WebSocket实现多屏互动的分析及方案
多屏互动事实上是一个比较宽泛的概念,通俗来讲就是用户在不同的终端上通过有线、无线的连接方式进行通信,可进行多媒体(音频,视频,图片)内容的传输,解析,展示,控制等一系列操作。而随着WebSocket协议的诞生,不同端之间的网页互连也变得流行起来,这种基于WebSocket协议实现多屏互动在运营活动上的使用也使得运营页面的形式也变得更加多样和有趣。
本文不会去探讨WebSocket协议的详情,想了解的可以点击 https://tools.ietf.org/html/rfc6455 查看协议文档。
在了解Websocket技术的基础上,本文通过动手实践一个多屏互动的小游戏来介绍整个流程的分析和探讨在哪些环节进行运营扩展。
目前业界对于该技术运用已经有很多成熟的案例,这些案例呈现的效果无一不是狂拽酷炫。先看看下面的一个案例。
http://stage.moneplus.cn/ice/

上面的案例是动壹科技开发的“多屏互动之冰川时代”互动小游戏,该活动在数据通信上采用了WebSocket。手机扫描跟PC端网页连接以后,监听手机的陀螺仪并将该动作拟物化反馈到PC网页上,主要是用手机来模拟水杯的倾倒动作,然后冰块从页面顶部掉落,整个操作非常流畅并且效果也很赞。
另外,互娱的同学使用WebSocket也开发了一个比较赞的活动运营页:营救孙悟空。
http://zt.qq.com/act/hdz/index.htm

用户通过扫描二维码跟PC网页连接,通过监听用户在手机上的“点击”、“滑动”等交互事件,来渲染PC网页上的内容,让用户大呼过瘾。
类似使用多屏互动方式来做运营的还有很多,就不一一列举,那我们将这些运营活动进行总结,发现他们都是共通的,使用端对端双工通信技术并基于这个基础去玩一些运营花样,吸引用户以达到品牌宣传、活动推广的目的。
既然多屏互动给我们的运营带来如此多的惊喜,下面就详细看看如何来实现多屏互动并且较快地应用到实践中。
场景抽象
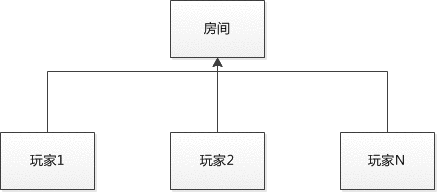
拟定一个的游戏闭环场景:首先有若干玩家,然后有为玩家们划定的特殊区域(暂且称之为房间),玩家们在房间里面按照特定的游戏规则进行游戏。如下图所示,N个玩家通过长连接的技术接入到房间中,游戏过程中房间会即时公示游戏进度及相关信息,游戏过程中、结束后会由房间向每一位玩家广播消息反馈游戏相关数据。

通过对上述场景的认知,具象到端(PC端、手机端)上的话就得提供2种类型的多个端。一种类型的端用来落地“房间”,这种类型的“端”需要承载黑板(设计模式的一种)的角色,在该类型的端上要呈现公告类信息,比如“房间”二维码、玩家状态、游戏结果、游戏规则等,通常是PC、TV等大屏幕且展示性较好的设备。另一种类型的端用来落地”玩家“,它们主要是接受”玩家“的交互信息,将这些交互行为映射成游戏数据发送给”房间”,然后在端上呈现提供给“玩家”的一些信息如操作提示、结果提示等,通常是手机、智能watch等设备。
数据结构确定
针对上面的场景闭环需要设计对应的数据结构来进行抽象,分别为用户(User)类、房间(Room)类。
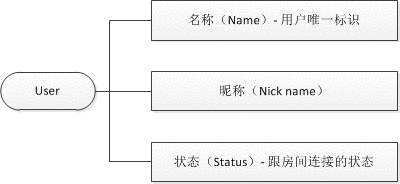
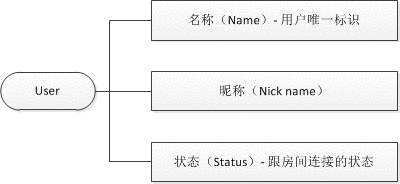
1、玩家的属性抽象如下:

对应user.js的代码
function User(param){//用户名this.Name = param.Name || '';//用户连接的状态/*: 用户未连接: 用户已连接*/this.Status = param.Status || 0;//用户昵称this.Nick = param.Nick || '匿名';
}
exports.create = function(param){//返回一个用户的示例return new User(param);
};2、房间的属性抽象如下:

room.js文件内容
function Room(param){//房间相关的参数var defaults = {//房间最大人数count : 2};//将传递过来的参数进行合并for(var p in param){if(param.p){defaults.p = param.p;}}//房间的idthis.RoomID = param.RoomID || '';//房间的成员列表this.Users = [];//房间最大成员数this.Max = defaults.count;
}
Room.prototype = {addUser : function(user){var _this = this;if(_this.Users.length >= _this.Max){//房间已经满员,直接返回return 0;}else{//添加用户,返回当前用户数目_this.Users.push(user);return _this.Users.length;}},removeUser : function(user){var _this = this;var _users = _this.Users;var _count = _users.length;for(var i = 0;i < _count;i++){if(_users[i].Name === user.Name){_users.splice(i,1);return;}}}
};
exports.createRoom = function(param){return new Room(param);
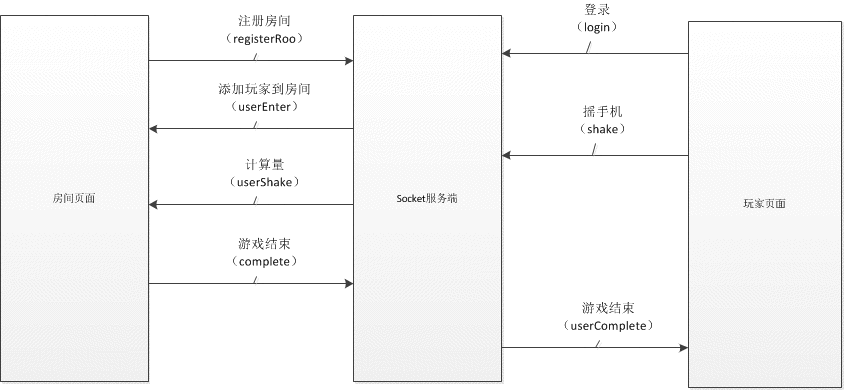
};数据结构设计完成以后,需要考虑系统的构建了,下面给一个简单的系统时序图

这其中会涉及到几个node模块的使用
1、网站的搭建使用node express,模板直接使用html即可,因为不涉及到复杂的数据展示,如有需要可酌情选择不同的引擎,如ejs、jade等;
2、qrcode-npm模块用以生成相应的二维码;
3、node-uuid模块生成房间、用户唯一标识串;
4、socket.io模块来处理长连接。
下面来详细说明一下基于socket的websocket协议通信与本项目结合的部分,即在整个闭环中涉及到的事件交互及处理。

具体代码见附件。
通过我们对场景的分析及架构的分析,整个技术实现的基础门槛不是太高,但是整个给运营活动带来的趣味性和用户的参与感是大大增强。
如下图所示:

通信黑盒里面的技术细节我们已经跑通,那么我们就可以和设计师们一起对“用户页面”、“面板页面”进行运营的思考,而这些对于我们设计师来说也是可以大展拳脚的舞台。
- “用户页面”上可以去思考如何使用手机的硬件接口(陀螺仪、麦克风、触屏等)使人机交互更加符合整个场景的特点,提升界面操作性、趣味性,力图使用户更容易玩、更想玩、更想传播;
- “面板页面”上可以适当做一些运行环境限制,专注于产品品牌地突出、广告、活动推广等。
最后,献上本人在尝试整个技术过程做的一个小游戏,游戏本身用于教学示例,基本上能够覆盖整个场景的闭环,但在细节上还待继续打磨,有需要的同学可以直接在该源码的基础之上进行相关业务、动效、交互等的扩展。
demo网址: http://115.159.36.96:8000/
参考网址:
https://tools.ietf.org/html/rfc6455
http://expressjs.com/
http://socket.io/docs/
https://github.com/broofa/node-uuid
https://github.com/soldair/node-qrcode
http://baike.baidu.com/view/7058959.htm
WebSocket实现多屏互动的分析及方案相关推荐
- websocket实现多屏互动_基于Html5的多屏互动系统的设计
龙源期刊网 http://www.qikan.com.cn 基于 Html5 的多屏互动系统的设计 作者:叶裴雷 来源:<科技风> 2018 年第 24 期 摘 要:随着互联网技术及应用的 ...
- websocket实现多屏互动_“京东11.11直播超级夜”正式官宣,跨屏互动新玩法燃爆11.11...
10月27日,京东直播正式宣布将于11月10日晚8点在北京五棵松凯迪拉克中心举办"京东11.11直播超级夜".该晚会将由亚洲顶级制作团队操刀,超30位重磅明星倾情奉献,通过京东直播 ...
- websocket实现多屏互动_纸笔互动课堂应用场景到底有些什么呢?
一.白板软件功能是教师端必备授课软件功能,相较教学白板中有基本的纸本书写.橡皮擦.板中板等功能,对于教学记录来说都很好用.不仅提供了人性化的板书画面,而且支持一键生成板书和分享,让老师的板书可以随时分 ...
- [Mugeda HTML5技术教程之16]案例分析:制作跨屏互动游戏
本节我们将要做一个跨屏互动应用的案例分析,该应用时给一家商场做活动使用的,是一个跨屏爱消除游戏.PC端页面显示在连接在PC的大屏幕上,参与活动的玩家可以用自己的手机扫描PC端页面上的二维码,连接成功后 ...
- 多屏互动——H5中级进阶
声明:本文CSDN作者原创投稿文章,未经许可禁止任何形式的转载. 作者:王诗诗,前端新人,专职前端工作两年.曾供职于AMI做底层软件开发.喜欢分析H5代码,追崇用简单的CSS,构建精美动效,做前端之前 ...
- 多屏互动——H5中级进阶 - 修复动态图片版本
前言 随着智能硬件的普及,手机,平板,PC甚至路边的电子广告牌,现代浏览器已经无处不在.在浏览器里编织出我们自己的一片天地已经轻车熟路,但是这还不够,H5赋予了浏览器太多的新特性,等待我们去使用.这篇 ...
- 大屏互动-大屏交互-大屏投影技术解决方案
新视野大屏互动(www.fgsxy.com)又称体感互动,是集3D体感摄影机.体感互动软件以及三维数字内容为一体的控制系统平台.是人和显示屏之间,通过简单姿势和特定的颜色等识别方式(如挥手.摆头.转身 ...
- html5多屏互动游戏,2017TFC深度盘点:未来H5游戏的发展趋势 重度化强社交多屏互动...
由上方汇.上方网举办的2017第十四届TFC全球泛游戏大会暨智能娱乐展已于2月24日圆满落幕.本次大会议题涉及泛娱乐.IP.直播.H5.VR/AR.海外移动游戏.投融资等多个领域,众多行业干货内容聚集 ...
- 优酷鸿蒙开发实践|多屏互动开发实践
作者:玉追 & 以绳 优酷与华为长期保持着良好的战略合作关系,旨在为消费者带来优质的影音娱乐体验.鸿蒙操作系统的流转特性为多屏互动带来了全新的玩法,本文以优酷播放中心的技术储备为切入点,结合鸿 ...
最新文章
- Android自定义控件之轮播图控件
- 一个可以使用的公用MQTT测试服务器
- discuz php文件,discuz目录文件资料汇总
- 12v小型电机型号大全_伊藤8KW静音柴油发电机YT8100T型号规格
- linux mysql 释放x锁_MySQL 加锁处理分析-转载
- 基于FFmpeg接收RTSP的ts流
- linux中dir命令,详解Linux系统中ls和dir命令的组合使用
- PHP正则表达式入门教程
- 鸢尾花数据集的可视化
- java是牌子的眼镜多少钱_基于jsp的眼镜商城-JavaEE实现眼镜商城 - java项目源码
- 形式化验证(Formal verification)如何确保完美的智能合同?
- linux系统怎样将图片导出,Linux 下 将PDF文件中的文本,图片导出的方法。
- winrar6.0汉化中文版 v6.00烈火版
- 让小伙伴大呼过瘾的数据可视化作品!
- python学习--mysql
- python解决数据框中添加一行或者一列(DataFrame的行列处理)
- BZOJ 2303: [Apio2011]方格染色 题解
- js逆向-腾讯滑块collect参数
- 米兔积木机器人与履带机甲零件差别_米兔积木机器人履带机甲版怎么样 米兔积木机器人孩子喜欢吗...
- 股票量化交易策略源码 tushare
