Flutter bottomSheet的使用
前言
最近看到群里有朋友在问类似于

这东西怎么实现
我回答的可能不那么清楚,因为我就答了 bottomSheet,下次我可能会回答的更清楚些
这东西在可能在 flutter 里有如下几种解释
- Scaffold 的 bottomSheet 属性
- 一个叫 BottomSheet 的 widget 组件
- Scaffold.showBottomSheet 方法
- showBottomSheet 方法也就是一个底层弹窗
这里分别来简单的说一下
Scaffold 的 bottomSheet 属性
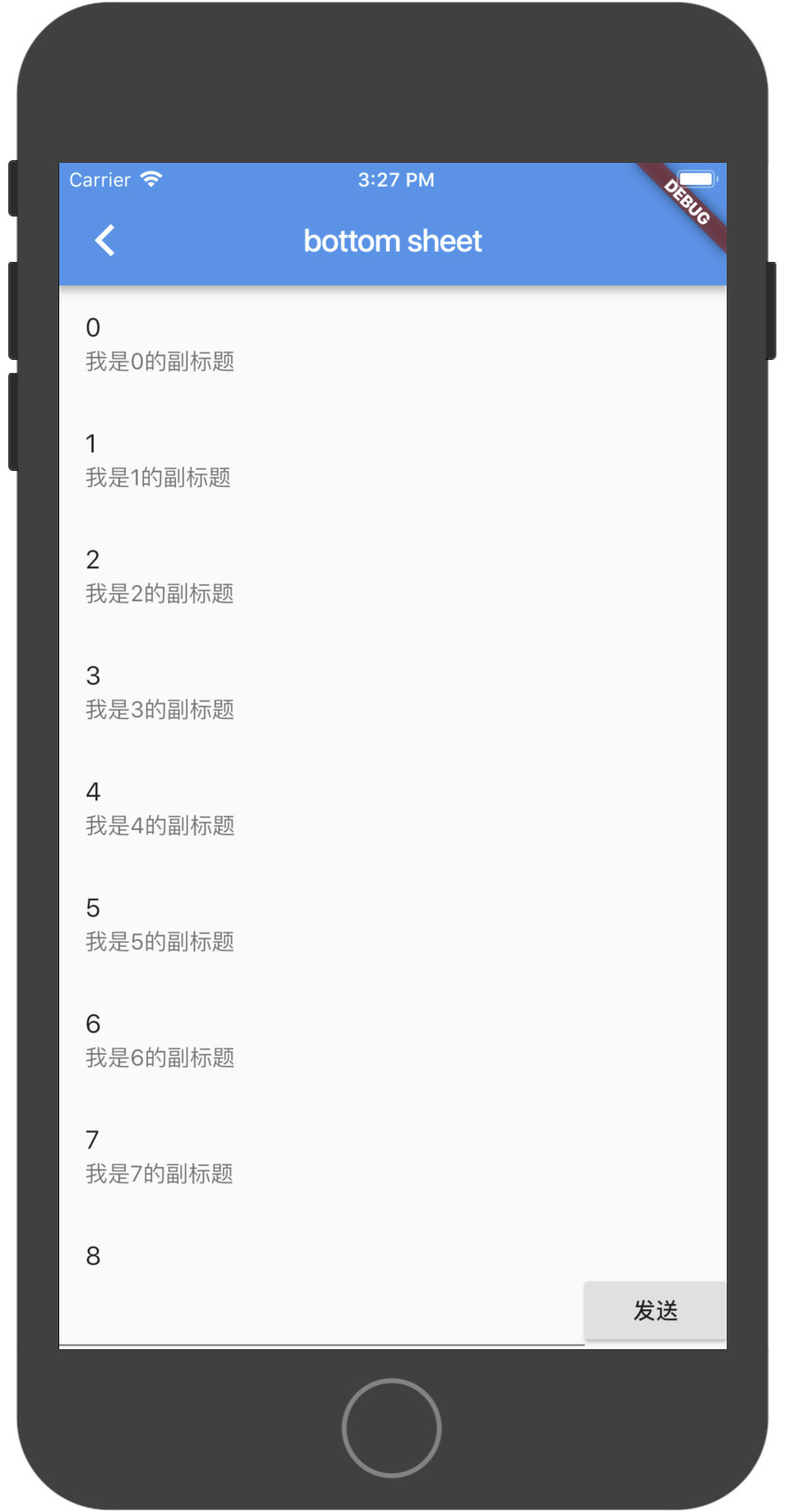
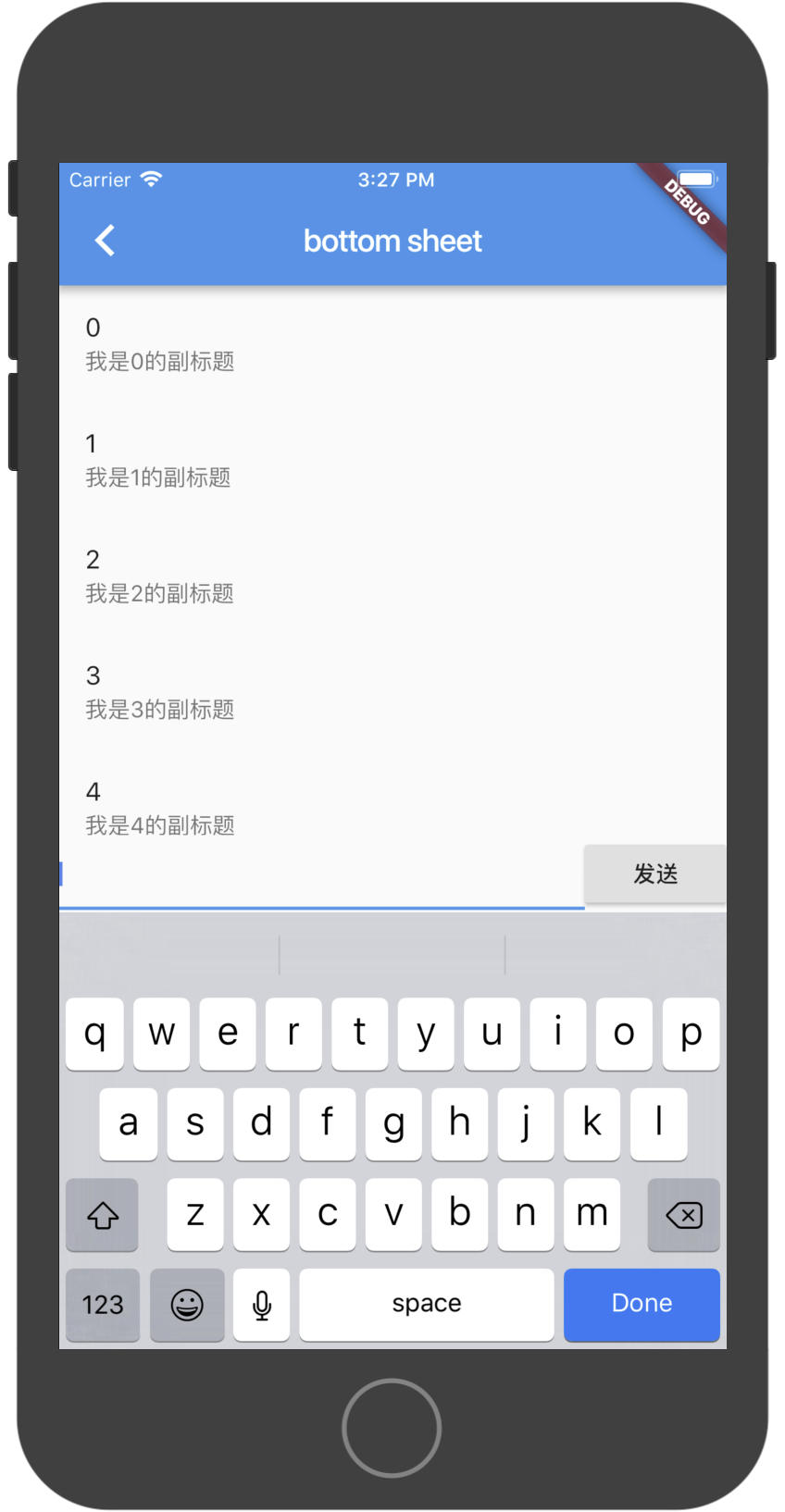
这个就是前言中的那种东西的简单实现方式,直接把聊天的输入框(TextField)放在里面,用 Container 也好,也用其他什么控件也可以,当然 Container => Row => [TextField,Button]就能实现图上的效果了
简单的页面代码如下
import 'package:flutter/material.dart';class BottomSheet1Page extends StatefulWidget {@override_BottomSheetPageState createState() => _BottomSheetPageState();
}class _BottomSheetPageState extends State<BottomSheet1Page> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('bottom sheet'),),body: ListView.builder(itemBuilder: (BuildContext context, int index) {return ListTile(title: Text(index.toString()),subtitle: Text("我是${index}的副标题"),);},itemCount: 300,),bottomSheet: Container(child: Row(children: <Widget>[Expanded(child: TextField()),RaisedButton(child: Text('发送'),onPressed: () {},),],),),);}
}效果如下


当然如果要适配 iphoneX 之类的 ,底部可能需要套SafeArea在外面,这类的东西不属于本篇 blog 的内容,一笔带过而已
一个叫 BottomSheet 的 widget 组件
这个看了一下内部实现,增加了一些手势,就是支持往下拉关闭BottomSheet
Scaffold.showBottomSheet 方法
import 'package:flutter/material.dart';class ScaffoldBottomSheetPage extends StatefulWidget {@override_ScaffoldBottomSheetPageState createState() => _ScaffoldBottomSheetPageState();
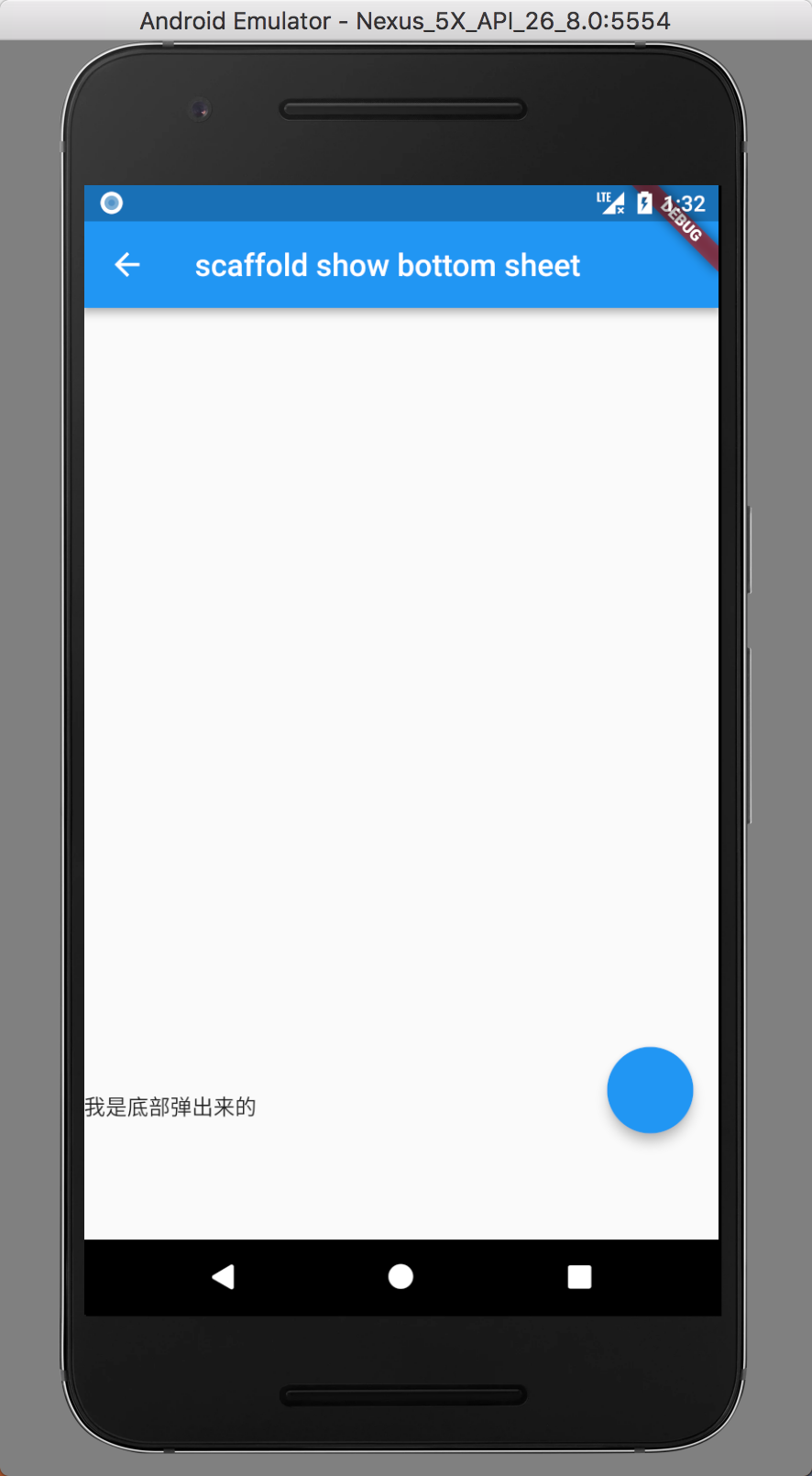
}class _ScaffoldBottomSheetPageState extends State<ScaffoldBottomSheetPage> {@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("scaffold show bottom sheet"),),body: ListView(),floatingActionButton: Builder(builder: (c) {return FloatingActionButton(onPressed: () {Scaffold.of(c).showBottomSheet((c) {return Container(child: Text("我是底部弹出来的"),height: 200.0,);},);},);}),);}
}
使用前的状态

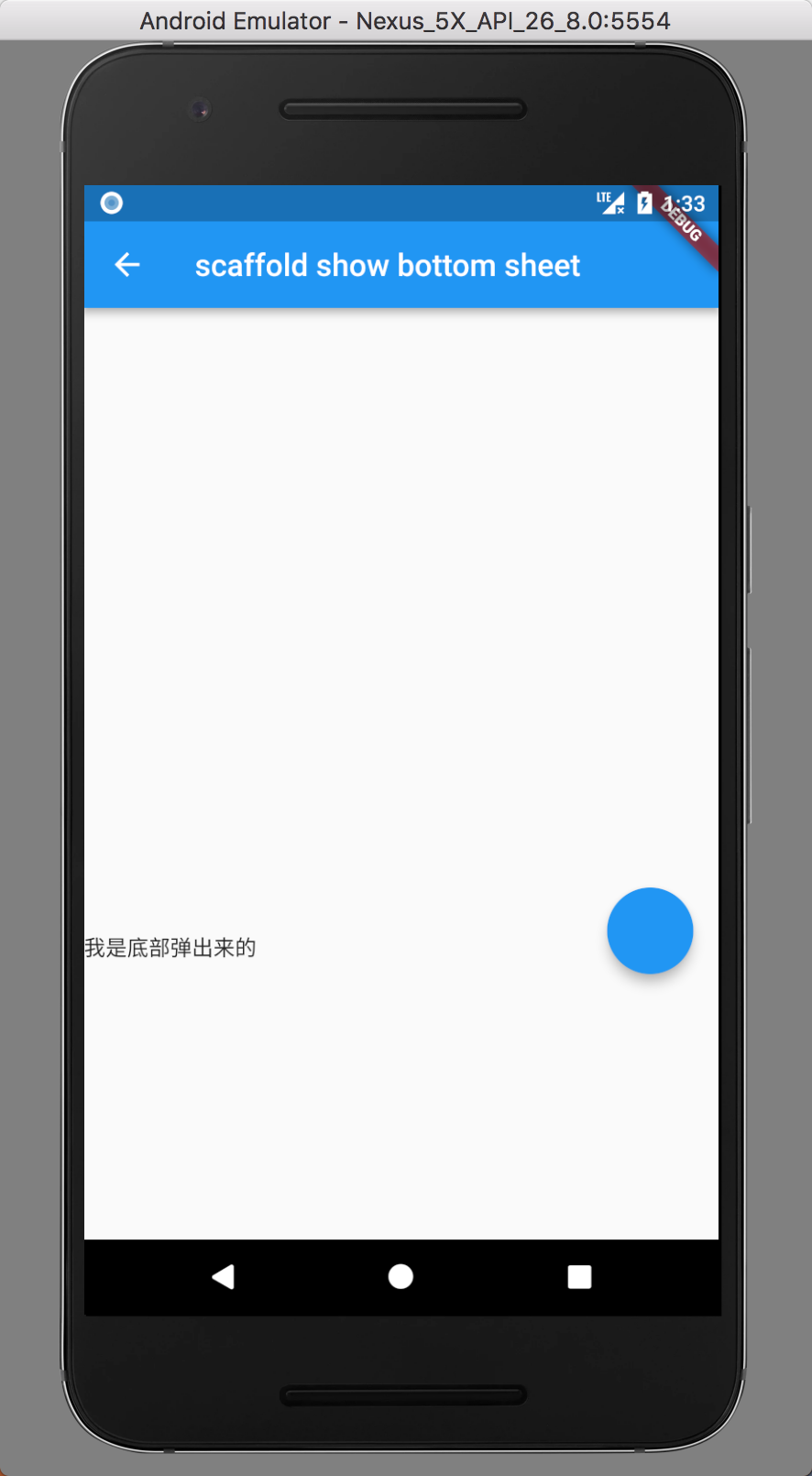
点击后会弹出一个底部弹窗,等待关闭,关闭这个东西你只需要从上往下拖动即可


因为这个是基于 Scaffold 的,所以会和 Scaffold 中的其他部件联动,比如如图所示那个FloatActionButton
showBottomSheet 方法也就是一个底层弹窗
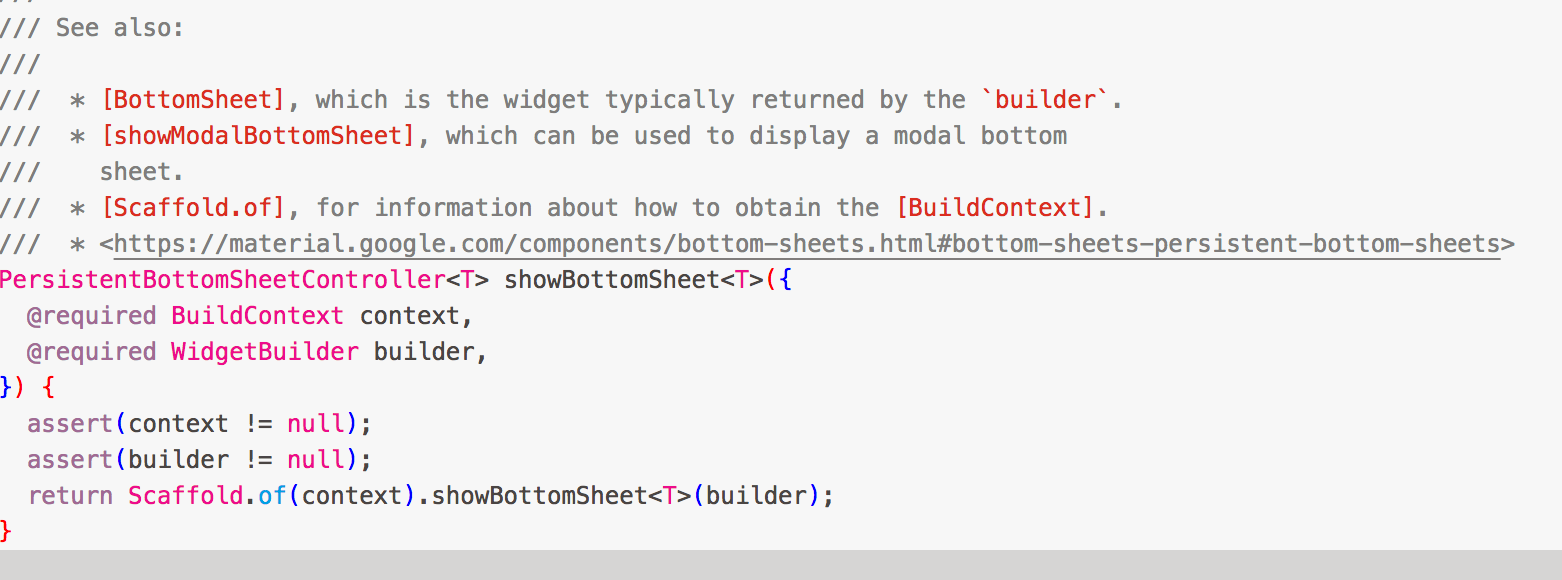
用于从底部弹出弹窗,这个方法是material包中定义的一个全局方法

实际上也是使用的 Scaffold 的 showBottomSheet 方法,直接参考上面就可以
后记
以上
Flutter bottomSheet的使用相关推荐
- Flutter学习总纲教程
Flutter学习总纲教程 Flutter Widget 目录 准备 学习Flutter之前,必须要了解(不需要多么精通,但至少要了解)Dart的基础特性. Dart基础特性 · Dart 是 G ...
- Flutter 踩坑 在bottomNavigationBar下显示bottomSheet
原文转自:http://ddrv.cn/a/333884 在我们的应用程序中,我们使用了bottomSheet和bottomNavigationBar. bottomSheet出现在bottomNav ...
- Flutter 入门指北(Part 9)之弹窗和提示(SnackBar、BottomSheet、Dialog)
该文已授权公众号 「码个蛋」,转载请指明出处 前面的小节把常用的一些部件都介绍了,这节介绍下 Flutter 中的一些操作提示.Flutter 中的操作提示主要有这么几种 SnackBar.Botto ...
- Flutter Exception降到万分之几的秘密
1. flutter exception 闲鱼技术团队于2018年上半年率先引入了Flutter技术实现客户端开发,到目前为止成功改造并上线了复杂的商品详情和发布业务.随着flutter比重越来越多, ...
- Flutter开发之BottomSheetDialog选择组件-5(44)
BottomSheetDialog.ModalBottomSheetDialog同样也是需要借助showDialog唤起,就跟它名字一样,这两种dialog是从屏幕下方向上弹出的,不同的是Bottom ...
- 【Flutter】底部导航栏实现 ( BottomNavigationBar 底部导航栏 | BottomNavigationBarItem 导航栏条目 | PageView )
文章目录 一.Scaffold 组件 二.底部导航栏整体架构 三.BottomNavigationBar 底部导航栏 四.BottomNavigationBarItem 导航栏条目 五.PageVie ...
- 【Flutter】顶部导航栏实现 ( Scaffold | DefaultTabController | TabBar | Tab | TabBarView )
文章目录 一.Scaffold 组件 二.实现顶部导航栏 三.DefaultTabController 导航标签控制组件 四.TabBar 导航按钮组件 五.Tab 标签组件 六.TabBarView ...
- 【Flutter】StatefulWidget 组件 ( 创建 StatefulWidget 组件 | MaterialApp 组件 | Scaffold 组件 )
文章目录 一.StatefulWidget 组件 二.创建 StatefulWidget 组件 三.MaterialApp 组件 四.Scaffold 组件 五. 相关资源 一.StatefulWid ...
- Unity的Flutter——UIWidgets简介及入门
介绍 UIWidgets(https://github.com/UnityTech/UIWidgets)是Unity编辑器的一个插件包,可帮助开发人员通过Unity引擎来创建.调试和部署高效的跨平台应 ...
- Flutter入门篇(一)
距离Google发布Flutter已经有很长一段时间了,又是一门新的技术,那么我们到底是学呢还是学呢还是学呢?不要问我,我不知道,鬼特么知道我这辈子还要学习多少东西.其实新技术的出现也意味着,老技术会 ...
最新文章
- Go -- 一致性哈希算法
- Python list 操作
- 手动安装huson插件的做法
- JQuery:实现列表展开和缩放
- 【遇到问题】ORA-27102 ORA-01034
- Java应用集群下的定时任务处理方案(mysql)
- Vue2+VueRouter2+webpack 构建项目实战系列(完整版) - 收录篇
- Centos7安装MariaDB10.28稳定版
- html 下拉导航栏源码,html导航栏下拉菜单怎么制作?这里有详细的代码实例
- 小记-一些问题的解决方法
- 5.10300 - Ecological Premium
- Timer already cancelled 或者 Task already scheduled or cancelled
- NVIDIA 图像显卡参数列表
- 盘点Apache的11个顶级项目
- 安装postgres10 后,使用自带的pgAdmin 4 访问数据库,出现The pgAdmin 4 server could not be contacted错误的最完美解决方案,另附安装步骤。
- echarts将x轴展示在图标上方
- 苹果新贵 Swift 之前世今生
- 全地形爆破赛小车的制作分享
- UART、SPI、I2C串行通讯协议解释 同步/异步 全双工/半双工通信含义
- 用Qt搭建图书管理系统(三)
