uni-app配置Vant Weapp
uni-app配置vant-------浏览器运行环境下不兼容
- 1.创建uni-app项目
- 2.创建wxcomponents目录
- 3. 安装vant需要的模块包
- 3.1找一个空文件cmd 进入执行
- 3.1.1通过 npm 安装
- 3.1.2通过 npm 安装
- 3.2.1获取dist文件
- 4.将dist内容复制到wxcomponents目录下
- 5.1 使用vant
- 5.1使用button按钮
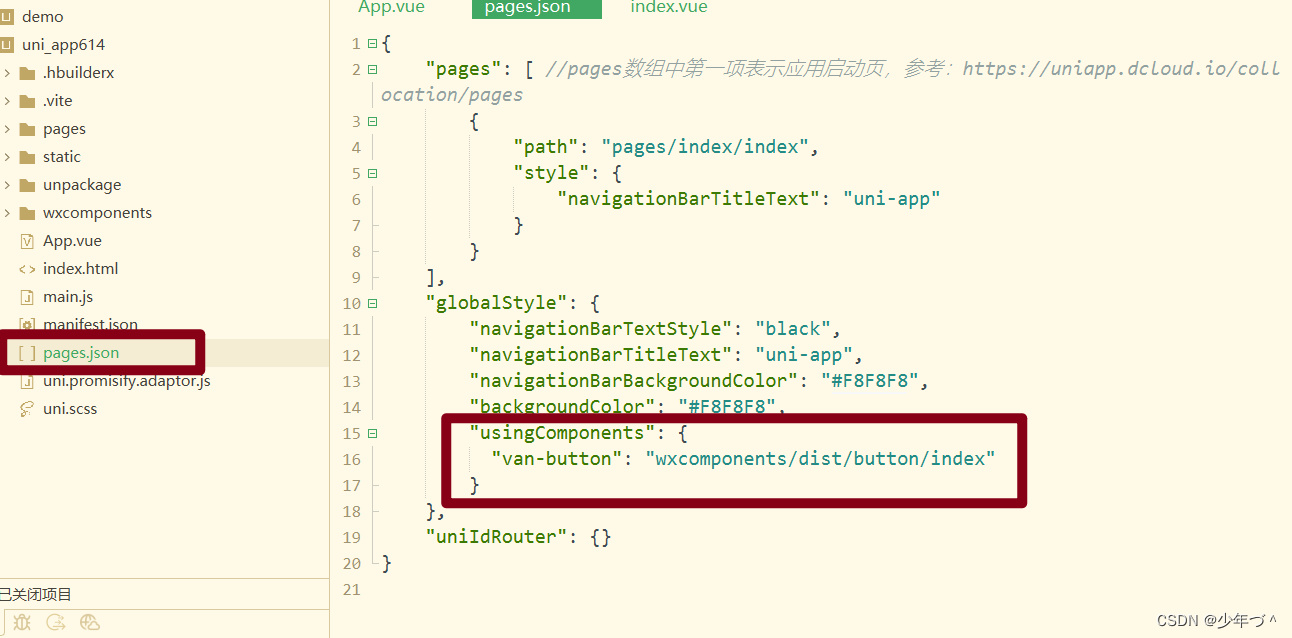
- 5.1.1 在pages.json 中的globalStyle配置项中引入官网的配置
- 5.1.2 将引入官网的配置修改为我们自己下载好的文件路径
- 5.2 在文件中使用button按钮
- 5.2.1找到官网的button的配置
- 5.2.2引入
- 6.效果
- 视频
1.创建uni-app项目

2.创建wxcomponents目录

3. 安装vant需要的模块包
3.1找一个空文件cmd 进入执行
vant官网
3.1.1通过 npm 安装
npm i @vant/weapp -S --production
3.1.2通过 npm 安装
yarn add @vant/weapp --production
3.2.1获取dist文件

4.将dist内容复制到wxcomponents目录下

5.1 使用vant
5.1使用button按钮

5.1.1 在pages.json 中的globalStyle配置项中引入官网的配置
5.1.2 将引入官网的配置修改为我们自己下载好的文件路径

5.2 在文件中使用button按钮
5.2.1找到官网的button的配置

5.2.2引入

6.效果

视频
uni-app配置vant
uni-app配置Vant Weapp相关推荐
- vant 验证手机号_【uni app】vant weapp的引入和部分详细调用(表单输入框、验证码、弹出层搭配选择器、地图)...
本次小程序的开发使用uni app+vant weapp,vant weapp如何引用和部分组件使用方法如下 引入 在github(https://github.com/youzan/vant-wea ...
- 小程序 | 使用 npm 模块配置 Vant Weapp 框架
之前体验了 iView 的UI框架,感觉还可以主要是因为在开发体验上比原生敲代码好很多,不过 iView 框架可利用的组件较少,比如搜索框的组件等并未涉及,而且已有的组件也存在一些需要自行生硬的修改才 ...
- 微信小程序配置Vant Weapp
一:安装vant组件库 查看项目中是否有package.json文件,如果没有,需要初始化包管理文件,方法如下: 在终端中运用以下命令: npm init -y 二:通过npm安装组件库 初始化包管理 ...
- uni app 开发微信小程序及上线体验
uni app 开发微信小程序及上线体验 项目创建及微信小程序AppId的申请 本次开发的是电商类的微信小程序,这里用到的是HBuilderX这个编辑器.之前用的Visual Studio Code ...
- vant weapp example 配置
方式一 : 1. git中下载源码 GitHub - youzan/vant-weapp: 轻量.可靠的小程序 UI 组件库 2.把dist目录复制到example目录下 3.微信开发者工具,从van ...
- uniapp引用uView和vant Weapp组件
前言:现在的公司一般用的是uniapp来开发进行小程序,它对于我这种熟悉vue但是不怎么会原生小程序开发的人很友好.因为uniapp基于vue进行开发只要有点vue基础学上不到一个星期(保守数据)都可 ...
- HBuilder X中uniapp使用Vant Weapp、uView UI
1.使用Vant Weapp 安装: npm init -y npm i @vant/weapp@1.3.3 -S --production 在项目目录中新建目录wxcomponents,把node_ ...
- 关于uniapp引入Vant Weapp第三方组件,遇到的问题和解决方式
1.在根目录下创建wxcomponents 2.引入vant weapp 1.我们到https://github.com/youzan/vant-weapp下载最新的压缩包 2. 解压,将里面的dis ...
- mpvue使用vant Weapp运行npm run build命令打包后失效
最近在使用mpvue开发微信小程序,在开发过程中使用有赞的小程序ui框架-- vant Weapp ,至于如何使用在我个人博客中有一篇关于如何使用vant Weapp ,需要的同学请点进这里自行查看. ...
最新文章
- 终端主题_再见 XShell 和 ITerm 2,是时候拥抱全平台高颜值终端工具 Hyper 了!
- 纹理过滤模式中的Bilinear、Trilinear以及Anistropic Filtering
- redis入门(02)redis的常见问题
- 趣学python3(27)-列表和元祖
- JAXB –新手的观点,第2部分
- JSON对象转化为JSON字符串
- 递归算法(python),汉诺塔问题,斐波那契数列,一个简单的递归实例,用递归实现阶乘,用递归查看目录及文件
- C# 本质论 第二章 数据类型
- Linux 空间占用100%,查找大文件命令(亲测有效)
- 当了几年面试官看了无数简历,你们可以认真写简历吗?
- 良心安利Unity3D U3D游戏源码素材网站
- 如何“复活”一个人,这里有一份最全的技术路线图谱丨钛媒体深度
- 7-4 华氏度转摄氏度 (5分) java
- linux服务器安装网卡驱动,Linux下如何安装网卡驱动
- ABO区块链在医疗行业中的重要作用
- 区块链:从理论走向实践--高盛公司(Glodman Sachs)发布过的报告
- Scala关键字lazy的理解和使用
- Python-Selenium:如何通过click在新的标签页打开链接?
- [ERP]VMI概念与运用场景
- 有什么好用的股票回测接口?
