安卓巴士Android开发者门户
要创建最佳的原生应用程序设计,您应该牢记iOS和Android平台之间的差异。这些平台不仅在原生应用程序的外观方面有所不同; 它们在结构和交互方面也有所不同。您需要牢记这些差异,以通过原生应用程序设计给用户提供最佳用户体验。
iOS和Android的原生移动应用程序具有各自操作系统平台特殊的功能。Apple和Google的设计指南建议尽可能使用平台标准导航控件:页面控件,选项卡,分类控件,表视图,组合视图和拆分视图。用户熟悉这些控件是如何在每个平台上运行的,因此如果您使用标准控件,您的用户将直观地知道如何操作您的应用程序。我们专注于iOS和Android上的交互设计模式之间的主要区别,以阐明iOS和Android上的应用程序看起来不同的原因 - 以及它们为什么应该这样做。我们还提供原生应用程序设计模板和原生移动应用程序示例,以帮助您可视化我们正在谈论的内容。
导航模式的差异
在屏幕之间跳转是移动应用程序中的常见操作。在设计导航模式方面,考虑到iOS和Android不同的应用程序设计指南是非常重要的。Android设备底部有一个通用导航栏。使用导航栏中的后退按钮非常简便的返回上一个屏幕或步骤,它几乎适用于所有Android应用程序。

全局导航条(Android)
另一方面,Apple的设计方法却截然不同。没有全局导航栏,因此我们无法使用原生iOS应用程序设计中的全局后退按钮返回。这会影响iOS移动应用程序的设计。屏幕内部应该有一个左上角是一个返回按钮的原生导航栏。

返回按钮(iOS)
Apple还在应用程序中引入从左到右的滑动手势,以跳转到上一个屏幕。此手势几乎适用于所有应用。

从左向右滑动手势 - 返回(iOS)
在这种情况下,iOS和Android之间的区别在于,在iOS设备上的原生应用程序中,从左向右滑动手势将返回到上一个屏幕。相同手势在Android设备上通常用于切换选项卡。但与iOS不同的是,Android设备上有一个底部导航栏,后面的按钮会返回上一个屏幕。
记住平台之间的这种差异以保持与其他移动应用程序的一致性始终很重要。

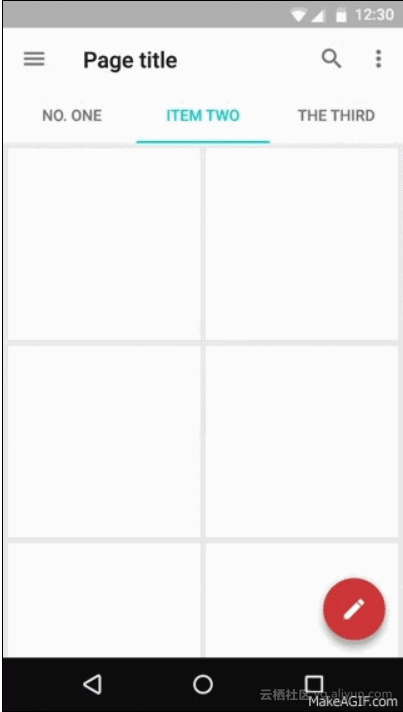
从左向右滑动手势 - 在标签之间切换(Android)iOS和Android中应用内导航模式有所不同
“Material Design Guidelines” 中有一些不同的导航选项。Android应用程序中使用的一个众所周知的导航模式是抽屉导航和选项卡的组合。
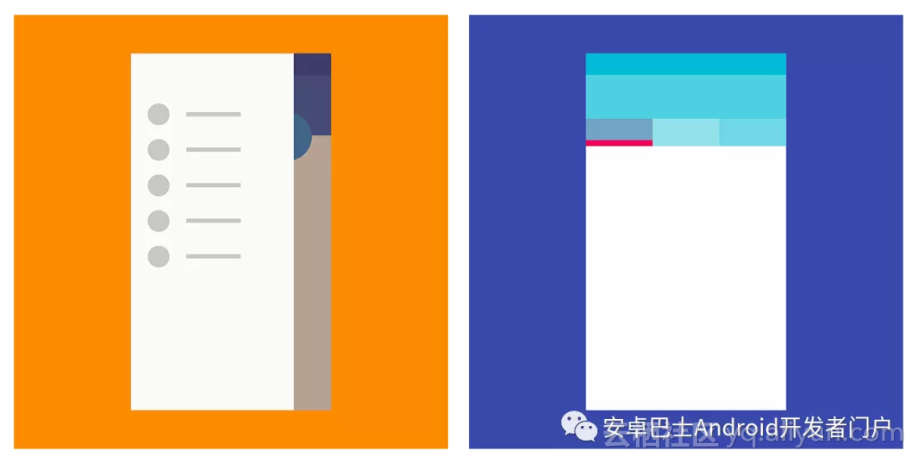
抽屉导航是一个通过点击汉堡菜单图标从左侧或右侧滑入的菜单。选项卡位于屏幕标题的正下方,内容组织处于较高级别,允许用户在应用中切换不同的视图,数据集和功能。

左—抽屉导航菜单, 右—选项卡
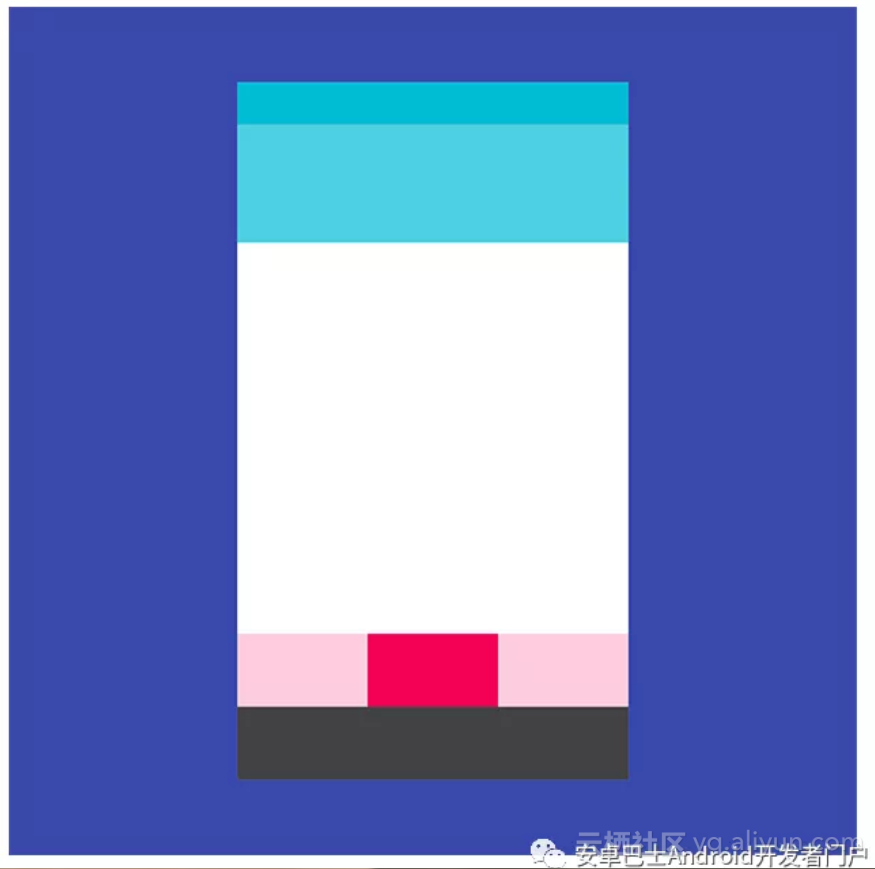
Material Design中还有一个名为bottom navigation的组件。此组件对于Material Design应用程序也很重要。底部导航栏使您可以轻松浏览和切换顶级视图。Material Design Guidelines不建议同时使用底部导航和选项卡,因为它可能会在导航时造成混淆。

底部导航(材料设计)
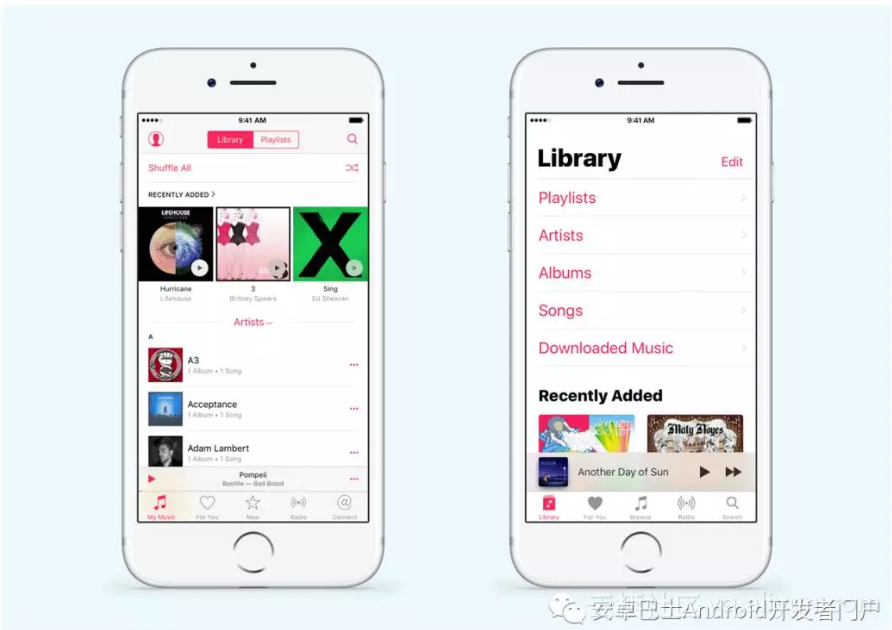
在Apple的UI指南中,没有与抽屉导航菜单类似的标准导航控件。相反,Apple的指南建议将全局导航放在选项卡中。选项卡显示在应用程序屏幕的底部,可以在应用程序的主要类别之间快速切换。
通常,选项卡包含的类别不超过五个。我们可以看到,此组件类似于Material Design中的底部导航,但更常用于iOS应用程序中。

左上角 - iOS分段控制; 右下角 - iOS标签栏(HIG)
虽然在两个操作系统中都有类似的功能(选项卡和类别控制,底部导航和标签栏),但导航仍然是iOS和Android之间的主要区别之一。存在两个客观差异,例如Android中的全局导航栏及其在iOS中的缺乏,以及这两个系统的视觉差异。
Apple认为主要导航元素应位于前台,汉堡包菜单应仅用于存储不是用户执行的日常任务的功能。不同的是,Android应用程序通常的做法是在汉堡菜单中隐藏主导航。
自定义标准控件需要额外的开发时间,并且对于用户来说是不熟悉的
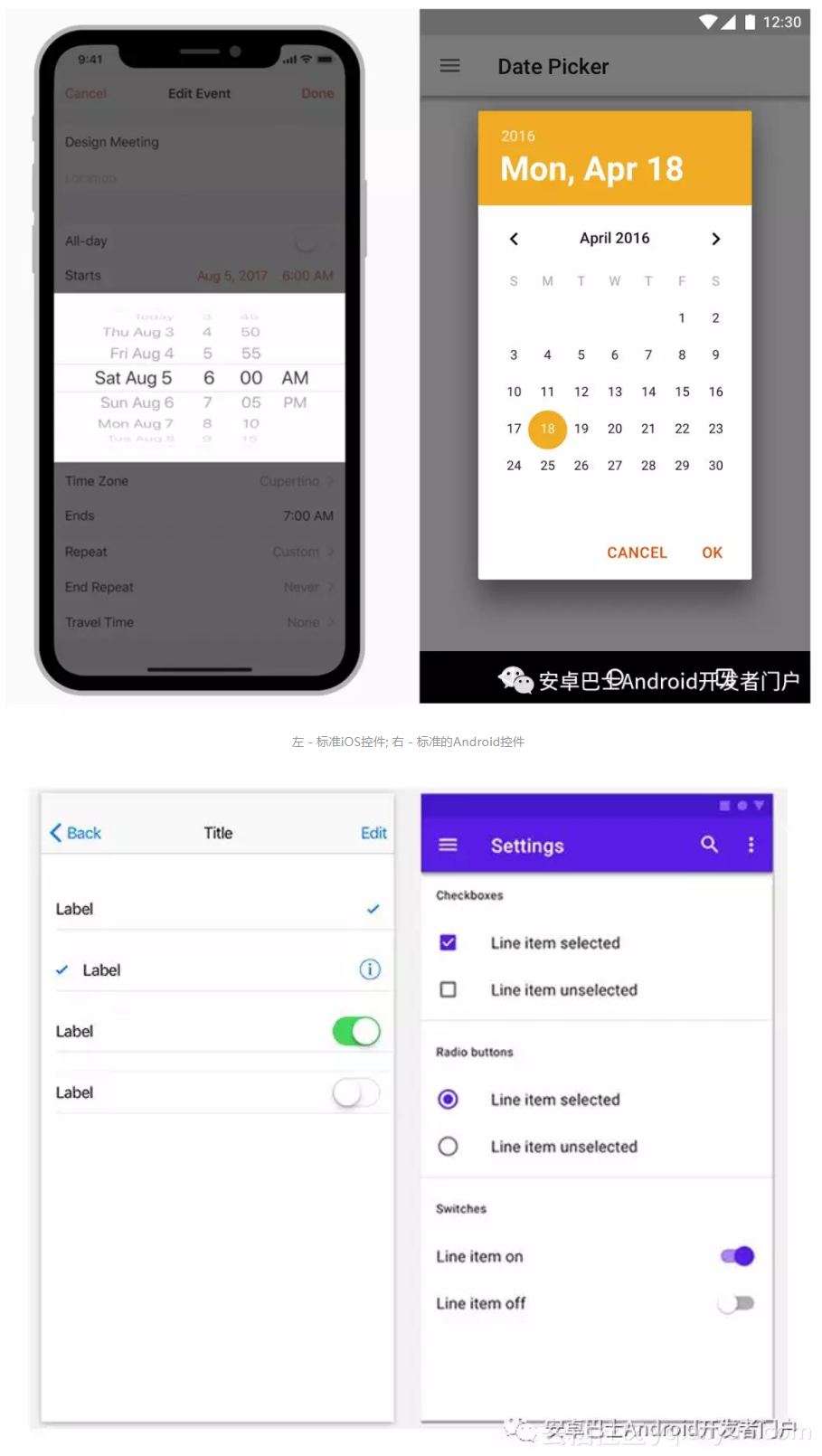
如果您希望应用程序中的每个元素在不同平台上看起来相同,那么您需要进行额外的开发工作才能创建最佳的移动应用程序设计。最复杂的用例涉及默认控件,如单选按钮,复选框,切换按钮等,并且需要自定义视图实现,以在iOS上显示类似iOS的控件或类似Android的控件。
每个平台都有其独特的交互。在每个操作系统中尊重用户习惯的设计是良好的设计。在为iOS和Android设计移动应用程序时,牢记平台之间的差异非常重要,这样您就可以设计出满足用户期望的应用程序。
在两个平台上的一个不同的元素的设计示例是日期选择器。Android用户不熟悉iOS中常见的老虎机卷轴式日期选择器。在Android中使用这种样式的日期选择器需要自定义视图,这可能会变得复杂,增加了开发的复杂性和持续时间,并使您的应用程序设计看起来与Android平台不同。

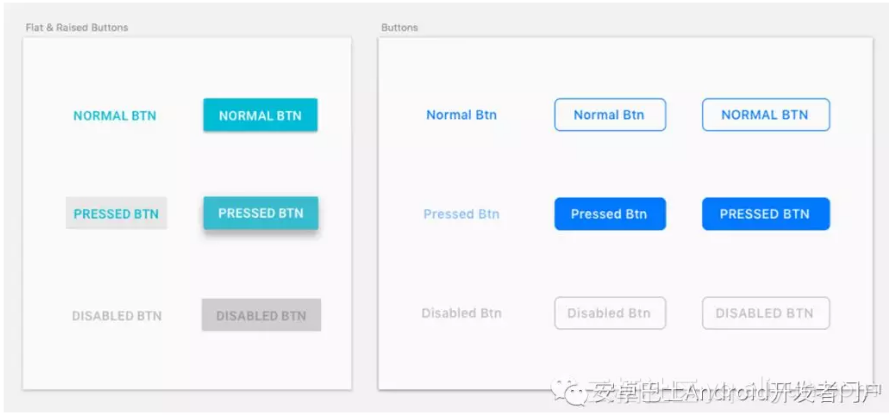
iOS和Android中的按钮样式
“Material Design Guidelines”中有两种类型的按钮 - 平面和凸起。这些按钮用于不同的情况。Material Design中按钮上的文本通常都是大写的。有时我们在本机iOS应用程序中也会找到大写按钮文本,但通常我们找到的是标题大小写。

左 - 标准材料设计按钮; 右 - 标准的HIG按钮
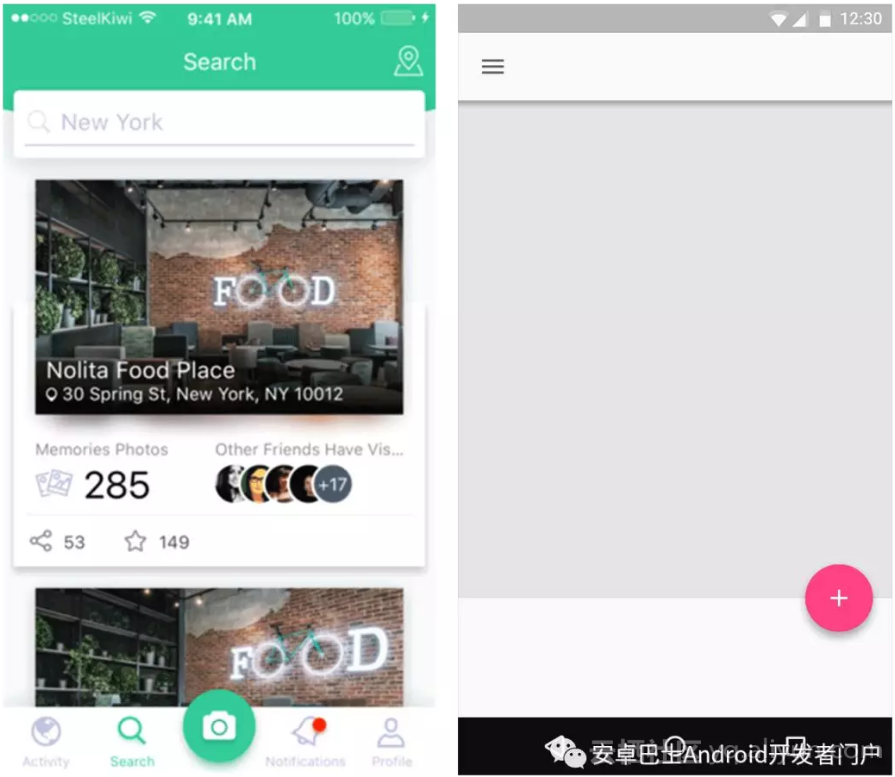
还有一种类型的按钮 - Android上的浮动操作按钮和iOS上的呼叫操作按钮。浮动操作按钮表示应用程序中的主要操作。例如,邮件应用程序中的撰写按钮或社交网络应用程序中的新帖子按钮可以是浮动操作按钮。iOS应用程序中主要操作的类似设计是行为按钮,该按钮位于标签栏的中心。

左侧 - iOS中的标准CTA按钮; 右 - Android中的标准浮动操作按钮Android中的原生底部列表与iOS中的活动视图操作列表之间的差异
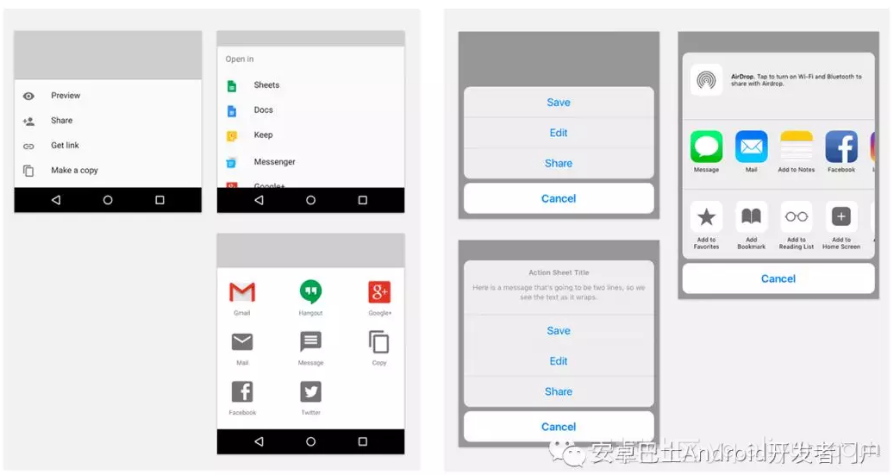
Android中有两种类型的底部列表:list列表和表格列表。list底部列表有两种类型的内容:具有不同情景操作的列表和在用户点击“共享”图标后显示的应用程序列表。我们可以在iOS活动视图操作列表中找到相同类型的内容。但这些组件看起来与Android底部列表不同。

左 - 标准材料设计底部列表; 右 - iOS应用中的操作表分辨率的差异
iOS和Android的分辨率指南略有不同(iOS为44px @ 1x,Android为48dp / 48px @ 1x)。Material Design Guidelines还建议将所有元素与8dp方形基线网格对齐。
排版差异
San Francisco是iOS中的系统字体。Roboto是Android中的标准字体。Noto是Chrome和Android不支持的所有语言的标准字体。您需要密切关注每个平台的排版和布局规范。

左 - 材料设计排版; 右 - HIG排版Microinteractions
在设计方面,第一印象通常是用户的最后印象。
这就是为什么从一开始就吸引用户的注意力如此重要。在应用程序设计和开发过程中,我们可以通过微交互和动画为用户创建一个非常着迷的体验。
让我们明确关于两个平台的交互和动作的主要规则和建议,并查看详细示例。
重点和重要性 - 交互将用户的注意力集中在应用程序中真正重要的内容上,因此只有在真正需要时才需要使用它们。两个平台都不鼓励过多的动画,因为它们会分散用户的注意力并使用户感到紧张。
一致性和层次结构 - 请务必记住,交互通过显示元素彼此之间的关系来帮助用户在应用中定位自己。从一个屏幕到另一个屏幕的自然,流畅的过渡使用户保持沉浸其中。动作向导为如何执行操作提供了有用的建议。
尽管使用微动画的基本建议在“Material Design Guidelines”和“人机交互指南”中非常相似,但仍有一些明确定义的差异。用户习惯于这些特定于平台的过渡,并觉得十分自然。
这就是为什么要特别注意熟悉的交互是十分重要的,这将改善用户体验并在每个平台上看起来自然。
iOS
iOS用户习惯于iOS中使用的微妙动画,例如平滑过渡,设备方向的流畅变化和基于物理的移动。当移动没有意义或似乎违反物理定律时,iOS用户会感到迷失方向。例如,如果用户通过从屏幕顶部向下滑动来显示视图,则他们希望能够通过向后滑动来退出视图。HIG强烈建议,除非您正在创建诸如游戏之类的沉浸式体验,否则您可以使自定义过渡动画与内置动画相媲美。
Android
根据“Material Design Guidelines”,在转换期间,转换的界面元素分为传出,传入或固定。项目所属的类别会影响其转换方式。
动画引导用户注意。当UI改变外观时,动作在转换之前和之后提供元素的放置和外观之间的连续性。导航转换是与界面进行整体交互的重要元素。它们通过表达应用程序的层次结构帮助用户定位自己。例如,当元素扩展以填充整个屏幕时,扩展行为表示新屏幕是子元素。它展开的屏幕是它的父元素。
导航转换是与界面进行整体交互的重要元素。它们通过表达应用程序的层次结构帮助用户定位自己。例如,当元素扩展以填充整个屏幕时,扩展行为表示新屏幕是子元素。它展开的屏幕是它的父元素。

父级视图对子视图过渡的例子(Material Design Guidelines)
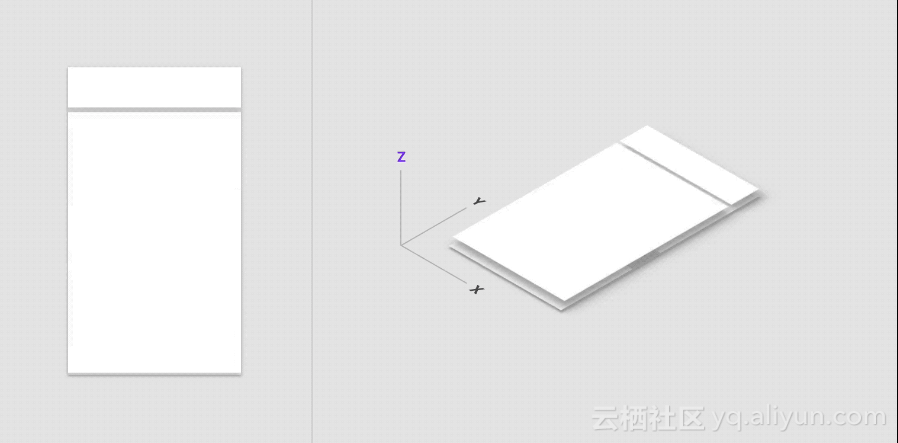
在父屏幕上,嵌入的子元素在触摸时会抬起并在适当的位置展开。
过渡将重点放在子屏幕上,同时加强了父子视图之间的关系。
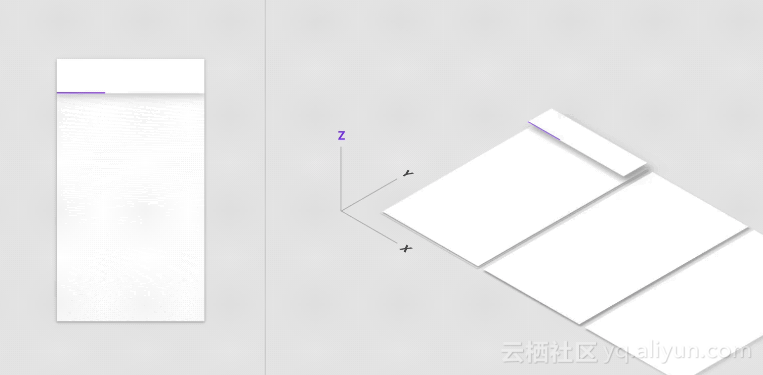
共用相同父级的屏幕(例如相册中的照片,个人资料中的部分或流程中的步骤)一致地移动以加强他们的关系。视图从一侧滑入,同时同级的视图在相反方向上离开屏幕。

选项卡位于同一高度,并在水平方向上一起移动
在应用程序的顶层,选项通常被分组为主要任务(可能彼此不相关)。这些屏幕通过更改不透明度和比例等值来转换。
结论
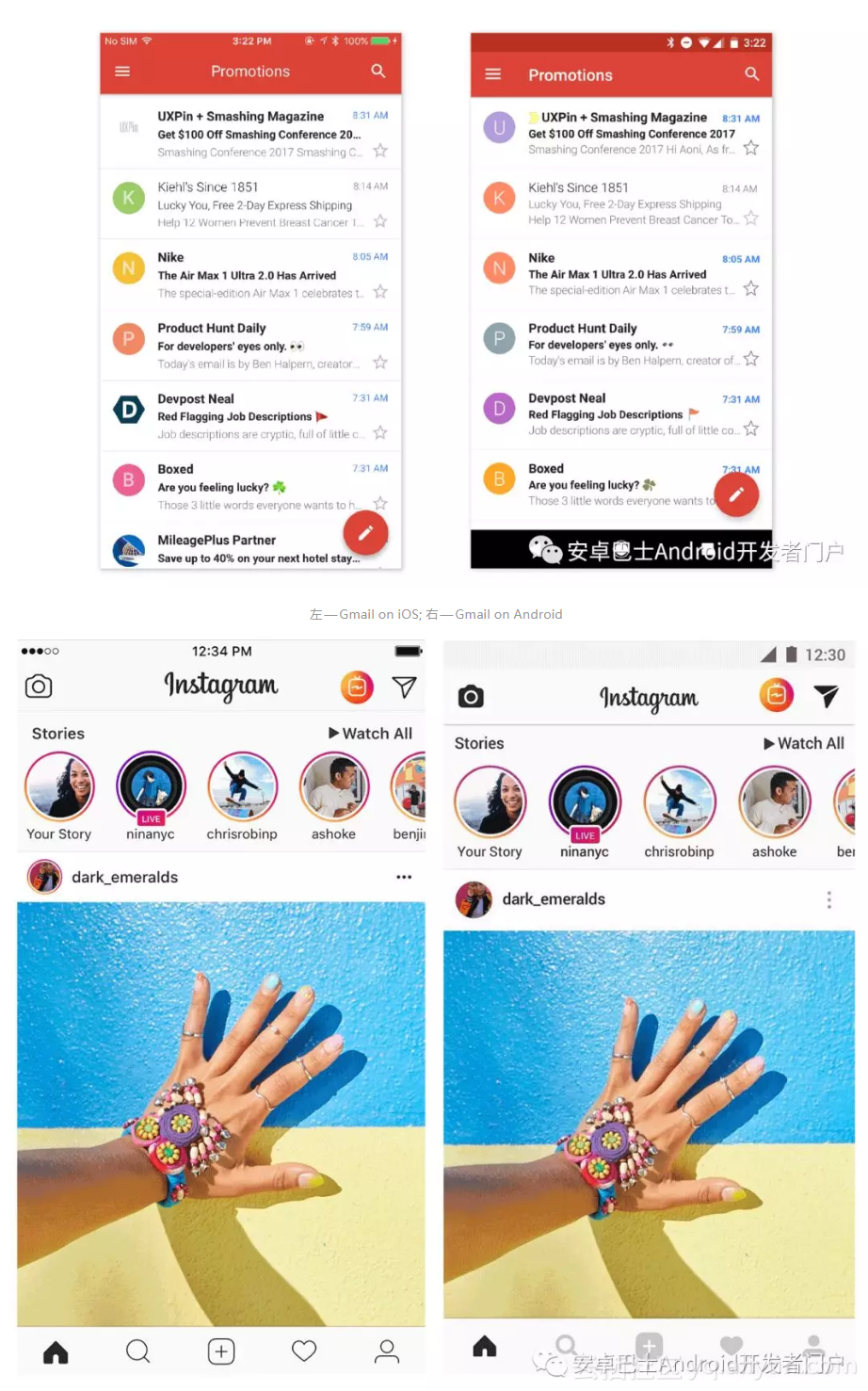
当然也有例外:一些iOS应用程序遵循Material Design Guidelines(如Gmail),一些Android应用程序遵循人机交互指南(如Instagram)。

左-Instagram on iO;右 -Instagram on Android
但有一点是显而易见的 - 使用原生组件为两个操作系统设计移动应用程序要快得多。因此,最好花时间对应不同的系统平台设计而不是开发一个应用程序模型,因为一个应用程序模型是Apple的人机交互指南和Google的Material Design组件的混合,然后由于自定义元素而花费大量时间进行开发。
想要查看本机设计应用示例,其中我们使用本机元素以及具有强大样式的自定义界面?访问我们的Dribbble 和Behance 页面,以更好地了解我们的能力。
原文发布时间为:2018-10-18
本文作者:SteelKiwi Inc.
本文来自云栖社区合作伙伴“安卓巴士Android开发者门户”,了解相关信息可以关注“安卓巴士Android开发者门户”。
安卓巴士Android开发者门户相关推荐
- 【2017.12.09】安卓巴士全球开发者论坛广州站 ——全面开启安卓洪荒之力
2017安卓巴士全球开发者论坛 --全面开启安卓洪荒之力 12月09日 · 广州站 主办方:安卓巴士(中国最大的安卓开发者社区http://www.apkbus.com) 现场有奖小活动预告 1.现场 ...
- 提供给大家一些Android好资料---安卓巴士Android开发神贴整理
安卓巴士Android开发神贴整理 http://www.apkbus.com/android-19658-1-1.html 分享45个android实例源码,很好很强大.收藏吧 http://www ...
- 安卓巴士Android开发神贴整理
10个经典的Android开源应用项目 http://www.apkbus.com/android-13519-1-1.html 安卓巴士总结了近百个Android优秀开源项目,覆盖Android开发 ...
- 安卓巴士android源码、博文精选1
每周精选 第 53 期 精品源码 Android开源项目--CookMan 厨客APP 简介CookMan,厨客,是一款查询.搜索.分类.收藏菜谱功能的APP.|52数据来源Mob API ...
- 825 安卓巴士精华总结
点击上面蓝色字体关注"IT大飞说" 订阅公众号(ID:ITBigFly)第一时间收到推送 一年一度的安卓巴士开发者大会在上海隆重举行,有幸亲临参加了本次大会,本篇文章仅对本次大会的 ...
- Testin—安卓巴士【Android开发原创教程大赛】
Android开发原创教程大赛正式拉开序幕了,奖品是由安卓巴士的深度合作伙伴Testin(Testin移动App自动真机云测试平台)提供丰厚的奖品,为所有爱写教程的开发者提供的一份奖励 ...
- 安卓巴士精选Android开发教程
自从我实习以后的一点感受:写得非常棒,对于应届毕业生,正在念书的大学生,刚刚工作的同学都有借鉴意义. http://www.apkbus.com/android-23786-1-1.html 23岁那 ...
- Android开发者珍藏必备【学习资料篇】
Android干货铺小程序 一个服务于Android开发者的一个微信小程序,从小白到大牛,从技术博文到每日资讯,从每日开源项目到每日推荐,Android,Kotlin,反正包罗万物,小编能想到的都在里 ...
- 2018安卓巴士开发者大会打造Android技术盛宴
2018安卓巴士开发者大会将于8月25日在上海举行,作为中国最具前沿性.专业性的安卓技术会议,将邀请来自爱奇艺.阿里.饿了么等知名企业的一线工程师分享前沿技术趋势.让参会者在得到业务成长的同时还能知晓 ...
最新文章
- java集合中对象某属性比较排序
- python 字符串数组互转
- 前端学习(2144):webpack中使用css的配置
- 前端学习(1708):前端系列javascript之问题解答
- python源文件编码的含义_【原创】Python 源文件编码解读
- js判断对象是否为空对象_js对象
- “false”类型转换:string类型转boolean - 代码篇
- 四天玩转windows phone开发视频之第二天总结
- Python3 高级编程
- java8实战:使用流收集数据之toList、joining、groupBy(多字段分组)
- 08版新精粹45集实战技巧视频教程免费下载wordExcel
- stc15f2k60s2单片机控制led流水灯
- python qt designer
- 【FPGA的小娱乐】tft显示屏生成信号辅助测试阵列
- Work Like Alibaba系列分享回顾整理(含演讲幻灯片、视频):持续更新中
- DT(Detect to Track and Track to Detect)论文详读
- iTerm2 + Oh My Zsh,打造专属你的终端神器
- 程序部署 程序包不放在tomcat里面
- 应对高并发的几个常见方法
- Wolfram Alpha使用方法
热门文章
- vue+django实现一对一聊天功能
- 【Latex】Texstudio英文拼写错误检查功能出问题的解决方法
- Chpater2.3 执行AD HOC命令
- VTL:图形基本操作进阶——多分辨率策略(模型抽取的三种方法)
- mysql 表名 复数_数据库表名,应该用复数还是单数
- (译)对利物浦来说杰拉德仍适用吗? is Steven Gerrard good for Liverpool?
- Android之Notification的多种用法
- 大数据时代下的个人隐私
- SAP ECC 和 S4HANA Material 物料库存管理的模型比较
- nginx在linux reload报错,nginx关于reload的两个错误解决方法,nginxreload
