js的Prototype属性 解释及常用方法
函数:原型
每一个构造函数都有一个属性叫做原型(prototype,下面都不再翻译,使用其原文)。这个属性非常有用:为一个特定类声明通用的变量或者函数。
prototype的定义
你不需要显式地声明一个prototype属性,因为在每一个构造函数中都有它的存在。你可以看看下面的例子:
Example PT1
CODE:
function Test()
{
}
alert(Test.prototype); // 输出 "Object"
给prototype添加属性
就如你在上面所看到的,prototype是一个对象,因此,你能够给它添加属性。你添加给prototype的属性将会成为使用这个构造函数创建的对象的通用属性。
例如,我下面有一个数据类型Fish,我想让所有的鱼都有这些属性:livesIn="water"和price=20;为了实现这个,我可以给构造函数Fish的prototype添加那些属性。
Example PT2
CODE:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
接下来让我们作几条鱼:
CODE:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
再来看看鱼都有哪些属性:
CODE:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
输出应该是:
CODE:
"mackarel, gray, water, 20"
"goldfish, orange, water, 20"
"salmon, white water, 20"
你看到所有的鱼都有属性livesIn和price,我们甚至都没有为每一条不同的鱼特别声明这些属性。这时因为当一个对象被创建时,这个构造函数 将会把它的属性prototype赋给新对象的内部属性__proto__。这个__proto__被这个对象用来查找它的属性。
你也可以通过prototype来给所有对象添加共用的函数。这有一个好处:你不需要每次在构造一个对象的时候创建并初始化这个函数。为了解释这一点,让我们重新来看Example DT9并使用prototype来重写它:
用prototype给对象添加函数
Example PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我们可以象通常那样创建对象:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
并验证它:
CODE:
alert(boss1.getSalary()); // 输出 200000
alert(boss2.getSalary()); // 输出 100000
alert(boss3.getSalary()); // 输出 150000
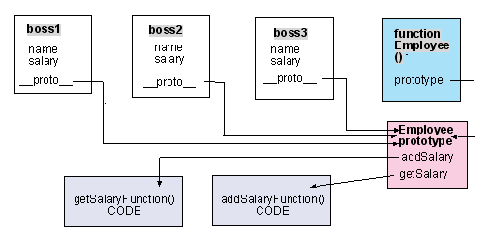
这里有一个图示来说明prototype是如何工作的。这个对象的每一个实例(boss1, boss2, boss3)都有一个内部属性叫做__proto__,这个属性指向了它的构造器(Employee)的属性prototype。当你执行 getSalary或者addSalary的时候,这个对象会在它的__proto__找到并执行这个代码。注意这点:这里并没有代码的复制(和 Example DT8的图表作一下对比)。

http://blog.sina.com.cn/s/blog_7045cb9e0100rtoh.html
转载于:https://www.cnblogs.com/ttjava/p/3701601.html
js的Prototype属性 解释及常用方法相关推荐
- JS中Prototype属性解释及常用方法
1.prototype的定义 javascript中的每个类都有prototype属性,其prototype属性的解释是:返回对象类型原型的引用.每一个构造函数都有一个属性叫做原型.这个属性非常有用: ...
- js 的prototype 属性和用法,外加__proto__
var ob = { };//超级简单的空对象 alert(JSON.stringify(ob.prototype));// undefined 能够引用prototype的东西绝对是函数,绝对是函数 ...
- js的prototype属性
prototype属性 每一个函数都包含prototype属性,这个属性是指向一个对象的引用,当将函数用作构造函数的时候,新创建的对象会从原型对象上继承属性 call和apply方法 以对象a的方法调 ...
- js原型prototype属性用法实例
//原型方法创建对象的属性和方法,达到共享的目的 function Box(){};//里面什么都没有,如果有就是实例属性和方法 Box.prototype.name='tianwei'; Box.p ...
- JS函数浅析之constructor、prototype属性
函数是JS里很神奇的一位童鞋.那么如何创建一个函数呢?简单来说有下面几种形式: 1.定义式 function a() {} 2.声明式 var a = function ...
- JS中函数的prototype属性和对象的__proto__属性
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8" ...
- 彻底理解js中的原型对象和prototype属性
prototype(函数的原型属性) prototype 是一个指向该实例所使用的原型对象的[指针] prototype 是几乎所有的函数(除了某些内建函数)的属性 prototype 不是一个实例的 ...
- JS数组、对象、字符串常用方法汇总
JS数组.对象.字符串常用方法汇总 前言 数组常用方法 Array.prototype.slice(start, end) Array.prototype.map() Array.prototype. ...
- Prototype属性说明
1.prototype的定义 javascript中的每个对象都有prototype属性,Javascript中对象的prototype属性的解释是:返回对象类型原型的引用. 每一个构造函数都有一个属 ...
最新文章
- 修改IDEA运行jsp文件的时候浏览器地址栏的虚拟访问路径网址
- 使用cat,awk和sort命令从nginx访问日志中统计user-agent类型
- 计算机研究生自我介绍,计算机专业研究生英文的自我介绍
- C#实现异步消息队列
- 参数注入:不使用xml,使用java配置参数的方法,以前的spring的方法
- python实现人脸识别_python人脸识别代码实现丨内附代码
- mysql percona 密码设置_Percona mysql5.7 默认密码
- 网络爬虫基本原理(二)
- mysql评论与回复一起查_mysql 查询所有评论以及回复
- BeautifulSoup库
- 李宏毅机器学习课程---1、机器学习介绍
- PHP调试工具 - FirePHP安装与使用方法
- 【算法设计与分析】11 递归树
- mysql 词频分析_09 使用python完成词频统计
- excel数据分析 - 10个清洗文本类函数
- 氨基-peg2000-水溶CulnS/ZnS量子点|NH2-PEG-CulnS/ZnSQDS的透射电镜(TEM)和高分辨透射电镜(HRTEM)图片
- 2022-2028年中国再生塑料行业市场全景评估及发展策略分析报告
- MME中DNS服务器的作用,2.1 EPC中通过DNS解析PGW IP地址实例
- 计算机函数LEN的意思,python的len函数什么意思
- 电脑上复制、粘贴及剪切功能用不了是什么原因
