数据库打开数据表_使用微数据打开您的数据
数据库打开数据表

The following is an extract from our book, HTML5 & CSS3 for the Real World, 2nd Edition, written by Alexis Goldstein, Louis Lazaris, and Estelle Weyl. Copies are sold in stores worldwide, or you can buy it in ebook form here.
以下摘自Alexis Goldstein,Louis Lazaris和Estelle Weyl编写的《现实世界HTML5和CSS3,第二版 》一书。 副本在世界各地的商店中都有出售,或者您可以在此处以电子书形式购买 。
Microdata is another technology that’s rapidly gaining adoption and support, but, unlike WAI-ARIA, it’s technically part of HTML5. Although still early in development, it’s worth mentioning the Microdata specification here, because the technology provides a peek into what may be the future of document readability and semantics.
微数据是另一种Swift获得采用和支持的技术,但与WAI-ARIA不同,它在技术上是HTML5的一部分。 尽管仍处于早期开发阶段,但这里值得一提的是Microdata规范,因为该技术可以窥视文档可读性和语义的未来。
In the spec, Microdata is defined as a mechanism that “allows machine-readable data to be embedded in HTML documents in an easy-to-write manner, with an unambiguous parsing model.”
在规范中, 微数据定义为一种机制,该机制“允许使用明确的解析模型以易于编写的方式将机器可读数据嵌入HTML文档中”。
With Microdata, page authors can add specific labels to HTML elements, annotating them so that they can be read by machines or bots. This is done by means of a customized vocabulary. For example, you might want a script or other third-party service to be able to access your pages and interact with specific elements on the page in a certain manner. With Microdata, you can extend existing semantic elements (such as article and figure) to allow those services to have specialized access to the annotated content.
借助Microdata,页面作者可以在HTML元素中添加特定的标签,并对其进行注释,以便机器或漫游器可以读取它们。 这是通过定制的词汇来完成的。 例如,您可能希望脚本或其他第三方服务能够访问您的页面并以某种方式与页面上的特定元素进行交互。 借助Microdata,您可以扩展现有的语义元素(例如article和figure ),以允许这些服务具有对带注释内容的专门访问权。
This can appear confusing, so let’s think about a real-world example. Let’s say your site includes reviews of movies. You might have each review in an article element, with a number of stars or a percentage score for your review. But when a machine comes along, such as Google’s search spider, it has no way of knowing which part of your content is the actual review—all it sees is a bunch of text on the page.
这看起来可能会令人困惑,所以让我们考虑一个真实的示例。 假设您的网站上有电影评论。 您可能在article元素中包含每个评论,评论中带有星号或百分比得分。 但是,当一台机器(例如Google的搜索蜘蛛)问世时,它就无法知道您的内容的哪一部分是实际的评论-它所看到的只是页面上的一堆文本。
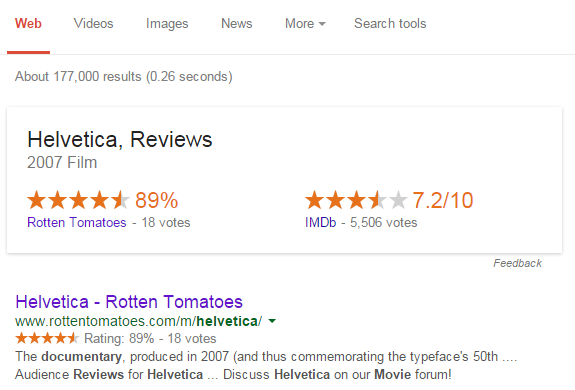
Why would a machine want to know what you thought of a movie? It’s worth considering that Google has started displaying richer information in its search results pages, in order to provide searchers with more than just textual matches for their queries. It does this by reading the review information encoded into those sites’ pages using Microdata or other similar technologies. An example of movie review information is shown below.
为什么机器会想知道您对电影的想法? 值得考虑的是,Google已开始在其搜索结果页面中显示更丰富的信息,以便为搜索者提供的不仅仅是查询的文本匹配项。 它是通过使用Microdata或其他类似技术读取编码到这些网站页面中的评论信息来实现的。 电影评论信息的示例如下所示。

By using Microdata, you can specify exactly which parts of your page correspond to reviews, people, events, and more—all in a consistent vocabulary that software applications can understand and make use of.
通过使用微数据,您可以准确地指定页面的哪些部分与评论,人物,事件等相关,所有这些都以软件应用程序可以理解和利用的一致词汇表为准。
HTML5的语义还不够吗? (Aren’t HTML5’s semantics enough?)
The HTML5 spec now includes a number of new elements to allow for more expressive markup. But it would be counterproductive to add elements to HTML that would only be used by a handful of people. This would bloat the language, making its features unmaintainable from all perspectives—whether that’s specification authors, browser vendors, or standards bodies.
HTML5规范现在包括许多新元素,以实现更具表现力的标记。 但是向HTML中添加仅少数人使用的元素会适得其反。 这将使该语言膨胀,无论是规范作者,浏览器供应商还是标准机构,从各个角度都无法维护其功能。
Microdata, on the other hand, allows developers to use custom vocabularies (either existing ones or their own) for specific situations—ones that aren’t possible using HTML5’s semantic elements. Thus existing HTML elements and new elements added in HTML5 are kept as a sort of semantic baseline, while specific annotations can be created by developers to target their own needs.
另一方面,微数据允许开发人员针对特定情况使用自定义词汇表(现有词汇表或自己的词汇表),而这些词汇表是使用HTML5的语义元素无法实现的。 因此,现有HTML元素和在HTML5中添加的新元素被保留为一种语义基线,而开发人员可以针对自己的需求创建特定的注释。
微数据语法 (The Microdata Syntax)
Microdata works with existing, well-formed HTML content, and is added to a document by means of name-value pairs (also called properties). Microdata prohibits you from creating new elements; instead it gives you the option to add customized attributes that expand on the semantics of existing elements.
微数据可以处理现有的格式良好HTML内容,并通过名称/值对(也称为properties )添加到文档中。 微数据禁止您创建新元素; 相反,它使您可以选择添加自定义属性,以扩展现有元素的语义。
Here’s a simple example:
这是一个简单的例子:
<aside itemscope>
<h1 itemprop="name">John Doe</h1>
<p><img src="https://www.sitepoint.com/bio-photo.jpg" alt="John Doe" itemprop="photo"></p>
<p><a href="http://www.sitepoint.com" itemprop="url">Author’s website</a></p>
</aside>In the example above, we have a run-of-the-mill author bio placed inside an aside element. The first oddity you’ll notice is the Boolean itemscope attribute. This identifies the aside element as the container that defines the scope of our Microdata vocabulary. The presence of the itemscope attribute defines what the spec refers to as an item. Each item is characterized by a group of name-value pairs.
在上面的示例中,我们有一个普通的作者简介,放在aside 。 您会注意到的第一个奇数是Boolean itemscope属性。 这将aside元素标识为定义我们的微数据词汇范围的容器。 itemscope属性的存在定义了规范将其称为item 。 每个项目都有一组名称/值对。
The ability to define the scope of our vocabularies allows us to define multiple vocabularies on a single page. In this example, all name-value pairs inside the aside element are part of a single Microdata vocabulary.
定义词汇范围的能力使我们可以在单个页面上定义多个词汇。 在此示例中, aside元素内的所有名称-值对都是单个Microdata词汇表的一部分。
After the itemscope attribute, the next item of interest is the itemprop attribute, which has a value of "name". At this point, it’s probably a good idea to explain how a script would obtain information from these attributes, as well as what we mean by “name-value pairs.”
在itemscope属性之后,下一个感兴趣的项目是itemprop属性,其值为"name" 。 在这一点上,解释一个脚本如何从这些属性中获取信息以及我们所说的“名称-值对”是一个好主意。
了解名称-值对 (Understanding Name-Value Pairs)
A name is a property defined with the help of the itemprop attribute. In our example, the first property name happens to be one called name. There are two additional property names in this scope: photo and url.
名称是在itemprop属性的帮助下定义的属性。 在我们的示例中,第一个属性名称恰好是一个名为name 。 此范围内还有两个其他属性名称: photo和url 。
The values for a given property are defined differently, depending on the element the property is declared on. For most elements, the value is taken from its text content; for instance, the name property in our example would obtain its value from the text content between the opening and closing h1 tags. Other elements are treated differently.
给定属性的值定义不同,具体取决于声明该属性的元素。 对于大多数元素,该值取自其文本内容; 例如,在我们的示例中, name属性将从在打开和关闭h1标签之间的文本内容中获取其值。 其他元素的处理方式有所不同。
The photo property takes its value from the src attribute of the image, so the value consists of a URL pointing to the author’s photo. The url property, although defined on an element that has text content (namely, the phrase “Author’s website”), doesn’t use this text content to determine its value; instead, it obtains its value from the href attribute.
photo属性从图像的src属性获取其值,因此该值由指向作者照片的URL组成。 尽管url属性是在具有文本内容的元素(即短语“作者的网站”)上定义的,但它不会使用此文本内容来确定其值; 而是从href属性获取其值。
Other elements that don’t use their associated text content to define Microdata values include meta, iframe, object, audio, link, and time. For a comprehensive list of elements that obtain their values from somewhere other than the text content, see the Values section of the Microdata specification.
其他不使用其关联文本内容定义微数据值的元素包括meta , iframe , object , audio , link和time 。 有关从文本内容之外的其他地方获取值的元素的完整列表,请参见“微数据”规范的“ 值”部分。
微数据命名空间 (Microdata Namespaces)
What we’ve described so far is acceptable for Microdata that’s not intended to be reused—but that’s a little impractical. The real power of Microdata is unleashed when, as we discussed, third-party scripts and page authors can access our name-value pairs and find beneficial uses for them.
到目前为止,我们所描述的内容对于不打算重用的Microdata来说是可以接受的,但这有点不切实际。 正如我们所讨论的,当第三方脚本和页面作者可以访问我们的名称/值对并为其找到有益的用途时,Microdata的真正功能就会释放。
In order for this to happen, each item must define a type by means of the itemtype attribute. Remember that an item in the context of Microdata is the element that has the itemscope attribute set. Every element and name-value pair inside that element is part of that item. The value of the itemtype attribute, therefore, defines the namespace for that item’s vocabulary. Let’s add an itemtype to our example:
为了做到这一点,每个项目都必须通过itemtype属性定义一个类型。 请记住,微数据上下文中的项目是设置了itemscope属性的元素。 该元素内的每个元素和名称/值对都是该项目的一部分。 因此, itemtype属性的值定义了该项目词汇表的命名空间。 让我们的添加itemtype ,以我们的例子:
<aside itemscope itemtype="http://schema.org/Person">
<h1 itemprop="name">John Doe</h1>
<p><img src="https://www.sitepoint.com/bio-photo.jpg" alt="John Doe" itemprop="photo"></p>
<p><a href="http://www.sitepoint.com" itemprop="url">Author’s website</a></p>
</aside>In our item, we’re using the “http://schema.org/Person” URL, which is from Schema.org, a collaborative project supported by several major search engines. This website houses a number of Microdata vocabularies, including Organization, Person, Review, Event, and more.
在我们的项目中,我们使用的是来自Schema.org的“ http://schema.org/Person”URL,该URL是几个主要搜索引擎支持的协作项目。 该网站包含许多微数据词汇,包括组织,人员,评论,事件等。
进一步阅读 (Further Reading)
This brief introduction to Microdata barely does the topic justice, but we hope it will provide you with a taste of what’s possible when extending the semantics of your documents with this technology.
对Microdata的简短介绍几乎没有达到正义的目的,但是我们希望它能使您了解使用此技术扩展文档语义时可能发生的情况。
It’s a very broad topic that requires reading and research outside of this source. With that in mind, here are a few links to check out if you want to delve deeper into the possibilities offered by Microdata:
这是一个非常广泛的主题,需要在此资源之外进行阅读和研究。 考虑到这一点,下面是一些链接,供您查看是否想深入研究Microdata提供的可能性:
“Extending HTML5—Microdata” on HTML5 Doctor
HTML5 Doctor上的“扩展HTML5-微数据”
the W3C Microdata specification
W3C微数据规范
Mark Pilgrim’s excellent overview of Microdata
Mark Pilgrim对微数据的出色概述
Google’s Rich Snippets Help
Google的丰富网页摘要帮助
“Using Schemas to Improve Content Visibility in Search Results” on SitePoint
在SitePoint上“使用模式来提高搜索结果中的内容可见性”
翻译自: https://www.sitepoint.com/open-data-bots-using-microdata/
数据库打开数据表
数据库打开数据表_使用微数据打开您的数据相关推荐
- python数据表_第1关:了解python数据表操作
如果你已经:安装好python 有一点python语言基础 而且没有过系统化的python学习 希望掌握常见的dataframe处理方法 这篇文章将帮助你掌握工作中常用的工作表操作. 文章阅读时间约4 ...
- python打开excel表_如何用python打开excel
最近看到好几次群里有人问xlwt.wlrd的问题,怎么说呢,如果是office2007刚出来,大家用xlsx文件用不习惯,还可以理解,这都10年过去了喂,就算没有进化到office2016,还在用of ...
- MySQL期末考试题目 题目1:查询employee数据表中的第5—8行的数据;题目2:查询每个部门的员工人数以及平均工资;题目3:查询‘孙威’的基本信息,包括员工编号、所在部门名称、岗位等级以及基本
上篇博客记录了我在mysql考试时遇到的报错,错过了考试时间[我不知道考试时间只有20分钟] 关于第二题,第三题,哪位大佬可以有点再简单的操作方法ma,或者其他方法,想学习学习,欢迎各位大佬指点指点! ...
- Mysql省市县数据表最新版 省市县三级联动(数据表)
链接:https://www.liuniukeji.com/index/liuhongyu Mysql省市县数据表最新版 省市县三级联动(数据表) CREATE TABLE city ( id int ...
- mysql数据库访问300ms以上_[Java教程]一张900w的数据表,16s执行的SQL优化到300ms?...
[Java教程]一张900w的数据表,16s执行的SQL优化到300ms? 0 2020-11-20 16:00:16 一,前言 证实 有一张财务流水表,未分库分表,目前的数据量为9555695,分页 ...
- 查询数据库中有多少个数据表_您的数据中有多少汁?
查询数据库中有多少个数据表 97%. That's the percentage of data that sits unused by organizations according to Gart ...
- 创建student数据表_创建数据库、表和更改表
终端操作 第一步当然是打开终端,然后就是输入代码喽: mysql -u root -p 然后登陆成功,可以看到你的版本号:我的是8.0.18.后续都是这个版本. 创建数据库: CREATE DATAB ...
- SAAS多租户实现方案_springboot 实现多租户_基于共享数据库_共享schema_共享数据表_基于baomidou_mybatis_plus---springcloud工作笔记158
技术交流QQ群[JAVA,C++,Python,.NET,BigData,AI]:170933152 前面的博文说了,多租户其实就是把一套系统,提供给多个用户用,让每个用户都像拥有自己的一套系统一样, ...
- php mysql清空数据表_如何清空phpmyadmin数据库
方法一:通过PhpMyAdmin勾选数据表.手动删除 这是一个传统的方法,手动勾选然后删除: 登录PhpMyAdmin,选择你的mysql数据库名进入>点击结构>选择您要删除的数据表 移动 ...
最新文章
- java B2B2C Springboot电子商务平台源码-SSO单点登录之OAuth2.0登录认证
- HDU1081:To The Max(最大子矩阵,线性DP)
- java观察者设计模式
- 图解在emu8086中学习几条汇编语言常用语句
- Maven学习-构建项目
- calayer 与uiview
- 进程间同步(互斥量、信号量)
- 简易 Python 3 运行 Python 2 代码
- 【转】win7下VS2008过期的解决办法
- matlab在图像处理中的应用实验,MATLAB实验Matlab在数字图像处理中的应用
- GB/T 7714-2005《文后参考文献著录规则》(精简)
- 高性能Web架构设计方案
- LeetCode刷题实战317:离建筑物最近的距离
- 利用CSS制作一个梦幻西游小动画
- C# Control.Refresh的解释是什么意思?
- em模型补缺失值_缺失值填补方法
- 顺舟智能获中国电信智慧家庭产业联盟“智慧家庭创新合作奖”
- 微软高管:IT业正向个人计算时代转型
- android降噪算法,Android主动降噪功能
- 今天還是和大家聊點基本功,就是“如何在DLL中活用Interface” DATE :2004-05-21
