Android 打造完美的侧滑菜单/侧滑View控件
概述
详细
代码下载:http://www.demodashi.com/demo/12148.html
一.概述
在App中,经常会出现侧滑菜单,侧滑滑出View等效果,虽然说Android有很多第三方开源库,但是实际上
咱们可以自己也写一个自定义的侧滑View控件,其实不难,主要涉及到以下几个要点:
1.对Android中Window类中的DecorView有所了解
2.对Scroller类实现平滑移动效果
3.自定义ViewGroup的实现
下面现在就来说说这里咱们实现侧滑View的基本思路吧,这里我采用的是自定义一个继承于RelativeLayout的控件叫做XCSlideView类吧。
首先从布局文件中inflater出来一个menuView,然后通过addView的方法,将该侧滑View添加到自定义的控件View中
怎么让XCSlideView 这个侧滑View 隐藏到屏幕之外呢?很简单通过ScrollTo方法,移动一个屏幕宽度的距离即可,这里以
左侧滑出为例吧,只需要这样 XCSlideView.this.scrollTo(mScreenWidth, 0);mScreenWidth是屏幕宽度。下面还要处理的就是底下的
半透明黑色的蒙层效果,这个其实就是一个View,然后设置半透明效果。这个当然简单了,关键是咱们让他显示在咱们的自定义侧滑View的下面呢,
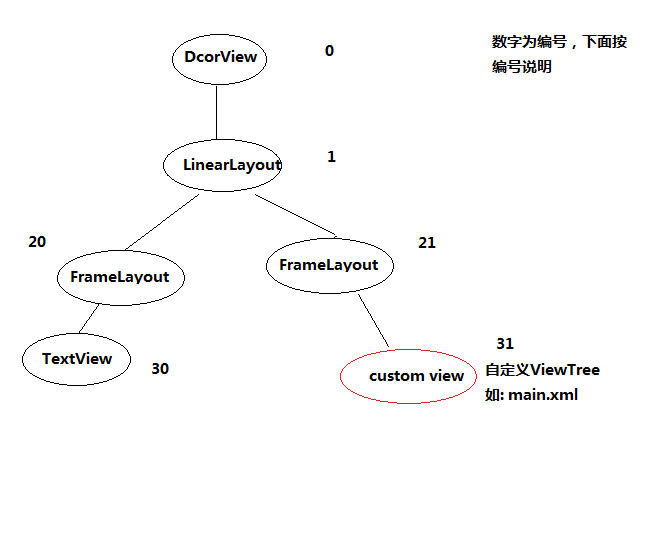
这里咱们先给出DecorView的简单分析,方便下面介绍添加半透明View蒙层下:

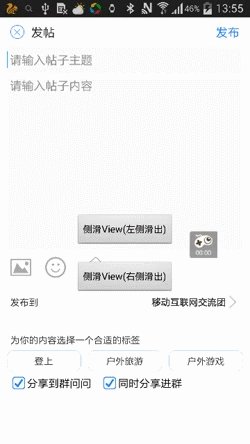
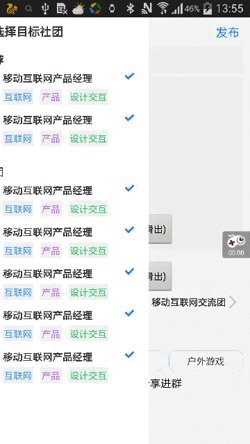
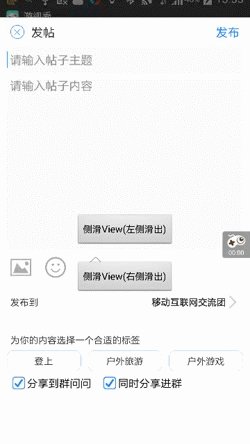
二.演示效果图



三.代码实现过程解析
根据上面的概述,大家应该知道大概的思路了,下面我就给出自定义侧滑View类的核心代码:
1、自定义侧滑View用到的变量:
//侧滑方向-从哪侧滑出public static enum Positon {LEFT, RIGHT}private Context mContext;private Activity mActivity;private Scroller mScroller = null;//侧滑菜单布局Viewprivate View mMenuView;//底部蒙层Viewprivate View mMaskView;private int mMenuWidth = 0;//屏幕宽度private int mScreenWidth = 0;//是否在滑动中private boolean mIsMoving = false;//显示登录界面与否private boolean mShow = false;//滑动动画时间private int mDuration = 600;//缺省侧滑方向为左private Positon mPositon = Positon.LEFT;2、初始化创建自定义侧滑View:
*** 创建侧滑菜单View*/public static XCSlideView create(Activity activity) {XCSlideView view = new XCSlideView(activity);return view;}/*** 创建侧滑菜单View*/public static XCSlideView create(Activity activity, Positon positon) {XCSlideView view = new XCSlideView(activity);view.mPositon = positon;return view;}3、创建半透明蒙层View,并添加到contentView中去
/*** 创建 蒙层View并添加到contentView中*/private void attachToContentView(Activity activity, Positon positon) {mPositon = positon;ViewGroup contentFrameLayout = (ViewGroup) activity.findViewById(android.R.id.content);ViewGroup contentView = ((ViewGroup) contentFrameLayout.getChildAt(0));mMaskView = new View(activity);mMaskView.setBackgroundColor(mContext.getResources().getColor(R.color.mask_color));contentView.addView(mMaskView, contentView.getLayoutParams());mMaskView.setVisibility(View.GONE);mMaskView.setClickable(true);mMaskView.setOnClickListener(new OnClickListener() {@Overridepublic void onClick(View view) {if (isShow()) {dismiss();}}});}4、设置侧滑菜单View,并添加到DectorView->LinearLayout->内容显示区域View(FrameLayout)中
/*** 设置侧滑菜单View,并添加到DectorView->LinearLayout->内容显示区域View中*/public void setMenuView(Activity activity, View view) {mActivity = activity;mMenuView = view;LayoutParams params = new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);addView(mMenuView, params);mMenuView.post(new Runnable() {@Overridepublic void run() {// TODO Auto-generated method stubmMenuWidth = mMenuView.getWidth();switch (mPositon) {case LEFT:XCSlideView.this.scrollTo(mScreenWidth, 0);break;case RIGHT:XCSlideView.this.scrollTo(-mScreenWidth, 0);break;}}});ViewGroup contentFrameLayout = (ViewGroup) activity.findViewById(android.R.id.content);ViewGroup contentView = contentFrameLayout;contentView.addView(this);FrameLayout.LayoutParams layoutParams = (FrameLayout.LayoutParams) this.getLayoutParams();switch (mPositon) {case LEFT:layoutParams.gravity = Gravity.LEFT;layoutParams.leftMargin = 0;break;case RIGHT:layoutParams.gravity = Gravity.RIGHT;layoutParams.rightMargin = 0;break;}TextView titleFrameLayout = (TextView) activity.findViewById(android.R.id.title);if( titleFrameLayout != null){layoutParams.topMargin = DensityUtil.getStatusBarHeight(mContext);}int flags = mActivity.getWindow().getAttributes().flags;int flag = (flags & WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);if(flag == WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS){//说明状态栏使用沉浸式layoutParams.topMargin = DensityUtil.getStatusBarHeight(mContext);}this.setLayoutParams(layoutParams);}5、处理自定义侧滑View的侧滑滑动和隐藏效果:
/*** 显示侧滑菜单View*/public void show(){if(isShow() && !mIsMoving)return;switch (mPositon) {case LEFT:startScroll(mMenuWidth, -mMenuWidth, mDuration);break;case RIGHT:startScroll(-mMenuWidth, mMenuWidth, mDuration);break;}switchMaskView(true);mShow = true;}/*** 蒙层显示开关*/private void switchMaskView(boolean bShow){if(bShow){mMaskView.setVisibility(View.VISIBLE);Animation animation = new AlphaAnimation(0.0f, 1.0f);animation.setDuration(mDuration);mMaskView.startAnimation(animation);}else{mMaskView.setVisibility(View.GONE);}}/*** 关闭侧滑菜单View*/public void dismiss() {// TODO Auto-generated method stubif(!isShow() && !mIsMoving)return;switch (mPositon) {case LEFT:startScroll(XCSlideView.this.getScrollX(), mMenuWidth, mDuration);break;case RIGHT:startScroll(XCSlideView.this.getScrollX(), -mMenuWidth, mDuration);break;}switchMaskView(false);mShow = false;}public boolean isShow(){return mShow;}@Overridepublic void computeScroll() {// TODO Auto-generated method stubif (mScroller.computeScrollOffset()) {scrollTo(mScroller.getCurrX(), mScroller.getCurrY());// 更新界面postInvalidate();mIsMoving = true; } else {mIsMoving = false;}super.computeScroll();}/*** 拖动移动*/public void startScroll(int startX, int dx,int duration){mIsMoving = true;mScroller.startScroll(startX,0,dx,0,duration);invalidate();}四.如何使用该自定义侧滑View控件
使用起来,比较简单,通过create方法创建一个侧滑VIew,然后通过setMenuView方法设置一个侧滑View进去,有需要设置
宽度的话, 通过setMenuWidth方法来设置即可,最后用show()方法滑出来就可以啦,使用起来是不是很方便?
private XCSlideView mSlideViewLeft;
//屏幕宽度
private int mScreenWidth = 0;
View menuViewLeft = LayoutInflater.from(mContext).inflate(R.layout.layout_slideview,null);
mSlideViewLeft = XCSlideView.create(this, XCSlideView.Positon.LEFT);
mSlideViewLeft.setMenuView(MainActivity.this, menuViewLeft);
mSlideViewLeft.setMenuWidth(mScreenWidth * 7 / 9);
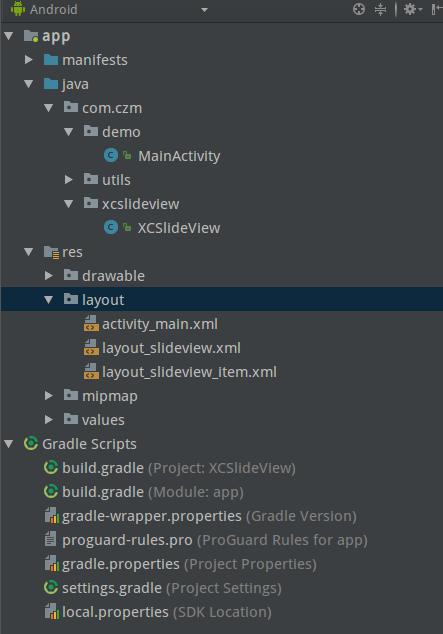
Button left = (Button)findViewById(R.id.btn_left);left.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// TODO Auto-generated method stubif (!mSlideViewLeft.isShow())mSlideViewLeft.show();}});五.项目代码结构图

代码下载:http://www.demodashi.com/demo/12148.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
Android 打造完美的侧滑菜单/侧滑View控件相关推荐
- android 自定义view控件,Android 自定义View——自定义View控件
Android给我们提供了大量的View控件,但这还是远远满足不了我们的要求,有时候开发所需要的控件形式是在Android提供的控件中是不存在,这就需要我们自己去定义一个.那么如何自定义控件? 学习自 ...
- Android 自定义View修炼-打造完美的自定义侧滑菜单/侧滑View控件(转)
一.概述 在App中,经常会出现侧滑菜单,侧滑滑出View等效果,虽然说Android有很多第三方开源库,但是实际上 咱们可以自己也写一个自定义的侧滑View控件,其实不难,主要涉及到以下几个要点: ...
- android 自定义控件的宽高_巧用Handler获取View控件信息
众所周知,在Android实际开发中,对于某些复杂多变的情况,控件的位置摆放.大小控制并非是xml类型的layout文件完全可以搞定的.此时,我们通常会使用Java代码来通过动态计算,将指定的控件摆放 ...
- android点击隐藏控件,Android编程实现点击EditText之外的控件隐藏软键盘功能
本文实例讲述了Android编程实现点击EditText之外的控件隐藏软键盘功能.分享给大家供大家参考,具体如下: 工具类 ... public static void hideKeyboard(Co ...
- Android 第十八课 强大的滚动控件 RecyclerView
步骤: 一.添加依赖库 compile'com.android.support:recyclerview-v7:26.1.0' 二.在activity_mian.xml中,添加RecyclerView ...
- 安卓中自定义view控件代替radiogroup实现颜色渐变效果的写法
利用自定义控件代替radiogroup,同时实现在使用viewpager进行翻页的时候,实现颜色渐变的效果. 一: 首先创建一个自定义view类继承自View类,所有的控件均用canvas绘制出来(包 ...
- ViewPager的使用及获取子view控件的操作(inflate)
Step 1: 布局文件中添加viewpager和切换页面button <span style="font-size:18px;"><RelativeLayout ...
- Android Native APP开发笔记:使用WebView控件加载网页
文章目录 目的 基础使用 处理网页导航 加载本地网页 Web和Native之间交互 调试Web应用 处理页面重绘 总结 目的 WebView是一个比较常用的控件,功能上也比较单一,就是用来加载网页的, ...
- android禁止下拉刷新,Android开发之无痕过渡下拉刷新控件的实现思路详解
相信大家已经对下拉刷新熟悉得不能再熟悉了,市面上的下拉刷新琳琅满目,然而有很多在我看来略有缺陷,接下来我将说明一下存在的缺陷问题,然后提供一种思路来解决这一缺陷,废话不多说!往下看嘞! 1.市面一些下 ...
最新文章
- 不止于刷榜,三大CV赛事夺冠算法技术的“研”与“用”
- 你知道吗?OAuth2客户端有两种,认证方式有七种。
- 优秀案例:12个精美的设计工作室 设计公司网站
- javascript---》arguments对象
- tp5某个字段相同的数据只取一次_多维分析数据仓库建设建议-面向主题的建模...
- matlab用lism求零输入响应,信号与系统matlab课后作业_北京交通大学讲解.docx
- 禁用Cookie在web浏览器中读取/写入c#应用程序
- xp文件夹怎么设置密码?压缩文件及Office文件加密方法
- 上百台linux的服务器互信,批量自动建立linux服务器之间的ssh互信
- C# 获得 当年1月1号
- [转] 制作PPT的全过程,存着有用
- UG NX 12 将草图对象转化为参考线
- 十进制数转化为二进制数的两种方法
- 蒙特卡洛方法(Monte-Carlo Simulation)
- python爬虫:爬取链家深圳全部二手房的详细信息
- 虚拟歌手亮相央视元宵晚会,窥探背后的科技力量
- 【C++】Loki库使用
- 印度人教小孩学的数学(乘法口诀表背到19*19)
- Grafana中文汉化
- Nginx目录穿越漏洞
