转载:2014年流行的手机App小图标界面设计欣赏(1)
http://mobile.51cto.com/design-449791.htm
2014年前端界面设计流行了很多小元素,其中小图标一定是最受欢迎的元素之一。图标古来有之,但通过设计师的不断努力和适应时代需求,图标视觉已经发生了重大改变。
最近,空心图标和实心图标的讨论变得激烈起来,有言论指出空心图标在视觉上比实心图标看起来更复杂,更容易让用户差生疲劳感和倦怠感。对此,设计师们都各抒己见,一部分人表示赞同这种说法,而另一部分人则表示这样的言论将问题过分了放大化了,并且在证据方面有所欠缺。
图标也可以理解为是网站中的一种指引,是每个新用户都会涉及到的元素,所以无论空心或实心,一个能够令人一目了然,并且记忆深刻的图标才是用户真正喜欢的图标。
看看下边一些空心或实心的图标案例,看看你更倾心于哪一款呢?
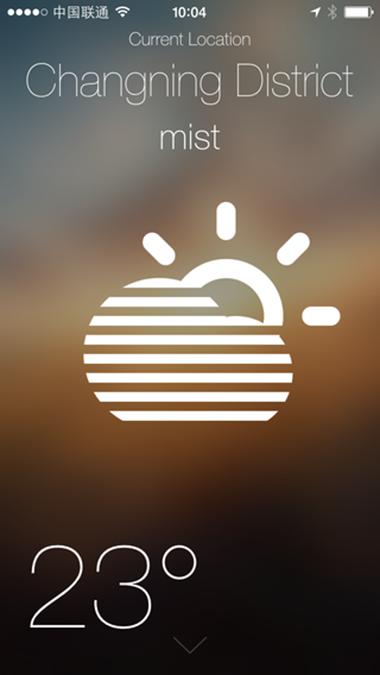
1.模糊背景上覆盖着由简单线条、字体和单一的颜色组成的空心图标,这会让整个界面看起来很优雅。不仅如此,这种简易的设计手法也让设计师轻松不少,在效果和操作上都令大家很满意。

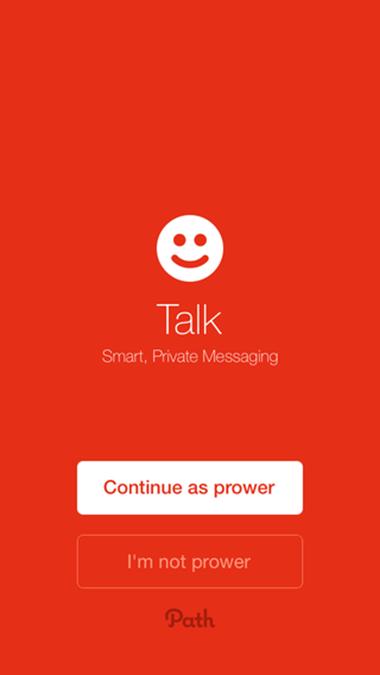
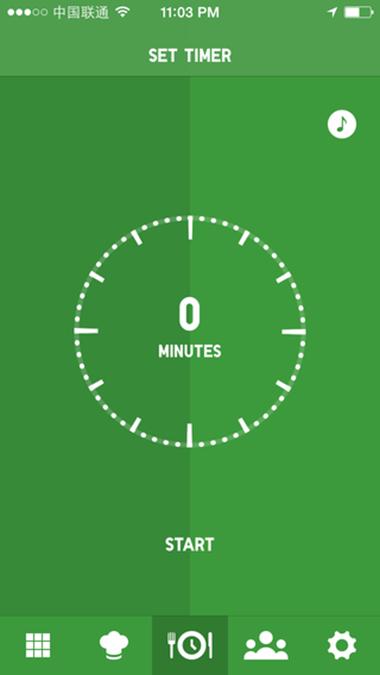
2.纯色的背景似乎搭配任何元素都能达到令人意想不到的效果,下面这个案例也不例外。正红色与白色之间的经典配搭,加以可爱的造型,成就了一个俏皮的实心图标设计。界面底部的实心按钮与幽灵按钮也与图标区域前后呼应。

3.APP底部的图标随着用户的任意切换,在空心和实心之间自由转变。实心的图标相比较空心的而言,给人一种更突出和明显的视觉效果,让用户更容易的抓到重点。而主内容左边的卡通小图案同时采用了空心的设置,尽显极简主义。

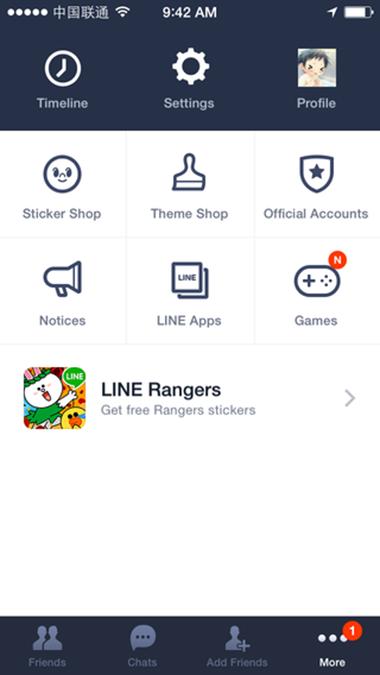
4.Line的界面似乎代表了大多数APP的图标设计方式。头部和底部的图标选用两种颜色的实心设计,下拉菜单部分使用空心图标。这样的设计虽然比较大众化,但不可否认的是,这样的做法的确让整个界面看起来格外整洁。

5.幽灵按钮虽然简洁大方,但是过多的使用会另界面很单调无味,但如果使用全部实心的图标设计又会觉得很突兀。下面这个案例就想出了一个好方法。既然空心实心都不合适,那不如尝试一下让两者结合在一起吧。

6.两种色差明显的颜色搭配在一起会体现出一种自然而然的时尚感,黑色背景和亮黄色的图标元素就是很典型的例子。强烈的对比色会让空心图标看起来也像实心图标一样,具有突出重点的效果。

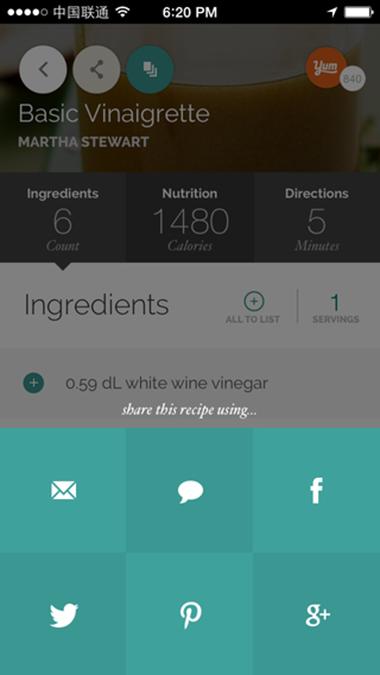
7.Metro风格的界面设计也能运用在APP的图标模块中,案例中将各种第三方分享平台的实心图标都用方块元素连接在一起,让原本单调的图标瞬间活跃了起来,给用户一种焕然一新的感觉。

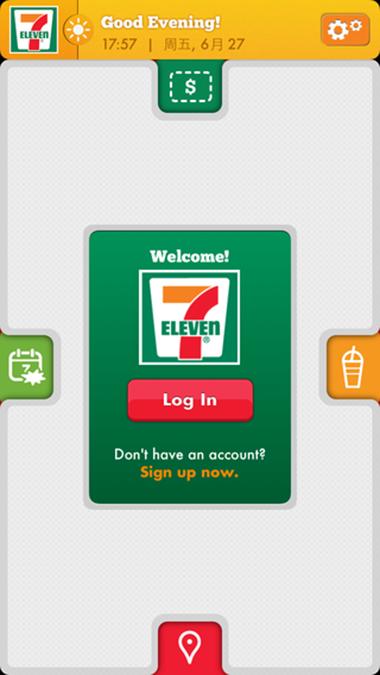
8.传统的导航图标大多会集中在一个区域内,而SevenEleven的APP在此做了很大的突破,将4个部分分别分布在界面的上下左右,简单的界面突然有了运动场的氛围,让APP充满了生命力。

9.天气类应用的看点中总会有气候图标的一席之地,正如这个案例中所表现的,这又是一个空心与实心相结合的图标设计。

10.这也是一个纯色块与实心图标搭配的案例,这个APP的界面设计其实很普通,但正因为图标的设计让网站变得可爱起来。

转载于:https://www.cnblogs.com/linhh-ocean/p/4210330.html
转载:2014年流行的手机App小图标界面设计欣赏(1)相关推荐
- HUAWEI手机App的图标无法正常显示
问题:HUAWEI手机App的图标无法正常显示 如图 问题解决 //图标和圆角图标应该设置一致 否则只按照圆角的设置显示android:icon="@drawable/app_icon&qu ...
- 苹果iPhone手机APP应用图标隐藏怎么找回恢复显示在iPhone苹果手机桌面显示被隐藏的应用APP图标到iPhone苹果手机桌面?
苹果iPhone手机APP应用图标隐藏怎么找回恢复显示在iPhone苹果手机桌面 1.如果使用的苹果iPhone手机APP应用图标被隐藏了,在手机桌面找不到只能通过搜索或APP资源库找到. 2.请在i ...
- 华为手机所有图标变黑_华为官博科普手机状态栏小图标含义,总共分为4大类...
作为我们平时使用得最多的电子产品,智能手机,相信还有许多功能许多人都还没有完全掌握,就比如这个状态栏的小图标含义. 一直以来,无论是安卓还是iOS,智能手机上的状态栏显示状态一直都代表着手机目前所启用 ...
- Android Pixel手机Notification小图标显示白方块问题
1 问题 我遇到的问题是在Google的Pixel手机上,当通知显示出来时,对应小图标的icon的样式是一个小白块 2 setSmallIcon() 按照google的说法,这个小图标是通过setSm ...
- 国外APP地图导航界面设计欣赏
说起导航APP,大家很容易就联想到高德或者百度地图.对于设计师来说,不仅仅是专业的导航软件,在很多的应用场景下也必须用到地图导航界面的设计.例如打车.运动记录.甚至交友等等各行各业的APP.不管你是第 ...
- 【转载】按键精灵对安卓APP进行自动化界面点击测试
简单介绍下应用背景:测试安卓app时发现重复点击某一按钮的时候会出现报错,开发修复后提交测试.如果采用手动点击按钮,效率不高,在领导提示下使用按键精灵实现自动操作. 一. 安卓手机按键精灵 ...
- html电商app小图标素材,20套购物网站专用的图标素材包
20套购物网站专用的图标素材包 8月 6, 2015 评论 Sponsor 随着移动互联网的使用率增加,电子商务行业也趁着这机会加入到移动端,连外卖网这些也越来越多了,所以电子商务相关的素材是不能少的 ...
- PC软件/web网站/小程序/手机APP产品如何增加个人收款接口
接入前准备 通过 XorPay 注册个人收款接口,原理是帮助你签约支付宝和微信(不需要营业执照)支持个人支付宝和个人微信支付接口,大概几分钟可以开通,开通后即可永久使用 PC 网站接入 效果:用户点击 ...
- 手机app 有没有window.location.href_热议小程序使用场景越来越多,未来有没有可能替代手机APP?...
每个人的手机里总会下载各种类型的APP,以满足我们不同场景下的应用需求.但是由于APP占用内存较大,轻量级微信小程序出现之后就获得了很多用户的青睐. 目前微信小程序的数量已突破了230万+,发展势头非 ...
最新文章
- 施耐德电气:2016年数据中心的三大关注领域
- .NET 缓存的设计
- 【debug】UnicodeDecodeError: codec can't decode byte 0xbd in position 4: invalid start byte
- 数据3分钟丨Snowflake获“2021 DBMS”;OceanBase社区版3.1.2正式发布
- 【华为云技术分享】【昇腾】【玩转Atlas200DK系列】Atlas 200 DK安装python的hiai库以及opencv
- 帆软报表重要Activator之DesignerInitActivator之一
- JavaScript 4行代码找出重复出现次数最多的元素及次数
- Python做下载器需要掌握哪些
- 软件测试---------兼容性 / 安装卸载 / 易用性测试点(超详细)
- Lomboz插件的使用
- win7打开或关闭windows功能 提示“出现错误,并非所有的功能被更改”,管理员权限惹的祸...
- wincap的使用总结
- YUV播放器支持10bit视频
- Snapper 基本入门简介 - 快速浏览和监听
- 十四、理解nn.module方法——学习python面向对象编程(一)
- TSCA你了解多少?什么产品需要做TSCA认证
- 字节跳动(上海抖音)面经
- window setting.settings 详解。
- 如何铸造游戏中的NFT游戏角色
- 数据结构889考研真题练习册
