使用Electron.js运行JavaScript图应用程序
MindFusion.Diagramming for WinForms是一个能帮助你创建工作流和进程图表的.NET控件;数据库实体关系图表;组织图表;对象层次和关系图表;图表和树。它是基于对象-图表框,表格和箭头类型,将其归类分派给其他并结合成复杂的结构。该控件提供超过预先定义的50多种图表框,如自定义设计样式和对图表框着色等。MindFusion.Diagramming for WinForms现已加入在线订购,Standard Single Developer版本原价2848现在年终钜惠抢购立享优惠只需2345,立即查看详情>>
点击下载MindFusion.Diagramming for WinForms最新试用版
在此博客文章中,我们将演示如何设置Unix / Linux系统以在Electron.js下运行示例JavaScript图应用程序。我们使用一台运行Raspberry Pi OS的Raspberry Pi计算机,Raspberry Pi OS是为Raspberry Pi硬件而优化的基于Debian的OS。
这是我们的测试应用程序的外观:

1.安装NPM和Node.js
我们想要干净安装Node.js和npm,这就是为什么我们删除所有以前的版本和安装的原因,如果有的话:
sudo apt-get remove nodejs
sudo apt-get remove npm
卸载npm和Node.js后,我们将删除npm和node_modules文件夹的内容。
sudo rm -rf ~/.npm
sudo rm -rf /usr/local/lib/node_modules
然后,我们通过直接从npmjs网站运行安装脚本来安装npm和node.js:
curl -0 -L https://npmjs.org/install.sh | sudo sh
我们可以通过查询系统当前的npm和node.js版本来检查安装是否成功:
npm -v
node -v
如果您已卸载npm来重新安装它,则可能会出现以下错误:
-bash: /usr/bin/npm: No such file or directory
常见的情况是新的npm安装在新位置,并且bash已缓存路径。跑
hash -r
删除所有以前存储的映射。
在开始安装electron之前,请确保当前用户具有对node_modules目录的写权限。我们检查谁是目录的所有者:
ls -la / usr / local / lib / node_modules
在我们的例子中,结果是:
drwxr-xr-x 3 root root 4096 Nov 30 12:48 .
drwxr-xr-x 6 root root 4096 Nov 30 12:29 …
drwxr-xr-x 9 root root 4096 Nov 30 12:29 npm
这意味着node_modules目录的读取权限归root(不是当前用户)所有。即使使用“ sudo”运行npm install命令,您仍可能会收到以下类型的访问冲突错误:
Error: EACCES: permission denied, mkdtemp ‘/usr/local/lib/node_modules/electron/electron-download-4LQBL9’
您可以通过授予当前用户权限来解决此问题:
sudo chown -R pi: /usr/local/lib/node_modules
在我们的情况下,该用户称为“ pi” –您需要在此处指定用户名。现在,该目录的查询返回:
pi@raspberrypi:~ $ ls -la /usr/local/lib/node_modules
total 12
drwxr-xr-x 3 pi pi 4096 Nov 30 12:48 .
drwxr-xr-x 6 pi root 4096 Nov 30 12:29 …
drwxr-xr-x 9 pi pi 4096 Nov 30 12:29 npm
现在我们准备安装Electron.js。我们通过以下方式在全球范围内安装它:
npm install electron -g
并且我们已经设置了系统来运行Node.js和Electron.js。
二.图表设置
我们使用Electron快速入门指南中的默认模板准备一个空白页。在网页的主体中,我们创建一个Canvas,该Canvas将被该图使用:
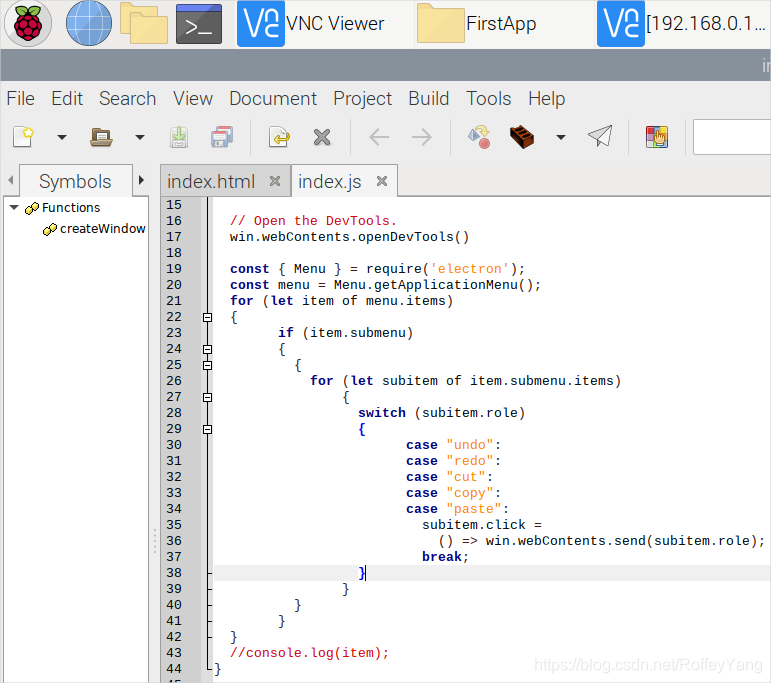
我们首先创建一个映射到MindFusion.Diagramming.Diagram类的名称空间。然后,我们获得放置在网页中的HTML Canvas。我们使用ID进行识别。我们使用create静态方法创建Diagram对象,该方法将Canvas作为参数。然后,我们为新创建的图启用撤消和就地编辑。 让我们创建一个呈现一些文本的示例节点。我们这样做: //创建一个样本节点 const node = diagram.getFactory()。createShapeNode(10,10,40,30); node.setText(“ Hello world!”); 现在,如果您使用 npm start 从项目文件所在的目录中,您将能够看到带有节点的页面。 ## 三.替换默认的Electron.js菜单 我们要用对图表项目执行的操作替换默认的电子菜单“复制”,“剪切”,“粘贴”,“撤消”和“重做”。Diagram API支持相同的命令,我们希望它们执行而不是Electron.js提供的命令。 我们打开电子项目模板的index.js文件并获得菜单: const {Menu} = require('electron'); const menu = Menu.getApplicationMenu(); 现在,我们访问此菜单中的每个项目,并通过onclick使它们发送其角色,例如其行为: for (let item of menu.items) { if (item.submenu) { { for (let subitem of item.submenu.items) { switch (subitem.role) { case "undo": case "redo": case "cut": case "copy": case "paste": subitem.click = () => win.webContents.send(subitem.role); break; } } } } } 我们编辑Electron.js模板的index.html和index.js文件以制作示例图:  然后,我们通过触发相应的图表方法来处理click事件。我们使用ipcRenderer常量获取事件: const {ipcRenderer} = require('electron'); ipcRenderer是Electron的用于发出事件的模块。我们使用它来了解菜单按钮上的click事件何时发生并处理点击: ipcRenderer.on("undo", () => diagram.undo()); ipcRenderer.on("redo", () => diagram.redo()); ipcRenderer.on("cut", () => diagram.cutToClipboard()); ipcRenderer.on("copy", () => diagram.copyToClipboard()); ipcRenderer.on("paste", () => diagram.pasteFromClipboard(10, 10, false, false)); 这意味着,当用户单击内置菜单项时,该动作将被那些图表方法代替。 这就是我们教程的结尾。从以下位置下载示例项目:https : //mindfusion.eu/_samples/FirstApp.zip 有关技术问题,请使用JS Diagram论坛:https : //mindfusion.eu/Forum/YaBB.pl?board=jsdiag_disc 关于JavaScript绘图:此本地JavaScript库为开发人员提供了创建和自定义任何类型的图,决策树,流程图,类层次结构,图,家谱树,BPMN图等的能力。该控件提供了丰富的事件集,众多的自定义选项,动画,图形操作,样式和主题。您有100多个预定义节点,表节点和15多种自动布局算法。在https://mindfusion.eu/javascript-diagram.html上了解有关JavaScript制图的更多信息。 想要购买该产品正版授权请点击【商城购买】,想了解更多产品信息请点击【咨询在线客服】 本文章转载自【慧都科技】evget欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果 原文链接:https://www.evget.com/article/2021/1/4/39955.html
使用Electron.js运行JavaScript图应用程序相关推荐
- 在线JS运行 JavaScript IDE
JavaScript在线IDE JsBin 可以分享,重点是可以直接运行,相当于在线IDE,十分方便快捷 连接websocket的代码示例 在线编辑地址 可以根据连接的情况做不同的处理 var ws ...
- sublime无法运行html文件,sublime如何运行javascript?
sublime可以通过node.js运行Js文件.安装node.js后,在sublime中点击Tools-Build System-new Build System,写入配置代码保存,然后选择js文件 ...
- JS教程之Electron.js设计强大的多平台桌面应用程序的好工具
有传言说构建桌面应用程序已经无关紧要.但事实并非如此.Electron.js是一种很好的桌面软件开发方法,在软件工程师中广受欢迎. 为什么?这就是我要讨论的内容.您将了解这种 Web 技术背后隐藏着什 ...
- python制作动图、怎么运行_漫画:如何分析运行中的 Python 程序?
漫画:如何分析运行中的 Python 程序? 内容简介如何使用 py-spy 如何读懂火焰图 遇到的问题 大佬组长透露出几个关键信息:1. 要排查的是线上服中正在运行的 Python 程序 2.&qu ...
- 在 .NET 应用程序中运行 JavaScript
前几天我在做一个副业,意识到我需要使用一些 JavaScript 功能.一想到要再次处理 Node.js 和 npm,我就完全放弃了,所以我决定研究一下在 .NET 应用程序中运行 JavaScrip ...
- 好用的 js 压缩工具 压缩软件 压缩程序 精简压缩 JsZIP(JavaScript压缩工具)
好用的 js 压缩工具 压缩软件 压缩程序 JsZIP(JavaScript压缩工具) 名称:JsZIP(JavaScript压缩工具) 版本:2.0 特点:高压缩.汉字转汉.代码智能优化.采用微软提 ...
- electron快捷键_如何在Electron JS应用程序中添加键盘快捷键?
electron快捷键 Just like in any other native desktop application, keyboard shortcuts save time and make ...
- JavaScript的案例(数据校验,js轮播图,页面定时弹窗)
1.数据校验 步骤 1.确定事件(onsubmit)并绑定一个函数 2.书写这个函数,获取数据,并绑定id ...
- [js]windows下通过命令行运行javascript脚本,支持命令行参数
windows下通过命令行运行javascript脚本,支持命令行参数 js作为最受欢迎的语言,以其方便.通用.功能强大的特点,可以给大家在实际使用的过程中带来很大的便利. 下面是本文从实际应用的角度 ...
最新文章
- vmware添加新硬盘 挂载新硬盘 硬盘扩容
- java 三大框架面试题
- ubuntu 开启php mysql扩展_linux(ubuntu/centos)、windows安装php-zip扩展
- java获取Timestamp类型的当前系统时间
- python 3 json 序列化
- espresso java_java – Espresso单击菜单项
- jedis,spring-redis-data 整合使用,版本问题异常
- Diygw拖拽自动生成App
- 【Django】基于PythonWeb的Django框架设计实现天天生鲜系统-5数据库操作
- Java多线程--内存模型(JMM)--详解
- 数字孪生--技术介绍
- 软件从业者不可不读的一本书
- Android 性能优化四个方面总结
- 一款好看,有科技感的动态背景线条动态效果代码
- win10高危服务_简单教你Win10哪些服务项可禁用关闭,爱纯净官网
- axure中交互样式设置鼠标悬停后其他的按下选中无效_Axure交互动作
- 智慧农业·智能灌溉系统
- 提高女性区块链采用率,真正实现普遍接受
- 我还能从中国男子足球队得到快乐吗?
- vim插件——cscope
