Windows环境下搭建React Native
随着移动开发越来越火热,前端开发也是有之前11年一直火热到现在,不过我发现从去年年底开发,Android和ios基本已经饱和了,特别是随着广大开源社区的中很多人贡献代码,开发已经不是什么问题了,所以现在好多公司招聘 都要求3年以上工作经验的,无外乎好多培训班出来的会写一些功能,会写一些界面实现,就出来上班了,但是深层次到framwork层,能够深入了解原理的还是少数,特别是当我们的项目遇到瓶颈之后,才能去看看你们怎么实现的。废话说道这里。
接下来我想说说面试,往往人家会要求会一点js,会一点html5,会react native开发。
下载Nodejs开发包
下载地址:https://nodejs.org/en/,然后默认安装就行,可以通过node -v的命令来测试NodeJS是否安装成功。

安装React-native需要用到git
如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
安装react-native命令行工具react-native-cli
https://github.com/facebook/react-native
将react-native-cli克隆到某个盘,使用git客户端输入命令:
git clonehttps://github.com/facebook/react-native.git
克隆成功之后


进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install –g
安装成功之后


代码开发工具
由于React Native没有任何代码编辑工具IDE,意思是它强大到用任何一个文本软件都可以进行开发,这里我推荐使用Sublime Text3作为React Native开发的IDE。下载链接:
https://www.sublimetext.com/3
这是一款免安装的软件,注意,请确认Sublime是否安装有JsFormat插件

安装插件包
软件安装好了之后,我们来安装一个插件,推荐使用package control组件来安装插件,很方便。
Package Control 的官网地址:https://packagecontrol.io/
不明白的可以google查询,
我这里用的是汉化的开发工具,已经帮我集成了。接下来怎么安装插件
请访问http://blog.csdn.net/xiangzhihong8/article/details/51870777
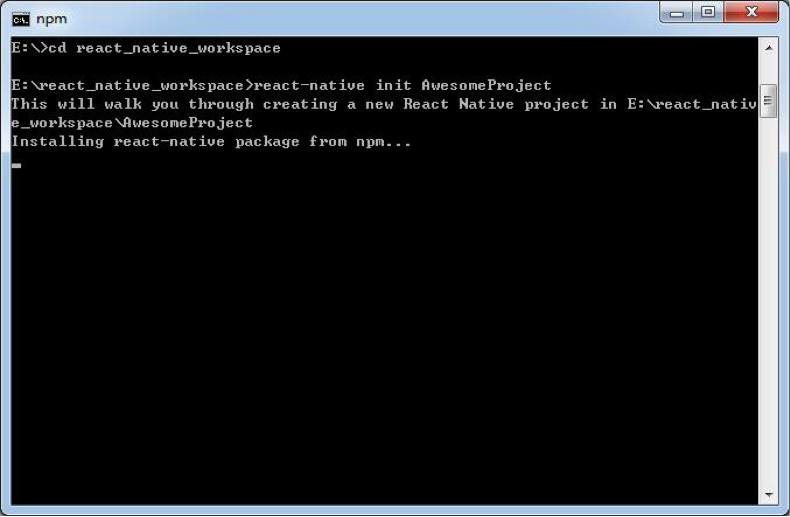
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)

成功后:

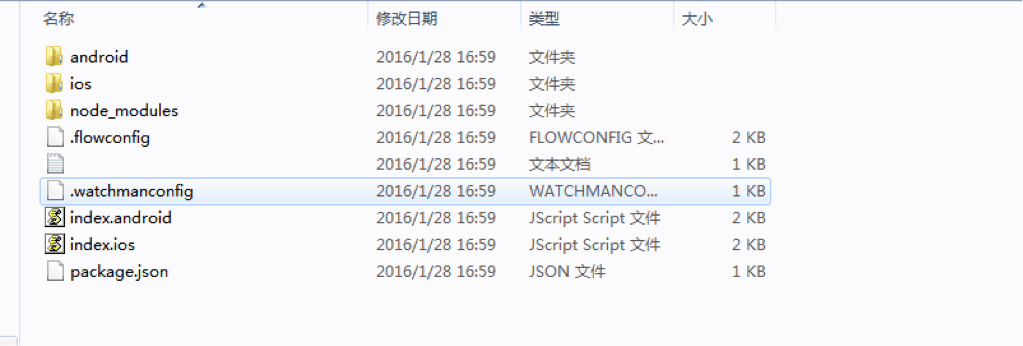
目录结构:

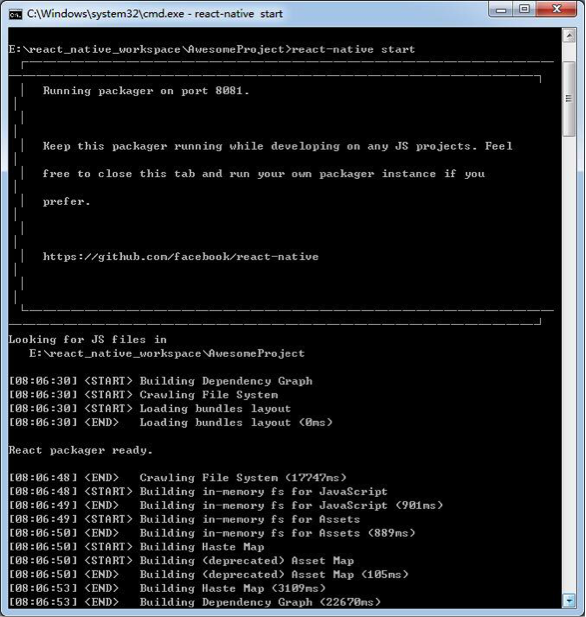
7、运行package
在命令行中进入项目目录,输入react-native start,等待一段时间:

这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。

7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
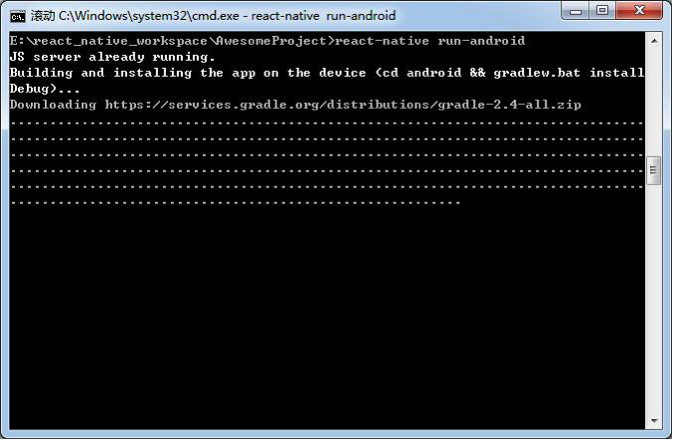
进入项目目录,输入react-native run-android

等待运行(如果是第一次运行,首先会下载gradle,时间较长)
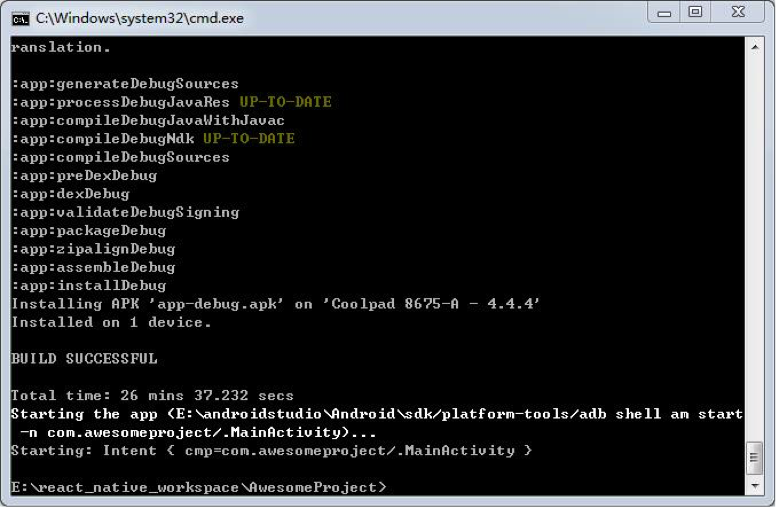
运行成功后出现下图

第一次手机肯定报错
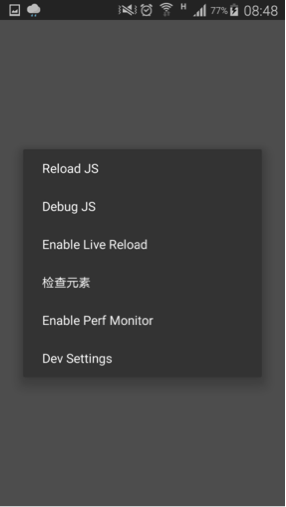
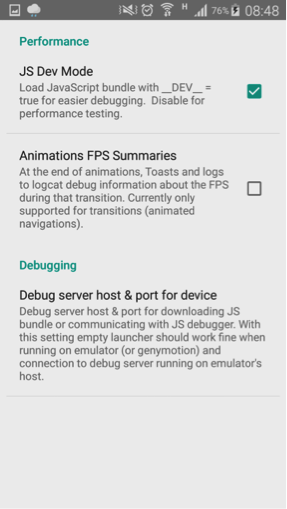
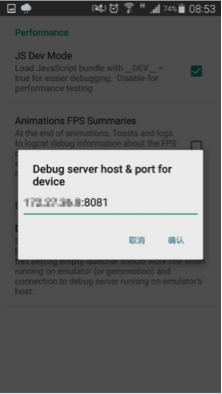
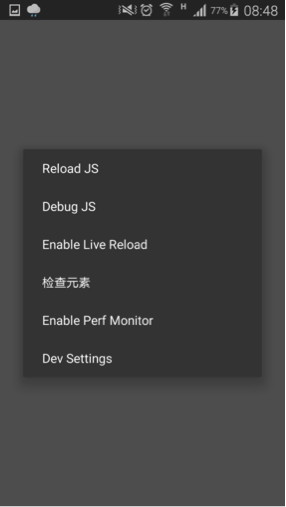
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
Windows环境下搭建React Native相关推荐
- Windows环境下安装React Native开发环境----记一次填坑过程
前言 集成React Native开发环境遇到各个坑,调试了很久出现过找不到设备,百度上个别人的资料有误被绕来绕去耽误了很多时间,下载慢等待时间过长等问题,最后多方查阅资料,电脑重启等操作终于部署好了 ...
- Android之Windows下搭建React Native Android开发环境(差不多搞了一天)
Android之Windows下搭建React Native Android开发环境 穷逼买不起mac,但是他们都说React Native Android只能在mac下面 ...
- windows环境下搭建rabbitMQ开发环境
2019独角兽企业重金招聘Python工程师标准>>> windows环境下搭建rabbitMQ开发环境 1.下载与安装 erlang rabbitmq 是使用erlang语言开发的 ...
- 在Windows环境下搭建Android开发环境
标题:在Windows环境下搭建 Android 开发环境 作者:CrazyPebble 时间:2011年2月28日 声明:此文在参考其他网上资料以及笔者实践总结写下,一来自己可以做一些总结,二来给跟 ...
- Apache Nifi在Windows环境下搭建伪群集及证书登录
代码地址如下: http://www.demodashi.com/demo/11986.html 前些时间做了关于Apache Nifi分布式集群的搭建分享,但很多时候要搭建分布式集群机器资源是个问题 ...
- 第二课 如何在WINDOWS环境下搭建以太坊开发环境
[本文目标] 根据本文指导,可以在WINDOUWS环境下完成以太坊智能合约部署前的比较环境准备. [技术收获] 如何在WINDOW(笔者以WINDOWS 10为例)环境搭建以太坊开发环境,按照以下安装 ...
- Windows 环境下搭建VTS
VTS windows 环境下搭建 测试vts 需要可以访问谷歌网站, 工具: Python2.7 (Python3 无法配置成功,配置时会报各种错误) Windows 7 JDK 版本1.8以上 ...
- Windows环境下搭建nginx文件下载服务器
这里 https://zhangphil.blog.csdn.net/article/details/122377041https://zhangphil.blog.csdn.net/article/ ...
- win10自带sftp服务器_FreeSSHD在Windows环境下搭建SFTP服务器
0 建议现在Windows环境下安装cygwin,否则在Windows环境下cmd模式使用不了sftp去连接,可以利用win scp去测试连接 2 安装 傻瓜式一键安装 安装过程中会提示"提 ...
最新文章
- 链表-回文链表(复制+双指针法)
- Android提示版本号更新操作流程
- Python Flask出现No module named ‘markupsafe._compat
- python3 aes 解密
- 编译原理实验(算符优先文法)
- 在c语言中scanf什么时候用,scanf什么时候用??c语言?
- vue路由跳转权限_vue权限路由实现方式总结
- mysql 左连接 怎么走索引_mysql left join查询没走索引
- Win11系统资源管理器自动重启怎么办
- (一)MySQL优化之索引优化
- ext store 数据修改_Vue 组件数据通信方案总结
- 从块结构谈表的存储参数与性能之间的关系
- Win7/Win8/IIS7/IIS8配置ASP/ACCESS
- redis 一主二从三哨兵
- pyHook pyHook3 区别_“get+过去分词”表被动语态与系表结构的三大区别及四大特点...
- 浏览器上网的一些原理
- 「How The Economic Machine Works」《经济机器是如何运转的》中文字幕
- 只要你足够好——写给理想受挫的人们
- 大厂程序员都会的分布式RPC框架,直接无私打包分享,手慢无
- 第327场周赛6284. 使字符串总不同字符的数目相等