第6回 スライドによるページナビゲーション
まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
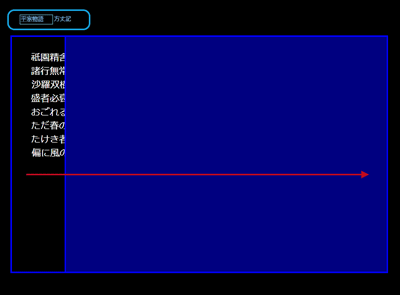
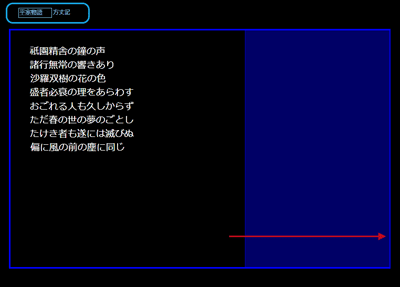
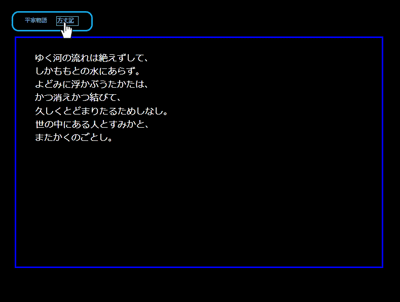
画面左上方に表示された、「平家物語」と「方丈記」のリンクをクリックすると、フレーム内が左から右に向かってスライドして(図1)、作成しておいた該当ページにナビゲートし、クリックした物語の冒頭の文言が表示されます(図2)。
|
|
| 図1:フレーム内が左から右に向かってスライドする(クリックで拡大) |
|
|
| 図2:物語の冒頭の文言が表示される(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ 今回のサンプルファイル(546KB)
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_NavigationPageSlideIn」という名前を付けています。
ソリューションエクスプローラー内にリスト1のXMLファイルを取り込んでおきます。XMLファイルをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」から、System.Xml.Linqを追加しておいてください。
ダウンロードされたサンプル・ファイルにはXMLファイルは追加済みです。
リスト1 XMLファイル(Contents.xml)
01
|
<?xml version="1.0" encoding="utf-8" ?>
|
02
|
<古典>
|
03
|
<情報>
|
04
|
<内容 title="平家物語">
|
05
|
祇園精舎の鐘の声
|
06
|
諸行無常の響きあり
|
07
|
沙羅双樹の花の色
|
08
|
盛者必衰の理をあらわす
|
09
|
おごれる人も久しからず
|
10
|
ただ春の世の夢のごとし
|
11
|
たけき者も遂には滅びぬ
|
12
|
偏に風の前の塵に同じ
|
13
|
</内容>
|
14
|
</情報>
|
15
|
16
|
<情報>
|
17
|
<内容 title="方丈記">
|
18
|
ゆく河の流れは絶えずして、
|
19
|
しかももとの水にあらず。
|
20
|
よどみに浮かぶうたかたは、
|
21
|
かつ消えかつ結びて、
|
22
|
久しくとどまりたるためしなし。
|
23
|
世の中にある人とすみかと、
|
24
|
またかくのごとし。
|
25
|
</内容>
|
26
|
</情報>
|
27
|
</古典>
|
コントロールの配置
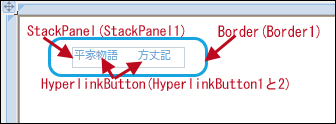
<UserControl>要素のWidthに800、Heightに600と指定します。ツールボックスからBorderコントロールを配置し、Widthに160、Heightに40と指定します。Borderのプロパティ[共通]パネルにある、BorderThicknessに3を指定して、枠線を太くしておきます。CornerRadiusに12を指定して、四隅を丸めます。[ブラシ]パネルにある枠線の色を指定するBorderBrushに、明るい青系統色を指定します。Border内にStackPanelを配置し、OrientationプロパティにHorizontal(デフォルトはVertical)を指定します。StackPanel内に2個のHyperlinkButtonを配置し、Contentプロパティに「平家物語」、「方丈記」と指定します。図3のように配置します。
|
|
| 図3:Border、StackPanel、HyperlinkButtonを配置した |
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
01
|
~コード略~
|
02
|
(1)<StackPanel>要素内に2つの<HyperlinkButton>要素を配置しています。
|
03
|
<Grid x:Name="LayoutRoot" Background="White">
|
04
|
<Border BorderBrush="#FF17A4E0" BorderThickness="3" Height="40" HorizontalAlignment="Left" Margin="31,22,0,0" x:Name="Border1" VerticalAlignment="Top" Width="160" CornerRadius="12">
|
05
|
<StackPanel Orientation="Horizontal" Height="21" Width="113" VerticalAlignment="Center" HorizontalAlignment="Center"> ■(1)
|
06
|
<HyperlinkButton Content="平家物語" x:Name="HyperlinkButton1" Width="64" Margin="0,0,0,2"/>
|
07
|
<HyperlinkButton Content="方丈記" x:Name="HyperlinkButton2" Width="44" Margin="0,0,0,2"/>
|
08
|
</StackPanel>
|
09
|
</Border>
|
10
|
</Grid>
|
11
|
~コード略~
|
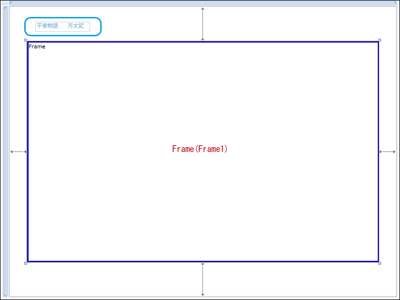
次に、ツールボックスからFrameコントロールを配置します。Widthに727、Heightに457と指定します。WidthやHeightの値は読者の皆さんが適当な値を指定してください。Frameのプロパティ[その他]パネルにあるBorderThicknessに3を指定して、枠線を太くしておきます。[ブラシ]パネルにある枠線の色を指定するBorderBrushにBlueを指定します(図4)。
|
|
| 図4:Frameを配置した(クリックで拡大) |
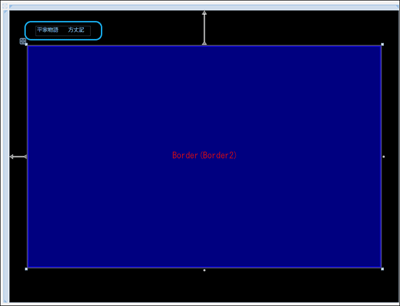
次に、x:NameがLayoutRootの<Grid>要素のBackgroundプロパティにBlackを指定し、背景を黒にします。全体が黒で塗りつぶされます。いま、配置したFrameコントロールの上にBorderコントロール(Border2)を重ねます。WidthとHeightはFrameの値と同じにします。BorderThicknessに3、BorderBrushにBlue、BackgroundにNavyと指定します(図5)。
|
|
| 図5:Gridの背景を黒にし、Frameの上に背景がNavyのBorderを重ねた(クリックで拡大) |
Silverlightページの作成
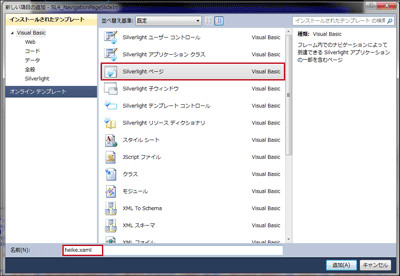
次にVS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Silverlightページ」を作成します。「名前(N)」に「heike.xaml」と入力しておきます(図6)。同様な手順で、もう1つhoujyouki.xamlという「Silverlightページ」も作成しておきます。これら2つの「Silverlightページ」内に表示された「平家物語」や「方丈記」の冒頭の文言が、リンクをクリックすることで、Frame内にナビゲーションされます。
|
|
| 図6:heike.xamlという「Silverlightページ」を作成する(クリックで拡大) |
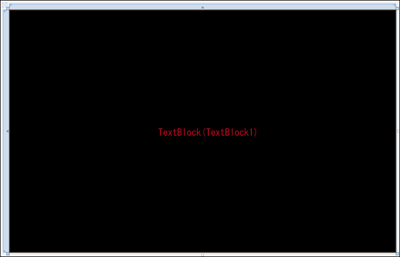
ソリューションエクスプローラー内に追加された、heike.xamlをクリックしてデザイン画面を表示します。Pageプロパティの[共通]パネルにあるTitleに「平家物語」と入力します。[レイアウト]パネルにあるWidthに727、Heightに457と指定します。この値はMainPage.xaml内に配置したFrame1のWidthとHeightの値に同じです。ツールボックスからTextBlock(TextBlock1)をPage画面一杯に配置します。WidthとHeightはPageの値に同じです。
x:NameがLayoutRootの、<Grid>要素のプロパティ[ブラシ]パネルにあるBackgroundに、Blackを指定します。TextBlockを選択し、プロパティの[ブラシ]パネルにあるForegroundにWhiteを指定して文字色を白にします。[テキスト]パネルにある文字サイズを18に指定します。[共通]パネルにあるTextプロパティを空にしておきます。画面全体が真っ黒なheike.xamlが完成します(図7)。
|
|
| 図7:画面全体が真っ黒なheike.xamlが完成(クリックで拡大) |
書き出されるコードはリスト3のようになります。
リスト3 書き出されたXAMLコード(heike.xaml)
01
|
(1)<navigation:Page>要素のTitleに「平家物語」と指定している。
|
02
|
(2)<Grid>要素のBackgroundプロパティにBlackを指定している。
|
03
|
<navigation:Page x:Class="SL4_NavigationPageSlideIn.heike"
|
04
|
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
|
05
|
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
|
06
|
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
|
07
|
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
|
08
|
mc:Ignorable="d" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
|
09
|
10
|
d:DesignWidth="640" d:DesignHeight="480"
|
11
|
Title="平家物語" Width="727" Height="457"> ■(1)
|
12
|
<Grid x:Name="LayoutRoot" Background="Black"> ■(2)
|
13
|
<TextBlock Height="457" HorizontalAlignment="Left" Name="TextBlock1" Text="" VerticalAlignment="Top" Width="727" TextWrapping="Wrap" Foreground="White" FontSize="18" />
|
14
|
</Grid>
|
15
|
</navigation:Page>
|
同じ手順で、houjyouki.xamlにもTextBlockを配置して、heike.xamlと全く同じ画面を作成します。ただし、Titleには「方丈記」と指定します。
ここで、先に、「平家物語」と「方丈記」のリンクをクリックすると、それぞれの冒頭の文言が表示されるコードを記述して、動作を確認しておきましょう。その前に、MainPage.xamlの2つのHyperlinkButtonのTagプロパティにheike.xamlとhoujyouki.xamlを追加しておきます。リスト4のように追加してください。
リスト4 HyperlinkButtonのTagプロパティにページを指定する(MainPage.xaml)
1
|
<HyperlinkButton Content="平家物語" x:Name="HyperlinkButton1" Width="64" Margin="0,0,0,2" Tag="heike.xaml"/>
|
2
|
<HyperlinkButton Content="方丈記" x:Name="HyperlinkButton2" Width="44" Margin="0,0,0,2" Tag="houjyouki.xaml"/>
|
MainPage.xaml.vbにリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (MainPage.xaml.vb)
01
|
Option Strict On
|
02
|
03
|
Partial Public Class MainPage
|
04
|
Inherits UserControl
|
05
|
06
|
Public Sub New()
|
07
|
InitializeComponent()
|
08
|
End Sub
|
09
|
10
|
■ページが読み込まれた時の処理
|
11
|
HyperlinkButton1とHyperlinkButton2がクリックされた時、NavigateToPageプロシージャを実行します。
|
12
|
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
|
13
|
AddHandler HyperlinkButton1.Click, AddressOf NavigateToPage
|
14
|
AddHandler HyperlinkButton2.Click, AddressOf NavigateToPage
|
15
|
End Sub
|
16
|
17
|
■指定されたページに移動する処理
|
18
|
Frame1.Navigateメソッドで、リスト4でHyperlinkButtonのTagプロパティに指定していたページに移動します。
|
19
|
Private Sub NavigateToPage(ByVal sender As Object, ByVal e As EventArgs)
|
20
|
Frame1.Navigate(New Uri("/" + DirectCast(sender, HyperlinkButton).Tag.ToString, UriKind.Relative))
|
21
|
End Sub
|
22
|
End Class
|
次に、heike.xaml.vbとhoujyouki.xaml.vbで使用する、XMLを読み込んで内容を表示するクラスを作成します。
クラスの作成
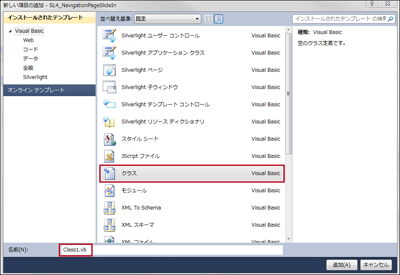
VS2010メニューの「プロジェクト(P)/クラスの追加(C)」と選択し、「クラス」を選択します。「名前(N)」はデフォルトのClass1.vbのままにしておきます(図8)。
|
|
| 図8:クラスを選択する(クリックで拡大) |
作成した、Class1.vb内にリスト6のコードを記述します。
ロジックコードを記述する
リスト6 (Class1.vb)
01
|
Option Strict On
|
02
|
03
|
XMLファイルをLINQ to XMLで処理するため、関連するクラスの含まれる、System.Xml.Linq名前空間をインポートしておきます。
|
04
|
Imports System.Xml.Linq
|
05
|
Public Class Class1
|
06
|
07
|
■XMLを読み込んで、変数noに該当する、<情報>要素の子要素<内容>の内容テキストを取得する関数
|
08
|
XElement.LoadメソッドでXML文書ファイル(Contents.xml)を読み込みます。
|
09
|
戻り値は、変数noに該当する、<情報>要素の子要素<内容>の内容テキストです。
|
10
|
Function ReadXml(ByVal no As Integer) As String
|
11
|
Dim xmldoc As XElement = XElement.Load("Contents.xml")
|
12
|
Dim naiyou As String = xmldoc.Descendants("情報")(no).<内容>.Value
|
13
|
Return naiyou
|
14
|
End Function
|
15
|
End Class
|
heike.xaml.vbとhoujyouki.xaml.vb内にリスト7のコードを記述します。
ロジックコードを記述する
リスト7 (heike.xaml.vbとhoujyouki.xaml.vb)
01
|
●heike.xaml.vb
|
02
|
~コード略~
|
03
|
■ユーザーがこのページに移動した時に実行される処理
|
04
|
新しいClass1のインスタンス_myClassを生成し、TextBlockのTextプロパティに、リスト6で作成した関数に0の引数を与えて指定します。インデックスが0番目の、<情報>要素の子要素<内容>の内容テキスト(平家物語の冒頭の文言)が表示されます。
|
05
|
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
|
06
|
Dim _myClass As New Class1
|
07
|
TextBlock1.Text = _myClass.ReadXml(0)
|
08
|
End Sub
|
09
|
~コード略~
|
10
|
11
|
●houjyouki.xaml.vb
|
12
|
~コード略~
|
13
|
■ユーザーがこのページに移動した時に実行される処理
|
14
|
新しいClass1のインスタンス_myClassを生成し、TextBlockのTextプロパティに、リスト6で作成した関数に1の引数を与えて指定します。インデックスが1番目の、<情報>要素の子要素<内容>の内容テキスト(方丈記の冒頭の文言)が表示されます。
|
15
|
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
|
16
|
Dim _myClass As New Class1
|
17
|
TextBlock1.Text = _myClass.ReadXml(1)
|
18
|
End Sub
|
19
|
~コード略~
|
では、ここで一度実行してみましょう。その前に、MainPage.xaml内の、ページにナビゲートするFrame1にはBorder2が重なっていますので、動作を確認する時だけ、Border2のOpacityプロパティに0を指定して透明化しておきましょう。
「デバッグ(D)/デバッグ開始(S)」と選択して実行します。図9のように、リンクをクリックして内容が変化すればOKです。
|
|
| 図9:「方丈記」のリンクをクリックして、その内容が表示されている(クリックで拡大) |
動作が確認できたところで、MainPage.xamlのBorder2に仮に指定しておいたOpacityプロパティを削除してください。
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのStoryboardの作成
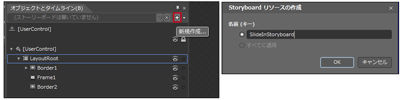
「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックし、SlideInStoryboardというストーリーボードを作成します(図10)。
|
|
| 図10:SlideInStoryboardを作成する(クリックで拡大) |
アートボード上の画面全体が赤の枠線で囲まれ、「●SlideInStoryboardタイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります。
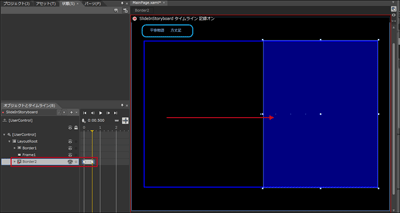
「タイムラインとオブジェクト(B)」内のBorder2を選択し、タイムラインの黄色い再生ヘッドを0秒に合わせます。楕円と+マークの付いた「キーフレームの記録」アイコンをクリックします。次に再生ヘッドを0.5の位置に移動し、Border2をマウスでFrame1の半分近くまでドラッグします(図11)。
|
|
| 図11:再生ヘッドが0.5の位置で、Border2をFrame1の半分近くまでドラッグする(クリックで拡大) |
次に再生ヘッドを1秒の位置に移動し、Border2のOpacityに50と指定します。Border2も残りの半分近くまでドラッグします。
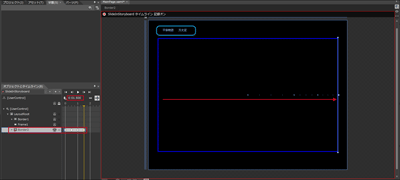
最後に再生ヘッドを1.5秒の位置に移動し、Opacityに100と指定します。Border2の幅をFrame1の幅までドラッグします(図12)。
|
|
| 図12:再生ヘッド1.5の位置で、Border2をFrame1の幅まで完全にドラッグする(クリックで拡大) |
これで1.5秒かかってBorder2が左から右にスライドします。スライドの途中で一時的に50%の透明化が実行されます。
「●SlideInStoryboardタイムライン記録オン」の●をクリックして記録をオフとし、Blend4を終了してVS2010に戻ります。
MainPage.xaml.vb内のNavigateToPageプロシージャに、リスト8のように、ストーリーボードを開始する処理を追加します。
リスト8 ストーリーボードを開始する処理を追加したプロシージャ
1
|
Private Sub NavigateToPage(ByVal sender As Object, ByVal e As EventArgs)
|
2
|
Frame1.Navigate(New Uri("/" + DirectCast(sender, HyperlinkButton).Tag.ToString, UriKind.Relative))
|
3
|
SlideInStoryboard.begin()
|
4
|
End Sub
|
第6回 スライドによるページナビゲーション相关推荐
- 伍六七带你学算法 入门篇-最长回文串
力扣解题,每日一题:409. 最长回文串 难度- 简单 给定一个包含大写字母和小写字母的字符串,找到通过这些字母构造成的最长的回文串. 在构造过程中,请注意区分大小写.比如 "Aa" ...
- Git 错误提交后该如何回滚操作
1. Git 架构 Workspace:工作区(当前用户操作修改的区域) Index / Stage:暂存区 (add 后的区域) Repository:仓库区或本地仓库(commit 后的区域) R ...
- 浅显易懂 Makefile 入门 (08)— 默认 shell (/bin/sh)、命令回显、make参数(-n 只显示命令但不执行,-s 禁止所有回显)、单行命令、多行命令、并发执行
1. shell 相关 1.1 默认 shell Makefile 所使用的命令是由 shell 命令行组成,他们是一条一条执行的. 多个命令之间要使用分号隔开,Makefile 中的任何命令都要以 ...
- leetcode 5. Longest Palindromic Substring 字符串中的最长回文数 逐步从O(n^2)优化至线性时间
题目 解析 思路一 暴力解法 思路二 指针+最大长度 思路3 由中间至两边找回数 思路4 Manacher's algorithm 线性时间 参考文档 题目 链接 给定一个字符串 s,找到 s 中最长 ...
- LeetCode简单题之最长回文串
题目 给定一个包含大写字母和小写字母的字符串 s ,返回 通过这些字母构造成的 最长的回文串 . 在构造过程中,请注意 区分大小写 .比如 "Aa" 不能当做一个回文字符串. 示例 ...
- git add . 之后 想执行回滚操作(git add 到本地仓库的代码回滚到没有add 之前的操作)
git add 到本地仓库的代码回滚到没有add 之前的操作 ,如果git 非常熟悉临时忘记了命令 回滚单个文件的命令:git restore --staged xx文件名 回滚所有add 的文件直 ...
- AndroidStudio git 提交代码,创建分支,合并分支,回滚版本,拉取代码
主要有: 提交代码,创建分支,合并分支,回滚版本,拉去代码 1 首先电脑中下载git 2 新建的项目把.git 仓库放到项目总中as 工具的右下角 会显示 Git:master 点击有一个弹框如下 然 ...
- JAVA用递归方法判断某个字串是否是回文
package Test; import java.util.Scanner; public class Test { public static void main(String[] args) { ...
- Ubuntu换回Gnome界面
安装了Ubuntu11.10,Unity界面实在是不怎么习惯.遂换回Gnome. 1. 首先安装Gnome sudo apt-get install gnome-shell sudo apt-get ...
- 哑谜,回文和暴力之美
暴力搜索是一个有趣的东西.至少刘汝佳是这么认为的.编程之美的4.10节就是典型的暴力题.虽然作者将其难度定义为一颗星,但却不能因此认为这个类型的问题就是那么容易的,很多可能需要一些有创造力的想法. 不 ...
最新文章
- oracle 管道化表函数(Pipelined Table) [转]
- sentinel 官方文档_Sentinel控制台监控数据持久化到MySQL数据库
- Golang之gjson
- LeetCode-240 Search a 2D Matrix II
- MongoDB教程-使用Node.js从头开始CRUD应用
- vscode shift+ arl + f 格式化统一(笔记)
- 打基础一定要吃透这12类 Python 内置函数
- oracle中插入图片,在Oracle数据库的表中插入图片的方法
- 更适合私有云的网络部署模式-动态路由
- php/html+css+js制作计算器
- 简单循迹小车实验心得_简单循迹小车的制作
- 三层神经网络实现手写数字图像分类
- Python-ZFJObsLib完美生成iOS垃圾代码
- html5抖动效果代码,JS文字抖动特效代码
- 远程控制软件和木马的区别——病毒木马 001
- postgresql索引_PostgreSQL中的索引— 9(BRIN)
- 2022 年 前40道 ReactJS 面试问题和答案
- 肖仰华谈知识图谱:知识将比数据更重要,得知识者得天下
- 2017云栖大会大咖演讲PPT+视频官方资料合集来啦!
- Ubuntu16.04安装ROS教程