web前端开发学习路线
导语:首先分享一下我的经验,想做好一件事,必须要花费一些功夫,然后是多学、多思、多练、多交流、多总结,发现自己的问题,然后一定要克服,在状态不好的情况下,往往要及时调整。新手学习前端的话,一定要想想
首先分享一下我的经验,想做好一件事,必须要花费一些功夫,然后是多学、多思、多练、多交流、多总结,发现自己的问题,然后一定要克服,在状态不好的情况下,往往要及时调整。新手学习前端的话,一定要想想为什么要学习它,是出于一种什么心态,然后定位好自己,多向大牛请教,多教一些没有自己水平高的人,那样往往能让自己成长的快,切勿急躁。初学可以看一些入门视频教程,之后可以买一些书,做一些小项目,要学会投资,分析自己的现状及能力,实时调整,一定要有自己的想法,懂得创新。在这里一定要对自己做分析,然后找出一种适合的学习方法。
Web前端的学习误区
网页制作是计算机专业同学在大学期间都会接触到的一门课程,而学习网页制作所用的第一个集成开发环境(IDE)想必大多是Dreamweaver,这种所见即所得的“吊炸天”IDE为我们制作网页带来了极大的方便。
入门快、见效快让我们在不知不觉中已经深深爱上了网页制作。此时,很多人会陷入一个误区,那就是既然借助这么帅的IDE,通过鼠标点击菜单就可以快速方便地制作网页。
那么我们为什么还要去学习HTML、CSS、JavaScrpt、jQuery等这些苦逼的代码呢?这不是舍简求繁吗?
但是随着学习的深入,就会发现我们步入了一种窘境——过分的依赖IDE导致我们不清楚其实现的本质,知其然但不知其所以然。
因此在页面效果出现问题时,我们便手足无措,更不用提如何进行页面优化以及完成一些更高级的应用了。其原因是显而易见的——聪明的IDE成全了我们的惰性,使我们忽略了华丽的网页背后最本质的内容——code。
正确的方向胜过无谓的努力
有两只蚂蚁想翻越一段墙,寻找墙那头的食物。一只蚂蚁来到墙脚就毫不犹豫地向上爬去,可是每当它爬到大半时,就会由于劳累、疲倦而跌落下来。虽然它不气馁,一次次跌下来,又迅速地调整一下自己,重新开始向上爬去。
另一只蚂蚁观察了一下,决定绕过墙去。很快,这只蚂蚁绕过墙来到食物前,开始享受起来;而另一只蚂蚁还在不停地跌落下去又重新开始。
很多时候,成功除了勇气、坚持不懈外,更需要方向。也许有了一个好的方向,成功来得比想象的更快。如果在错误的路上奔跑,再怎么努力也是白搭。学习Web前端也是如此,首先应该选择一个正确的学习路线。
Web前端的学习路线

|
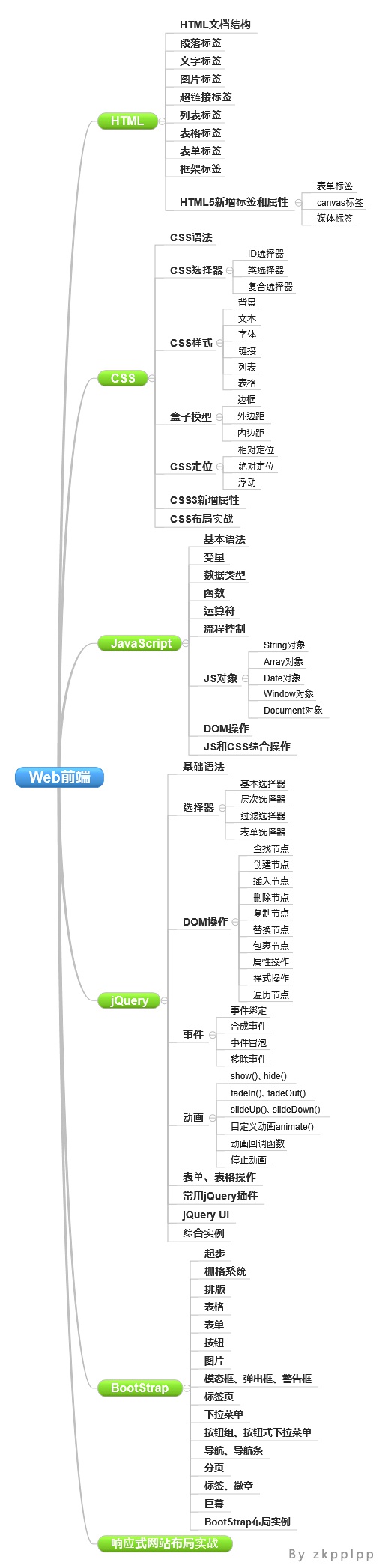
结合我的学习经历、近年来辅导学生的经验以及公司中实际项目的需求,在这里将Web前端的学习分为以下几个阶段,具体的学习路线图如图所示。
第一阶段——HTML的学习
超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因 此,我们必须掌握HTML的基本结构和常用标记及属性。
HTML 的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。在“设计”视图中看效果,在“代码”视图中学本质, 将各种视图的优势发挥到极致,这种对照学习的方法弥补了单纯识记HTML标签和属性的枯燥乏味,想必对各位初学的小盆友们来说必定是极好的!
在学习了HTML之后,我们只是掌握了各种“原材料”的制作方法,要想盖一幢楼房就还需要把这些“原材料”按照我们设计的方案组合布局在一起并进行一些样式的美化。
第二个阶段——CSS的学习
CSS是英文Cascading Style Sheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。通过此阶段的学习,我们就可以顺利完成“一幢楼房”的建设。
“楼房”建设完成之后,我们可以交给用户使用,但是如果想让用户获得更佳的体验,我们还可以对“楼房”进行更深一步的“装修”,让它看起来更“豪华”一些。
第三个阶段——JavaScript的学习
JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板,屌丝瞬间逆袭高富帅!有么有?
此时,也许你还沉浸在JavaScript给你带来的惊喜之中,但你的项目经理却突然对你大吼道
“这个效果在××浏览器下不兼容,重新搞……”
“不兼容?”瞬间石化了有木有?
“我擦,坑爹啊!那可是花了我一个晚上写了几百行代码搞定的啊,吐血了都!”
JavaScript的兼容性和复杂性有时候的确让我们头疼,还好有“大神”帮我们做了封装。
第四个阶段——jQUery的学习
jQuery 是一个免费、开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其 write less,do more的核心宗旨。这个Feel倍儿爽!有么有?
“豪华大楼”至此拔地而起,但是每天这样日复一日,年复一年的盖楼,好繁琐!能不能将大楼里面每一个单独部件模块化,当需要盖楼时就像堆积木一样组合在一起,这样岂不是爽歪歪?可以实现吗?答案是肯定的。
这种思想在Web前端开发中也是适合的,于是乎就出现了各种前端框架,在这里推荐给大家的是Bootstrap。
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,是一个CSS/HTML框架,并且支持响应式布局。一经推出后颇受欢迎,一直是GitHub上的热门开源项目。
在项目开发过程中,我们可以借助Bootstrap提供的CSS样式、组件、JavaScript插件等快速的完成页面布局和样式设置,然后再有针对性的微调样式,这样基于框架进行开发大大缩短了开发周期。站在巨人的肩膀上就是爽!
Web前端的学习建议
最后给大家聊聊在学习Web前端中的一些建议和方法。
在CSS布局时需要注意的一个问题是很多同学缺乏对页面布局进行整体分析,不能够从宏观上对页面中盒子间的嵌套关系进行把握,就急于动手去做,导致页面中各元素间的关系很混乱,容易出现盒子在浮动时错位等情况。建议大家在布局时采用“自顶向下,逐步细化”的思想,先用几个盒子将页面从整体上划分,然后逐步在盒子中继续嵌套盒子。
“君子生非异也,善假于物也”,在学习的过程中还要多浏览一些优秀的网站,善于分析借鉴其设计思路和布局方法,见多方能识广,进而才可以融会贯通,取他人之长为我所用。
同时还要善于使用Firebug这个利器。Firebug一方面可以在我们学习过程中帮助我们调试自己的页面,另一方面我们可以使用Firebug方便地查看、分析别人网站的源代码,“偷”也是一种技能!
每个人的成长与基础不一样,结合自己的实际情况,在执行。还是重复一下,前端的核心是js。css不难,但需要来积累。对前端我是这么看的:
css就像一瓶酒,得品。
html,css总共就那些标签跟选择器属性什么的,但是要写一个有扩展性,健壮性或维护性的页面不容易。现在写页面基本条件反射,不是如何快速的完成,而是思考如果有界面需求修改,怎么在修改代码最少的情况下快速完成需求任务。这是对前端耐力,体力,智力的三重考验。
js就像一把剑,得磨。
js刚开始只是为了较验,随便技术社会的发展,承担的角色越来越重,刚开始玩玩jQuery感觉已经会js了,其实只是冰山一角。随着对js的了解越来越多,他即变态又可爱,即好玩又难控,即有很多兼容问题,但解决兼容是我们基本生存之道。从ajax到jsmvc一路走一路看,高载潮一浪高过一浪
人生就是一场梦,得作。
技术只是生活的一部分,曾经雄心斗志,如今低头写码。改变能改变的,接受不能改变的。人生有限,兄争朝夕啊。人生学习的态度是:不急不躁,不快不慢。持之以恒,相信自己。不求能改变世界,但求能改变自己的生活。不求健步如飞,但求一步一脚印。感谢磨难,他使我们内心更为坚强。感谢挫折,他使我们不断的成长,感谢bug,他使我们的思维更加深邃。感谢前端,他使我们更加的相信,撑起一片天空需要十八般武艺。
文章部分内容来自于互联网,学对自己有用的东西,感觉有不对的地方可以直接无视,只是一个参考,愿大家的前端之路越走越远。
前端学习交流QQ群:328058344 我们一起学前端!
转载于:https://my.oschina.net/u/3531365/blog/1504154
web前端开发学习路线相关推荐
- 2018web前端学习路线,详谈web前端开发学习路线
近几年IT业可谓是发展火热,而且新生了很多的职业.在这众多的新生职业中备受瞩目的当属web前端工程师了,web前端在IT行业真正受到重视的时间不超过五年,但是web前端的发展前景却是非常的可观,好前景 ...
- 送给大家一套完整的web前端开发学习路线
本文来源:千锋web前端开发 近几年IT业可谓是发展火热,而且新生了很多的职业.在这众多的新生职业中备受瞩目的当属web前端工程师了,web前端在IT行业真正受到重视的时间不超过五年,但是web前端的 ...
- 小猿圈Web前端开发学习路线
很多人已经下定决心学习前端开发,但是学习很盲目,没有一个明确的目标,导致学了很长时间效果也没有很明显,最终放弃了,这个结果是我们最不想看到的结果,那么学习路线就十分重要了,好的学习路线对学习会引向成功 ...
- 小猿圈Web之前端开发学习路线及建议
人生在勤,不索何获.--张衡 很多人已经下定决心学习前端开发,但是学习很盲目,没有一个明确的目标,导致学了很长时间效果也没有很明显,最终放弃了,这个结果是我们最不想看到的结果,那么学习路线就十分重要了 ...
- Web前端开发学习误区,你掉进去了没?
从接触网站开发以来到现在,已经有五个年头了吧,今天偶然整理电脑资料看到当时为参加系里面一个比赛而做的第一个网站时,勾起了在这网站开发道路上的一串串回忆,成功与喜悦.烦恼与纠结都历历在目,感慨颇多. 先 ...
- web后端开发学习路线_学习后端Web开发的最佳方法
web后端开发学习路线 My previous article described how you can get into frontend development. It also discuss ...
- 重磅推出:分享阿里云大学前端开发学习路线链接
重磅推出:分享阿里云大学前端开发学习路线链接 这是一份阿里云大学推出前端开发学习路线,适合入门.也适合刚入职场一两年的小伙伴,来一个基础知识进行加深视频学习.内容言简意赅,通过demo练习等来理解学习 ...
- Web前端的学习路线是什么?本文给你答案
前端工程师已经成为目前互联网企业极具竞争力的人才,企业不断提升薪资水平为了招聘到优秀的Web前端开发工程师.因此,越来越多的人想要学习Web前端.那么呢?Web前端的学习路线是什么?下面就和我一起来看 ...
- Web前端开发学习【1】-----大学生如何购买学生版的阿里云服务器,或免费领取半年的阿里云服务器
Web前端开发学习[1]-----大学生如何购买学生版的阿里云服务器,或免费领取半年的阿里云服务器目录 一.进入阿里云官网.注册阿里云账号 1.百度搜索关键词[阿里云服务器],然后进入官网 2.免费注 ...
最新文章
- Xtrabackup bug记录
- 武汉科技大学ACM :1004: C语言程序设计教程(第三版)课后习题6.3
- IoT Studio 有大事宣布
- windows编译libevent时报告“缺少print_winsock_errors.obj”的解决
- qqp2011java_腾讯开放平台中实现QQ登陆的功能
- 外贸B2C独立站玩不下去?
- Gradle2.0用户指南翻译——第二章. 概述
- 月薪14.5K...转行测试还是考公考研?律师小哥是这样选择的...
- 详细讲解大型数据库的设计原则与开发技巧
- excel设置曲线图横坐标值
- 网络安全系列之四十九 IIS6.0权限设置
- ViBe算法核心思想
- CAD2004软件从下载安装到学习CAD教程(后台菜单自助更多)
- String相关知识点
- 微信公众平台接口API
- QT 字符串转二维码
- mysql 报错Incorrect string value: '\xF0\x9F\x98\x84' 解决方案
- 二分查找之第一个大于小于等于 target 的值
- 怎么才能防止SSL劫持
- html5 qq看点,AlloyTouch实战--60行代码搞定QQ看点资料卡
