HTML5日期输入框(date)
在很多页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店和选择出生日期等应用。
在HTML5之前,对于这样的页面需求,最常见的方案是用Javascript日期选择组件。这几乎是无可争议、别无选择的做法。你可以在搜寻一下“javascript 日期选择框”,会发现有无数的可选择的JavaScript组件。大部分这些日期选择组件都提供将日期填充到指定的输入框里的功能。
HTML5里的dateinput类型给了给了浏览器实现原生日历的机会,从此之后,JavaScript版的日历组件将退出历史舞台。
HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。
目前只有谷歌浏览器完全实现日历功能。相信这种局面很快就会结束,所有的浏览器最终都将会提供原生的日历组件。
如果你使用的是谷歌浏览器,那你就可以在下面的实例演示中看到这个漂亮的日期组件。用鼠标点击输入框,就能看到浏览器原生的日历框。
约会日期:
如果你当前使用的浏览器还没有实现日历组件,下面的图片你可以先睹为快。

无需任何的JavaScript,它变成了一个最基本的input类型 <input type=”date”/>
<label for="meeting">约会日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5让Web程序员的工作变得异常简单,不是吗?不仅如此,我们得到的不仅仅只有一个“日期”类型的input,还有一系列相关的日期、时间参数让我们自定义。我们虽然称之为“日期”类型,但这里的type实际上是可以为“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我将用实例加图文的方式向大家演示各种type的外观表现。
需要提醒的是,下面的截图都是在谷歌浏览器中效果,其它浏览器中显示的样子会稍有不同,但功能会是一样的。
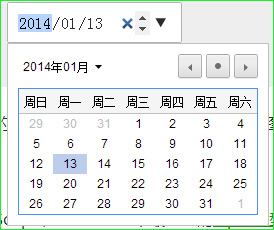
1. 日期(<input type=”date”/>)
这是最基本的日期选择器,你只能从日历中选择某个日期。
请选择日期:
截图:

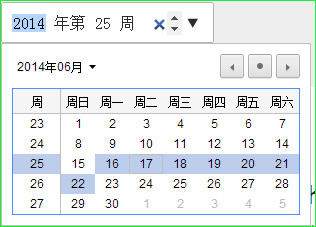
2. 周(<input type=”week”/>)
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
请选择周:
截图:

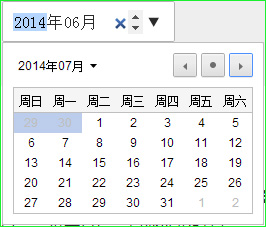
3. 月份(<input type=”month”/>)
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
请选择月:
截图:

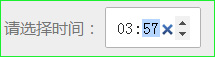
4. 时间(<input type=”time”/>)
这是最简单的一种显示,没有日历,只能选择时间。
请选择时间:
截图:

5. 日期+时间(<input type=”datetime”/>)
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
请选择日期和时间:
截图:

6. 本地日期时间(<input type=”datetime-local”/>)
顾名思义,就是用本地时间显示。
请选择日期和时间:
截图:

除了上面这些类型为,日期输入类型还有一些其它属性需要注意。
| 属性 | 描述 |
|---|---|
| 值 | 这是HTML里input元素的通用属性。就是输入框里的数据。 |
| min | 日期或时间的最小值 |
| max | 日期或时间的最大值 |
| step |
步长。不同的类型有不同的缺省步长。
|
HTML5日期输入框(date)相关推荐
- html中时间long型转换,html5日期转long
正确:日期,时间均是实时的 var inDate = $("#inDate").val().trim(); if(inDate != "") { inDate ...
- Thymeleaf模板引擎处理日期输入框回显问题type=“date“类型的坑 和 单选按钮、复选框的回显
type="date"类型的日期输入框的默认格式为"yyyy/MM/dd",但是如果使用Thymeleaf的日期格式化工具类的时候使用"yyyy/MM ...
- HTML5日期输入类型
HTML5日期输入类型(date) 在很多页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店,批萨等网站. 在HTML5之前,对于这样的页面需求,最常见的方案是用Javasc ...
- 强大的独立日期选择器(date picker)插件 - Kalendae
日期:2012-4-16 来源:GBin1.com 在线演示 本地下载 今天分享一个独立的日期选择插件Kalendae,Kalendae是 一个强大健壮的独立日期选择器.如果你不想使用重量的jQu ...
- html自动年份版权,如何将html5日期输入限制在合理的年份
html5 input type ='date'用于Chrome中以输入最新免费jqgrid中的日期.如何将html5日期输入限制在合理的年份 它允许输入5位数字的日期,如20161. 如何解决此问题 ...
- oracle 转number日期,oracle number型日期转date型日期
在搞数据库时,发现有这样的一个字段,类型是NUMBER(38),查看了一下里面的数据,都是这样的, 1323957678114 1321326994295 1322129306804 13221297 ...
- Easyui之DateBox日期输入框
DateBox初步介绍 前言 案例演示 1.静态html实现 2.js动态加载数据实现 总结 前言 今天为大家分享的知识点是DateBox组件,博主自主学习之后决定分享给你们啦,感兴趣的小伙伴们搬好小 ...
- Oracle根据日期区间查询Date类型的数据
在Oracle数据库中,根据日期区间查询Date类型的数据 select proposalno,policyno,enddate from 表名 where 时间字段 between to_date( ...
- 【javascript】javascript函数整理之日期型(Date)篇
2019独角兽企业重金招聘Python工程师标准>>> [[日期型(Date)] 1.声明var myDate = new Date(); //系统当前时间var myDate = ...
- java.text.dateformat_使用java.text.SimpleDateFormat类进行文本日期和Date日期的转换
Date类内部既不存储年月日也不存储时分秒,而是存储一个从1970年1月1日0点0分0秒开始的毫秒数,而真正有用的年月日时分秒毫秒都是从这个毫秒数转化而来,这是它不容易被使用的地方,尤其是显示和存储的 ...
最新文章
- 国产光刻机正式宣布:今年出货150台
- python课程与c+课程有什么不同-C和Python我该先学什么?
- leetcode1299. 将每个元素替换为右侧最大元素
- java get post 注解,GET/POST接收或发送数据的问题
- 【算法】荷兰国旗问题
- Python:使用ctypes库调用外部DLL
- (匹配)Fire Net --hdu --1045
- BZOJ5212[ZJOI2018]历史
- 爬取百度迁徙2021年春运迁徙数据(仅省份级别)
- matlab freqz half,[转载]Matlab freqz函数使用
- pdf文档动态插入水印,45度角,位于文档中央,可插入中文
- PCL学习笔记(20)——remove_outliers
- iphone13电话噪音大怎么办 苹果13怎么设置电话降噪
- 在 Azure ML 上用 .NET 跑机器学习
- 有哪些生物多样性保护项目?
- mining.subscribe与initiate_stratum函数
- 用java求一个数的绝对值
- python中bool啥意思_python中的bool是什么意思
- 初识EMC元器件(九)——气体放电管的参数解读及选型应用
- Android读写ini配置文件
