《Axure RP7网站和APP原型制作从入门到精通(60小时案例版)》一1.3 部件概述...
本节书摘来自异步社区《Axure RP7网站和APP原型制作从入门到精通(60小时案例版)》一书中的第1章,第1.3节,作者 金乌,更多章节内容可以访问云栖社区“异步社区”公众号查看
1.3 部件概述
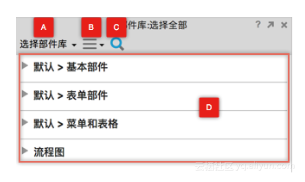
通过部件面板,你可以使用Axure内建的部件库,也可以下载并导入第三方部件库,或者管理你自定义的部件库。在默认显示的线框图部件库中包含基本部件、表单部件、菜单和表格以及标记部件四个类别,关于流程图部件库稍后给大家介绍,见图9。

(图9)
A:部件库下拉列表,点击选择想要使用的部件库(如流程图部件库或互联网中下载的Axure部件库)。
B:部件库选项按钮,可以载入已经下载的部件库,创建或编辑自定义部件库以及卸载部件库。
C:搜索部件库。
D:部件库列表。
1.3.1 部件详解
在《Axure RP7网站和APP原型设计从入门到精通》出版发行后,很多读者反馈说这一部分内容过于枯燥,看上去很像说明书。
针对这一点,笔者在此需要再次强调,该部分知识是驾驭Axure这款工具的基础,不建立扎实的基础就无法熟练使用Axure。事实上,这部分就是对Axure 中内建部件的详细说明,因为这些部件分别有着不同的属性、特性和局限性,我们所创建的每一个原型都是使用这些部件组合在一起建立的。
所以,笔者希望各位读者能够仔细阅读本章节内容,在本版书所附带的光盘中包含大量的案例详解,所以书中内容力求简洁明了,便于读者随时翻阅所需的知识点。
1.图像
图像部件可以用来添加图像,显示你的设计理念、产品、照片等信息。以下是图像部件的使用方法。
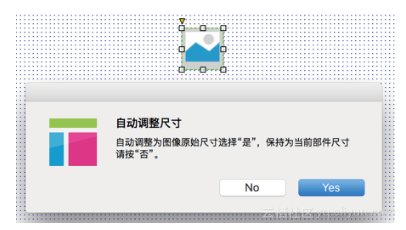
- 导入图像和自动大小:在部件库列表中拖放一个图像部件到设计区域并双击导入图像。Axure支持常见的图像格式,如GIF、JPG、PNG和BMP。当导入图像尺寸过大时,软件会提示你是否自动调整图像大小,点击【Yes】将图像设置为原始大小,点击【No】图像将设置为当前部件的大小,见图10。

(图10)
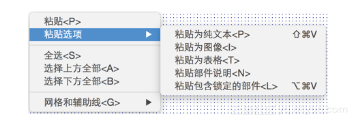
- 粘贴图像:图像还可以从常用的图形设计工具(如Photoshop/Illustrator/Sketch等)和演示工具中复制粘贴到Axure中。此外当我们从CSV或Excel复制内容时,可点击右键,选择【粘贴为图像/表格/纯文本】;或者直接按Ctrl+V/Command+V,在弹出的对话框中选择,见图11。

(图11)
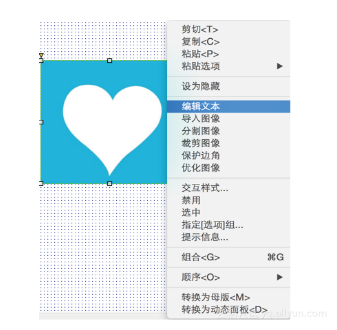
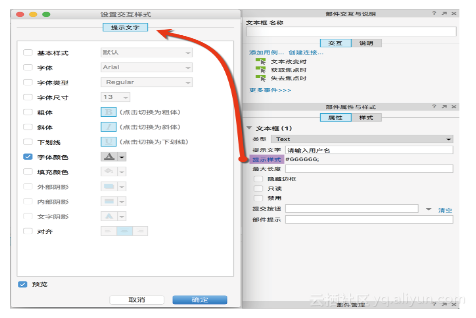
- 添加&编辑图像文字:你可以给导入的图像添加编辑文字,双击导入图像后,右键点击图像然后选择【编辑文本】;还可以给添加的文字编辑样式,如颜色、大小、字体等,见图12。

(图12)
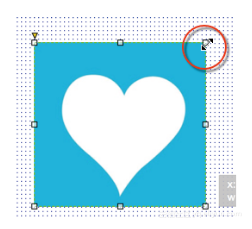
- 保持宽高比例缩放图像:按住Shift键,同时用鼠标拖动图像部件边角的小手柄,可以按比例缩放图像,见图13。

(图13)
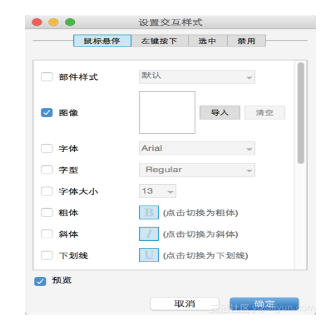
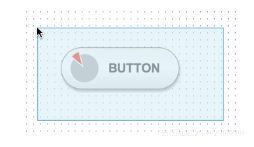
- 图像交互样式:图像可以添加交互样式,如【鼠标悬停】、【鼠标按下】、【选中】和【禁用】。右键点击图像,并选择【交互样式】或者在【部件属性】面板(即在【部件属性与样式】窗口下点击【属性】而呈现的面板;【部件样式】为点击【样式】时呈现的面板,后文依此表述)中进行设置。当设置交互样式时,在对话框中勾选预览,可以预览交互效果。交互样式包括:鼠标悬停、左键按下(也就是移动端手指点击时)、选中、禁用四种,见图14。

(图14)
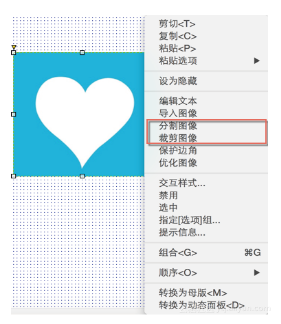
- 分割/裁剪图像:图像部件可以被水平或垂直分割,这样可以非常方便地处理导入的截图。右键点击图像,在弹出的菜单中选择【分割图像】或【裁剪图像】或在【部件属性】面板中选择,见图15。“分割图像”是将图像分割成多个水平或垂直的部分。“裁剪图像”是设置你想保留的图像区域。

(图15)
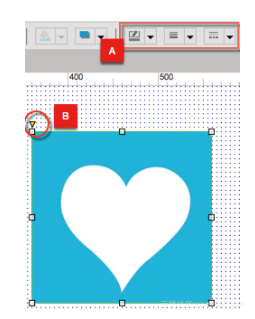
- 图像边框和圆角:通过选择工具栏中的线宽和线条颜色就可以给图像添加边框。也可以通过拖动部件左上角的圆角半径控制手柄,或是进入【部件样式】面板设置图像圆角,见图16(A:自左至右分别是图像线条颜色、线条宽度、线条样式;B:圆角半径控制手柄)。
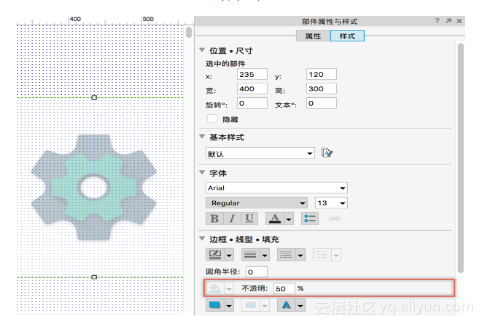
- 图像的不透明度:导入的图像可以调整不透明度,在【部件样式】面板中输入不透明度百分比即可,见图17。

(图16)

(图17)
- 优化图像:大图像会使RP文件增大,还会影响浏览速度,使用优化图像可以在不改变图像大小的前提下减小图像大小,但是这有可能影响图像质量。要优化图像,右键点击图像并在弹出的菜单上选择【优化图像】,见图18。

(图18)
小提示:
导入GIF动画图像时不要使用【优化图像】,这样会导致图像失去动态效果。
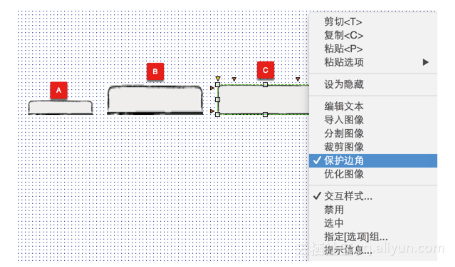
- 保护边角:该功能类似于九宫格切图和 .9png制作,它可以在调整图像大小时保护边角不变,见图19。

(图19)
A:拉伸之前的图像。
B:未使用保护边角拉伸后的图像。
C:使用保护边角拉伸后的图像。
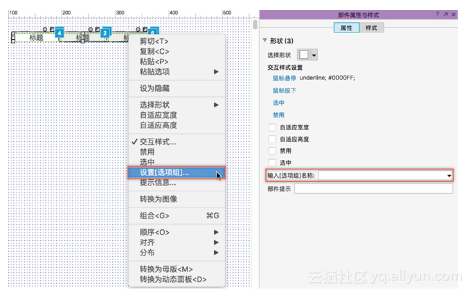
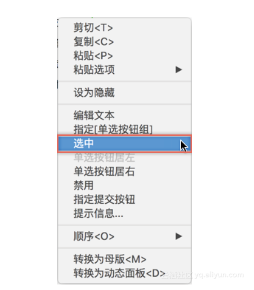
- 指定选项组:和单选按钮组相似,图像也可以被指定选择组,当选择组中的图像设置了选中时的交互样式后,点选其中一张图像,其他图像都会被设置为默认样式(未选中状态)。要将图像设置到选项组,先选择多张图像,然后点击右键,在弹出的菜单上选择【指定选项组】,或者在【部件属性】面板底部设置选项组名称,见图20。

(图20)
2.矩形、占位符、按钮、H1、H2、H3、标题、标签、文本段落
这几个部件都属于形状部件,默认的标签和文本的样式可以在部件样式编辑器中进行编辑。
- 添加文本:选中形状部件后点击右键,在弹出的关联菜单中选择【编辑文本】,即可添加文本,也可以双击形状部件后进行编辑添加。
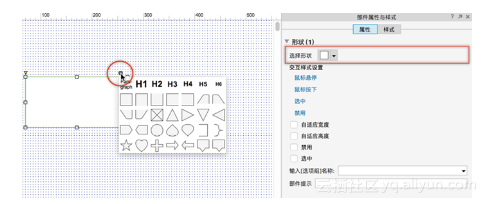
- 选择形状:形状部件可以根据Axure预置的形状进行选择,包括矩形、三角形、椭圆形、标签、水滴和箭头等。要改变部件形状,先选择该部件,然后单击部件右上角灰色圆圈选择形状,或者在【部件属性】面板中选择形状,见图21。

(图21)
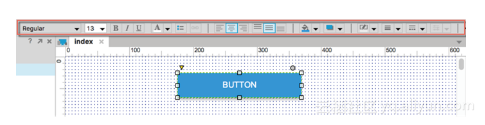
- 形状部件的样式:形状部件可以添加富文本样式,包括编辑字体、字体大小、字体颜色、粗体、斜体、下划线和改变对齐方式等,还可以改变填充颜色、线条颜色、线宽和线条样式。要更改形状的样式,首先选中该形状,然后在顶部的格式栏中进行设置,见图22。

(图22)
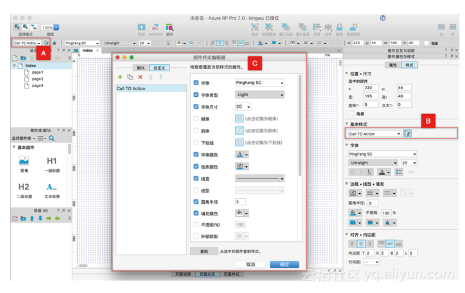
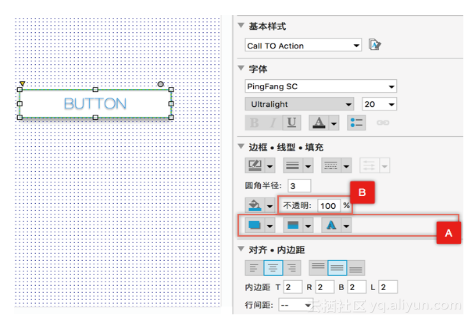
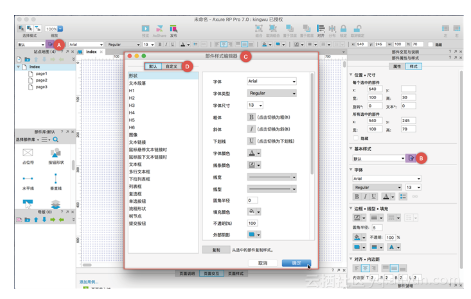
- 自定义部件样式:使用【部件样式编辑器】可以集中管理部件样式,包括字体、颜色、边框、阴影等,也可以根据自己的需求自定义新的部件样式。例如,创建一个名为【Call TO Action】的部件样式,并设置好该部件默认的样式,然后将该样式指定给多个形状部件。当想要对该样式进行调整时,无需对每个部件单独调整,只需在【部件样式编辑器】中进行修改,应用提交后,所有使用该样式的形状部件都会更新到最新样式,见图23。

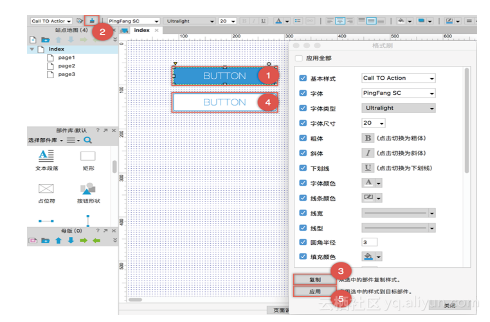
(图23)
在图23中,点击A和B都可以打开C【部件样式编辑器】
- 设置选项组:与图像部件的【指定选项组】功能一样,并且在随书视频教程的多个案例中都会详细讲解该功能的使用办法,书中此处不再赘述。
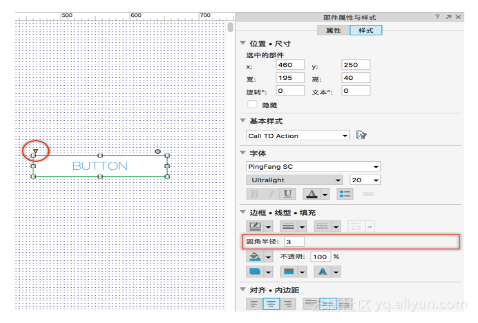
- 圆角半径:使用形状部件可以添加圆角半径。要添加圆角半径效果,选中形状按钮部件,拖动部件左上角的黄色小三角调整圆角半径,或者到【部件样式】面板中设置圆角半径,见图24。

(图24)
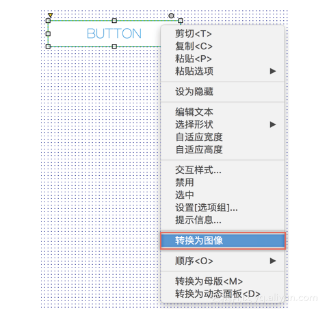
- 转换形状/文本部件为图像:若要将形状部件转换为图像且保留形状形状部件上已经添加的注释和交互,可以使用【转换为图像】功能。右键点击想要转换的形状按钮,选择【转换为图像】,见图25。该功能的使用场景是,在我们使用Axure制作原型时,大多都是以制作低保真原型开始的。初始时,我们将交互事件添加到矩形、标签等部件上,但随着思路的逐渐清晰和项目的推进,我们可能需要将低保真部件替换为高保真UI素材,为了避免重写低保真部件上已经制作好的交互事件,将低保真部件转换为图像,然后双击替换为高保真图像就可以轻松实现这个需求。

(图25)
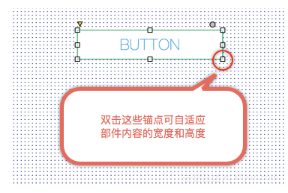
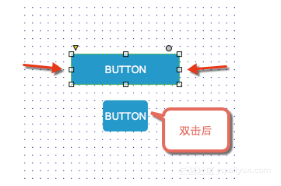
- 自适应部件内容的宽和高:形状部件拥有自适应宽高属性,这是为了自适应其文字内容的宽高,取代手动指定尺寸和文字换行。设置自适应宽高的快捷操作是,双击大小调整手柄。双击左右手柄会自动调整宽度,双击上下手柄自动调整高度适应其内容高度,双击左上、右上、左下、右下四个角会自动调整宽度和高度适应其文字内容,见图26。

(图26)
- 阴影:通过添加外部阴影、内部阴影和文字阴影可以增加原型的保真度。要添加阴影,可以在顶部的格式栏和【部件样式】面板中进行设置,见图27-A。
- 不透明度:要设置形状部件的不透明度,在【部件样式】面板中设置不透明度的值,如50%(数值越小透明度越高),见图27-B。

(图27)
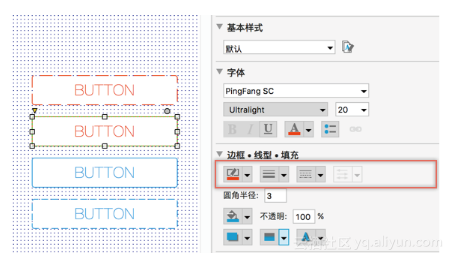
- 边框:在Axure RP7中可以对形状部件边框样式进行设置,选中部件后,在右侧的【部件样式】面板中的【边框 · 线形 · 填充】项目中进行设置,见图28。

(图28)
- 格式刷:当我们复制形状部件的时候,形状部件的样式也会被一起复制。使用【格式刷】工具可以将某个部件的样式复制到其他指定部件上,见图29。

(图29)
1:选中要复制样式的形状部件。
2:在工具栏中点击【格式刷】。
3:在弹出的【格式刷】对话框中点击【复制】按钮。
4:选中目标形状部件。
5:点击【格式刷】对话框中的【粘贴】按钮
通过上面几个步骤就完成了部件样式的复制。
3.水平线和垂直线
最常见的用法是将原型中的内容分解成几个不同区域,比如,将页面分为header、body、footer等。
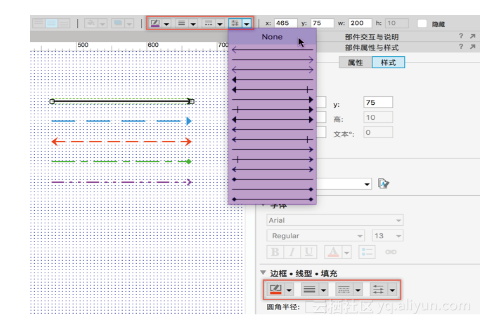
给线条添加箭头:线条可以通过格式栏中的箭头样式转换为箭头。选中线条,在格式栏中点击箭头样式,在下拉列表中选择你想要的箭头样式。此外还可以为线条添加颜色、线条宽度,在格式栏和【部件样式】面板中均可设置,见图30。

(图30)
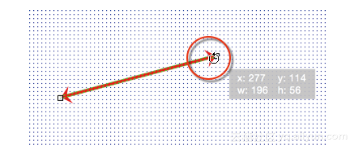
旋转箭头:要旋转线条或箭头,按住Ctrl/Command(对应Windows系统或OSX系统,下同),同时将光标悬停在线条末尾拖拽,或者在部件样式面板中设置旋转角度,见图31。

(图31)
4.热区
热区是一个不可见的(透明的)层,这个层允许你放在任何区域上并在热区部件上添加交互。热区部件通常用于自定义按钮或者给某张图像的某个位置添加交互。
热区可以用来创建自定义按钮上的点击区域。比如使用多个部件(图像部件、文字部件、形状按钮部件)来创建一个保真度较高的按钮,只需在这些部件上面添加一个热区并添加一次事件即可,无需在每个部件上都添加事件。
如果你想在一张图像上添加多个交互,或者在一张图像的某部分区域添加交互,就可以通过给图像添加热区部件来实现,见图32。

(图32)
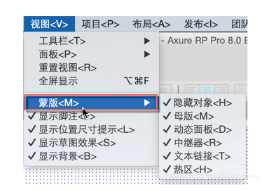
编辑热区:图像热区在生成的原型中是透明的(不可见的),如果想在设计区域中也将其设置为透明,点击【菜单>视图>蒙版】,取消勾选【热区】即可,见图33。

(图33)
小提示:
热区部件不可以编辑形状,也不可以编辑文字。
5.动态面板
动态面板是一个可以在动态面板中不同的层(或称其为不同的状态)中装载其他部件的容器。这里可以将动态面板想象成相册,相册的每个夹层中又可以装进其他照片(其他部件),每个夹层和里面的部件又可以隐藏、显示和移动,并且可以动态设置当前夹层的可见状态。这些特性允许你在原型中演示自定义提示、轮播广告、灯箱效果、标签控制和拖放、滑动等效果。在实际工作中你会发现,动态面板是在原型设计中使用得最多的部件。
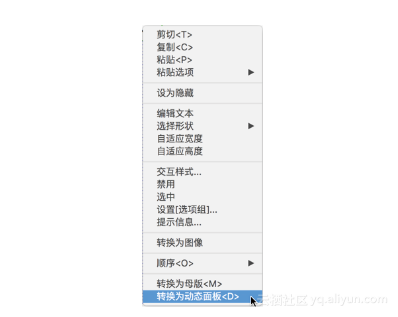
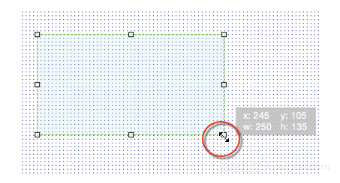
动态面板状态:动态面板可以包含一个或多个状态,并且每个状态中可以包含多个其他部件。不过,一个动态面板状态在同一时间只能显示一次(也就是说,无论动态面板有多少个不同状态,它一次只能显示其综合那个一个状态)。使用交互可以隐藏/显示动态面板及设置当前动态面板状态的可见性。添加和调整动态面板大小最好的方法,就是将已有的部件转换为动态面板。首选选择想要放入动态面板状态的部件,右键单击,选择【转换为动态面板】,见图34,这个动作将自动创建一个新的动态面板,并将你选择的部件放入动态面板的第一个状态中。你也可以在【部件面板】中拖放动态面板部件到设计区域中,并使用部件上下左右的提示手柄来调整大小,见图35。

(图34)

(图35)
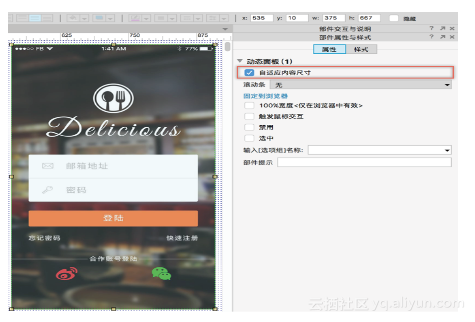
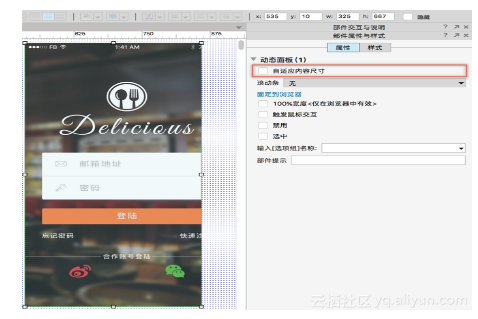
需要注意的是,动态面板 【部件属性】面板中的 【自适应内容尺寸】选项,见图36,勾选该项后,动态面板大小将会自适应不同状态中内容的尺寸;如果取消勾选该项,该动态面板尺寸是固定大小,其不同状态中的内容尺寸如果大于该动态面板尺寸大小,超出的部分将不会显示,见图37。

(图36)

(图37)
编辑动态面板状态:编辑动态面板时,可以看到到一个蓝色虚线轮廓,这表示在动态面板中只能看到蓝色虚线轮廓范围内的内容(如果你的Axure 并没有显示这条蓝色虚线框,请在【部件属性】面板中取消勾选【自适应内容尺寸】)。编辑动态面板状态中部件的操作,与平时拖放部件是一样的,见图38。

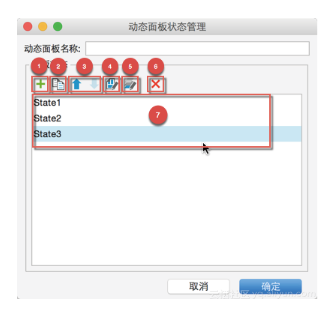
(图38)
1:添加一个新的动态面板。
2:复制并新增一个已有的动态面板(其中的内容也会一起复制)。
3:使用上下蓝色箭头调整动态面板状态的排序。
4:编辑选中的动态面板状态。
5:编辑所有动态面板状态。
6:移出选中的动态面板状态。
7:动态面板状态列表。
6.动态面板交互
在设计区域中拖入一个动态面板部件后,就可以像平时那样在事件列表中选择需要的事件,并添加用例来给动态面板添加交互效果。动态面板可用的动作包括【设置面板状态】和【设置面板尺寸】,在稍后的章节后会给大家详细讲解动态面板事件。
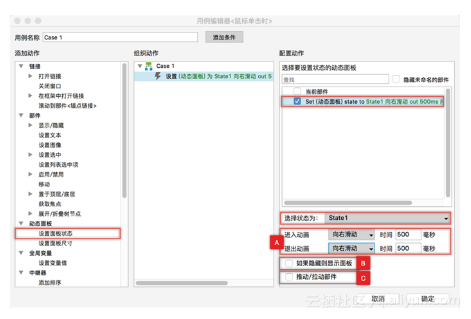
设置动态面板状态:创建一个多状态的动态面板,并使用【设置面板状态】动作设置动态面板到指定状态,在【在用例编辑器】中选择动作并在页面列表中选择状态。在这个动作中,可以同时设置多个动态面板的状态选择。这个动作可以用于切换标签状态、更改按钮上的内容或者下拉列表中的选择,见图39。
设置动态面板属性
进入动画/【退出动画】:替换动态面板状态时的过渡效果(例如淡入淡出、向上滑动等),见图39-A。
如果隐藏则显示面板:如果指定的动态面板是隐藏的,勾选这个选项,在切换动态面板状态设置的同时会显示动态面板,见图39-B。
推动/拉动部件:勾选此项,会使动态面板下面或右侧的部件自动移动,用于展开和折叠内容,见图39-C。

(图39)
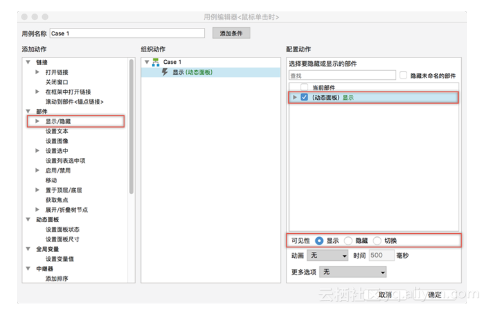
显示或隐藏一组动态面板:使用【显示/隐藏】动作来显示或隐藏动态面板当前状态的内容。在【用例编辑器】对话框中,在左侧的动作列表中选择【显示/隐藏】动作,然后在右侧的【配置动作】中选择要隐藏或显示的动态面板。还可以在一个动作中选择多个面板设置隐藏/显示。使用【切换】动作可以让面板在显示/隐藏之间切换,见图40。

(图40)
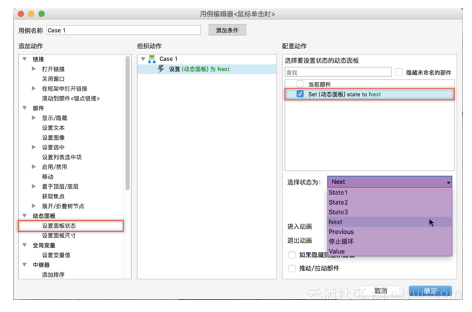
上一个/下一个状态:动态面板可以使用设置面板状态将其设置为上一个/下一个状态。意思是,如果你的动态面板当前状态是1,这个动作(next)将会设置动态面板为【状态2】(State2),这样按顺序切换状态;而【上一个】(previous)与之顺序相反,见图41。使用这一特性可以轻松实现轮播广告效果。

(图41)
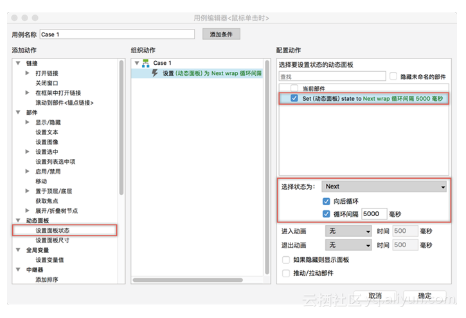
向前循环/向后循环:勾选此项将允许动态面板状态进入无限循环,如无限自动轮播的幻灯广告,在天猫、京东等上商城首页都可以看到这种广告模式,当动态面板轮播到达最后一个状态时,面板将会重新切换到第一个状态,从而进入无限循环,请参考视频案例进阶篇【13淘宝网首页幻灯】。
循环间隔:这个选项将给上下两个状态切换时添加时间间隔,1秒= 1000毫秒,通常用于自动轮播广告,见图42。

(图42)
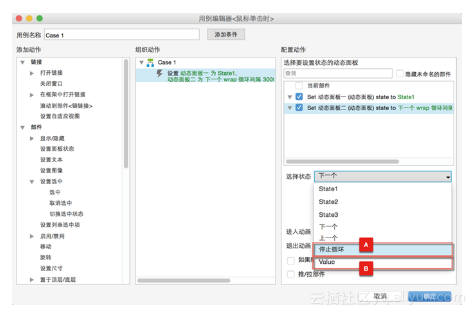
停止循环:当一个动态面板被设置为自动循环时,使用选择状态下拉列表中的【停止循环】选项,可以停止动态面板的自动循环。要继续被停止的循环,使用【上一个】/【下一个】并勾选【向前循环/向后循环】选项,可以重新启动被停止的循环,见图43-A。
值(Value):可以使用【Value】来设置动态面板状态,但是Value必须与你想要显示的动态面板状态名称一致才可以正确显示。比如,你要基于上一个页面存储的变量值在新页面中使用【页面加载时】事件来设置动态面板到指定状态。这种情况下,你只需添加一条简单的用例即可,见图43-B。请参考视频教程基础篇【15动态面板进阶】。

(图43)
动态面板属性
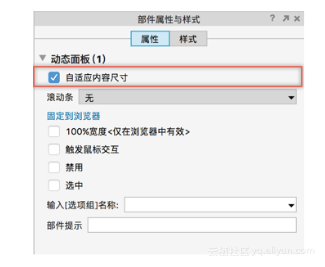
自适应内容尺寸:动态面板可以基于其面板状态中的内容大小自动改变尺寸来适应其中的内容大小。除了上述方法,还是可以双击动态面板四周的小手柄状态,来调整大小以适合内容,见图44。

(图44)
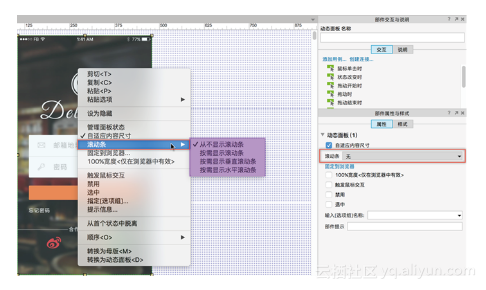
添加滚动条:使用滚动条给动态面板添加可滚动内容。选择【滚动条】下拉菜单,并选择滚动条的显示方式;或者右键点击动态面板在弹出的关联菜单中设置。注意,为了让滚动条正常显示,动态面板状态中的内容必须比动态面板的固定尺寸大,并且不可勾选【自适应内容尺寸】,见图45。

(图45)
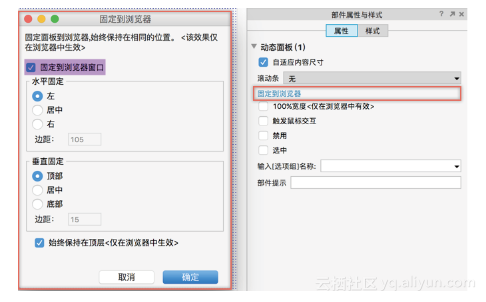
固定到浏览器:使用该选项可以创建固定在浏览器某个指定位置的元素,如页头、页脚、侧边栏或广告等。当滚动窗口时,这些元素会停留在固定位置。选择动态面板,在【部件属性】面板中,或者右键点击动态面板,在弹出的关联菜单中点击【固定到浏览器】,然后在弹出的对话框中勾选【固定到浏览器】,然后按需选择【水平固定】或【垂直固定】,如有必要可输入指定边距,见图46。

(图46)
100%宽度(仅在浏览器中生效):100%宽度将会使动态面板尺寸自适应整个浏览器宽度。在动态面板的【部件属性】面板中勾选【100%宽度】或者右键点击动态面板,在弹出的关联菜单中勾选【100%宽度】即可。
小提示:
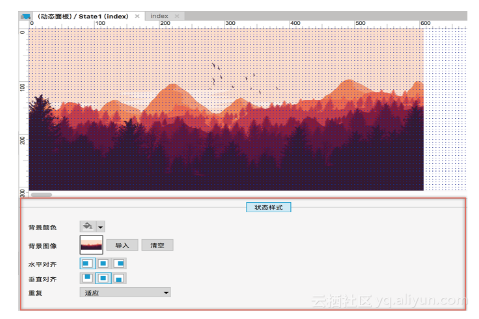
需要注意的是,将图像转换为动态面板是无法实现图像自适应浏览器宽度的。如果想让图像自适应浏览器宽度,需要双击该动态面板,在弹出的【动态面板状态管理器】中双击任意状态,然后在底部的【状态样式】面板中,导入动态面板背景图像,并且勾选【100%宽度】,背景图像在浏览器中会扩展至整个浏览器的宽度,见图47。

(图47)
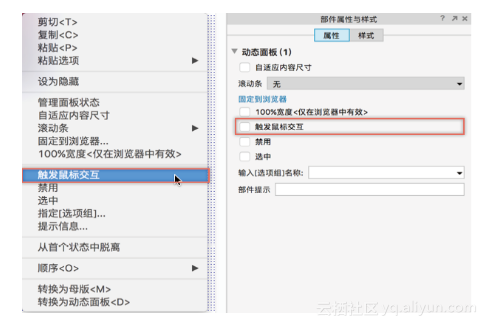
触发鼠标交互:如果对动态面板状态中的部件设置了鼠标悬停、鼠标按下等交互样式,勾选此项后,当对动态面板进行交互时就会触发动态面板状态内部部件的交互样式。这句话的意思是。当鼠标指针接触到动态面板范围后,就会触发其内部所包含部件的【鼠标悬停】的交互效果,见图48。

(图48)
7.内联框架
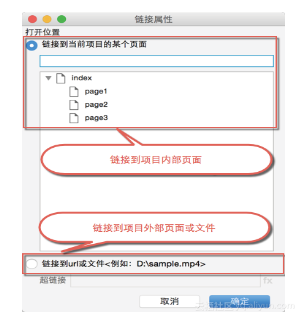
使用内联框架,可以嵌入视频、地图和HTML文件到原型设计中。外部的HTML文件、视频、地图等内容也都可以嵌入到内联框架中。对于视频和地图,选择链接到外部URL;链接到本地已经存在的HTML文件,内联框架要链接到本地文件路径,见图49。请参考视频教程进阶篇【19嵌入可拖放的百度地图】。
编辑内联框架
指定目标网址或视频地址:首先在部件库中拖放内联框架部件到设计区域中,并双击内联框架,在弹出的对话框中指定哪些内容要在内联框架中显示。可选择内部页面或者任何站外URL,见图49。

(图49)
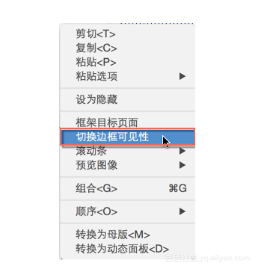
隐藏边框:右键点击内联框架,在弹出的关联菜单中勾选【切换边框可见性】,可切换显示内联框架周围的黑色边框,见图50。

(图50)
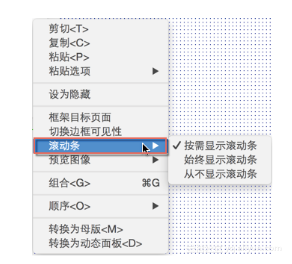
显示滚动条:要隐藏或按需显示内联框架的滚动条,可以右键点击内联框架,选择【滚动条】,或者在【部件属性】面板中设置【滚动条】。滚动条可以按需要显示(当内联框架内容大小超过内联框架大小时才显示),也可以总是显示,见图51。

(图51)
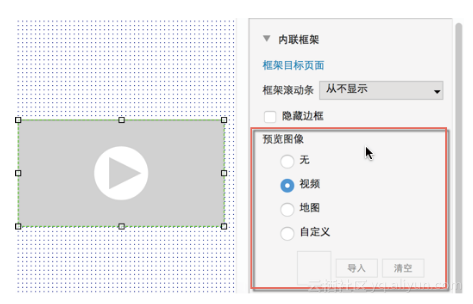
内联框架预览图像:可以给内联框架添加Axure内置的预览图像,如视频、地图,也可以自定义预览图像。注意,预览图像仅在设计区域中显示,让我们清楚该部件显示的是什么内容,但不会在生成的原型中显示,见图52。

(图52)
内联框架的局限性
样式:内联框架的样式被限定为切换显示边框和滚动栏,如果想添加其他样式,在内联框架下面添加一个矩形部件,然后调整矩形部件的样式即可。
导航和传递变量:内联框架不能用来制作导航,也不能通过父页面传递变量和设置动态面板状态。可以使用含有内容的动态面板来替代内联框架,实现内容滚动效果。
8.中继器
中继器部件是Axure RP7中的一款高级部件,用来显示重复的文本、图像和链接。关于中继器部件的基础应用可参考视频教程基础篇【6中继器】。通常使用中继器来显示商品列表、联系人信息列表、数据表或其他信息。中继器部件由两部分构成,分别是【中继器数据集】和【中继器的项】。
中继器数据集:中继器部件是由中继器数据集中的数据项填充,这些填充的数据项可以是文本、图像或页面链接。在【部件面板】中拖放一个中继器部件到设计区域,双击中继器部件,进入中继器【数据集】,在设计区域底部的第一项标签可以看到,见图53。

(图53)
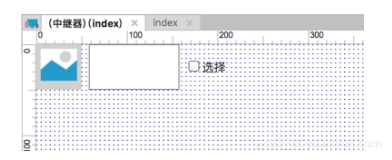
中继器的项:被中继器部件所重复的内容叫做项(项目),双击中继器部件进入中继器项进行编辑,在下图(图54)显示的数据区域中所展示的部件会被重复多次(数据集中有几行就重复几次)。

(图54)
填充数据到设计区域:在设计区域下方的【项目交互】选项卡中,使用【每项加载时】事件填充数据到设计区域,见图55。

(图55)
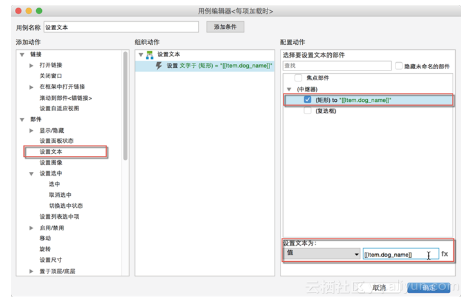
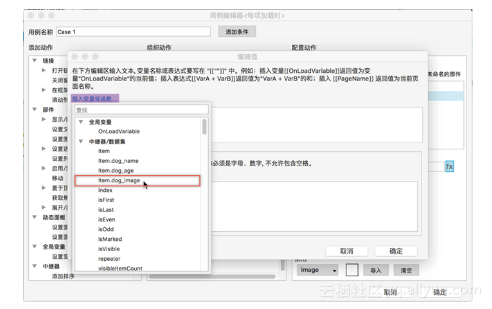
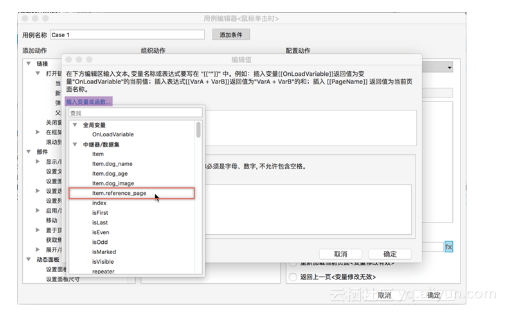
插入文本:双击【每项加载时】事件,在弹出的【用例编辑器】左侧动作列表中选择【设置文本】动作,然后在【用例编辑器】右侧的【配置动作】下方选择想要插入的文本部件,在右下角点击设置文本值fx ,在弹出的【编辑文本】对话框中点击【插入变量或函数…】,在弹出的下拉列表中选择[[Item.dog_name]],并点击【确定】按钮。当你的中继器项加载时,就会将【数据集】中这一列(dog_name)的内容插入到你刚刚设置的文本部件中,见图56。

(图56)
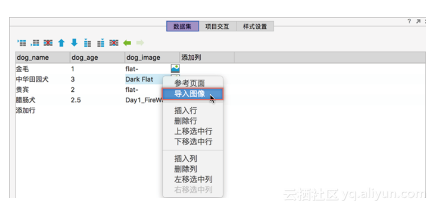
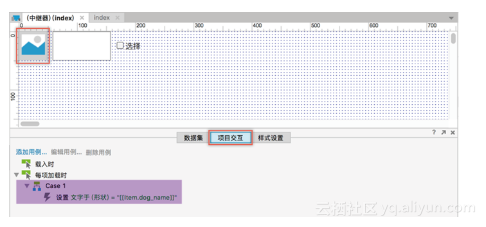
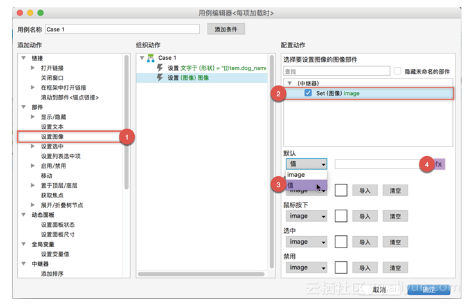
导入图像:导入图像到数据集中并使用【设置图像】动作将图像插入到中继器的项中。不过要提前在中继器的项中添加一个图像部件,用来显示中继器数据集里面所导入的图像。首先在中继器数据集中新增一列用来存储图像数据,然后右键点击要插入图像的项,在弹出的关联菜单中点击【导入图图像】并添加图像,见图57。接下来在【部件面板】中拖放一个图像部件到设计区域,在设计区域底部点击【项目交互】选项卡,见图58。双击【每项加载时】事件中的Case1,在弹出的【用例编辑器】中继续添加【设置图像】动作,然后在右侧的【配置动作】中选择要将图像插入到哪个部件,然后在默认下拉选项中选择【值】,见图59。点击右侧的fx,在弹出的【编辑值】对话框中点击【插入变量或函数…】,在下拉列表中选择[[Item.dog_img]],见图60,点击【确定】按钮。

(图57)

(图58)

(图59)

(图60)
在中继器包含的部件中使用交互:中继器中的数据可以添加交互,比如添加基于条件判断的页面链接,请参考视频教程基础篇【33中继器详解】。
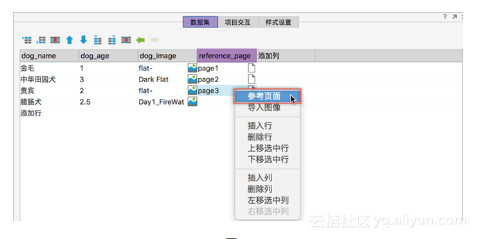
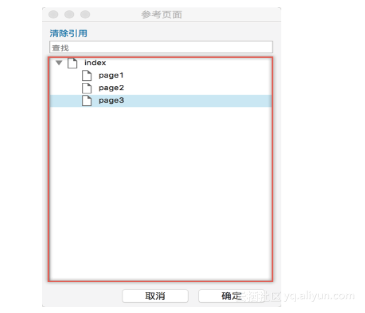
插入参考页面:中继器数据集的项中可以添加参考页面(页面链接),当用户点击时就跳转到相关页面。要给中继器的项目添加参考页面,首先要在数据集中新增一列,如将列名设置为reference_page,然后右键单击一个空白项并选择【参考页面】,见图61,在弹出的【参考页面】对话框中选择想要插入的【页面】即可,见图62。

(图61)

(图62)
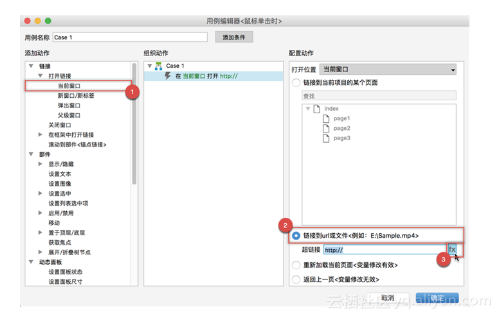
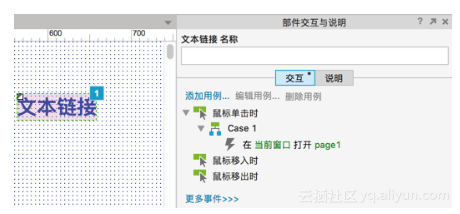
然后在设计区域中选择一个想要触发页面跳转动作的部件,在右侧的【交互】面板中双击【鼠标单击时】事件,在弹出的【用例编辑器】中新增【当前窗口】打开链接动作,然后在右侧的【配置动作】底部选择【链接到外部URL或文件】,点击fx,见图63,在弹出的【编辑值】对话框中点击【插入变量或函数…】下拉列表,选择在数据集中添加了参照页的列名[[Item.reference_page]],见图64。

(图63)

(图64)
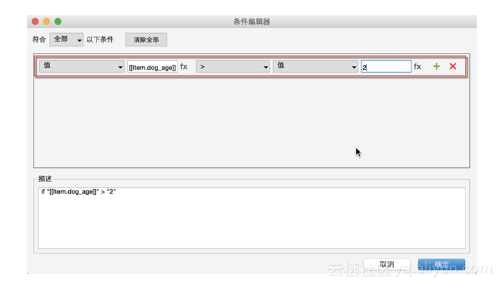
使用条件:数据集中的项值可以使用带有特定条件的动作进行评估,例如,可以设置数据集中名称为dog_age的列,如果值大于2就设置为选中状态,这样可以突出显示特定的数据项,见图65。在随书的视频教程中会使用大量案例对中继器部件的操作进行讲解。

(图65)
中继器项目样式,见图66。

(图66)
布局:该设置可以改变数据的显示方式。
垂直:设置中继器数据集中的项目垂直显示。
水平:设置中继器数据集中的项水平显示。
自动换行<网格>:超过指定数量就自动换行或者换列显示。
每列项目数:设置每行或每列中包含的数据项的数量。
背景颜色:给中继器添加背景色。
交替背景色:给中继器的项添加交替背景色,如一行红色一行蓝色,这样可以增强用户的阅读体验。
分页:设置在同一时间显示指定数量的数据集的项(将数据集分别放置于多个不同页面显示,可通过上一页、下一页或输入指定页面进行切换,可用于制作购物网站中的商品分页等效果)。
多页显示:将中继器中的项放在多个页面中切换显示。
每页项目数:设置中继器的项在每个单独页面中显示的项目数量。
起始页:设置默认显示页面,如默认显示第一页或其他某个指定页面。
间距:设置每行和每列数据之间的间距。
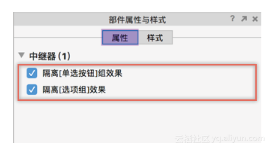
中继器部件的属性,见图67。

(图67)
隔离[单选按钮组]效果:中继器里面的项使用了单选按钮组效果,并且在同一页面中使用了多个中继器,为了避免不同中继器里面的单选按钮组效果相互冲突,可以勾选此项。
隔离[选项组]效果:与隔离[单选按钮组]效果类似,中继器里面的项使用了选项组效果,并且在同一页面中使用了多个中继器,为了避免不同中继器里面的选项组效果相互冲突,可以勾选此项。
关于中继器部件的高级操作,请参考视频教程实战篇【天猫APP原型制作】。该部分案例使用中继器部件模拟了商品列表,并对商品进行了尺码、颜色、数量的选择操作。以及将商品加入购物车后修改商品数量刷新价格、购物车中商品的删除、结算等一系列操作。但是笔者强烈建议初学者应按从头至尾的顺序学习视频教程。
9.文本框
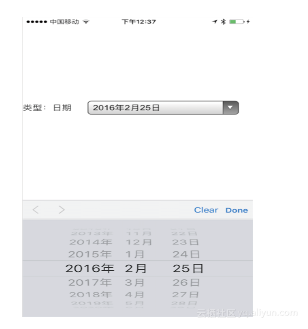
文本框类型:文本输入框可以设置特殊的输入格式,这些不同的类型用来调用不同系统中对应的键盘输入类型。比如,将文本输入框类型设置为日期,在iOS设备中点击该部件会调用日期选择器,见图68.

(图68)
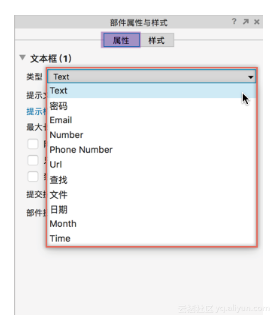
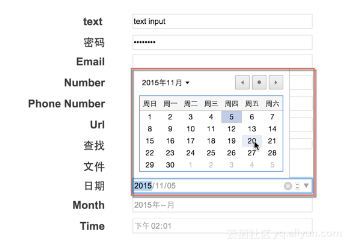
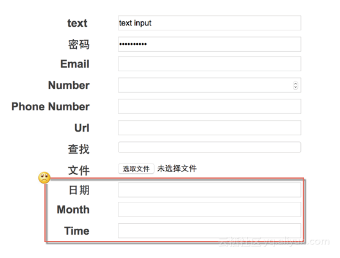
可选格式:text、密码、Email、Number、Phonenumber、Url、查找、文件、日期、Month、Time。要设置文本输入框类型,在【部件属性】面板中进行设置,见图69。虽然这些不同的文本框类型主要用于移动设备原型制作,但在特定情况下,在桌面电脑上恰当使用也可以大大提升工作效率。图70所示为在Chrome浏览器中的效果,当我们在设计原型时需要使用到模拟日历时,使用【文本输入框】部件,并将其类型设置为【日期】,就可以实现真实的日历选取功能,见图71。但是该效果在Firefox、Safari浏览器中无效,见图72。

(图69)

(图70 Chorme浏览器中的预览效果)

(图71 Chorme浏览器中的日历效果)

(图72 Safari浏览器中的预览效果)
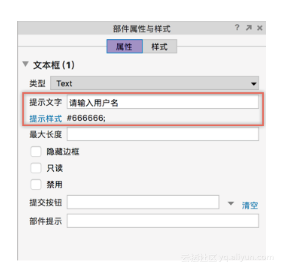
提示文字:在【部件属性】面板中还可以给文本输入框添加提示文字,也就是文本占位符,见图73。还可以编辑提示文字的样式,见图74。

(图73)

(图74)
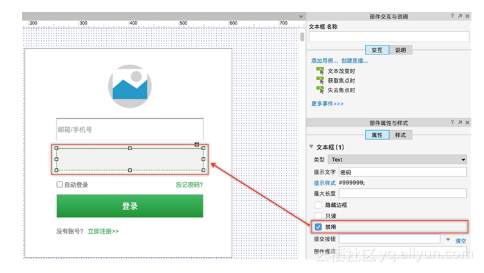
禁用文本输入框:要防止有文字输入到文本输入框,可以在【部件属性】面板中勾选【禁用】。文本输入框还可以在【用例编辑器】中使用禁用动作,将其设置为【禁用】。部件被设为禁用后就变成了灰色(不可输入状态),见图75。

(图75)
设置文本框为只读:当文本输入框设置为【只读】后,我们无法通过键盘操作直接输入和修改其中的内容,但可以通过事件操作修改文本输入框中的值。要将文本输入框设置为只读,在部件属性面板中勾选【只读】即可。
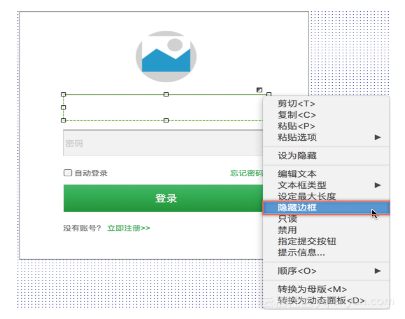
隐藏边框:可以通过切换显示文本输入框部件的边框来创建自定义文本框样式。要隐藏文本输入框周围的边框,右键点击该部件并勾选【隐藏边框】,见图76,或者到【部件属性】面板中勾选,还可以给文本输入框设置填充颜色。

(图76)
10.多行文本框
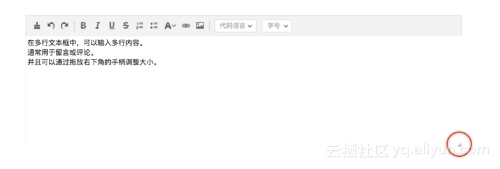
多行文本框部件在大多情况下用在留言或评论效果。多行文本框可以输入多行文本,而且可以调整至任意想要的高度,见图77。

(图77)
多行文本框部件的属性除了不能设置类型,其他和文本输入框相同,可参考文本输入框部件。
多行文本框部件的局限性在于,不能添加渐变背景色,但可以将其背景设置为透明,再添加一个填充颜色的矩形部件,置于文本段落底部即可。
11.下拉列表框
下拉列表经常用于性别选择、信用卡过期日期、地址列表等形式。所选择的项存储在变量中,然后通过变量进行传递。
编辑下拉列表:添加、删除、排序选项:双击下拉列表,在弹出的【编辑列表项】对话框中可以对下拉列表中的项目进行添加、删除和排序,见图78。

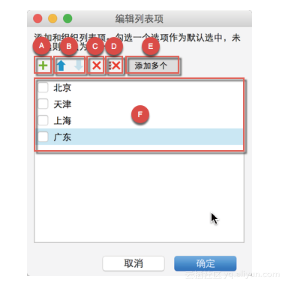
(图78)
A:添加列表项
B:使用上下蓝色箭头调整列表项顺序
C:删除选中列表项
D:删除所有列表项
E:批量列表项
F:已添加列表项
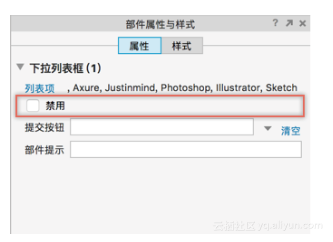
禁用下拉列表:默认情况下,将下拉列表框部件拖放到设计区域中,该部件是启用的。但某些情况下需要禁用下拉列表,可以右键点击该部件并选择勾选【禁用】,或者到【部件属性】面板中勾选【禁用】。下拉列表的启用或禁用,可以在【用例编辑器】的动作中进行设置,见图79。

(图79)
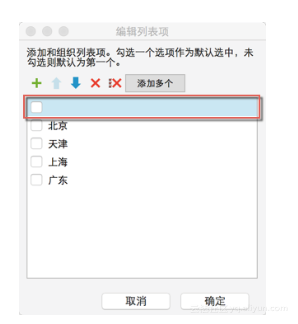
创建空白列表项:在生成的原型中,【下拉列表框】部件默认显示最上面(第一个列表项)。虽然不能创建空白选项,但是可以添加一个列表项并给该列表项内容添加一个空格,这样可以替代空白选项,见图80。

(图80)
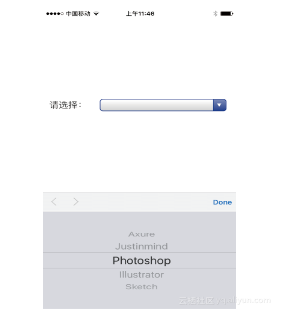
当制作的原型在移动设备中预览时,会根据设备系统的不同而显示不同的功能模块,如在iOS设备中会显示选择器(picker),见图81。

(图81)
12.列表框
通常用来替代【下拉列表框】部件,如果你想让用户查看所有选项而不需要点击选择的话,就使用列表选择框替代下拉列表。
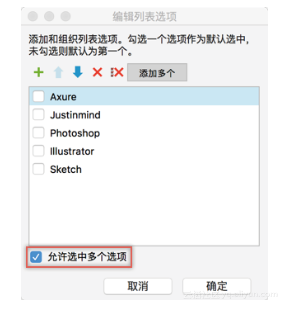
编辑列表选择框:项目的添加、删除、排序和批量添加操作,和下拉列表框都是一样的。唯一不同的是,列表选择框可以设置为允许选择多个列表项,见图82。

(图82)
列表框的局限性:项目列表框内的列表项不能动态改变,也就是说不能通过事件动态添加、删除、编辑列表项。但可以使用多个动态面板状态中包含不同的列表项项来实现。在一个交互事件中不能同时读取或设置多个选项,即便勾选了多选功能,列表框部件只允许读取或设置一个选项。
13.复选框
复选框经常用来允许用户添加一个或多个附加选项。详细讲解可参考视频教程基础篇【8复选框,单选按钮】。
编辑复选框:要将复选框默认设置为勾选,可以在设计区域单击复选框或者右键选择选中。复选框可以通过在【用例编辑器】中的【设置选中】动作进行动态设置。
对齐按钮:默认情况下,复选框在左侧,文字在右侧。你可以通过【部件属性】面板调整左右位置。
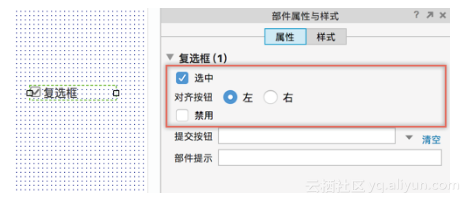
禁用复选框:默认情况下复选框是启用的,但有些情况需要禁用复选框,可右键点击,选择【禁用】,或者在【部件属性】面板中选择【禁用】,见图83。

(图83)
复选框的局限性:复选框只可以给文字更改样式。如果想给复选框更改样式,可以使用动态面板制作自定义复选框。与单选按钮不同,复选框不能像单选按钮那样使用【指定单选按钮组】。
14.单选按钮
单选按钮经常用于表单中,从一个小组的选择切换到另一组。该选择可以触发该页面上的交互或被存储的变量值跨页面交互,见图84。

(图84)
指定单选按钮组:意思是将多个单选按钮添加到一个组中,一次只能将一个单选按钮设置为选中状态,操作方法如下。
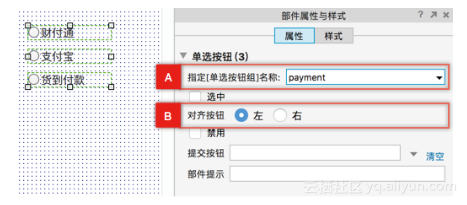
选择你想要加入到组中的单选按钮,点击右键,在弹出的关联菜单中选择【指定单选按钮组】,或者在【部件属性】面板中设置单选按钮组名称,见图85-A。

(图85-A)
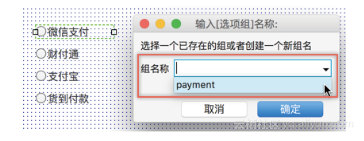
如果你想添加其他的单选按钮到组中,右键点击该单选按钮,在弹出的关联菜单中选择【指定单选按钮组】,在弹出的对话框中选择对应的单选按钮组名称,见图86。如果要将单选按钮从组中移出,右键点击单选按钮,选择【指定单选按钮组】,将组名称清空,点击【确定】按钮即可。

(图86)
对齐方式:默认情况下,单选按钮在左侧,文字在右侧。可以通过【部件属性】面板调整左右位置,见图85-B。
禁用单选按钮:默认情况下单选按钮是启用的,但有些情况需要禁用单选按钮。右键点击单选按钮,选择【禁用】,或者在【部件属性】面板中选择【禁用】。
设置默认选中或动态选中:单选按钮可以在设计区域点击设置为默认选中,或者右键单击勾选选中,见图87,这样生成原型单选按钮默认是选中的。单选按钮也可以通过【用例编辑器】中的【设置选中】动作,动态设置其选中状态。

(图87)
单选按钮的局限性:单选按钮是固定的高度,你可以改变文字,但无法改变按钮形状的大小。单选按钮的图标无法修改,但可以通过使用动态面板部件制作自定义单选按钮。在工作中,尤其是制作高保真原型时,我们会大量制作适用于自己工作项目的自定义部件,可将其添加到自定义部件库,便于后期循环使用。
15.提交按钮
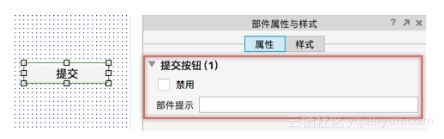
该按钮是为操作系统的浏览器体验而设计的,提交按钮的样式取决于你使用哪一款浏览器来预览效果,它通常针对你使用浏览器内置了鼠标悬停和鼠标按下的交互样式。在【部件属性】面板中,仅提供了【禁用】和【部件提示】两项可以操作,见图88。

(图88)
编辑提交按钮:提交按钮的填充颜色、边框颜色和其他大多数样式格式都被禁用了,取而代之的是,生成原型后在浏览器中它会使用内建的样式。不过,提交按钮可以改变大小和禁用。如果你想自定义按钮样式,请使用形状按钮。
提交按钮的局限性:提交按钮无法设置交互样式,如【选中】【鼠标悬停】【鼠标按下】。提交按钮也无法动态读取或写入按钮上的内容。
16.树部件
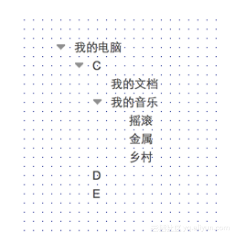
树部件可以用来模拟文件浏览器,点击不同的树节点可以隐藏和显示一个动态面板的不同状态。当一个页面内有太多交互的时候,也可以点击树节点跳转到新页面,见图89。

(图89)
添加/删除树节点:右键点击一个节点,在弹出的关联菜单中可以【添加】【删除】【移动】节点。子节点将会添加到该节点的下一层。在该节点前/后添加,是同级节点,见图90。

(图90)
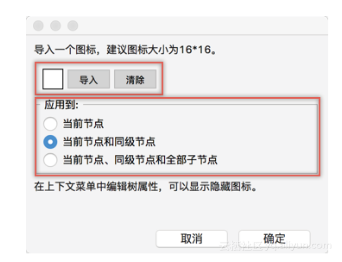
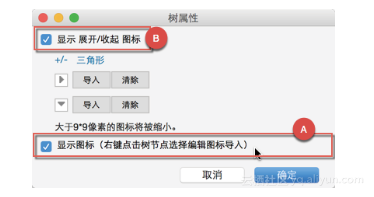
添加树节点图标:树节点可以添加自定义图标,右键点击一个节点并选择【编辑图标】,导入一个图标,并选择应用到【该节点和同级节点】或【该节点、同级节点和全部子节点】,见图91。关闭对话框,然后右键点击树,选择【编辑树属性】,在弹出窗口中勾选【显示图标】,见图92-A。
自定义展开/收起图标:右键点击,选择【编辑树属性】,在弹出对话框或【部件属性】面板中,可自定义展开/收起图标,见图92-B。

(图91)

(图92)
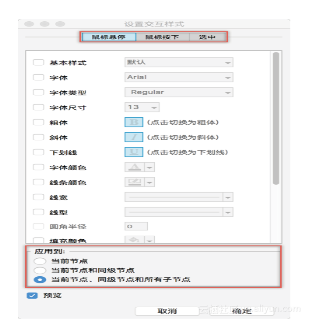
树节点的交互样式:树节点可以添加【鼠标悬停】【鼠标按】【选中】的交互样式。右键点击树节点并选择【交互样式】,或者在【部件属性】面板中设置,见图93。

(图93)
树部件的局限性:树部件的边框不能自定义样式。如果想制作自定义的树部件,使用动态面板与其他部件组合可以制作出想要的效果。
17.表格
表格部件可以通过交互(如点击鼠标)在单元格中动态显示数据。
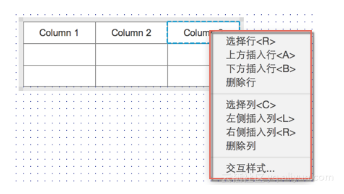
添加/删除行和列:要添加行/列,点击右键单元格,在弹出菜单中选择插入/删除行或列,见图94。

(图94)
交互样式:表格中的单元格可以设置【鼠标悬停】【鼠标按下】【选中】的交互样式,右键点击单元格(可以同时按下Ctrl/Command进行多选),然后在【部件属性】面板中设置交互样式。
表格的局限性:鼠标单击单元格无法输入文字,单元格默认要双击才可以输入文字。要实现单击输入文字状态,可以使用【文本输入框】部件覆盖在单元格上面。不能同时添加多行或多列,表格只允许每次添加一行或一列。不能通过事件动态添加行或列,如果希望使用动态添加行/列功能,请使用中继器部件。不能对表格中的数据进行排序和过滤,也不能像Excel那样合并单元格。
18.经典菜单(水平菜单/垂直菜单)
菜单部件通常用于母版之中,其目的是在原型中跳转到不同页面。
编辑菜单:要编辑菜单,点击右键,在弹出关联菜单中选择在【前方/后方添加菜单项】【删除菜单】【添加子菜单】,见图95。

(图95)
菜单样式:使用格式栏或部件样式面板可以编辑菜单样式,如填充颜色、字体颜色和字体大小等。
菜单的交互样式:菜单可以添加交互样式,【鼠标悬停】【鼠标按下】【选中】,选择要添加样式的菜单(可以按住Ctrl/Command多选),右键选择交互样式,或者在【部件属性】面板中设置,如【当前菜单项】【当前菜单】【当前菜单和子菜单】,见图96。
(图96)
菜单部件的局限性:无法嵌入图标。但是可以通过创建自定义菜单来实现。无法点击展开子菜单,菜单部件默认是鼠标悬停展开子菜单的。不过在大多数情况下,我们都是使用动态面板部件和其他部件组合来自定义制作保真度更高的菜单。
1.3.2 部件操作
该部分内容可参考视频教程基础篇【10部件操作,站点地图,页面属性】。
1.添加、移动和改变部件尺寸
添加部件:只需在左侧【部件面板】中拖放部件到设计区域即可,也可以从一个页面中复制部件并粘贴到另一个页面中。
移动部件:使用鼠标左键拖动部件到指定的位置或使用方向键移动,使用方向键每次移动部件1像素;使用Shift+方向键每次移动部件10像素;Ctrl/Command + 鼠标拖放可以快速复制并移动新部件到指定位置;Shift+鼠标拖动按X、Y轴移动部件;Ctrl+Shift+鼠标拖放按X、Y轴复制并移动新部件到指定位置。
改变部件大小:选中部件,然后拖拽部件周围的手柄工具;也可以使用坐标和大小(在顶部工具栏和部件属性面板);还可以选取多个部件,同时移动并改变它们的大小。
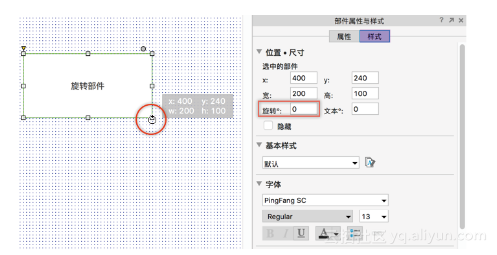
旋转部件:选择想要旋转的形状按钮部件,按Ctrl/Command,然后将鼠标悬停在部件的边角上并拖拽鼠标即可旋转部件;还可以在【部件样式】面板中输入要旋转的角度值,见图97。

(图97)
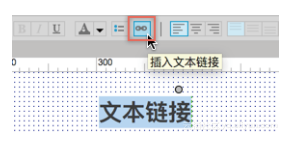
文本链接:文本部件上可以添加链接,首先双击并选中要添加链接的文字内容,然后在【部件属性】面板中点击【插入文本链接…】,见图98,在弹出的【链接属性】对话框中可以链接到项目的某个内部页面/外部页面/重新加载当前页面/返回上一页,插入文本链接后,文字将突出显示,见图99。

(图98)

(图99)
2.组合
首先选择多个部件,点击右键,在弹出的关联菜单中选择组合(快捷键Ctrl + G/Command + G),还可以使用工具栏对部件进行排序、对齐、分布或锁定,见图100。

(图100)
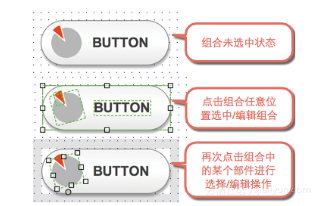
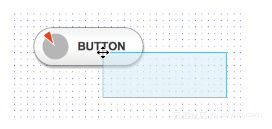
组合的选择方式:第一次点击组合,会选中整个组合;再次点击可选中组合中的单个部件;按住Shift健再次点击可以同时选中多个组合中的部件;点击设计区域中的任意空白位置取消选择,见图101。

(图101)
3.改变选择模式
在Axure RP7的工具栏中有随选模式和包含模式两种选择,见图102。随选模式是默认的,当点击或通过拖动鼠标区域选择部件时,任何鼠标范围内接触到的部件都会被选中,见图103。包含模式和Visio相似,只有在鼠标选区完全包含部件范围时才能选中,见图104。

(图102)
A:随选模式
B:包含模式
C:连接线模式

(图103)

(图104)
连接线模式:可以用来给流程图部件之间添加连接线,见图105,通常用来绘制流程示意图,可参考视频教程基础篇【19流程图】。

(图105)
4.编辑部件样式
工具栏与格式栏:使用设计区域上方的工具栏和格式栏可以编辑部件样式,如字体、字号、字体颜色、填充颜色、线条颜色、坐标和大小等。还可以选择多个部件并使用布局工具,如次序、对齐、分布等,见图106。

(图106)
双击编辑:双击部件来编辑该部件是最常用的属性编辑。如双击一个图像部件打开【导入图像】对话框,双击下拉列表打开【编辑列表项】对话框。
右键编辑:右键点击部件显示额外特定的属性,这些属性根据部件的不同而不同。
部件属性和部件样式面板:在【部件样式】面板中可以找到部件坐标、大小、字体、对齐、填充、阴影、边框和内边距等。在【部件属性】面板中可以找到部件的特殊属性。
5.部件属性面板详解
交互样式:交互样式是在特定条件下的视觉属性。
鼠标悬停:当鼠标指针悬停于部件上。
左键按下:当鼠标左键按下保持没有释放时。
选中:当部件是选中状态。
禁用:当部件是禁用状态。
调整形状部件的宽度或高度自适应部件内容:在Axure RP7中,双击形状部件四周的尺寸手柄,可让部件快速自适应其内容宽/高,见图107。

(图107)
禁用:设置部件为禁用状态。
选中:设置部件为选中状态,生成原型后该部件为选中时的交互效果。
设置选项组:将多个部件添加到选项组。
提示信息:当鼠标悬停在部件上时,显示文字提示信息。
6.部件特定属性
图像部件:保护边角,该功能类似于九宫格切图和.9png制作,它可以在拉伸图像大小时保持边角不变。
文本输入框:
类型:主要用于调用移动设备中不同的键盘模式(比如用户使用手机输入手机号码时、输入密码时,键盘的模式是不同的,这样可以提升用户体验)。文本输入类型可设置为文本、密码、电子邮件、电话号码、号码、网址和搜索等。
最大长度:设置最多可输入的文字数。
提示文字:文本占位符,可设置获取焦点时消失或输入内容时消失。
提示样式:编辑提示文字的样式。
只读:生成原型后是不可编辑的文本。
隐藏边框:隐藏输入框的边框。
禁用:将部件设置为禁用状态。
提交按钮:分配一个按钮或形状按钮,当按下Enter键时执行点击按钮事件。
内联框架:将Axure项目内部的页面、外部URL、视频、音频等加载到内联框架中显示。
滚动条:根据需要设置内联框架滚动条的显示方式。
隐藏边框:切换显示内部框架周围的边框。
预览图像:显示Axure 内部的预置图像(便于设计师明确该部分内容是什么)。
复选框
选中:勾选此项后,复选框默认为选中状态。
对齐按钮:设置按钮的位置,位于文字内容的左侧或右侧。
单选按钮
指定单选按钮组:创建或分配单选按钮组,给多个单选按钮指定单选按钮组之后,这些单选按钮中最多只有一个可以被选中。
文本区域
隐藏边框:隐藏文本区域周围的边框。
下拉列表框
列表项:添加/删除列表的选项。
菜单
菜单项:新增/删除菜单项。
菜单内边距:设置菜单的内边距。
交互样式:设置菜单项的交互样式。
树部件:
展开/折叠图标:改变展开/折叠树节点的小图标。
加减号:改变图标为 + / -。
三角形:改变图标为三角形。
导入图标:可导入自定义图标。
显示树节点图标:切换显示额外的树节点的图标,可以通过右键单击一个树节点并选择【编辑图标】添加。
7.部件样式面板详解
位置 · 尺寸
选中的部件:编辑选中部件的位置、尺寸以及部件旋转角度和部件中文字的旋转角度,见图108。

(图108)
每个选中的部件:当多个部件被选中时出现,可以同时编辑所有部件的位置、尺寸和旋转角度,见图109-A。
所有选中的部件:当多个部件被选中时出现,可以编辑选中区域的位置、尺寸和旋转角度,见图109-B。

(图109)
隐藏:勾选后,该部件默认为隐藏状态(可通过添加交互设置为显示)。
部件样式
部件样式编辑器:在格式栏左侧和【部件样式】面板均可以打开部件样式编辑器,通过部件样式编辑器可以自定义添加或修改默认的部件样式,见图110-C。

(图110)
管理部件样式:在部件样式编辑器对话框中,可以对Axure的默认部件的默认部件样式进行编辑或创建自定义部件的样式,见图110-D。
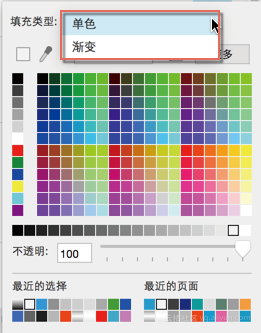
填充:设置部件的填充颜色,Axure RP7中所有的形状部件都可以填充单色或渐变色,见图111。

(图111)
阴影:给形状部件设置外部阴影、内部阴影和文字阴影,见图112-A。
边框:设置形状部件的边框线条宽度、线条颜色、线条样式、线条的箭头样式。需要注意的是,在Axure RP7中,不可以单独设置某条边框的样式,见图112-B。
圆角半径:设置形状部件的圆角半径,见图112-C。
不透明度:设置形状部件的不透明度,见图112-D。
字体:选择字体、字体大小、字体颜色、粗体、斜体、下划线、添加项目符号,见图112-E。
对齐方式和内边距:形状部件的内容对齐方式、内边距和行间距设置,见图112-F。

(图112)
1.3.3 页面样式
1.页面样式
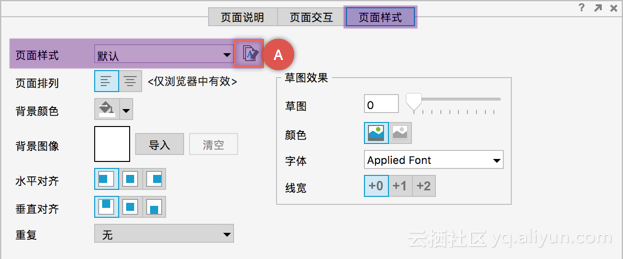
通过【页面样式编辑器】可以对默认页面样式进行修改,或者将自定义页面样式应用到不同的页面上,见图113;也可以通过主菜单中的项目>页面样式编辑器打开“页面样式编辑器”,见图114。

(图113)

(图114)
页面排列:这里可以设置原型在浏览器中居左或居中对齐,该项设置只有在生成HTML之后才有效,在Axure设计区域中是无效的。需要注意的是,居中是根据部件在页面中的位置来确定的。
背景颜色:给页面添加背景颜色。
背景图像:可以给页面导入背景图像。
水平/垂直对齐:设置背景图像水平对齐和垂直对齐。水平居中和垂直居中可以将背景图像固定在一个位置上。
重复:设置背景图像水平重复、垂直重复、水平垂直重复、覆盖或包含。
图像重复:水平和垂直重复背景图像。
水平重复:仅水平重复背景图像。
垂直重复:仅垂直重复背景图像。
拉伸以覆盖:拉伸图像填充整个浏览器可视窗口(visual viewport)尺寸,浏览器宽度和高度同时调整可影响背景图像拉伸。
拉伸以包含:缩放图像的最大尺寸,让图像可以适应浏览器的可视窗口,浏览器宽度或高度调整时均可影响背景图像拉伸。
注意:
背景图像的对齐、重复也是非常重要的知识点,使用该特性可实现图像的放大与缩小,请参考视频教程进阶篇【20图片动态放大缩小】。
草图效果:草图可以快速将一个原型项目中硬朗的线条设置为手绘线框图效果,这可以让大家将精力集中在信息架构、交互和功能上。草图效果是页面样式的一部分,所以可以在【页面样式编辑器】中对其进行设置。此外,草图效果还有如下选项。
草图程度:值越高,部件线条越弯曲,推荐50。
颜色:可以将整个页面填充为灰色,包括所有图像、填充色、背景色和字体颜色等。
字体:在所有页面上应用统一的字体。
线宽:给部件的边框增加宽度,这样看上去更像手绘效果,见图115。

(图115)
2.页面样式编辑器
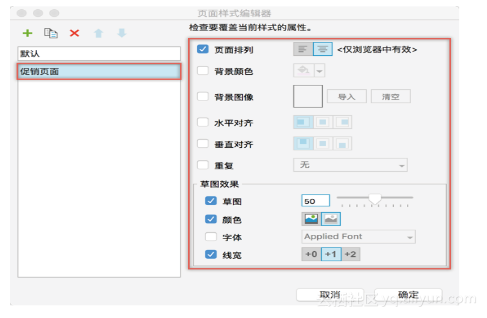
页面样式编辑器可以对原型的每个页面样式进行设置。此外,还可以为特定页面创建自定义页面样式。在页面样式编辑器中可以集中管理所有自定义页面样式。要打开页面样式编辑器,点击页面样式下拉列表右侧的小图标,见图113-A。编辑“默认”样式可以改变原型设计中的每一个页面。点击绿色加号,添加自定义样式。添加完毕后在页面样式的下拉列表中选择新添加的自定义样式就可以应用到当前页面了,见图116。

(图116)
3.网格和辅助线
3.1:网格系统介绍
通过现实中与部分学员的接触和读者的反馈,笔者发现很多朋友对网格系统(Grid System)和辅助线并没有清晰的认识,尤其是网格系统(此处特指前端设计中所使用的Grid System,如http://960.gs和响应式网页设计中使用的http://unsemantic.com等,在Axure中辅助线扮演网格系统的角色)。在国内互联网中很多人称其为“栅格”,此处我们不讨论称呼问题。事实上,无论你习惯怎样称呼它,Grid System在设计过程中都起着至关重要的作用。下面在开始介绍Axure RP7中的网格和辅助线之前,笔者觉得有必要对其专有术语进行适当讲解,以便广大读者能够更近一步熟悉它。
首先要介绍一下关于网格系统的术语,用来描述网格系统中各种组件的词汇看上去很简单,但它们却是非常不具体的。例如“列”(Column)的概念,看上去足够简单,但是在一个基于8列网格的页面中,你可能会创建一个只需要2列的文本内容,这种情况下Column所呈现的意义是不精确的。甚至一些基于网格设计的工艺类书籍也并不总是赞同这些术语,比如regions,在网格系统中指垂直分割的区域;fields,在网格系统中指水平分割的区域。正如你所见,这两个英文单词都可以译为区域,这些术语看上去特别容易让人(包括外国人)感觉混乱或重复,其实它们代表着不同的意思,下面来看一下网格系统中需要用到的几个术语词汇。
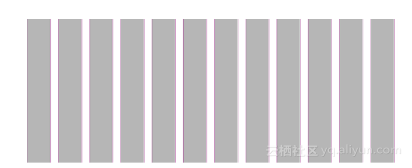
单元(Unit):网格系统中的每一个垂直区块,也就是垂直分割页面最小的单元(小单元)。如图117所示,960像素宽度,12个单元。

(图117)
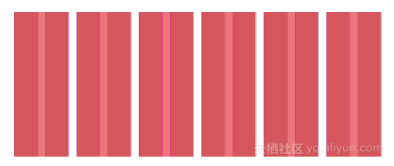
列(Columns):一组列是一个大的单元,在工作区域中组合在一起来帮助我们组织规划不同呈现方式。比如大多数文本列都需要至少2个大的单元,以960像素宽,12个小单元为例,可以将其分为2列,每列6个小单元;或者3列,每列4个小单元,等等。如图118所示,12个小单元分为8列,每列2个小单元。

(图118)
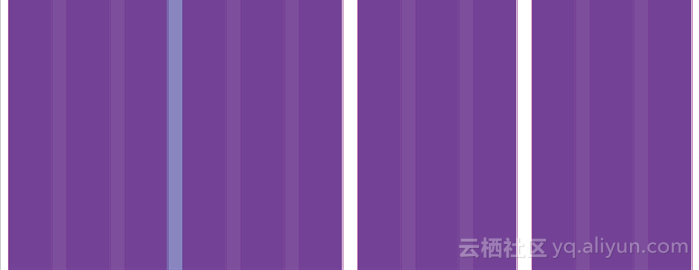
垂直分割区域(Regions):垂直分割区域与列类似,将页面垂直分为几个部分。比如一个12单元,4列的网格系统,可以垂直分割为3个区域,左侧的区域占2列,剩余2个区域各占一列,如图119所示。

(图119)
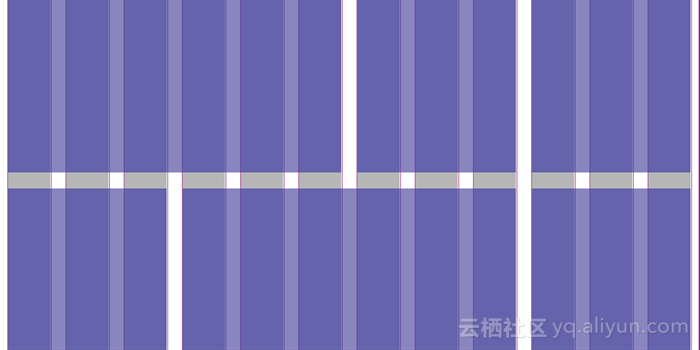
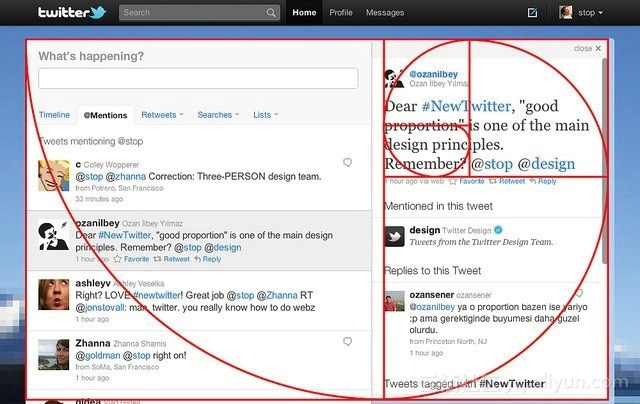
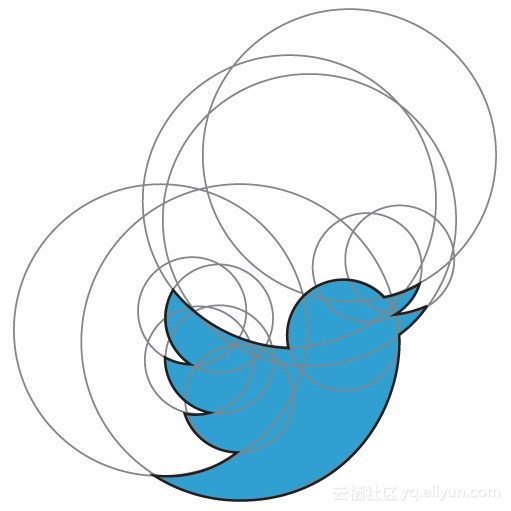
水平分割区域(Fields):将页面水平分割为不同区域(水平分割区域是用高度来计量的,帮助我们以Y坐标为基准来组织规划内容的呈现方式),见图120。水平分割区域可以使用多种方式来计算,其中使用“黄金比例”进行分割是最高效的方法。关于黄金分割和斐波那契数列在互联网产品设计中的应用,读者们可通过网络搜索,有很多资料可供参考,如老版本的Twitter网页,见图121,新版的Twitter LOGO的设计案例,见图122。参考资料:http://designshack.net/articles/graphics/twitters-new-logo-the-geometry-and-evolution-of-our-favorite-bird/

(图120)

(图121)

(图122)
间距(Gutters):指每个小单元和列之间的空白区域。当小单元合并成列时,也会将间距一起合并到列中,但并不包括最左侧和最右侧的空白区域(也就是左边距和右边距,padding-left & padding-right)。
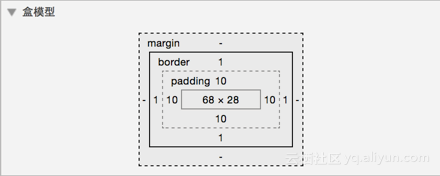
外边距和内边距(Margin& Padding):外边距是指单元和列以外的空间;内边距是指单元和列最左、最右、最上、最下的空间,如图123最左侧和最右侧的空白区域。如果想进一步了解Margin & Padding可搜索【盒子模型】,或者使用Chrome、Safari等浏览器,右键点击网页中的任意元素,在弹出的关联菜单中选择【审查元素】,然后通过【盒子模型】分析元素的内边距、外边距,见图123。

(图123)
元素(Elements):指页面中的某个组件,比如一个按钮、一张图像、一段文本等。
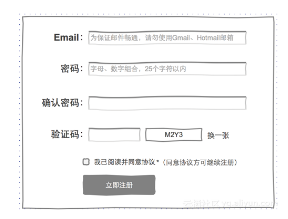
模块(Modules):指由一组元素组成的内容或功能,比如会员注册模块,就是由标签、文本输入框、按钮等元素组成。
至此,网格系统中的术语词汇就介绍完毕了,笔者建议各位读者在空闲之余能够学习一些HTML+CSS+JavaScript基础知识,这样能帮助你深刻理解网页是由什么成分构成的,以及它们的工作原理是怎样的。事实上,即便是对完全不懂编码的读者来说这也不会花费很多时间和精力,因为学习这些基础知识并不等于拥有使用它们去编写产品或原型的能力,那需要长时间刻苦的学习和工作中实战经验积累。进一步说,学习前端知识可以帮助你理解你所看到的“网页”背后是什么,有了这些知识作为基础,你可以更加顺畅地与真正的开发人员沟通。
3.2:Axure中的网格和辅助线
在Axure中辅助线对保持布局与部件对齐有非常大的帮助。你可以为单独页面创建辅助线(局部辅助线),也可以给所有页面创建全局辅助线。
添加局部辅助线:添加辅助线到当前页面,用鼠标点击设计区域上方和左侧的标尺,然后拖动鼠标把从水平或垂直辅助线拖拽到设计区域。
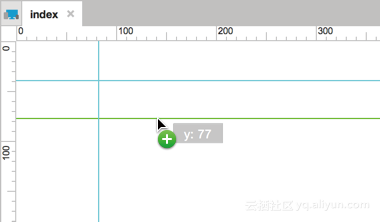
添加全局辅助线:给所有页面添加辅助线,按住Ctrl/Command,然后鼠标点击标尺并拖拽辅助线到设计区域,这样所有页面都被添加了辅助线,见图124。

(图124)
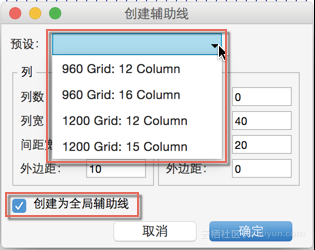
使用预置设置创建辅助线:可以通过Axure内置的预设添加辅助线,点击菜单栏【布局>网格和辅助线>创建辅助线】,或者右键点击设计区域,选择【网格和辅助线>创建辅助线】。这里有多种预置可供选择,你也可以自定义布局;还可以选择添加全局辅助线或当前页面辅助线,见图125。

(图125)
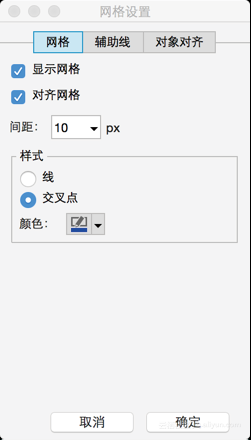
网格设置:右键点击设计区域,在弹出的关联菜单中选择【网格和辅助线 > 网格设置】。
显示网格:切换网格的显示状态。
对齐网格:切换部件与网格对齐。
间距:定义网格的交叉点之间的距离。
样式:改变网格交叉线的风格样式。
线:将网格样式设置为线。
交叉点:将网格样式设置为点。
颜色:改变网格的颜色,见图126。

(图126)
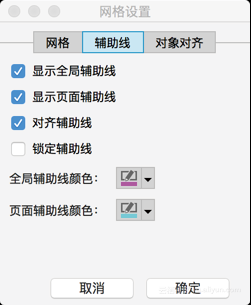
辅助线设置,见图127。

(图127)
显示全局辅助线:切换项目中全局辅助线的可见性。
显示页面辅助线:切换项目中页面辅助线的可见性。
对齐辅助线:切换部件对齐到辅助线状态。
锁定辅助线:切换设计区域中辅助线的锁定状态。
全局辅助线颜色:改变全局辅助线颜色。
页面辅助线颜色:改变页面辅助线颜色。
对象对其设置,见图128。

(图128)
对齐对象:切换部件是否与其他部件边缘对齐。
对齐边缘:切换部件之间对齐的像素大小。
垂直:设置部件垂直对齐的像素。
水平:设置部件水平对齐的像素。
对齐辅助线颜色:设置当部件对齐时辅助线的颜色
《Axure RP7网站和APP原型制作从入门到精通(60小时案例版)》一1.3 部件概述...相关推荐
- 《Axure RP7网站和APP原型制作从入门到精通(60小时案例版)》一第2章 母版详解2.1 创建母版的两种方法...
本节书摘来自异步社区<Axure RP7网站和APP原型制作从入门到精通(60小时案例版)>一书中的第2章,第2.1节,作者 金乌,更多章节内容可以访问云栖社区"异步社区&quo ...
- 《Axure RP8 网站和APP原型制作 从入门到精通》一2.7 交付
本节书摘来自异步社区<Axure RP8 网站和APP原型制作 从入门到精通>一书中的第2章,第2.7节,作者 金乌,更多章节内容可以访问云栖社区"异步社区"公众号查看 ...
- 原型设计大师:Axure RP网站与APP设计从入门到精通(全彩) 中文pdf扫描版
原型设计大师:Axure RP网站与APP设计从入门到精通内容丰富且实用,由浅入深地传授了Axure 原型设计工具在网站和APP设计中的应用与技巧,并在文中贯穿了众多精彩实战案例.书中完整展现了多个鲜 ...
- AXURE RP8 - 实战手册 网站和APP原型制作案例精粹
AXURE RP8 - 实战手册 网站和APP原型制作案例精粹 扫码时备注或说明中留下邮箱 付款后如未回复请至https://shop135452397.taobao.com/ 联系店主 posted ...
- 《PHP 7+MySQL 8动态网站开发从入门到精通(视频教学版)》示例源码课件教学视频免费下载
#好书推荐##好书奇遇季#<PHP 7+MySQL 8动态网站开发从入门到精通(视频教学版)>京东当当天猫都有发售. PHP+MySQL的组合是目前世界上流行的Web开发工具,被大型互联网 ...
- 《SPSS 统计分析从入门到精通(第2版)》一6.3 二项式检验
本节书摘来自异步社区<SPSS 统计分析从入门到精通(第2版)>一书中的第6章,第6.3节,作者 杜强 , 贾丽艳 , 严先锋,更多章节内容可以访问云栖社区"异步社区" ...
- 清华大学出版——C语言从入门到精通(第4版)
<C语言从入门到精通(第4版)>是清华大学出版社出版的图书,该书从初学者的角度出发,以通俗易懂的语言,丰富多彩的实例,详细介绍了使用C语言进行程序开发需要掌握的各方面知识. <C语言 ...
- 《MySQL 8从入门到精通(视频教学版)》免费送教学视频
<MySQL 8从入门到精通(视频教学版)>京东当当天猫都有发售. 本书配套资源(源码课件教学视频)获得作者和出版社授权,文后提供清华社网盘(速度很快)的下载二维码,可用微信扫描,免费下载 ...
- html+css+布局从入门到精通,CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版[48MB]...
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
最新文章
- 杨剑勇:物联网是一个未来概念?其实就在身边
- WINCE6.0文件系统及存储管理器
- 第六代微型计算机是,AMD Carrizo第六代A系列处理器技术解析
- js ajax上传文件到服务器,使用ajax上传并预览图片后传到服务器上
- 【opencv系列06】OpenCV4.X滑动条操作
- 实现单词大小写不敏感的正则表达式的匹配!
- vue调试工具 -- vue-devtools 安装方法
- 面向对象设计思想_重要_2
- 罗技鼠标驱动ghub怎么设置?
- 开局一张图,理解Vuex
- 用具有差分AD输入的单片机测电阻值(电阻分压法)
- 微博开放平台注册应用
- 爱奇艺网络流量分析引擎 QNSM 及其应用
- 四川民族学院数学系与计算机科学系,数学系、计算机科学系隆重举行学生表彰大会...
- 云桌面和PC之间,存在什么差别
- oracle重建inventory,Oracle中Inventory目录作用以及如何重建此目录-Oracle
- Ubuntu16.04安装vscode,并修改为简体中文版,设置显示空格和tab,汉字或者汉字的标点带黄色框
- 先验分布,后验分布,共轭分布的关系
- Angular7入门辅助教程(一)——Angular模块
- 【C51】基于C51单片机的LCD电子时钟设计(含代码,电路图,拿去直接用)
