WIN10下搭建react-native开发Android环境
最近公司要求使用react-native进行移动端开发,据说macOS上开发坑会少的多,但我们是windows,莫法,直接抗吧!周末配置环境遇到很多问题,谨以此文做个记录。。。
准备
安装Chocolatey
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get
- 以管理员的身份来运行命令提示符
- 打开C盘里的Windows\System32,找到cmd.exe,右键‘已管理员身份运行’
- 运行
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
- 以管理员的身份来运行命令提示符
- 使用chocolatey安装Python 2
choco install python2 - 使用chocolatey安装Node
choco install nodejs.install - 切换npm到淘宝的镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global 使用npm安装Yarn和React Native
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载
React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager) 等任务。npm install -g yarn react-native-cli- 安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global - 安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名
Android Studio
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
- 直接去
http://www.android-studio.org/下载3.0.1.0的就可以了 - 直接默认安装就可以了
然后打开,点击右下角的configure配置

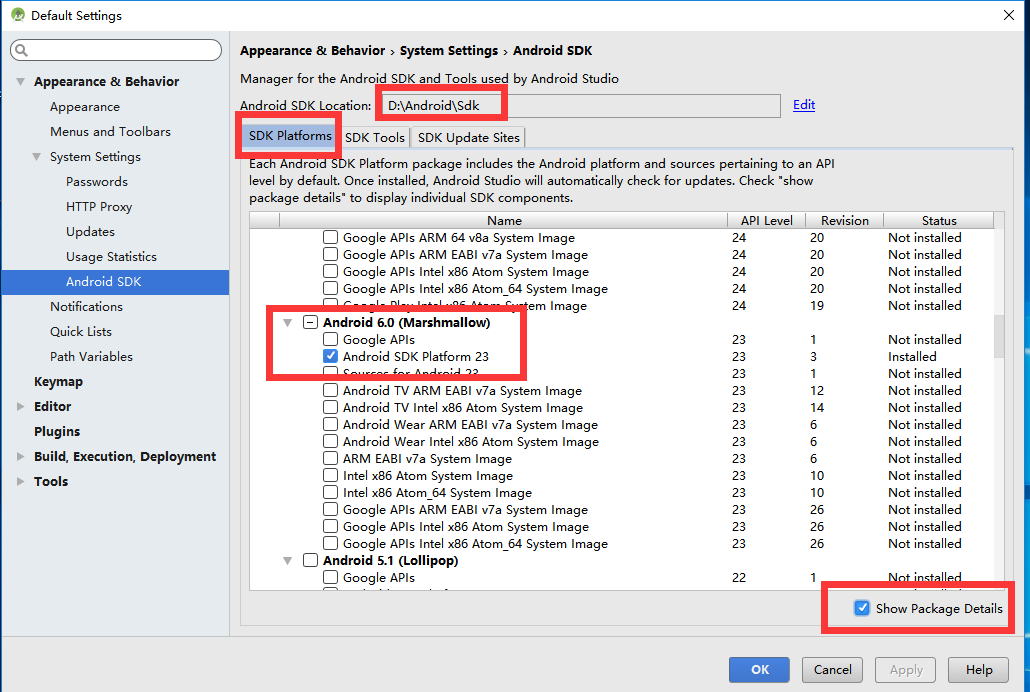
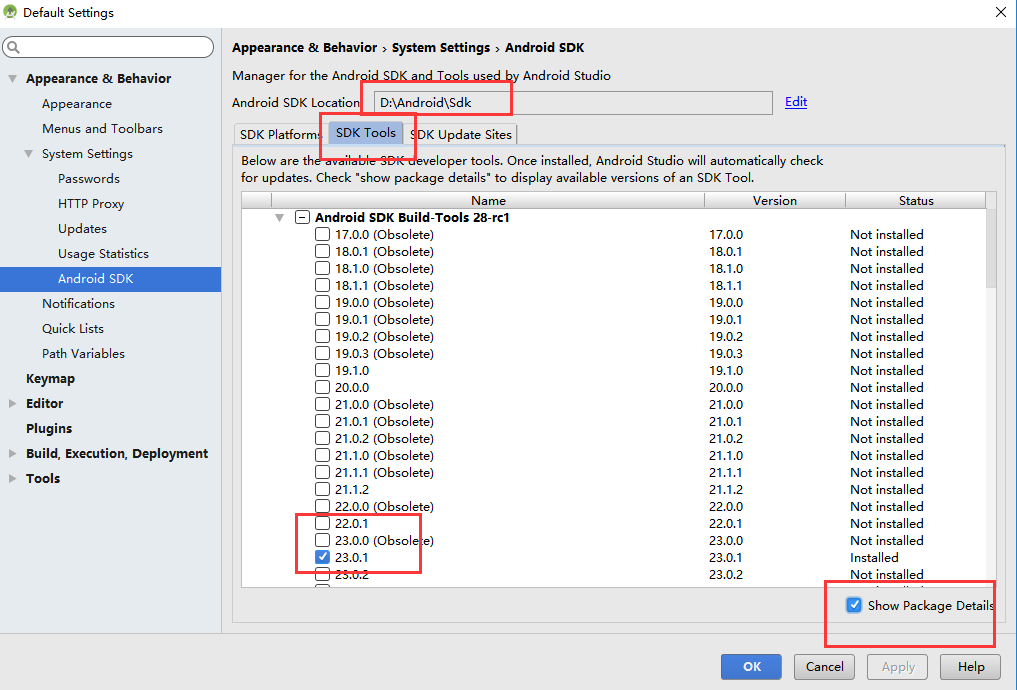
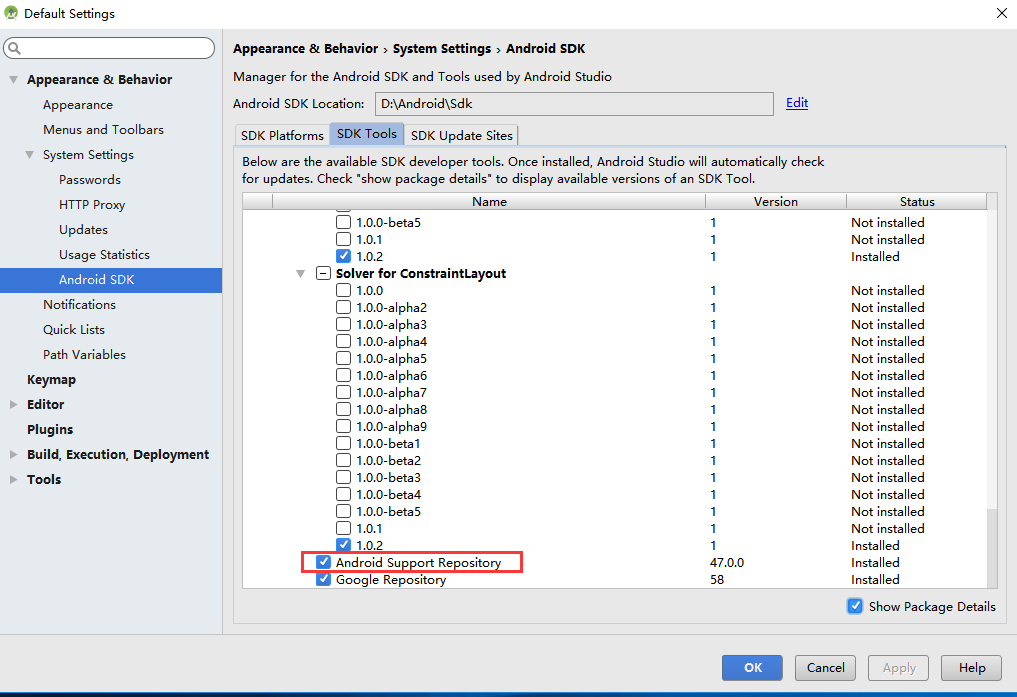
- 3个东西必须安装,其他随意,
Android SDK Platform 23和23.0.1和Android Support Repository 另外记住你Sdk的安装位置,后面有用,我是安在
D:\Android\Sdk



- 设置ANDROID_HOME环境变量
- 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建用户变量
- 变量名ANDROID_HOME,变量值D:\Android\Sdk(这是我的,具体看你的sdk位置)
设置完需要关闭所以的命令符窗口,这样新的环境变量才能生效
JAVA
- Android Studio需要Java Development Kit [JDK] 1.8(暂不支持更高版本)
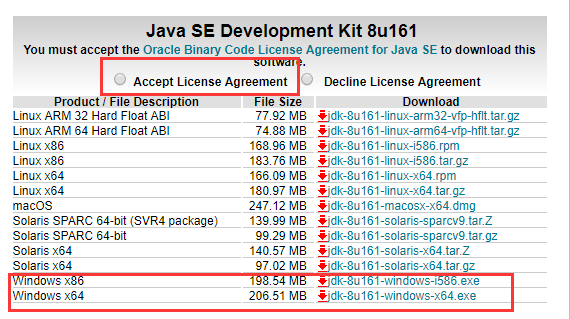
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html下载根据自己选择32位还是,64

- 安装
- 在D盘新建一个java文件夹,在java文件下新建两个文件夹,分别命名为jdk和jre.3.双击程序进行安装,安装时有两次选择路径的机会,第一次是让你选择jdk安装路径,选择为D:\java\jdk,第二次是让你选择jre的安装路径,选择为D:\java\jre
- 安装完成后,进行环境变量的配置,计算机右击属性,-高级系统设置-环境变量-选择下边的系统变量
- 新建
变量名:Path
变量值C:\ProgramData\Oracle\Java\javapath;%java_home%\bin;%java_home%\jre\bin - 新建
变量名:JAVA_HOME
变量值:D:\java\jdk - 新建
变量名:ClassPath
变量值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar; - 测试
- 打开cmd,输入java
输入java -version
连接真机
- 自己用的小米6来连接的,没用模拟器,坑多的1匹,慢慢道来
- 必须关闭MIUI优化
- 360助手必须卸了,否则端口占用
- 选择文件传输(MTP)
- 打开“USB安装”选项
以上都可能导致小米4以上机型跑不起来。。。
运行
- 连接好了手机我们就可以跑项目了
- cmd
d:请不要在命令行默认的System32目录中init项目!会有各种权限限制导致不能运行!所以我跑去D盘安的项目react-native init rntestcd rntestreact-native run-android好了,手机终于可以看见
welcome to react native了,恭喜。。。
最后
大家好,这里是「 TaoLand 」,这个博客主要用于记录一个菜鸟程序猿的Growth之路。这也是自己第一次做博客,希望和大家多多交流,一起成长!文章将会在下列地址同步更新……
个人博客:www.yangyuetao.cn
小程序:TaoLand
WIN10下搭建react-native开发Android环境相关推荐
- Android之Windows下搭建React Native Android开发环境(差不多搞了一天)
Android之Windows下搭建React Native Android开发环境 穷逼买不起mac,但是他们都说React Native Android只能在mac下面 ...
- 在windows上搭建React Native开发环境
最近要学习React Native,但是在window上搭建开发环境的时候遇到了些问题,以至于一直没有搭建好开发环境. React Native相关项目及文档: react-native的GitHub ...
- windows 下配置 react native 开发环境
windows 下配置 react native 开发环境 安装nvm 由于react native 需要使用 NodeJs 4.0以上版本,为了方便切换NodeJs,首先我们需要安装nvm. 你可以 ...
- react native开发Android 篇——集成自定义的字体
react native开发Android 篇--集成自定义的字体 第一种:link添加自定义字体 第二种:直接复制字体到`android/app/src/main/assets/fonts`目录下 ...
- react native开发Android 篇——APP名称、图标、启动页
react native开发Android 篇--APP名称.图标.启动页 设置APP名称 设置APP图标 设置启动页 隐藏启动页 设置APP名称 编辑 android/app/src/main/re ...
- Windows环境下搭建React Native
随着移动开发越来越火热,前端开发也是有之前11年一直火热到现在,不过我发现从去年年底开发,Android和ios基本已经饱和了,特别是随着广大开源社区的中很多人贡献代码,开发已经不是什么问题了,所以现 ...
- Windows环境下安装React Native开发环境----记一次填坑过程
前言 集成React Native开发环境遇到各个坑,调试了很久出现过找不到设备,百度上个别人的资料有误被绕来绕去耽误了很多时间,下载慢等待时间过长等问题,最后多方查阅资料,电脑重启等操作终于部署好了 ...
- 在windows下搭建React Native Android开发环境
1.登录 React Native 中文网 http://reactnative.cn/docs/0.45/getting-started.html 2.登录 Chocolatey 下载包管理工具 h ...
- 在Windows下搭建React Native Android开发环境常见问题
1. task ':app:compileDebugJavaWithJavac'. > Could not find tools.jar 是没有配置Java环境 D:/Java\jdk1.8.0 ...
- 在ubuntu 14.04搭建React Native for Android开发环境
安装jdk8, 因为android studio 2.x版本需要运行在jdk8环境. 安装nodejs 安装React Native CLI npm install -g react-native-c ...
最新文章
- IE后退按钮过期原因
- python binary lib on win/各种python库的二进制包
- 用MATLAB编程正弦稳态相量图,matlab课程设计--利用MATLAB对线性电路正弦稳态特性分析...
- 移动web性能优化笔记
- 数字后端——电源规划
- mysql 计算近30天总金额_mysql┃一条更新语句是怎么执行的???
- html中两个div垂直居中对齐,在div中垂直居中的两个元素
- 实战分享丨MySQL 与Django版本匹配相关经验
- qt mysql分页控件_Qt分页布局与切分窗口的实现
- HIve map jion的原理、操作和使用场景
- 线程与进程的区别及其通信方式
- jflash合并bin文件
- 【二进制】鑫鑫的算术
- linux的dlan脚本,Linux DLNA
- 4-3 Vue的`:style`用法
- 日记app制作(OC)
- Directx11进阶教程PBR(3)之IBL
- Office365 Exchange Online系列之邮箱大管家视频课程-李远-专题视频课程
- FD 之 DingDing直播回放
- 【javaweb:eljstl】通过模拟用户登录,使网页登录测试部分变成“用户”和“退出”
