TouchSlide - 大话主席
http://www.superslide2.com/TouchSlide/downLoad.html
TouchSlide - 大话主席
前言
-
TouchSlide是开源的纯javascript触屏滑动特效插件,请尊重原创,保留头部版权,在保留版权的前提下可应用于个人或商业用途。
下载插件和全部案例
-
点击下载
包含如下文件:
- TouchSlide1.1.js (6KB,TouchSlide压缩文件)
- TouchSlide1.1.source.js (13KB,TouchSlide源文件)
- demo(全部案例)
-
如果您捐赠多于¥19,并留下邮箱,那么我会默认您购买了SuperSlide扩展效果,我会把它发到你邮箱。
TouchSlide的开发并没有想象中的简单,网上关于触屏知识比较少,遇到问题没有人能问,只有不断翻看和对比各大网站的js文件(都是压缩过的代码>_<);最难的是要在不同终端设备上调试,特别是手机,发现问题也很难知道错在那里,只能一点点调试。
一开始我是用jQuery做的,但很快就发现一个致命问题:jQuery文件太大了,即使是用zeptojs还是一样!导致手机很难完全加载文件。于是转向了纯javascript开发,现在文件只需6kb!
经过一番挑战,TouchSlide终于面世了,为了方便伸手党,其实参数和使用方法是和SuperSlide一致的,相信你很快就能上手了。
如何捐赠并购买SuperSlide扩展效果?
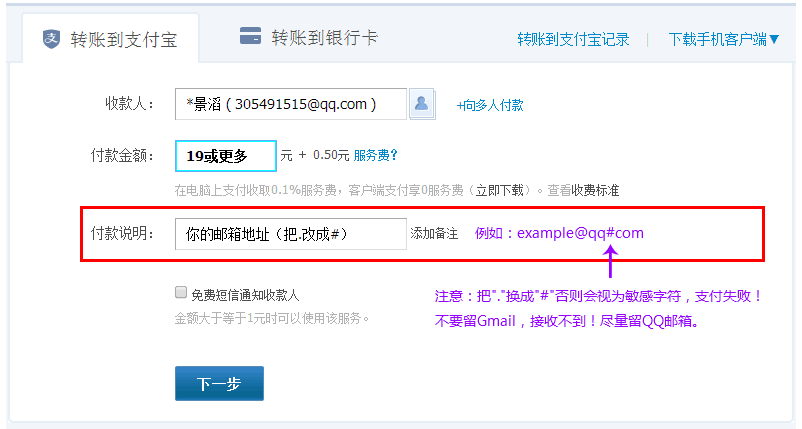
1、进入你的支付宝,选择“转账”
2、填写:
收款人:305491515@qq.com
付款金额:19 或更多(即最少19)
付款说明:你的邮箱地址(注意:把"."换成"#"否则会视为敏感字符,支付失败!不要留Gmail,接收不到!尽量留QQ邮箱。)
3、收到后我会第一时间把文件发到你邮箱,谢谢^_^

转载于:https://www.cnblogs.com/archoncap/p/5144159.html
TouchSlide - 大话主席相关推荐
- 大话主席(superslide和 touchslide)插件的使用
对于实现效果来说,插件的办事效率真的是太高了,而且里边也被处理过兼容性,用起来实在是特别方便,现在我们来说说大话主席中的slide插件,它分为pc端(superslide)和移动端(touchslid ...
- SuperSlide 大话主席动态加载数据的方法
1.外部定义 var slides;//轮播对象 var slidesRun = true;//默认设置第一次加载轮播数为true,后面的次数为false 2.方法调用的时候 appObj.$next ...
- JavaScript核心Web APIs
目录 一.Web APIs简介 1 Web APIs和JS基础的关联性 2 MDN详细API 网址 二.DOM 1 什么是DOM 1.1 DOM树 2 获取页面元素 2.1 根据ID获取 2.2 根据 ...
- JavaScript Bom和Dom
JavaScript Bom和Dom这一篇就够啦 JavaScript Bom和Dom 1.Web API 基本认知 2.DOM -- 基础 2.1 DOM简介 2.2 获取元素 2.3 事件基础 2 ...
- 前端网站资源精编!!
前端网站资源精编!! 目录: 1-------- 走进前端 2-------- jQuery 3-------- CSS 4-------- Angularjs 5-------- ES6 6---- ...
- 各大网站,欢迎大家收藏转发
人整理来之不易请珍惜,如有错误请谅解,谢谢... 资源教程: 综合类 前端知识体系 前端知识结构 Web前端开发大系概览 Web前端开发大系概览-中文版 Web Front-end Stack v2. ...
- 最全前端资源---快过来 最新鲜的资源这里都有
如果您阅读之后,感觉有缺失:麻烦您告诉我 我进行补充.谢谢 综合类 综合类 地址 前端知识体系 前端知识体系 - naniJser - 博客园 前端知识结构 https://github.com/Ja ...
- 手把手教你开发photoshop面板插件(附demo和工具)
手把手教你开发photoshop面板插件(附demo和工具) 一.前言 二.插件演示 三.目录文件介绍 3.1 插件安装 3.2 开启ps开发模式 3.3 插件文件介绍 3.4 manifest 文件 ...
- SuperSlide-v2.1.1
/*!* SuperSlide v2.1.1 * 轻松解决网站大部分特效展示问题* 详尽信息请看官网:http://www.SuperSlide2.com/** Copyright 2011-2013 ...
最新文章
- 7——ThinkPhp中的响应和重定向:
- R绘制Rank-abundance曲线
- 自动关闭模态框_Dialog 弹出框
- ubuntu 18 mysql5.7_Ubuntu18.04 下 MySQL5.7 的安装
- C++函数返回局部变量
- linux 远程挂载摄像头_linux实现HUB分接两个摄像头读取视频
- python画羊_羊车门作业 Python版
- 在sqlexpress中添加DB和在sql analyzer中操作DB.
- parasolid 原因 效率_SolidWorks、creo、UG哪个更适合机械设计?听听行业大咖怎么说...
- 行业大数据技术发展趋势
- HarmonyOS(鸿蒙)——单击事件
- 软件工程第五次作业-项目选题
- python访问陌生人qq空间_用Python登录好友QQ空间点赞的示例代码
- 37d43641ef34f1a8a47c803dcf5a13793e3b9fef
- SSM项目从零开始到入门004-mybatis架构介绍
- 微型计算机的外储存器是指什么,微型计算机的外储存器是指
- IBM面试题 50条狗 有病狗 有几条病狗?
- 【工具-AWVS】AWVS安装与使用
- js之延迟执行及循环执行
- 如何从为知笔记迁移到有道云笔记
热门文章
- github上传文件 linux,第一次上传代码到github (Linux)
- php 字符串转驼峰,zhouqq - PHP 蛇形命名法(snake case)和驼峰命名法(camel case) 相互转换...
- ssh整合mysql不能自动生成表_ssh整合思想 Spring与Hibernate的整合 项目在服务器启动则自动创建数据库表...
- 计算机辅助教学的开题报告,开题报告样例1(计算机辅助教学)(8页)-原创力文档...
- php快速排序分割两部分,php四大算法|冒泡排序|快速排序|二分查找
- java lua脚本_请问该如何在Java中使用Lua脚本语言?
- python提取表里数据_python提取分析表格数据
- Python zipfile – Python ZIP
- 人工智能这把双刃剑的利指的是什么?
- 开课吧:C++入门必知必会的基础知识汇总
