[html5游戏开发]数独游戏-完整算法-开源讲座
开言:
本次讲一下数独游戏的开发,数独游戏是一个填数字的游戏,在一个9x9的方格内,这个9x9的大格子又可以分为9个3x3的小的九宫格,在这些格子内填写上1至9的数字,使得每一行,每一列,并且每个小的九宫格内的数字都不重复,游戏玩法简单,数字组合千变万化,所以玩起来特别有意思。
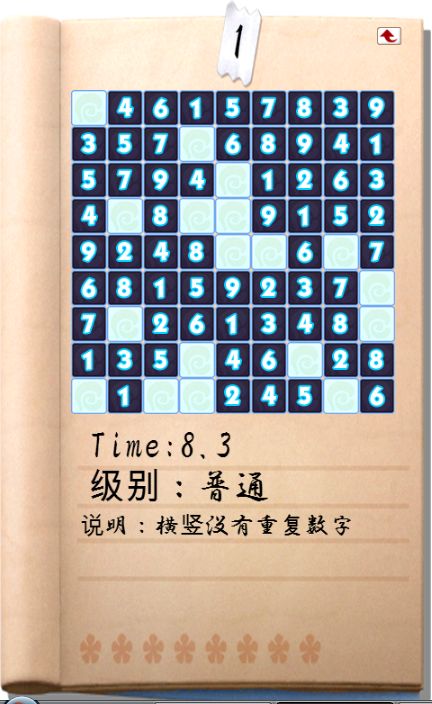
在中国数独游戏似乎没那么流行,但是在日本这个游戏非常受欢迎,在通勤的电车上,经常能看到一些人一个手拿着一本数独游戏的书,另一个手拿着一支铅笔,就这么一路计算着。现在我用lufylegend.js引擎来将这款游戏搬到浏览器上来,游戏界面如下图所示。

图1
游戏分为两个阶段,第一个阶段,是比较简单的玩法,只需要横,竖,没有重复的数字就可以了,另一个高级阶段,还需要保证每一个小的九宫格内的数字也不重复。想挑战一下的朋友,可以点击下面的游戏链接试一下自己能通过几关。
http://lufylegend.com/demo/sudoku
和之前的推箱子游戏一样,一共6关,游戏里也有排名系统,每过一关可以上传自己的成绩,跟大家比拼一下。
制作开始
一,首先,你需要下载lufylegend.js引擎
下面是我在博客的lufylegend-1.6发布帖
http://blog.csdn.net/lufy_legend/article/details/8593968
下面一步步来进入开发正题。
二,游戏算法
这个游戏,我们首先要解决的就是数字如何打乱的问题,因为不但要把数字打乱,还要保证这些数字被打乱后,依然符合数独的规则,然后在打乱的数字中隐藏一部分,就可以开始游戏了。
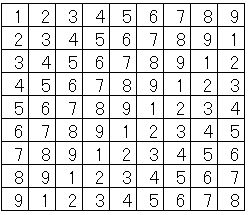
我们先来看一组数字

图2
可以看到,在这组数字中,它的横,竖列上的数字都是不重复的。我们如何来把它的顺序打乱呢?不难看出,如果我们只把它的每一行打乱,那么它的完整性是不受影响的。同样,我们只把它的每一列进行打乱,它也是不会受到影响的。所以,要打乱它只需要以行和列为单位进行打乱就行了,算法如下。
function randomNum01(lv){var i,j,list = new Array(),result = new Array();for(i=0;i<9;i++){list.push([1,2,3,4,5,6,7,8,9]);for(j=0;j.5?-1:1;});var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});for(i=0;i<9;i++){for(j=0;j<9;j++){result[i].push(list[i][rand[j]]);}}for(i=0;i<9;i++){for(j=0;j>> 0;result[i][ran1] = 0;ran1 = Math.random()*9 >>> 0;result[ran1][i] = 0;}}return result;
}上面的函数,我首先生成了一组有规律的数字,然后按照行和咧进行打乱,最后,随机拿掉一些数字。
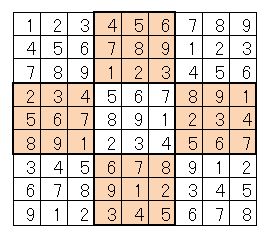
下面再看另一组数字。

图3
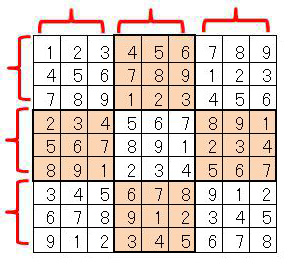
这种情况下,我们还要保证每个小九宫格内的数字的完整性,又要怎么做呢?在这里我有一种偷懒的算法,看下面的图4。

图4
我们将行和列每3个作为一个单位进行打乱,就很简单的达到了目的了,当然这只是一种偷懒的算法,如果你有更好的算法,欢迎一起讨论,我的算法如下。
function randomNum02(lv){var i,j,k,list = [],result = [],rand;for(i=0;i<9;i++){list.push([1,2,3,4,5,6,7,8,9]);for(j=0;j.5?-1:1;}).concat(new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;}));for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;}));result = [];for(i=0;i<9;i++){result.push([]);for(j=0;j<9;j++){result[i].push(list[i][rand[j]]);}}for(i=0;i<9;i++){for(j=0;j>> 0;result[i][ran1] = 0;ran1 = Math.random()*9 >>> 0;result[ran1][i] = 0;}}return result;
}三,判断数字的正确性
当玩家将所有被取走的数字都恢复了之后,就要判断一下他们填写的数字是否正确,是不是符合数独的游戏规则,方法很简单,就是验证每一行,每一列,以及高级阶段的时候每个九宫格内的数字,是不是没有重复,下面是代码
function checkWin(){var check01,check02;for(var i=0;i<9;i++){check01 = [];check02 = [];for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);}check01 = deleteEleReg(check01);check02 = deleteEleReg(check02);if(check01.length < 9)return false;if(check02.length < 9)return false;}var stage = stageMenu[stageIndex];if(stage.flag){return checkWin02();}return true;
}
function checkWin02(){for(var i=0;i<3;i++){for(var j=0;j<3;j++){if(!check_mini(i,j))return false;}}return true;
}
function check_mini(i2,j2){var check_arr = [];for(var i=i2*3;i<i2*3+3;i++){for(var j=j2*3;j<j2*3+3;j++){if(check_arr[stageNumList[i][j].value])return false;check_arr[stageNumList[i][j].value] = 1;}}return true;
}这个游戏很简单,以上,整个游戏的核心算法都已经解决了。
四,建一个开始画面
如下。

上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){base(this,LSprite,[]);var self = this;var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];var bitmap,logoLayer;logoLayer = new LSprite();bitmap = new LBitmap(new LBitmapData(imglist["logo"]));bitmap.scaleX = bitmap.scaleY = 2;logoLayer.addChild(bitmap);self.addChild(logoLayer);var social = new Social();social.x = 60;social.y = 500;self.addChild(social);labelText = new LTextField();labelText.font = "HG行書体";labelText.size = 14;labelText.x = 50;labelText.y = 650;labelText.text = "- Html5 Game Engine lufylegend.js";self.addChild(labelText);labelText = new LTextField();labelText.color = "#006400";labelText.font = "HG行書体";labelText.size = 14;labelText.x = 50;labelText.y = 700;labelText.text = "http://www.lufylegend.com/lufylegend";self.addChild(labelText);self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
五,建一个选择画面
如下。

代码如下。
function GameMenu(){base(this,LSprite,[]);var self = this;var menuLayer;menuLayer = new LSprite();bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));bitmap.scaleX = bitmap.scaleY = 2;menuLayer.addChild(bitmap);self.addChild(menuLayer);labelText = new LTextField();labelText.color = "#B22222";labelText.font = "HG行書体";labelText.size = 40;labelText.x = 30;labelText.y = 700;labelText.stroke = true;labelText.lineWidth = 4;labelText.text = "Please select !!";menuLayer.addChild(labelText);for(var i=0;i<stageMenu.length;i++){self.stageVsMenu(stageMenu[i]);}
};
GameMenu.prototype.stageVsMenu = function(obj){var self = this;var menuButton = new LSprite();var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));menuButton.addChild(bitmap);menuButton.x = obj.x * 220 + 30; menuButton.y = obj.y * 200 + 50;self.addChild(menuButton);if(obj.open){labelText = new LTextField();labelText.color = "#ffffff";labelText.font = "HG行書体";labelText.size = 20;labelText.x = 50;labelText.y = 90;menuButton.addChild(labelText)labelText.text = "第"+(obj.index+1)+"关";labelText = new LTextField();labelText.color = "#ffffff";labelText.font = "HG行書体";labelText.size = 12;labelText.x = 30;labelText.y = 30;menuButton.addChild(labelText)labelText.text = "times:"+obj.times;menuButton.obj = obj;menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){gameStart(self.obj.index);});}else{labelText = new LTextField();labelText.color = "#ffffff";labelText.font = "HG行書体";labelText.size = 20;labelText.x = 60;labelText.y = 40;menuButton.addChild(labelText)labelText.text = "???";};
}好了,游戏基本的代码已经都贴出来了。
源码
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://lufylegend.com/lufylegend进行下载。
转载请注明:转自lufy_legend的博客
欢迎继续关注我的博客
http://blog.csdn.net/lufy_legend
[html5游戏开发]数独游戏-完整算法-开源讲座相关推荐
- JavaScript开发数独游戏(一)
这段时间看了一些技术的书籍,想做些游戏来玩玩.中途突然发现自己好像很久没写技术博客了,一来写一下开发过程分享给其他人,二来自己也当做做一些笔记以后没事可以看看.先介绍一下数独这个游戏以及相关技术和构建 ...
- HTML5游戏开发/微信游戏开发--猜灯谜游戏源代码分析
最近码友问我:"你的CSDN是不是废了?",我一看,握了个大草,1年半没更新了--工作.家里琐事太多,每天挤遍全身乳沟也不超过3个小时,所以--所以这全TMD都是借口!有好几个码友 ...
- Unity游戏开发之游戏存档方式
目录 1.Unity自带存储方式PlayerPrefs 2.XML存储方式 3.Json类型存储方式 1.Unity的序列化问题 2.Unity中支持序列化的类 3.Unity中Json的使用方法 4 ...
- 微信小游戏开发教程-游戏实现1
微信小游戏开发教程-游戏实现1 概述 微信开发者工具官方提供一个飞机大战的游戏Demo,这里我们不再使用这个demo,我们以FlappyBird为例,为了让读者更加容易理解. 源码 https://g ...
- java演练 猜奇偶小游戏开发 DB游戏必输的设计
java演练 猜奇偶小游戏开发 DB游戏必输的设计 阶段一,视频 https://www.ixigua.com/6870390946270446088?logTag=J_BVJOm_LIpQ-hWYY ...
- 雪碧图 游戏开发_Android游戏开发–雪碧动画
雪碧图 游戏开发 如果到目前为止您仍然关注该系列 ,我们将在处理触摸,显示图像和移动它们方面广为人知. 但是,动态图像看起来很呆板,因为它看起来确实是假的和业余的. 为了给角色一些生活,我们将需要做更 ...
- android游戏开发_Android游戏开发–游戏循环
android游戏开发 游戏循环是每个游戏的心跳. 到目前为止,我们仅使用了非常简单的一种(您可以在此处找到),无法控制我们更新游戏状态的速度或速度以及要渲染的帧. 概括地说,最基本的游戏循环是whi ...
- [libGDX游戏开发教程]使用LibGDX进行游戏开发(1)-游戏设计
声明:本章是一个系列的开始,英文原文是<Learning libGDX Game Development>,大家请周知. [libgdx游戏开发教程]使用Libgdx进行游戏开发(2)-游 ...
- 微信小游戏开发教程-游戏实现3
微信小游戏开发教程-游戏实现3 对象池 由于游戏过程中会创建很多临时对象,这些对象很快又不再使用,垃圾回收器也能帮我们主动回收这部分垃圾,但是回收时间不可控制,同时增大了创建对象的开销,所以我们使用对 ...
- 微信小游戏开发教程-游戏实现2
微信小游戏开发教程-游戏实现2 绘制地面 类似于绘制背景,读者自行完成代码.src/runtime/land.js 简易View系统 坐标布局对于复杂的页面来说维护相当困难,因此这里我们引入布局的概念 ...
最新文章
- linux 虚拟环境
- Caliburn.Micro 资源随时添加
- mysql分页的优势_数据库经典分页几种实例及各优缺点
- java线程interrupt用法_Java线程中interrupt那点事 | 学步园
- 制作自己的linux内核,打造属于你自己的Linux系统
- 智能车路径提取matlab_遗传算法求解多车型车辆路径问题
- java固定资产管理系统_基于jsp的固定资产管理系统-JavaEE实现固定资产管理系统 - java项目源码...
- C++菱形继承逆向分析
- PSU更新之后是否更改数据库版本号呢
- python图片二值化提高识别率
- 29-3 union的使用
- IT故事:软件测试点亮了我人生的烛光
- 新计算机的windows要不要不断更新,win10一直出现无法完成更新正在撤销更改请不要关闭你的计算机,怎么办?...
- 计算机函数说课ppt,《excel公式与函数》说课稿
- 平面分割(直线、面、折线)
- java 调用麦克风录音_Java 实现麦克风自动录音
- MATLAB中cftool多曲线画图
- That引导定语从句和同位语从句的用法区别
- 编程基本功训练:流程图画法及练习
- 2020中国超级计算机排名第一,最新top500超级计算机榜单 全球超级计算机榜单2020新一期:中国部署数量世界排名首位...
