WSS页面定制系列(1)--如何启用表单页面的编辑模式

但是奇怪的是,所有的表单页面(用来新建,编辑,查看列表项的页面)都不支持页面的设计。

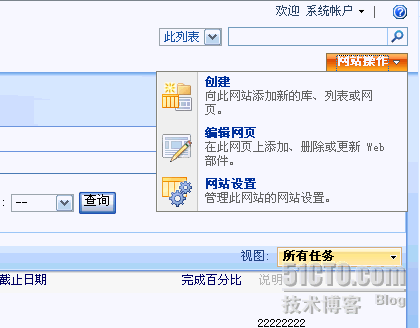
我们可以看到,表单页面的“编辑网页”菜单项是没有的?
查找skd,发现了这么一句:
不支持???
见鬼了,只说不支持,但是没说为什么不支持。
客户的需求多变,有的时候我们就需要在这些页面上加点什么东西,怎么办呢?
我们可以用SharePointDesigner。用SPD打开要修改的页面,就可以操作了,包括添加webpart。
但是,一定要记住,你可以做任何操作,但是一定不要删除那个ListFormWebPart ,如果删除它,你修改的页面就“崩溃”了。
哦,可能是这个原因吧,所以wss不支持用户直接在页面上编辑这些表单页面的webpart,如果用户不小心删除了ListFormWebPart,岂不是回天无术。
危险啊,这篇文章好像不应该继续写下去了~
但是本着探讨技术的目的,还是继续吧,而且毕竟,编辑页面普通用户一般是不会去做的。
用SPD是可以编辑了,那还有什么方法,可以让页面上直接出现那个“编辑网页”菜单,这样子,我们就不需要每次做一点操作都需要借助SPD这位老兄了,SPD这个兄弟的业务模式有点奇怪:你每次借助它改了一个页面,它都会把那个页面“留下”,留到数据库里,产生unghost效果。数据库里的页面运行效率会比原始的页面低那么一点。
用refelector研究了一下form页面的基类:Microsoft.SharePoint.WebPartPages.WebPartPage,没有发现什么有价值的地方。
继续研究那个菜单控件类:Microsoft.SharePoint.WebControls.SiteActions,哈哈,发现了一点门路:
 protected override void CreateChildControls()
protected override void CreateChildControls()

 {
{ base.CreateChildControls();
base.CreateChildControls(); base.MenuTemplateControl.LargeIconMode = true;
base.MenuTemplateControl.LargeIconMode = true; base.MenuControl.HoverCellActiveCssClass = "ms-siteactionsmenuhover";
base.MenuControl.HoverCellActiveCssClass = "ms-siteactionsmenuhover"; base.MenuControl.HoverCellInActiveCssClass = "";
base.MenuControl.HoverCellInActiveCssClass = ""; base.MenuControl.ArrowImageUrl = "/_layouts/p_w_picpaths/whitearrow.gif";
base.MenuControl.ArrowImageUrl = "/_layouts/p_w_picpaths/whitearrow.gif"; MenuItemTemplate menuItem = base.GetMenuItem("MenuItem_EditPage");
MenuItemTemplate menuItem = base.GetMenuItem("MenuItem_EditPage"); if (menuItem != null)
if (menuItem != null)

 {
{ while (!this.ShowEditPageMenuItem)
while (!this.ShowEditPageMenuItem)
 {
{ menuItem.Visible = false;
menuItem.Visible = false; break;
break; }
}
 }
} base.MenuControl.ID = "SiteActionsMenu";
base.MenuControl.ID = "SiteActionsMenu"; base.MenuControl.UseShortId = true;
base.MenuControl.UseShortId = true; }
}


SiteActions加载的时候会获取ID为MenuItem_EditPage的菜单项,按照条件设置它是否显示。
郁闷的是,ShowEditPageMenuItem的代码反编译不出,为什么要隐藏还是不得而知啊。
但是没关系,我们只要让这段代码“找不到” “编辑网页” 菜单项就可以了。
还是要让spd兄弟帮下忙,打开当前站点的母板页,找到这一处代码:
 <SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage"
<SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage" Text="<%$Resources:wss,siteactions_editpage%>"
Text="<%$Resources:wss,siteactions_editpage%>" Description="<%$Resources:wss,siteactions_editpagedescription%>"
Description="<%$Resources:wss,siteactions_editpagedescription%>" ImageUrl="/_layouts/p_w_picpaths/ActionsEditPage.gif"
ImageUrl="/_layouts/p_w_picpaths/ActionsEditPage.gif" MenuGroupId="100"
MenuGroupId="100" Sequence="200"
Sequence="200" ClientOnClickNavigateUrl="javascript:MSOLayout_ChangeLayoutMode(false);"
ClientOnClickNavigateUrl="javascript:MSOLayout_ChangeLayoutMode(false);"/>
把id="MenuItem_EditPage"随便改成其他的名字就可以了。
 <SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage2"
<SharePoint:MenuItemTemplate runat="server" id="MenuItem_EditPage2" Text="<%$Resources:wss,siteactions_editpage%>"
Text="<%$Resources:wss,siteactions_editpage%>" Description="<%$Resources:wss,siteactions_editpagedescription%>"
Description="<%$Resources:wss,siteactions_editpagedescription%>" ImageUrl="/_layouts/p_w_picpaths/ActionsEditPage.gif"
ImageUrl="/_layouts/p_w_picpaths/ActionsEditPage.gif" MenuGroupId="100"
MenuGroupId="100" Sequence="200"
Sequence="200" ClientOnClickNavigateUrl="javascript:MSOLayout_ChangeLayoutMode(false);"
ClientOnClickNavigateUrl="javascript:MSOLayout_ChangeLayoutMode(false);" />
/>
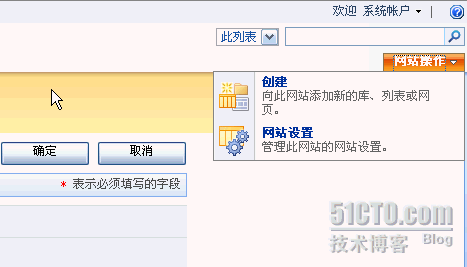
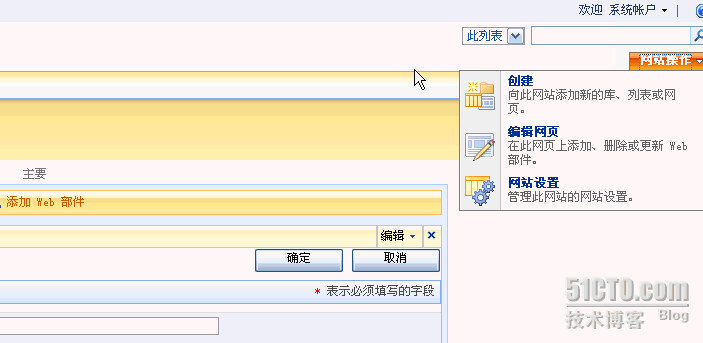
ok,现在看所有的form页面:

以后,我们再也不用麻烦SPD兄弟来修改form页面了。
最后在提醒一下:千万不要删了ListFormWebPart(就是我们看到的那个编辑控件),实在是需要它“隐退”的时候,如果你用SPD修改页面,
可以设置相应的WebPartZone的Vsibile属性为false,如果你在页面上设计,可以把ListFormWebPart“关闭”。
看下图,选“关闭”,不要选“删除”,也不要去点那个叉叉!

后记:
后来发现了一个更简单的方法,只要在要启用编辑模式的页面URL上附加一个参数即可: &DisplayMode=Design
类似:
[url]http://jyserver:81/Lists/WF2/DispForm.aspx?ID=1&Source=http%3A%2F%2Fjyserver%3A81%2FLists%2FWF2%2FAllItems%2Easpx[/url]&DisplayMode=Design
转载于:https://blog.51cto.com/jeffluo/102568
WSS页面定制系列(1)--如何启用表单页面的编辑模式相关推荐
- WSS页面定制系列(2)---定制单个列表的表单页面
这个主题的曾经写过一篇:WSS3.0开发--页面定制(1)--修改列表的表单页面 这篇文章讲诉了如何通过修改RenderingTemplate来定制整个Farm的表单页面,本篇将讲诉如何定制单个的表单 ...
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面...
个人理解,开发应用程序的目的,不论是B/S或是C/S结构类型,无非就是实现可供用户进行查.增.改.删,其中查询用到最多,开发设计的场景也最为复杂,包括但不限于:表格记录查询.报表查询.导出文件查询等等 ...
- Spring Security默认的用户登录表单 页面源代码
Spring Security默认的用户登录表单 页面源代码 <html><head><title>Login Page</title></hea ...
- 如何在MVCsheet表单页面的后台取到页面自定义字段的值?
问题: <asp:HiddenField id="test" runat="server"/> 在前台加了这样一个隐藏元素,mvcsheet表单页面 ...
- 【PHP学习】—PHP连接数据库实现表单页面的验证功能(七)
[PHP学习]-PHP连接数据库实现表单页面的验证功能(七)
- 3种漂亮的登录表单页面css3+html5模板
下载地址 3种漂亮的登录表单页面html模板,图片背景透明效果的登录界面. dd:
- 表单展示界示例_联系表单页面设计的12个最佳实践(包括示例)
表单展示界示例 Do you want to improve your contact form page design? A good contact form page design encour ...
- 小程序基础开发(四):weui-wxss组件表单页面,WxValidate.js组件表单验证上传
一,使用weui-wxss组件做一个表单页面 WeUI组件库简介 这是一套基于样式库weui-wxss开发的小程序扩展组件库,同微信原生视觉体验一致的UI组件库,由微信官方设计团队和小程序团队为微信小 ...
- Django实践(二)——使用模型类定义数据表,实现表单页面跳转
Django实践(二)--使用模型类定义数据表,实现表单页面跳转 1.设计和开发信息发布的数据防访问层 配置djangosite/settings.py中的INSTALLED_APPS,添加应用app ...
最新文章
- 阿里张磊:如何构建以应用为中心的“Kubernetes”?(内含 QA 整理)
- 类与类之间关系,用C#和JavaScript体现
- TQ210——按键(中断查询法)
- Linux中搭建YUM
- JAVA笔记:double四舍五入并保留两位小数的方法
- 如何使用GDAL重采样图像
- Activity与Fragment间的通信
- python练习题--斐波那契数列
- 【前端项目】<开发实战>一个小而精致的个人简历
- 一文读懂单点登录系统对企业的价值
- 新一配:终于有人发声:靠炒股到底能不能发财?此文无价,很短很深
- Typora图片上传 —— PicGo-Core篇
- 论找对客服妹子对修改邓白氏码的公司信息的重要性
- 配置 Raspberry PI WiFi
- xml格式化 java_Java XML格式化程序
- linux人员最爱用的键盘,Linux工作者必备-filco 87 忍者2代 黑色青轴
- 再也找不到理由 打扰你_伤感日志
- 【计算机网络】 如何看懂路由表
- 周杰伦歌词预测 #博学谷IT学习技术支持#
- MyBatis中的Mapper.xml文件解析
