服务器修改跳转接口,vue-element登录切换到服务器api后 有返回 但是跳转路由报错...
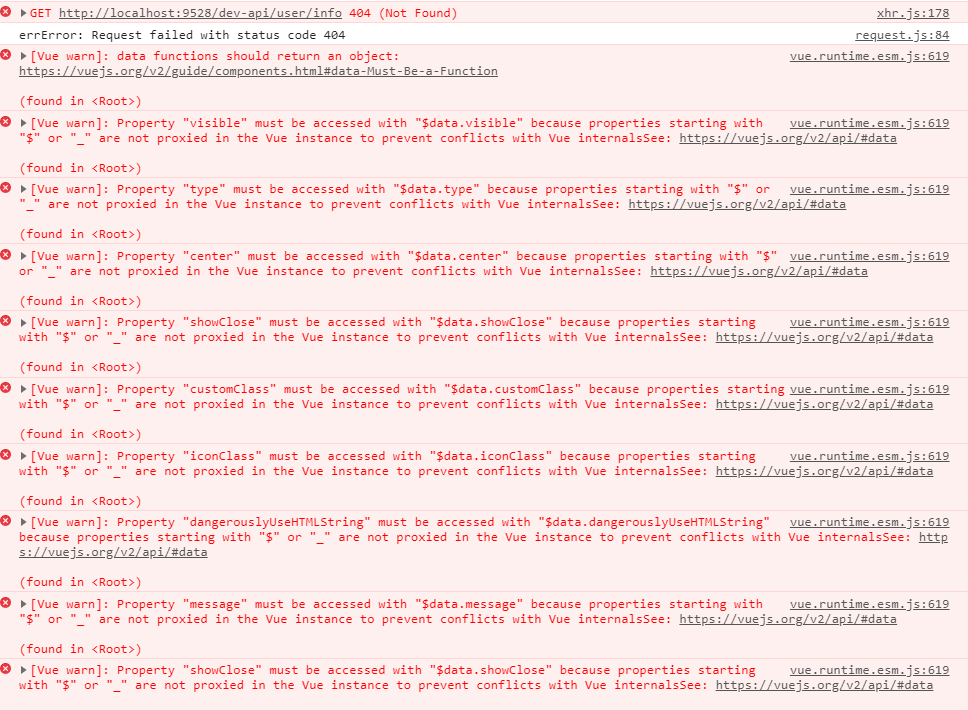
vue-element本地mock没有问题,换成线上测试数据api后,有数据返回但是登陆时弹出提示:Request failed with status code 404,并且报了一堆
index.vue中的登录代码:
this.$refs.loginForm.validate(valid => {
if (valid) {
this.loading = true
this.$store.dispatch('user/login', this.loginForm).then(() => {
this.$router.push({ path: this.redirect || '/' })
//this.$router.push('/')
this.loading = false
}).catch(() => {
this.loading = false
})
} else {
console.log('error submit!!')
return false
}
})
user.js;
export function login(data) {
return request({
url: '/login/login.php',//换成服务器的接口
method: 'post',
data
})
}
测试接口返回的数据:{"code":20000,"data":"admin-token"} 是因为接口返回的数据有问题么?
服务器修改跳转接口,vue-element登录切换到服务器api后 有返回 但是跳转路由报错...相关推荐
- Vue+element登录页面实现拼图验证
Vue+element登录页面实现拼图验证 需求分析 一.导入 二.验证的意义 三.常规验证手段 详细设计 一.使用组件 二.轮子已找好,开始拼凑 效果展示 结尾 需求分析 一.导入 项目开发过程中, ...
- 解决vue项目中重复点击导航路由报错
vue版本 "vue": "^2.6.11", 主要代码 //重复点击导航路由报错 const originalPush = VueRouter.prototy ...
- vue重复路由报错解决
vue重复路由报错解决 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation- 分为三种解决方式 1.捕获异 ...
- vue重复访问同一路由报错
vue重复访问同一路由报错 import Vue from 'vue' import Router from 'vue-router' Vue.use(Router) // 重写router的push ...
- vue 解决重复点击导航路由报错 问题
// 解决重复点击导航路由报错 const originalPush = VueRouter.prototype.push VueRouter.prototype.push = function pu ...
- vue element UI 学习总结笔记(九)_ 导航菜单与路由
获取用户信息 我们把 login和get_user_info两件事分开处理,我们在守卫路由中获取路由信息. router.beforeEach((to, from, next) => {if ( ...
- vue项目前端服务器,【前端技术】vue自动部署项目到服务器
想要的功能 前端打包之后自动上传文件夹到服务器 在不提交代码的前提下,也可以完成上述功能 经过各种百度谷歌,最后有两种方案可以选择 第一种是写一个shell,通过lftp上传文件夹,但是会有个权限的问 ...
- linux 退出服务器_Vue实战091:Vue项目部署到nginx服务器
项目开发完成之后我们就需要将项目上线运行供用户访问,这时候我们就需要将项目部署到服务器上.对于Vue这种前端Web项目我们一般都部署在linux系统上,Linux常见的Web应用服务器有Apache. ...
- 我的世界服务器修改完配置怎么使用方法,我的世界服务器地址设置教程
我的世界是一款高度自由化的游戏,该游戏有多人模式,不过有些不熟悉网络的玩家对于服务器地址设置并不是很了解,以下是小编给大家带来的我的世界服务器地址设置教程. 我的世界服务器地址教学 第一步.在我的世界 ...
最新文章
- 左神算法:两个单链表相交的一系列问题(链表是否有环 / 两无环链表是否相交 / 两有环链表是否相交)
- linux驱动层获取当前的系统时间
- 从此走上一条iOS程序猿不归路。。。
- TensorFlow教程之API DOC 6.3.10. NN
- [Java] 蓝桥杯 BASIC-9 基础练习 特殊回文数
- [转载] 机器学习 - 如何使用 Java 调取 Python、R 的训练模型?
- 使用DTS迁移12cR2到 dm8
- matlab word 查找 词组,matlab搜索word文档
- linux内存显示少,linux 显示的内存怎么少于我实际的物理内存
- ESP32增加文件夹及文件
- 德国外交部为何放弃Linux而改用XP?
- HR面试问题总结(HR面经)
- nfcwriter下载 ios_被苹果封杀至今的下载神器,更新适配iOS 13系统
- mac下面如何修改只读文件(Read-only file system)
- 微信公众平台开发(121) 微信二维码海报
- IDEA 打包没有main class (非maven)
- SSM开发笔记-尚硅谷-佟刚-Spring4.0.0
- mongodb修改一列的值作为另一列的值/mongodb常用js、常用语句留底
- 七彩虹colorful SL500 360G开卡(量产)rts5732dl教程+量产工具
- AutoCAD2007中文版【32位】下载地址 仅供学习交流