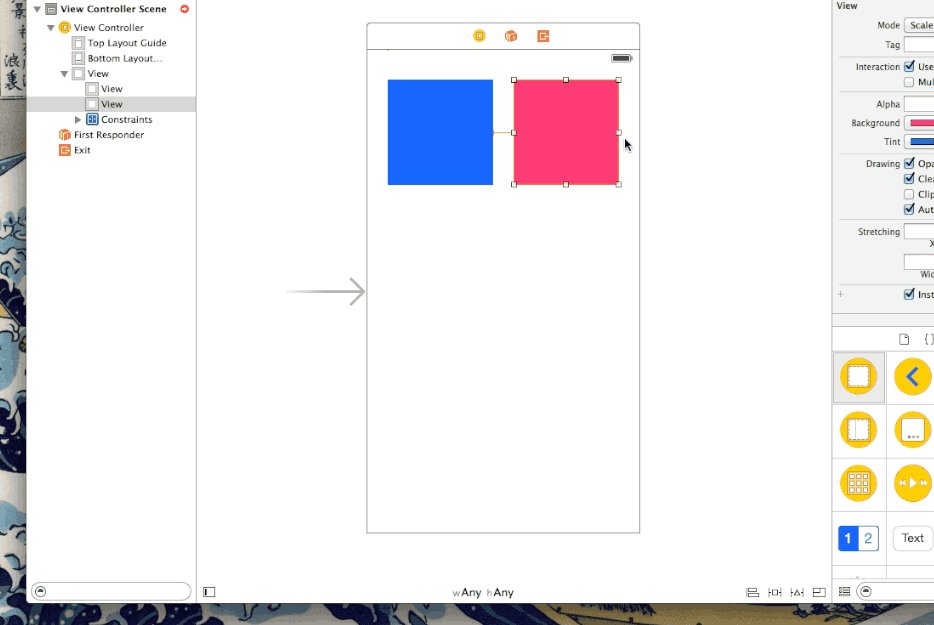
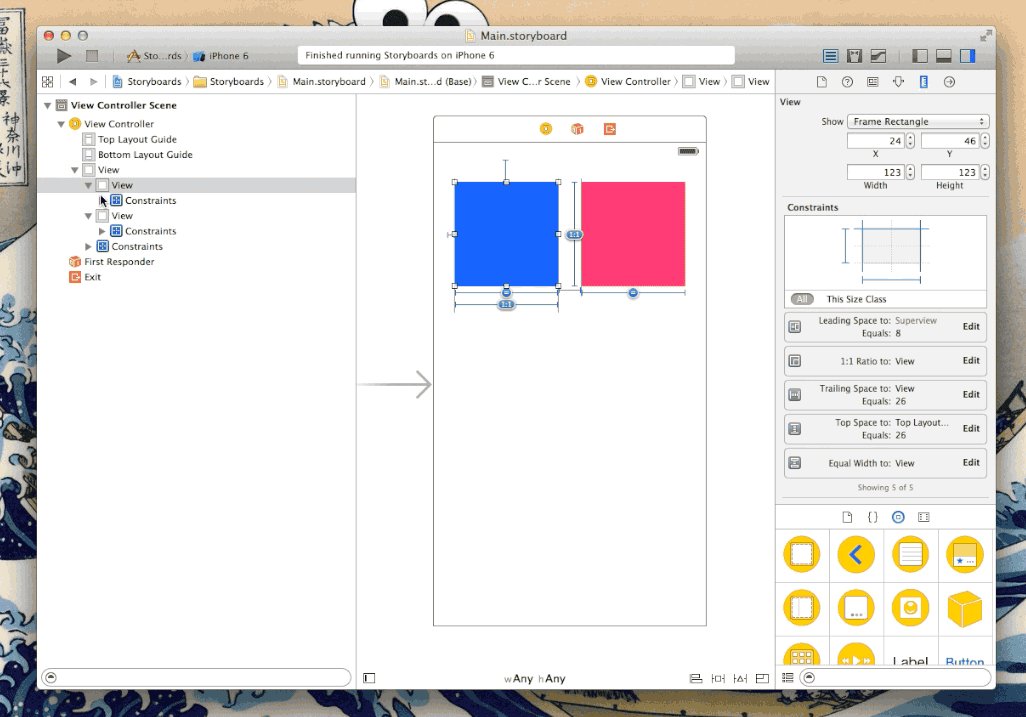
检查约束最简单的方式就是选中一个对象,然后打开右侧工具栏,选择Size Inspector面板。或者在storyboard界面左侧的结构树中查看约束。
通过这两种方式,你都可以选择某个约束,然后编辑它。

移除布局约束
布局约束可以添加自然也就可以删除。选中某个约束使其高亮显示,然后按下Delete键移除该约束。
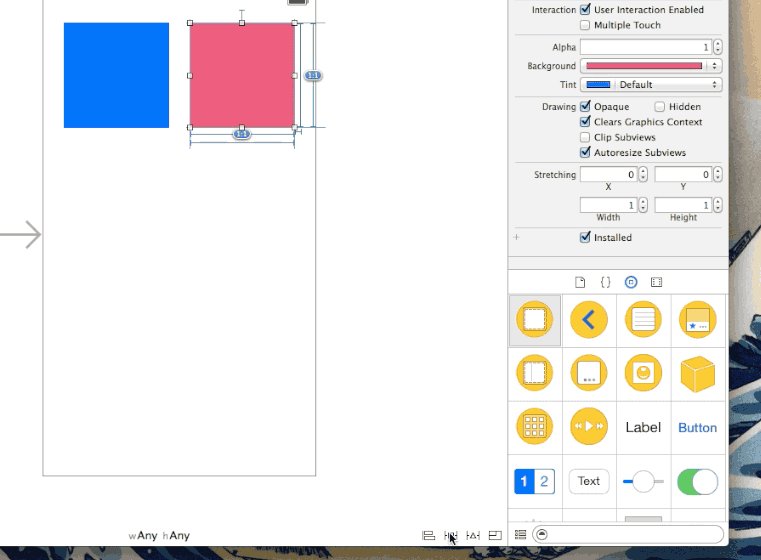
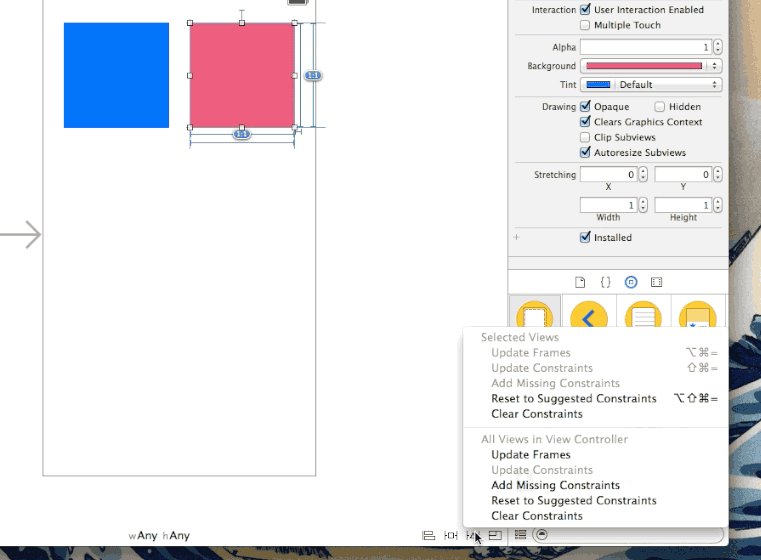
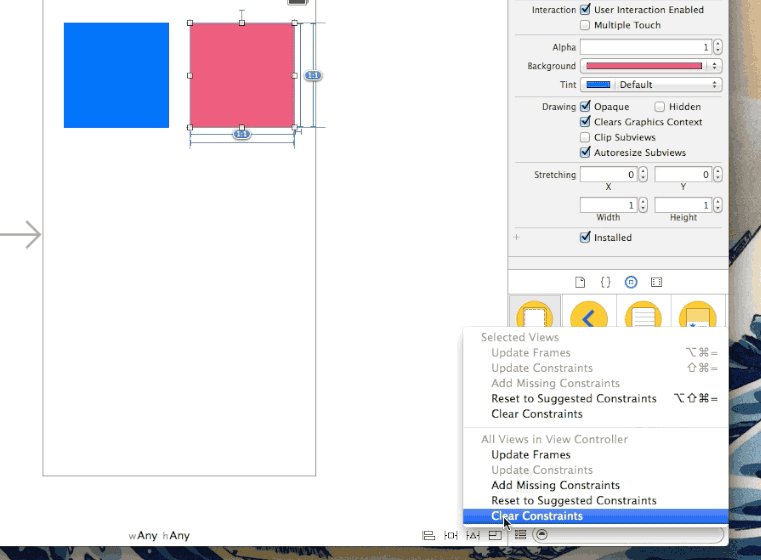
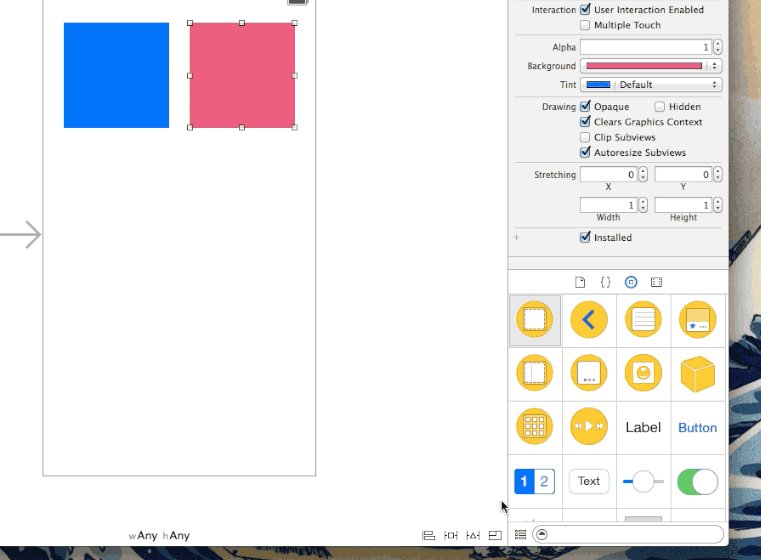
如果想移除某个对象上所有的约束,有一个快捷的方式。选择该对象,然后在底部点击Resolve Auto Layout Issues按钮,选择Clear Constaints。

布局出现的问题和冲突
我们在添加约束时,经常伴随有警告或者错误出现。虽然有些警告是因为我们还没有添加完约束出现的,当我们添加完我们设想的约束后警告就会自然消失。但大多数的警告还是指明我们的约束确实存在问题,需要我们修复。
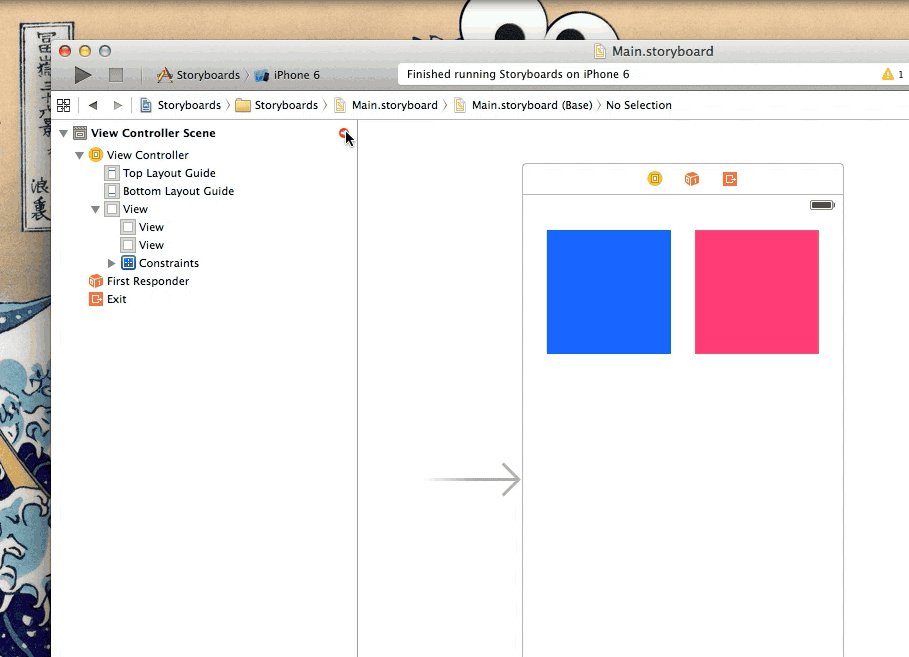
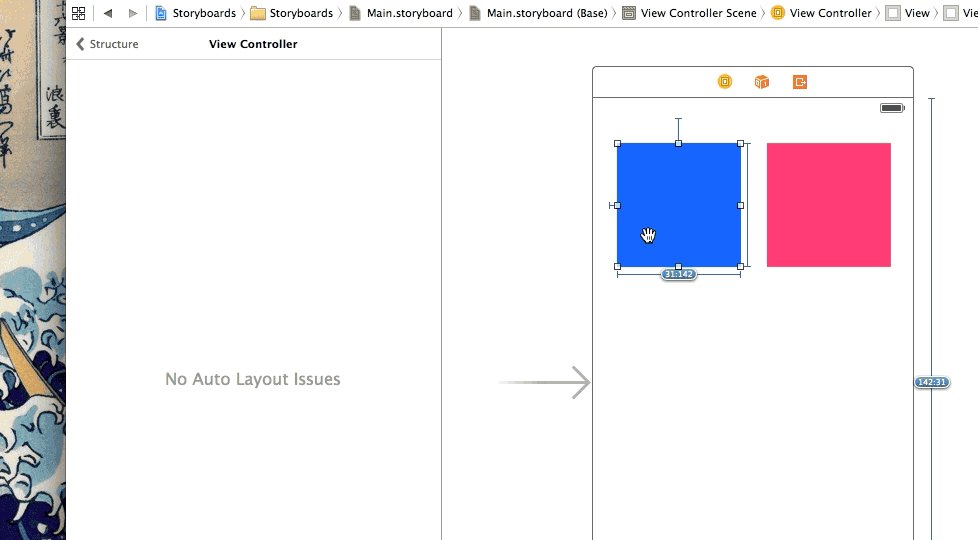
查看警告或错误最方便的方式就是在storyboard左侧的结构树中,在view controller的右边会出现一个红色或黄色的小图标,向我们指明这里存在问题:

错误摆放view的警告
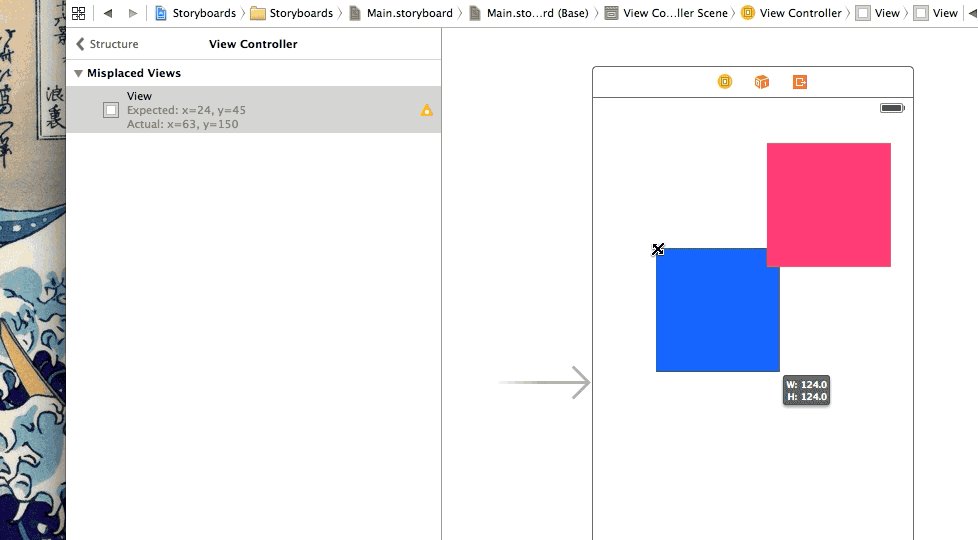
view位置的错误摆放是一个很常见的警告。当一个view没有摆放在约束规定的位置的时候,会出现该警告。
这些问题会在你切换不同设备的模拟器或鼠标不小心移动了某个对象时出现。
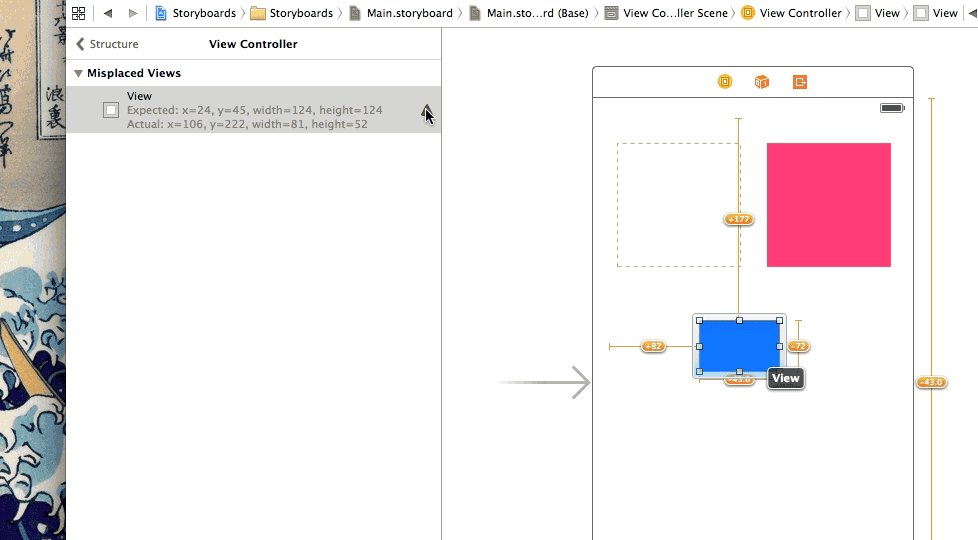
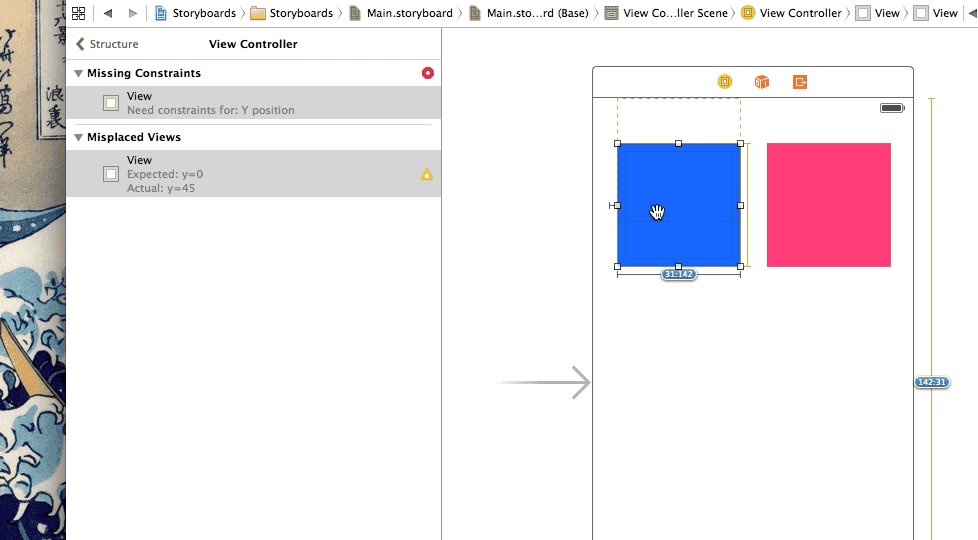
选中一个错误摆放的对象,在屏幕上会出现布局约束给你提示的正确的摆放位置。

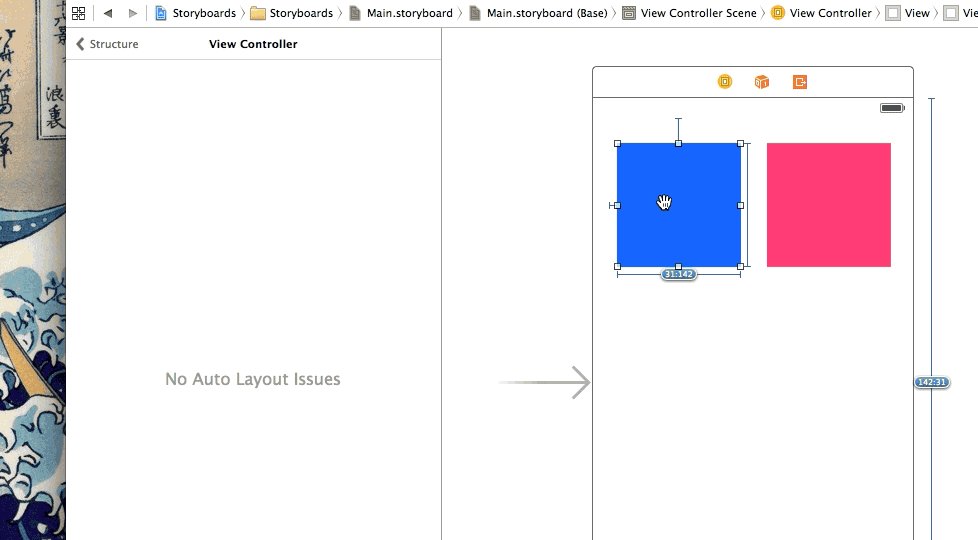
点击左侧出现的黄色警告图片,会弹出一个菜单,你可以选择让Xcode改变约束,以适应当前该对象的位置,但通常情况下我们都选择让Xcode将该对象移动到约束规定的位置。
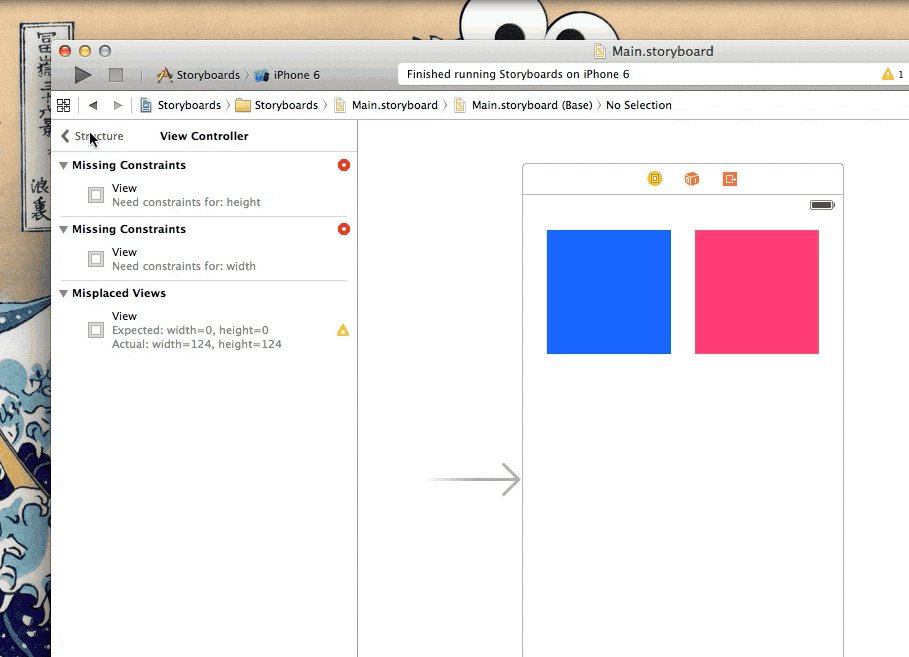
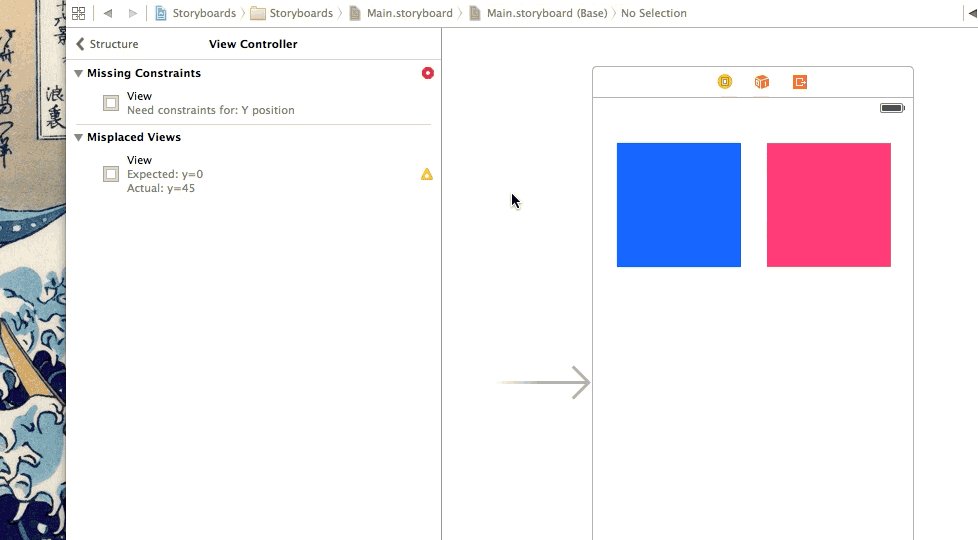
缺少布局约束的错误
我 们回到早些时候的示例中。这时候我们没有给方块添加Y坐标位置的约束。在运行时没有问题,因为iOS会假设方块的位置就是我们在storyboard中摆 放的那个位置。但是Xcode会提示我们一个缺失约束的错误,为了避免意外发生(更换设备尺寸),我还是要根据Xcode的提示添加缺失的约束。
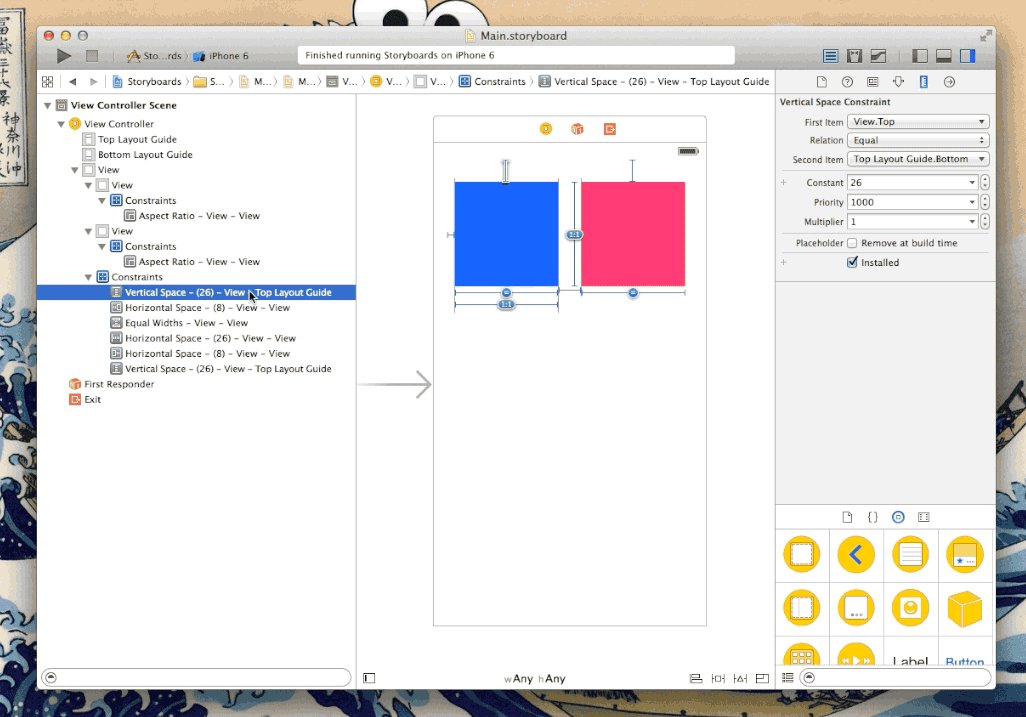
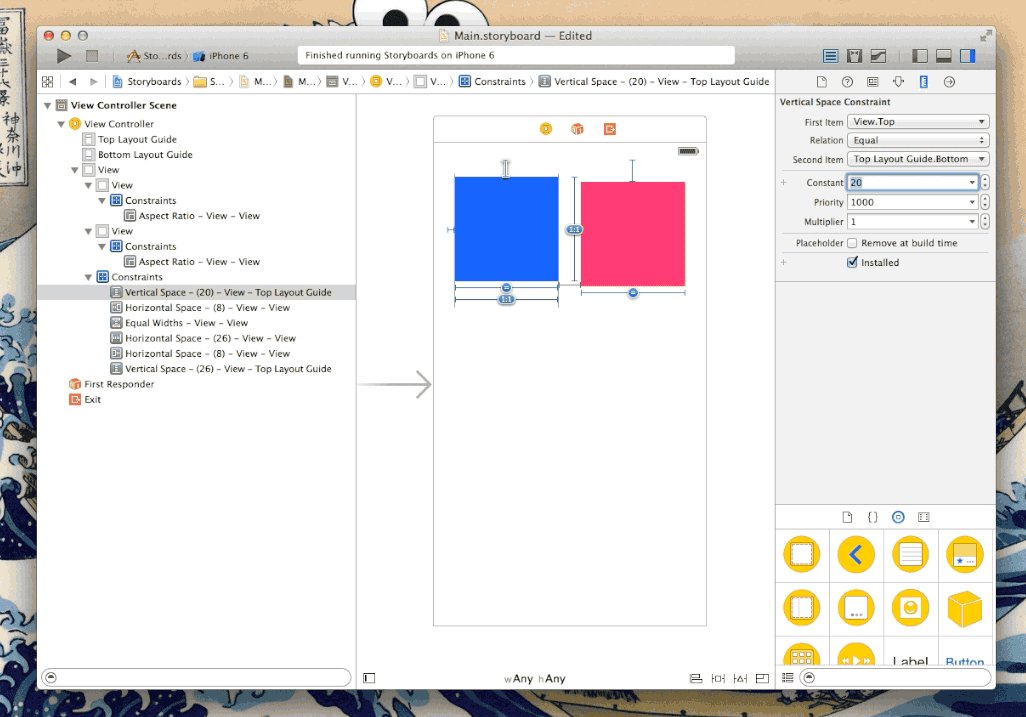
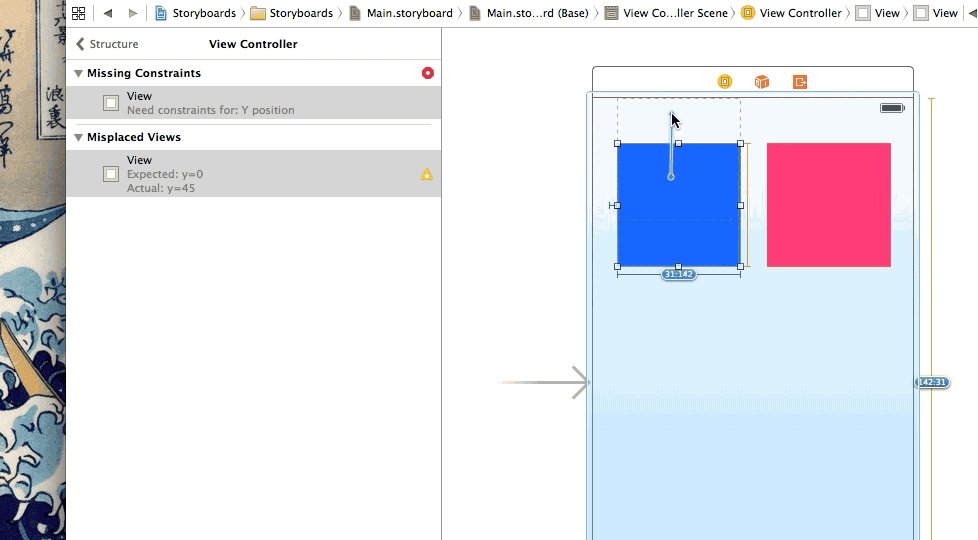
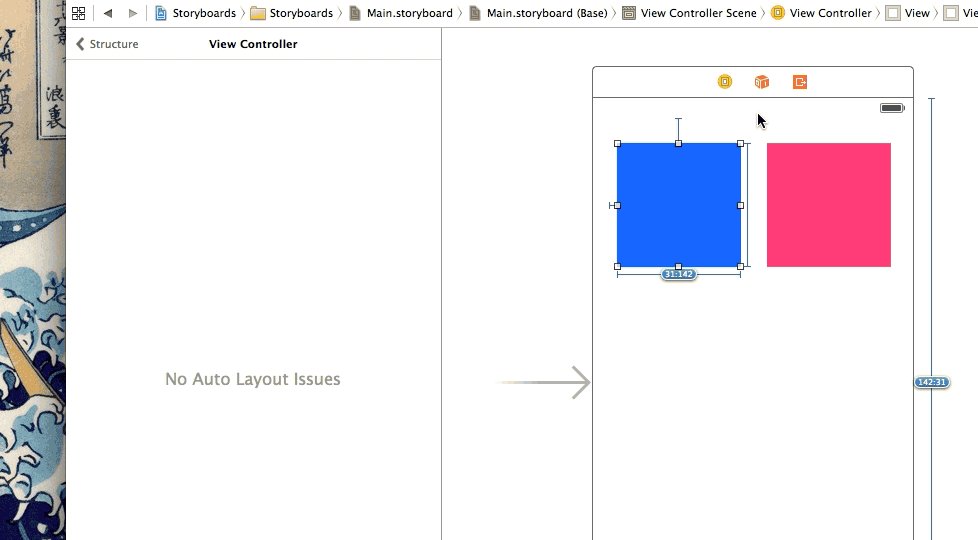
我们给这两个方块添加一个top space to to layout guide约束使方块的位置更加清晰,并消除Xcode的错误提示。

未完待续……
原文地址:ADAPTIVE LAYOUTS FOR iPHONE 6
为iPhone6 设计自适应布局(一)相关推荐
- iPhone6设计自适应布局
Storyboards 在Xcode中,storyboard是一个可以让我们对应用界面进行可视化布局的工具,你首先可以在storyboard文件中看到一个或若干个iOS设备屏幕大小的布局区,然后你可以 ...
- 为iPhone6设计自适应布局
Apple从iOS6加入了Auto Layout后开始就比较委婉的开始鼓励.建议开发者使用自适应布局,但是到目前为止,我感觉大多数开发者一直在回避这个问题,不管是不是由于历史原因造成的,至少他们在心底 ...
- 为iPhone6设计自适应布局(一)
Apple从iOS6加入了Auto Layout后开始就比较委婉的开始鼓励.建议开发者使用自适应布局,但是到目前为止,我感觉大多数开发者一直在回避这个问题,不管是不是由于历史原因造成的,至少他们在心底 ...
- 为iPhone 6设计自适应布局
Apple从iOS 6加入了Auto Layout后开始就比较委婉的开始鼓励.建议开发者使用自适应布局,但是到目前为止,我感觉大多数开发者一直在回避这个问题,不管是不是由于历史原因造成的,至少他们在心 ...
- android中自适应布局教程,Android自适应布局设计技巧
由于目前在做的一款app需要适配手机和平板,所以我在研究怎么构建可适应所有屏幕尺寸的布局方法. 在web的自适应布局上我有很多经验,比如使用网格流,CSS3中的media queries属性等等,这些 ...
- 谈谈利用JavaScript结合相对单位rem实现自适应布局的简单而实用的方法
谈谈利用JavaScript结合相对单位rem实现自适应布局的简单而实用的方法 rem是css3新增的一个相对单位,相对的只是HTML根元素,可以只修改根元素字体大小就可以成比例地调整所有字体大小.我 ...
- rem是如何实现自适应布局的?
rem是如何实现自适应布局的? 摘要:rem是相对于根元素<html>,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高.本文讲的是如何使用rem实现自适应. re ...
- 浅谈响应式开发与自适应布局!
谈到响应式,大家不自觉的会想到什么? 首先映入眼帘的便是随着网页宽度变化而网页内容呈现出不同内容的效果!那么由来是什么呢? 2009时间段,互联网发生了一件天大的事情! 那就是在北京时间2009年6月 ...
- iOS StoryBoard自适应布局
原文地址:点击打开链接 通用的Storyboard 通用的stroyboard文件是通向自适应布局光明大道的第一步.在一个storyboard文件中适配iPad和iPhone的布局在iOS8中已不再是 ...
最新文章
- 【Anychat音视频开发】相对路径与绝对路径详解
- TCPDUMP for Android(抓TCP数据包工具)
- php 重定向到https,php - 如何从HTTPS重定向到HTTP? - SO中文参考 - www.soinside.com
- Dapr 交通流量控制示例
- 牛客网SQL篇刷题篇(16-23)
- 张朝阳直播做饭上演“吃播”,“Charles的好物分享”探索带货形式新边界
- DevOps使用到的工具・术语
- windows 2003 上Lotus Notes 客户端无法运行的解决办法
- latext配置 vscode_VScode 配置为 LaTeX IDE
- 基于stc15f2k60s2芯片单片机编程(按键的长短按)
- 看他如何做到4年2个博士学位,做研究、出书挣钱两不误。
- 航旅纵横被质疑泄露用户数据;杭州网警破获67万台电脑数据遭黑客偷窃案;简历倒卖黑产:低至3毛一条,700元买采集器可无限量导数据...
- 课堂派考完直接看成绩怎么说(已被修复)
- 永磁体磁偏角测试原理和测量设备介绍
- Redis的ZSET的实现及结合源码的跳跃表结构分析
- 计算机专业大学毕业找不到工作,再去Java培训机构学习可靠吗?
- 2.Spring Cloud + Spring Boot + Mybatis + Uniapp微服务、云架构分布式企业快速开发架构之Linux 简介
- shell 编程 小案例
- 基于springboot+mybatis+mysql+html企业人事管理系统
- 小旋风蜘蛛池让搜狗收录快速增长
