这是今年前端最常见的面试题,你都会了吗?
在面试或招聘前端开发人员时,期望、现实和需求之间总是存在着巨大差距。面试其实是一个交流想法的地方,挑战人们的思考方式,并客观地分析给定的问题。可以通过面试了解人们如何做出决策,了解一个人对技术和解决问题的热情程度,也是在了解未来可能一起共事的同事。
以下是我们在面试讨论中提出的一些问题,希望这个问题列表可以帮助面试者和候选人能够在面试中正确地设定期望、要求和现实。
基本的JavaScript问题
1.让下面的代码可以运行:
const a = [1, 2, 3, 4, 5];// Implement thisa.multiply();console.log(a); // [1, 2, 3, 4, 5, 1, 4, 9, 16, 25]2.以下代码会返回false,解释为什么会这样:
// false0.2 + 0.1 === 0.33.JavaScript中有哪些不同的数据类型?
提示:JavaScript中只有两种类型——主要数据类型和引用类型(对象),其中有六种主要数据类型。
4.解决以下异步代码问题。
获取并计算属于某个班级(假设ID为75)的每个学生的平均分数。每个学生在一年内可以参加一门或多门课程。以下API可用于获取所需的数据。
// GET LIST OF ALL THE STUDENTSGET /api/studentsResponse:[{ \u0026quot;id\u0026quot;: 1, \u0026quot;name\u0026quot;: \u0026quot;John\u0026quot;, \u0026quot;classroomId\u0026quot;: 75}]// GET COURSES FOR GIVEN A STUDENTGET /api/courses?filter=studentId eq 1Response:[{ \u0026quot;id\u0026quot;: \u0026quot;history\u0026quot;, \u0026quot;studentId\u0026quot;: 1}, { \u0026quot;id\u0026quot;: \u0026quot;algebra\u0026quot;, \u0026quot;studentId\u0026quot;: 1},]// GET EVALUATION FOR EACH COURSEGET /api/evaluation/history?filter=studentId eq 1Response:{ \u0026quot;id\u0026quot;: 200, \u0026quot;score\u0026quot;: 50, \u0026quot;totalScore\u0026quot;: 100}编写一个以班级ID作为参数的函数,你将使用这个函数计算该班级中每个学生的平均分数。这个函数的最终输出应该是带有平均分数的学生列表:
[ { \u0026quot;id\u0026quot;: 1, \u0026quot;name\u0026quot;: \u0026quot;John\u0026quot;, \u0026quot;average\u0026quot;: 70.5 }, { \u0026quot;id\u0026quot;: 3, \u0026quot;name\u0026quot;: \u0026quot;Lois\u0026quot;, \u0026quot;average\u0026quot;: 67 },}使用普通回调、promises、observables、generator或async-wait编写所需的函数。尝试使用至少3种不同的技术解决这个问题。
5.使用JavaScript代理实现简单的数据绑定
提示:ES Proxy允许你拦截对任何对象属性或方法的调用。首先,每当底层绑定对象发生变更时,都应更新DOM。
6.解释JavaScript的并发模型
你是否熟悉Elixir、Clojure、Java等其他编程语言中使用的并发模型?
提示:事件循环、任务队列、调用栈、堆等。
7.“new”关键字在JavaScript中有什么作用?
提示:在JavaScript中,new是用于实例化对象的运算符。
另外,请注意[[Construct]]和[[Call]]。
8.JavaScript中有哪些不同的函数调用模式?请详细解释。
提示:有四种模式,函数调用、方法调用、.call()和.apply()。
9.介绍一些即将发布的新的ECMAScript提案。
提示:与2018年一样,BigInt、部分函数、管道操作符等。
10.JavaScript中的iterator和iterable是什么?你知道有哪些内置的iterator吗?
11.为什么JavaScript类被认为是一种反模式?
JavaScript的类是否还有其他用武之地?
12.如何将下面的对象序列化成JSON?
如果我们将下面的对象转换为JSON字符串,会发生什么?
const a = { key1: Symbol(), key2: 10}// What will happen?console.log(JSON.stringify(a));13 . 你熟悉Typed Arrays吗?如果是,请解释它们的用处以及它们与传统数组的差别?
14.请解释默认参数的原理?
如果我们在调用makeAPIRequest函数时使用默认的timeout,那么正确的语法是怎样的?
function makeAPIRequest(url, timeout = 2000, headers) { // Some code to fetch data} 15.解释什么是TCO——尾部调用优化。有没有支持尾部调用优化的JavaScript引擎?
提示:截至2018年,没有。
JavaScript前端应用程序设计问题
1.解释单向数据流和双向数据绑定。
Angular 1.x基于双向数据绑定,而React、Vue、Elm等基于单向数据流架构。
2.单向数据流架构适合用在MVC的哪些方面?
MVC拥有大约50年的悠久历史,并已演变为MVP、MVVM和MV*。两者之间的相互关系是什么?如果MVC是架构模式,那么单向数据流是什么?这些模式是否能解决同样的问题?
3.客户端MVC与服务器端或经典的MVC有何不同?
提示:经典MVC是适用于桌面应用程序的Smalltalk MVC。在Web应用程序中,至少有两个不同的数据MVC周期。
4.是哪些因素让函数式编程有别于面向对象或命令式编程?
提示:柯里化、point-free函数、部分函数应用、高阶函数、纯函数、独立副作用、记录类型(联合、代数数据类型)等。
5.在JavaScript和前端的上下文中,函数式编程如何与反应式编程相关?
提示:没有正确答案。但粗略地说,函数式编程是使用纯函数,针对小块代码,而反应式编程关于大块代码,即模块之间的数据流、连接以FP风格编写的组件。FRP——函数反应式编程是另一个不同但相关的概念。
6.不可变数据结构解决了哪些问题?
不可变结构是否有任何性能影响?JS生态系统中哪些库提供了不可变的数据结构?这些库的优点和缺点是什么?
提示:线程安全(我们真的需要担心这个问题吗?)、无副作用的函数、更好的状态管理等。
7.大型应用程序是否应该使用静态类型?
TypeScript或Flow与Elm、ReasonML或PureScript之间有什么区别?它们的优点和缺点是什么?
选择特定类型系统的主要标准是什么?
什么是类型推断?
静态类型语言和强类型语言之间有什么区别?在这方面JavaScript的本质是什么?
你知道有哪些语言时弱类型但静态类型的吗?你知道有哪些语言时动态类型但强类型的吗?
提示:结构化与有名无实的类型系统、类型稳健性、工具/生态系统支持、正确性先于便利性。
8.JavaScript世界中哪些突出的模块系统?请评论一下ES模块系统。
列出在实现不同模块系统之间的互操作性时所涉及的一些复杂性(主要对ES模块和CommonJS互操作性感兴趣)。
9.HTTP2将如何影响JavaScript应用程序打包?
列出HTTP2有别于其前身的一些基本特征。
10.Fetch API相对于传统的Ajax有哪些改进?
使用Fetch API是有任何缺点或痛点吗?
有哪些Ajax可以做但fetch做不到的事情吗?
11.请解释一下基于拉取和基于推送的反应式系统。
讨论概念、含义、用途等
在讨论中提及惰性与及早请求。
在讨论中提及单数和复数值维度。
最后谈谈值解析的同步和异步性质。
提供示例,说明JavaScript中可用的每个组合。
提示:Observable是一个惰性的、基于推送的复数值构造,并带有异步/同步调度程序。
12.谈谈与Promise相关的一些问题。
提示:及早求值、撤销机制、用then()方法冒充map()和flatMap()等。
前端基础和理论相关问题
1 . HTML中Doctype的用途是什么?
对于以下每种情况,将会发生什么:
Doctype不存在。
使用HTML4 Doctype,但HTML页面使用了HTML5标签,如或。它会导致任何错误吗?
使用了无效的Doctype。
2.DOM和BOM有什么区别?
提示:BOM、DOM、ECMAScript和JavaScript都是不同的东西。
3.JavaScript中的事件处理是如何进行的?
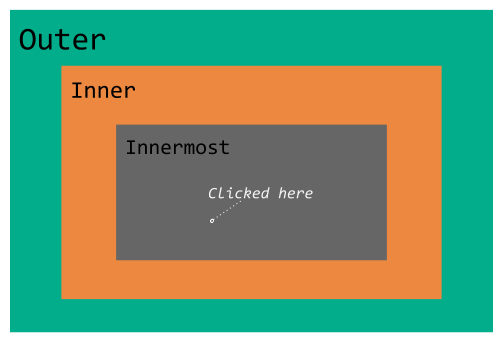
如下图所示,我们有三个div元素。它们每个都有一个与之关联的单击处理程序。处理程序执行以下任务:
外部div处理程序将hello outer打印到控制台。
内部div处理程序将hello inner打印到控制台。
最内部的div处理程序将hello innermost打印到控制台。
编写一段代码来分配这些处理程序,以便在单击最里面的div时始终打印以下序列。
hello inner → hello innermost → hello outer

提示:事件捕获和事件泡沫。
4.使用单页应用程序将文件上载到服务器有哪些不同的方法?
提示:XMLHttpRequest2(流媒体)、fetch(非流媒体)、File API
5.CSS re-flow和repaint之间有什么区别?
哪些CSS属性在发生变更时会导致re-flow和repaint?
6.什么是CSS选择器特异性以及它的原理是什么?
CSS特异性的算法。
7.CSS像素与硬件/物理像素有何不同?
提示:不是像素的像素不是像素——ppk。
8.什么是切片(sectioning)算法?
提示:它也被称为HTML5轮廓(outline)算法,在构建具有语义结构的网站时非常重要。
9.如果你使用过CSS Flex/CSS网格,为什么你要用它们?它们为你解决了什么问题?
在使用CSS网格时,%和fr有何不同?
在使用CSS Flexbox时,有时候flex-items/children不考虑容器设置的宽度/高度,为什么会这样?
可以使用CSS网格创建Masonry布局吗?如果可以,怎样做?
请解释CSS网格和CSS Flexbox术语。
如何在CSS网格和Flexbox中渲染浮动元素(float: left | right;)?
提示:相等高度的列、垂直居中、复杂网格等。
10.什么时候应该使用CSS动画而不是CSS过渡?选择标准是什么?
11.如果你正在评审CSS代码,你向要在代码中查找哪些常见问题?
示例:使用魔术数,如width: 67px;,或使用em代替rem,在通用代码之前使用媒体查询,滥用ID和类等。
12.如何通过JavaScript检测触摸事件?
你是否认为检测设备对触摸事件的支持是个坏主意?如果是,为什么?
比较触摸事件和指针事件。
当设备同时支持触摸和鼠标事件时,你认为这些事件的正确顺序应该是怎样的?
13.为Script标记定义的async和defer属性有什么用?
现在我们有HTTP2和ES模块,它们真的很有用吗?
英文原文:https://blog.webf.zone/front-end-javascript-interviews-in-2018-19-e17b0b10514
活动推荐

12 月 7 日北京 ArchSummit 全球架构师峰会上,来自 Google、Netflix、BAT、滴滴、美团 等公司技术讲师齐聚一堂,共同分享“微服务、金融技术、前端黑科技、智能运维等相关经验与实践。详情点击 https://bj2018.archsummit.com/schedule
这是今年前端最常见的面试题,你都会了吗?相关推荐
- 前端一面常见vue面试题汇总
说说你对 proxy 的理解,Proxy 相比于 defineProperty 的优势 Object.defineProperty() 的问题主要有三个: 不能监听数组的变化 :无法监控到数组下标的变 ...
- 前端不常见25k+面试题(持续更新)
这一套面试题可能和网上看到的都不太一样,如果你都能答出来,那你就是25k+的水平了 1.苹果手机字体的锯齿怎么实现平滑 -webkit-font-smoothing: subpixel-antiali ...
- 2021最前端最常见的面试题
假如给你一个复杂的功能让你实现,有什么思路写好这个功能? 解决问题之前需要理解问题,找出问题的主干 要求解的是什么? 需要实现的复杂功能是什么? 已知什么? 这个功能的实现逻辑什么是什么? 要满足哪些 ...
- 前端最常见的面试题整理
自我简介 你好,面试官,我叫XX,有两年的开发经验,来应聘前端开发工程师这一岗位,上一家公司是XXX时代科技有限公司,期间主要负责pc端网站的开发,还有微信小程序和app的维护,开发的技术栈主要就是v ...
- 前端的常见的面试试题
Javascript有哪些打开一个页面的方式? 1.超链接<a href="http://www.100sucai.com/" title="100素材网" ...
- 前端一些常见的面试题
前端面试题 Happy coding. new的原理 function Foo (name, age) {this.name = name;this.age = age;this.class = 'c ...
- 一些学Web前端最常见的错误分享
Web全栈是目前比较流行的语言.因为前端较其他语言相比,简单好学,而且现在的互联网公司几乎缺少不了Web前端开发,行业的需求致使大量的人转型前端.对于刚学Web前端的人来讲,他们缺乏开发经验,在项目开 ...
- Web前端人员如何面试?常见vue面试题有哪些?
Web前端人员如何面试?常见vue面试题有哪些?vue是一套用于构建用户界面的渐进式JavaScript框架,也是初创项目的首选前端框架.很多企业在招聘前端工程师时都会考察其对vue的了解,接下来小编 ...
- anguler 画面布局适应屏幕大小_前端开发常见的五大布局模式,绝对不要错过这篇分享!...
点击上方蓝字关注我哦前端五大常见布局 前端5种常见布局方式 作为前端开发工程师,布局方式有多种,对于不同的场景可以使用不同的布局方式,但是很多刚参加工作的同学对于这些不是很了解,那么我们就先来简单的来 ...
- 好程序员web前端分享常见html5语义化标签
为什么80%的码农都做不了架构师?>>> 好程序员web前端分享常见html5语义化标签,我们知道,创建结构清晰的页面可以建立良好的语义化基础,也降低了使用css的难度,下面总 ...
最新文章
- 安装Visual C ++进行跨平台移动开发
- centos7 elk7.1.1安装
- 通过Dapr实现一个简单的基于.net的微服务电商系统(十九)——分布式事务之Saga模式...
- ubuntu 硬盘使用情况
- 声明为指针,定义为数组,声明为数组,定义为指针
- Memcached 一致性哈希算法PHP实现
- web系统备份mysql_学会自动备份MYSQL和WEB的数据
- python实现不重复排列组合_python之itertools的排列组合相关
- 大数据的趋势走向如何
- 搭搭云中如何创建表单
- 微信公众号服务器管理员权限,公众号管理员和运营者的区别是什么?公众号管理员需要承担责任吗?...
- 魔兽服务器优化,《魔兽世界》画质与流畅最佳优化指南
- 数理统计之 置信区间2
- SpringBoot/Spring扩展点系列之FactoryBean让你不在懵逼 - 第435篇
- 一文了解巨量引擎的买量产品矩阵:巨量云图、巨量方舟、巨量广告、巨量纵横
- 细节决定成败,聊聊防御性编程
- 数学符号对应的英文读音
- 守望先锋地图工坊分享合集
- 野火MINI_STM32_CubeMX_SPI1_W25Q64 调试记录
- Python+Wind:用Pyautogui轻松下载Wind数据
