ECharts 2.27学习笔记:地图标线markLine炫光特效,模拟百度迁徙
为什么80%的码农都做不了架构师?>>> 
问题描述
在项目开发中我们遇到了一个关于ECharts的模拟迁徙的问题,迁出好说ECharts中的实例都体现出来了,关键是迁入这块,在这块遇到的问题如下:
- markLine 箭头上面的数字 若是迁入的话,它会全部累计到迁入城市点。这种效果肯定是客户不需要的
- markPoint上面的数字必须鼠标移上去后才能显示,** 如何做到让它直接展示呢? **
当时想到的解决办法是将markLine上面label展示从箭头移动线条中间部分;奈何对ECharts不是很熟悉,看了半天的API页面找到。只能放弃,才把着重点放在了markPoint上面。
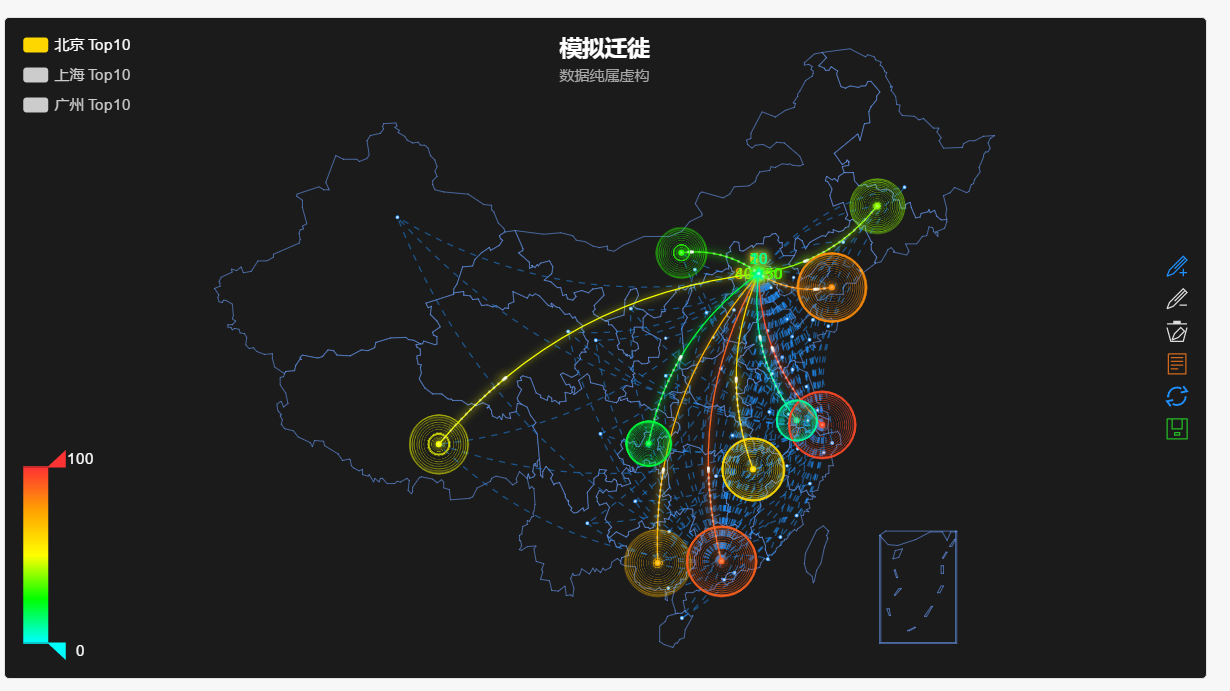
效果图
- 模拟迁入未解决问题时的效果图

- 模拟迁入解决问题后的效果图

解决方案及代码
参考帮助文档1 参考帮助文档2
在网上查看了下,发现有两种解决办法(个人觉得若是指写demo的话 第一种实用,若是需要跟后端数据库进行数据的一个交付,还是第二种实用);两种方案都是实用两个markPoint 来实现让闪光点闪烁的同时,还有文字的tooltip。
- 参考帮助文档1 :它采用现在地图上把闪光点渲染出来,然后再去填充需要显示的文字tooltip
- 参考帮助文档2 :它采用填充两份同样的数据,然后设置他们的markPoint的标注图形炫光特效,具体的设置跟文档1的思路一样。
代码
- 参考帮助文档1
<html lang="en">
<head>
<meta charset="utf-8">
<title>超绚丽的HTML5地图分布动画DEMO演示</title>
</head><body style="background:#1B1B1B">
<!--Step:1 Prepare a dom for ECharts which (must) has size (width & hight)-->
<!--Step:1 为ECharts准备一个具备大小(宽高)的Dom--><div id="mainMap" style="height:400px;width: 700px;padding:10px;background:#1B1B1B">
</div>
<!--Step:2 Import echarts.js-->
<!--Step:2 引入echarts.js--><script type="text/javascript" src="js/jquery-1.8.0.js"></script>
<script src="js/echarts.js" charset="UTF-8"></script>
<script type="text/javascript">$('#document').ready(function(){getEcharts();});
</script><script type="text/javascript">
function getEcharts(){// Step:3 conifg ECharts's path, link to echarts.js from current page.// Step:3 为模块加载器配置echarts的路径,从当前页面链接到echarts.js,定义所需图表路径require.config({paths: {echarts: './js'}});// Step:4 require echarts and use it in the callback.// Step:4 动态加载echarts然后在回调函数中开始使用,注意保持按需加载结构定义图表路径require(['echarts','echarts/chart/map'],function (ec) {// --- 地图 ---var myChart2 = ec.init(document.getElementById('mainMap'));myChart2.setOption({dataRange: {min : 0,max : 100,calculable : true,color: ['#ff3333', 'orange', 'yellow','lime','aqua'],textStyle:{color:'#fff'}},series : [{name: '全国',type: 'map',roam: true,hoverable: false,mapType: 'china',itemStyle:{normal:{borderColor:'rgba(100,149,237,1)',borderWidth:0.5,areaStyle:{color: '#1b1b1b'}}},data:[],markLine : {smooth:true,symbol: ['none', 'circle'], symbolSize : 1,itemStyle : {normal: {color:'#fff',borderWidth:1,borderColor:'rgba(30,144,255,0.5)'}},data : [],},geoCoord: {'上海': [121.4648,31.2891],'东莞': [113.8953,22.901],'东营': [118.7073,37.5513],'中山': [113.4229,22.478],'临汾': [111.4783,36.1615],'临沂': [118.3118,35.2936],'丹东': [124.541,40.4242],'丽水': [119.5642,28.1854],'乌鲁木齐': [87.9236,43.5883],'佛山': [112.8955,23.1097],'保定': [115.0488,39.0948],'兰州': [103.5901,36.3043],'包头': [110.3467,41.4899],'北京': [116.4551,40.2539],'北海': [109.314,21.6211],'南京': [118.8062,31.9208],'南宁': [108.479,23.1152],'南昌': [116.0046,28.6633],'南通': [121.1023,32.1625],'厦门': [118.1689,24.6478],'台州': [121.1353,28.6688],'合肥': [117.29,32.0581],'呼和浩特': [111.4124,40.4901],'咸阳': [108.4131,34.8706],'哈尔滨': [127.9688,45.368],'唐山': [118.4766,39.6826],'嘉兴': [120.9155,30.6354],'大同': [113.7854,39.8035],'大连': [122.2229,39.4409],'天津': [117.4219,39.4189],'太原': [112.3352,37.9413],'威海': [121.9482,37.1393],'宁波': [121.5967,29.6466],'宝鸡': [107.1826,34.3433],'宿迁': [118.5535,33.7775],'常州': [119.4543,31.5582],'广州': [113.5107,23.2196],'廊坊': [116.521,39.0509],'延安': [109.1052,36.4252],'张家口': [115.1477,40.8527],'徐州': [117.5208,34.3268],'德州': [116.6858,37.2107],'惠州': [114.6204,23.1647],'成都': [103.9526,30.7617],'扬州': [119.4653,32.8162],'承德': [117.5757,41.4075],'拉萨': [91.1865,30.1465],'无锡': [120.3442,31.5527],'日照': [119.2786,35.5023],'昆明': [102.9199,25.4663],'杭州': [119.5313,29.8773],'枣庄': [117.323,34.8926],'柳州': [109.3799,24.9774],'株洲': [113.5327,27.0319],'武汉': [114.3896,30.6628],'汕头': [117.1692,23.3405],'江门': [112.6318,22.1484],'沈阳': [123.1238,42.1216],'沧州': [116.8286,38.2104],'河源': [114.917,23.9722],'泉州': [118.3228,25.1147],'泰安': [117.0264,36.0516],'泰州': [120.0586,32.5525],'济南': [117.1582,36.8701],'济宁': [116.8286,35.3375],'海口': [110.3893,19.8516],'淄博': [118.0371,36.6064],'淮安': [118.927,33.4039],'深圳': [114.5435,22.5439],'清远': [112.9175,24.3292],'温州': [120.498,27.8119],'渭南': [109.7864,35.0299],'湖州': [119.8608,30.7782],'湘潭': [112.5439,27.7075],'滨州': [117.8174,37.4963],'潍坊': [119.0918,36.524],'烟台': [120.7397,37.5128],'玉溪': [101.9312,23.8898],'珠海': [113.7305,22.1155],'盐城': [120.2234,33.5577],'盘锦': [121.9482,41.0449],'石家庄': [114.4995,38.1006],'福州': [119.4543,25.9222],'秦皇岛': [119.2126,40.0232],'绍兴': [120.564,29.7565],'聊城': [115.9167,36.4032],'肇庆': [112.1265,23.5822],'舟山': [122.2559,30.2234],'苏州': [120.6519,31.3989],'莱芜': [117.6526,36.2714],'菏泽': [115.6201,35.2057],'营口': [122.4316,40.4297],'葫芦岛': [120.1575,40.578],'衡水': [115.8838,37.7161],'衢州': [118.6853,28.8666],'西宁': [101.4038,36.8207],'西安': [109.1162,34.2004],'贵阳': [106.6992,26.7682],'连云港': [119.1248,34.552],'邢台': [114.8071,37.2821],'邯郸': [114.4775,36.535],'郑州': [113.4668,34.6234],'鄂尔多斯': [108.9734,39.2487],'重庆': [107.7539,30.1904],'金华': [120.0037,29.1028],'铜川': [109.0393,35.1947],'银川': [106.3586,38.1775],'镇江': [119.4763,31.9702],'长春': [125.8154,44.2584],'长沙': [113.0823,28.2568],'长治': [112.8625,36.4746],'阳泉': [113.4778,38.0951],'青岛': [120.4651,36.3373],'韶关': [113.7964,24.7028]},markPoint : {symbol:'emptyCircle',symbolSize : function (v){return 10 + v/10},effect : {show: true,shadowBlur : 0},itemStyle:{normal:{label:{show:false}},emphasis: {label:{position:'top'}}},data : [{name:'上海',value:95},{name:'广州',value:90},{name:'大连',value:80},{name:'南宁',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'长春',value:40},{name:'包头',value:30},{name:'重庆',value:20},{name:'常州',value:10}]}},{name: '北京 Top10',type: 'map',mapType: 'china',data:[],markLine : {smooth:true,effect : {show: true,scaleSize: 1,period: 30,color: '#fff',shadowBlur: 10},itemStyle : {normal: {label:{show:false},borderWidth:1,lineStyle: {type: 'solid',shadowBlur: 10}}},data : [[{name:'上海'}, {name:'北京',value:95}],[{name:'广州'}, {name:'北京',value:90}],[{name:'大连'}, {name:'北京',value:80}],[{name:'南宁'}, {name:'北京',value:70}],[{name:'南昌'}, {name:'北京',value:60}],[{name:'拉萨'}, {name:'北京',value:50}],[{name:'长春'}, {name:'北京',value:40}],[{name:'包头'}, {name:'北京',value:30}],[{name:'重庆'}, {name:'北京',value:20}],[{name:'常州'}, {name:'北京',value:10}]]},markPoint : {symbol:'emptyCircle',symbolSize : function (v){return 0.1},effect : {show: false,shadowBlur : 0},itemStyle:{normal:{label:{show:true,position:'top',textStyle: {fontSize: 14}}},emphasis: {label:{show:false}}},data : [{name:'上海',value:95},{name:'广州',value:90},{name:'大连',value:80},{name:'南宁',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'长春',value:40},{name:'包头',value:30},{name:'重庆',value:20},{name:'常州',value:10}]}}]});});
}</script><div style="text-align:center;clear:both;margin-top:30px">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
</body>
</html>
- 参考帮助文档2
option = {backgroundColor: '#1b1b1b',color: ['gold','aqua','lime'],title : {text: '模拟迁徙',subtext:'数据纯属虚构',x:'center',textStyle : {color: '#fff'}},tooltip : {trigger: 'item',formatter: '{b}'},legend: {orient: 'vertical',x:'left',data:['北京 Top10','上海 Top10'],selectedMode: 'single',selected:{ },textStyle : {color: '#fff'}},toolbox: {show : true,orient : 'vertical',x: 'right',y: 'center',feature : {mark : {show: true},dataView : {show: true, readOnly: false},restore : {show: true},saveAsImage : {show: true}}},dataRange: {min : 0,max : 100,calculable : true,color: ['#ff3333', 'orange', 'yellow','lime','aqua'],textStyle:{color:'#fff'}},series : [{name: '全国',type: 'map',roam: true,hoverable: false,mapType: 'china',itemStyle:{normal:{borderColor:'rgba(100,149,237,1)',borderWidth:0.5,areaStyle:{color: '#1b1b1b'}}},data:[],markLine : {smooth:true,symbol: ['none', 'circle'],symbolSize : 1,itemStyle : {normal: {color:'#fff',borderWidth:1,borderColor:'rgba(30,144,255,0.5)'}},data : [ ]},geoCoord: {'上海': [121.4648,31.2891],'东莞': [113.8953,22.901],'东营': [118.7073,37.5513],'中山': [113.4229,22.478],'临汾': [111.4783,36.1615],'临沂': [118.3118,35.2936],'丹东': [124.541,40.4242],'丽水': [119.5642,28.1854],'乌鲁木齐': [87.9236,43.5883],'佛山': [112.8955,23.1097],'保定': [115.0488,39.0948],'兰州': [103.5901,36.3043],'包头': [110.3467,41.4899],'北京': [116.4551,40.2539],'北海': [109.314,21.6211],'南京': [118.8062,31.9208],'南宁': [108.479,23.1152],'南昌': [116.0046,28.6633],'南通': [121.1023,32.1625],'厦门': [118.1689,24.6478],'台州': [121.1353,28.6688],'合肥': [117.29,32.0581],'呼和浩特': [111.4124,40.4901],'咸阳': [108.4131,34.8706],'哈尔滨': [127.9688,45.368],'唐山': [118.4766,39.6826],'嘉兴': [120.9155,30.6354],'大同': [113.7854,39.8035],'大连': [122.2229,39.4409],'天津': [117.4219,39.4189],'太原': [112.3352,37.9413],'威海': [121.9482,37.1393],'宁波': [121.5967,29.6466],'宝鸡': [107.1826,34.3433],'宿迁': [118.5535,33.7775],'常州': [119.4543,31.5582],'广州': [113.5107,23.2196],'廊坊': [116.521,39.0509],'延安': [109.1052,36.4252],'张家口': [115.1477,40.8527],'徐州': [117.5208,34.3268],'德州': [116.6858,37.2107],'惠州': [114.6204,23.1647],'成都': [103.9526,30.7617],'扬州': [119.4653,32.8162],'承德': [117.5757,41.4075],'拉萨': [91.1865,30.1465],'无锡': [120.3442,31.5527],'日照': [119.2786,35.5023],'昆明': [102.9199,25.4663],'杭州': [119.5313,29.8773],'枣庄': [117.323,34.8926],'柳州': [109.3799,24.9774],'株洲': [113.5327,27.0319],'武汉': [114.3896,30.6628],'汕头': [117.1692,23.3405],'江门': [112.6318,22.1484],'沈阳': [123.1238,42.1216],'沧州': [116.8286,38.2104],'河源': [114.917,23.9722],'泉州': [118.3228,25.1147],'泰安': [117.0264,36.0516],'泰州': [120.0586,32.5525],'济南': [117.1582,36.8701],'济宁': [116.8286,35.3375],'海口': [110.3893,19.8516],'淄博': [118.0371,36.6064],'淮安': [118.927,33.4039],'深圳': [114.5435,22.5439],'清远': [112.9175,24.3292],'温州': [120.498,27.8119],'渭南': [109.7864,35.0299],'湖州': [119.8608,30.7782],'湘潭': [112.5439,27.7075],'滨州': [117.8174,37.4963],'潍坊': [119.0918,36.524],'烟台': [120.7397,37.5128],'玉溪': [101.9312,23.8898],'珠海': [113.7305,22.1155],'盐城': [120.2234,33.5577],'盘锦': [121.9482,41.0449],'石家庄': [114.4995,38.1006],'福州': [119.4543,25.9222],'秦皇岛': [119.2126,40.0232],'绍兴': [120.564,29.7565],'聊城': [115.9167,36.4032],'肇庆': [112.1265,23.5822],'舟山': [122.2559,30.2234],'苏州': [120.6519,31.3989],'莱芜': [117.6526,36.2714],'菏泽': [115.6201,35.2057],'营口': [122.4316,40.4297],'葫芦岛': [120.1575,40.578],'衡水': [115.8838,37.7161],'衢州': [118.6853,28.8666],'西宁': [101.4038,36.8207],'西安': [109.1162,34.2004],'贵阳': [106.6992,26.7682],'连云港': [119.1248,34.552],'邢台': [114.8071,37.2821],'邯郸': [114.4775,36.535],'郑州': [113.4668,34.6234],'鄂尔多斯': [108.9734,39.2487],'重庆': [107.7539,30.1904],'金华': [120.0037,29.1028],'铜川': [109.0393,35.1947],'银川': [106.3586,38.1775],'镇江': [119.4763,31.9702],'长春': [125.8154,44.2584],'长沙': [113.0823,28.2568],'长治': [112.8625,36.4746],'阳泉': [113.4778,38.0951],'青岛': [120.4651,36.3373],'韶关': [113.7964,24.7028]}},{name: '北京 Top10',type: 'map',mapType: 'china',data:[],markLine : {smooth:true,effect : {show: true,scaleSize: 1,period: 30,color: '#fff',shadowBlur: 10},itemStyle : {normal: {label:{show:false},borderWidth:1,lineStyle: {type: 'solid',shadowBlur: 10}}},data : [[{name:'上海'},{name:'北京',value:95}],[{name:'广州'},{name:'北京',value:90}],[{name:'大连'},{name:'北京',value:80}],[{name:'南宁'},{name:'北京',value:70}],[{name:'南昌'},{name:'北京',value:60}],[{name:'拉萨'},{name:'北京',value:50}],[{name:'长春'},{name:'北京',value:40}],[{name:'包头'},{name:'北京',value:30}],[{name:'重庆'},{name:'北京',value:20}],[{name:'常州'},{name:'北京',value:10}]]},markPoint : {symbol:'emptyCircle',symbolSize : function (v){return 10 + v/10},effect : {show: true,shadowBlur : 0},itemStyle:{normal:{label:{show:true,position:'top'}},emphasis: {label:{position:'top'}}},data : [{name:'上海',value:95},{name:'广州',value:90},{name:'大连',value:80},{name:'南宁',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'长春',value:40},{name:'包头',value:30},{name:'重庆',value:20},{name:'常州',value:10}]}},{name: '北京 Top10',type: 'map',mapType: 'china',data:[],markLine : {smooth:true,effect : {show: true,scaleSize: 1,period: 30,color: '#fff',shadowBlur: 10},itemStyle : {normal: {label:{show:false},borderWidth:1,lineStyle: {type: 'solid',shadowBlur: 10}}},data : [[{name:'上海'},{name:'北京',value:95}],[{name:'广州'},{name:'北京',value:90}],[{name:'大连'},{name:'北京',value:80}],[{name:'南宁'},{name:'北京',value:70}],[{name:'南昌'},{name:'北京',value:60}],[{name:'拉萨'},{name:'北京',value:50}],[{name:'长春'},{name:'北京',value:40}],[{name:'包头'},{name:'北京',value:30}],[{name:'重庆'},{name:'北京',value:20}],[{name:'常州'},{name:'北京',value:10}]]},markPoint : {symbol:'emptyCircle',symbolSize : function (v){return 10 + v/10},effect : {show: false,shadowBlur : 0},itemStyle:{normal:{label:{show:true,position:'top'}},emphasis: {label:{position:'top'}}},data : [{name:'上海',value:95},{name:'广州',value:90},{name:'大连',value:80},{name:'南宁',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'长春',value:40},{name:'包头',value:30},{name:'重庆',value:20},{name:'常州',value:10}]}},{name: '上海 Top10',type: 'map',mapType: 'china',data:[],markLine : {smooth:true,effect : {show: true,scaleSize: 1,period: 30,color: '#fff',shadowBlur: 10},itemStyle : {normal: {label:{show:false},borderWidth:1,lineStyle: {type: 'solid',shadowBlur: 10}}},data : [[{name:'广州'},{name:'上海',value:90}],[{name:'大连'},{name:'上海',value:80}],[{name:'南宁'},{name:'上海',value:70}],[{name:'南昌'},{name:'上海',value:60}],[{name:'拉萨'},{name:'上海',value:50}],[{name:'长春'},{name:'上海',value:40}],[{name:'包头'},{name:'上海',value:30}],[{name:'重庆'},{name:'上海',value:20}],[{name:'常州'},{name:'上海',value:10}]]},markPoint : {symbol:'emptyCircle',symbolSize : function (v){return 10 + v/10},effect : {show: true,shadowBlur : 0},itemStyle:{normal:{label:{show:true,position:'top'}},emphasis: {label:{position:'top'}}},data : [{name:'广州',value:90},{name:'大连',value:80},{name:'南宁',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'长春',value:40},{name:'包头',value:30},{name:'重庆',value:20},{name:'常州',value:10}]}},{name: '上海 Top10',type: 'map',mapType: 'china',data:[],markLine : {smooth:true,effect : {show: true,scaleSize: 1,period: 30,color: '#fff',shadowBlur: 10},itemStyle : {normal: {label:{show:false},borderWidth:1,lineStyle: {type: 'solid',shadowBlur: 10}}},data : [[{name:'广州'},{name:'上海',value:90}],[{name:'大连'},{name:'上海',value:80}],[{name:'南宁'},{name:'上海',value:70}],[{name:'南昌'},{name:'上海',value:60}],[{name:'拉萨'},{name:'上海',value:50}],[{name:'长春'},{name:'上海',value:40}],[{name:'包头'},{name:'上海',value:30}],[{name:'重庆'},{name:'上海',value:20}],[{name:'常州'},{name:'上海',value:10}]]},markPoint : {symbol:'emptyCircle',symbolSize : function (v){return 10 + v/10},effect : {show: false,shadowBlur : 0},itemStyle:{normal:{label:{show:true,position:'top'}},emphasis: {label:{position:'top'}}},data : [{name:'广州',value:90},{name:'大连',value:80},{name:'南宁',value:70},{name:'南昌',value:60},{name:'拉萨',value:50},{name:'长春',value:40},{name:'包头',value:30},{name:'重庆',value:20},{name:'常州',value:10}]}}]
};以上只是个人根据网络资料总结所做工作笔记。若有好的方法还望各位大神“慷慨解囊”指点,指点。
转载于:https://my.oschina.net/cqyj/blog/855300
ECharts 2.27学习笔记:地图标线markLine炫光特效,模拟百度迁徙相关推荐
- ECharts数据可视化学习笔记和应用
ECharts数据可视化学习笔记和应用 一.概念 二.Echarts使用 使用步骤 三.Echarts-基础配置 四.柱状图图表1 五.柱状图图表2 六.折线图1 七.折线图2 八.饼状图1 九.饼形 ...
- iOS学习笔记-地图MapKit入门
代码地址如下: http://www.demodashi.com/demo/11682.html 这篇文章还是翻译自raywenderlich,用Objective-C改写了代码.没有逐字翻译,如有错 ...
- 冰冰学习笔记:string类的简单模拟
欢迎各位大佬光临本文章!!! 还请各位大佬提出宝贵的意见,如发现文章错误请联系冰冰,冰冰一定会虚心接受,及时改正. 本系列文章为冰冰学习编程的学习笔记,如果对您也有帮助,还请各位大佬.帅哥.美女点点支 ...
- ECharts可视化库 学习笔记
数据可视化 Day01 1.什么是数据可视化 1.1 什么是数据可视化 1.2 可视化的实现方式 2.ECharts的基本使用 2.1 ECharts的介绍 丰富的可视化类型 多种数据格式支持 流数据 ...
- Echarts视图可视化-学习笔记(努力更新中)
文章目录 1. Echarts简介 2. 常见的数据可视化库 3. Echarts第一个小案例 4. Echarts基础配置 4.1 title 4.2 tooltip 4.3 legend 4.4 ...
- ECharts实例开发学习笔记二——时间轴
记录一下ECharts时间轴的使用,首先是照着官方的示例做一遍,在这里不要忘了引入timelineOption.js,后面介绍如何动态创建时间轴的记录数,即根据需求可伸缩显示有多少天或者年月等轴标记数 ...
- 地理信息系统学习笔记——地图开发相关介绍
最近看了一些地图开发的文章,在此做一下记录. 估计很大一部分人认为地图开发就是基于高德地图.百度地图.腾讯地图结合自己的业务进行二次开发,这只是一个方面.在这些地图上做的二次开发仅仅是方便用户导航到自 ...
- SLAM学习笔记-地图类型
1.点云地图 是由无数的点云构成. 优点:点云地图能够在模型中尽可能地保留原始的环境量测信息,同时能够更好的描述环境.由于点云地图能够在模型中保留大量的环境信息,研究人员基于点云进行了环境感知建模相关 ...
- MongoDB学习笔记~地图坐标的支持与附近点的查找
回到目录 Mongodb这个数据库很不错,它的方法也不错,为了实现坐标功能,它甚至为我们提供了geo里的一些算法,帮助我们通过某个点去位置和查找N个附近的点. 表面 在您存储地理数据和编写查询条件前, ...
最新文章
- 第四层到第七层的高层交换技术及其应用
- SSD数据可靠性问题分析
- 制作旋转LED的经验
- Nginx版本无缝升级
- 深入浅出,ARCore开发原理
- Session会话技术
- 静态变量的多线程同步问题
- 3月初的日记:网站工作记录
- ubuntu增加磁盘容量
- 电子版证件照怎么制作并改大小
- 网络编程在线英英词典之登录模块实现(四)
- Github Action 指南
- django的ORM常用字段和参数
- CSDN如何屏蔽广告
- Linux Puppet基础知识
- 新浪短网址api接口——5个可生成新浪t.cn短链的在线工具网站评测
- 凭什么看不起外包员工?程序员外包到底怎么了?
- Lambda表达式详细总结
- GitChat 最火 Chat 文章合集 | 春节特别版
- 7-4 有理数加法 (15 分)
热门文章
- Linux的Scp命令简单描述
- UE4-(场景)后期盒子(PostProcessVolume)之Exposure自动曝光
- 如何利用 Essentials for Python 轻松管理 CaDS 资源存储库
- ChatGPT APP来了,还可以直接订阅Plus账号,操作流程都这篇里面
- 海波龙 11.1.2.4安装指南// hyperion install
- 深入联想隐藏分区 打造个性一键恢复
- Android开发:WGS-84、GCJ02坐标名词解释及坐标转换
- PDF编辑器如何选?迅读PDF大师告诉你答案
- ElasticSearch7.X和ElasticSearch8.X学习记录
- “马的遍历”问题的贪婪法解决算法
