16位调色板和32位调色板_设计系统的调色板第一部分
16位调色板和32位调色板
重点(Top highlight)
第1部分(Part 1)
I’ve been creating custom design systems for over five years. I love the process and I always learn something new.
我创建定制设计系统已有五年多了。 我喜欢这个过程,而且我总是学习新的东西。
Every time I start a new project, I’m always reminded of the importance of building a color palette that is comprehensive, simple, and repeatable for everybody in the organization.
每当我开始一个新项目时,我总是会想起构建对组织中每个人来说全面,简单且可重复的调色板的重要性。
I wasn’t satisfied with any online palette making tools available and I wanted to automate the process, so I created ‘Palettizer’, a palette generation app designed for people who create design systems.
我对任何可用的在线调色板制作工具都不满意,我想自动化该过程,因此我创建了“ Palettizer”,这是一个为创建设计系统的人设计的调色板生成应用程序。
Unlike other palette generation apps, Palettizer leverages CIE L*a*b color rather than just RGB to generate swatches which creates a more consistent and usable set of tonal values.
与其他调色板生成应用程序不同,Palettizer利用CIE L * a * b颜色而不是RGB来生成色板,从而创建更一致和可用的一组色调值。
But don’t take my word for it. Go to codesandbox.io and give it a try with your own colors here...
但是不要相信我。 转到codesandbox.io,在这里尝试使用您自己的颜色...
有关颜色系统的更多信息 (More about the color system)
Over time, I’ve learned it’s best to use 5 shades and 6 tints for each base color. It’s just enough colors to handle any design requirement (seen or unforeseen), but not so many as to be overwhelming.
随着时间的推移,我知道最好为每种基色使用5种阴影和6种色调。 它的颜色足以应付任何设计要求(可见或不可预见的),但数量太多以至于不堪重负。
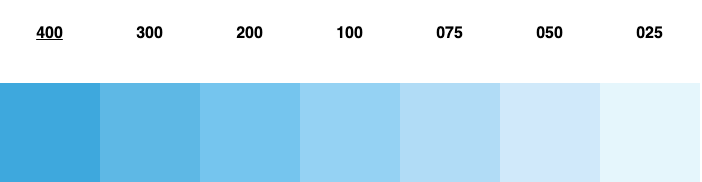
If you’re familiar with Google fonts, you know font-weight:400 means ‘normal’. Likewise, color weight 400 is ‘normal’ as well, or the original base color. Lower numbers are lighter (tints) and higher numbers are darker (shades).
如果您熟悉Google字体,则知道font-weight:400表示“正常”。 同样,颜色权重400也为“正常”或原始基色。 较低的数字较亮(色调),较高的数字较暗(阴影)。
Weights 800, 600, 400, 200, 075 are the workhorses of the system. Other weights are useful as well such as 075, 050, 025 which define disabled states, large background colors, focus rings, highlights, and more. I’ll explain all of that in more detail in the next article.
重量800、600、400、200、075是系统的主力。 其他权重也很有用,例如075、050、025,它们定义了禁用状态,大背景色,聚焦环,高光等等。 我将在下一篇文章中更详细地解释所有这些。

The advantage of ‘Palettizer’ CIE L*a*b L-target approach is it will always create sensible swatch steps according to how the human eye perceives tonal value.
“ Palettizer” CIE L * a * b L目标方法的优点是,它将始终根据人眼如何感知音调值来创建合理的色板步骤。
We should always keep WCAG color contrast accessibility in mind, but sometimes we don’t have 100% ownership of the colors. Offering a white-label feature where clients can insert their own corporate colors into your app is just one example.
我们应该始终牢记WCAG颜色对比度的可访问性,但是有时我们并不拥有100%的颜色所有权。 提供白标功能,客户可以将自己的公司颜色插入您的应用程序,这只是一个例子。
When using some online palette generators, extremely light base colors often flattens or blows-out the paperwhite swatches [075, 050, 025]. Likewise, particularly dark colors plug up the shadows [900, 800, 700]. I wanted a better tool that could handle happy scenarios as well as unhappy scenarios.
当使用某些在线调色板生成器时,极浅的基色通常会使白纸色样本变平或吹灭[075,050,025]。 同样,特别暗的颜色会堵塞阴影[900、800、700]。 我想要一个更好的工具,既可以处理快乐场景,也可以处理不快乐场景。
Hex color #3EA8DD is an example of an unhappy scenario. It’s far away from any WCAG standard. The minimum should be 3:1 and preferably 4.5:1, which is roughly L50 in CIE L*a*b color space for blue hues.
十六进制颜色3EA8DD是一个不愉快的情况的示例。 它与任何WCAG标准都相去甚远。 最小值应为3:1,最好为4.5:1,这在蓝色色调的CIE L * a * b颜色空间中大约为L50。


At first glance, the result from Ant Design palette generator might look fine. However, notice how ‘color-1’ and ‘color-2’ are nearly identical, and the large tonal jump from ‘color-2’ to ‘color-3’. Material Design is not much better.
乍一看,Ant Design调色板生成器的结果看起来不错。 但是,请注意“ color-1”和“ color-2”几乎是相同的,并且较大的色调从“ color-2”跳到“ color-3”。 材质设计不是更好。
This undesired behavior is not very useful for our purposes. However, there is a better way to approach the problem.
这种不希望的行为对于我们的目的不是很有用。 但是,有更好的方法来解决此问题。
CIE L*a*b is a device-independent color space that approximates the behavior of human vision, most often used for creating ICC Profiles of scanners, monitors, and printers. As an ICC Color Management expert, I’m familiar with this color space and also found it a handy tool for pulling out difficult highlights, back in the day when I was a photo-retoucher.
CIE L * a * b是与设备无关的色彩空间,它近似于人类的视觉行为,最常用于创建扫描仪,显示器和打印机的ICC配置文件。 作为ICC色彩管理专家,我熟悉此色彩空间,并且发现它是一种方便的工具,用于拉回困难的高光,那是在我还是照片修饰者的那一天。
The L stands for ‘lightness’ and it measures black as 0 and white as 100. The *a*b contains the color values on a cartesian plane — but for this task, I only needed the L value.
L代表“亮度”,其黑色表示0,白色表示100。* a * b包含笛卡尔平面上的颜色值-但对于此任务,我只需要L值即可。
I decided to do a study. Taking the swatches of the current design system I created for Medacist (manually, by eye), I chose 5 colors (Red, Green, Blue, Yellow, and Neutral) and charted them to their respective L-values.
我决定去读书。 以我为Medacist创建的当前设计系统的样本为例(通常是肉眼观察),我选择了5种颜色(红色,绿色,蓝色,黄色和中性)并将其绘制成各自的L值。

I saw a linear behavior from shades to base [900 to 400] and base to tints [400 to 025] which made sense because the L-value of CIE L*a*b is already curved to match how the human eye perceives tonal values.
我看到了从阴影到基色[900到400]和从基色到色调[400到025]的线性行为,这是有道理的,因为CIE L * a * b的L值已经弯曲以匹配人眼如何感知音调值。
I installed a JavaScript library called ‘color-convert’, that transforms hex colors into L*a*b space so I could programmatically determine the L-value.
我安装了一个名为'color-convert'JavaScript库,该库将十六进制颜色转换为L * a * b空间,以便可以以编程方式确定L值。
With that installed, I wrote a function that returned 5 L-values describing the desired L-target for swatches [300, 200, 100, 075, 050]. From the chart study, I knew I wanted the 025 weights to end at L97 for every color, so it was a simple matter of subtracting the base L-value and dividing by 6 to create the desired step-value.
安装该代码后,我编写了一个函数,该函数返回5个L值,这些值描述了样本的所需L目标[300、200、100、075、050]。 从图表研究中,我知道我希望每种颜色的025权重都以L97结尾,因此只需减去基本L值并除以6以创建所需的阶跃值即可。
[400, 300, 200, 100, 075, 050, 025] = [40, 50, 59, 68, 78, 88, 97]
[400,300,200,100,075,050,025] = [40,50,59,68,78,88,97]
Now I could create each swatch by iteratively lightening with ‘TinyColor’ and testing with ‘Color-Convert’ to see if the L-value has reached the L-target and exit the loop once it has arrived.
现在,我可以通过用“ TinyColor”迭代变亮并使用“ Color-Convert”进行测试来创建每个色板,以查看L值是否已达到L目标并在到达其值后退出循环。

All that remained was to define the shade swatches [900, 800, 700, 600, 500], and here's where things became difficult.
剩下的就是定义阴影样例[900、800、700、600、500],这就是困难之处。
First I specified all 900 weight swatches to a single L-value (in the 10 to 15 L-value range) just as I did with weight 025 for tints. I thought it made sense. However, the color transition appeared forced and artificial to my eye. Some colors looked pretty good, but others not so much. Yellows and Oranges especially were not usable, quickly transforming into garish, muddy browns in the 600–900 weight range.
首先,我将所有900个重量样本指定为一个L值(在10到15个L值范围内),就像我对重量025所做的那样。 我认为这是有道理的。 但是,颜色过渡似乎是强迫性的,也是我所不知道的。 有些颜色看起来不错,但其他颜色则不是很多。 特别是黄色和橙色不可用,在600-900重量范围内Swift转变为花哨的,浑浊的棕色。
Despite this setback, I still needed to find a way to define a simple, reproducible, and universal L-target for weight 900 for every color so I could spread the L-values evenly across the swatches between [800, 700, 600, 500].
尽管遇到了挫折,我仍然需要找到一种方法来定义每种颜色的重量900的简单,可复制且通用的L目标,这样我就可以在[800、700、600、500, ]。
The solution I found was creating a shadeTargetMultiplier variable. After experimenting, I found 0.3 worked best. I took the base 400 L-value and multiplied by shadeTargetMultiplier to arrive at the target 900 weight L-value.
我发现的解决方案是创建一个shadeTargetMultiplier变量。 经过试验,我发现0.3效果最好。 我将基数400的L值作为基础,然后乘以shadeTargetMultiplier得出目标900的权重L值。
If the 400 weight is L50 (50*0.3 = 15), or 900 weight target is L15. Likewise, if the 400 weight is L75 (75*0.3 = 23) then the target L-value for 900 is L23.
如果400的重量为L50(50 * 0.3 = 15),或900的重量目标为L15。 同样,如果400的权重为L75(75 * 0.3 = 23),则900的目标L值为L23。
Once again, I subtracted the difference of the L-values between the base color and the end target 900 L-value and divided by the steps required to return an array of target L-values.
再次,我减去了基色和最终目标900 L值之间的L值之差,然后除以返回目标L值数组所需的步骤。
Here is the final result of Palettizer using a very light 400 weight color choice.
这是Palettizer使用400重量非常轻的颜色选择的最终结果。

For white-label systems, where we do not have control over the choice of the base color, this tonal progression is ideal, and Palettizer does a great job with almost any L-value provided.
对于我们无法控制基色选择的白标系统,这种色调渐变是理想的,并且Palettizer在提供几乎所有L值的情况下都能出色地完成工作。
Let’s see what happens when we do have control over our color choices and use the color palette for Meda Design System as an example.
让我们看看当我们完全控制我们的颜色选择并使用Meda Design System的调色板作为示例时会发生什么。

I love the richness and evenness of the result. Comparing this to my original ‘done-by-eye’ palette, this is a huge improvement. The steps of tonal values are separated evenly and every swatch is balanced and pleasant to the eye. If this was not a white-label system, I’d tweak the neutral rows slightly in the tint range – a minor detail that is trivial to adjust and not a deal-breaker by any stretch.
我喜欢结果的丰富性和均匀性。 与我原来的“按眼”调色板相比,这是一个巨大的进步。 色调值的阶跃是均匀分开的,每个色板都是平衡且令人愉悦的。 如果这不是白标系统,则我将在色调范围内对中性行进行微调-可以调整的次要细节微不足道,无论如何都不会破坏交易。
To be fair, popular palette generators such as Coolers, Adobe CC, or Paletton are great tools and I enjoy them very much. But when you’ve made your decision on your semantic base colors (primary, secondary, success, etc.), none of these platforms are great for creating holistic and consistent shades and tints. For design systems, all we need is an appropriate range of tonal values we can effortlessly plug-in and use effectively and change just as easily.
公平地说,流行的调色板生成器(如Cooler,Adobe CC或Paletton)是很好的工具,我非常喜欢它们。 但是,当您决定要使用语义基础颜色(主要,次要,成功等)时,这些平台都不适合创建整体一致的阴影和色调。 对于设计系统,我们需要的是适当范围的色调值,我们可以轻松地插入和有效使用它们,并轻松进行更改。
Great! All that’s left to do is transfer these colors to Figma, Sketch, or AdobeXD and publish as a shared color library so engineers and designers can use them. I output a JSON file of weights and hex values to the console which helps me with this task.
大! 剩下要做的就是将这些颜色转移到Figma,Sketch或AdobeXD并作为共享颜色库发布,以便工程师和设计师可以使用它们。 我将权重和十六进制值的JSON文件输出到控制台,这可以帮助我完成此任务。
[
{
“name”: “primary”,
“swatches”: {
“25”: “#ebf5ff”,
“50”: “#c8e4ff”,
“75”: “#9bceff”,
“100”: “#73baff”,
“200”: “#41a1ff”,
“300”: “#0a87ff”,
“400”: “#0073e6”,
“500”: “#0061c8”,
“600”: “#0051a5”,
“700”: “#004082”,
“800”: “#003164”,
“900”: “#00244b”
}
},…
[
{
“name”: “primary”,
“swatches”: {
“25”: “#ebf5ff”,
“50”: “#c8e4ff”,
“75”: “#9bceff”,
“100”: “#73baff”,
“200”: “#41a1ff”,
“300”: “#0a87ff”,
“400”: “#0073e6”,
“500”: “#0061c8”,
“600”: “#0051a5”,
“700”: “#004082”,
“800”: “#003164”,
“900”: “#00244b”
}
},…
代码 (The Code)
I’m a believer in open source. Feel free to download the code and modify in any way that suits your needs. Better yet, contribute to the source itself. It’s good to have friends on a journey and I think this will be a very exciting trip.
我是开源的信奉者。 随意下载代码并以适合您需求的任何方式进行修改。 更好的是,为来源本身做出贡献。 能够有朋友在旅途中很好,我认为这将是一次非常令人兴奋的旅程。
下一步 (Next Steps)
There are plenty of UX improvements and finer controls to be made, but if you don’t mind a little code, I’m sure Palettizer is a tool useful enough to be forgiven for its lack of polish.
有很多UX改进和更完善的控件,但是如果您不介意一点代码,我相信Palettizer是一个有用的工具,可以因为缺少修饰而得到宽恕。
In the future, I see the JSON file as a single-source-of-truth to automatically generate color tokens for CSS, Sass, Less, Swift, JavaScript, or any other standard you can imagine — even populate Figma/Sketch or AdobeXD to remove the manual step of inputting 104 values!
将来,我将JSON文件视为单一事实来源,可以自动为CSS,Sass,Less,Swift,JavaScript或您可以想象的任何其他标准生成颜色标记,甚至将Figma / Sketch或AdobeXD填充为删除输入104个值的手动步骤!
I will post an article on how you can use this color system and practically translate it into your own custom design system, backed up with real-world examples. Be sure to follow me and you’ll be notified as soon as it’s up!
我将发表一篇有关如何使用此色彩系统并将其实际转换为您自己的自定义设计系统的文章,并附带实际示例。 请务必关注我,它会尽快通知您!
Thanks for reading and happy designing!
感谢您的阅读和愉快的设计!

翻译自: https://uxdesign.cc/color-palettes-for-design-systems-part-i-f18d7fa1cd98
16位调色板和32位调色板
http://www.taodudu.cc/news/show-4342950.html
相关文章:
- 印象笔记行间距调整
- Speedoffice(word)如何修改行间距和段落间距
- 【CSS】如何设置行距、段落间距、缩进格式
- html中加大p的距离,html中P标签段落与CSS段落间距距离调整
- tinymce富文本编辑器扩展插件-设置段落间距
- C#winform下获取主机ip及hostname
- 济南大学计算机系录取分数线,2019年济南大学录取分数线是多少
- 2020中科大计算机分数线,2020中国科技大学录取分数线
- 黑客榜中榜 三期 解题思路
- 今天不谈技术,说说一些常用的软件~By 逆天
- BootStrap常用的元素与样式
- yyt_hac站转的 有关 木马及进程的 文章
- 在eclipse上使用Maven创建动态web项目
- 在eclipse上使用Maven创建简单项目
- 2小时学会CSS,完成网页制作!
- IDEA Windows + Mac 快捷键(全)
- 新手入门linux必看
- 深入浅出Linux操作系统权限管理与网络配置(三)
- 梦最开始的地方,《一周学会Linux实战》韩顺平---视频笔记。到shell之前
- miui修改Android,无法修改小米MIUI设备中的系统设置
- 人人都是产品经理总结 第五章
- 安索夫矩阵(转载)
- 为什么你成不了数据分析高手?可能是缺少这个思维
- 一个应用最广泛的营销分析工具
- 【读书笔记】销售运营-策略制定的6大原则及5个常用工具
- NPDP产品经理小知识:安索夫矩阵
- ps中解决标点符号在行开头的问题
- 用代码作图?就是玩!!
- [Python] RSS 文字转图片并单独抓取url以文字输出
- 写了一个简单的画板 箭头比较难搞 虚线 虚直线 实线 实直线 椭圆 圆 正方形
16位调色板和32位调色板_设计系统的调色板第一部分相关推荐
- 16位调色板和32位调色板_使调色板可访问
16位调色板和32位调色板 Accessibility has always been a tough sell. Admittedly, less so than in the 'nineties, ...
- 16位调色板和32位调色板_12种调色板提取器和站点色彩灵感资源
16位调色板和32位调色板 Sometimes the hue muse fails to strike; sometimes all you're provided for the look and ...
- 汇编语言——16位寄存器实现32位二进制数左移4位。
问题描述 16位寄存器实现32位二进制数左移4位. 源代码 MOV CL, 04 SHL DX, CL MOV BL, AH SHL AX, CL SHR BL, CL OR DL, BL 说明: ...
- MD5加密,16位加密,32位加密,Base64加密,解密
首先,16位加密与32位加密的区别,在于16位加密就是在32位加密的字符串中取中间16位,即是第9位到24位 比如现在有密码 sys 32位加密后的字符串就是 36BCBB801F5052739AF8 ...
- 什么是32位单片机?32位单片机有哪些优点和缺点?8位,16位,32位是什么区别?
一.什么是32位单片机 单片机有8位单片机.16位单片机.32位单片机等多种,这里位指的是数据处理一次能的够处理的数据的位宽,32位单片机,就是指一次能够处理的数据的位宽是32个比特位的单片机.简单地 ...
- 键盘与显示实验程序c语言,16位微机原理,32位微机原理接口教学实验系统,64位微机原理接口实训...
TW-X38 16.32位微机原理与接口教学实验系统 一.硬件概述 TW-X38现代32位微机原理与接口技术教学实验系统的升级换代产品,采用Intel i386EX嵌入式微处理器作为系统核心,全面支持 ...
- 修改开机LOGO图片教程及注意事项/通过C++实现bmp图位深度从32位转换为8位
修改开机LOGO图片教程及注意事项/通过C++实现bmp图位深度从32位转换为8位 文章目录 修改开机LOGO图片教程及注意事项/通过C++实现bmp图位深度从32位转换为8位 修改开机LOGO图片教 ...
- 64位windows与32位windows的区别
64位windows与32位windows的区别 2010-07-19 15:46 64位windows与32位windows的区别 http://www.zeroplace.cn/article.a ...
- 64位进程调用32位dll的解决方法 / 程序64位化带来的问题和思考
最近做在Windows XP X64,VS2005环境下做32位程序编译为64位程序的工作,遇到了一些64位编程中可能遇到的问题:如内联汇编(解决方法改为C/C++代码),long类型的变化,最关键的 ...
最新文章
- springboot整合swagger2之最佳实践
- vm linux连接互联网,通过wifi将Hyper-V VM(基于Linux)连接到互联网 - Linux中似乎没有连接到wifi...
- java application作用域_servlet三大作用域:request,session,application
- 每天一道LeetCode-----比较两个字符串,每个字符串被若干'.'分成多个数字,一个个比较
- Gridview 隐藏列
- Java_输出60的十六进制
- 剑指Offer - 面试题5. 替换空格(字符串)
- Schedulerx2.0分布式计算原理最佳实践
- (转)Java 调用 C++ (Java 调用 dll)
- php手势解锁,Appium-实现手势密码登陆
- jfinal项目tomcat下部署
- 【Flutter】Dart的类方法和对象操作符
- 2020 Kyligence 面经
- 电商常用三大数据分析模型--深入浅出
- MethodArgumentNotValidException异常拦截提示信息太长?
- 怎么使用计算机操作鼠标,鼠标操作怎么用?电脑鼠标操作图文教程
- Xshell快速命令集解放生产力
- 方便的视频播放器-饺子播放器
- 微信号码检测软件是什么?2016年全新升级的微信开通状态检测
- Visual Studio 实用插件推荐
