微信小程序继续入坑指南
微信小程序继续入坑指南
wxml
类似于html
感觉和ejs灰常的相似
数据绑定
js
Page({data: {message: "hello world"}
})
wxml
<view>{{message}}</view>使用的是https://mustache.github.io/模板引擎系统
对组件的属性和控制属性的更改
<view id="item-{{id}}"></view>Page({data: {message: "hello world",id: 3}
})关键字
对布尔型的进行解析
<checkbox checked="{{false}}"></checkbox>将会解析成为布尔值的false
运算
模板引擎支持布尔运算
三目运算
<view hidden="{{flag?true:false}}"></view>当变量的flag的值为真的时候输出true,否输出false
算术运算
<view>{{a+b}}+ {{c}}</view>支持最简单的算术运算
逻辑判断
<view>{{a>2}}+ {{c}}</view>字符串运算
<view>{{"hello" + message}}</view>对对象进行访问
<view>{{object.key}}</view>同样支持变量
数组
<view>{{[zero, 1, 2, 3]}}</view>直接进行组合,其中zroe的值为0
组合以后渲染为
0, 1, 2, 3
对象
template
ps w3c组织也规定了该标签,该标签也为模板
<template name="msgItem"><view><text> {{index}}: {{msg}} </text><text> Time: {{time}} </text></view>
</template>
<template is="msgItem" data="{{index: item.index,msg: item.index, time: item.time}}"></template>Page({data: {item: {index: 0,msg: "222",time: "333"}}
})使用模板,进行重复的利用,减少了重复代码的书写
同样也可以使用扩展运算符,进行扩展
上方的使用扩展运算符
<template name="msgItem"><view><text> {{index}}: {{msg}} </text><text> Time: {{time}} </text></view>
</template>
<template is="msgItem" data="{{...item}}"></template>彻底的完成了扩展
输出正常的内容
如果变量名有冲突,前面的会覆盖后面的
列表渲染
wx:for 对数组进行重复的渲染
类似于使用for in 循环一样
<view wx:for="{{array}}">{{index}}:{{item.msg}}
</view>Page({data: {array: [{msg: 'foo',}, {msg: 'bar'}]}
})上方完成了一次列表渲染,其中index为默认的遍历到的数组的小标,从0开始,item为当前遍历到的数组对应下标的元素。
其中wx:for-itm为指定当前的元素,wx:for-index为指定当前元素的小标
输出九九乘法表
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i"><view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j"><view wx:if="{{i <= j}}">{{i}} * {{j}} = {{i * j}}</view></view>
</view>block
block为一个块,用于控制一些内容
<block wx:for="{{[1,2,3,4]}}"><view>{{index}}</view><view>{{item}}</view>
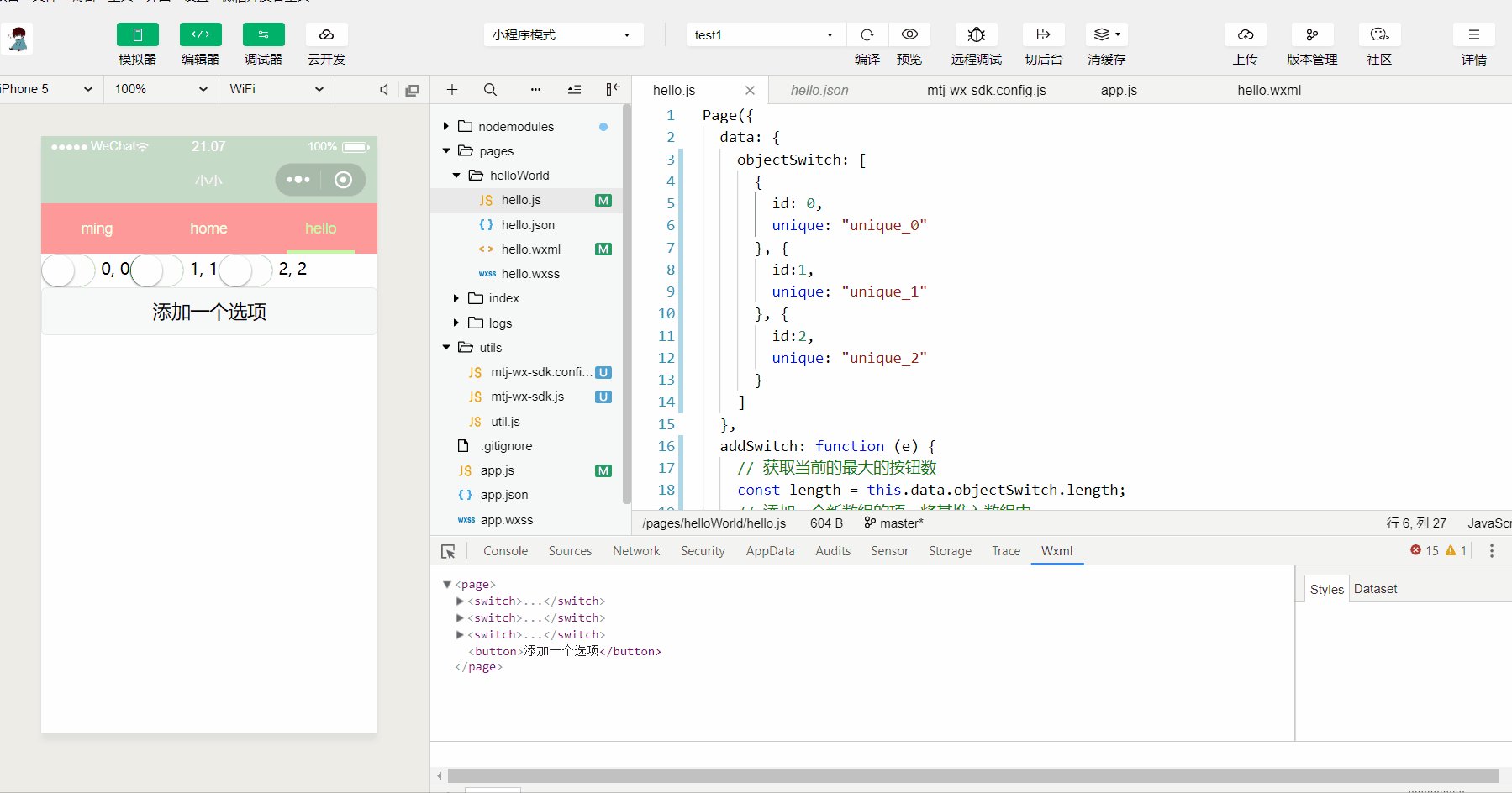
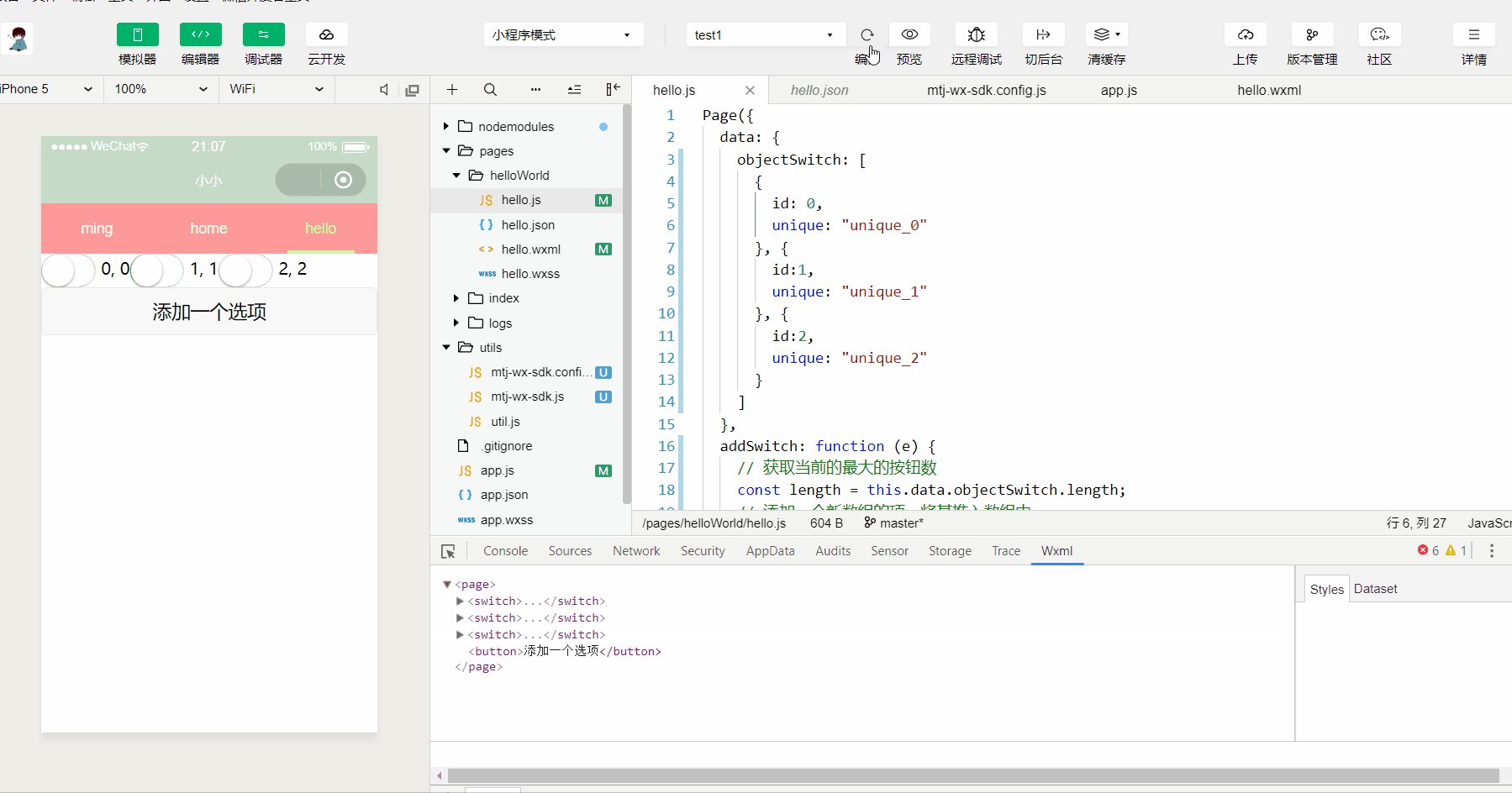
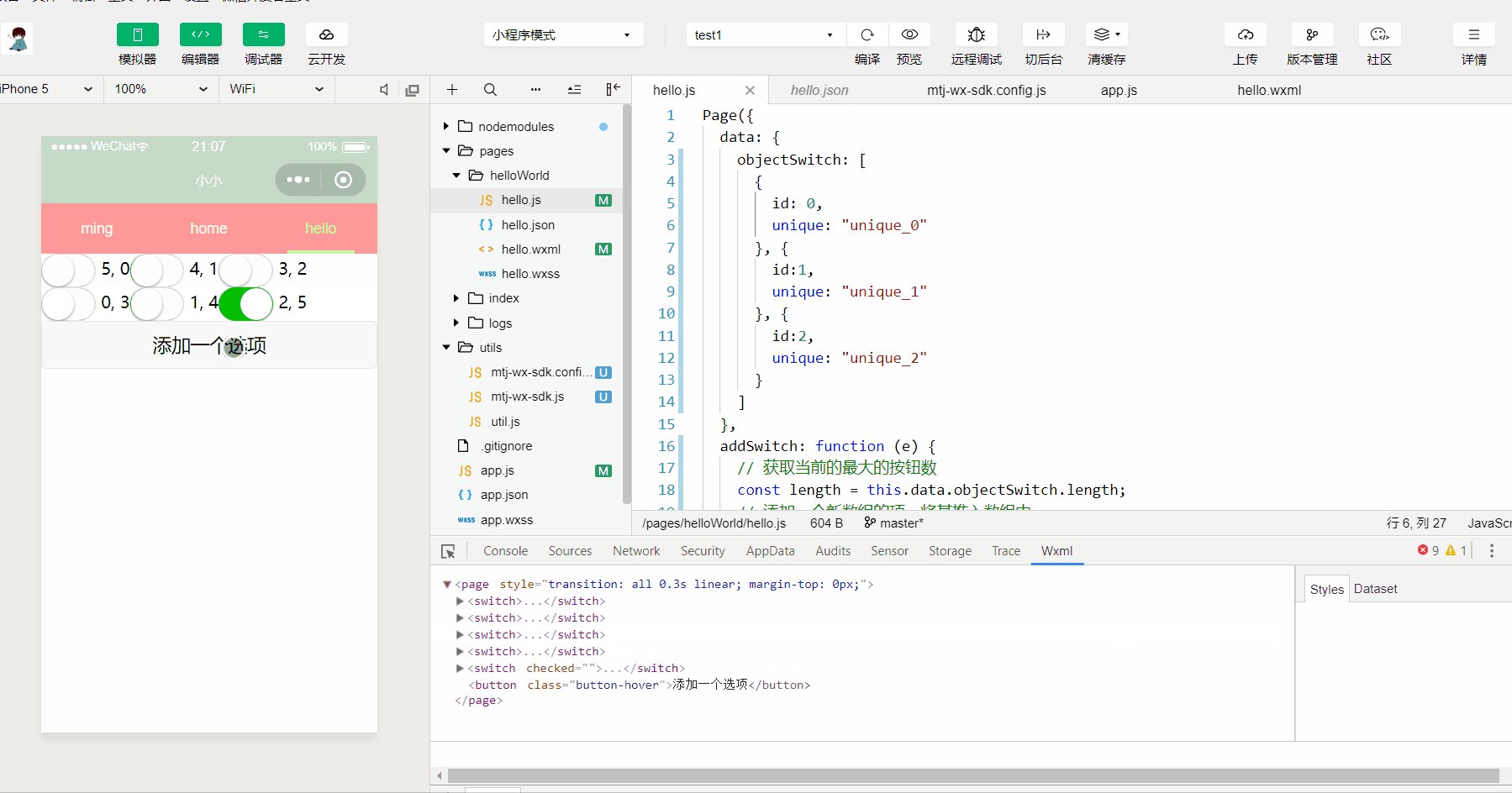
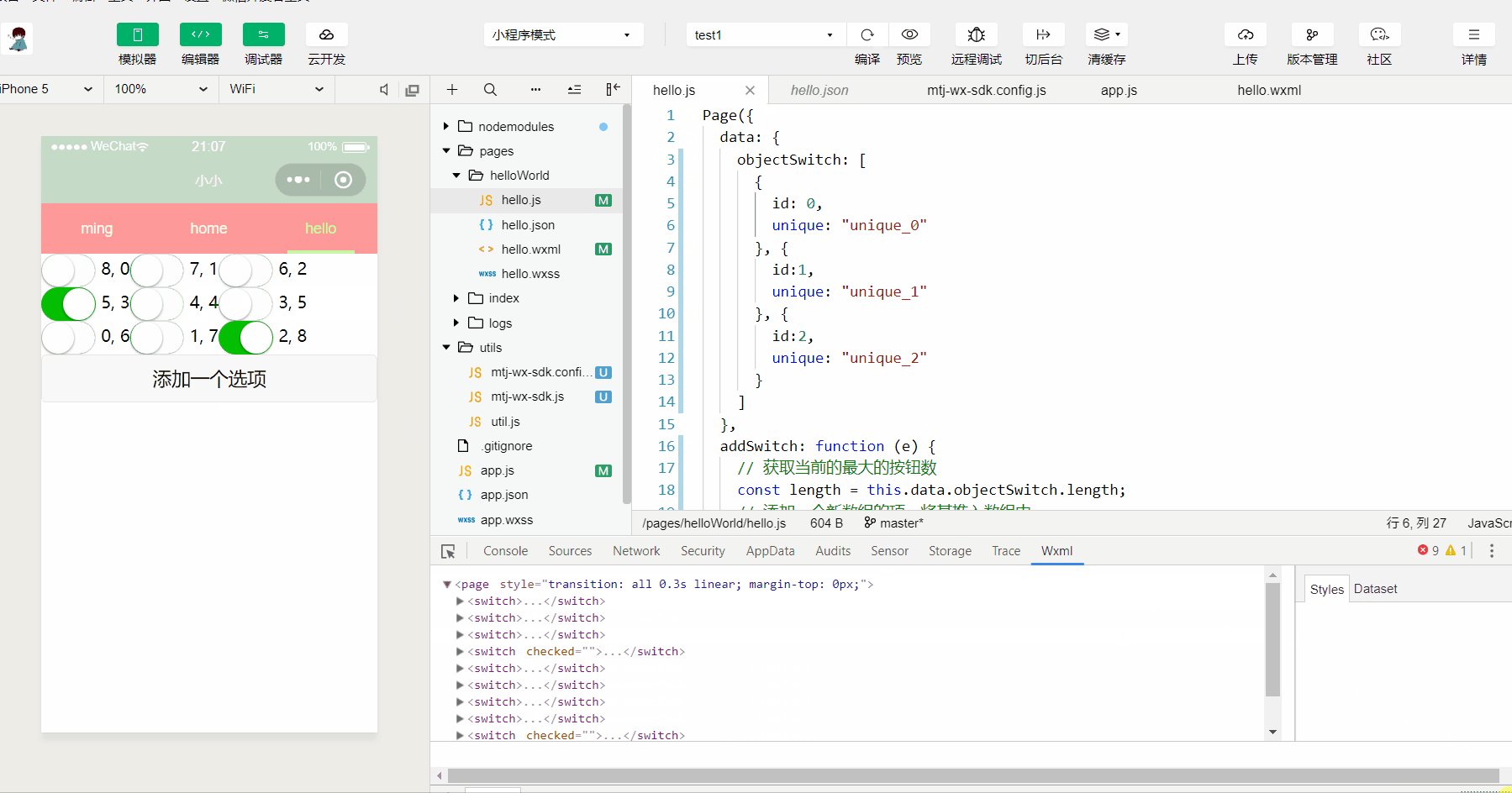
</block>wk:key
此为给框一个唯一的标识符号,类似于网页中的id,无论列表如何变化,此id永远不变,一直标识一个内容
Page({data: {objectSwitch: [{id: 0,unique: "unique_0"}, {id:1,unique: "unique_1"}, {id:2,unique: "unique_2"}]},addSwitch: function (e) {// 获取当前的最大的按钮数const length = this.data.objectSwitch.length;// 添加一个新数组的项,将其推入数组中this.data.objectSwitch = [{ id: length, unique: "unique_" + length }].concat(this.data.objectSwitch);// 重新进行页面的渲染this.setData({objectSwitch: this.data.objectSwitch})}
})<switch wx:for="{{objectSwitch}}" wx:key="unique">{{item.id}}, {{index}}</switch>
<button bindtap="addSwitch">添加一个选项</button>
条件渲染
wx:if条件渲染
templat
为模板,支持代码的复用
事件
和网页类似
不过这个是视图到逻辑的通信方式。
bindtap
进行事件的绑定
冒泡和非冒泡
ps 发现知晓程序 https://minapp.com/miniapp/ 好滴,写完后继续上。肯定要写插件喽
bind和catch后面跟上事件类型。
tap为手指触摸以后马上离开,或者是touchmove事件,手指触摸以后移动
例如 bindtap事件为手指触摸以后马上离开
在网页中也有触摸事件 https://developer.mozilla.org/en-US/docs/Web/API/Touch_events/Using_Touch_Events https://developer.mozilla.org/zh-CN/docs/Web/API/Touch_events 其中文档给有一个栗子,该栗子是进行在移动设备上绘图,额,暂时不想看,目前该方案只有chrome实现
catch事件的绑定可以阻止冒泡事件向上传播。
ps 只要冒泡,没有传播
<view id="outer" bindtap="handleTap1"><view id="middle" catchtap="handleTap2"><view id="inner" bindtap="handleTap3"></view></view>
</view>在上方事件中,点击inner会触发handleTap3,接着冒泡到handleTap2,接着继续冒泡到handleTap2 如果除法middle将会止步于当前的冒泡。
捕获
换了一个名词而已。约等于网页开发中的传播
即事件先传播到顶层,在往下捕获,到底部以后在往上进行冒泡。事件一共经历了先往上,在往下,再次往上的过程。来源于网景和ie的那一场战争。战争遗留的内容。
capture-bind以及
capture-catch使用这两个关键字可以完成对事件的捕获。
<view id="outer" bind:touchstart="handleTap1" capture-bind:touchstart="handleTap2"><view id="inner" bind:touchstart="handleTap3" capture-bind:touchstart="handleTap4"></view>
</view>当点击inner的时候,会先传播,即传播到最顶层,被outer捕获,除法handleTap2事件,继续往下传播,传播到inner,触发handleTap4事件,接着冒泡,触发inner的handleTap3事件,接着触发outer的handleTap1事件。
事件数据回传
事件数据回传到逻辑层
以data开头,多个单词以-连接,将会转为驼峰命名法,如果有大写字母,将会全部转为小写
是滴,在html5中也有这样通过属性读值的方式。切记,在mvvm框架中,不可操作dom,数据和视图是完全分隔的。
Page({bindViewTap: (event) => {var data = event.currentTarget.dataset.alphaBeta;var data2 = event.currentTarget.dataset.alphabeta;console.log(data);console.log(data2);}
})<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap">点击一下</view>是滴,这样就完成了视图层数据通知到逻辑层。
事件对象
当事件被触发的时候,处于逻辑层的回调函数,将会接收到一个事件对象
Page({touch: (baseEvent) => {console.log(baseEvent);}
})<button bindtap="touch">点击按钮触发事件</button>即,触发事件
引用
wxml提供两种方式的引用。
import和include
import
import可以完成引用。即完成对模板的引用
<!-- item.wxml -->
<template name="item"><text>{{text}}</text>
</template><!-- 另外一个文件 -->
<import src="item.wxml"/>
<template is="item" data="{{text:"hello world"}}">include
include将会完成包含
除了template和wxs以外都能进行包含
<include src="header.wxml"/>
<view>body</view>
<view src="footer.wxml"></view>上方完成了一次模块化。即将header和footer进行合并,完成模块。
wxs模块
wxs,即模块
每一个文件和wxs标签都为一个单独的模块,独立。
每个模块都有一个独立的作用域。即在一个模块里定义的变量和函数。默认为私有,对其他模块不可见。
var foo = "hello world";
var bar = function (d) { return d;
}module.exports = {foo: foo,bar: bar
}即,上方文件完成了导出,可被wxs文件或者wxs标签引用
module
每个wxs模块有一个内置的module对象
<wxs src="./hello.wxs" module="tools"/>
<view>{{tools.msg}}</view>
<view>{{tools.bar(tools.foo)}}</view> var foo = "hello world"
var bar = function(d) {return d;
}module.exports = {foo: foo,bar: bar
};module.exports.msg = "some msg"require函数
同理,可以进行引入
不在阐述
类似于node.js的包
坑
wxs模块只能进行引入,使用include和import wxs模块的时候不能进行引入
template 标签中只能定义该标签内部的wxs模块
变量
变量依旧会有变量的提升
注释
依旧类似
运算符
依旧类似
语句
依旧类似
数据类型
依旧类似
arguments 依旧可以在function内使用
日期类型不过换了一个函数
getDate()正则由原先的new变成了一个函数
getRegExp数据类型的判断可以就、依旧使用typeof
一些基础的库
依旧类似
console.log此函数依旧可用
Match依旧可用
json依旧可用
JSON.stringify 依旧可用
JSON.parse 依旧可用
迁移即可
统统都是es5的内容
WXSS
一种类似于css的微信内容
尺寸单位 由原先的em,px 给换成了rpx
以物理像素为单位
em 以当前字体大小为单位
@import
同样类似,使用import即可导入,和css类似
内联样式
同样类似,多出
elementafter和before依旧可用
全局样式和局部样式
依旧可在app.wxss中使用
依旧类似
组件
组件为视图层的基本单元
对应于组件化
组件会自带微信的一些功能
组件包括开始标签和结束标签,属性用来修饰内容
view 视图容器
scroll-view 允许组件滚动
swiper 对应于滑块
icon 对应于封装好的图标
text 对应于封装好的文字
progress 对应于封装好的进度条
form 进行表单,包括数据的提交
navigator 跳转到新页面
video 播放视频 类似于h5的标签
canvas 支持进行画画
转载于:https://www.cnblogs.com/melovemingming/p/9551871.html
微信小程序继续入坑指南相关推荐
- 微信小程序从入坑到放弃二十二:完美兼容安卓和ios手机的底部评论框
摘要: 不管是在普通的H5页面还是在微信小程序中,底部输入框一直是一大难题,因为键盘会在某些情况下遮挡信输入框一部分!值得庆幸的是:在微信小程序中,我们可以通过监听bindfocus来获取键盘的高度, ...
- 微信小程序从入坑到放弃二十九:一个小场景搞懂冒泡事件bindtap和catchtap的区别
摘要: 在微信小程序中,bindtap事件会产生冒泡,若不加以拦截,会一直冒泡到顶端.在某些情况下,一次点击会触发若干点击事件.为了防止冒泡,使用catchtap即可解决问题.在有全屏半透明背景的弹出 ...
- 微信小程序初步入坑指南
微信小程序初步入坑小指南 安装工具 developers.weixin.qq.com/miniprogram- 打开链接下载小程序云开发 app.json 为json格式的文件,为一个配置文件,属于全 ...
- 微信小程序开发跳坑指南(51-100)
接着上次的跳坑指南(1-50): http://blog.csdn.net/qq_38530880/article/details/72844271 跳坑<一百>ssl证书相关问题(SSL ...
- 两百条微信小程序开发跳坑指南(不定时更新)
2019独角兽企业重金招聘Python工程师标准>>> 微信小程序联盟出品 跳坑textarea<二百二十三>不显示文本及textarea相关问题集合 跳坑<二百一 ...
- 微信小程序--放入个性化手绘地图具体步骤(腾讯地图)
微信小程序–放入个性化手绘地图具体步骤(腾讯地图) 前言:小程序中想要实现个性化手绘地图需要通过H5嵌入的模式进行实现. 1.首先需要一个腾讯地图的账号(微信登录即可),然后选择个性化地图进入(htt ...
- 前端《Vue.js从入门到项目实战》PDF课件+《微信小程序实战入门第2版》PDF代码调试
JS进行开发,正如一切的编程语言都立足于电元信号的正负极,即01码,可为什么软件都不采用二进制编码来 进行开发呢?这里面牵扯到一个成本的问题,这正是影响项目领导者进行决策的关键因素.Vue项目与原生J ...
- 微信小程序入门级实战开发指南
微信小程序入门级实战开发指南 概述 微信小程序,简称小程序,英文名Mini Program,是一种"不需要下载安装"即可使用的应用(实际上是需要下载安装的,只是整个过程被简化到可以 ...
- 微信小程序开发踩坑经验——小蜗社群
2019独角兽企业重金招聘Python工程师标准>>> 之前遇到并且解决的坑,这边也渐渐忘记了,在这里就不列出来了-- 1.wx.redirectTo和wx.navigateTo ...
最新文章
- UIAlertview改变按钮位置 大小
- Spark的RDD序列化
- wireshark过虑规则
- 营销区块链技术的艺术
- C语言中#define中的一些特殊用法
- sparksql自定义函数
- eclipse注释中插入当前时间
- 推荐30款最佳的数据可视化工具
- 【DIY装机】华硕主板驱动安装失败的问题
- 俄罗斯方块源代码 java_俄罗斯方块 Java程序源代码 在eclipse上运行
- 主成分分析在生命科学研究中的应用
- 基于Java前后端分离的在线蛋糕销售系统(含优秀毕业论文)
- ansys workbench汉化教程_ARP8.1企业版安装及汉化教程 I 学之乎
- 2020认证杯第二阶段选提建议
- angular--安全导航操作符 ( ?. )、非空断言操作符(!) (实用)
- 2021最新PHP短网址生成系统/短链接生成系统/URL缩短器系统源码
- 互联网如何再定义古老的眼镜行业?
- JSTL自定义标签(三)
- CF869E The Untended Antiquity(二维数状数组+差分+hash)
- 6月份智能手机市场份额发布:联想超华为第二逼近三星
