web前端开源框架_9个用于前端Web开发的开源CSS框架
web前端开源框架
当大多数人想到Web开发时,通常会想到HTML或JavaScript。 他们通常会忘记对访问网站的能力有更大影响的技术: 级联样式表(CSS) 。 根据Wikipedia的说法,CSS既是网页中最重要也是最常被遗忘的部分之一,尽管它是万维网的三大基础技术之一。
本文探讨了九个流行,强大且开放源代码的框架,这些框架使CSS开发可以轻松地构建漂亮的网站前端。
| 名称 | 这是什么 | 执照 |
|---|---|---|
| Bootstrap | 最受欢迎CSS框架; 通过推特 | 麻省理工学院 |
| PatternFly | 开源框架; 通过红帽 | 麻省理工学院 |
| Material Components for the web | 开源框架; 由Google | 麻省理工学院 |
| Pure | 开源框架; 由Yahoo | BSD |
| Foundation | 前端框架; 由Zurb Foundation提供 | 麻省理工学院 |
| Bulma | 基于Flexbox的现代CSS框架 | 麻省理工学院 |
| Skeleton | 轻量级CSS框架 | 麻省理工学院 |
| Materialize | 基于Material DesignCSS框架 | 麻省理工学院 |
| Bootflat | 基于Bootstrap 3.3.0的开源Flat UI套件 | 麻省理工学院 |
如果您喜欢我在现场直播时继续观看,可以观看我的视频。
引导程序
Bootstrap无疑是最流行CSS框架,它是开始所有前端Web设计的框架。 Bootstrap由Twitter开发,提供可用性,功能和可扩展性。

Bootstrap还提供了许多示例来帮助您入门。

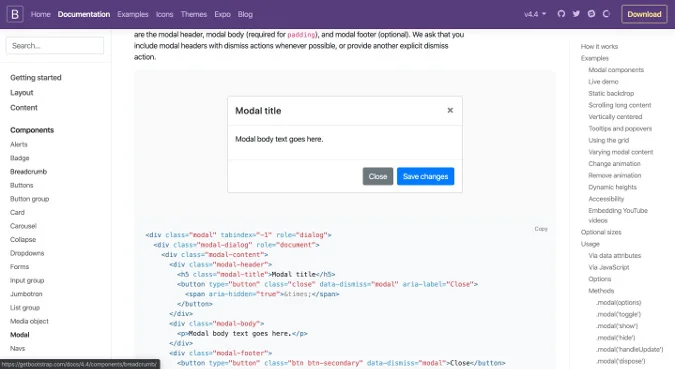
使用Bootstrap,您可以将不同的组件和布局缝合在一起,以创建有趣的页面设计。 它还提供了大量详细的文档。

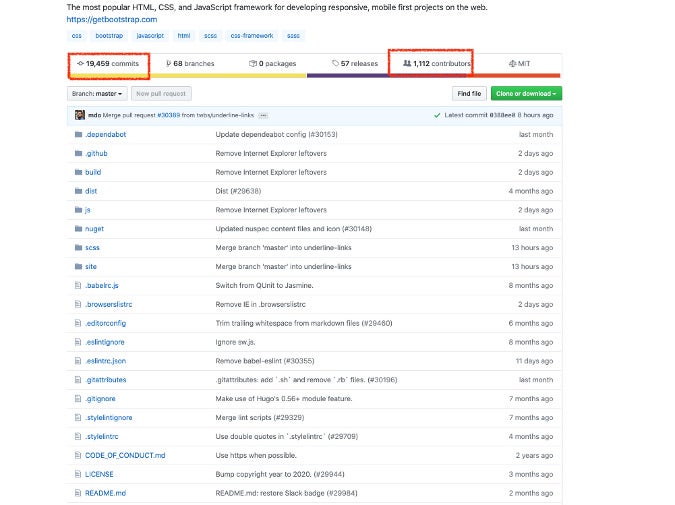
Bootstrap的GitHub存储库列出了19,000多个提交和1,100个贡献者。 它基于MIT许可证,因此(与该列表中的所有框架一样),您也可以参与其中并做出贡献。

图案飞
PatternFly是Red Hat的开放源代码(根据MIT许可)CSS框架。 PatternFly采用与Bootstrap不同的方法:Bootstrap是为有兴趣创建漂亮网站的任何人而设计的,而PatternFly主要专注于企业应用程序开发人员,并提供了诸如条形图,图表和导航之类的组件,这些组件对于创建功能强大,指标驱动的仪表板。 实际上,Red Hat使用此CSS框架来设计其产品,例如OpenShift。

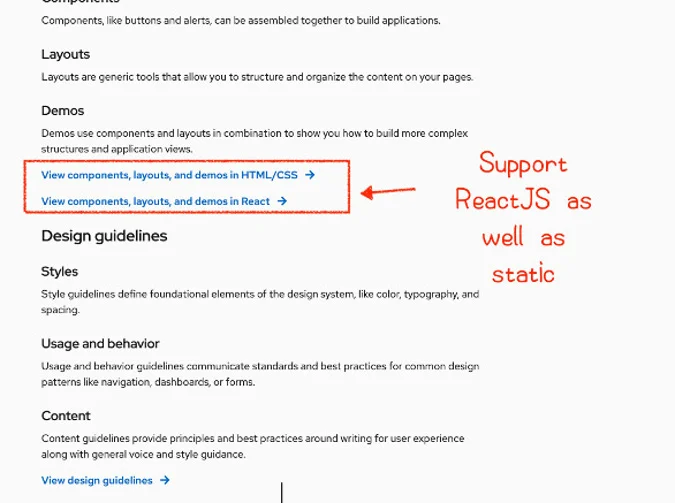
除了静态HTML,PatternFly还支持ReactJS框架,这是Facebook开发的流行JavaScript框架。

PatternFly具有许多适用于企业级应用程序的高级组件,如条形图,图表, 模式和布局。

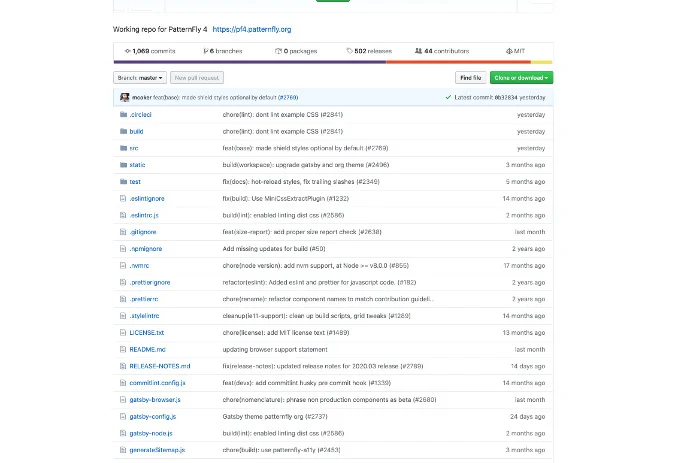
PatternFly的GitHub页面列出了1,050多个提交和44个贡献者。 PatternFly得到了很多关注,我们非常欢迎您提供帮助。

网络的材料组件
Google凭借非常成功的Android平台,以称为Material Design的概念设定了自己的标准设计准则。 材料设计标准旨在在所有Google产品中得到体现,并且根据MIT许可,也可为公众和开源使用。

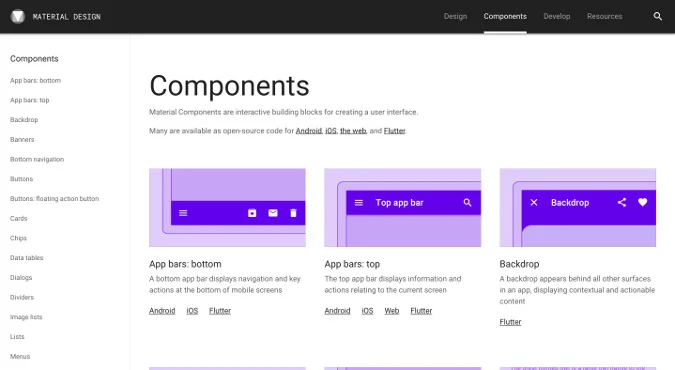
Material Design有许多组件 ,“用于创建用户界面的交互式构建块”。 这些按钮,卡片,背景等可用于创建网站或移动应用程序的任何类型的用户界面。

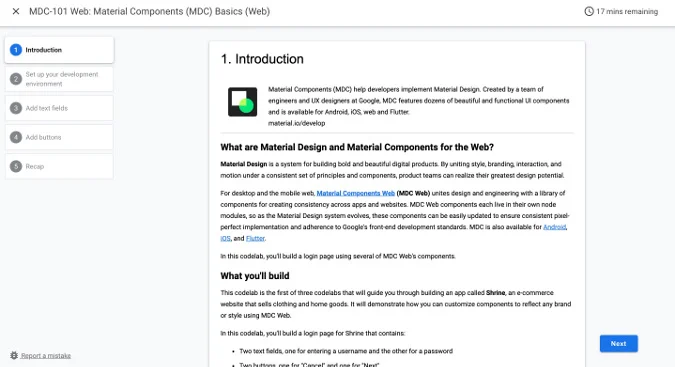
维护人员为不同的平台提供详尽的文档。

还有分步教程,其中包含用于实现不同目标的练习。

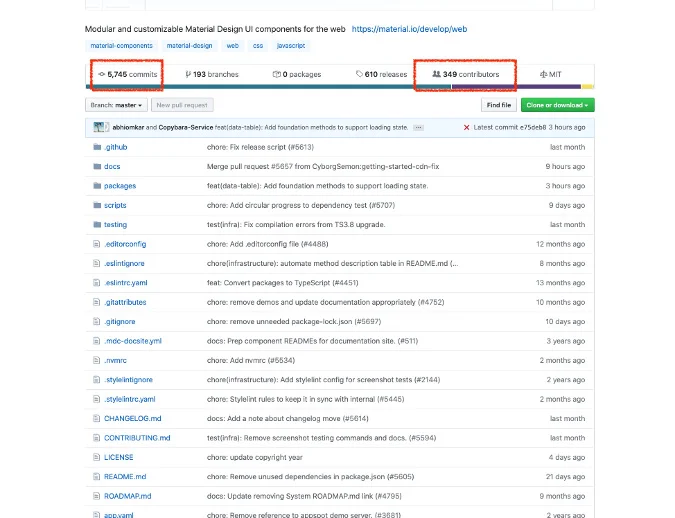
“材料组件GitHub”页面托管用于不同平台的存储库,包括用于网站开发的Web的材料组件(MDC Web) 。 MDC Web拥有5700多个提交和349个贡献者。

纯
Bootstrap,Patternfly和MDC Web是功能非常强大CSS框架,但是它们可能非常繁琐和复杂。 如果您想要一个轻量级CSS框架,它本身更接近于编码CSS,但又可以帮助您构建一个漂亮的网页,请尝试使用Pure.css 。 Pure是具有最小占用空间的轻量级CSS框架。 它由Yahoo开发,根据BSD许可是开源的。

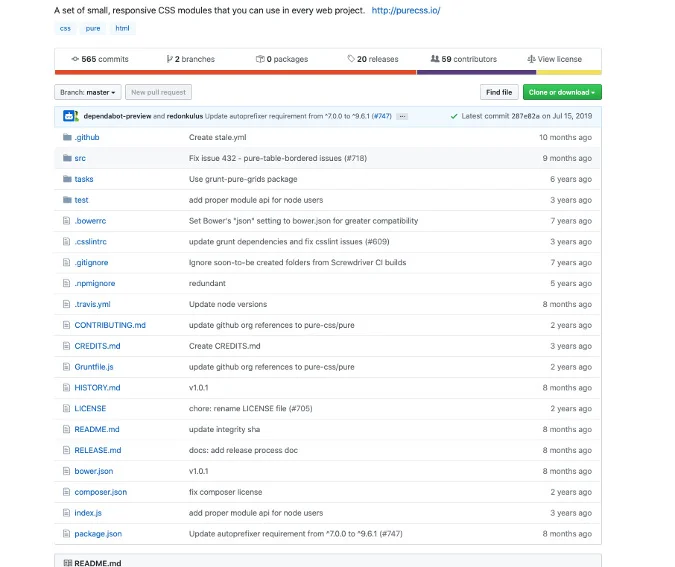
尽管它的体积很小,但Pure提供了许多构建漂亮网页所需的组件。

Pure的GitHub页面显示了565多个提交和59个贡献者。

基础
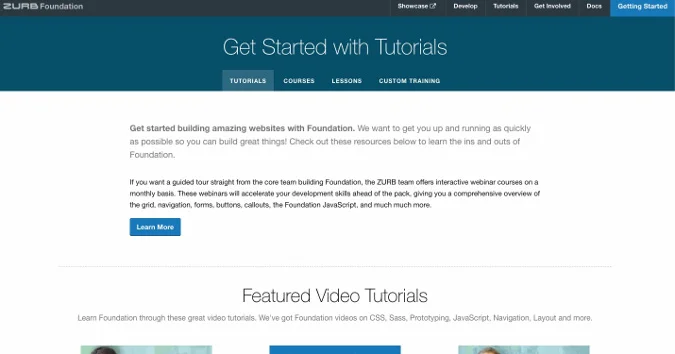
Foundation声称是世界上最先进的响应式前端框架。 它提供了用于构建专业网站的高级功能和教程。

许多公司,组织甚至政治家都使用该框架,并且该框架具有大量可用的文档。

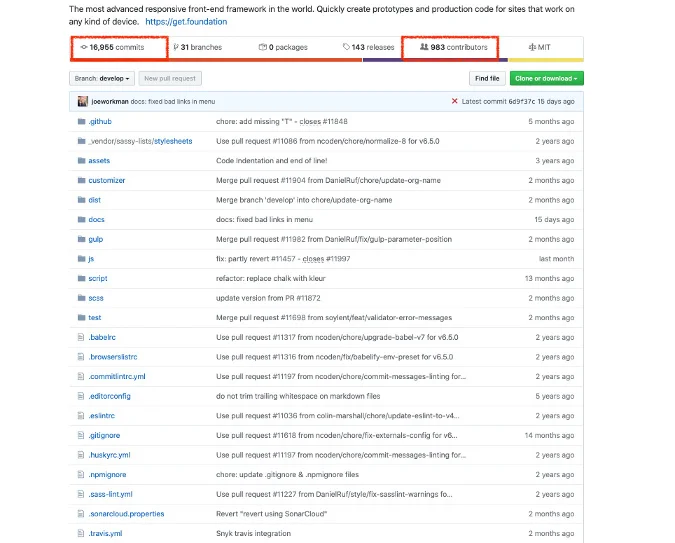
Foundation的GitHub页面显示了将近17,000个提交和1,000个贡献者。 像该列表中的大多数其他框架一样,它可以在MIT许可证下获得。

布尔玛
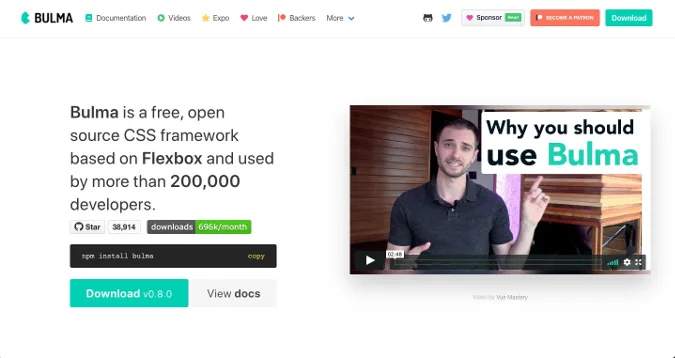
Bulma是一个基于Flexbox的开源框架,可根据MIT许可证获得。 Bulma是一个非常轻量级的框架,因为它只需要一个CSS文件。

Bulma的文档简洁明了,可轻松选择您想要探索的主题。 它还具有许多Web组件,您可以在设计中使用它们。

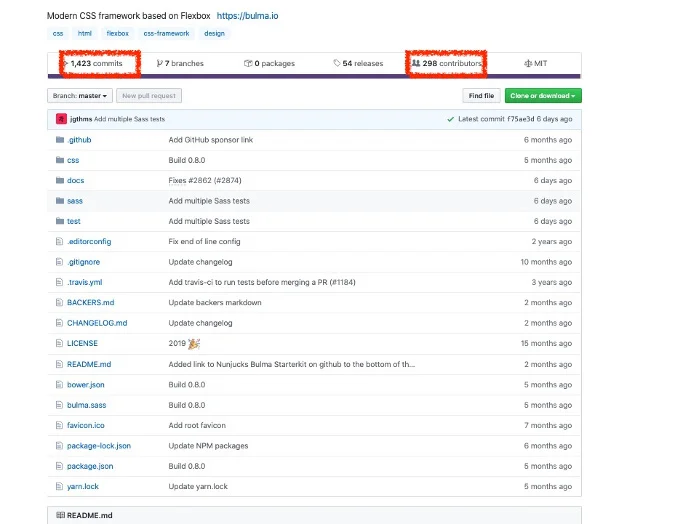
Bulma的GitHub页面列出了1,400多个提交和300个贡献者。

骨架
如果甚至Pure对您来说太沉重,也有一个重量更轻的框架称为Skeleton 。 Skeleton库只有大约400行,并且该框架仅提供开始CSS框架之旅的基本组件。

尽管简单,但Skeleton提供了详细的文档来帮助您立即上手。

Skeleton的GitHub列出了167个提交和22个贡献者。 但是,这不是最活跃的项目。 它的最新更新是在2014年,因此使用它之前可能需要维护。 由于它是根据麻省理工学院的许可证发布的,您可以自己做。

物化
Materialize是一个基于Google的Material Design的响应式前端框架,具有由Materialize的贡献者开发的其他主题和组件。

Materialize的文档页面很全面,并且很容易遵循。 其组件页面包括按钮,卡片,导航等。

Materialize是根据MIT许可获得的一个开源项目,其GitHub列出了3,800多个提交和250个贡献者。

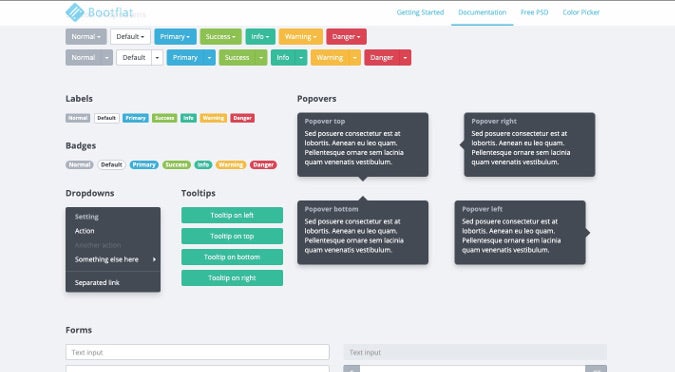
靴子
Bootflat是从Twitter的Bootstrap派生的开源CSS框架。 与Bootstrap相比,Bootflat更简单,并且框架组件重量更轻。

Bootflat的文档似乎几乎受到了IKEA的启发-它显示每个组件的图像而没有太多文字。

Bootflat在MIT许可证下可用,其GitHub页面包含159个提交和八个贡献者。

您应该选择哪个CSS框架?
让其中一些旋转一下,看看要在下一个项目中使用哪个旋转。 另外,我是否错过了任何有趣的开源CSS框架? 请在下面的评论中分享您的反馈和想法。
翻译自: https://opensource.com/article/20/4/open-source-css-frameworks
web前端开源框架
web前端开源框架_9个用于前端Web开发的开源CSS框架相关推荐
- h5海报设计开源工具_5个用于教幼儿阅读的开源工具
h5海报设计开源工具 任何看到儿童使用平板电脑或智能手机的人都会观察到他们看似天生的能力,即可以滚动应用程序并在屏幕上滑动,从而弯曲"数字原生"肌肉. 根据常识媒体 ( Commo ...
- 小程序 css框架,微信小程序_如何支持Less等CSS框架开发
先说点什么呢,小程序很强大,但官方开发工具美中不足,不支持Scss,Less 等样式框架,只能支持原生CSS,所以这里琢磨一下怎么样如何支持Less 等. 安装 Less 首先 确保安装了 npm, ...
- Web大学生网页作业成品 bootstrap响应式网站开发 基于HTML+CSS+JS+Bootstrap制作火锅美食网站(4页)
- 2020年面向前端开发人员的10个最佳CSS框架
" NASA已将机器人降落在火星上,并且一些开发人员仍在他们网站中div的中心对齐方面苦苦挣扎." 这个笑话包含很多真相.对于UI / UX设计人员来说,要制作一个在每个浏览器上看 ...
- 10个前端开发人员必须知道的CSS框架
对于UI / UX设计人员而言,要制作一个在每个浏览器上都看起来不错的漂亮网站不是一件容易的事.在创建网站布局并使其美观时,开发人员必须考虑所有Web浏览器和移动视图. 恐惧始终存在于内部,如果设计在 ...
- Web表单美化CSS框架Topcoat
Topcoat同样是一款简洁的Web表单构建应用,和Semantic UI.BootMetro等CSS框架不同的是,Topcoat主要用于构建美化的Web表单,包括提交按钮.输入框.单选框/复选框.滑 ...
- 浅析Web表单美化CSS框架Topcoat
Topcoat同样是一款简洁的Web表单构建应用,和Semantic UI.BootMetro等CSS框架不同的是,Topcoat主要用于构建美化的Web表单,包括提交按钮.输入框.单选框/复选框.滑 ...
- 眼下最流行的五大CSS框架_你都知道么?
摘要: 如今,CSS框架越来越受欢迎,可以说已经应用到每一个网站上了.作为开发工具,CSS框架一直处于不断进化和改进的状态,因此我们强烈建议您关注眼下的趋势.这篇文章会带您了解2017年最流行的5种C ...
- css框架:五大css流行框架的总结-css教程-PHP中文网
本篇文章给大家带来的内容是关于css框架:五大css流行框架的总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助. 如今,CSS框架越来越受欢迎,可以说已经应用到每一个网站上了.作为开 ...
最新文章
- 数据结构与算法笔记(八)—— 插入排序
- Setup Factory打包时实现第三方DLL文件的注册
- 程序员修神之路--做好分库分表其实很难之二
- idea2021部署maven+javaweb项目到jboss(diy)
- 加油站会员管理系统源码php_加油站使用会员管理系统,如何解决行业瓶颈?
- 面向对象编程的两顶帽子
- 总结nodejs的优缺点
- 守望先锋地图英文和英雄英文
- 今天您大数据营销了吗?
- ArcGIS API for JavaScript实现坐标定位
- open-能连接,但无法访问内网的问题
- android自定义涂鸦,Android Studio:小Demo-“涂鸦”
- LeetCode 860[Python]. 柠檬水找零 在柠檬水摊上,每一杯柠檬水的售价为 5 美元。 顾客排队购买你的产品,(按账单 bills 支付的顺序)一次购买一杯。
- 张柏芝、谢霆锋、陈冠希近半年行踪关系图,这个图很厉害,可以作为思维导图的工具...
- 常量的定义与使用与变量的定义与使用
- c语言打印菱形星号七行_打印菱形图案
- 改善监控过程中逆光的方法
- Redis 学习笔记(1)—— Redis安装,String 类型测试
- gitlab下载慢问题-centos/ubuntu
- 食之无味?App Startup 可能比你想象中要简单
