font-family常见中文字体对应的英文名称
大家都知道,在不同操作系统、不同游览器里面默认显示的字体是不一样的,并且相同字体在不同操作系统里面渲染的效果也不尽相同,那么如何设置字体显示效果会比较好呢?下面我们逐步的分析一下:
例1(小米米官网):font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
例2(淘宝技术研发中心):font: 12px/1.5 Tahoma,Helvetica,Arial,'宋体',sans-serif;
例3(加网 ):font: 14px/1.5 'Microsoft YaHei',arial,tahoma,\5b8b\4f53,sans-serif;
例4(淘宝UED):font: 12px/1 Tahoma,Helvetica,Arial,"\5b8b\4f53",sans-serif;
例5(一淘UX):font-family: Helvetica, 'Hiragino Sans GB', 'Microsoft Yahei', '微软雅黑', Arial, sans-serif;
font: 12px/1 Tahoma,Helvetica,Arial,"\5b8b\4f53",sans-serif;
一、首先我们看看各平台的默认字体情况
1、Window下:
宋体(SimSun):Win下大部分游览器的默认字体,
宋体在小字号下(如12px、14px)的显示效果还可以接受,但是字号一大就非常糟糕了,所以使用的时候要注意。微软雅黑("Microsoft Yahei"):从 Vista 开始,微软提供了这款新的字体,一款无衬线的黑体类字体,并且拥有Regular、Bold 两种粗细的字重,显著提高了字体的显示效果。现在这款字体已经成为Windows游览器中最值得使用的中文字体。从Win8开始,
微软雅黑又加入了 Light 这款更细的字重,对于喜欢细字体的设计、开发人员又多了一个新的选择。Arial:Win平台上默认的无衬线西文字体(为什么要说英文字体后面会解释),有多种变体,显示效果一般。
Tahoma:十分常见的无衬线字体,被采用为Windows 2000、Windows XP、Windows Server 2003及Sega游戏主机Dreamcast等系统的预设字型,显示效果比
Arial要好。Verdana:无衬线字体,优点在于它在小字上仍结构清晰端整、阅读辨识容易。
其他:Windows 下默认字体列表:微软官网、维基百科、Office字体
结论:
微软雅黑为Win平台上最值得选择的中文字体,但非游览器默认,需要设置;西文字体的选择以Arial、Tahoma等无衬线字体为主。
2、Mac OS下:
华文黑体(STHeiti)、华文细黑(STXihei):属于同一字体家族系列,OS X 10.6 之前的简体中文系统界面默认字体,也是目前Chrome游览器下的默认字体,有 Regular 和 Bold 两个字重,显示效果可以接受,
华文细黑也曾是我最喜欢的字体之一。黑体-简(Heiti SC):从 10.6 开始,
黑体-简代替华文黑体用作简体中文系统界面默认字体,苹果生态最常用的字体之一,包括iPhone、iPad等设备用的也是这款字体,显示效果不错,但是喇叭口设计遭人诟病。冬青黑体( Hiragino Sans GB ):听说又叫
苹果丽黑,日文字体Hiragino KakuGothic的简体中文版,简体中文有 常规体和 粗体 两种,冬青黑体是一款清新的专业印刷字体,小字号时足够清晰,拥有很多人的追捧。Times New Roman:Mac平台Safari下默认的字体,是最常见且广为人知的西文衬线字体之一,众多网页浏览器和文字处理软件都是用它作为默认字体。
Helvetica、Helvetica Neue:一种被广泛使用的传奇般的西文字体(这货还有专门的记录片呢),在微软使用山寨货的
Arial时,乔布斯却花费重金获得了Helvetica苹果系统上的使用权,因此该字体也一直伴随着苹果用户,是苹果生态中最常用的西文字体。Helvetica Neue为Helvetica的改善版本,且增加了更多不同粗细与宽度的字形,共拥有51种字体版本,极大的满足了日常的使用。苹方(PingFang SC):在Mac OS X EL Capitan上,苹果为中国用户打造了一款全新中文字体--
苹方,去掉了为人诟病的喇叭口,整体造型看上去更加简洁,字族共六枚字体:极细体、纤细体、细体、常规体、中黑体、中粗体。San Francisco:同样是Mac OS X EL Capitan上最新发布的西文字体,感觉和
Helvetica看上去差别不大,目前已经应用在Mac OS 10.11+、iOS 9.0+、watch OS等最新系统上。其他:Mac下默认字体列表:苹果官网、维基百科
结论:目前
苹方和San Francisco为苹果推出的最新字体,显示效果也最为优雅,但只有最新系统才能支持,而黑体-简和Helvetica可以获得更多系统版本支持,显示效果也相差无几,可以接受。
3、Android系统:
Droid Sans、Droid Sans Fallback:
Droid Sans为安卓系统中默认的西文字体,是一款人文主义无衬线字体,而Droid Sans Fallback则是包含汉字、日文假名、韩文的文字扩展支持。结论:
Droid Sans为默认的字体,并结合了中英文,无需单独设置。
4、iOS系统:
iOS系统的字体和Mac OS系统的字体相同,保证了Mac上的字体效果,iOS设备就没有太大问题。
5、Linux:
文泉驿点阵宋体:类似
宋体的衬线字体,一般不推荐使用。文泉驿微米黑:几乎是 Linux 社区现有的最佳简体中文字体。
二、选择字体需要注意的问题
1、字体的中英文写法:
我们在操作系统中常常看到宋体、微软雅黑这样的字体名称,但实际上这只是字体的显示名称,而不是字体文件的名称,一般字体文件都是用英文命名的,如SimSun、Microsoft Yahei。在大多数情况下直接使用显示名称也能正确的显示,但是有一些用户的特殊设置会导致中文声明无效。
因此,保守的做法是使用字体的字体名称(英文)或者两者兼写。如下示例:
font-family: STXihei, "Microsoft YaHei";
font-family: STXihei, "华文细黑", "Microsoft YaHei", "微软雅黑";2、声明英文字体:
绝大部分中文字体里都包含英文字母和数字,不进行英文字体声明是没有问题的,但是大多数中文字体中的英文和数字的部分都不是特别漂亮,所以建议也对英文字体进行声明。
由于英文字体中大多不包含中文,我们可以先进行英文字体的声明,这样不会影响到中文字体的选择,因此优先使用最优秀的英文字体,中文字体声明则紧随其次。如下示例:
font-family: Arial, "Microsoft YaHei";3、照顾不同的操作系统:
英文、数字部分:在默认的操作系统中,Mac和Win都会带有
Arial,Verdana,Tahoma等几个预装字体,从显示效果来看,Tahoma要比Arial更加清晰一些,因此字体设置Tahoma最好放到前面,当找不到Tahoma时再使用Arial;而在Mac中,还拥有一款更加漂亮的Helvetica字体,所以为了照顾Mac用户有更好的体验,应该更优先设置Helvetica字体;Android系统下默认的无衬线字体就可以接受,因此无需单独设置。最后,英文、数字字体的最佳写法如下:
font-family: Helvetica, Tahoma, Arial;中文部分:在Win下,
微软雅黑为大部分人最常使用的中文字体,由于很多人安装Office的缘故,Mac电脑中也会出现微软雅黑字体,因此把显示效果不错的微软雅黑加入到字体列表是个不错的选择;同样,为了保证Mac中更为优雅字体苹方(PingFang SC)、黑体-简(Heiti SC)、冬青黑体( Hiragino Sans GB )的优先显示,需要把这些字体放到中文字体列表的最前面;同时为了照顾到Linux操作系统的体验,还需要添加文泉驿微米黑字体。最后,中文字体部分最佳写法如下:
font-family: "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei";中英文整合写法:
font-family: Helvetica, Tahoma, Arial, "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei";
font-family: Helvetica, Tahoma, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei";4、注意向下兼容
如果还需要考虑旧版本操作系统用户的话,不得不加上一些旧版操作系统存在的字体:Mac中的华文黑体、冬青黑体,Win中的黑体等。同样按照显示效果排列在列表后面,写法如下:
font-family: Helvetica, Tahoma, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", STXihei, "Microsoft YaHei",SimHei, "WenQuanYi Micro Hei";加入了 STXihei(华文细黑)和 SimHei(黑体)。
5、补充字体族名称
字体族大体上分为两类:sans-serif(无衬线体)和serif(衬线体),当所有的字体都找不到时,我们可以使用字体族名称作为操作系统最后选择字体的方向。一般非衬线字体在显示器中的显示效果会比较好,因此我们需要在最后添加 sans-serif,写法如下:。
font-family: Helvetica, Tahoma, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;三、我们看一下大公司的常见写法(2016.07查看)
1、小米
font: 14px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi MicroHei",sans-serif;小米公司优先使用Helvetica Neue这款字体以保证最新版本Mac用户的最佳体验,选择了Arial作为Win下默认英文字体及Mac的替代英文字体;中文字体方面首选了微软雅黑,然后选择了冬青黑体及黑体-简作为Mac上的替代方案;最后使用文泉驿微米黑兼顾了Linux系统。
2、淘宝
鉴于淘宝网改版频率较频繁,这里截图保存了一下,点此查看。
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;其实从图中明显看出淘宝网的导航及内容有着大量的衬线字体,鉴于淘宝网站大部分字号比较小,显示效果也还可以接受。代码中可以看出淘宝使用了Tahoma、Arial作为首选英文字体,中文字体首选了冬青黑体,由于Win下没有预装该款字体,所以显示出了后面的宋体(5b8b4f53为汉字宋体用 unicode 表示的写法,不用SimSun是因为 Firefox 的某些版本和 Opera 不支持 SimSun的写法)
3、简书
font-family: "lucida grande", "lucida sans unicode", lucida, helvetica, "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;自认为简书的阅读体验很棒,我们看看简书所用的字体,简书优先选择了lucida家族的系列字体作为英文字体,该系列字体在Mac和Win上都是预装的,并且有着不俗的表现;中文字体方面将冬青黑体作为最优先使用的字体,同样考虑了Linux系统。
各大公司的字体设置大同小异,这里不再一一举例查看,有兴趣的可以自己多多查看。
四、其他的一些注意点
1、字体何时需要添加引号
当字体具体某个取值中若有一种样式名称包含空格,则需要用双引号或单引号表示,如:
font-family: "Microsoft YaHei", "Arial Narrow", sans-serif;如果书写中文字体名称为了保证兼容性也会添加引号,如:
font-family: "黑体-简", "微软雅黑", "文泉驿微米黑";2、引用外部字体
大多数的中文字体由于版权原因不能随意使用,这里推荐一个免版权而且漂亮的中文字体思源黑体,该字体为Adobe与Google推出的一款开源字体, 有七种字体粗细(ExtraLight、Light、Normal、Regular、Medium、Bold 和 Heavy),完全支持日文、韩文、繁体中文和简体中文,字形优美,依稀记得小米公司好像有使用过。
鉴于中文字体的体积比较大(一般字库全一点的中文字体动辄几Mb),所以较少人会使用外部字体,如果真的需要引入,也可以考虑通过工具根据页面文字的使用多少单独生成中文字体,以减小文件大小。
五、最后,推荐写法
由于每个人的审美不一样,钟爱的字体也会有所有不同,这里给出我个人的常用写法:
font-family: "Helvetica Neue", Helvetica, Arial, "PingFang SC", "Hiragino Sans GB", "Heiti SC", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;另外推荐两个github上的关于中文字体和排版的项目:
Fonts.css -- 跨平台中文字体解决方案
typo.css -- 中文网页重设与排版:一致化浏览器排版效果
--参考资料
如何保证网页的字体在各平台都尽量显示为最高质量的黑体?
Web 中文字体应用指南
"5b8b4f53"的意思
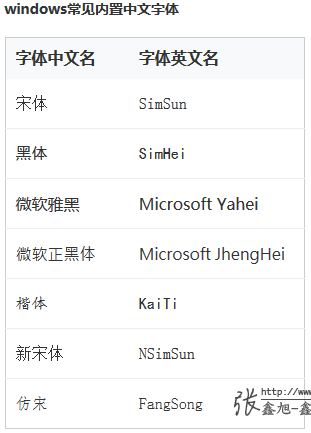
windows常见内置中文字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 宋体 | SimSun(浏览器默认) |
中文名 英文名 浏览器默认 |
| 黑体 | SimHei |
中文名 英文名 浏览器默认 |
| 微软雅黑 | Microsoft Yahei |
中文名 英文名 浏览器默认 |
| 微软正黑体 | Microsoft JhengHei |
中文名 英文名 浏览器默认 |
| 楷体 | KaiTi |
中文名 英文名 浏览器默认 |
| 新宋体 | NSimSun |
中文名 英文名 浏览器默认 |
| 仿宋 | FangSong |
中文名 英文名 浏览器默认 |
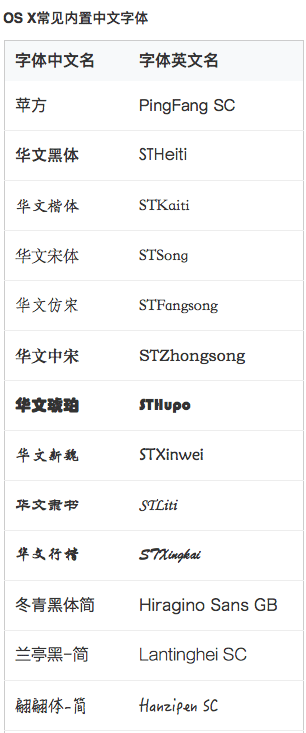
OS X常见内置中文字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 苹方 | PingFang SC |
中文名 英文名 浏览器默认 |
| 华文黑体 | STHeiti |
中文名 英文名 浏览器默认 |
| 华文楷体 | STKaiti |
中文名 英文名 浏览器默认 |
| 华文宋体 | STSong |
中文名 英文名 浏览器默认 |
| 华文仿宋 | STFangsong |
中文名 英文名 浏览器默认 |
| 华文中宋 | STZhongsong |
中文名 英文名 浏览器默认 |
| 华文琥珀 | STHupo |
中文名 英文名 浏览器默认 |
| 华文新魏 | STXinwei |
中文名 英文名 浏览器默认 |
| 华文隶书 | STLiti |
中文名 英文名 浏览器默认 |
| 华文行楷 | STXingkai |
中文名 英文名 浏览器默认 |
| 冬青黑体简 | Hiragino Sans GB |
中文名 英文名 浏览器默认 |
| 兰亭黑-简 | Lantinghei SC |
中文名 英文名 浏览器默认 |
| 翩翩体-简 | Hanzipen SC |
中文名 英文名 浏览器默认 |
| 手札体-简 | Hannotate SC |
中文名 英文名 浏览器默认 |
| 宋体-简 | Songti SC |
中文名 英文名 浏览器默认 |
| 娃娃体-简 | Wawati SC |
中文名 英文名 浏览器默认 |
| 魏碑-简 | Weibei SC |
中文名 英文名 浏览器默认 |
| 行楷-简 | Xingkai SC |
中文名 英文名 浏览器默认 |
| 雅痞-简 | Yapi SC |
中文名 英文名 浏览器默认 |
| 圆体-简 | Yuanti SC |
中文名 英文名 浏览器默认 |
office安装后新增字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 幼圆 | YouYuan |
中文名 英文名 浏览器默认 |
| 隶书 | LiSu |
中文名 英文名 浏览器默认 |
| 华文细黑 | STXihei |
中文名 英文名 浏览器默认 |
| 华文楷体 | STKaiti |
中文名 英文名 浏览器默认 |
| 华文宋体 | STSong |
中文名 英文名 浏览器默认 |
| 华文仿宋 | STFangsong |
中文名 英文名 浏览器默认 |
| 华文中宋 | STZhongsong |
中文名 英文名 浏览器默认 |
| 华文彩云 | STCaiyun |
中文名 英文名 浏览器默认 |
| 华文琥珀 | STHupo |
中文名 英文名 浏览器默认 |
| 华文新魏 | STXinwei |
中文名 英文名 浏览器默认 |
| 华文隶书 | STLiti |
中文名 英文名 浏览器默认 |
| 华文行楷 | STXingkai |
中文名 英文名 浏览器默认 |
| 方正舒体 | FZShuTi |
中文名 英文名 浏览器默认 |
| 方正姚体 | FZYaoti |
中文名 英文名 浏览器默认 |
开源字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 思源黑体 | Source Han Sans CN |
中文名 英文名 浏览器默认 |
| 思源宋体 | Source Han Serif SC |
中文名 英文名 浏览器默认 |
| 文泉驿微米黑 | WenQuanYi Micro Hei |
中文名 英文名 浏览器默认 |
版权字体(汉仪)
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 汉仪旗黑 | HYQihei 40S |
中文名 英文名 浏览器默认 |
| 汉仪旗黑 | HYQihei 50S |
中文名 英文名 浏览器默认 |
| 汉仪旗黑 | HYQihei 60S |
中文名 英文名 浏览器默认 |
| 汉仪大宋简 | HYDaSongJ |
中文名 英文名 浏览器默认 |
| 汉仪楷体 | HYKaiti |
中文名 英文名 浏览器默认 |
| 汉仪家书简 | HYJiaShuJ |
中文名 英文名 浏览器默认 |
| 汉仪PP体简 | HYPPTiJ |
中文名 英文名 浏览器默认 |
| 汉仪乐喵体简 | HYLeMiaoTi |
中文名 英文名 浏览器默认 |
| 汉仪小麦体 | HYXiaoMaiTiJ |
中文名 英文名 浏览器默认 |
| 汉仪程行体 | HYChengXingJ |
中文名 英文名 浏览器默认 |
| 汉仪黑荔枝 | HYHeiLiZhiTiJ |
中文名 英文名 浏览器默认 |
| 汉仪雅酷黑W | HYYaKuHeiW |
中文名 英文名 浏览器默认 |
| 汉仪大黑简 | HYDaHeiJ |
中文名 英文名 浏览器默认 |
| 汉仪尚魏手书W | HYShangWeiShouShuW |
中文名 英文名 浏览器默认 |
版权字体(方正)
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 方正粗雅宋简体 | FZYaSongS-B-GB |
中文名 英文名 浏览器默认 |
| 方正报宋简体 | FZBaoSong-Z04S |
中文名 英文名 浏览器默认 |
| 方正粗圆简体 | FZCuYuan-M03S |
中文名 英文名 浏览器默认 |
| 方正大标宋简体 | FZDaBiaoSong-B06S |
中文名 英文名 浏览器默认 |
| 方正大黑简体 | FZDaHei-B02S |
中文名 英文名 浏览器默认 |
| 方正仿宋简体 | FZFangSong-Z02S |
中文名 英文名 浏览器默认 |
| 方正黑体简体 | FZHei-B01S |
中文名 英文名 浏览器默认 |
| 方正琥珀简体 | FZHuPo-M04S |
中文名 英文名 浏览器默认 |
| 方正楷体简体 | FZKai-Z03S |
中文名 英文名 浏览器默认 |
| 方正隶变简体 | FZLiBian-S02S |
中文名 英文名 浏览器默认 |
| 方正隶书简体 | FZLiShu-S01S |
中文名 英文名 浏览器默认 |
| 方正美黑简体 | FZMeiHei-M07S |
中文名 英文名 浏览器默认 |
| 方正书宋简体 | FZShuSong-Z01S |
中文名 英文名 浏览器默认 |
| 方正舒体简体 | FZShuTi-S05S |
中文名 英文名 浏览器默认 |
| 方正水柱简体 | FZShuiZhu-M08S |
中文名 英文名 浏览器默认 |
| 方正宋黑简体 | FZSongHei-B07S |
中文名 英文名 浏览器默认 |
| 方正宋三简体 | FZSong |
中文名 英文名 浏览器默认 |
| 方正魏碑简体 | FZWeiBei-S03S |
中文名 英文名 浏览器默认 |
| 方正细等线简体 | FZXiDengXian-Z06S |
中文名 英文名 浏览器默认 |
| 方正细黑一简体 | FZXiHei I-Z08S |
中文名 英文名 浏览器默认 |
| 方正细圆简体 | FZXiYuan-M01S |
中文名 英文名 浏览器默认 |
| 方正小标宋简体 | FZXiaoBiaoSong-B05S |
中文名 英文名 浏览器默认 |
| 方正行楷简体 | FZXingKai-S04S |
中文名 英文名 浏览器默认 |
| 方正姚体简体 | FZYaoTi-M06S |
中文名 英文名 浏览器默认 |
| 方正中等线简体 | FZZhongDengXian-Z07S |
中文名 英文名 浏览器默认 |
| 方正准圆简体 | FZZhunYuan-M02S |
中文名 英文名 浏览器默认 |
| 方正综艺简体 | FZZongYi-M05S |
中文名 英文名 浏览器默认 |
| 方正彩云简体 | FZCaiYun-M09S |
中文名 英文名 浏览器默认 |
| 方正隶二简体 | FZLiShu II-S06S |
中文名 英文名 浏览器默认 |
| 方正康体简体 | FZKangTi-S07S |
中文名 英文名 浏览器默认 |
| 方正超粗黑简体 | FZChaoCuHei-M10S |
中文名 英文名 浏览器默认 |
| 方正新报宋简体 | FZNew BaoSong-Z12S |
中文名 英文名 浏览器默认 |
| 方正新舒体简体 | FZNew ShuTi-S08S |
中文名 英文名 浏览器默认 |
| 方正黄草简体 | FZHuangCao-S09S |
中文名 英文名 浏览器默认 |
| 方正少儿简体 | FZShaoEr-M11S |
中文名 英文名 浏览器默认 |
| 方正稚艺简体 | FZZhiYi-M12S |
中文名 英文名 浏览器默认 |
| 方正细珊瑚简体 | FZXiShanHu-M13S |
中文名 英文名 浏览器默认 |
| 方正粗宋简体 | FZCuSong-B09S |
中文名 英文名 浏览器默认 |
| 方正平和简体 | FZPingHe-S11S |
中文名 英文名 浏览器默认 |
| 方正华隶简体 | FZHuaLi-M14S |
中文名 英文名 浏览器默认 |
| 方正瘦金书简体 | FZShouJinShu-S10S |
中文名 英文名 浏览器默认 |
| 方正细倩简体 | FZXiQian-M15S |
中文名 英文名 浏览器默认 |
| 方正中倩简体 | FZZhongQian-M16S |
中文名 英文名 浏览器默认 |
| 方正粗倩简体 | FZCuQian-M17S |
中文名 英文名 浏览器默认 |
| 方正胖娃简体 | FZPangWa-M18S |
中文名 英文名 浏览器默认 |
| 方正宋一简体 | FZSongYi-Z13S |
中文名 英文名 浏览器默认 |
| 方正剪纸简体 | FZJianZhi-M23S |
中文名 英文名 浏览器默认 |
| 方正流行体简体 | FZLiuXingTi-M26S |
中文名 英文名 浏览器默认 |
| 方正祥隶简体 | FZXiangLi-S17S |
中文名 英文名 浏览器默认 |
| 方正粗活意简体 | FZCuHuoYi-M25S |
中文名 英文名 浏览器默认 |
| 方正胖头鱼简体 | FZPangTouYu-M24S |
中文名 英文名 浏览器默认 |
| 方正卡通简体 | FZKaTong-M19S |
中文名 英文名 浏览器默认 |
| 方正艺黑简体 | FZYiHei-M20S |
中文名 英文名 浏览器默认 |
| 方正水黑简体 | FZShuiHei-M21S |
中文名 英文名 浏览器默认 |
| 方正古隶简体 | FZGuLi-S12S |
中文名 英文名 浏览器默认 |
| 方正幼线简体 | FZYouXian-Z09S |
中文名 英文名 浏览器默认 |
| 方正启体简体 | FZQiTi-S14S |
中文名 英文名 浏览器默认 |
| 方正小篆体 | FZXiaoZhuanTi-S13T |
中文名 英文名 浏览器默认 |
| 方正硬笔楷书简体 | FZYingBiKaiShu-S15S |
中文名 英文名 浏览器默认 |
| 方正毡笔黑简体 | FZZhanBiHei-M22S |
中文名 英文名 浏览器默认 |
| 方正硬笔行书简体 | FZYingBiXingShu-S16S |
中文名 英文名 浏览器默认 |
web,pc端及手机端支持的字体




页面地址为:《点击此处》
以上为引致张鑫旭的网站内容,仅为了以后方便查看,如有不当,请指出谅解!
手机端字体选择:
手机端支持的字体比较少,对于要求的字体一般如何定义?
相信大家会想到 @font-face 定义为微软雅黑字体并存放到 WEB 服务器上,在需要使用时被自动下载
@font-face{font-family:'MicrosoftYaHei';src:url('MicrosoftYaHei.eot'); /*IE9 Compat Modes*/src:url('MicrosoftYaHei.eot?#iefix') format('embedded-opentype'),/*IE6-IE8*/url('MicrosoftYaHei.woff') format('woff'),/*Modern Browsers*/url('MicrosoftYaHei.ttf') format('truetype'),/*Safari, Android, iOS*/url('MicrosoftYaHei.svg#MicrosoftYaHei') format('svg'); /*Legacy iOS*/ }
雅黑字体问题虽然解决了,但也带来了影响,一来消耗用户的流量,二来对页面的打开速度造成了延迟。
三大手机系统的字体
ios 系统
- 默认中文字体是Heiti SC
- 默认英文字体是Helvetica
- 默认数字字体是HelveticaNeue
- 无微软雅黑字体
android 系统
- 默认中文字体是Droidsansfallback
- 默认英文和数字字体是Droid Sans
- 无微软雅黑字体
winphone 系统
- 默认中文字体是Dengxian(方正等线体)
- 默认英文和数字字体是Segoe
- 无微软雅黑字体
结果就是:
- 各个手机系统有自己的默认字体,且都不支持微软雅黑
- 如无特殊需求,手机端无需定义中文字体,使用系统默认
- 英文字体和数字字体可使用 Helvetica ,三种系统都支持
font-family常见中文字体对应的英文名称相关推荐
- CSS font-family中文字体对应的英文名称一览表
windows常见内置中文字体 字体中文名 字体英文名 字体应用 宋体 SimSun 中文名 英文名 浏览器默认 黑体 SimHei 中文名 英文名 浏览器默认 微软雅黑 Microsoft Yahe ...
- font-family:中文字体对应的英文名称
中文字体 对应英文字体 宋体 SimSun 黑体 SimHei 微软雅黑 Microsoft YaHei 微软正黑体 Microsoft JhengHei 新宋体 NSimSun 新细明体 PMing ...
- CSS中font-family:中文字体对应的英文名称
中文字体 对应英文字体 宋体 SimSun 黑体 SimHei 微软雅黑 Microsoft YaHei 微软正黑体 Microsoft JhengHei 新宋体 NSimSun 新细明体 PMing ...
- 中文字体对应的英文名称
font-family:SimHei 中文字体 对应英文字体 宋体 SimSun 黑体 SimHei 微软雅黑 Microsoft YaHei 微软正黑体 Microsoft JhengHei 新宋体 ...
- CSS 中文字体的一些英文名称
新細明體:PMingLiU 細明體:MingLiU 標楷體:DFKai-SB 黑体:SimHei 宋体:SimSun 新宋体:NSimSun 仿宋:FangSong 楷体:KaiTi 仿宋_GB231 ...
- PyCharm编程环境的中英文字体分别设置的好处多----一石三鸟地解决中文字体不一致、英文字体不涵盖中文字符、编程字体实用性兼顾美观性的三个问题
在编程环境(例如Python的PyCharm)中,我们希望编程环境的字体具有如下特性: (1)字体覆盖中文和英文字符. (2)等宽字体,并且是TrueType字体,方便辨识代码中缩进和对齐的字符个数. ...
- 更改电脑本地用户名,将中文用户名给为英文名称
看到这个标题,相信大家已经知道这篇文章要说什么了吧, 没错,就是更改本地用户名,将中文用户名改为英文名称. 能找到这篇文章的,我觉得大家肯定都是从控制面板里面改的用户名吧,也就是这里: 然而这或许并不 ...
- 常见中文字体英文名称以及windows默认字体类型
Windows 95/98/98SE 宋体.黑体.楷体_GB2312.仿宋_GB2312 Windows XP/2000/2003/ME/NT 宋体/新宋体.黑体.楷体_GB2312.仿宋_GB231 ...
- 常见中文字体英文名称以及windows默认字体列表
在默认情况下,也就是未自行安装新字体或者 Office 等文字处理软件的情况下,Windows 默认提供下列字体: Windows 95/98/98SE 宋体.黑体.楷体_GB2312.仿宋_GB23 ...
- matplotlib的Text、FontProperties对象、字体(font)属性|中文字体的设置|图像标题、label字体的设置
matplotlib.text.Text对象 见文档描述matplotlib.text 设置Text字体性质的方法有两个: Text.set(xxx=value) Text.set_xxx(value ...
最新文章
- Java零基础学习难吗
- 关于路径的使用,assi下载和
- 通过sort()方法实现升序和降序排列
- 基于Laravel开发博客应用系列 —— 构建博客后台管理系统
- C++工作笔记-结构体与类的进一步探究(在C++中的结构体,非C语言结构体)
- (10)FPGA面试题多位信号同步问题
- Webpack 4.X 从入门到精通 - 第三方库(六)
- 解决办法:Invalid Gradle JDK configuration found
- c++语言 进行验证码识别,C++ 借助 Tesseract-OCR 识别乐讯新版验证码
- C语言实现--背包问题 算法(Knapsack Problem)
- iOS 导航栏透明度 监听导航栏返回进度
- 动易2006CMSSP3+动网论坛 DVBBS 7.1 SP1+Oblog 3.13绿色整合版
- 如何解决python中文问题_布同:如何解决Python中文问题(总结了多位前人经验,初学者必看)...
- Jsrpc学习——网易云热评加密函数逆向
- 详细介绍@GetMapping和@PostMapping的区别
- Matlab实现匿名函数计算
- java jsoup 多线程爬虫Miner
- python cx_oracle 取回数据后 LOB variable no longer valid after subsequent fetch
- Flowable 数据库表结构 ACT_GE_BYTEARRAY
- css和js3d粒子,升级版ThreeJS 3D粒子波浪动画
