Android开发实例之多点触控程序
智能终端设备的多点触控操作为我们带来了种种炫酷体验,这也使得很多Android开发者都对多点触控程序的开发感兴趣。实际上多点触控程序的实现并不是那么遥不可及,而是比较容易。本文就主要通过一个实例具体讲解多点触控程序的实现。
首先来了解一下Android中多点触控的原理。
Android多点触控在本质上需要LCD驱动和程序本身设计上支持,目前市面上HTC、Motorola和Samsung等知名厂商只要使用电容屏触控原理的手机均可以支持多点触控Multitouch技术,对于网页缩放、手势操作上有更好的用户体验。 在Android平台上事件均使用了MotionEvent对象方式处理,比如开始触控时会触发ACTION_DOWN,而移动操作时为ACTION_MOVE,最终放开手指时触发ACTION_UP事件。当然还有用户无规则的操作可能触发ACTION_CANCEL这个动作。
对于常规的触控操作我们都是使用内部为View的setOnTouchListener()接口实现的onTouchEvent()方法来处理。因此对于onTouchEvent方法的参数MotionEvent我们需要有一定得了解,比如:
- event.getAction() //获取触控动作比如ACTION_DOWN
- event.getPointerCount(); //获取触控点的数量,比如2则可能是两个手指同时按压屏幕
- event.getPointerId(nID); //对于每个触控的点的细节,我们可以通过一个循环执行getPointerId方法获取索引
- event.getX(nID); //获取第nID个触控点的x位置
- event.getY(nID); //获取第nID个点触控的y位置
- event.getPressure(nID); //LCD可以感应出用户的手指压力,当然具体的级别由驱动和物理硬件决定的
- event.getDownTime() //按下开始时间
- event.getEventTime() // 事件结束时间
- event.getEventTime()-event.getDownTime()); //总共按下时花费时间
下面,我们根据一个项目来讲解如何实现多点触控。
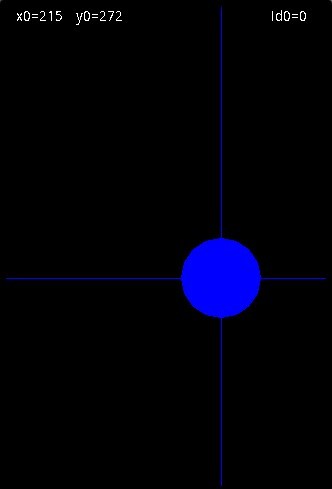
在上代码之前先来看看此实例的运行效果图:


以下是实现步骤:
1、创建一个Android项目,命名为MultitouchVisible。
2、在该项目内,新建一个view,继承SurfaceView,并实现了Callback接口,这里我们命名该类为MyView.java,下面是该类地具体实现代码:
- public class MyView extends SurfaceView implements SurfaceHolder.Callback{
- MultitouchVisible father;
- private static final int MAX_TOUCHPOINTS = 10;
- private static final String START_TEXT = "请随便触摸屏幕进行测试";
- private Paint textPaint = new Paint();
- private Paint touchPaints[] = new Paint[MAX_TOUCHPOINTS];
- private int colors[] = new int[MAX_TOUCHPOINTS];
- private int width, height;
- // private float scale = 1.0f;
- public MyView(MultitouchVisible father) {
- super(father);
- // TODO Auto-generated constructor stub
- this.father=father;
- SurfaceHolder holder = getHolder();
- holder.addCallback(this);
- setFocusable(true); // 确保我们的View能获得输入焦点
- setFocusableInTouchMode(true); // 确保能接收到触屏事件
- init();
- }
- private void init() {
- // 初始化10个不同颜色的画笔
- textPaint.setColor(Color.WHITE);
- colors[0] = Color.BLUE;
- colors[1] = Color.RED;
- colors[2] = Color.GREEN;
- colors[3] = Color.YELLOW;
- colors[4] = Color.CYAN;
- colors[5] = Color.MAGENTA;
- colors[6] = Color.DKGRAY;
- colors[7] = Color.WHITE;
- colors[8] = Color.LTGRAY;
- colors[9] = Color.GRAY;
- for (int i = 0; i < MAX_TOUCHPOINTS; i++) {
- touchPaints[i] = new Paint();
- touchPaints[i].setColor(colors[i]);
- }
- }
- /*
- * 处理触屏事件
- */
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- // 获得屏幕触点数量
- int pointerCount = event.getPointerCount();
- if (pointerCount > MAX_TOUCHPOINTS) {
- pointerCount = MAX_TOUCHPOINTS;
- }
- // 锁定Canvas,开始进行相应的界面处理
- Canvas c = getHolder().lockCanvas();
- if (c != null) {
- c.drawColor(Color.BLACK);
- if (event.getAction() == MotionEvent.ACTION_UP) {
- // 当手离开屏幕时,清屏
- }
- else {
- // 先在屏幕上画一个十字,然后画一个圆
- for (int i = 0; i < pointerCount; i++) {
- // 获取一个触点的坐标,然后开始绘制
- int id = event.getPointerId(i);
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- drawCrosshairsAndText(x, y, touchPaints[id], i, id, c);
- }
- for (int i = 0; i < pointerCount; i++) {
- int id = event.getPointerId(i);
- int x = (int) event.getX(i);
- int y = (int) event.getY(i);
- drawCircle(x, y, touchPaints[id], c);
- }
- }
- // 画完后,unlock
- getHolder().unlockCanvasAndPost(c);
- }
- return true;
- }
- /**
- * 画十字及坐标信息
- */
- private void drawCrosshairsAndText(int x, int y, Paint paint, int ptr,int id, Canvas c) {
- c.drawLine(0, y, width, y, paint);
- c.drawLine(x, 0, x, height, paint);
- int textY = (int) (5 + 20 * ptr);
- c.drawText("x" + ptr + "=" + x, 10 , textY, textPaint);
- c.drawText("y" + ptr + "=" + y, 70 , textY, textPaint);
- c.drawText("id" + ptr + "=" + id, width - 55 , textY, textPaint);
- }
- /**
- * 画圆
- */
- private void drawCircle(int x, int y, Paint paint, Canvas c) {
- c.drawCircle(x, y, 40 , paint);
- }
- @Override
- public void surfaceChanged(SurfaceHolder holder, int format, int width,
- int height) {
- // TODO Auto-generated method stub
- this.width = width;
- this.height = height;
- textPaint.setTextSize(14);
- Canvas c = getHolder().lockCanvas();
- if (c != null) {
- // 背景黑色
- c.drawColor(Color.BLACK);
- float tWidth = textPaint.measureText(START_TEXT);
- c.drawText(START_TEXT, width / 2 - tWidth / 2, height / 2, textPaint);
- getHolder().unlockCanvasAndPost(c);
- }
- }
- @Override
- public void surfaceCreated(SurfaceHolder holder) {
- // TODO Auto-generated method stub
- }
- @Override
- public void surfaceDestroyed(SurfaceHolder holder) {
- // TODO Auto-generated method stub
- }
- }
3、修改主Activity类,把该view放到setContentView()中显示,具体实现如下:
- public class MultitouchVisible extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //隐藏标题栏
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- //设置成全屏
- getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
- WindowManager.LayoutParams.FLAG_FULLSCREEN);
- //设置为上面的MTView
- setContentView(new MyView(this));
- }
- }
4、到此,项目已经完成,可见多点触控实现起来并不难!运行此实例程序就能得到如上面效果图中的界面。
转载于:https://www.cnblogs.com/xiaochao1234/p/3834019.html
Android开发实例之多点触控程序相关推荐
- Android游戏开发:SurfaceView多点触控之完美钢琴游戏Demo
一.我们在使用SurfaceView开发小游戏时,如果需要在窗体上自绘按钮和可交互对象,这时需要监听屏幕的多点触控,并且每次触控的改变都需要和游戏产生交互,如何实现呢? CSDN博客 @MXout 有 ...
- Android自定义View的多点触控
在Android游戏开发中,自定义View的多点触控技术必不可少,本文主要简单讲解下Android中多点触控技术的基础知识. 所谓多点触控技术,就是手机屏幕上支持同时处理多个触控点的触屏或移动事件.多 ...
- android如何怎么禁止多点触控
不积跬步无以至千里 在一个页面里做了个对讲的操作,对讲需要长按操作,但是发现碰触界面其他位置,会中断,通过监听这个View的onTouchEvent,其中的MotionEvent中的action,发现 ...
- ios触摸超出_iOS开发笔记之多点触控(一)处理触摸的4个方法
多点触控乃苹果公司带给世界的创新之首,作为移动开发者,熟练掌握多点触控开发技能很有必要. 处理触摸的四个方法: -(void)touchesBegan:(NSSet *)touches withEve ...
- Android:禁用全局多点触控
在application引用的Theme中添加以下代码: <item name="android:windowEnableSplitTouch">false</i ...
- Android自定义控件ImageViwe(四)——多点触控实现图片的自由移动
效果图: 功能 : 可以随手指进行自由移动图片 按照适当的比例设置图片的显示 首先将图片按照适当的比例显示在自定义控件中(当图片的宽度或者高度大于控件的宽度或者高度的时候,会对图片进行适当的缩放,当图 ...
- android 多点触控缩放,【移动开发】Android中图片的多点触控和缩放
前几天做项目用到相机拍照,之后能对图片进行缩放,拖拽,在此我将其单独抽取出来,后面用到时直接拿来用就行了! 效果图: 注:这里不仅能按钮缩放,还能多点触摸缩放和拖拽功能! 1.布局: android: ...
- Android多点触控揭秘
本文原创,转载请注明:http://blog.csdn.net/cloudzfy1/article/details/6582707 Google 暑期大学生博客分享大赛 - 2011 Android ...
- android 多点触控缩放,Android多点触控(图片的缩放Demo)
本文主要介绍Android的多点触控,使用了一个图片缩放的实例,来更好的说明其原理.需要实现OnTouchListener接口,重写其中的onTouch方法. 实现效果图: 源代码: 布局文件: ac ...
最新文章
- wds+mdt 分布式自动部署 操作系统
- python __iter____next__
- ionic-cordova 支付宝支付插件cordova-plugin-alipay-v2使用篇
- 3dmax详细讲解全套攻略在线视频教程
- python输出文件夹路径_python如何获取文件夹下第一层文件的路径,
- 摩托罗拉linux专属游戏,摩托罗拉E680软件以及游戏应用大全
- 光立方体c语言程序,学C语言两个月做的一个旋转立方体!
- JVM内存管理--GC算法精解(五分钟教你终极算法---分代搜集算法)
- 博客营销推广方案 方法
- ologit模型与logit_Logit模型与logistic模型的联系与区别?
- 字体在ppt中可以整体替换吗_在ppt中怎么批量替换字体和图片呢?
- 利用Modem实现远程双机互联
- 神秘的百度工业互联网,到底有多厉害?
- 英语口语练习四十三之7种方式说“温柔”
- Redis的攻击手法
- 南航与英航签署合作谅解备忘录
- Bolzano-Weierstrass 定理
- 医学统计学和计算机等级,医学统计学计算机操作教程
- cookie session的设置
- 校园学校排课选课系统 毕业设计毕设源码毕业论文开题报告参考(4)网站和学生功能
热门文章
- main函数或者run函数的一个作用
- php mysql 白屏_apache+php+mysql的白屏问题
- php 安卓实现实时导航,用安卓平板电脑轻松实现GPS实时导航
- 3分钟入门python_3分钟学完Python,直接从入门到精通「史上最强干货库」
- ai包装插件_找AI插件很费劲,一次给你66款AI插件合集!每一款都是设计师常用...
- Codeforces 797C Minimal string【贪心】
- python 中的真值表
- 信息系统项目管理师优秀论文:项目风险管理--jiangyiwu
- Hessian使用记录
- 《系统集成项目管理工程师》必背100个知识点-67工作说明书和范围说明书
