浅谈响应式开发与自适应布局!
谈到响应式,大家不自觉的会想到什么?
首先映入眼帘的便是随着网页宽度变化而网页内容呈现出不同内容的效果!那么由来是什么呢?
- 2009时间段,互联网发生了一件天大的事情!
- 那就是在北京时间2009年6月9日凌晨2:48分,在美国旧金山MosconeWest会议中心举行的WWDC2009(苹果全球开发者大会)上,苹果公司发布了iPhone第三代产品iPhone 3GS。
- 而在此之前,手机端的网页浏览是非常简陋的,直到iPhone3GS出现,乔布斯在iPhone的ios4系统中新定义了屏幕手势的缩放、拖动、旋转等,并且使排版更加丰富。从此,iPhone显得不一样。移动端网页显示也同样变得不一样。在此之前,旧的标准已经不适用如此丰富的交互操作,迫于技术革新,w3c紧急推出了html5草案,欧洲计算机协会ECMA同时间段也推出了Es5(EcmaScript)标准以及Es6至以后的标准制定方案!直到2014年下半年左右,HTML5才最终形成标准体系,并基本完善完成!
- 因此,乔布斯正真的拥有了改变世界、改变了互联网的说法!他的成果,也成功了改变了前端开发者的格局,也推动了前端响应式、移动式开发,以及标准化的发展!
乔布斯和iPhone3GS
从1991开始 HTML 就是用标记表示一些比普通文本更丰富的文本,文本的超集,有多个版本,没有图片传递,标准混乱.
1. 1994 HTML2 第一个正式规范.Netspace 和ie推出 w3c成立
2. 1995 HTML3 提供了很多新特性,例如文字环绕,表格.BrendanEich用了十天开发JavaScript,浏览器大战开始.
3. 1996 CSS+Javascript 用层叠样式表修改样式
4. 1997 HTML4 把一些标签标记为废弃,互联网公司的博弈结束,网景公司被收购;ES1出现;
5. 1998 CSS2 Web技术停滞 ES2 1999 ES3 Mozilla成立
6. 2000 环境混乱,提出XHTML,更严格的HTML,去除大写的标签,不闭合的标签等 是XML的实现 (2001 ie6 winxp)
7. 2002 Tableless Web Design 表格布局
8. 2003 Mozilla基金会成立,推出火狐,第二次浏览器大战
9. 2005 AJAX 中国到2006年还没有使用ajax的技术
10. 2009 HTML5 移动端的推动 ES5
11. 2014 HTML5 Finalized ES6
12. 2016年1月13日(美国时间12日),微软停止为IE8/9/10这些旧版本的IE浏览器提供技术支持。
13. 也是在2010年Ethan Marcotte第一次提出了“自适应网页”这个词,他的第一个自适应网页此时诞生,由于多端的自动适配,响应式开发迎来新的局面!
响应式的基本要求
- 大家可以先看一看我制作的一些例子,更改网页宽度大小看一看效果:
一个简单自适应布局demo,大家可以更改网页宽度或者用手机浏览尝试
圣杯布局的三种自适应方法(下面的链接包含了我的效果截图,点击蓝色标题查看各个demo):
浮动实现
定位实现
弹性和模型实现大家可以看出来三种方法的区别了吧!
如何实现屏幕自适应?
首先,是css的引用和区别
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="css/common.css" />
<link rel="stylesheet" media="screen and (min-device-width:990px)" href="css/media_pc.css " />
<link rel="stylesheet" media="screen and (min-width:768px) and (max-width:989px)" href="css/media_pad.css">
<link rel="stylesheet" media="screen and (max-width:768px)" href="css/media_phone.css " />- 我们来解读一下
第一个标签name属性值为viewport的meta标签!
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。因为不同屏幕比如手机,平板和电脑,至少他们在视觉宽度上是不一样的!啊,那有的人说:“我的手机屏幕和平板一样宽,甚至更宽!”,这种人,不解释,先拖出去打一顿~~~
首先,先不说视觉宽度,看起来不一样,就是视觉宽度一样的屏幕也有很大不同!我们电脑上有个单位叫像素(px),手机上也有个单位叫”像素“,但这是两个完全不同的概念。有的人有钱,买个5.2寸的手机,像素尺寸1960x1080,有的人更有钱,买个5.2寸的手机3920x2160,这就是差距。手机上的”像素“往往是像素与像素密度或者说子像素的结合,而pc端的像素指的是固定宽高的像素矩阵,叫做”原始像素“。我们将在后面做详细介绍。
然后是后面的link标签!
看到后面的css引用了吗?
media="screen and (min-device-width:990px)" href="css/media_pc.css media="screen and (min-width:768px) and (max-width:989px)" href="css/media_pad.css" media="screen and (max-width:768px)" href="css/media_phone.css "想必这是很明显了吧!通俗来讲,没错,这就是屏幕尺寸的区间限定,在屏幕原始像素宽度属于某一个宽度时,就会引用对应的css样式。这种引用方式只是三种中的一种,另外比较常见的还有以下两种:
<style>@import url("css/media_phone.css") screen and (max-device-width: 400px);
</style>第二种的缺点就是必须写在style标签的最前面,不然浏览器它不认你!
@media screen and (max-device-width: 400px) { 在这里面写手机端css}第三种最怕的就是混乱,如果一个css文件要放多套屏幕适配样式的话,花括号就容易出问题!所以我一般都是用的link:css的第一种!但是为什么pc端的css要用device写在限定范围里呢?你可以简单的理解为是以pc端的第一个界面作为css的初始样式,所以以此界定!
想必大家还看到了一个common.css文件,这是一个用来存放公共样式的css文档,因为很多响应式的布局里,针对各个用户端的css样式毕竟有限,一个可以存放公共样式的文档不但可以大大减少代码量、还能减少代码的复杂度和大小!可谓一举多得!这也是代码优化的必经之路!
其次是摒弃固执的固定宽度和固定尺寸(这里指原始像素单位)
- 相对长度
| 单位标识符 | 说明 |
|---|---|
| em | 与元素字号挂钩 |
| ex | 与元素字体的”x高度”挂钩 |
| rem | 与根元素的字号挂钩 |
| px | css像素(假定显示设备的分辨率为96dpi) |
| % | 另一属性的值百分比 |
- 原始像素:
因为多数计算机显示器的解析度可以通过计算机的操作系统来调节,显示器的像素解析度可能不是一个绝对的衡量标准。现代液晶显示器按设计有一个原始解析度,它代表像素和三元素组之间的完美匹配。(阴极射线管也是用红-绿-蓝荧光三元素组,但是它们和图像像素并不重合,因此和像素无法比较)。对于该显示器,原始解析度能够产生最精细的图像。但是因为用户可以调整解析度,显示器必须能够显示其它解析度。非原始解析度必须通过在液晶屏幕上拟合重新采样来实现,要使用插值算法。这经常会使屏幕看起来破碎或模糊。
子像素:
很多800w像素16gb内存800w像素16gb内存显示器和图像获取系统出于不同原因无法显示或感知同一点的不同色彩通道。这个问题通常通过多个子像素的办法解决,每个子像素处理一个色彩通道。例如,LCD显示器通常将每个像素水平分解为3个子像素。多数LED显示器将每个像素分解为4个子像素;一个红,二个绿,和一个蓝。多数数码相机传感器也采用子像素,通过有色滤波器实现。(CRT显示器也采用红绿蓝荧光点,但是它们和图像像素并不对齐,因此不能称为子像素)。对于有子像素的系统,有两种不同的处理方式:子像素可以被忽略,将像素作为最小可以存取的图像元素,或者子像素被包含到绘制计算中,这需要更多的分析和处理时间,但是可以在某些情况下提供更出色的图像。 后一种方式被用于提高彩色显示器的外观解析度。
PC端 —— 1个设备独立像素 = 1个设备像素 (在100%,未缩放的情况下,如果缩放到200%可以说1个设备独立像素 = 2个设备像素)
移动端 —— 根据设备不同有很大的差异,根据 ppi 不同我们可以得到不同的换算关系,标准屏幕(160ppi)下 1个设备独立像素 = 1个设备像素
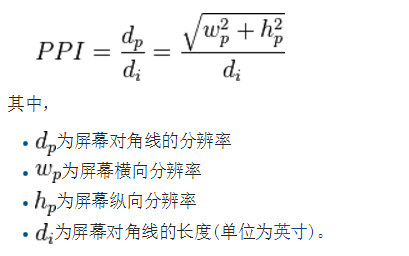
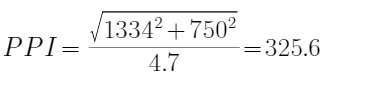
- 像素计算公式:

就像这样的设备:

- 以尺寸为4.7英寸、分辨率为1334*750的iphone6为例:

技巧办法
这下有清晰的认识了吧!为了要做到屏幕尺寸变化、网页被拉动、网页宽度在变化时最好是使用一下办法:
- 使用最大宽度
style="max-with:1000px;"当屏幕尺寸大于1000px时,正常显示,当屏幕尺寸小于1000px时自动缩放,这里就要考虑到元素内容的变化了!
style="width:60%;"使用百分比宽高等,让盒子变得灵动起来。
style="margin-left:calc(50% - 100px);"使用百分比搭配的计算公式,calc()是自带的函数。用百分比搭配元素或盒子宽高等代替某些固定的距离,让浏览器自动调节元素位置。
display:flex|inline-flex;应用弹性盒模型,让盒子自己动起来!我的demo演示和三种自适应布局中,中间的tab和后面的弹性盒子实现,每一组盒子都是用到了弹性和模型布局,demo和比较效果图里都明显地展示了网页拉动、不同屏幕情况下内容和盒子的关系!在下面,我再次附上链接:
- ife的模仿页面编码二:
一个简单自适应布局demo,大家可以更改网页宽度或者用手机浏览尝试
圣杯布局的三种自适应方法(下面的链接包含了我的效果截图,点击蓝色标题查看各个demo):
浮动实现
定位实现
弹性和模型实现
弹性盒模型
- 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。 弹性盒子和标准盒子拥有一样的宽高边框和边距属性,不同的地方是:
当盒子设置
pdisplay:flex或者inline-flex的时候,它的==子级==元素。- 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。而显示方向则通过
direction:right-to-left或direction:left-to-right属性来控制。 - 弹性盒模型的最大的优点是配合百分比的宽度、
max-width的最大宽度等,使元素本身和子级能同时在浏览器宽度变化、显示屏幕宽度变化的情况下,自动的更改宽度以适应改变后的宽度,这也是响应式和移动H5的基础。 - 弹性盒模型的详细教程参考:
- 菜鸟教程
- MR_LP的博客
- 卢慧建的博客:Flexible boxes更加优雅的Web布局
- 菜鸟教程弹性和模型布局详解
- 上面的几个教程已经讲的非常全面,容纳万千,非常值得大家一看!!!我就不再这里献丑了!
浅谈响应式开发与自适应布局!相关推荐
- linux字体栅格化,响应式开发---网页的布局方式、媒体查询、栅格化布局、less语言...
1.响应式开发介绍 a.网页布局方式 b.响应式布局 优点:用一个页面适配不同终端的展示 缺点:产生代码冗余,同时使网页体积变得很庞大,不会因为终端的改变而改变网页的体积,不同终端上有些没有显示出来的 ...
- 响应式开发---网页的布局方式、媒体查询、栅格化布局、less语言
1.响应式开发介绍 a.网页布局方式 b.响应式布局 优点:用一个页面适配不同终端的展示 缺点:产生代码冗余,同时使网页体积变得很庞大,不会因为终端的改变而改变网页的体积,不同终端上有些没有显示出来的 ...
- 响应式网站和自适应网站是怎么样区分的?
很长一段时间以来,都以为响应式网站就是自适应网站,这是两个一样的概念.后来机缘巧合认识了一位前端大拿,给我好好上了一课,终于能把这两种网站前端表现形式给讲透了.现摘录如下: 1.响应式网站由来 最开始 ...
- 移动端WEB开发之响应式布局(响应式开发原理、bootstrap、阿里百秀案例)
移动端WEB开发之响应式布局 1.1 响应式开发原理 就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的. 设备的划分情况: <!DOCTYPE html> & ...
- 微金所页面制作(Bootstrap 响应式开发 栅格布局 响应式布局)
该页面适用于 PC端 和 移动端,在响应式开发的媒体查询下能够适配所有屏幕. 一.页面效果 二.结构样式说明 (需引入bootstrap 相关样式文件) 结构分为八块: 头部块:.wjs_header ...
- 用rem来做响应式开发
电脑版的商城昨晚做完了,今天赶着做手机端的,提到手机端的网站第一个想到的就是要 适应不同手机屏幕的宽度,保证在不同手机上都能正常显示给用户,我之前做这类网站都是无脑引进bootstrap的.但前一个项 ...
- 软件工程:浅谈人工智能软件开发与传统软件开发的区别
题目:浅谈人工智能软件开发与传统软件开发的区别 摘要:人工智能的飞速发展带动着软件工程的发展,最终使得软件工程产生新的变革.因为人工智能特有的性质,因而导致了人工智能软件与传统软件的差异性.本文对比了 ...
- 【PWA】响应式开发
PWA 是专门应对手机开发而提出的概念,不过,由于手机端在国内四分五裂的局面看来(还包括 PC/Pad),屏幕尺寸的不同,网页设计的样式和大小当然也是完全不一样的.为了让 Web 能完美的在多端上运行 ...
- UI设计中如何做响应式设计与自适应设计
UI设计中如何做响应式设计与自适应设计?由于科技在不断的发展,小伙伴们上网就不单单只依靠台式电脑了,还有平板电脑笔记本电脑都是可供大家选择的.面对不同的屏幕分辨率网站是如何进行适配的呢?今天AAA教育 ...
最新文章
- 抖音、快手和直播行业的火爆究竟给了谁机会?
- 大二发SCI!这位985大学学霸,获MIT博士全奖!
- 深入理解JVM虚拟机(九):运行期优化与JIT编译器
- OC语言Block 续
- MyEclipse工具的优化使用
- C/C++编程笔记:输入输出的优化,你还为思路正确却TLE而烦恼吗?
- C++语言基础 —— 循环结构
- OpenSelfSup: Open-MMLab自监督表征学习代码库
- 提升 Linux 终端命令敲写效率的快捷键参考
- Oracle字符集的设置
- 【转载】Understanding When to use RabbitMQ or Apache Kafka
- mysql负载时高时低_Mysql服务器负载很高,性能问题排查思路是怎样的?
- linux部署tomcat8(基于centOS7)
- 识别连笔字的软件_司捷分件著录软件下载-司捷分件著录软件最新版下载[文件分件]...
- 成对抗网络代码全解析, 详细代码解析(TensorFlow, numpy, matplotlib, scipy)
- 【java】多线程_并发_同步_快乐影院
- 金蝶云·星空——采购入库单生成凭证取不到价税合计
- 工作3年进阿里,取得P7职位,需要怎样的技术能力?(面试题附答案)
- 如何用Hexo搭建个人博客网站
- 关于通过邮箱找回密码的实现
