Selenium2+python自动化25-js处理日历控件(修改readonly属性)
前言
日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题。
基本思路:先用js去掉readonly属性,然后直接输入日期文本内容
一、日历控件
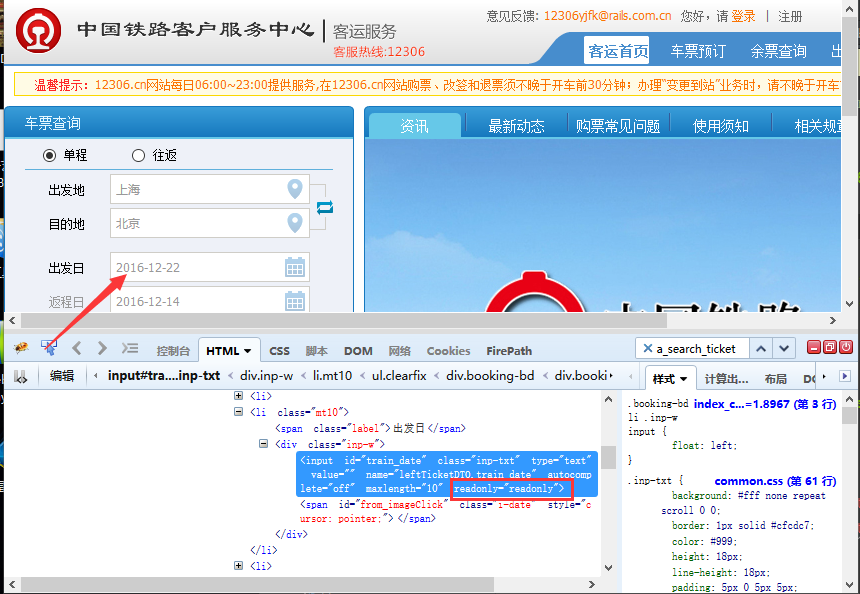
1.打开12306的车票查询界面,在出发日期输入框无法直接输入时间
2.常规思路是点开日历控件弹出框,从日历控件上点日期,这样操作比较烦躁,并且我们测试的重点不在日历控件上,只是想输入个时间,做下一步的操作
3.用firebug查看输入框的属性:readonly="readonly",如下:
<input id="train_date" class="inp-txt" type="text" value="" name="leftTicketDTO.train_date" autocomplete="off" maxlength="10" readonly="readonly">

二、去掉readonly属性
1.很明显这种元素的属性是readonly,输入框是无法直接输入的,这时候需要先去掉元素的readonly属性,然后就可以输入啦。
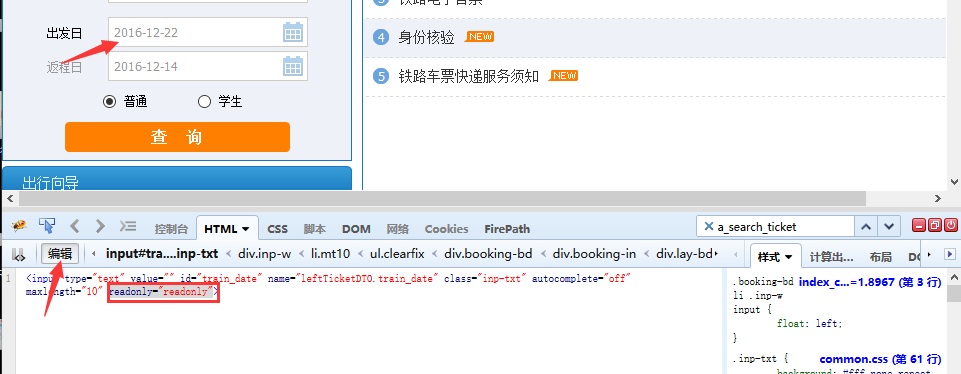
2.点左下角firebug的“编辑按钮”,找到对应元素,直接删除readonly="readonly",然后回车。
3.在页面出发日位置输入:yoyoketang 试试,嘿嘿,有没发现可以输入成功。当然这里只是为了验证可以输入内容,测试时候还是输入测试的日期。

三、用js去掉readonly属性
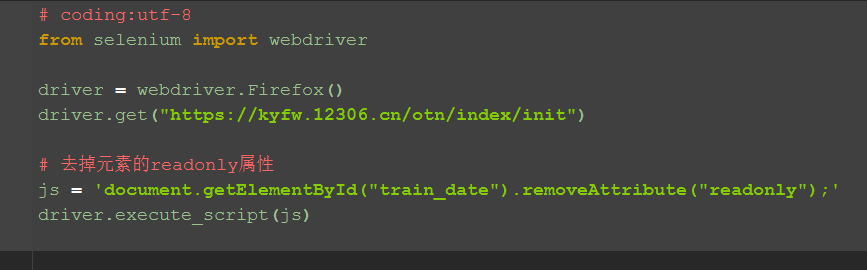
1.用js去掉元素属性基本思路:先定位到元素,然后用removeAttribute("readonly")方法删除属性。
2.出发日元素id为:train_date,对应js代码为:'document.getElementById("train_date").removeAttribute("readonly");'

四、输入日期
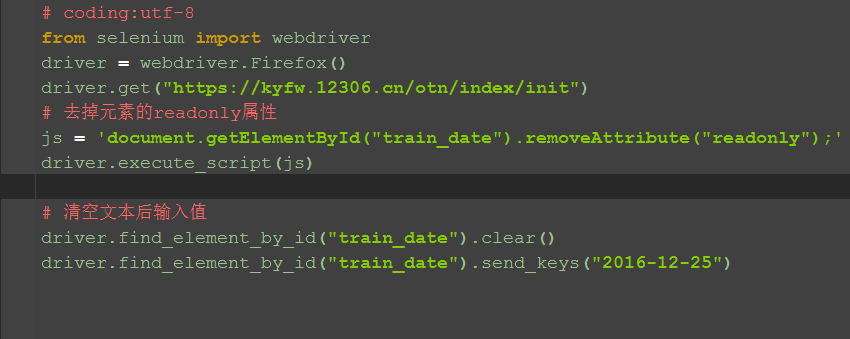
1.输入日期前,一定要先清空文本,要不然无法输入成功的。
2.这里输入日期后,会自动弹出日历控件,随便点下其它位置就好了,接下来会用js方法传入日期,就不会弹啦!

五、js方法输入日期
1.这里也可以用js方法输入日期,其实很简单,直接改掉输入框元素的value值就可以啦

六、参考代码如下:
# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://kyfw.12306.cn/otn/index/init")
# 去掉元素的readonly属性
js = 'document.getElementById("train_date").removeAttribute("readonly");'
driver.execute_script(js)
# 用js方法输入日期
js_value = 'document.getElementById("train_date").value="2016-12-25"'
driver.execute_script(js_value)
# # 清空文本后输入值
# driver.find_element_by_id("train_date").clear()
# driver.find_element_by_id("train_date").send_keys("2016-12-25")
小伙伴们学会了,也可以尽快抢票啦!!!
在学习过程中有遇到疑问的,可以加selenium(python+java) QQ群交流:646645429
《selenium+python高级教程》已出书:selenium webdriver基于Python源码案例
(购买此书送对应PDF版本)

Selenium2+python自动化25-js处理日历控件(修改readonly属性)相关推荐
- python时间控件readonly属性_Selenium2+python自动化----js处理日历控件(修改readonly属性)...
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- python时间控件readonly属性_人生苦短,我学python之python+selenium js处理日历控件(修改readonly属性)...
转载于 上海-悠悠的博客 前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性 ...
- 艺赛旗(RPA)selenium 利用 js 处理日历控件
艺赛旗 RPA8.0全新首发免费下载 点击下载 http://www.i-search.com.cn/index.html?from=line1 详细内容请参看艺赛旗官网支持栏目:RPA社区 点击链接 ...
- Python+selenium自动化-js处理日历控件(修改readonly属性)
前言 今天写自动化脚本的时候遇到一个需要更改日期的控件,不想费劲巴拉的去找日历的定位,但是又没办法直接输入我想输的日期时间,想了会儿之后决定用js解决日历控件 基本思路:先用js去掉readonly属 ...
- 【基于python实现UI自动化】3.4 JS 处理日历控件(删除 readonly 属性)
python-UI自动化 1.0 selenium工具介绍 2.0 selenium环境搭建 3.0 selenium常见8大元素定位 3.1 selenium通过By定位元素 3.2 seleniu ...
- js给input控件添加onkeypress属性
js给input控件添加onkeypress属性 在前台直接添加onkeypress可以实现. <ul class="r1"><li><span> ...
- Python 自动化-pywinauto库定位树结构控件里的树节点实例演示
首先通过 spy++ 工具定位树控件的类. 然后通过 get_item('\本地计算机 策略\计算机配置\管理模板') 层级定位的方式即可定位到树节点. # -*- coding: UTF8 -*- ...
- pythongui日历控件_Selenium2+python自动化25-js处理日历控件(修改readonly属性)
前言 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题. 基本思路:先用j ...
- python时间控件readonly属性_13-js处理日历控件(修改readonly属性)
[TOC] **前言** 日历控件是web网站上经常会遇到的一个场景,有些输入框是可以直接输入日期的,有些不能,以我们经常抢票的12306网站为例,详细讲解如何解决日历控件为readonly属性的问题 ...
最新文章
- 41款实用工具,数据获取、清洗、建模、可视化都有了
- scrollview的一些代理方法
- 你不知道LinkedList中的方法
- 收入和贷款有什么关系?
- Linux 等待进程结束 wait() 和 waitpid()
- pelco协议及其实现的简单认识
- mysql在windows配置多节点_mysql基础--windows下的多实例配置
- Android BroadcastReceiver示例教程
- 《城市轨道交通——产业关联理论与应用》读书笔记
- Microsoft.NET离线运行库合集
- 凯恩斯主义中的当今世界
- neu1482 2014辽宁省赛Picking Cabbage(状态压缩)
- 不同域名间的session共享
- 公网IP/内网IP:
- MSDN2015下载与安装
- 信号带e无法连接服务器,手机信号栏突然出现“E”是啥意思?原来是这个问题,望周知...
- vue qrcodejs2生成二维码实现手机APP扫码进行web网页登录
- QuickBooks Online For Dummies, 4th Edition 免积分下载
- Java操作数据库方式五MyBatis使用入门
- 手动修改设置VMware的IP地址
