微信小程序使用函数的方法
一、使用来自不同页面的函数
函数写在util.js页面
function formatTime(date) {var year = date.getFullYear()var month = date.getMonth() + 1var day = date.getDate()var hour = date.getHours()var minute = date.getMinutes()var second = date.getSeconds()return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}function formatNumber(n) {n = n.toString()return n[1] ? n : '0' + n
}
module.exports = {formatTime: formatTime,
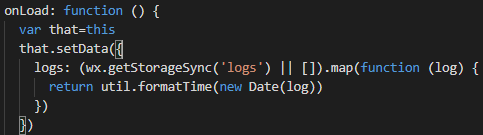
}使用函数的方法:


二、使用相同页面的函数
get_productInformation: function () {。。。。},
getZones:function(){this.get_productInformation},使用app.js内定义的函数
app.js代码
//app.js
App({onLaunch: function() {//调用API从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)},get_a_test:function(){console.log('this is a test')},getUserInfo: function(cb) {var that = thisif (this.globalData.userInfo) {typeof cb == "function" && cb(this.globalData.userInfo)} else {//调用登录接口wx.getUserInfo({withCredentials: false,success: function(res) {that.globalData.userInfo = res.userInfotypeof cb == "function" && cb(that.globalData.userInfo)}})}},globalData: {userInfo: null,college_change:false}
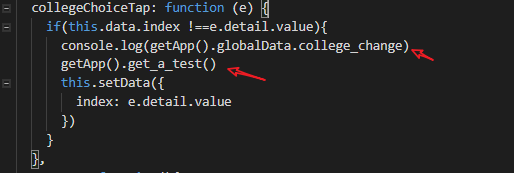
})三、在其他页面中使用

微信小程序使用函数的方法相关推荐
- 微信小程序 请求函数 同步封装方法
微信小程序 请求函数 同步封装方法 距上回说到,我们使用微信小程序请求函数时,需要多次调用,之前我们封装了一套代码,但是他是异步的,当我们下一个请求函数需要的数据是上一个请求函数得到的时候,就不可以了 ...
- 微信小程序云函数使用教程【超详细】
背景需求 在本人的项目中,需要调用一个http的接口,而微信小程序所有的网络请求都得使用https,因而需要一个中转站,使得在正式发布的时候可以使用http接口.(在调试环境下,只要在本地设置里勾选& ...
- 微信小程序云函数操作云数据库Mysql
微信小程序云函数操作云数据库Mysql 参考一 参考二 云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写.一键上传部署即可运行后端代码. 小程序内提供了专门用于云函数调用的 API.开发 ...
- 小程序setdata优化_微信小程序 setData的使用方法详解
微信小程序 setData的使用方法详解 微信小程序 setData的使用方法详解 最近在使用微信小程序的setData时,遇到了以下问题.如下: 官网文档在使用setData()设置数组对象的某个元 ...
- 微信小程序监听 watch方法
微信小程序监听 watch方法 使用过vue框架的应该使用过watch监听变量 那么 在微信小程序中 怎么使用watch 首先我们需要引入一个watch.js文件到我们的全局中 // 监听页面数据变化 ...
- 微信小程序云函数构建npm,找不到node_modules以及后续出现上传所有文件,并没有上传node_modules的文件问题
最近研究下微信小程序云函数,在构建npm的时候困扰了很久,总是提示找逼到node_modules,之前一直也没接触过nodejs,不想购买服务器,选择尝试下云开发. 出现这个错误在网上找了很多,都没找 ...
- 微信小程序点击带id参数跳转_微信小程序页面跳转方法和携带参数详解
1.页面跳转方式 (1)标签跳转 open-type的属性值对应api里的用法即wx.的用法 1 跳转到新页面 (2)wx.navigateTo 方法跳转 此方法能够从跳转的页面会回到当前页面 1 w ...
- 微信小程序云函数服务器,微信小程序云函数使用的几点说明
微信小程序云函数是一个好东西,相当于微信为我们提供了一个可以跑node.js的服务器,并且可以外部通过API的方式调用云函数,不过微信的文档一向写的不明不白,初学的时候踩了不少坑,在这里记录下来. 1 ...
- 微信小程序云函数中的数据处理后返回
微信小程序云函数中的数据处理后返回 本文主要演示的是,在微信云函数中调用数据库后,如何对获取的内容在云函数内处理后返回. 主函数 exports.main = async (event, contex ...
最新文章
- 【转】让Chrome化身成为摸鱼神器,利用Chorme运行布卡漫画以及其他安卓APK应用教程...
- 14. Popen类
- 北海a货翡翠,牡丹江a货翡翠
- 一文全解析——APP版本管理基本知识
- Git ----fatal: unable to access ‘https://gitee.com/***.git/‘: SSL certificate problem: unable
- 你知道 Sql 中 left join 的底层原理吗?
- windows下面使用nssm设置新的服务实现开机自启等
- Silverlight中需要用到模板选择器(DataTemplateSelector)的替代方案
- 1000米感知能力?!图森无人车说这是他们的最新突破
- 【浙江大学PAT真题练习乙级】1001 害死人不偿命的(3n+1)猜想(15分)真题解析
- 华为 会议室分配时间最长_解决方案—会议室预约多入口超融合
- Android关系型数据库应用——电话(短信)黑名单 .
- spring视频教程
- html重置css样式,css样式重置 移动端适配
- 来自网页的消息服务器不能创建对象,ActiveXObject(Excel.application)引发Automation 服务器不能创建对象...
- WP应用程序磁贴设置
- 清除“我的电脑”地址栏中的记录
- 《大话西游》你真的看懂了吗?
- 开启这些隐藏功能,让你的Chrome更加强大
- 机器人植入情感芯片利与弊_未来机器人或具备情感 专家:要考虑伦理问题
