淘宝小游戏了解一下?技术引擎让你喜提2000条锦鲤
今天的淘宝是月活过6亿的超级APP,它承载的不仅仅是购物的能力,实际上在淘宝有非常丰富的内容生态和内容体验。比如说以淘宝头条为代表的资讯类模块,以淘宝直播为代表的直播模块。对于游戏这种内容形态,会在淘宝上产生什么样的化学反应。本文淘宝尝试小游戏生态的运营。本文根据2018年杭州云栖大会现场,淘宝技术专家二同的演讲《游戏化探索:淘宝小游戏技术引擎和框架介绍》整理成文。

大家早上好,我叫徐远同,花名二同,来自淘宝新零售事业部图形技术团队,现在在负责整个淘宝小游戏的容器开发。
我今天的演讲主要分为三个环节:第一,淘宝和游戏。很多人听到淘宝和游戏第一个想法,是淘宝是一个电商平台,游戏要怎么做,所以我会跟大家讲一下淘宝对游戏的理解。第二块,我会跟大家在技术层面讲一下什么是淘宝的小游戏,第三块是开发者最关心的问题,我们怎么样能够加入到生态当中来。
今天的淘宝是月活过6亿的超级APP,它承载的不仅仅是购物的能力,实际上在淘宝有非常丰富的内容生态和内容体验。比如说以淘宝头条为代表的资讯类模块,以淘宝直播为代表的直播模块。对于游戏来说,我们认为也是一种内容形态。为了更加丰富我们的内容形态,我们开始在淘宝尝试小游戏生态的运营。
我们先来看一下传统的游戏运营模式。首先我们有一个开发者,这个开发者使用各种各样的游戏引擎,比如Unreal,Unity,开发完之后上传到平台,至于是一个或多个平台取决于该游戏是否为独占。然后平台负责分发,玩家来平台下载或者是购买。玩家一般有两种形式,一种是比较传统的购买付费,一次买断就可以一直玩,还有是中国玩家更加熟悉的FTP(Free to play)模式。要变强,想想今天你充钱了吗?就算充了钱,也不一定能变强。但不管是哪一种类型的模式,本质上来说开发者得到的收入均来自游戏内容或道具的贩卖,收入来源是玩家。

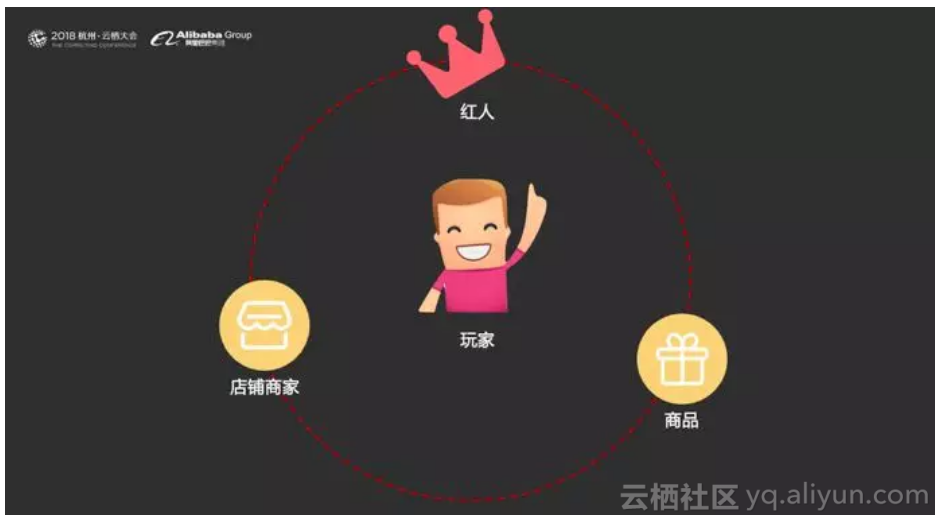
而淘宝有什么不同?如果我们把用户看做玩家,淘宝中的角色会更多元化。比在淘宝直播当中,我们有网络红人,在店铺商家中我们有商家。同时我们还有商品。

商品、红人、店铺,怎么跟玩家结合到一起,他们结合到一起能产生什么样的化学反应?我们来看两个例子。第一个张图里的是旅行青蛙。在三叶草不足的时候,会看到这样的提示:在手机淘宝当中购物之后有机会得到三叶草。第二个是手淘互动团队自研的玩个球,一局结束后会展示广告优惠信息。在淘宝生态当中,因为我们的角色更加丰富,所以会带来更多的商业展现形式,对开发者来说会带来更多结算的手段。
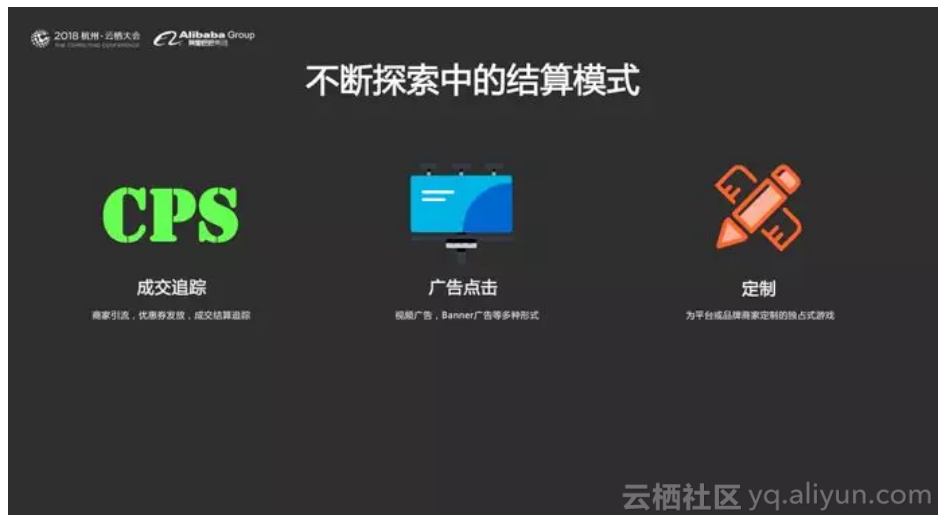
说到结算,我们来看看淘宝小游戏有哪些结算模式。首先,是电商行业当中最常用的CPS(成交追踪)。如果某个用户是通过游戏的流量引导到店铺并完成交易,或是使用了游戏中获得的商品优惠券完成交易,开发者回到分成;第二个是广告点击,刚才我们提到的玩个球中下放的Banner就是该形式。第三种形式比较特殊,叫定制结算。我们会为不同的品牌或商家按照他们的需求定制特殊的独占游戏。未来还会有更多的结算模式,我们仍然在探索的过程当中。

刚才讲了为什么要在淘宝当中做游戏,业务形态的情况,我们现在从技术层面讲一下淘宝小游戏到底是什么。
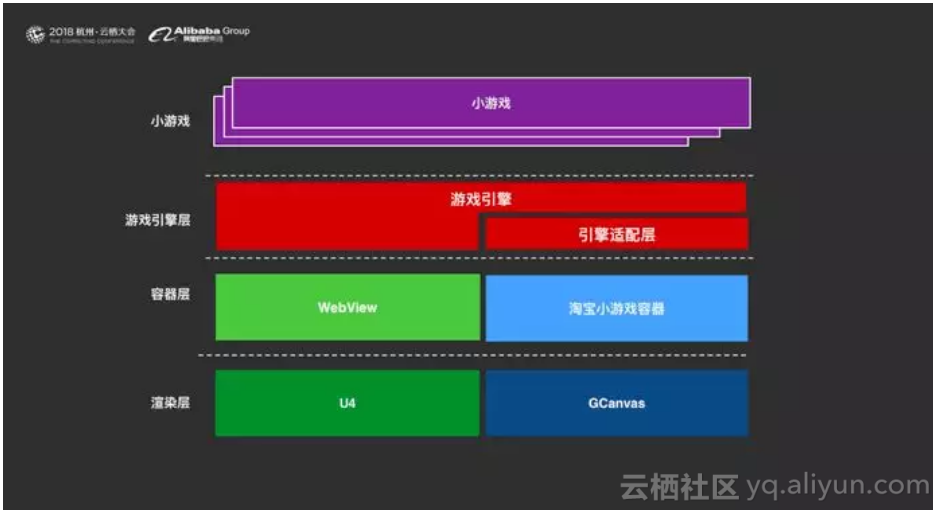
这是一张淘宝小游戏的较抽象的架构图。我们一共分为四个层面,最下面这一层是渲染层,有H5和GCanvas两种渲染引擎。GCanvas是淘宝自研的一款遵循W3C标准的图形引擎,在手机淘宝,支付宝小程序等都有重要运用。上面是容器层,主要分为WebView和淘宝小游戏容器。再上面一层是游戏引擎层。最上面是小游戏业务。

H5大家都很熟悉了,我们重点介绍淘宝小游戏容器。如果用一句话概括淘宝小游戏,淘宝小游戏容器是一套使用JavaScript调用客户端能力的游戏开发解决方案。这里的关键点是JavaScript调用客户端。在淘宝小游戏容器里,是没有HTML、DOM以及CSS的。我们通过JavaScript完成从渲染绘制到硬件能力调用等所有的开发。
为什么我们要这么做?主要出于两个设计考量:第一,我们追求的是极致的性能。在传统的HTML里, CSS链路或DOM链路导致渲染链路过长,不适合游戏这样对渲染要求比较高的场景。高频调用的代码,如GCanvas引擎,Timer等,我们还会使用WebAssembly加速。第二,我们希望提供更多的底层扩展。我们希望能给小游戏提供摄像头,音视频合成等底层能力,这样面对类似AR、VR等场景时都能有很好的扩展性。未来我们甚至可以使用GPU运算等复杂能力。

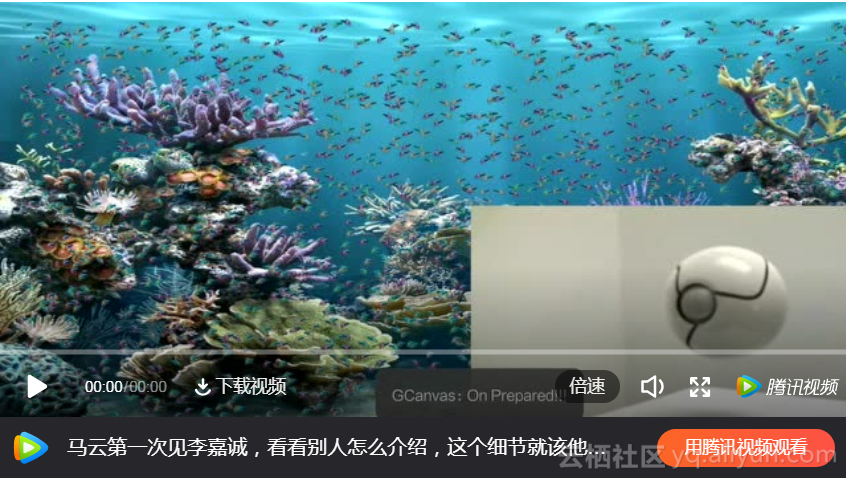
我们来看一个性能方面的例子。渲染是游戏最重要的性能点。我们来看一个视频。视频里使用的手机是小米6X,千元机。第一个是大家都比较熟悉的Benchmark例子,Aqua水族箱。这里是五百条鱼。第二个例子是以前WebGL上比较火的例子,水母,这里是200条,有的会游到屏幕外面去。刚才都是3D的,第三个我们想展示一下基于GCanvas的小游戏容器的2D能力。右下角是一个视频,重叠在淘宝小游戏容器上。小游戏容器里运行的是著名的2D Benchmark用例IE FishTank。这里面有两千条鱼(锦鲤)。可以看到无论在WebGL还是在2D领域,淘宝小游戏容器都有不错的渲染性能。

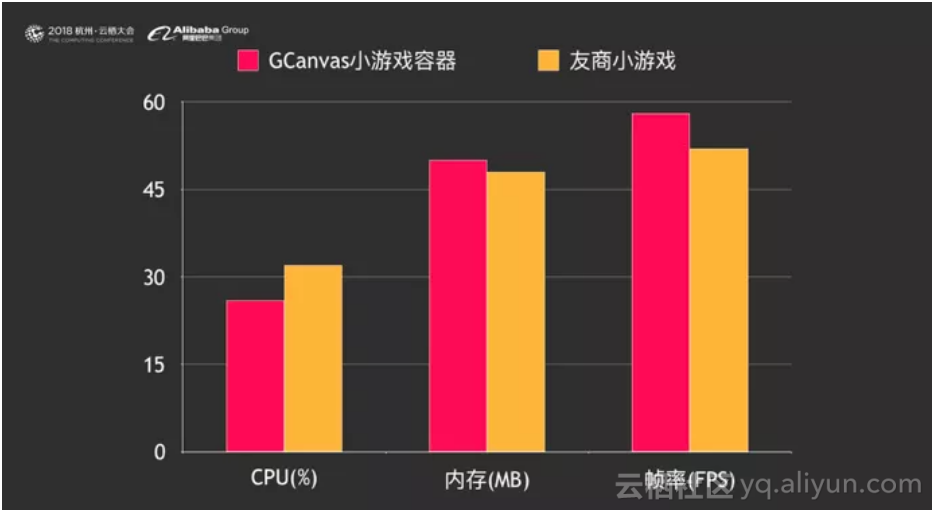
这里有些更详尽的数据。我们将基于GCanvas的小游戏容器和友商容器在各个性能维度进行了比较,包括CPU、内存、帧率。大家都可以看到,目前在CPU和帧率方面,淘宝小游戏容器的方案目前是比较占优的,而内存方面目前的消耗会稍微多一点。

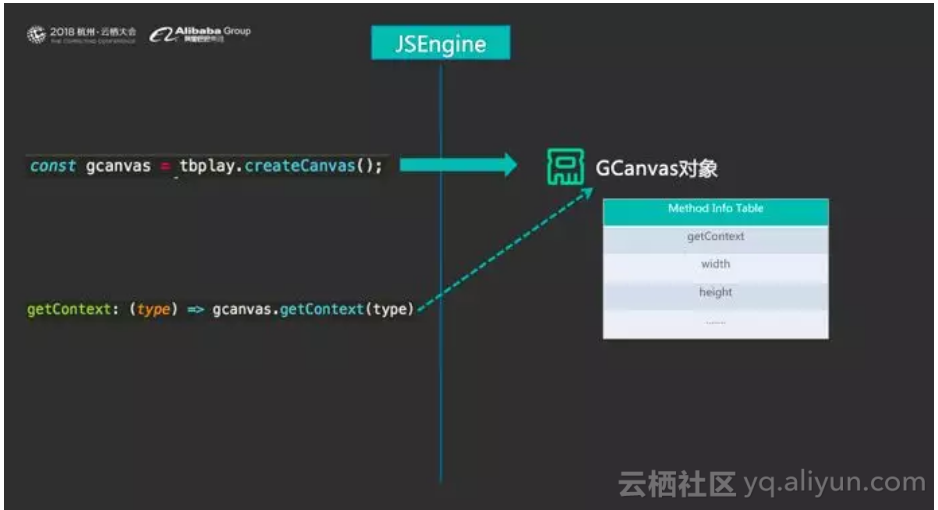
那这个是怎么做到的呢?是通过目前大家都已经比较熟悉了的JS Binding,可以认为是将客户端能力透到前端的当下的最佳实践。JSBinding的本质上来说是把JS当中用到的JS对象和一个Native对象做一个映射,当操纵这个JS对象,其实是在操纵一个Native对象。比如,有一个全局对象叫tbpaly,我们调用该对象的createCanvas方法。该方法实际上创建了一个GCanvas对象。后面所有针对该Canvas对象的操作,比如说getContext或其他的API调用,都发送到了Native层的GCanvas对象上去。所以它的链路是非常短的,从而达到一个非常好的性能效果。

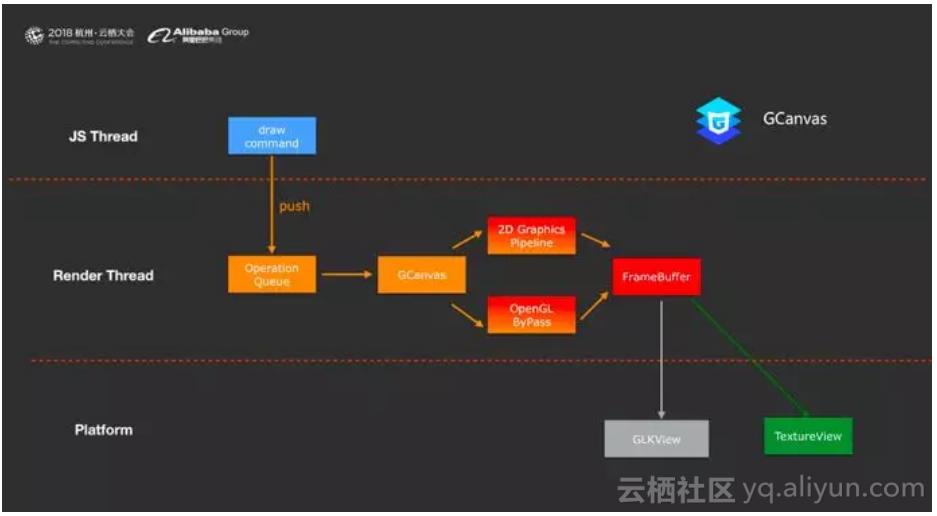
我们再进来看一些细节。刚才我们讲到为什么我们的渲染性能会比较好,我们的整个方案运行在一个多线程的环境下。JS会单独在一个线程里执行,渲染会在单独一个线程里执行,逻辑和渲染是分离的。在渲染层面,我们将WebGL或者Canvas的API调用都封装为一个draw command,然后将所有的command打包push到一个队列里去。在这个队列中,我们会对它做解析和分发,最终由GCanvas对象执行。GCanvas内部有一套2D的Pipeline和一套OpenGL的Pipeline。通过不同的pipeline完成绘制,最后把最终结果渲染到Framebuffer 上,然后等待刷新信号,最终在下一个刷新周期将内容绘制到屏幕上。大家可以看到这个链路是比较短的,没有不同语言间转换带来的消耗。

这是游戏容器会提供的各种各样的能力。刚才我们主要在渲染,其实除了渲染能力,还有其他很多特性。所有的特性均遵照淘宝小程序的DSL定义,与淘宝小程序的API完全一致。

API的设计我们均参照按照行业标准。这样带来的好处是,如果在别的平台上开发了一个小游戏,想移植到淘宝小游戏平台中,移植成本非常低甚至可以做到零成本。只需要做一点点代码的修改即可。
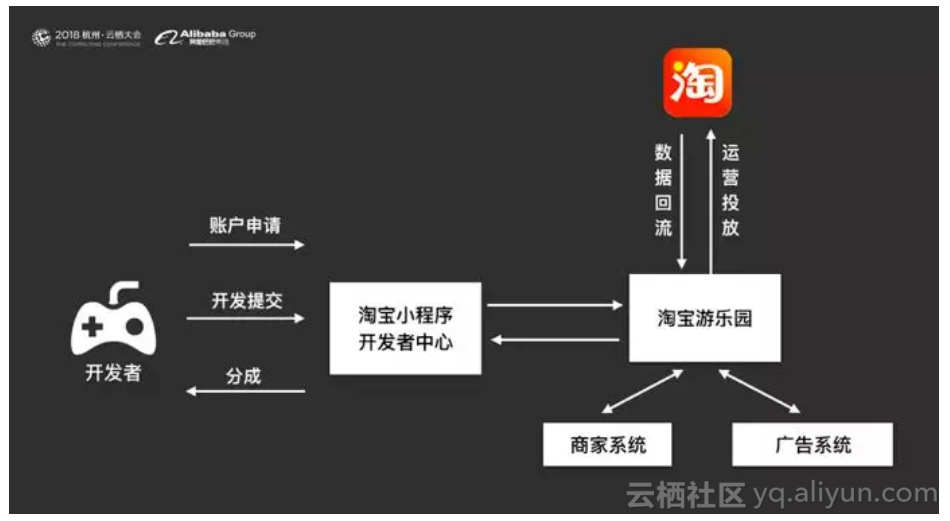
讲到这里,可能大家更关心的是我怎么能够加入到淘宝小游戏体系当中来。这是我们正在梳理的开发者流程。开发者只要注册了淘宝小程序的开发者账户,通过审核后就可以做小游戏的开发。开发完后把游戏打包提交,提交后的游戏通过审核后会在手淘里的淘宝游乐园上架。淘宝游乐园会对接商家系统和广告系统,方便做结算。当然,开发者也可看到回流过来的数据情况,调整自己的运营策略。

开发游戏少不了游戏引擎。目前,我们对游戏引擎会提供适配和支持。目前确定首先会支持的游戏引擎有三款,第一款是PixiJS,这款引擎做2D交互动画能力比较好;第二款是Egret engin引擎;最后是LAYA BOX。
刚才我们反复提到淘宝游乐园,淘宝游乐园是什么?如果玩过旅行青蛙的朋友应该知道,入口在“我的淘宝”。点进去就能看到,目前这是一个固定的流量位。开发者开发的游戏都会在这里展现。

我们最早提过,淘宝认为游戏是种内容形式。我们希望未来开发者提交的游戏内容目前主要分三类:第一,益智类。淘宝有很多老年人用户,也有不少年轻的小朋友们,我们希望通过游戏的形式可以做包括商品在内的知识科普,达到寓教于乐的目的;第二,休闲类。淘宝中的女性用户是非常多的,我们希望在她们逛店休息的期间,也可以通过游戏获得一些权益;第三类,健康类。我们希望淘宝用户能有更加健康的生活状态,因此可以借助LBS等能力,让大家晒晒步数,引导用户更健康的生活方式。当前的规划主要是这三类,也希望和邀请开发者们能跟淘宝一起建设更有趣的游戏生态。
原文发布时间为:2018-10-11
本文作者:二同
本文来自云栖社区合作伙伴“淘宝技术”,了解相关信息可以关注“淘宝技术”。
淘宝小游戏了解一下?技术引擎让你喜提2000条锦鲤相关推荐
- 淘宝小游戏背后的质量保障方案
2022年4月,淘宝开启了小程序游戏项目,旨在从互动公域和店铺私域引入了大量的三方游戏服务商入淘 ,初步构建淘宝游戏的三方生态.对于开放质量团队来说,"游戏生态管控 & 游戏容器测试 ...
- 淘宝小程序还可以这么玩!私域互动实践总结
简介:小程序创意互动项目,作为淘宝购物小程序全面提升消费体验和满足商家个性化运营的重点项目之一,从 2020 年 3 月底正式 KO 到今年双11,已经经历了多次迭代.在购物小程序技术.产品.运营团队 ...
- 淘宝小程序游戏迁移Laya引擎
淘宝小程序游戏迁移Laya引擎 1. 目录结构 bin -- 当前项目的输出文件 laya -- 存放UI项目 assets -- 图片,音频资源目录 pages -- .scene 场景文件 key ...
- 淘宝小部件:全新的开放卡片技术
私域,即品牌自运营的空间,可以帮助品牌持续运营自己的消费者. 淘宝也在快速调整私域的布局:淘宝也有非常多的私域产品,譬如店铺.客服.消息等.在这些场景中,品牌商家需要利用创意.内容和服务留住消费者群体 ...
- 淘宝小部件在 2021 双十一中的规模化应用
上篇回顾:淘宝小部件:全新的开放卡片技术 2021 双十一,淘宝全新的开放形态「小部件」大促中首次亮相,并且支撑开放业务初步规模化:说起小部件,我们还是先回顾一下淘宝小程序开放的前世今生. 小程序开放 ...
- 淘宝小程序体验优化:数据分析和优化实践
作者:莫绪旻(向屿) 淘宝小程序已经走过若干个双十一,淘宝开放业务有序铺开.体验优化是个老生常谈的话题,如何让小程序跑得又稳又快,成了我们最大的挑战之一. 写在前面 如何定义好的体验 过去我们定义这个 ...
- 哔哩哔哩淘宝小程序盲盒抽奖实践
目录 背景 名词解释 整体业务流程 技术实现 调用链路 云开发( Serverless ) 云开发的限制 编写云函数 怎么拿到授权查询轻店铺用户订单 轻店铺云网关 数字签名网关 网关技术选型 Vert ...
- 手机淘宝双11全球狂欢节技术解读
手机淘宝 双11全球狂欢节技术解读 2015双11全球狂欢节全天交易额912.17亿元!无线成交626.42亿元!无线占比68.67%!--这是消费的力量,是新经济的力量,是我们每一个人的力量,更是中 ...
- 淘宝小部件 Canvas 渲染流程与原理全解析
作者:史健平(楚奕) 上篇回顾:<淘宝小部件:全新的开放卡片技术!>.<淘宝小部件在 2021 双十一中的规模化应用> 本文主要从技术视角阐述 Canvas 在小部件下的渲染原 ...
最新文章
- 通过 cygwin64 自己编译对应的 Tera Term cyglaunch.exe
- HashMap负载因子
- Python入门基础知识学什么?
- 阅读笔记五2017.2.13
- asp 取菜单的名字_这样的奶茶店菜单设计,店面营业额能提高30%!
- php调用apache,apache调用php执行系统命令
- 查看网卡流量:nload
- 想学人工智能从哪入手?
- Python的底气,是从哪儿来的?
- 来来来!2021最新Java面经分享
- lwip 2.0.3 DNS 域名解析 使用
- php 数组 闭包,PHP如何用array_filter加闭包函数过滤数组?
- 我设计的目录结构如此清楚,你为什么也会错
- 什么是港美股窝轮(Warrants)?
- Mtlab 二次规划及其例子
- Overloud TH3 for Mac - 电吉他效果器
- winform遍历bartender_C# 调用Bartender打印的2种方式
- 易班显示不能连接到服务器检查网络,易班站内应用、轻应用、网站接入、移动应用的区别...
- UVALive 7308 Tom and Jerry 猫抓老鼠 物理题
- Ionic2 WARNING: sanitizing HTML stripped some content when no content stripped
