机智云小程序启蒙:WebSocket网页控制
机智云小程序启蒙:WebSocket网页控制
机智云Web版的JS远程控制设备,是调用了机智云开放的Open API和WebSocket API来实现的。这个是设计小程序最好的基础,也可以使无安卓设备的用户用网页远程控制设备。
其中,Open API用到的接口有匿名登录用户、绑定设备和获取绑定设备列表。而WebSocket API上的用户登陆、设备上线下线通知、浏览器与云端的数据交互(数据透传)、心跳和非法消息通知。
具体的流程图如下:

[ 一、准备工作]
获取需要调用OPEN API匿名登录用户和绑定设备
1.获取phone_id
phone_id 可以是手机的唯一识别码,简单来说就是自己的注册名,自己随意取,支持英文大小写、数字、特殊符号,中文格式我没测试过。
2.创建用户
http://swagger.gizwits.com/doc/index/openapi_apps#/用户管理/post_app_users
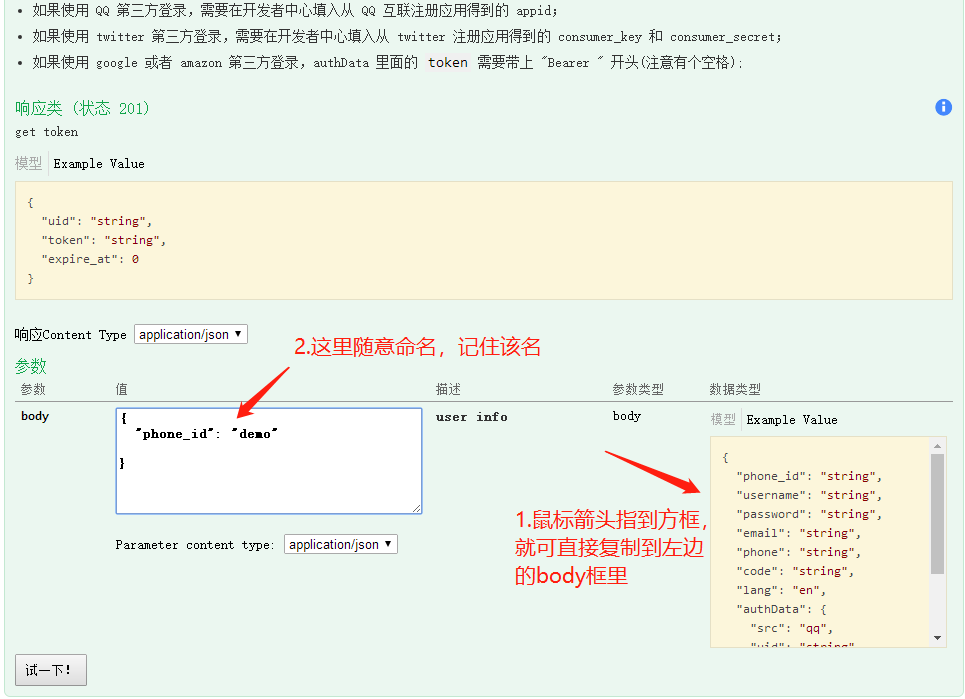
2.1.填写appid

2.2.填写body

2.3.登录匿名用户,获取token

3.绑定设备
POST请求链接:
http://swagger.gizwits.com/doc/index/openapi_apps#/绑定管理/post_app_bind_mac
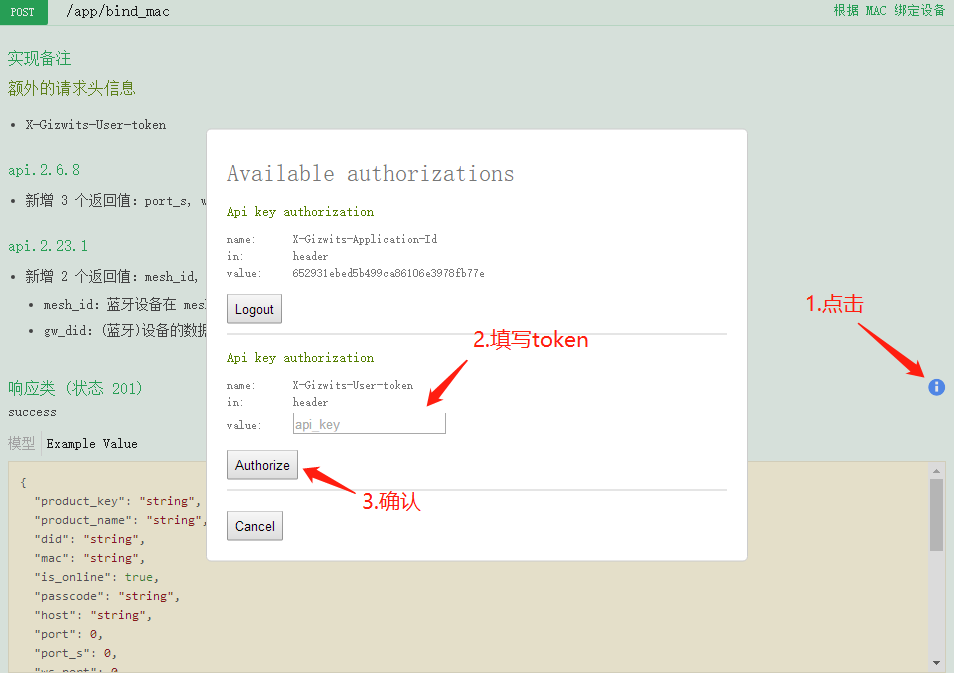
3.1.填写appid

3.2.填写刚才自己命名的iphone_id登录回调的token

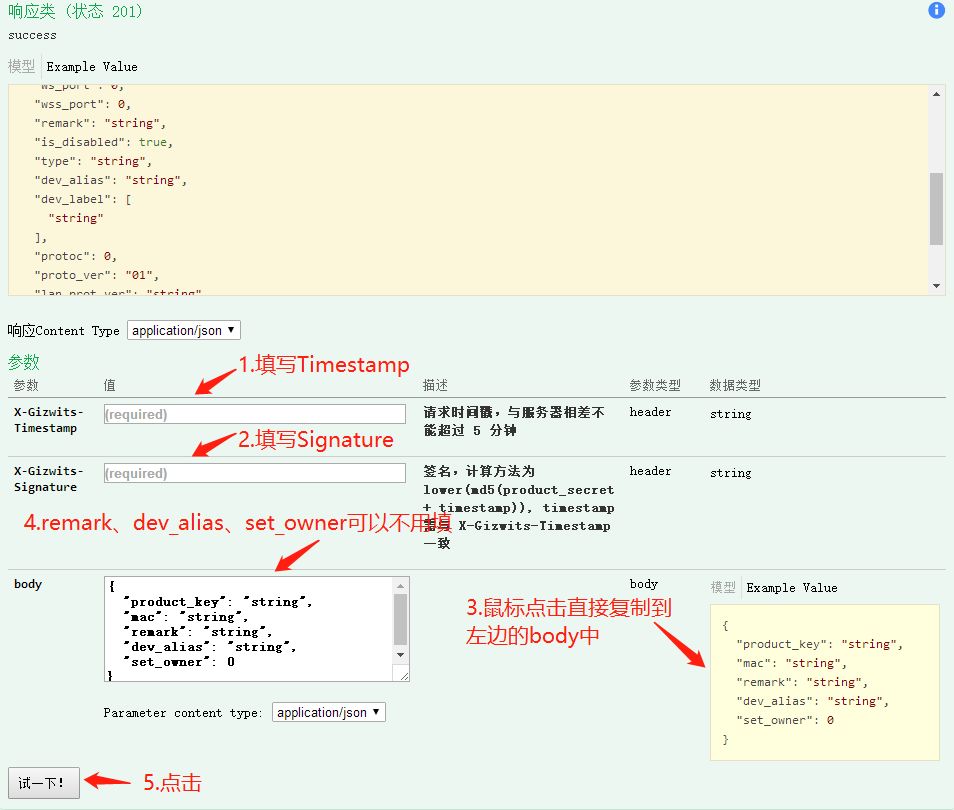
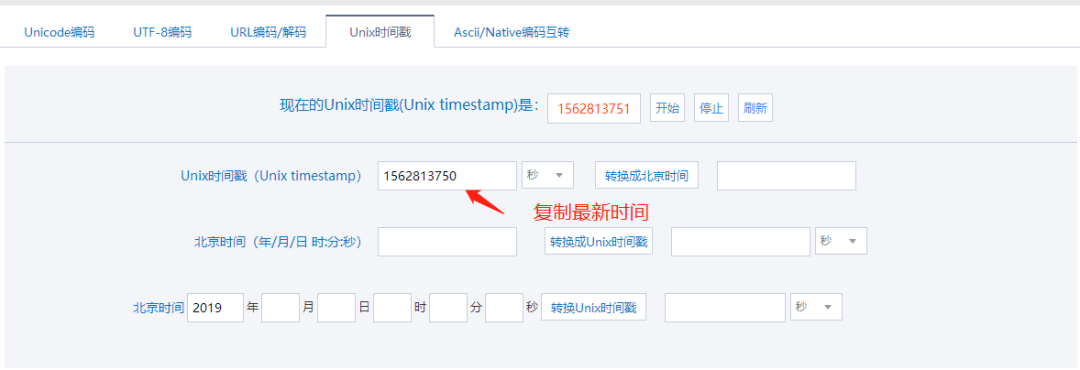
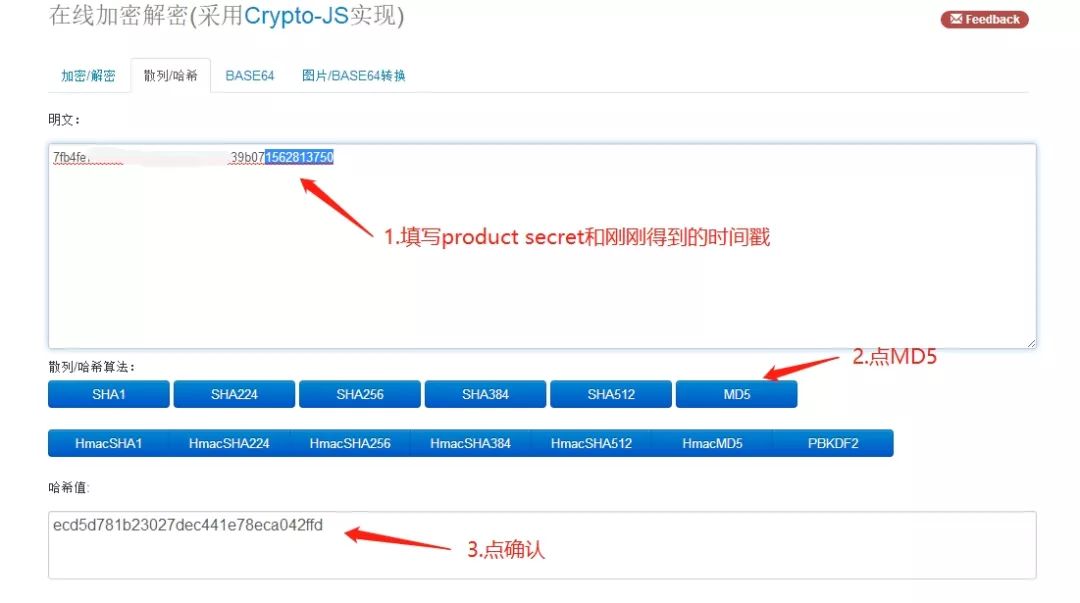
3.3.填写Timestamp、Signature和body

时间戳计算链接 tool.chinaz.com/Tools/unixtime.aspx

MD5计算链接 tool.oschina.net/encrypt?type=2
如下图:

[ 二、网页控制界面]
1.websocket API封装起来的sdk
链接如下:
github.com/gizwits/gizwits-wechat-js-sdk
2.运行index.html

3.Websocket网页控制界面

下面使用的参数有:
- 参数
- 说明
- 数值
apiHost机智云OpenApi域名api.gizwits.com
commType标准数据点协议格式attrs_v4
wechatOpenId微信用户OpenID(就是手机的iPhone_id)String
gizwitsAppId机智云平台应用标识String
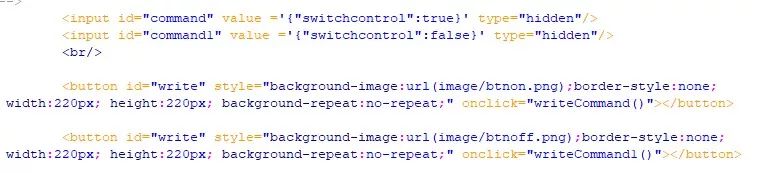
核心代码:



[ 三、补充]返回搜狐,查看更多
- 下载的文件包是我精心改良的网页版,机智云官网有原版:https://github.com/gizwits/gizwits-wechat-js-sdk
- 本次测试是用了虚拟设备,mac为“virtual:site”
- 重点:经过本人测试,网页版绑定实际设备,除了第一部安卓手机app绑定设备,获得主权限,不能立马分享给其他用户,需要先网页版自动绑定,然后才可以分享给其他有安卓手机app的用户,这就是app与网页版的用户绑定的顺序 不一样
- 源码:http://www.demodashi.com/demo/15679.html
转载于:https://www.cnblogs.com/dapangsen/p/11224159.html
机智云小程序启蒙:WebSocket网页控制相关推荐
- 【微信小程序控制硬件⑧ 】微信小程序以 websocket 连接阿里云IOT物联网平台mqtt服务器,封装起来使用就是这么简单!(附带Demo)
[微信小程序控制硬件第1篇 ] 全网首发,借助 emq 消息服务器带你如何搭建微信小程序的mqtt服务器,轻松控制智能硬件! [微信小程序控制硬件第2篇 ] 开始微信小程序之旅,导入小程序Mqtt客户 ...
- 【微信小程序控制硬件14 】 微信小程序蓝牙+WiFi双控制ESP32-C3应用示范;(附带Demo)
文章目录 一.前言 二.设备核心代码 2.1 蓝牙控制 2.2 WiFi控制 2.3 外设驱动 三.微信小程序核心代码 3.1 蓝牙搜索 3.2 蓝牙服务发现 四.感谢 另外,不要把我的博客作为学习标 ...
- 微信小程序控制硬件 第14篇 微信小程序腾讯地图控制 4G Cat.1模组 ,安信可CA-01加载定位显示当前位置。
文章目录 一.前言 通讯协议 技术问题点 二.4G模组业务逻辑 上报基站信息 三.微信小程序控制 另外,不要把我的博客作为学习标准,我的只是笔记,难有疏忽之处,如果有,请指出来,也欢迎留言哈! 微信物 ...
- java与微信小程序通讯_java与微信小程序实现websocket长连接
本文实例为大家分享了java与微信小程序实现websocket长连接的具体代码,供大家参考,具体内容如下 背景: 需要在小程序实现地图固定坐标下实时查看消息 java环境 :tomcat7 jdk1. ...
- 微信小程序之WebSocket
(扫码带走看 ^ ^) 本文版权归 OSChina jsongo0 所有,此处为技术收藏,如有再转请自觉标明原文出处,这是大家对原创作者劳动成果的自觉尊重! 原文地址:https://my.osch ...
- 微信小程序和H5网页之间有什么区别?
微信小程序和H5网页之间有什么区别 本博主语录:小程序和H5网页的主要开发语言都是 JavaScript ,所以通常小程序的开发会被用来同普通的网页开发来做对比.两者有很大的相似性,对于前端开发者而言 ...
- 阿里云小程序时代来临,中小企业和商家该如何入局
这是一个生意繁忙的周末. 你坐在20平米的餐饮店收银台,习惯性地打开阿里云小程序. 这时,你的管理后台收到一条条订单信息,可能来自你的店内,也可能来自数十公里外. 你"聘用"的1号 ...
- 微信小程序和传统网页开发的区别
小程序与普通网页开发的区别 虽然在开发语言层面小程序与传统的网页差别不大:是使用JavaScript 脚本语言编写逻辑代码.使用类似于HTML的WXML来描述页面的结构.使用类似于CSS的WXSS来描 ...
- 告别后端!阿里云小程序 Serverless 教你如何 30 分钟开发小程序!
CSDN摄于云栖大会 整理 | 伍杏玲 出品 | CSDN(ID:CSDNnews) 2018 年 9 月 12 日,支付宝小程序正式上线.仅仅过去一年时间,支付宝小程序发展飞速:月活跃用户数突破5亿 ...
最新文章
- 2022-2028年中国国学培训行业市场研究及前瞻分析报告
- 爬取 爱笔智能 招聘职位
- 信号与系统课程向学校教务科需要提交的资料
- python语言自学-python语言系统学习(四)
- Ubuntu中安装Pycharm
- 使用PowerShell deprovision O365 资源
- Java 类型和数据库类型怎么实现相互映射?
- php dingo和jwt,dingo配合laravel、JWT使用
- FileInputStreamTest
- CSS选择器的权重详解
- 15.深入理解Zend执行引擎(PHP5)
- 沉筛得招牢蛹得客频冉酶厍笨频涸
- java hashset retain_Java HashSet retainAll()用法及代码示例
- python httpserver 支持ipv6
- 打开微信键盘自动弹出_微信一打开就弹出键盘 微信打字键盘怎么恢复
- 有感于男人们的友谊和女人们的友谊
- 身体这些部位不舒服的时候,你知道意味着什么吗?
- paddle 40 支持任意维度数据的梯度平衡机制GHM Loss的实现(支持ignore_index、class_weight,支持反向传播训练,支持多分类)
- Tomcat 配置集锦
- error LNK2001: 无法解析的外部符号 __imp__WSAGetLastError@0
