设计趋势:网页之粗粝设计风格
我们看到过许多精心炮制,细节到位的高素质的设计作品,但并不是所有的设计都是如此。有一些并不是那么精细到位,相反是以粗糙和狂野为卖点的网页,同样让人难以忘怀。这些被归类于“粗野主义”的设计作品,在今年再一次悄然流行。
这种低保真的设计风格早在上世纪中期,50年代60年代的时候流行过一阵子,作为海报和流行艺术设计,存在了数十年。重新回归的粗野主义设计和半个世纪前的版本有所不同,而这些差异也正是它抓住你注意力的地方。
粗野主义设计
可以说粗野主义和极简主义是两个极端。你可以从两个不同的角度来看待它:
·今天的粗野主义设计可以视作为早期网页设计风格的回归
·粗野主义设计还可以视为更为简单、线条粗粝但是清晰的设计风格
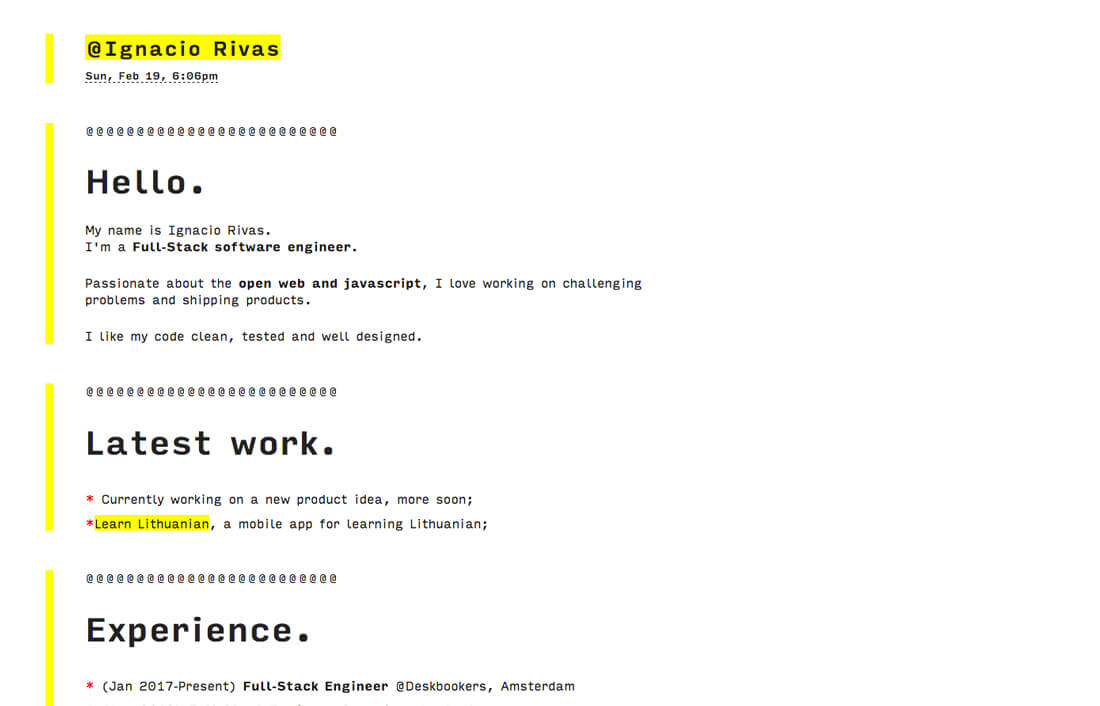
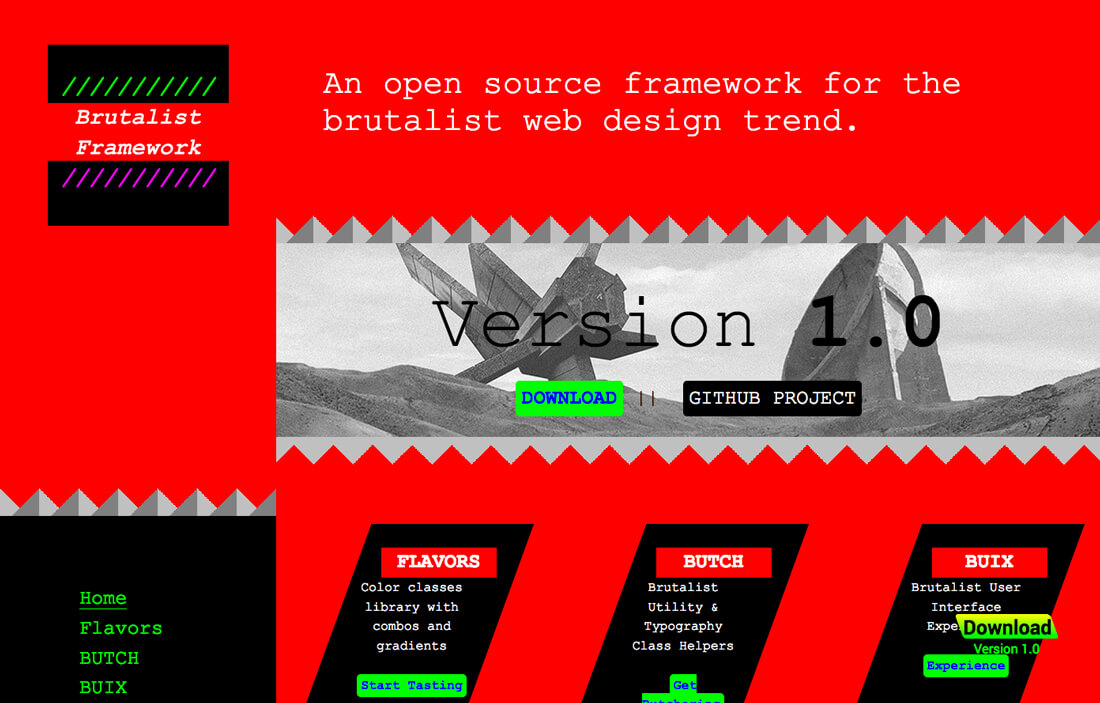
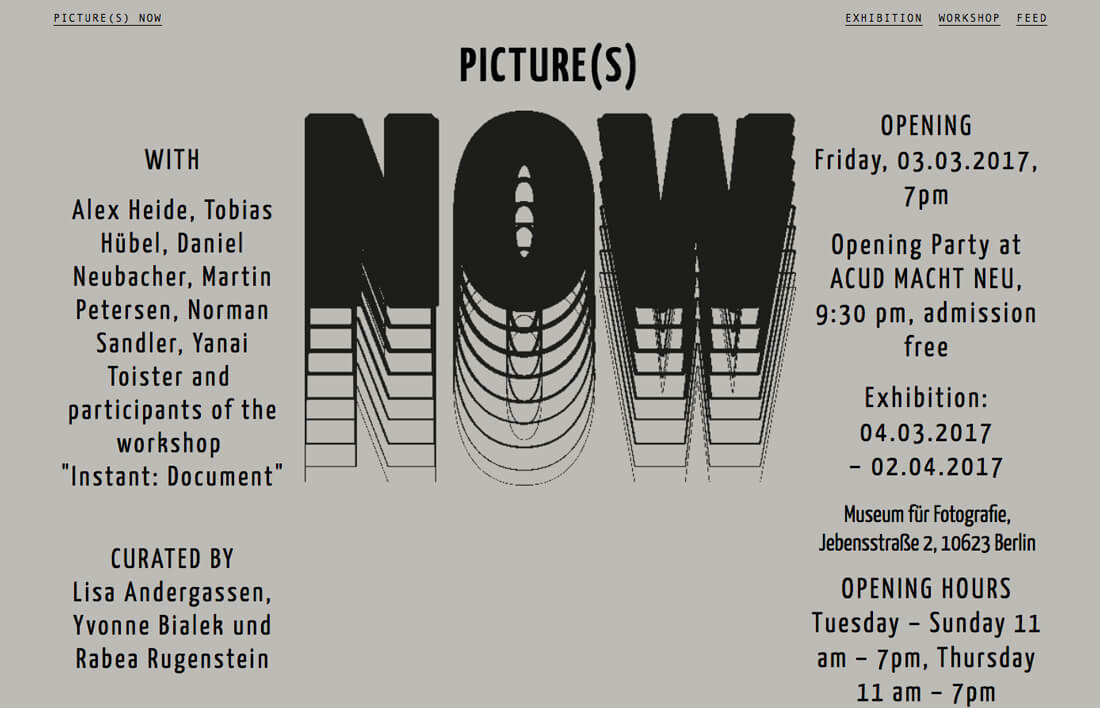
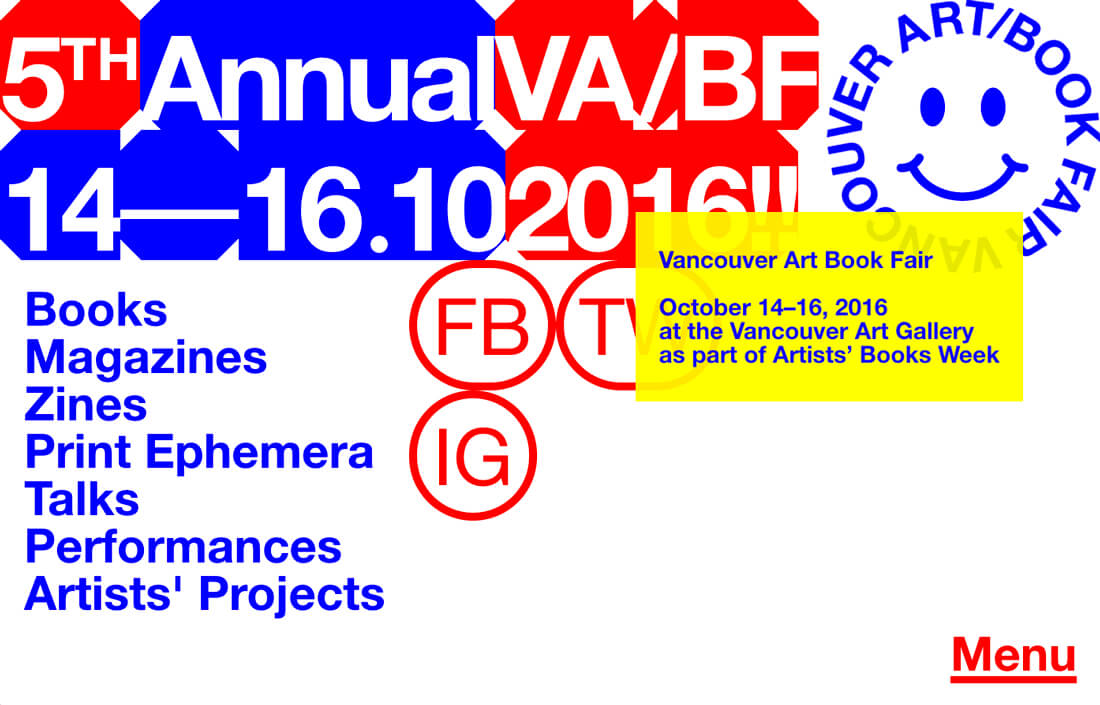
下面的几个案例就是典型的粗野主义设计风格的网页,它们能让你对这种风格有一个相对清晰的认知:


这种设计正在流行,并还会持续流行下去。有一个名为 Brutalist Website 的网站专门搜集了粗野主义设计风的网站,这个网站中,粗野主义设计是这样被描述的:
在粗野主义设计风粗粝随性、漫不经心甚至令人略感不适的视觉设计之下,潜藏的是属于年轻一代人的乐观、放松和不羁的心灵。
特征
顾名思义,粗野主义的设计肯定和精心的构建、微妙的设计无法挂钩。但是,粗野主义设计和极简风一样,有这属于它自己的典型特征,这种风格的网页设计常常会带有代码式的视觉特点,深色背景,等宽字体以及白色或者绿色的文本内容。

有人说粗野主义的网页设计中,不应该包含图片元素。这个说法其实并不准确,图片本身并不是界定粗野主义设计的关键点。下面的特征,是粗野主义网页设计中的常见特征:
·单调的背景,通常为黑色或者白色,不带纹理和渐变
·缺乏设计技巧,没有阴影、渐变和图案
·单色字体排版,甚至整个页面都采用一种字体
·拥挤错落的布局设计,文字内容常常显得过于接近,或者有空缺
·没有明显的层次结构
·元素随意地重叠,看起来并不是故意为之
·样式接近的设计元素
·缺乏对称和留白
·没有规范化的配色方案,但是红色和绿色常常被用到
·整个设计中有许多设计上的失误,比如布局错落和元素叠加
·缺少动效
·图片很少使用,即使使用也常常很亮,或者很暗
·导航通常很简单,甚至没有,网页布局常常是单页式布局
“崩坏”的设计
粗野主义设计真的是做不好设计的接口么?显然不是,它看似胡乱的视觉设计,能够让访客产生情感共鸣,这一点是胡乱设计做不到的。

所有关于设计规则、规律和技巧的文章当中,专家和设计师们分享的条条框框,似乎都和粗野主义无关。粗野主义设计是估计设计的这么丑。
提升转化率
高度统一一致的系统最终只能走向灭亡。而真正让设计圈充满活力的,往往是不一样的声音。粗野主义在如今的设计大环境之下,无疑是在反其道而行之。有意思的是,来自Wbedesigner Depot 的设计师 Marc Schenker 在谈及这一设计风格的时候,认为它能够有效的提升转化率。
在探讨设计趋势的时候,我们很少会想到转化率这件事,但是他觉得粗野主义设计风在现在是有意思,甚至很能吸引人,为此他还拿出了令人信服的案例。
下面是 Marc 的原话:
“其实道理很简单。想想看,如今的这些网站,如果没有了视频和高清的图片,会不会因为缺乏内容和视觉而陷入僵局?但是没有了这些元素,网站的加载速度会提升一大截。而这是与转化率息息相关的。研究表明,访问快的网站通常转化率更高,Kissmetrics 就通过统计而整理出一份信息图,它给我们以下的三个结论:”
·页面加载时间越长,用户放弃率越高
·对于电商类网站性能不满意者当中,79%是不会成为回头客的
·网页的速度每延迟一秒,都会使得网站的转化率降低7%
信息图中很多观点其实还是值得商榷的,但是数据本身是有说服力的。你愿意为了转化率放弃设计风格么?

接下来会怎样?
对于粗野主义设计而言,最残酷的问题在于,它能否像半个世纪之前那样走向主流。能否接受这样的风格,用户在打开网页的第一时刻,好恶就写在他们脸上了。好在粗野主义设计风从设计师们的作品集当中走向实际运用的时候,粗野的元素运用手法适当地缓和了一些,让普通用户对于粗野主义设计风更容易接受了。
就目前来看,粗野主义设计将会持续影响网页设计,但是并不会超越我们目前所熟知的主流设计风格。但是,带有明显粗野主义设计风格的文字排版,将会越来越多。而这两年霓虹色和荧光色的流行,让粗野主义设计拥有更加肥沃的土壤。


如今的设计师在尝试采用粗野主义设计的过程中,会不断的将更加现代的元素融入其中,不断优化它的美学特征,调整粗野主义设计的平衡。
结语
虽然粗野主义设计的网站刚开始打开的时候很有趣,但是许多错乱的设计,让我们难于判断设计者的目的。虽然数据表明这样的设计对于转化率是有好处的,但是我也始终认为,持续的验证是还很有必要的。
粗野主义设计明显带有早期互联网设计的粗粝感,它本身的设计元素就呈现出一种独特的互联网技术文化的特征,它并非是彻底胡来。随着时间的推移,这种设计风格应该还会被不同的设计师打磨调整,直至某个平衡点。你觉得呢?
文章来源:http://www.haitaoit.com
转载于:https://www.cnblogs.com/hytj/p/6907570.html
设计趋势:网页之粗粝设计风格相关推荐
- 设计趋势 | 探讨孟菲斯设计风格的发展与沿革,玩转设计!
探索孟菲斯风格的演变,试试这些超酷的方法把曼菲斯风格运用到您的设计中. 设计要跟得上流行又现代的风格并不是那么简单.流行来来去去,常常起死回生,就像僵尸一样.这次(再次)风靡设计界的是孟菲斯(Memp ...
- 我的征程是未来!带你展望2015年最重要的网页设计趋势
我的征程是未来!带你展望2015年最重要的网页设计趋势 一年到头,总结很重要.但是总结的文章看多的总不免要问,明年会如何?Well,的确是时候展望一下未来了.2014年涌现了许多令人印象深刻的网 ...
- 10必试背景网页设计趋势
在设计网站的早期阶段,您必须做出的最关键的选择之一就是要使用的背景类型.在当今有趣的网页设计趋势下,无需坚持单一的颜色. 从逼真的木纹图案到有趣的几何形状,有多种方法可以确保您创建的网站既新鲜又时髦. ...
- 2020年房价趋势_2020年的9种网页设计趋势
2020年房价趋势 重点 (Top highlight) Many design trends posts act like art directors - practically guiding y ...
- 2019年网页设计趋势前瞻,先睹为快!
追随最新的网页设计趋势,紧跟设计潮流是设计师们必做的功课之一.快速更迭的网页设计趋势和网页开发技术对2019年的网页设计趋势来说必将产生直接的影响. 回顾2018年的网页设计趋势,不难看出许多设计趋势 ...
- 2013网页设计趋势
在过去的几年里,我们看到建设网站的方式发生了巨大的变化.随着浏览器对 HTML5/CSS3 Web 标准的支持的不断增强,越来越多的用户已经转移到移动平台.在设计界,有很多独特的想法,每隔一段时间就发 ...
- web前端入门到实战:16个网页设计趋势,你都有知道吗?
时间进入2019年,我们在网页设计中看到旧有风格的重生,也见证了新的设计趋势的诞生.Web 技术的快速发展,不仅让设计和产品足以满足更多更细致深入的需求,也让设计师能够进行更细腻更独特的表达.现今的网 ...
- 2019年网页设计趋势前瞻,先睹为快
追随最新的网页设计趋势,紧跟设计潮流是设计师们必做的功课之一.快速更迭的网页设计趋势和网页开发技术对2019年的网页设计趋势来说必将产生直接的影响. 回顾2018年的网页设计趋势,不难看出许多设计趋势 ...
- 网络推广外包之前企业网站如何看待当下网页设计趋势?
随着互联网技术应用在网络推广外包中不断精进,网页设计也在更新迭代,尤其是当下网站目标用户需求每天都在变化,网页设计必然要考虑到这些因素督促网络推广外包能力的提升,那么对于站长来说应该怎样看到近些年来网 ...
- 网页设计趋势:模糊背景在网站中的经典应用案例
如今,网页设计领域出现了多种创新的设计方法,例如视差滚动,全屏背景,单页设计等等.今天这篇文章向大家介绍另一种新的网页设计趋势--模糊背景.这种类似于摄影拍摄的效果应用在网页中能够突出主题内容,同时若 ...
最新文章
- redis bind连不上的坑
- 【Web安全】Payload的探索与Kali渗透测试框架-msf
- 热门剧本杀与 SaaS 的不解之缘
- 刚刚,这几门保证就业的算法类课程,居然能免费听了!
- iOS开发出错whose view is not in the window hierarchy!的解决
- 16 --删除排序数组中的重复项
- ceph中pool的管理
- (转)Hibernate事务管理
- ubuntu12.04 安装 setuptools
- mysql 使用jdbctemplate_SpringBoot学习笔记-使用jdbcTemplate访问mysql
- 树莓派与 Python —— GPIO
- 遗传算法之:地图着色
- 为满足不同交通参与者需求,德国在道路分级及限速管理上有“高招”!
- codebook 背景减除
- 矩阵计算器——大一c++大作业回顾
- LPDDR4的ZQ 校准
- 通过2048学习自定义view(二) 滑动事件监听 与 事件回调
- 买到招行CMP1一天赚90
- 0元参会丨第十届数据技术嘉年华精彩抢先速览
- fetion-robot是基于web飞信接口的飞信机器人
热门文章
- 无法获得锁 /var/cache/apt/archives/lock - open (11: 资源暂时不可用)
- 功能实施方案,不能由程序员做主,一定要经过高手确认
- 身高回归现象是否真的存在?
- css横向排列_前端初学者李不白,html+css的角度,带你分析蘑菇街官网!!!
- VS C# 删除数组中的一个或多个元素
- linux系统vi编辑器按esc没反应,关于ubuntu14.04版本vi编辑模式按下ESC无法回到一般模式的问题...
- ns2 java_【NS2】用eclipse调试NS2(转载)
- python 进位_Python中常见的数制转换的说明
- 开课吧9.9学python课_python 自动化运维 零基础入门 课程
- 巨人java生鲜app下载_Java生鲜电商平台-生鲜电商平台SSO(单点登陆)技术方案(小程序/APP)...
